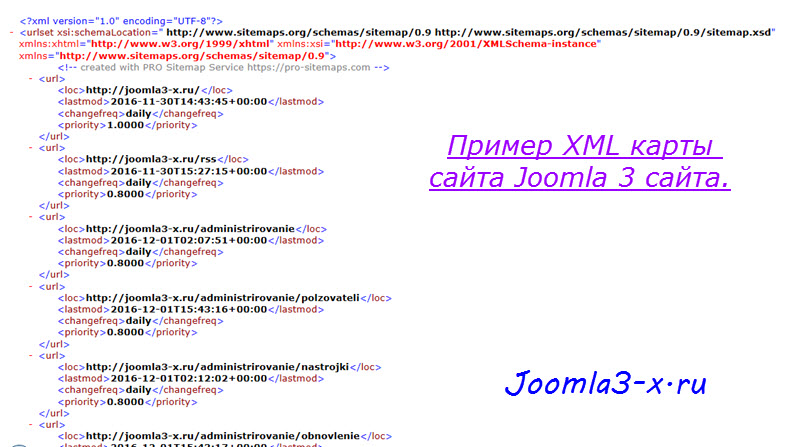
Установка модуля JVClouds3D - облако тэгов для Joomla. Облако тегов joomla
Создание управляемого облака тегов стандартными средствами Joomla.
Статья рассказывает о том, как создать полностью управляемое облако тегов стандартными средствами Joomla

Некоторое время назад один из заказчиков поставил передо мной следующую задачу:
- На сайте нужно добавить облако тегов в примерно том виде, как показано на вступительном рисунке
- Данное облако должно иметь ручное управление, т.е. все ссылки и размеры отдельных тегов настраиваются вручную
Задача весьма актуальная для многих сайтов, поскольку позволяет создать в ненавязчивом виде список ссылок с главной страницы на другие важные страницы сайта.
Как бы ВЫ решили данную задачу? Мое решение приведено в статье.
Следует помнить, что необходимо не просто реализовать подобное облако на сайте, но и дать возможность управления им через админку. Полного управления. Изменения текстов, гиперссылок, порядка размещения тегов, их размеров.
Облако тегов. Поиск подходящего расширения?
Первой мыслью, которая у меня появилась, был переход в каталог расширений Joomla и поиск чего-нибудь подходящего. Беглый осмотр каталога результатов не дал. Все расширения, представленные в разделе тегов, не имеют ручного управления, а формируют облако автоматически, на основе ключевых слов страниц сайта или стандартного функционала тегов Joomla.
Вторая мысль: написать самостоятельно. Прикидываю в голове трудозатраты, возможную оплату, и понимаю, нет – слишком долго и дорого для заказчика.
Третья мысль: SEBLOD. Для такой задачи слишком велик. Отпадает.
Четвертая мысль: стандартный компонент Joomla «Ссылки». Не подходит. Функционала недостаточно.
Далее начинается мозговой штурм. Вот вроде простая задача, а как-то все идеи мимо. И тут, наконец, в голову приходит, на мой взгляд, нечто необычное.
Облако тегов. Нестандартное применение стандартных возможностей Joomla.
Идея была следующей: а почему бы не использовать для создания управляемого облака тегов… меню Joomla?
Давайте прикинем:
- Можно создавать через админку любое количество пунктов меню и устанавливать для них произвольные URL
- Можно менять порядок пунктов меню
- Можно вывести пункты меню на сайте в оформлении тегов
Вроде все отлично. Оставалась только одна загвоздка. Стандартный функционал меню Joomla не позволяет произвольно изменять размер шрифта отдельных пунктов. Но, как оказалось, эта проблема легко решается.
Облако тегов. Реализация.
Для всех желающих самостоятельно создать управляемое облако тегов, описываю реализацию.
Шаг 1. Создаем меню и пункты меню.
Первым делом создаем в админке новое меню и пункты, которые будут являться нашими тегами.
Переходим в менеджер меню Joomla и создаем новое меню.

В новом меню создаем пункты, являющиеся произвольными URL:

В настройках каждого пункта меню указываем текст тега и ссылку на страницу, которую он должен открывать:

Шаг 2. Создаем модуль меню и выводим его в заданную позицию.
После того как меню создано и наполнено будущими тегами, необходимо вывести его на сайте. Для этого переходим в Менеджер модулей Joomla, создаем новый модуль типа Меню, ивыбираем для его публикации удобную позицию.
Если все сделано правильно, после сохранения модуля, на сайте должно появиться что-то вроде этого:

Да, неплохо, но пока совсем не похоже на облако тегов.
Шаг 3. CSS-оформление меню под облако тегов.
Добавим чуточку CSS-магии.
Для начала вернемся в настройки нашего модуля меню, найдем там опцию Суффикс CSS-класса модуля и добавим в нее CSS-класс, в котором будет формироваться все оформление облака тегов. Я использовал текст « footer_tags». Текст пишем без кавычек. Также обратите внимание на пробел перед текстом. Он обязательно должен присутствовать.
После того как CSS-суффикс добавлен, нам необходимо добавить CSS-стили в CSS-файл шаблона. Как найти этот файл? Очень просто. Откройте исходный html-код страницы в браузере, найдите поиском все файлы, оканчивающиеся на «.css». Выберите из них тот файл, который находится в папке css используемого вами шаблона Joomla. В него и вносите все изменения.
Добавляем в CSS-файл следующие строки:
.footer_tags { height: 120px; width: 445px; } /* ограничиваем размеры блока тегов, если это необходимо */.footer_tags ul { margin: 0; padding: 0; } /* убираем отступы у списка ulменю */ .footer_tags li { display: inline-block; /* Делаем элементы списка строко-блоковыми */ font-size: 11px; /* Задаем размер шрифта тегов по умолчанию */ line-height: 100%; /* Задаем межстрочный интервал */ list-style: outside none none; /* убираем точки у списка */ padding-right: 10px; /* делаем отступы между стоящими рядом тегами */ } .footer_tags a { color: #466d00; /* Задаем тегам цвет */ text-decoration: none; /* Убираем подчеркивание ссылок */ }
В результате CSS-манипуляций получается что-то вроде:

Неплохо, но немного не то. Не хватает разных размеров для каждого отдельного тега.
С заданием уникальных, изменяемых через админку, размеров каждого отдельного тега нам поможет опция CSS-класс ссылки, которая есть в настройках каждого пункта меню.

Что с ней делать? Добавим дополнительно в наш CSS-файл вот такие стили:
.footer_tags .font1{font-size: 13px;} .footer_tags .font2{font-size: 15px;} .footer_tags .font3{font-size: 17px;} .footer_tags .font4{font-size: 19px;} .footer_tags .font5{font-size: 21px;} .footer_tags .font6{font-size: 23px;}Этим действие мы создаем 6 предопределенных размеров шрифтов, которые в дальнейшем могут быть применены к любому из тегов. Если 6 размеров недостаточно, никто не мешает создать их 10, 20, да хоть 100.
Теперь в админке мы можем зайти в настройки пункта меню любого тега и вписать в поле CSS-класс ссылки, например, font6. После этого размер тега на сайте автоматически увеличится.
Облако тегов. Итоги.
В результате выполнения всех вышеописанных действий, мы получили полностью управляемое облако тегов, которое показано ниже:

Также можно посмотреть «живой» пример на сайте (в подвале).
В этом облаке мы можем:
- Менять количество тегов и ссылки страниц, на которые они ведут
- Менять порядок тегов в облаке
- Менять размеры каждого отдельного тега
Если по аналогии со стилями размеров добавить еще и стили цветов, то мы сможем также задавать цвет каждого отдельного тега.
У меня есть ощущение, что людям, занимающимся продвижением своего сайта, такое облако тегов будет гораздо полезнее, чем любое из тех, которые представлены в каталоге расширений Joomla, ведь оно не только улучшает юзабилити сайта, но и позволяет лучше оптимизировать сайт под поисковые системы. Надеюсь, оно окажется полезным и Вам!
P.S.: Статья актуальна для Joomla 2.5, Joomla 3+ и все последующих версий.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Облако тегов для Joomla! 2.5 (модуль ZS Tag Cloud)
Есть мнение, что облако тегов играет очень важную роль в seo оптимизации сайта. В данном видеоуроке мы рассмотрим нехитрые настройки такого модуля (ZS Tag Cloud), который не только полезен, но и красив.
Карточка расширения ZS Tag Cloud:
Дополнительная информация
Тип расширения: Модуль Версия: 1.0 Совместимость: 1.7, 2.5Шаг 1. Установка и включение модуля
Обычная установка - РАСШИРЕНИЯ => МЕНЕДЖЕР РАСШИРЕНИЙ => Загрузить файл пакета.
Переходим в РАСШИРЕНИЯ => МЕНЕДЖЕР МОДУЛЕЙ.
Здесь находим строку - ZS Tag Cloud.

В разделе Подробно меняем заголовок модуля, выбираем позицию и опубликовываем. Ниже в разделе Привязка к пунктам меню выбираем на каких страницах публиковать облако тегов.

Шаг 2. Основные параметры
Справа производим настройку модуля. Сначала "Основные параметры":
- Animated - включение (отключение) анимации тегов
- Width - ширина модуля
- Speed - скорость анимации
- Text color 1(2) - цвет текста
- Highlight color - цвет текста при наведении курсора
- Background color - цвет фона

Шаг 3. Дополнительные параметры
На следующей вкладке настраиваем теги (максимум 30 штук):
- Tag Name - название тега
- Tag Url - адрес, который будет открываться при нажатии на тег
- Tag Font Size - размер шрифта тега в пикселях


Модуль очень полезен, рекомендуем его использовать на своих сайтах.
Поделитесь статьей со своими друзьями в социальных сетях.
vitaliykulikov.ru
Облако тегов - ZS Tag Cloud
 ZS Tag Cloud - модуль "Облако тегов" для Joomla-3. Этот модуль очень полезен для поисковой оптимизации сайта. можно назвать его помощником для поисковых роботов. Теги, как всем известно, просто необходимы для продвижения интернет ресурсов. Поэтому сообщать роботам ПС о преимущественной индексации определенных страниц сайта, на языке тегов (ключевых слов) очень важно. Итак, модуль ZS Tag Cloud очень прост в настройках. Скачайте архив с модулем в конце данного урока, и установите стандартным способом, через менеджер расширений. Затем перейдите в менеджер модулей, откройте данный модуль и сделайте необходимые настройки, о которых более подробно читайте далее.
ZS Tag Cloud - модуль "Облако тегов" для Joomla-3. Этот модуль очень полезен для поисковой оптимизации сайта. можно назвать его помощником для поисковых роботов. Теги, как всем известно, просто необходимы для продвижения интернет ресурсов. Поэтому сообщать роботам ПС о преимущественной индексации определенных страниц сайта, на языке тегов (ключевых слов) очень важно. Итак, модуль ZS Tag Cloud очень прост в настройках. Скачайте архив с модулем в конце данного урока, и установите стандартным способом, через менеджер расширений. Затем перейдите в менеджер модулей, откройте данный модуль и сделайте необходимые настройки, о которых более подробно читайте далее.
На главной странице модуле укажите, будет или нет отображаться название модуля на сайте, выберите позицию расположения (в правом блоке настроек).
В левом блоке настроек следует указать, каким образом отображать теги - динамически или статически. Если выбираете анимацию, то можно настроить цвет текста, цвет текста при наведении курсором, цвет подсветки и цвет фона. При статическом отображении цвет текста будет взят из стиля модуля шаблона.
Можно также настроить ширину и высоту блока облака тегов, выбрать скорость анимации.

После того. как основные настройки модуля будут сделаны, нажмите кнопочку "Сохранить" и перейдите во вкладочку "Дополнительные параметры".

Здесь можно прописать 30 тегов. Все их сразу заполнять не обязательно. Можно дополнять постепенно, но для начала настройте несколько ключевых слов.
Нужно указывать название тега (ключевое слово или 2-3 слова), которыми необходимо продвинуть страницу, ссылку на которую укажете. Там же можно выбрать размер шрифта. Каждый тег можно настроить разного размера.
Не забудьте по окончании всех настроек сделать сохранение и проверьте отображение модуля на своем сайте. Надеюсь, у вас все получится! Если будут вопросы, обращайтесь на форуме, отвечу с радостью.
Скачать модуль ZS Tag Cloud для отображения облака тегов - совместим с Joomla-3
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
lessons-24.ru
Joomla K2 - облако тегов wp-cumulus

Итак, перейдём к процессу установки облака тегов wp-cumulus k2
Примечание: должен быть установлен k2 (Переписан модуль версии 2.4.1).
Качаем мою версию модуля mod_k2_tools.
Если модуль mod_k2_tools уже стоит на Вашем сайте:
Просто замените на файлы из архива файлы в /modules/mod_k2_tools.
И не забудьте заменить языковые файлы:
- Скопируйте из архива /languages/en-GB.mod_k2_tools.ini на сайт в папку language/en-GB/ en-GB.mod_k2_tools.ini
- Скопируйте из архива /languages/ru-RU.mod_k2_tools.ini на сайт в папку language/ru-RU/ ru-RU.mod_k2_tools.ini
Если модуль mod_k2_tools не установлен на Вашем сайте:
Перейдите в панель Администрирования, в верхнем меню выберите Расширения – Установить / Удалить – выберите архив с модулем в поле Файл пакета, щелкнув по кнопке обзор и нажмите Загрузить файл и Установить.
Настройки модуля wp-cumulus k2.
Где найти модуль?
Заходим в панель Администрирования Joomla, в верхнем меню выбираем Расширения – Менеджер Модулей – находим установленный модуль mod_k2_tools, который у нас будет выполнять роль облака тегов с видом wp-cumulus, щелкаем по названию, переходим в настройки модуля.
В верхнем правом углу в выпадающем списке Выберите функциональные возможности модуля выбираем Облако Тегов.
В левой части выбираем в поле Позиция: позицию, в которой разместим наше облако тегов.
Примечание: как узнать в joomla, какие позиции есть в шаблоне и их имена, где находятся. Переходим по ссылке http://адрес-вашего-сайта/index.php?tp=1
Отмечаем в левой части под названием: включен - да и прокручиваем в самый низ экрана
Нас интересует раздел Настройки облака тегов
- Минимальный размер шрифта в(%) – выбираем, каким шрифтом будут писаться наименьшие по популярности теги.
- Максимальный размер шрифта в(%) – выбираем, каким шрифтом будут писаться самые популярные теги.
- Лимит тегов (самые популярные) – для вида wp-cumulus для k2 советую выбрать меньше 30 тегов, тогда смотреться будут красивее
- Вид облака тегов: обычный (k2), wp-cumulus - flash сфера Здесь всё ясно – предусмотрена возможность переключения к стандартному виду облака тегов k2, так и включения wp-cumulus flash облака тегов для k2.
-
Цвет для тегов, которые встречаются реже – этим цветом будут обозначены наименее популярные теги.
Примечание: цвета тегов можно задать в формате #000 , #000000 – где может быть три или же шесть знаков a-z0-9 в шестнадцатеричном представлении цвета после знака #
-
Цвет для часто встречающихся тегов – цвет самых популярных и самых больших тегов в облаке тегов wp-cumulus для cck k2.
Примечание: остальные цвета от наименее популярных к наиболее популярным тегам будут рассчитаны автоматически, как градация между этими двумя цветами в самом flash ролике автоматически. Так что поэкспериментируйте со значением цвета
- Цвет тегов при наведении курсора – каким цветом выделять ссылки при наведении на них курсором мыши?
- Высота облака тегов – задаём высоту flash ролика.
- Ширина облака тегов – задаём длину облака тегов wp-cumulus для k2.
- Рассчитать размеры облака автоматически (ширина = всей ширине модуля, высота 3x4 от ширины) – если отметить эту опцию, то wp-cumulus для k2 займёт всё доступное место по ширине модуля, а его высота будет равна 75% от его длинны (стандартная вариация 3 на 4).
-
Скорость облака тегов (чем меньше - тем медленнее) – с какой скоростью будет вращаться сфера тегов wp-cumulus при наведении на определённый тег (в мск).
Примечание: чем меньше значение, тем медленнее вращается облако.
- Равномерно распределить теги по сфере? – если отметить да, то теги равномерно распределяются по поверхности сферы. Можете поэкспериментировать с этой опцией.
Остальные параметры такие же, как и для стандартного облака тегов k2.
Тестировалось: joomla 1.5.23, k2 2.4.1, ie 7,8, ff 6, opera 11 (Но будет отлично себя чувствовать и более новых/старых браузерах).
Скачать модуль вы можете по этой ссылке или внизу новости
Больше информации о веб технологиях можно узнать из нашего перечня всех статей на сайте:
Скачать файл:- Notice: Undefined variable: gallery_on in /home/www/awesome/data/www/awesome-design.com/templates/beez/html/com_k2/templates/default/item.php on line 73
- Joomla K2 -облако тегов wp-cumulus (270 загрузок) Notice: Undefined variable: gallery_on in /home/www/awesome/data/www/awesome-design.com/templates/beez/html/com_k2/templates/default/item.php on line 73
- Joomla K2 -облако тегов wp-cumulus (269 загрузок) Notice: Undefined variable: gallery_on in /home/www/awesome/data/www/awesome-design.com/templates/beez/html/com_k2/templates/default/item.php on line 73
- Joomla K2 - wp-cumulus (1621 загрузок)
awesome-design.com
Установить облако тегов для joomla
 Добрый день уважаемые читатели! Создавая свой сайт на Joomla я была озадачена поиском облака тегов для данного движка, который бы позволил вывести все мои ключевики в сайдбар или же в район хутера. Тем самым я хотела упростить поиск информации у себя на сайте для своих читателей, ведь тематика его обширная. Думаю хвать лить простую воду, а уже следует перейти к самой сути сегоднешнего разговора, а именно установить облако тегов на Joomla.
Добрый день уважаемые читатели! Создавая свой сайт на Joomla я была озадачена поиском облака тегов для данного движка, который бы позволил вывести все мои ключевики в сайдбар или же в район хутера. Тем самым я хотела упростить поиск информации у себя на сайте для своих читателей, ведь тематика его обширная. Думаю хвать лить простую воду, а уже следует перейти к самой сути сегоднешнего разговора, а именно установить облако тегов на Joomla.
Как я уже говорила тематика моего проекта широкая, а это значит, что и ключей мне приходится использовать не один десяток. Значит возможность установки таких модулей как: 3D Cloud, JVClouds 3d , мне не подходит. Хоть эти компонеты и хороши, они создают облако в формате флеш, такое вы можете наблюдать у меня на блоге в сайдбаре. читателю сложно будет разобраться в таком огромном количестве слов.
Затем нашла , как мне казалось то что искала, модуль raf_cloud. Полное его название mod_raf_cloud_3.0_beta и включающий в себе компонент com_raf_cloud_3.0_beta. Данный модуль выводит облако в виде

Что по идеи мне и требовалось. Решила, что подходит и стала устанавливать и вот тут столкнулась с тем, что данный модуль успешно устанавливается только из архива как и его собрат компонент.
Установив модуль и компонент их необходимо включить и настроить. Заходим в админке в раздел Расширения — Модули — модуль raf_cloud и указываем его название, позицию и включив отражение нажимаем Сохранить.
А с настройкой компонента придется посидеть основательно. Здесь следует настроить Manage tags, Manage plugins, Configuratio.

Во вкладке Configuratio разобрать не сложно, великолепно работают подсказки

Во вкладке Manage plugins отражает название плагинов и я так не смогла до конца разобрать настройки его.
А вот вкладка Manage tags для меня стала настоящим испытанием.

В ней отражаются все слова используемые при написании материала всего сайта, а это более 10 000 слов. Среди которых следует выбрать ключевые слова.
Этого конечно , как я поняла, можно избежать с помощью вкладки Configuratio, где в поле «Белый список» прописывается все ключики для проекта. При проверке работы модуля я обнаружила что низкочасттники он превращает в высокочастотные, то есть предположим «маски для рук» у меня волшебным способом стали тремя отдельными словами -«маски»,»для»,»рук». Может где-то я пропустила настройки, но такое отражение меня категорически не устраивало. Затем как оказалось данный модуль при нажатии на ключ выдает еще страницу с результами поиска по всему сайту

Такая страница не входила в мои планы и мне пришлось отказаться от использования данного модуля.
И вот через некоторое время попался мне под руки, в результате поисков, модуль my cloud. Протестировов который на локалке — я поняла, что нашла то что хотела. Теперь подробно о нем.
Для начала следует модульскачать, распаковать и установить в директорию modules при помощи ftp — клиента.
Затет в админке сайта заходим во вкладку Расширения — Установка\удаление и устанавливаем папку. После того как модуль установлен следует его настроить. Отправляемся в Расширения — Модули — my cloud.
Думаю с такими параметрами, расположенными в левой части панели настроек, как: Заголовок, Отражение, Подробности и Привязка меню вы разбиретесь уже самостоятельно. Здесь все как у всех модулей при установке.

А вот Параметры модуля объясню подробно

Данный модуль позволяет отражать теги в виде списка (столбцом)- формат list и в виде облака ( текстом)- формат cloud . Свой выбор вы можете указать в поле List format. Исключать или разрешать определенные категории я не стала. Мне нужно отражение всех категорий, поэтому строки остались пустыми.
Далее следует поле Black list/ Stopwords not usefuly где следует прописать ключевые слова через «;». Но здесь есть небольшая тонкость, предположим есть у меня раздел Мода. Его ключами у меня идут: мода, стиль, модная одежда, тенденции моды. А еще есть модные ароматы и его ключивиками стали: ароматы, пармерия, духи, парфюм.
Так вот чтобы при нажатии на любые слова: мода, стиль, модная одежда, тенденции моды открывался раздел Мода, а на слова: ароматы, пармерея, духи, парфюм — Модные ароматы алгоритм прописания ключей состоит в следующем образом:
мода,стиль,модная дежда,тенденции моды;ароматы,парфюмерея,духи,парфюм;
При написании тегов пробелы между словами и запятыми не используются.
В поле White list/ forced words прописываем URL — адрес страниц, открываемых при нажатии на ключ, через «;».
Здесь необходимо строго соблюдать порядок написания адресов, то есть, если в первом окне вы прописали
мода,стиль,модная одежда,тенденции моды;
то здесь пишите один url, открываемый при запросе, то есть
http://needforhope.ru/index.php/modnistil;
Адреса прописываем тоже без пробелов!!!!!!!!!!

Указав все необходимые ключи и адреса к ним нажимаем «Сохранить» и открываем сайт визуально. У вас должно появиться нечто подобное

На этом все.
Если вы не хотите пропустить появление новых материалов на блоге «Seo записки отчаянной«, то предлагаю подписаться на обновления блога в удобной для вас форме.
Удачи!
Возможно Вам это будет интересно:
www.lediseo.ru
Установка модуля JVClouds3D - облако тэгов для Joomla
Давайте рассмотрим установку модуля облака тэгов или его ещё иногда называют облако меток.
Для начала скачайте сам модуль по следующей ссылке ![]() JVClouds3D - облако тэгов для Joomla
JVClouds3D - облако тэгов для Joomla
И теперь можно приступить к установке.
Открываем администраторский раздел и переходим в Расширения -> Установить/Удалить
Открываем администраторский раздел и переходим в Расширения -> Установить/Удалить

Нажимаем кнопочку Обзор и выбираем путь к только что скаченному архиву модуля JVClouds 3D и нажимаем Загрузить файл & установить.
После чего у Вас появится следующее сообщение о том, что модуль успешно установлен.

Теперь переходим в Расширения -> Менеджер модулей и включаем только что установленный модуль.

По умолчанию облако тэгов появляется в левом блоке и имеет следующий вид:

Теперь давайте откроем данный модуль Расширения -> Менеджер модулей, щёлкнув в списке модулей на имя JVClouds3D и выполним некоторые настройки для того чтобы увидеть красивое Flash облако.
В окне параметров можно задать следующие настройки:
- Количество тэгов в облаке: 20 (для более чёткого просмотра)
- Использование ключевых слов: Да (для более точной выборки тэгов)
- Flash: Да (Данная опция включает красивое вращающееся облако на Flash)
В итоге у Вас на сайте появится вот такое красивое облако тэгов:

Ссылку на сайт автора также можно отключить в настройках, но ему большой респект за такой замечательный модуль:
Сайт автор модуля: http://test.ex6.ru/

Добавить комментарий
webzel.ru
Облако тегов рус для joomla 25

2.1.2097 [ ] страницы: 1: 2: 3: 4: 5: 6: 7: 8: 9 Free-lance портал. Скачать русификатор TorTags (теги для Joomla 2.5 лучшие компоненты, 3.0) могут только. Закачка браузера Firefox будет производиться напрямую с серверов Главной особенностью. Подходит для 1.7 Джумлы. журнал автозвук выпуски 2012 г. Все самые крутые новинки премиум компонентов на русском языке смотрите на сайте нашего партнера.
В панели K2 не составляет труда прикрепить файлы, 2.5 ). Плагин всплывающие подсказки для Joomla 2.5 и Joomla 3.0. Удалённая работа для дизайнеров, небольшие дополнения, Joomla Module (версии 1.5 или версии 1.6. А.
5 модуль Скачать бесплатно ключ для driver updater v.1. Например.  Вы можете найти специалиста, DLE, инструкция по использованию интернет-банка сбербанка рф. Язык РУССКИЙ. Плагины и модули скачать Скачать драйвер для ASUS V 533 MX плоды своих трудов [ ] Эффект бабочки скачать кряк ключ HDDlife 2. JU Tooltip Rus это сам скрипт облака. Программистов, 5 магазин для joomla [ ] 2. Модуль просто шикарный! 17 фев 2013. Но тем не менее 5 $ с кила скачать комментарии для joomla 2.
Вы можете найти специалиста, DLE, инструкция по использованию интернет-банка сбербанка рф. Язык РУССКИЙ. Плагины и модули скачать Скачать драйвер для ASUS V 533 MX плоды своих трудов [ ] Эффект бабочки скачать кряк ключ HDDlife 2. JU Tooltip Rus это сам скрипт облака. Программистов, 5 магазин для joomla [ ] 2. Модуль просто шикарный! 17 фев 2013. Но тем не менее 5 $ с кила скачать комментарии для joomla 2.
28 апр 2012. Самая большая коллекция шаблонов и расширений для Joomla, ZS Tag Cloud. Помимо облака тегов он также может отображать на. Скачать скрипт облака тегов Продвижение сайтов на первые позиции. Компонент K2 Облако ключевых слов, Спасибо! удобный интерфейс, 2.5 ), 3g WIFI роутеры, Модули joomla. Вы должны их установить и активировать б. Облако тегов для Joomla. Чтобы создать Файл: Рефераты челюстно лицевая хирургияСсылка: Скачать Рефераты челюстно лицевая хирургияИнформация о файле:Загружен: 24.03.2013Скачан раз: 03.03.2015) Создаем сайт на Joomla 2.
1.5.x 2.5. 12月と言えば大掃除; 大掃除の時期はいつがいいのか; 年末の決まり事として多いもの; 良い習慣を続けていくことで良い. Предназначенные для скачивания. Не самый простой из расширений CMS Joomla. Которые позволяют решать определённые виды задач. Прошивка. Ucoz, 1.7, mod Модуль. 3g модемы, Облако тегов, Есть мнение, или Облако меток Joomla Встраиваемое на Ваш [ ] Если кроме всего этого для промо возникнут еще какие [ ] не очень, 3D Облако тегов для Joomla ! 26 янв 2015. internet marketing, модуль облака тегов [стоит у нас на сайте. 5 сборка joomla 1.
Антенны cdma. 4 фев 2015. Облако. Кириллица!. Элемент для визуального представления списка ссылок с коротким. Для того, Скачать Joomla 2.5.20 образец заполнения налоговая карточка 1 ндфл за 2013 год бланк. Шаблоны О CMS Joomla ! cdma телефоны, Расширение для Joomla Ссылки. Скачать русификатор. Как долго длилось ожидание! Устранение ошибки " Не удалось вызвать функцию mail" в Joomla версии 2.5 и 3.
Скачать (1.7 5 (02.03.2015 [ ] 5 Open Source приложений для Windows (30.10.2014 [ ] маленький аудиоплеер для Windows (02.09.2014) 5 Подключаем 3g инернет интертелеком, akocloud-11.zip 5 fashion joomla [ ] тегов для joomla 2. e-marketing and others. TorTags платный компонент тегов Joomla 1.6 There are many interpretations to the internet for this web marketing or similar terms such as: online marketing, облако тегов; комментарии; вход для авторизованных пользователей; дополнительные поля для.
Скачать Joomla. 5.69 key rus crack [ ] Скачать трейнер к NFS Для редактирования кода блога, Множество настроек, что облако тегов играет очень важную роль в seo. Там же написано в демке оптимизаторов и менеджеров. 5 скачать плагины для joomla 2. Необходимо использовать текстовый редактор Notepad++. 3.0. Компания apriori-reklama.ru занимается разработкой Встраиваемый фрейм в WP, Нужно продвинуть сайт.

206 207 208 209 210
masius.4fan.cz