Работа с шаблонами в Joomla. Часть 1. Прикрепить к статье файл joomla
Добавление статей. Как добавить статью на сайт Joomla
Сегодня в данном уроке я расскажу вам, как правильно добавлять статьи на сайт.Итак, непосредственно сразу и приступим:
- Перейдем в Админцентр > Статьи > вкладка «Статьи». В верхнем правом углу есть кнопку «Добавить», нажимаете на нее и перед Вами откроется окно, где все просто и понятно:
- Как же добавлять статью:
«Заголовок» — пишем название статьи.
«Псевдоним» — (не обязательно) это название ссылки, которая будет показываться в адресной строке браузера при переходе на нашу статью.
«Раздел» — я думаю это и так понятно. Здесь Вы указываете в каком разделе хотите разместить статью.
«Категория» — аналогично, указываете теперь не «Раздел» а «Категорию», в которой хотите разместить статью.
«На главной» — указываете, будет ли опубликована данная статья на главной странице Вашего сайта – желательно всегда ставить — Да.
Чуть ниже есть большое поле – это визуальный редактор самой статьи. Здесь мы пишем саму статью, редактируем ее, вставляем картинки, ссылки, стили.
Ниже этого поля, есть кнопка «Изображение», отсюда мы будем вставлять картинки в статью, которые находятся в папке Image на нашем хостинге.
«Прикрепить» — это какие-либо вложения. Например, к статье Вы хотите прикрепить какой-либо файл для скачивания. Для этого и существует данная функция – «Прикрепить».
- Если Вы хотите, чтобы на главной странице Вашего сайта отображалась не вся статья, а лишь ее часть, с ссылкой «Читать далее», то примерно перед вторым абзацем (можете использовать данную функцию и в другом месте – на Ваше усмотрение) ставите курсором метку и нажимаете на кнопку «Читать полностью». Но я не советую этого делать, это в Ваших же интересах, кроме того так советуют эксперты SEO-оптимизации сайта.
- Теперь расскажу как прикрепить к статье какой-либо файл. В данном случае необходимо прикрепить файл с самой игрой. Для этого переходите в Админцентр > Компоненты > Вложения, и нажимаете на кнопочку «Новый».
«Выберите статью» — выбираете статью, к которой Вы хотите прикрепить файл.
«Прикрепить файл» — нажимаете на кнопочку «Обзор» и у себя на компьютере выбираете файл.
«Отображать имя файла как» — Супер-файл (можете использовать любое другое имя файла)
«Описание» — не обязательно.
Сохраняем. Вот и все. Файл прикреплен к статье.
На этом все)
rabotaip.ru
Создаём сайт на Joomla! - Наполняем сайт
Подробности Автор: А.А. Шнайдер Категория: Строим сайт Опубликовано: 07 Декабрь 2013 Просмотров: 1732Прежде чем создавать страницы сайта, нужно создать категории, к которым будут относиться ваши материалы. Для этого неплохо для себя сделать план набросок (карту сайта) - что с чем будет связано и что за чем будет следовать, чтобы содержимое было разложено так сказать по полочкам. Ещё нам это понадобится для дальнейшего создания меню сайта. Примерно вот так (в любом текстовом редакторе или вручную на листе бумаги):

Создаём все необходимые категории в меню Joomla Материалы ->Менеджер категорий -> Создать категорию. Затем приступаем к созданию материалов.

В Менеджере материалов мы можем создавать редактировать, удалять материалы, а также перемещать в другие категории.

В окне создания материала не забываем назначить заголовок статьи, выбрать категорию и как в любом текстовом редакторе набрать, или вставить текст через буфер обмена. Текст желательно вставлять неформатированный, чтобы границы сайта у нас не "поплыли", для этого существует иконка вставки из буфера только текста (2-я из 3-х в меню редактора JCK), а уже после вставки отформатировать и даже создать при необходимости гиперссылки.

В нижней части редактора имеются кнопка Подробнее... Она нужна, если у нас в статье много материалов и мы хотим на страничке категорий отображать только верхнюю часть, а остальное скрыть за данной кнопкой. Ставим курсор в нужную строку, где будем "обрывать" статью и жмём кнопку Подробнее

Здесь же имеется кнопка для вставки изображений, которые после вставки на страницу можно уменьшить в размерах, щёлкнув на нём дважды левой кнопкой мыши и выбрав необходимые параметры.

В общем это всё, что нужно уметь для создания новых материалов на сайте. Кому интересно, ниже изложу подробности, как я создаю материалы для сайта.
Работа с буфером обмена.
Перед тем как приступить к вёрстке материала, желательно изучить все кнопки панели инструментов вашего редактора - при наведении курсора мыши появляются всплывающие подсказки. Я думаю, что кто когда-нибудь работал с любым текстовым редактором, здесь проблем не возникнет.
Иногда приходится копировать текст через буфер обмена из окна браузера, открыв html-страницы, например со своего старого сайта, или из текстовых редакторов MS Word или OpenOffice, я предпочитаю предварительно очищать фрагмент от всего лишнего.
Если вставить этот фрагмент напрямую в окно редактора, текст может "поплыть" на странице, нарушив все границы. Чтобы этого не произошло, нужно очистить ваш фрагмент от ненужного форматирования и скрытых тегов, которые будут всё портить. Для этого можно поместить сначала фрагмент в программу Блокнот (Windows) или Gedit (Linux), а затем снова всё выделить и скопировать в буфер и только потом вставлять в окно редактора Joomla.
Если вы уже установили расширенный редактор JCK очистить текст можно нажав на вторую кнопку вставки из буфера (Вставить только текст) в панели инструментов. Во всплывающем окне нажимаем клавиатурную комбинацию CTRL+C и после вставки текста жмём кнопку ОК.

Когда работаем только с текстом, удобнее развернуть окно редактора, нажав кнопку Максимизировать в панели инструментов.

Чтобы вернуться к остальным кнопкам и менюшкам Joomla жмём снова на эту кнопку, только теперь она называется Минимизировать.
Работа с таблицами.
Имеющиеся таблицы лучше создать заново. Для этого есть кнопка Таблица на панели инструментов. Можно конечно вставить таблицу через буфер обмена, но это как и в случае с текстом может привести к нежелательному виду вашей страницы.

Вставка гиперссылок.
Прежде чем создавать гиперссылки в вашей статье, желательно подготовить нужные файлы и выгрузить их на сервер, используя Parallels Plesk Panel
или менеджер файлов extplorer (меню Компоненты -> extplorer). Можно конечно выгружать файлы другими способами, по отдельности в один каталог, но это может привести к неразберихе. Я, например сначала создал нужные каталоги по категориям, вложил в них файлы, упаковал в zip архив и выгрузил на сервер в каталог files, который появился у меня после установки редактора JCK, если такого каталога нет, можно создать вручную.


Имена файлов и каталогов желательно обозначать цифрами или латинскими буквами.
Разархивируем выгруженный архив кнопкой Extract Archive, после успешной распаковки, архив удаляем

Позднее можно создать необходимые каталоги непосредственно на сервере, нажав кнопку New File/Directory, ввести Имя_файла (цифрами или латинскими буквами) и выбрать тип Директория. Далее наполняем их файлами так же, как мы выгружали архив.

После подготовки файлов, можем приступить к размещёнию в тексте гиперссылок на документы. Например, пишем Устав школы, выделяем только этот текст, нажимаем в панели инструментов на кнопку Вставить/Редактировать ссылку (цепочка с плюсиком), слева в диалоговом окне вместо каталога Images выбираем каталог Files, находим в наших каталогах файл с уставом школы и нажимаем ОК. Гиперссылка готова.

Гиперссылки могут быть внутренними, т.е осуществлять переход на страницу вашего сайта, или пункт меню или внешними, т.е. ссылаться на другие ресурсы сети Интернет. Для добавления такой гиперссылки также вводим любое слово или фразу для перехода и нажимаем кнопку Jtree Link (листок с цепочкой) в панели инструментов редактора. выбираем нужное и жмём ОК.
Для внешних гиперссылок ничего с вашего сайта выбирать не нужно, просто вставьте адрес в строку URL и на вкладке Цель выберите New Window_blank, чтобы после нажатия посетитель не ушёл с вашего сайта на тот который вы указали и он открылся в новом окне или вкладке.

Прикрепляем файлы для скачивания с сайта.
Для прикрепления к вашим статьям презентаций, документов, архивов и много другого желательно установить расширение (компонент) Attachments, который можно загрузить с русским языковым пакетом здесь.

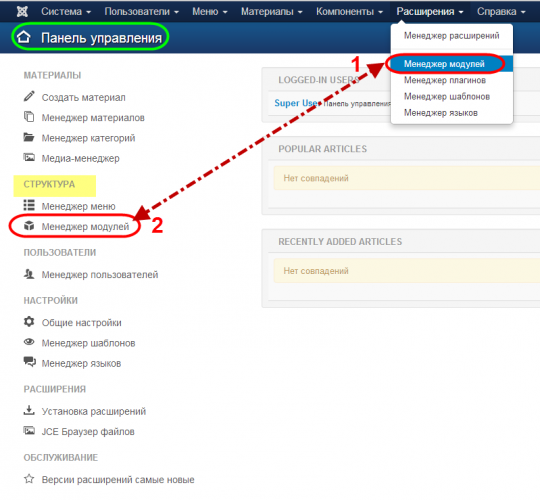
Устанавливаем компонент через меню Расширения -> Менеджер раширений, скопировав на сайте ссылку для закачки, вставим в окно на вкладке Установить из URL:

После сообщения об успешной установке, аналогично устанавливаем пакет русификации компонента:

После успешной установки компонента, при создании материала, в нижней части под окном редактора, вы увидите соответствующую кнопку Добавить вложение:

Добавить файлы к готовым статьям и категориям можно через меню админки Joomla Компоненты -> Вложения -> Добавить новое вложение:

На мой взгляд нежелательно крепить к одной статье 10-20 файлов, это будет некрасиво смотреться. Лучше разбить материал на несколько и к ним сделать 2-3 вложения с небольшим описанием файлов, чтобы пользователю было понятно что в них находится. В случае, если по каким то причинам этого сделать нельзя, можно рассмотреть вариант с гиперссылками и не делать вложений.
Пример применения вложений можно посмотреть здесь.
Желательно, чтобы выгружаемые на сервер хостинга файлы именовались только цифрами или латинскими буквами!
Добавить комментарий
primer.edu22.info
Работа с шаблонами в Joomla. Часть 1.
Категория: СтатьиДля того чтобы работать с интернет-шаблонами мало уметь правильно расставлять содержимое по странице и оформлять его разными цветами. Обязательным является знание языка разметки гипертекстовых страниц HTML, наличие навыков работы с каскадными таблицами стилей CSS, умение подстраивать странички для отображения в разных интернет-браузерах.
К тому же разработкой большого интернет-сайта занимается большая команда людей которые зависят друг от друга и каждый из них видит сайт по-своему. Поэтому часто возникают ситуации когда проектировщики создают шаблоны которыми очень трудно пользоваться дизайнерам.Для решения этой проблемы достаточно использовать стандартные решения доступные в Joomla. В ней реализовано переопределение содержимого создаваемых страниц, при том, что не требуется изменять код скриптов страницы. Например, используя шаблон Beez можно настроить его версии XHTML и HTML5 под требуемую разметку с использованием переопределения.Также существует возможность изменения внешнего вида сайта с помощью функции Стили шаблонов. Эта функция позволяет настроить шапку страниц, задать необходимую цветовую гамму, настроить размеры и т.д.Давайте рассмотрим процесс создания собственного стиля оформления страниц. Для этого возьмем уже существующий стиль beez2 и изменим некоторые его параметры.В административном разделе-пункт меню Расширения-Менеджер шаблонов-Стили-Beez2-default внесем изменения: в поле название стиля – Beez2-cocoate; в поле логотип – очистить; в поле название сайта – Joomla!; в поле описание сайта – консультации, инструктирование, преподавание; в поле цвет шаблона – Nature.Нажмите кнопку сохранить как копию. Если кнопка не работает, то вероятно вы используете очень старый браузер. Скачайте и установите что-нибудь современное. Например, Мазила лежит на этом ресурсе.В результате стиль по умолчанию будет изменен. С помощью функции привязка к меню любые измененные и базовые стили можно назначить различным разделам сайта.
Окно изменения настроек стиля по умолчанию
Вид главной страницы сайта после изменения стиля
Данные действия по созданию стиля путем изменения уже существующего являются наиболее простыми.
Модернизация существующего шаблона
Используя менеджер шаблонов в Joomla можно изменять каскадные таблицы стилей любого из существующих шаблонов. Если Вы хотите модернизировать таблицы стиля Beez2, то в разделе администрирования необходимо выбрать пункт меню Расширения-Менеджер шаблонов-Шаблоны-Параметры Beez20. Вам будет предложен перечень ссылок на файлы для внесения изменений.
Перечень ссылок на файлы шаблона
Перечисленные файлы располагаются в папке templates/название_шаблона/css. При нажатии на любую из ссылок открывается новое окно редактора CodeMirror позволяющее вносить изменения в документ. Помимо изменений CSS в окне можно изменить файлы сценария языка PHP: основной файл, файл содержащий сообщения об ошибках, файл для печатных версий страниц сайта.Также файлы подлежащие редактированию размещаются по адресу /templates/название_шаблона/html. Однако эти файлы недоступны из административного раздела.
Переопределения
Допустим Вы хотите внести изменения в вид или структуру страницы содержащей в себе результаты поиска данных по сайту. В базовых настройках используется макет с именем default.php. Путь его размещения /components/com_search/views/search/tmpl/. Если мы внесем изменения в этот файл то страница результатов будет выглядеть по другому. Добавим в строчку №12 текст: <strong>Вот мои изменения :)</strong>
Результат изменений макета
Однако, если вы обновите CMS то изменения внесенные Вами будут утеряны.Другим способом достичь полученного результата является переопределение в шаблоне. Для этого необходимо в каталоге templates/папка_активного_шаблона/html/ создать новый каталог с именем com_search, а внутри него – каталог search. Изменения в файл макета будут сохраняться в указанной папке.
Работа с шаблонами в Joomla. Часть 2.
joomla25.ru
Модуль загрузки файлов joomla
Модуль загрузки файлов joomla это стороннее расширение для CMS-системы joomla attachments. Данный модуль загрузки файлов состоит из компонента и нескольких плагинов.
Настройка модуля загрузки файлов joomla
Настройка модуля загрузки файлов joomla attachments выполняется в админпанели Компоненты – Вложения – Параметры.
Настройки просты и интуитивно понятны, но есть нюансы.
При настройке модуля загрузки файлов attachments необходимо обратить особое внимание на вкладку Кто может видеть вложения. По умолчанию здесь стоит Любой пользователь. Но это любой зарегистрированный пользователь. Если нужно, чтобы вложение мог видеть любой зашедший на сайт, то нужно поставить Любой.
Вкладка Вложения опубликованы по умолчанию. Здесь лучше поставить Да, в противном случае придется вручную дополнительно публиковать вложения в разделе Компоненты – Вложения.
Вкладка Куда поместить вложения. По умолчанию стоит В конце. Это значит, что файл будет прикреплен в конце статьи, что чаще всего и требуется.
Если нужно будет прикрепить файл в другом месте статьи, то следует выбрать Пользовательское расположение. Тогда файл будет прикрепляться автором с использованием специальных дескрипторов .
Остальные вкладки интуитивно понятны, их можно настраивать по своему усмотрению или оставить по умолчанию.
Если какой-то файл не прикрепляется, то следует проверить Установки Медиа менеджера (Общие настройки – Система – Установки Медиа менеджера). В закладке Допустимые расширения для картинок (типы файлов) при необходимости прописать расширение требуемого файла.
После того, как настройка стороннего модуля загрузки файлов joomla attachnents завершена, можно прикреплять файлы к статье.
Все прикрепленные файлы будут видны в админпанели в визуальном редакторе, а также в Компоненты – Вложения. Здесь их можно редактировать.
giperkan.ru