Joomla 3.x. Как управлять настройками плагина Google Map. Joomla 3 mosmap
OSMap карта сайта для Joomla 3
Карта сайта позволяет поисковым системам лучше понимать структуру сайта. С помощью данного компонента вы с легкостью создадите карту своего сайта на Joomla. Данная версия поддерживает CMS Joomla 3. OSMap автоматически создает карту сайта для всего контента. OSMap - компонент карты сайта для Joomla 3.
УСТАНОВКА И НАСТРОЙКА
Это бесплатная версия OSMap, которая поддерживает основные расширения Joomla. Установка компонента происходит в автоматическом режиме стандартно. Как правило, после установки, OSMap сразу же генерирует карту сайта. Для того, чтобы изменить настроки, необходимо перейти по адресу Панель управления → Компоненты → OSMap, где необходимо выбрать нужную карту сайта для редактирования.
По сути, настроек не так уж и много - достаточно установить какие пункты меню будет отображать OSMap. Если же нужно больше настроек, в таком случае идем в общие настройки в Панели администратора и находим пункт OSMap, где показаны 3 параметра:
Show External links - Показывать внешние ссылки. Здесь все просто: если параметр включен, в карте сайте будут показаны ссылки, ведущие на внешние ресурсы. Также существует возможность установить данный параметр только для карты сайта в формате HTML.Show I'tems UID - Показывать UID элемента. Данный параметр отвечает за отображение идентификатора каждого элемента при редактировании элементов сайта. UID - это уникальный идентификатор, генерируется на основе источника каждого элемента. Он используется, чтобы предотвратить показ дублированных элементов в карте сайта.Ignore Duplicated Items - Игнорировать повторяющиеся элементы. Возможно важный параметр, который отвечает за содержание XML-версии карты сайта - XML Sitemap. Например, при вкелюченном режиме, карта сайта будет генерировать XML-файл, при этом исключая дубликаты элементов.
ФОРМАТЫ ВЫВОДА КАРТЫ САЙТА OSMAP
Компьютерные новости, обзоры, решение проблем с компьютером, компьютерными играми, драйверами и устройствами и другими компьютерными программами.' title='программы, драйверы, проблемы с компьютером, играми' target='_blank'>Компьютерная помощь, драйверы, программы, игры
В настройках компонента OSMap, в правой части, напротив каждой созданной карты сайта, расположены ссылки на различные варианты (копии) данной конкретной карты. Среди них есть такие форматы, как HTML, XML-карта сайта и др. Вы можете перейти по любой такой ссылке и посмотреть, как выглядит созданная вами карта сайта в том или ином формате. Например, чтобы посмотреть карту сайта в формате XML, перейдите по ссылке XML, расположенной там же - справа от названия карты сайта.
СОЗДАТЬ XML-SITEMAP
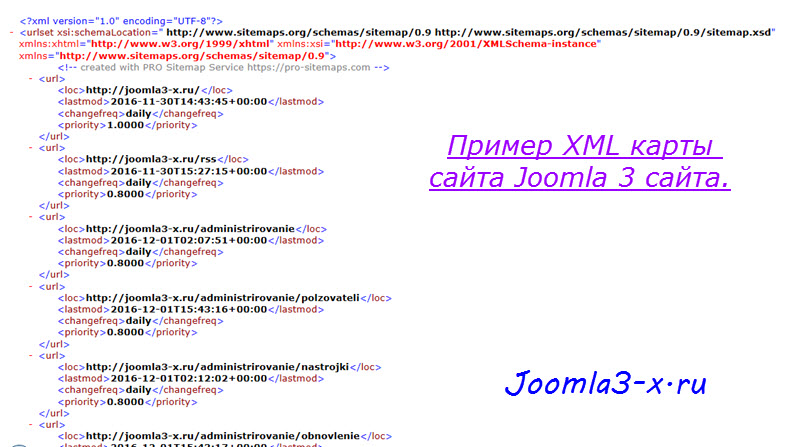
Как уже было выше сказано, OSMap автоматически генерирует карту вашего сайта. При этом компонент создает различные форматы отображения, в том числе и в формате XML, который так необходим поисковым системам для быстрого индексирования страниц вашего сайта. Как правило, файл карты сайта располагается в корне любого сайта по адресу http://site.ru/sitemap.xml, где site.ru - название вашего сайта (домена), а sitemap.xml - название карты сайта в формате XML. Заголовок может отличаться, но формат обязательно должен быть .xml.
Итак, для того, чтобы создать карту сайта для поисковых роботов, необходимо зайти в настройки компонента и скачать на компьютер нужную карту (файл в формате XML). Сделать это можно, например, нажав правой кнопкой мыши на ссылку XML - Сохранить ссылку как... После этого, загрузить сохраненный файл в корень вашего сайта. Таким образом, чтобы XML-карта сайта стала доступна по адресу http://site.ru/sitemap.xml.
ПУНКТ МЕНЮ КАРТА САЙТА
Для удобства пользователей, многие интернет-ресурсы создают отдельную страницу, на которой выводят содержание своего сайта - создают карту сайта. Если вы хотите, чтобы ваши пользователи имели возможность видеть разделы и категории вашего сайта, создайте соответствующий пункт меню, при этом назначив ему тип OSMap → Sitemap HTML Format. Ссылку на карту сайта вы можете вывести в любом удобном месте. Теперь пользователи смогут быстро найти и перейти в нужный раздел вашего сайта или прочесть понравившийся материал.
Вот, в принципе, и все, что нужно для нормальной работы и реализации всех функций карты вашего сайта, используя компонент OSMap. Меню с картой сайта мы имеем, XML поисковикам скормили. Останется только добавить ссылку на нашу XML-карту сайта в панели вебмастера поисковой системы.
На Joomla 2.5 OSMap не тестировался, но на Joomla 3, в частности Joomla 3.6, работает прекрасно.
Скачать OSMap карта сайта для Joomla 3
winternete.ru
Бесплатная карта Joomla сайта – OSMap работает на J!3.8 и SSL (https) -
class="eliadunit">
От автора
С прекращением поддержки и развития известного расширения Xmap, для создания карты сайта, ниша free extensions sitemap joomla, довольно долго пустовала. Появившееся расширение AmySitamap, радовало меня своей бесплатностью до перехода на SSL. И вот совсем недавно я открыл для себя, компонент OSMap от JoomlaShack, который полностью решил проблему создания карт сайта.
Возможности компонента OSMap
OSMap это компонент с плагином. Сразу отмечу, что есть десяток версий OSMap, для самой системы, для различных компонентов, например магазина VirtueMart, блога k2 и т.д. Здесь я показываю только версию OSMap для контента Joomla. Скрины статьи сделаны на версии Joomla 3.8.2.
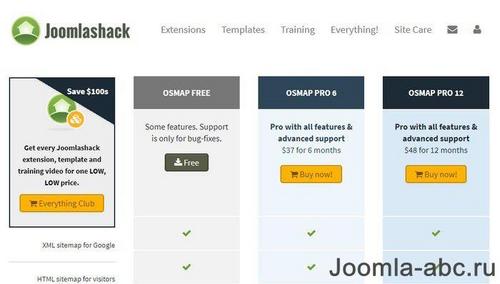
В бесплатном варианте OSMap включает следующий функционал:
- Создает карту сайта для посетителя, формат HTML;
- Создает карту сайта для поисковиков, формат XML;
- Создает карту новостей для Google;
- Позволяет добавить пункт меню карты сайта SitemapOSMap;
- Все создаваемые карты настраиваемые, с указанием приоритетов и частоты сканирования;
- Другой функционал лучше посмотреть на сайте JoomlaShack тут: https://www.joomlashack.com/joomla-extensions/osmap/.

Установка
Замечу, что автор упростил скачивание расширения «OSMap - Joomla Content», убрав классическую регистрацию. Ссылку на скачивание компонента вам пришлют на оставленный email без подтверждающей регистрации.
Установка OSMap стандартная, если забыли, как это делать почитайте статью Установка расширений Joomla 3..
После установки сразу переходим на настройки плагина OSMap - Joomla Content. Здесь три вкладки:

- Плагин. Общие настройки;
- XML. Карта сайта для поисковиков;
- Курта сайт для Google news.
Общие настройки — Плагин OSMap

Поясню все возможные настройки плагина:
- Expand Categories: Включаем категории в карты сайта. На выбор или везде.
- Expand Featured: Включаем в карту статьи из «Избранного», то есть с главной страницы сайта.
- Max Subcategory Levels: Количество сканируемых подкатегорий в меню. Плагин сканирует материал по пунктам меню.
- Include Archived. Включать или нет страницы архива.
- Show Unauthorized Links. Сканировать или нет закрытые ссылки.
- Add Pagebreak. Это касается подстраниц многостраничных материалов.
- Max. Articles per Category. Можно ограничить количество статей категории для карты сайта.
- Article ordering. Сортировка статей на карте (по дате выпуска, обновления и т.д.).
- Article ordering direction. Как сортировать статьи в списке карты. DESC – по убыванию (от новых к старым), ESC – по возрастанию (от старых к новым).
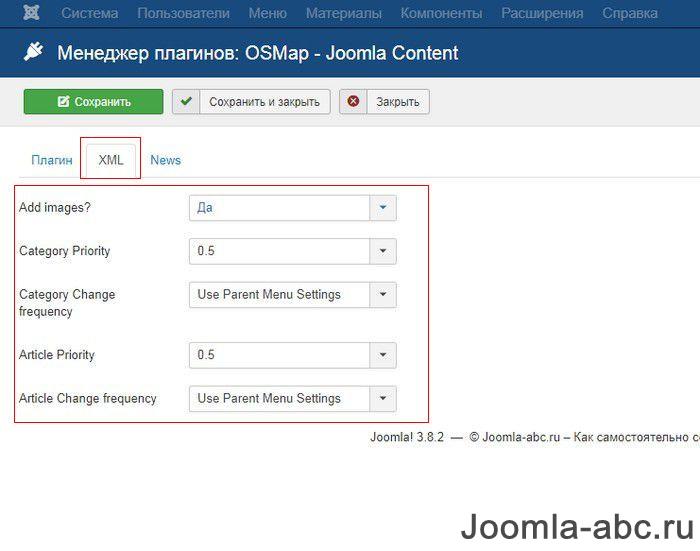
Вкладка XML

Здесь ставим правила для карты сайта, создаваемой для поисковиков (формат XML).
Важно! Есть возможность включить в карту сайта для поисковиков все картинки сайта (Add Images?).
Я обычно ставлю равнозначный приоритет в сканировании 0,5. Если статьи на сайте обновляются часто, можно поставить приоритет Article Priority 0,7-0,8.
class="eliadunit">Вкладка NEWS
Данная настройка для тех, кто публикуется на Google NEWS. Здесь вам нужно выбрать, как сортировать материалы для новостной ленты Google: по ключам, по заголовку категорий или ключ+заголовок. Можно убрать все сортировки.
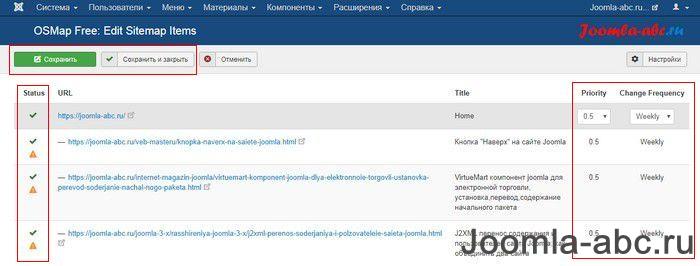
Как запустить сканирование и показать карту сайта OSmap
Идем на вкладку: Компоненты>>OSMap. Здесь уже создана первая карта сайта Default, по умолчанию. Если хотите можно создать свою карту под другим именем, выставив другие приоритеты сканирования. Таких карт может быть несколько.

В настройках каждой созданной карты сайта вы можете выставить нужный приоритет и частоту сканирования материалов. По умолчанию везде стоит 0,5, Weekly. То есть система будет сканировать материалы равномерно, раз в неделю. Если, например, статьи выходят каждый день и их нужно сканировать чаще, то меняете Weekly на Dayli , а 0,5 на 0,7.

Важно! Не забудьте, если создали свою карту сайта, назначить её картой сайта по умолчанию.
- Первое сканирование сайта для формирования карты сайта, запускается значком в графе «Edit Links». фото выше
- После сканирования, не забываем сохранить страницу с найденными ссылками. Если нужно, настройте индивидуальный приоритет и частоту сканирования для конкретных категорий или статей.
- Всё, кары сайта созданы, посмотреть их можно нажав на значки в графе «Sitemap Links». фото выше.
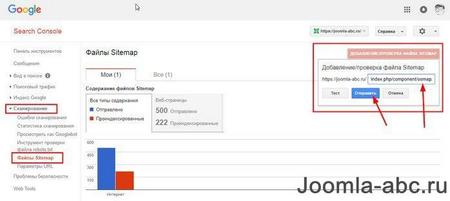
Как отправить карту сайта поисковику
Чтобы отправить карту сайта поисковикам в графе «Sitemap Links» нажимаете на XML. Откроется карта сайта для поисковиков. Копируете URL и добавляете этот URL в инструментах веб-мастеров в раздел карты сайта Sitemap.


Как показать карту сайта посетителю
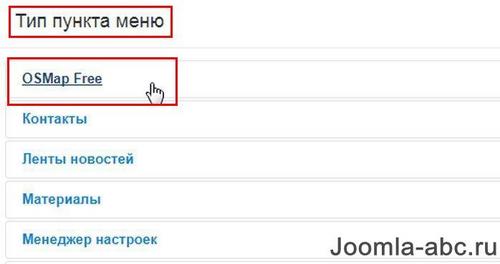
Чтобы показать карту сайта посетителю, нужно создать пункт меню типа «OSMap Free» и опубликовать его в любом меню сайта. Как создавать меню и пункты меню читать тут. Пример работы OSMap, карта сайта этого сайта тут

©Joomla-abc.ru
Еще статьи
class="eliadunit">
joomla-abc.ru
Плагин Google карты GoogleMaps 3.1 для Joomla
Данная версия Google Maps плагина не поддерживает API-2, поскольку использовать API-2 в Google картах больше настоятельно не рекомендуется. Теперь Google Maps работает по API-3.

Google Карта - это картографическая служба разработанная мировой поисковой системой Google, которая позволяет выводить на сайте разные типы карт, которые можно просматривать через интернте браузеры.
Установив данный плагин, у вас появляется возможность выводить на страницах сайта вашим посетителям географическое местонахождение компании, всю необходимую контактную информацию и схему проезда.
Плагин GoogleMaps даёт возможность размещать на страницах сайта удобную карту от Google, которая позволяет осуществлять удобный просмотр с удобной возможность переключения на спутниковый режим снимков место расположения отмеченного адреса. Также есть возможность быстро и довольно просто изменить масштаб карты.
С версии системы управления сайтом джумла 1.6, плагин имеет способность обновляться в автоматическом режиме.
Данный плагин Googlemaps 2.18 - это стабильная версия, в которой исправлено ряд ошибок, которые были обноружены в прошлых версиях.
Установка плагина GoogleMaps и основные настройки
Сама установка ни чем особо не отличается от установки большинства компонентов, модулей и плагинов на Joomla CMS.
Для начала необходимо зайти в админку сайта, далее в "расширения" ---> "менеджер расширений" ---> нажать на кнопку "обзор", выбрать на компьютере zip архив с плагином, и нажать на кнопку "Загрузить файл и установить".
Если всё прошло хорошо, то по завершению установки будет выведено вам сообщение, что плагин удачно установлен!
Далее необходимо перейти в меню "менеджер расширений" ---> "менеджер плагинов", там в списке найти устанволенный плагин GoogleMaps, и включить его.
После того, как вы опубликовали установленный плагин, зайдите в его параметры, нажав по его названию в "менеджере плагинов". Там вы сможете установить все необходимые параметры для отображения Google карты. В данной версии GoogleMaps вам не нужен больше API ключ от сервиса Google карт. Если же так получается, что вам всё таки необходим API ключ, то переходите по ссылке чтобы прочитать инструкцию как получить необходимый API ключ.
Ниже приведены определения основных функций в параметрах плагина:
Google_API_version – это версия карты, которая работает по API (3.x последняя разработанная версия).
Googlemaps API Key – поле куда вводится API Ключ ( нажмите сюда , чтобы получить API ключ).
Timeinterval – это временной интервал, для вывода карты в миллисекундах. Данный параметр нужен чтобы страница загрузилась максимально корректно.
URL variable (v2) – в данном пункте стоит использовать HTTP_HOST по умолчанию или стандартные Joomla настройки.
Width и Height – это ширина и высота Google карты, которая задаётся в процентах или в пикселях.
Latitude и Longitude – это поле отвечает за выводи координат широты и долготы для вашей центральной точки, которую вы хотите показать на Google карте.
Zoomlevel – это параметр масштабируемости гугл карты, то есть уровень приближения, который в можете по вашему требованию с корректировать.
ControlType – это тип управления может иметь автоматический режим, или выводится пользователем с параметрами ниже.
Maptype – это так называемый начальный тип карты. Normal – это обычная тип карты, Satellite – этот пункт отвечает за вывод снимка со спутника, Hybrid – гибридный вывод карты, Terrain – этот пункт отвечает за выводи ландшафтного изображения карты.
Show Maptype? – данный пункт отвечает за показ ли скрытие переключателя типа карты.
Overview – отвечает за показ или скрытие обзорной карту в нижнем правом углу.
Как только вы настроите все выше перечисленные пункты в плагине, нажмите на кнопку "сохранить" или "применить", и далее можете переходить к процессу вывода карты в контент статьи на странице вашего сайта.
Чтобы добавить карту в тело контента на страницу, необходимо в нужном месте вписать данный тег:
{mosmap}
{mosmap} - это как раз тот тег, который отвечает за вывод Google карты в статье.
Как только вы впишите данный тег на страницу, сохраните изменения на странице, после обновления, вы увидите карту сайта размещённую в том месте где вам необходимо было карту вывести, с теми параметрами, которые вы задали в настройках плагина.
Есть возможность вместе с данным тегом ещё и прописывать необходимые параметры, и тогда именно эти значения будут использоваться при выводе гугл карты.
Пример: {mosmap parameter='value'|parameter='value'|... }
Пример тега c параметрами: {mosmap lat='52.052312'|lon='4.447141'|zoom='4'|text='sv DWO'|tooltip='DWO'|marker='1'}
Тег должен быть вписан в одну строчку без пробелов и других каких либо символов.
Таких тегов в статье может быть несколько с разными параметрами. Это в том случае, если вам необходимо вывести несколько карт в статье. Одну скажем в обычном виде, а другую в ландшафтном формате.
В параметры рядом с тегом, вы можете вписать одни из ниже перечисленных параметров:
| width, height | Ширина и высота Google карты в пикселах или процентах |
| lon, lat | Координаты широты и долготы, которые вы можете указать для вашей страны |
| zoom | Параметр увеличение карты, удобный для регулировки масштабируемости карты |
| zoomType | Параметр определяющий тип масштабирования |
| zoomNew | Параметр позволяющий увеличивать карту по двойному клику (doubleclick): 1 - да и 0 - нет (стоит по умолчанию 0) |
| zoomWheel | Параметр приближения, на который можно воздействовать скроллером мыши: 1 - да и 0 - нет (стоит по умолчанию 0) |
| mapType | Тип карты (по умолчанию стоит "обычный"), спутник или гибрид. |
| showMaptype | Параметр показа функции изменения типа карты: 0 - нет и 1 показывать (стоит по умолчанию 1) |
| Overview | Параметр показа обзора: 0 - нет и 1 - показывать (стоит по умолчанию 0) |
| text | Выводимый текст для маркера, который будет показываться на карте в виде "капельки". Если вам не нужен текст, в таком случае установить так: text="" (между ковычками не нужно ничего описать) |
| marker | Параметр информационного окна, которое может быть открыто - 1 или закрыто (0). (стоит по умолчанию 0) |
| dir | Параметр который отвечает за добавление направлений, прокладки необходимого вам маршрута на maps.google.com по заранее заданным координатам. |
| tooltip | Параметр подсказок - для маркера, чтобы выводились подсказки при наведении курсором мышкина маркер |
| address | Данный параметр используется - для адреса, точнее для поиска координат. |
| gotoaddr | Используется данный параметр доя поля поиска с кнопкой, так что ваши пользователи будут иметь возможность искать адрес на карте (стоит по умолчанию 0) |
| kml | Параметр url-адресов в kmlfile, чтобы загрузить как наложение на карту для нескольких маркеров или маршрута. |
| align | Параметр выравнивания или размещения на карте необходимого содержания (по центру, слева, справа) |
Скачать - Googlemap-3.1
joomla-site.ru
Плагин Google Maps для Joomla 2.5/3.x

Автор: Mike Reumer
Версия: 3.2
Лицензия: GNU/GPL
Прочитано: 10657 раз
Скачиваний: 1834
Новая версия популярного плагина Google Maps от разработчика Mike Reumer для последней версии Joomla 2.5/3.x. В новой версии исправлены некоторые ошибки из-за угрозы безопасности. Также были решены некоторые проблемы для адаптивных шаблонов Joomla.
Новая версия имеет следующие новые функции:
- Добавлены языковые файлы для GeoXML и Gotoaddress формы.
- Возможность открыть информационное окно KML параметров(GeoXML).
Исправлены следующие ошибки:
- Новый разрешения Twitter.
- Проблема с Joomla для KML прокси, Twitter и CSS настройки.
- Проблема с облаками.
- Добавлена стабильная версия Google Maps API.
- Добавлена поддержка нескольких новых языков(португальский/китайский).
- Проблема с зумом и центром в лайтбоксе.
- Проблемы с чувствительными шаблонами.
- Данная версия будет автоматически обновляться в 2.5 и 3.x.
Если вы хотите обновить с версии 2.x, то:
- Установите новую версию 3.1. Это новый плагин, он не будет замещает плагин версии 2.x!
- Не открывайте конфигурации плагина! Прежде всего, необходимо активировать новый установленный плагин "Система - Google Map" в менеджере плагинов, нажав на красную точку в столбце состояния. Это единственный способ скопировать все параметры из старой версии плагина к новому!
- После включения плагина в соответствии с пунктом 2, вы можете проверить, правильно ли скопированы параметры старого плагина, открыв новые параметры конфигурации плагина.
- После этого вы можете отключить старый плагин системы, который называется называется "Google Map".
Языковая поддержка для всех параметров: английский, французский, итальянский, испанский и шведский.
Вы можете ознакомится с демо сайтом, чтобы посмотреть работу плагина на деле. Также, там можно найти рекомендации по установке и настройки данного расширения.
Использование плагина Google Maps:
{mosmap|height='400'|lat='52.052312'|lon='4.447141'| zoom='3'|text='your text'}joomru.com
Плагин Google Maps by Reumer
18 нояб2014

Большинству сайтов необходимо отобразить на своих страницах карту с их местоположением. В первую очередь это касается бизнес сайтов, поскольку сориентировать потенциального клиента - очень важный аспект. Поэтому сегодня мы решили сделать обзор очень полезного плагина Гугл карты Google Maps by Reumer. С помощью данного плагина можно создать, отобразить на страницах сайта сразу несколько карт Google. Их очень легко создать! Вам нужно вставить определенный код в любой материал, модуль или компонент Joomla! Код смотрите ниже.
В Google Maps by Reumer 3.2 доступно сразу несколько языков: английский, французский, итальянский, испанский и шведский. Минусом данного плагина можно считать отсутствие русского языка. В этой версии решены несколько ошибок:
- новая авторизация для Twitter
- охрана безопасности в KML прокси
- проблема отдельных Joomla приложений для KML прокси, Twitter и CSS настройки
- проблема с облаками
- проблема с зумом и центром в лайтбокс
- и другие вопросы
В общем, плагин Google Maps - это отличное решение для отображения Гугл карты на страницах Joomla сайта. Это может быть как карта Москвы, Киева, так и карта России, Украины или Карта Мордовии. С помощью данного кода ее можно разместить где угодно:
{mosmap|height='400'|lat='52.052312'|lon='4.447141'| zoom='3'|text='text'}Важные характеристики плагина Google Maps by Reumer:
- Отличная совместимость с Joomla 2.5/3.x
- Простой код
- Удобное размещение
- Исправлены ошибки предыдущей версии
- Работает на любом Joomla! шаблоне


joomix.org
Карты от Google для вашего сайта на joomla
Карты Гугл для joomla не слишком отличаются от Яндекс. Зрительно они воспринимаются иначе: другая цветовая гамма, но в таких же спокойных тонах. Как и всем разработкам Google им свойственен минимализм – все детали выглядят скромно, не вызывающе, а в целом облике карты прослеживается явно выраженная рациональность. Их главное преимущество в простоте использования.
Установить карту на свой веб-ресурс можно двумя способами: через установку в админ панель модуля джумла Гугл Карты или через вставку кода, полученного через сервис Google. В сравнении с аналогичным сервисом Яндекса получить код можно гораздо проще и быстрее. Для этого нужно зайти на www.google.ru/maps, нажать на значок меню в левом верхнем углу.
Далее «Получить ссылку/код».
Можно его просто скопировать и вставить как есть на сайт, а можно поменяв размер.
Описание плагина и модуля
В свободном доступе в Интернете находятся два самых востребованных расширения: BT Google Maps и Google Map для Joomla 3.x
Первый позволяет пользователям вводить адреса и координаты (поддерживает оба типа ввода), создавать маркеры (всплывающее описание, название, иконка), получать координаты с помощью встроенного Geocoder. В 3-ей версии Maps автоматически определяется язык пользователя, поддерживается во всех популярных браузерах. Можно создавать несколько карт на странице. Настройка проста. Скачать можно на сайте joomlacode.org.
Второй плагин позволяет быстро, без сложных настроек добавить карту на сайт. Совместим с шаблонами джумла и приложениями. Доступная понятная русскоязычная видео инструкция. Настройку можно произвести за 4 минуты. Есть бесплатная версия. Можно скачать на joomly.ru. Полный пакет (платная версия стоимостью всего 190 рублей (сентябрь 2016), что кстати значительно дешевле платного компонента Яндекс.Карт) включает также возможность добавления нескольких меток на карту, информационных окон.
Основные настройки BT Google Maps
Установив специализированный модуль, мы должны его активировать, а затем настроить. Для начала в плагине BT Google Maps требуется активация – параметр Enabled и ввод ключа к API карты – параметр API key. Сохранив первые сделанные настройки, переходим к размещению карты на странице сайта. Например, к вставке её в статью. Для этой манипуляции потребуется вписать в материал тег mosmap, заключённые в эти { } фигурные скобки. Если потребуется изменить параметры изображения, можно вернутся к настройкам плагина или вписать вручную, вместе с тегом. Например, ширина (width) и высота (height) окна. Или назначить координаты центра карты (lat, lon). Прописать тип – mapType – либо обычная Normal, спутник Satellite, гибрид Hybrid. После каждого обозначения ставится =, далее следует уточнение параметра, от других он отделяется вертикальной линией. Например, {mosmapwidth=’500’| height=’400’| … и так далее.
Что касается модуля Google map для joomla, в нём не придётся ничего прописывать вручную. После установки нужно лишь зайти в него и задать настройки: координаты (долгота и широта, которые можно узнать с помощью спец. сервиса), масштаб, размеры окна. Задать расположение карты на странице (слева или по центру). Выбрать показывать или нет иконку на карте. Задать ей цвет, надпись.
Настройка Google map
Скачиваем установочный файл с сайта разработчика.
Устанавливаем файл привычным способом в административную панель joomla.
Зайдя в «Менеджер модулей», найдём только что установленный и кликнем по ссылке.
В основных настройках задаётся масштаб и размеры, позиция модуля, тип карты и способ выравнивания по ширине.

Во вкладке привязка к пунктам меню можно указать, на каких страницах отображать карту (на всех, или только на «Контакты»).


Теперь вставляем в тело статьи в фигурных скобках loadmodule mod_google_map.

referte.net
Joomla 3.x. Как управлять настройками плагина Google Map
Из этого туториала Вы узнаете, как управлять настройками плагина Google Map в шаблоне Joomla 3.x.
Joomla 3.x. Как управлять настройками плагина Google Map
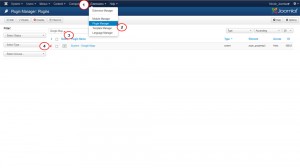
Для того чтобы настроить плагин Google Map в соответствии с вашими предпочтениями, перейдите на вкладку Расширение (Extensions) -> Менеджер плагинов (Plugin Manager) и откройте плагин System — Google Maps (Вы сможете найти его, используя инструмент поиска):

В открывшемся окне Вы увидите вкладки, которые отвечают за различные настройки плагина Google Map:
Во вкладке Общие настройки (General settings) Вы можете указать размеры карты, определить используемый язык, указать Ключ API вашей карты, а также добавить к ней класс CSS:

Параметр Опубликован (Published) определяет, опубликован ли данный элемент сайта. Если нет, карты не будут отображаться на сайте.
Код плагина (Plugin code) определяет, какой код нужно ввести в запись/модуль, для того чтобы отобразить карту. Значением по умолчанию является mosmap.
Параметр Скобки (Brackets) определяет, какие скобки следует использовать вокруг кода плагина: {}, [ ] или и те и те.
Версия Google API (Google API Version) определяет версию Google API, которую использует карта (версия 3 является наиболее новой (используется по умолчанию)).
Название класса CSS (CSS Class Name). Это поле позволяет Вам ввести пользовательский класс CSS, который Вы можете позднее использовать как селектор. При помощи этого селектора Вы можете добавлять правила в файл template.css и тем самым управлять отображением карт на сайте.
Опция Язык (Language) указывает на то, чем определяется язык карт (на кнопках и всплывающих подсказках): языком сайта, пользовательскими настройками (язык браузера/его местоположение) или файлом конфигурации сайта, в котором содержатся языковые настройки.
При помощи параметров Ширина (Width) и Высота (Height) Вы можете задать размер карты. Вам необходимо ввести не только значение, но и единицы измерения, например 100% или 400px.
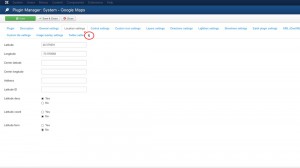
Вкладка Настройки местоположения (Location settings) позволяет вам управлять местоположением объекта, которое выводится на карте:

Вам необходимо указать Широту (Latitude) и Долготу (Longitude).
Широта центральной точки (Center Latitude) и Долгота центральной точки (Center Longitude) позволяют Вам ввести значение широты и долготы центральной точки карты. В случае, если эти поля не заполнены, карта автоматически выберет центральную точку.
- Вкладка
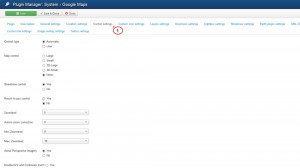
Настройки управления (Control settings) позволяет вам настроить параметры приближения, прокрутки и отображения карты:

Вы можете выбрать значение Уровня приближения (Zoomlevel ) от 0 (наименее детально) до 19 (максимальное приближение). Вы можете также указать Максимальный уровень приближения (Max. Zoomlevel) и Минимальный уровень приближения (Min. Zoomlevel), до которых пользователи могут приблизить или отдалить объект на карте.
Тип карты (Maptype) определяет то, как гости сайта видят вашу карту. Тип карты может быть Обычный (выбран по умолчанию), Спутник, Смешанный или Поверхность Земли.
Вкладка Настройки пользовательской иконки (Custom icon settings) позволяет Вам указать путь и определить параметры пользовательской иконки для вашей карты Google Map.
Вкладка Настройки слоев (Layers settings) определяет, какие слои карты Google Map будут отображены (показывать ли движение транспорта, велосипедные маршруты, погоду и т.д.).
Во вкладке Настройки навигации (Directions settings) Вы можете управлять параметрами того, как пользователи могут использовать функцию ‘Проложить маршрут’ карты Google Map на вашем сайте.
Во вкладке Настройки лайтбокса (Lightbox setting) Вы можете определить, могут ли пользователи видеть карту Google Map в виде лайтбокса, а также определить размеры и параметры отображения такой карты.
Во вкладке Настройки просмотра улиц (Streetview settings) Вы можете указать размер карты Google Map при просмотре улиц, а также включить автоповорот, приближение и т.д.
Если вы хотите использовать файлы KML, для того чтобы отобразить ваше местоположение, Вы можете найти необходимые настройки во вкладке Настройки KML (Geo XML) (KML (Geo XML) settings).
Вы можете также использовать элементы мозаичного отображения (tiles) в вашей карте Google. Параметры таких элементов могут быть настроены во вкладке Настойки пользовательских мозаичных элементов (Custom tiles settings). Вы можете указать ссылку для элементов, метод их получения, прозрачность и границы, максимальное и минимальное приближение и т.д.
В плагине Google Map Вы можете также использовать наложение изображений. Во вкладке Настройки наложения изображений (Image overlay settings) плагина Вы можете указать ссылку на изображение, расположение, индекс CSS, ширину и долготу.
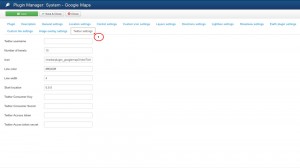
Последней вкладкой, которую Вы видите в настройках является вкладка Настройки Twitter (Twitter settings), которая позволяет Вам отобразить записи Twitter на вашей карте Google Map. В настройках Вы можете определить число записей, которые отображаются и ввести ваш ключ доступа к ленте Twitter:

Теперь Вы знаете, как управлять настройками плагина Google Map в Joomla 3.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как управлять настройками плагина Google Map
info.template-help.com