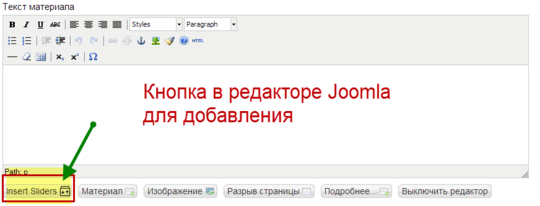
Создаем плавающий виджет в сайдбаре в WordPress. Плавающий виджет joomla
Добавление виджетов на сайт
И снова здравствуйте.
Эту статью я решил сделать немного посвященной виджетам.
А именно как в наш сайт вставить код например контакта, и после этой статьи вы сможете вставлять не только с контакта виджеты, а еще с каких либо социальных сетей.
И забыл предупредить, все это мы будем делать без влезания на хостинг.
И так давайте начнем это создавать.
1)Для начала вам нужно зайти в админ панель вашего сайта.
Заходим в Расширение, далее Менеджер плагинов.
Внизу будет показано количество строк сколько показывается в менеджере плагинов, там нужно будет нажать на вывести все.
После нужно нажать контр+f. И ввести tinyMCE.
После этого нажмите на редактор tinyMCE.

Вы зашли в менеджер редактора.
И нам нужно будет в функциональности выбрать расширенный.
В запрещенных тегаг, еще желательно будет оставить только applet.
И все нажимаешь сохранить и закрыть.
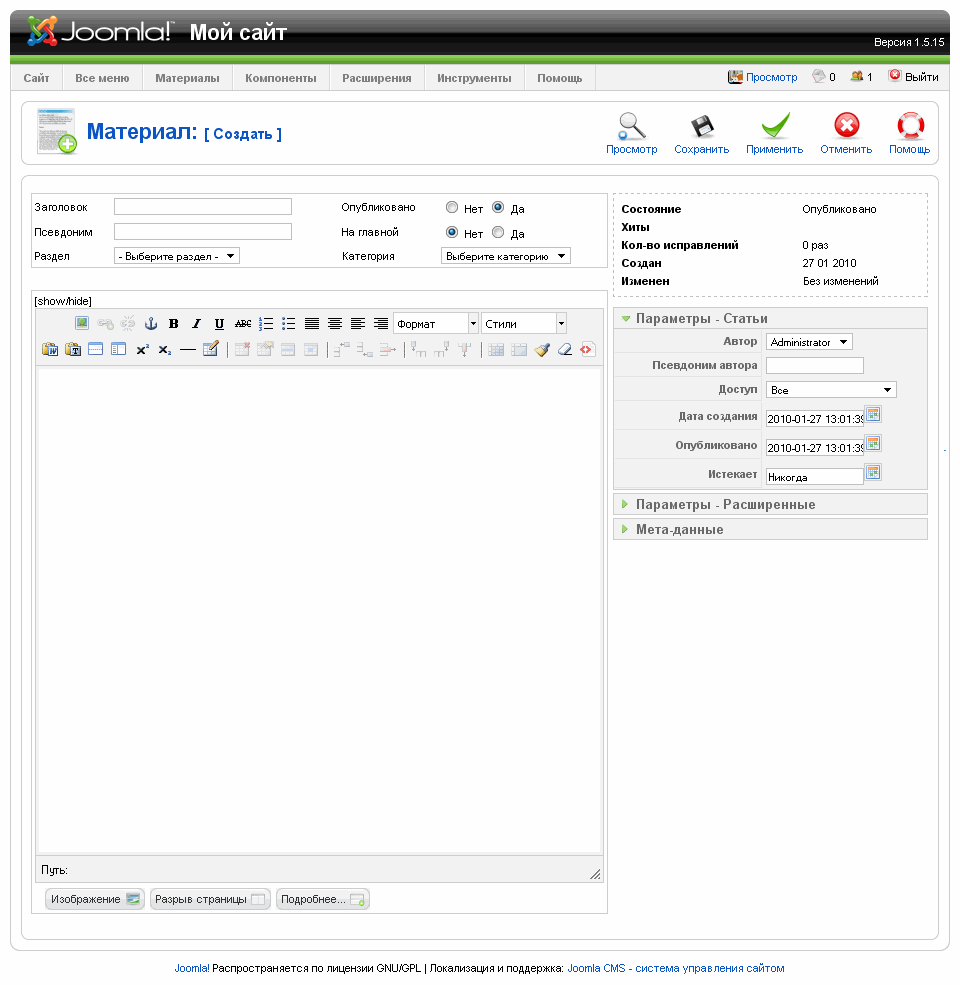
2)После этого всего переходим в менеджер модулей и нажимаем создать.
В выборе типа модулей нужно найти HTML- код.
Кликаем по этой строке.
После всего нужно нам же получить этот код для контакта.
Вписываем в поисковике выджеты для сообществ в контакте, после этого выбираем, какой нам нужен виджет.
На этой же странице должен быть код который нам и нужен, копируем его.
Заходим на нашу админку, нажимаем на выбравший редактор и вставляем наш виджет.
Там еще нужно будет указать, на какое именно сообщество вы будете делать посылание, вписывайте ссылку на свое сообщество или аккаунт.
Вписываем имя виджета(контакт например,так как мы берем виджет контакта), потом выбираете его позицию, где он будет отображаться.
Конечно, в этом коде вы будете прописывать адрес вашей группы ,допустим, или аккаунта в контакте.
Ну это при том. Будете ли вы продвигать свои сайты в социальных сетях или тому подобное.
Лучше всего продвигать, так как от этого зависит и популярность вашего сайта.
На этом моя инструкционная стать я окончена, надеюсь после этой статьи вы сможете легко добавлять виджеты, а новые статьи ждите на нашем сайте или в социальных сетях в наших группах.
Добавить комментарий
joomla-s.ru
Создаем плавающий виджет в сайдбаре в WordPress
«Плавающие» элементы, который прилипают к границам экрана при прокрутке страницы, как правило, имеют бОльшую конверсию и кликабельность, нежели статичные объекты. Именно поэтому многие сайты используют у себя плавающие элементы. Все мы видели плавающий хидер, футер, виджет сайдбара с подпиской на новости и т.д. В недалеком прошлом мы уже показывали вам как создать «липкую» плавающую панель в футере сайта WordPress. В этой статье мы покажем вам как создать плавающий виджет в сайдбаре в WordPress, так что вы сможете вынести в него форму подписки или другие полезные вещи.
Примечание: Этот способ работает для всех типов виджетов сайдбара, не только для е-мейл подписки. Можно использовать для рекламы своих продуктов, популярных записей, фоток flickr, гуглокалендаря и в принципе для всего, чего пожелаете.
![sticky-sidebar-widget-demo[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/sticky-sidebar-widget-demo1.jpg)
Пережде всего вам необходимо установить и активировать плагин Q2W3 Fixed Widget (Sticky Widget). После активации переходим в раздел Внешний вид » Виджеты административной панели и кликаем на виджет, который необходимо сделать плавающе-прилипающим. Плагин добавляет настройку Fixed Widget для всех ваших виджетов. Отмечаем галочку Fixed Widget и сохраняем изменения. Переходим на свой сайт и прокручиваем его вниз. Ваш зафиксированный виджет теперь стал плавающим.
![fixed-widget[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/fixed-widget1.jpg)
Плагин Q2W3 Fixed Widget (Sticky Widget) содержит настройки для конфигурации позиции зафиксированных виджетов. Переходим в Внешний вид » Fixed Widget Options для настройки плагина. На этой странице вы можете задать отступы и ваш собственный HTML ID, или даже отключить фиксацию виджетов на телефонах и планшетах.
![sticky-widget-options[1]](/800/600/http/wpincode.com/wp-content/uploads/2014/01/sticky-widget-options1.jpg)
Прилепленные плавающие виджеты могут использоваться для увеличения подписок, демонстрации контента и в целом для повышения лояльности пользователей. Таких виджетов может быть несколько, все зависит от ваших желаний и фантазии. Однако, большое их количество может раздражать пользователей и возыметь отрицательный эффект. Соблюдайте баланс в дизайне, чтобы не потерять пользователей.
Надеемся, что эта статья поможет вам внедрить на свой сайт прилепленный плавающий виджет. Также вы можете поставить на сайт прилепеленный футер, панель с меню. Что вы примените для своего сайта? Пишите в комментариях ниже.
VN:F [1.9.22_1171]
Rating: 4.8/5 (6 votes cast)
wpincode.com
плавающий виджет в wordpress tp gkfubyf websites
плавающий виджет в Wordpress Tp Gkfubyf in title
Displaying 1 - 10 out of 1925 websites

WordPress.com: Create a free website or blog
wordpress.com add to compare Create a free website or easily build a blog on WordPress.com. Hundreds of free, customizable, mobile-ready designs and themes. Free hosting and support.- Trust: 94%
- Privacy: 94%
- Reliability: 94%
- Child Safety: 93%
- Daily visitors: 21 756 762
- Daily revenue: 195 811

Website Templates | WordPress Themes | ThemeForest
themeforest.net add to compare The #1 marketplace for premium website templates, including themes for WordPress, Magento, Drupal, Joomla, and more. Create a website, fast.- Trust: 92%
- Privacy: 92%
- Reliability: 92%
- Child Safety: 92%
- Daily visitors: 2 320 313
- Daily revenue: 20 883

WordPress Themes Loved By Over 280k Customers
elegantthemes.com add to compare Amazingly beautiful Premium WordPress Themes coupled with advanced functionality and awesome support.- Trust: 92%
- Privacy: 92%
- Reliability: 92%
- Child Safety: 91%
- Daily visitors: 476 562
- Daily revenue: 4 289

jQuery Plugins - Bootstrap Plugins - WordPress Plugins | CodeCanyon
codecanyon.net add to compare Browse the largest script and code marketplace on the web. Find WordPress plugins, jQuery plugins, Javascript, CSS and more. Save time, Buy code.- Trust: 93%
- Privacy: 93%
- Reliability: 93%
- Child Safety: 93%
- Daily visitors: 871 938
- Daily revenue: 7 847

Premium WordPress Themes & Plugins by WooThemes
woothemes.com add to compare WooThemes is a leading WordPress theme and plugin provider with tons of free and commercial products available to jumpstart your website.- Trust: 92%
- Privacy: 92%
- Reliability: 92%
- Child Safety: 92%
- Daily visitors: 450 654
- Daily revenue: 4 056

Premium WordPress Themes by StudioPress
studiopress.com add to compare Professionally designed premium WordPress themes. StudioPress developed Genesis, which is the industry standard in WordPress design frameworks.- Trust: 90%
- Privacy: 90%
- Reliability: 90%
- Child Safety: 91%
- Daily visitors: 295 549
- Daily revenue: 2 660

DIYthemes — Run a Killer Website with the Thesis WordPress Theme
diythemes.com add to compare Whether you’re running a business website or a personal blog, Thesis is a perfect choice because it enables you to do what other WordPress themes can’t. Se- Trust: 90%
- Privacy: 90%
- Reliability: 90%
- Child Safety: 90%
- Daily visitors: 180 729
- Daily revenue: 1 627
Интеграция с Joomla
Если Joomla вырезает код виджета при попытке вставки, то потребуется провести ряд манипуляций, чтобы разрешить вставку скриптов в редакторе. Вам понадобятся права администратора.
Внимание! Выполнение нижеприведенных манипуляций может привести к тому, что все пользователи админки получат возможность вставлять скрипты на страницы вашего сайта. Это может быть плохо, если у вас множество наполнителей сайта, которым у вас нет повода доверять. В этом случае вам потребуется настраивать несколько профилей редактора, что в данной инструкции не рассматривается.
Узнайте, какой у вас используется редактор
Для этого перейдите в Сайт → Пользователи и откройте вашего пользователя. Там обратите внимание на блок «Параметры», значение «Редактора пользователя»:

Если у вас JCE
JCE — мощный редактор с целой специальной панелью управления. Перейдите в Компоненты → JCE Administration → Editor Profiles. В обычной ситуации там должно быть немного (1-2) профилей, и вам нужен профиль «по умолчанию» (default). Откройте его и перейдите в Editor Parameters → Options.

Переключите Allow Javascript в Yes. В случае если вы собираетесь вставлять виджет-кнопку, желательно и Allow CSS включить. Сохранитесь.
Готово.
Если эти действия не помогли, то скорее всего кто-то (разработчик, системный администратор) сознательно вносил дополнительные запреты. Снимать их лучше в согласовании с ним.
Если у вас TinyMCE
Перейдите в Расширения → Менеджер плагинов и откройте там TinyMCE. В параметрах плагина обратите внимание на настройку «запрещенные элементы». Удалите оттуда script и сохранитесь.

dev.timepad.ru