HW Slider - слайдер на jQuery для сайтов, Joomla и WordPress. Joomla плагин слайдер
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla
Независимо от тематики сайта, в первую очередь, он должен быть привлекательным, так как от этого критерия зависит, продолжит знакомство гость или, глядя на невзрачный вид, перейдет на другой ресурс. При этом ежегодно создатели интернет-порталов обновляют интерфейс, чтобы каждая страница была оригинальной и красочной и могла бы заинтересовать посетителя. Решение есть и им является плагин Jb Flex Slider — слайдер-аккордеон в Joomla, который готов успешно конкурировать с лучшими макетами прочих разработчиков.
Jb Flex Slider предоставляет возможность визуализировать показ слайдов необычным образом, напоминающим аккордеон. Благодаря ему можно вывести изображения (которые хранятся в соответствующих папках), на страницы сайта и представлять к каждой из них описание, заголовок и ссылку, маршрут которой заранее определен на нужную страницу.
Что представляет собой плагин Jb Flex Slider
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla прост по конструкции, поэтому производить установку и настройки одно удовольствие. Все действия происходят через менеджера. Изображения хранятся в папке по умолчанию «modulesmod_jb_flexsliderimages», а маршрут к ней можно найти через Администратора. В параметрах настроек существуют следующие разделы: Count – в нем мастер сайта указывает количество изображений, именно они в дальнейшем будут отображаться в слайдере; Sort Type, Sort Order – служит фильтром отображения графических файлов; Image Captions and links – служит для наименования картинок, установки к ним описаний и ссылок.
Возможности плагина Jb Flex Slider
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla славится не только оригинальным представлением изображений через слайд-шоу, но и многочисленными функциями, среди которых даже профессиональные мастера по разработке сайтов найдут привлекательные возможности, необходимые для полноценных интернет-площадок.
Как было сказано, Jb Flex Slider предоставляет возможность забыть о стандартах и это совершенно верно, с данным плагином открыт доступ к бесконечным экспериментам с интерфейсом страниц и выводом картинок, ограниченное только фантазией вебмастера.
Благодаря специальным опциям, вебмастер может свободно варьировать ширину и высоту модуля, что исключено в большинстве случаев при работе с некоторыми версиями плагинов. Оригинальная подача текста в заголовках позволит выделиться из масс, благодаря поддержке вертикального отображения текстового контента. Уникальный внешний вид для активных вкладок, автоматический слайдинг с возможностью установки таймера для переходов, несколько вариантов бордюров и размера, что еще нужно для организации полноценной демонстрации?
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla совместим с актуальными браузерными системами, такими как IE7 +, Firefox, Opera 10.5 +, Safari и Chrome, что является гарантией корректного отображения на различных устройствах для пользователей. Для того, чтобы исключить ошибки в работе плагина, рекомендуется выбирать версию соответствующую Джумла-сайту.
Похожие материалы:
love-joomla.ru
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla
Независимо от тематики сайта, в первую очередь, он должен быть привлекательным, так как от этого критерия зависит, продолжит знакомство гость или, глядя на невзрачный вид, перейдет на другой ресурс. При этом ежегодно создатели интернет-порталов обновляют интерфейс, чтобы каждая страница была оригинальной и красочной и могла бы заинтересовать посетителя. Решение есть и им является плагин Jb Flex Slider — слайдер-аккордеон в Joomla, который готов успешно конкурировать с лучшими макетами прочих разработчиков.
Jb Flex Slider предоставляет возможность визуализировать показ слайдов необычным образом, напоминающим аккордеон. Благодаря ему можно вывести изображения (которые хранятся в соответствующих папках), на страницы сайта и представлять к каждой из них описание, заголовок и ссылку, маршрут которой заранее определен на нужную страницу.
Что представляет собой плагин Jb Flex Slider
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla прост по конструкции, поэтому производить установку и настройки одно удовольствие. Все действия происходят через менеджера. Изображения хранятся в папке по умолчанию «modulesmod_jb_flexsliderimages», а маршрут к ней можно найти через Администратора. В параметрах настроек существуют следующие разделы: Count – в нем мастер сайта указывает количество изображений, именно они в дальнейшем будут отображаться в слайдере; Sort Type, Sort Order – служит фильтром отображения графических файлов; Image Captions and links – служит для наименования картинок, установки к ним описаний и ссылок.
Возможности плагина Jb Flex Slider
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla славится не только оригинальным представлением изображений через слайд-шоу, но и многочисленными функциями, среди которых даже профессиональные мастера по разработке сайтов найдут привлекательные возможности, необходимые для полноценных интернет-площадок.
Как было сказано, Jb Flex Slider предоставляет возможность забыть о стандартах и это совершенно верно, с данным плагином открыт доступ к бесконечным экспериментам с интерфейсом страниц и выводом картинок, ограниченное только фантазией вебмастера.
Благодаря специальным опциям, вебмастер может свободно варьировать ширину и высоту модуля, что исключено в большинстве случаев при работе с некоторыми версиями плагинов. Оригинальная подача текста в заголовках позволит выделиться из масс, благодаря поддержке вертикального отображения текстового контента. Уникальный внешний вид для активных вкладок, автоматический слайдинг с возможностью установки таймера для переходов, несколько вариантов бордюров и размера, что еще нужно для организации полноценной демонстрации?
Плагин Jb Flex Slider — слайдер-аккордеон в Joomla совместим с актуальными браузерными системами, такими как IE7 +, Firefox, Opera 10.5 +, Safari и Chrome, что является гарантией корректного отображения на различных устройствах для пользователей. Для того, чтобы исключить ошибки в работе плагина, рекомендуется выбирать версию соответствующую Джумла-сайту.
Интересная информация:
theme-joomla.ru
Плагин BT ContentSlider — слайдер новостей в Joomla
Плагин BT ContentSlider — слайдер новостей в Joomla — умеет автоматически создавать миниатюры и сортировать их по группам, изменять размеры изображений, при этом отображение слайдера возможно в горизонтальном положении и в вертикальном, а также многое другое. Настройка всех параметров происходит через административную панель, которая проста в работе.
Краткая характеристика плагина BT ContentSlider
Плагин BT ContentSlider — слайдер новостей в Joomla позволяет демонстрировать содержимое статей из Джумлы или компонента К2, при этом создателю сайта предлагается обозначить определенную категорию, с которой будут происходить отображение.
Плагин BT ContentSlider — слайдер новостей в Joomla отлично впишется в актуальные версии Joomla 1.5, 2.5 и 3.0. Немаловажным значением является совместимость модульного расширения с популярными браузерами такими, как Firefox, IE7 +, Opera 9.5, Safari, Netscape, Google Chrome, Camino, Flock 0.7.
Функциональные возможности плагина BT ContentSlider
Плагин BT ContentSlider — слайдер новостей в Joomla — отличный инструмент для веб-разработчиков, потому как обладает рядом функциональных возможностей, необходимых для основания полноценного ресурса с широкими возможностями и привлекательным отображением, отличным от конкурентов. Установив модульное расширение, создатель сайтов может без проблем решить следующие задачи, воспользовавшись определенными опциями:
- Демонстрация содержимого, хранящегося в категории cms Джумла или прочих статей, взятых из собственных запасов. Для этого стоит помнить про указание их id.
- Отличная работа с компонентами К2 и Easyblog.
- Варианты масштабирования для модульного расширения, с возможность изменять параметры высоты и ширины.
- Оптимальное решение для демонстрации текстового контента, в качестве варианта предложено на выбор горизонтальный и вертикальный просмотр с пролистыванием содержимого.
- Установка колонок и строк в необходимом количестве. Благодаря этому разработчику доступен показ материалов в модуле в нужном объеме.
- Установка параметра для показа текста, изображения, автора, даты, раздела или категории, имени и кнопки «Далее».
- Функция коррекции, а именно обрезки изображений до соответствующего размера.
- Наличие кнопки включения/выключения для вводного текста статей.
- Полная совместимость с актуальными версиями Джумла с 1.5 по 2.5, при этом стоит обратить внимание, что каждый пакет содержит различные архивы по установке.
- Отображение материала с разнообразными спецэффектами.
- Адаптация к популярным браузерам и возможность корректного отображения на любых устройствах.
Плагин BT ContentSlider — слайдер новостей в Joomla — вобрал в свою конструкцию все необходимые элементы, с помощью которых возможно решить многие задачи, используя только его. Независимо от тематики сайта он отлично вписывается в дизайн и при этом не теряет своей оригинальности и функциональной пригодности. Управление, которое происходит через Администратора, интуитивно понятно даже новичкам, поэтому разработчики гарантируют отсутствие препятствий.
Интересная информация:
Запись опубликована в рубрике Фото галерея модули. Добавьте в закладки постоянную ссылку.theme-joomla.ru
Плагин Slider 3.1.1, текстовой слайдер на сайте Joomla -
class="eliadunit">
Вступление
На joomla реализовать слайдер можно при помощи плагинов. Здесь разберем простой, но вместе с тем функциональный плагин Slider 3.1.1, текстовой слайдер на сайте Joomla от NoNumber. Плагин настраиваемый, имеет несколько встроенных CMS (внешних видов) слайдеров, формирует ссылку на слайдер, добавляет кнопку в визуальный редактор и много других настроек. Есть бесплатная и платная (Pro версия) плагина.
Для установки слайдера, ваш сервер должен удовлетворять следующим требованиям: версия PHP 5.3 , MySQL от 5+. Сайт должен быть построен на Joomla 1,5 самой последней версии или Joomla 2,5 и 3,0.
Пакет расширения Slider 3.1.1 содержит два плагина и языковой пакет переводов. Один рабочий плагин Sistem Sliders и плагин NoNumber Framework - плагин библиотеки, для всех расширений автора NoNumber.
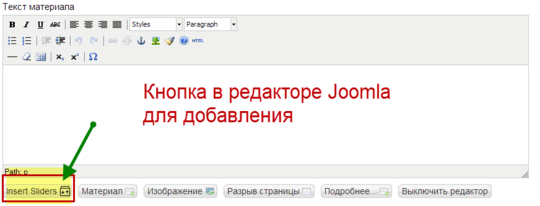
Для удобства работы с плагином в редакторе устанавливается кнопка «InsertSliders». Настройки кнопки находятся в настройках плагина.
Скачать и установить расширение Slider
Скачать плагин слайдер лучше с официального сайта. Это ссылка на страницу скачивания: https://www.regularlabs.com/extensions/sliders. Кроме бесплатной версии есть расширенные версии Pro.
Скачать слайдер можно без регистрации. Архив имеет Zip формат.
Установить плагин можно с помощью встроенного установщика Joomla в админпанели сайта. Перед установкой очистите Кеш обозревателя . Если выполнены требования к системе сайта ,указанные выше, то проблем с установкой не возникает.
После установки ,в менеджере плагинов,проверьте включение плагинов NoNumber Slider и NoNumber Framework.Также в редакторе должна появиться кнопка «InsertSliders».

Синтаксис слайдера
Вставляется код слайдера в редакторе joomla в визуальном режиме.
Важно! При прописывании синтаксиса слайдера, для его правильного отражения, необходимо выполнение следующих правил написания.
- В тегах кода не делать пробелы;
- При ручном вставлении кода (без кнопки «InsertSliders») слайдера все теги прописывать с новой строки.
Чтобы вставить текстовой слайдер (ползунок) в текст статьи, нужно прописать следующие коды для этого расширения.Без пробелов и квадратных скобок.
Простой одиночный слайдер
{slider Название слайдера } Текст слайдера { /sliders }
Другие слайдеры
{tab=Двойной слайдер}
{ slider Первый Слайдер }Текст первого слайдера...{ slider Второй слайдер }Текст второго слайдера...{ /sliders }
{tab=Цветные слайдеры с указанием цвета}
{ slider Заголовок(Название) Слайдера|blue }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|green }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|orange }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|red }[ ТЕКСТ БЕЗ скобок ]{/sliders}{slider Заголовок(Название) Слайдера|grey}[ТЕКСТ БЕЗ скобок]{ /sliders }//*Постоянные параметры blue,green,orange,red,grey
{tab=Цветные слайдеры с указанием значимости текста вместо цвета}
{ slider Заголовок(Название) Слайдера|info }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|success }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|warning }[ТЕКСТ БЕЗ скобок]{ /sliders }{ slider Заголовок(Название) Слайдера|danger }[ТЕКСТ БЕЗ скобок]{ /sliders }//*Постоянные параметры info,warning,danger,success,соответствуют цветам:синий,желтый,красный,зеленый.
{/tabs}
В текст слайдера можно вставлять картинки стандартным способом вашего редактора.
class="eliadunit">Ссылка на слайдер
Для ссылки на слайдер есть несколько способов.
Использовать тег sliderlink
Синтаксис ссылки следующий:
{ sliderlinkНазвание слайдера } Кликните, чтобы открыть слайдер{ /sliderlink }
URL слайдера
Можно сделать активную ссылку на любой слайдер сайта при помощи хеш тега на название сладера в URL страницы. URL слайдера имеет следующую структуру:
www.youdomain.com/some/page#you-slide ,где you-slide это уникальное название слайдера.
Слайдеру можно присвоить алиас. Для этого в синтаксисе слайдера нужно прописать алиас:
{ sliderНазвание слайдера|alias: you-alias }
Тогда URLслайдера будет выглядеть так:
www.youdomain.com/some/page#you-alias, где you-alias это уникальный алиас слайдера.
Настройки слайдера и кнопки slider
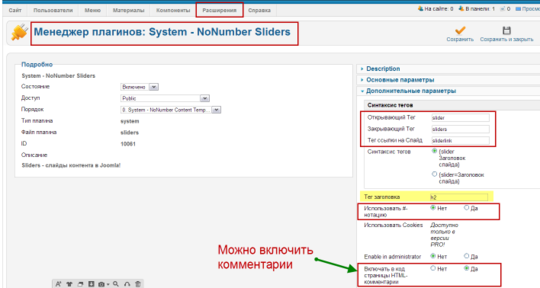
Общие параметры слайдера настраиваются в менеджере плагинов, плагин NoNumber Slider (тип Sistem)

Настройки достаточно просты, остановлюсь только на двух.
Это Дополнительные настройки →Вставка #.
Если поставить в этом пункте да, то все слайдеры будут загружаться вместе с загрузкой страницы со своими хеш-тегами (#you-slide) в URL страницы.
Если поставить нет, то ползунки не будут иметь свои хеш-теги в URLстраницы. Это снизит скорость загрузки страницы, а ссылку на слайдер можно сделать только при помощи тега sliderlink.
Также в настройках плагина есть кнопка: Загружать библиотеку MooTools. Ее нужно отключить если есть рабочие плагины со своей библиотекой Moo Tools.Советую сначала поставить ее на НЕТ.
Примечание! В промо-версии доступна кнопка Top (наверх) внутри слайдера. Можно регулировать скорость открытия слайдера, стиль открытия.
Примеры слайдеров (фото)

©Joomla-abc.ru
Другие статьи раздела: Администрирование Joomla 2.5
Администрирование Joomla 3.x
class="eliadunit">
joomla-abc.ru
Модуль слайдера bnslider для Joomla 2.5 / 3
Представляю вашему вниманию профессиональный слайдер собственного производства для Joomla 2.5 / 3. Он сделан на основе camera slider и позволяет легко выводить слайды на вашем сайте. Рассмотрим возможности модуля подробнее. Их немало.
Основные возможности слайдера1. Позволяет задавать ширину и высоту в любых пропорциях - особенно, если модуль необходимо сделать на весь экран (высота 50%, ширина 100%).2. Можно к каждому слайду добавлять подпись.3. Каждая картинка может быть ссылкой на ваш материал или сторонний сайт.4. Можно спокойно ставить хоть 10 таких слайдов (предварительно поменяв id в модулях) без конфликтов друг с другом.5. Множество эффектом перелистывания слайдов (самые красивые: mosaic и curtainSliceRight). Все эффекты: random,simpleFade, curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, bottomLeftTopRight6. Возможность менять время прокрутки слайдов от 1 до 10 секунд.7. Возможность скрыть или показать кнопки навигации (следующий, предыдущий слайд).8. И самое главное - вы можете установить до 50 картинок включительно в 1 модуль слайдера!
Скриншоты:





Установка слайдера1. Скачайте слайдер по следующей ссылке: bnslider2. Установите слайдер через менеджер расширений и перейдите в менеджер модулей. В админке будет называться "Слайдер bnslider blogprogram.ru" - откройте его.3. Не забудье выставить модулю позицию, опубликовать на всех страницах (или тех, которые требуются), и нажать кнопку опубликовать. Далее выставляйте модуль в шаблон сайта и пользуйтесь на здоровье! (по умолчанию у слайдера должно быть минимум две картинки).
О всех настройках модуля подробнее- id слайдера - Если планируется использовать несколько разных слайдеров на 1-й странице - в каждом модуле ставьте уникальную цифру- Высота слайдера - Указывайте высоту числом (в пикселях) или в процентах. Например: 468px или 50%- Ширина слайдера - Указывайте ширину числом (в пикселях) или в процентах. Например: 980px или 50%- Эффект перелистовыния - см. выше- Время прокрутки слайдеров - Здесь необходимо указать время показа слайдов- Показывать навигацию - Показывать или нет навигацию на слайдере (стрелки)- Включить JQuery - Если на сайте у вас нет JQuery - выберите этот пункт
Скачать bnslider для Joomla 2.5 / 3
Читайте также
blogprogram.ru | 2016-01-21 | Модуль слайдера bnslider для Joomla 2.5 / 3 | Представляю вашему вниманию профессиональный слайдер собственного производства для Joomla 2.5 / 3. Он сделан на основе camera slider и позволяет легко | http://blogprogram.ru/wp-content/uploads/2016/01/3123123-131x131.png
blogprogram.ru
HW Slider — слайдер на jQuery для сайтов, Joomla и WordPress
Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стилей CSS. Я часто устанавливаю этот слайдер на свои проекты, всего за пару минут. Всем его советую!
Что может этот слайдер?- листать картинки с эффектом появления, через определенное время;- Настраивается время показов слайдов;- имеются стрелочки и тулбар текущего слайдера;- возможность изменять ширину и высоту слайдера за счет CSS;- можно картинки слайдера делать ссылками.
Внимание! Доступна новая версия слайдера, в которой можно добавлять подписи к слайдам и вставлять видео. Перейти
Как установить данный слайдер.1. Скачайте исходник
После чего скопируйте все файлы, которые в архиве, в корень вашего сайта.2. Откройте в редакторе index.html слайдера и скопируйте весь код, который внутри тегов <body> (строки 9-140) в то место на вашем сайте, где вы хотите видеть этот слайдер. Если у вас нет на сайте JQuery, то добавьте перед этим кодом строку 6 из index.html.3. Проверьте слайдер, он уже должен работать! Если это так, то смело удаляйте index.html слайдера с вашего сервера.

Напутствия:- Чтобы поменять картинки слайдера, меняйте их в папке img и прописывайте новые названия в строки 135-138.- Чтобы сделать картинки ссылками, прописывайте код типа: <div><a href="ссылка"><img src="img/001.jpg"></a></div> в строках 135-138.- Строки 68-70var hwSlideSpeed = 700; Скорость анимации перехода слайда.var hwTimeOut = 3000; Время до автоматического перелистывания слайдов.- Чтобы изменить размер слайдера, например, 980 на 360px, измените css:#slider-wrap{ /* Оболочка слайдера и кнопок */width:980px;}#slider-wrap{ /* Оболочка слайдера и кнопок */width:980px;}#slider{ /* Оболочка слайдера */width:980px;height:360px;overflow: hidden;border:#eee solid 10px;position:relative;}#slider img {width:980px;height:360px;}
Как установить данный слайдер в любую папку на вашем сервере.Предположим вы хотите установить слайдер в папку корень_сайта/slaider. Сделайте все шаги, как в пункте: "Как установить данный слайдер" за исключением того, что все файлы надо закинуть в корень_сайта/slaider. Далее поменяйте путь в css и строках 135-138 на корень_сайта/slaider/
Новая версия слайдера способна:

- Вставлять подписи к слайдам любого html содержимого;- Вставлять видео вместо картинок.
Скачать слайдер:
Читайте также
blogprogram.ru | 2014-06-09 | HW Slider - слайдер на jQuery для сайтов, Joomla и WordPress | Слайдеров существует очень много, однако этот завоевал мое сердце простотой установки, отсутствием конфликтов в скриптах и небольшим количеством стиле | http://blogprogram.ru/wp-content/uploads/2014/06/Untitled-3-131x131.jpg
blogprogram.ru