Создание формы обратной связи стандартными средствами Joomla. Контактная форма joomla
Форма обратной связи Joomla – 5 лучших вариантов
Бесплатные расширения для Joomla
В статье рассматриваются наиболее популярные бесплатные плагины для создания на сайте под управлением CMS Joomla формы обратной связи.
1. ALF Contact 3.1.8
Сайт разработчика: http://www.alfsoft.com/joomla/alfcontact
Расширение полностью совместимо с Joomla 1.7/2.5/3.x.
ALF Contact 3.1.8 – достаточно функциональный, но в то же время простой и компактный компонент. Устанавливается плагин стандартно через «Менеджер расширений», после установки появляется в списке компонентов.
Для корректной работы плагина необходимо создать новый пункт меню, в котором будет размещена форма обратной связи. Для этого нужно выбрать в панели управления «Меню»-«Создать новый пункт», а в строке «Тип меню» - «ALF Contact» - «Contact Form».

Далее следует произвести настройку контактов, выбрав пункт меню «Компоненты» - «ALF Contact».

Настройка подразумевает задание имени, электронной почты, дополнительных полей формы и темы сообщения по умолчанию, отображающихся при выборе этого контакта; языка контакта и его порядкового номера.

Таким образом, при наличии более чем одного активного контакта, форма обратной связи предлагает с помощью выпадающего списка выбрать адресата в поле «Кому».
Панель настроек компонента, которую можно открыть, кликнув по кнопке «Настройки», выглядит следующим образом:
 В опциях можно ввести ограничение на длину отправляемого сообщения, включить автозаполнение имени пользователя, если он зарегистрирован на сайте, выбрать будет ли использован в форме обратной связи адрес сайта и капча. Предусматривается два типа капчи: reCAPTHA и captchas.net. Для использования капчи необходимо предварительно пройти бесплатную регистрацию на соответствующих сайтах и ввести в настройки компонента полученные логины и ключи. Капча reCAPTHA позволяет использовать на выбор одну из четырех тем оформления, восемь языков (в том числе русский) и поддерживает протокол SSL. Капча от captchas.net, в свою очередь, позволяет задать алфавит капчи, её ширину и высоту, цвет, а также предусматривает аудио версию капчи, но русский язык она не поддерживает.
В опциях можно ввести ограничение на длину отправляемого сообщения, включить автозаполнение имени пользователя, если он зарегистрирован на сайте, выбрать будет ли использован в форме обратной связи адрес сайта и капча. Предусматривается два типа капчи: reCAPTHA и captchas.net. Для использования капчи необходимо предварительно пройти бесплатную регистрацию на соответствующих сайтах и ввести в настройки компонента полученные логины и ключи. Капча reCAPTHA позволяет использовать на выбор одну из четырех тем оформления, восемь языков (в том числе русский) и поддерживает протокол SSL. Капча от captchas.net, в свою очередь, позволяет задать алфавит капчи, её ширину и высоту, цвет, а также предусматривает аудио версию капчи, но русский язык она не поддерживает.
На вкладке настроек «Redirect» можно выбрать страницу, на которую будет перенаправлен пользователь, задать текст заголовка или гиперссылку, а также текст, появляющийся на экране после заполнения формы обратной связи:

В работе плагин выглядит весьма достойно:

2. Creative Contact Form
Сайт разработчика: http://creative-solutions.net/joomla/creative-contact-form
Расширение полностью совместимо с Joomla 2.5/3.x.
Легкая в настройке и использовании, визуально привлекательная форма обратной связи. Бесплатная версия позволяет создать на сайте лишь одну форму обратной связи с максимум пятью полями. Кроме того, в нижней части формы будет присутствовать информация об авторских правах. Минусом бесплатной версии расширения «Creative Contact Form» является отсутствие защиты от спама в виде капчи.
Установка расширения производится через «Менеджер расширений», рекомендовано воспользоваться опцией «Установить из каталога», предварительно распаковав архив в папку каталога установки. После установки в списке компонентов появляется новый пункт - «Creative Contact Form». При щелчке по заголовку компонента, появляется окно, в котором можно увидеть созданные формы, поля и просмотреть имеющиеся шаблоны формы обратной связи.

Щелчок по кнопке «Forms» открывает список имеющихся форм. Поскольку рассматривается бесплатная версия, в которой возможно наличие только одной формы обратной связи, можно отредактировать под свои потребности имеющуюся «Contact Form Example». Меню редактирования формы имеет следующие поля: имя формы, заголовок формы, надпись под заголовком, сообщение, возникающее после отправки, текст на кнопке для отправки сообщения, текст сообщения по умолчанию, ширина формы, шаблон оформления. Для выбора шаблона оформления доступна возможность предварительного просмотра.

Ниже на этой вкладке требуется настроить страницу, на которую будет переадресован пользователь и заполнить всю информацию о получателе данных сообщений. На вкладке «Fields» можно увидеть имеющиеся поля формы.

Щелчок по заголовку выбранного поля открывает его окно редактирования, содержащее поля «Название», «Форма», «Тип поля», «Обязательно для заполнения», «Состояние» и «Ширина».

Предусмотрены следующие типы полей: строка ввода, поле ввода, имя, электронная почта, адрес, телефон, число, ссылка на сайт, выпадающий список, выпадающий список с возможностью множественного выбора, флаговая кнопка и кнопка-переключатель.
После настройки полей формы можно перейти к выбору её шаблона оформления. Среди вариантов черный, ядовито-зеленый, серый, оранжевый, красный, голубой и белый.
Для просмотра получившейся формы обратной связи нужно создать пункт меню соответствующего типа, и открыть его на сайте либо вставить с помощью короткого кода на одну из имеющихся страниц сайта. Ниже приведен пример работы формы обратной связи, созданной с использованием расширения «Creative Contact Form».

3. aiContactSafe
Сайт разработчика: http://www.algisinfo.com/en/download/category/1-free-extensions.html
Расширение полностью совместимо с Joomla 2.5.
С помощью расширения «aiContactSafe» можно разместить форму обратной связи в любом месте веб-страницы, причем форма может содержать любое количество полей разных типов, в том числе поддерживается загрузка вложений. Кроме того, в состав компонента входят модуль отображения формы обратной связи в любой позиции шаблона (mod_aiContactSafe), плагин, предназначенный для размещения формы обратной связи в статье (plg_aiContactSafeForm) и плагин для размещения в статье ссылки на форму обратной связи(plg_aiContactSafeLink).
Для загрузки расширения необходима регистрация на сайте разработчика. Расширение устанавливается через «Менеджер расширений», не вызывая особых сложностей.
После установки компонент можно найти в списке пункта меню «Компоненты» под заголовком «Форма обратной связи». При наведении курсора мыши на этот заголовок выпадает меню с пунктами «Сообщения», «Вложения», «Профайлы», «Поля», «Statuses», «Панель управления» и «О программе».
Пункт меню «Сообщения» содержит все сообщения, созданные пользователями сайта с помощью формы обратной связи. Каждое из сообщений имеет параметры «Название», «Email», «Тема», «Послано отправителю», «ip-адрес отправителя», «Профайл», «Статус», «Отправлено», «ID» и «Дата добавления», что позволяет легко создавать ответы и отслеживать сообщения.
Пункт меню «Профайлы» позволяет выбрать и настроить одну из существующих форм, либо создать новую. Здесь же производится настройка капчи, почтового ящика, на который можно дублировать сообщения, текста сообщения благодарности и порядка отображения полей на форме. В пункте меню «Поля» требуется настроить поля формы, установив их название, метку на форме и в письме, выбрать необходимый тип. Набор типов полей включает в себя текстовую строку, галочку да/нет, выпадающий список, расширенное текстовое поле, список с галочками с возможностью множественного выбора, переключатель, дата, e-mail, список получателей e-mail, контакты Joomla, пользователи Joomla, вхождения из SOBI2, скрытое поле, разделитель, файл, количество и скрытый e-mail.
В пункте меню «Статусы сообщения» возможно создание статусов с параметрами «Имя статуса», «Цвет» и «Порядок». По умолчанию присутствуют статусы «Новое», «Прочитано», «Отвечено» и «Архив».
Пункт меню «Панель управления» позволяет настроить такие параметры формы обратной связи, как имя, e-mail и тема по умолчанию, активировать контроль спама, список слов, письма с которыми необходимо блокировать, активировать запрет по IP-адресам, выбрать папку для закачки вложений, установить входящие в комплект расширения модуль и плагины и другое.
В работе расширение выглядит следующим образом:
![]()
Особенностями компонента «aiContactSafe» являются капча с возможностью задания кодовых или случайных слов для каждого языка и легкой интеграцией в дизайн сайта с помощью настроек цвета символов и фона; большое число типов полей; возможность создания множества форм без ограничений на количество полей; поддержка множества языков; использование визуального текстового редактора; возможность блокировки пользователей по IP; отказ передачи сообщений с заданными ключевыми словами; передача вложенных файлов как с использованием AJAX, так и без него.
Среди минусов расширения стоит отметить его совместимость лишь с Joomla 2.5 и отсутствие возможности выбора и изменения дизайна формы.
4. FlexiContact
Сайт разработчика: http://www.lesarbresdesign.info/extensions/flexicontact
Расширение полностью совместимо с Joomla 1.5/1.6/1.7/2.5/3.x.
FlexiContact - простая, но гибкая форма обратной связи для сайтов на CMS Joomla.
Расширение устанавливается стандартно и после установки сразу появляется в меню «Компоненты». В настройках конфигурации компонента всё предельно понятно, при этом также имеется документация к расширению.
![]()
В «Общих настройках» можно включить ведение логов, автозаполнение; при необходимости ввести текст соглашения или ссылку на него. Удачно реализована настройка вида сообщения, отсылаемых как Администратору, так и Пользователю – визуальный редактор в сочетании с таблицей переменных позволит настроить подходящий вид сообщения быстро, без ошибок и практически не задумываясь.
В пункте меню «Лог», если функция ведения логов включена, отображаются сообщения, их статус, а также тема, электронная почта, дата и время и имя отправителя. Пункт меню «Помощь и поддержка» содержит информацию о версии расширения, ссылки на сайт разработчика и документацию в формате pdf.
В бесплатной версии расширения существуют следующие ограничения: невозможно выделить обязательные поля, возможно использование лишь встроенной капчи, текст письма не может быть сформирован с использованием данных из формы контакта, невозможно создание сразу нескольких конфигураций, отсутствие поддержки вложений.
Особенностями этого расширения являются его легкая настройка и использование, а также встроенная капча, предусматривающая проверку на спам с использованием изображений.
 5. Simple Email Form
5. Simple Email Form
Сайт разработчика: http://joomla.unlikelysource.org/
Расширение полностью совместимо с Joomla 1.8.1/2.5/3.x.
Форма обратной связи «Simple Email Form» отличается простотой, наличием защиты от спама и поддержкой 26ти языков. Модуль устанавливается с помощью «Менеджера расширений», для его использования необходимо в «Менеджере модулей» изменить состояние модуля «Simple Email Form» на «активен». В настройках модуля на вкладке «Модуль» можно выбрать язык формы, ввести электронную почту, на которую будут отправлены сообщения из формы, выбрать выравнивание заголовка и произвести настройку восьми возможных полей формы. Поля «От» и «Тема» создаются автоматически. Для восьми настраиваемых полей можно выбрать один из типов: текстовое поле, область ввода, переключатель, список с возможностью множественного выбора и выпадающий список. На вкладке «Привязка к пунктам меню» следует выбрать вариант отображения формы: ни на одной странице, на всех страницах, только на указанных страницах или на всех страницах, кроме указанных. На вкладке «Права доступа» можно управлять правами доступа для групп пользователей. На вкладке «Дополнительные параметры» можно активировать кэширование, капчу с использованием текста или изображений, проверку указанного пользователем e-mail и автоматическую отправку пользователю копии сообщения. Форма включает в себя поле для загрузки файла. После отправки формы информация в полях формы ввода может быть сброшена либо сохранена.
Ниже приведен пример формы обратной связи, созданной с помощью расширения Simple Email Form.

Таким образом, из рассмотренных вариантов расширений, предназначенных для создания форм обратной связи на сайте Joomla, компонент «ALF Contact» видится наиболее подходящим для использования на сайтах бизнес-тематики, благодаря лаконичному дизайну формы обратной связи и возможностям её настройки для отправки поступивших сообщений по e-mail конкретным адресатам. Плагин «Creative Contact Form» привлекает стильным дизайном формы, который можно подобрать под оформление сайта, но в его бесплатной версии отсутствует защита от спама и стоят ограничения на добавление форм и полей. В отличие от «ALF Contact» и «Creative Contact Form», расширения «aiContactSafe», «FlexiContact» и «Simple Email Form» поддерживают прикрепление файлов к сообщению, отсылаемому с помощью формы обратной связи. Легкостью настройки и отсутствием излишних опций отличается модуль «Simple Email Form». Компонент «aiContactSafe» очень функционален, обладает большими возможностями защиты от спам-атак и имеет гибкие настройки, но совместим, к сожалению, лишь с Joomla 2.5. Идеального бесплатного расширения для создания формы обратной связи на сайте под управлением CMS Joomla, возможно, не существует, но, скорей всего, одно из рассмотренных в статье подойдет именно для Вашего сайта.
- < Назад
- Вперёд >
www.jtemplate.ru
Как установить форму обратной связи
В этом материале будут детально описана установка, настройка и использование формы обратной связи Joomly Contactus.

Откройте в панели администратора раздел «Расширения -> Менеджер расширений» («Extensions -> Extensions manager») на вкладке «Загрузить файлы пакета». Выберите архив «contactus.zip» и установите его. Скачать форму обратной связи можно по этой ссылке.

В разделе «Расширения -> Менеджер модулей» («Extensions -> Module manager») откройте модуль под названием Contactus. Вам будут доступны две вкладки с настройками формы — основная («Модуль») и «Аналитика» (предназначенная для настройки целей в Google Analytics и Яндекс Метрике). В премиум версии появляется вкладка «Создание полей», в которой вы можете создать свою собственную форму.
Вкладка модуль разбита на 3 блока. В первом блоке вы сможете задать почту для получения сообщений, заголовок сообщений, цветовое решение, определить отображаемые поля и обязательность их заполнения (в базовом и стандартных вариантах), а также задать способ выравнивания формы. В случае подключения капчи, вам будет предложено заполнить два поля с sitekey и secret key. Оба этих ключа вы можете получить абсолютно бесплатно на подсайте google после регистрации вашего сайта.

Во втором блоке находятся настройки всплывающей формы обратной связи, для случаев когда вам необходимо показывать форму в модальном окне. Здесь вы можете выбрать тип формы (обычная или всплывающая), задать заголовок формы, сообщение об отправке, текст на кнопке вызова. Также указать каким элементов вызывать форму. Вариант «Без элемента» предназначен для случая, когда форма вызывается каким-то вашим элементом (картинкой, ссылкой и тп), он описан в этой статье. «Кнопка» — вызов формы происходит по клику на обычную кнопку, «Прилипающая кнопка» — кнопка будет закреплена в нижней части экрана и будет отображаться всегда, в том числе при скроллинге.

В третьем блоке вы можете задать тексты для кнопок, заголовков, сообщений и тп.
На вкладке «Аналитика» вы можете задать цели для Google Analytics и Яндекс Метрики. Это позволит вам отслеживать отправки формы в вашей системе аналитики.

Владельцы премиум версии имеют возможность создать свою собственную форму на вкладке «Создание полей».
 Вы можете создать свои элементы (поле, список, email, чекбокс, текст и тп), указывать обязательность их заполнения а также связи, на этом вопросе я остановлюсь чуть подробнее.Бывают случаи, когда какое-то поле должно отображаться в зависимости от содержимого другого поля или элемента. Для реализации этих ситуаций в конструкторе предусмотрен столбец под названием «Зависимое поле». В нем через двоеточие указывается порядковый номер «родительского» элемента и его значение, при котором искомый элемент должен отображаться. Если родительским элементом является чекбокс, то в нажатом состояние его значение равно единице, в ненажатом нулю. Для списка указывается номер выбранного варианта. Для текстового поля просто его значение.
Вы можете создать свои элементы (поле, список, email, чекбокс, текст и тп), указывать обязательность их заполнения а также связи, на этом вопросе я остановлюсь чуть подробнее.Бывают случаи, когда какое-то поле должно отображаться в зависимости от содержимого другого поля или элемента. Для реализации этих ситуаций в конструкторе предусмотрен столбец под названием «Зависимое поле». В нем через двоеточие указывается порядковый номер «родительского» элемента и его значение, при котором искомый элемент должен отображаться. Если родительским элементом является чекбокс, то в нажатом состояние его значение равно единице, в ненажатом нулю. Для списка указывается номер выбранного варианта. Для текстового поля просто его значение. Рассмотрим пример со скриншота выше, когда поле «Название модуля» у нас отображается только в том случае, если в списке с типом проблемы был выбран вариант «Технические проблемы». Для этого в инпуте «Зависимое поле» мы ввели порядковый номер «родительского» элемента (в нашем случае списка под номер #3, номер можно посмотреть в первом столбце) и через двоеточие номер варианта (в нашем случае #1 вариант) при котором поле будет отображаться.

На вклдаке SMS вы можете настроить sms-оповещения о полученных сообщениях. Чтобы воспользоваться этой функцией вам будет необходимо зарегистрироваться по адресу joomly.sms.ru и вставить свой номер телефона и API id, который вы найдете в профиле после регистрации в соответствующие поля настроек. Замечу что услуга отправки смс платная, на момент написания статьи пользователю предоставлялось 5 бесплатных смс в день, каждое следующее стоило 80 копеек. Все тарифы определяются поставщиком услуги — sms.ru.
Если вы хотите добавить форму связи на какую-то определенную страницу, например страницу с контактами, откройте в редакторе этот материал и добавьте в нужное место следующую конструкцию: {loadmodule mod_contactus} — это код загрузки модуля в Joomla.

Также можно привязать модуль к какой-нибудь позиции шаблона, чтобы он отображался на всех или определенных страницах. Для этого нужно будет вернуться на страницу настроек модуля, задать позицию и статус опубликовано:  Плюс на вкладке «Привязка к пунктам меню» выбрать страницы для отображения.
Плюс на вкладке «Привязка к пунктам меню» выбрать страницы для отображения.
 Если вы хотите вызывать форму «Прилипающей кнопкой», задайте ей любую используемую позицию шаблона.
Если вы хотите вызывать форму «Прилипающей кнопкой», задайте ей любую используемую позицию шаблона.
Если вы хотите вызывать форму по клику на пункт меню, прочитайте эту статью.
Если хотите вызывать по клику на свой элемент (картинку, ссылку и тп), прочитайте эту.
О том, как добавить несколько форм на сайт, читайте здесь.
joomly.ru
Создание контактов и почтовых форм в joomla
Одной из важных страниц большинства сайтов является страница с контактной информацией и почтовой формой обратной связи. В этой статье мы рассмотрим пример того, как можно создать такую страницу в Joomla. По традиции, сначала рассмотрим организацию контактной информации и отправку сообщений с сайта на e-mail стандартными средствами Joomla, а в следующей статье сделаем подобное с помощью стороннего расширения aiContactSafe.
Итак, мы будем использовать компонент, входящий в стандартную сборку Joomla, который так и называется – «Менеджер контактов». С помощью этого компонента можно создавать не один, а несколько контактов. Их можно объединять в категории, разбивать по подкатегориям. Одним словом, можно задать контактную информацию для организации любого уровня.Как у любого другого компонента, входящего в стандартную сборку Joomla, у компонента «Менеджер контактов» существует своя панель управления.
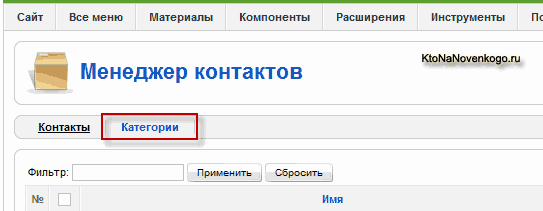
С её помощь можно создавать, редактировать, публиковать или снимать с публикации контакты и категории контактов. Используя панель управления, контакты и категории можно удалять, перемещать в архив, снимать блокировку. Так же панель управления содержит кнопку «Настройки», для установки значений по умолчанию, и кнопку «Справка».Давайте приступим к созданию простой страницы с контактной информацией какой-нибудь организации. Если компонент «Менеджер контактов» уже открыт, переключимся в нём на вкладку «Категории».
Если же компонент ещё не открыт, то в панели управления Joomla переходим в меню «Компоненты», затем в «Контакты» и далее в «Категории». Если при установке Joomla были так же установлены демонстрационные материалы, то на вкладке «Категории» компонента «Менеджер контактов» уже присутствуют три категории. Если же демо-материалы не устанавливались, то будет присутствовать одна категория – «Uncategorised».
Кликнув на существующей категории, откроем её для редактирования и изменим значение поля «Алиас». Напишем common-contact и нажмём кнопку «Сохранить и закрыть».
Заведем ещё одну категорию контактов, нажав на кнопку «Создать». В поле «Заголовок» напишем «Транспортный отдел», а в поле «Алиас» - «transport». Все остальные настройки оставим без изменения.Нажимаем кнопку «Сохранить и закрыть» и из вкладки «Категории» переходим на вкладку «Контакты».Сначала создадим общий контакт, для чего нажимаем кнопку «Создать». В поле «Имя» пишем «Копыта и рога», затем задаем псевдоним (алиас) – «comm-kopyta-roga». Следующая настройка нужна для того, чтобы привязать какого либо зарегистрированного пользователя на сайте к этому контакту. Для общего контакта это не требуется. В обязательном поле «Категория» уже отображается нужная нам категория контактов.
В правой части контакта разворачиваем блок настроек «Детали контакта» и заполняем информацией те поля, которые в дальнейшем будут отображаться на странице «Контакты». Например, так.
После этого настроим отображение информации. Для этого развернем блок «Настройка отображения».
Опция «Формат отображения» имеет три значения: по умолчанию, сворачивающиеся списки, вкладки и обычный. Для своего примера я выбрал сворачивающиеся списки (это и значение по умолчанию), вы же можете поэкспериментировать и выбрать то отображение, которое вас больше всего устраивает. Скроем адрес электронной почты, чтобы присылали меньше спама. А для того, чтобы нам могли присылать сообщения электронной почты, будем использовать форму обратной связи Joomla. Включим её.Раскрываем блок настроек «Форма обратной связи» и в пункте «Показывать форму обратной связи» выбираем значение «Показать».
Если в настройке «Отправлять копию отправителю письма» установить значение «Показать», то ниже формы обратной связи будет выводиться опциональное поле (флажок), разрешающее отправление копии сообщения самому отправителю. Поля «Блокируемый E-mail», «Блокируемая тема» и «Блокируемый текст» представляют собой простой блок антиспам настроек. Эти поля, по мере надобности можно заполнить соответствующими значениями. Значения друг от друга отделяются точкой с запятой или вводятся с новой строки.Если значение настройки «Проверять сессию» установить в «Да», то посетители сайта, у которых в браузере отключена поддержка cookie не смогут отправить сообщение.Настройка «Произвольный ответ» используется при интеграции с другими системами.В поле «Перенаправление» можно ввести адрес страницы сайта, на которую будет перенаправлен посетитель после удачной отправки сообщения. Сохраняем настройки контакта и переходим к созданию пункта меню «Контакты».Создаем новый пункт в нужном нам меню. В правой части нового пункта меню, у поля «Тип пункта меню» кликаем на кнопке «Выбрать». В появившемся окне выбираем тип пункта меню «Контакт». Заполняем поля «Заголовок меню» и «Алиас». Смотрим, чтобы в поле «Меню» было установлено соответствующее значение меню.
В левой части настроек пункта меню, в блоке «Обязательные параметры», по кнопке «Изменить контакт» выбираем наш единственный контакт. Разворачиваем блок «Параметры отображения контактов» и устанавливаем те же значения, что были установлены в настройках отображения контакта.
Затем разворачиваем блок настроек «Параметры почты» и заполняем его точно так же, как блок «Форма обратной связи» в настройках контакта. Теперь можно сохранить пункт меню. Переходим во фронтальную часть сайта и любуемся своей работой.
Настройка значений по умолчанию для контактов в Joomla
В процессе настройки страницы с контактной информацией нам приходилось изменять настройки по умолчанию. А можно ли сразу установить нужные настройки, чтобы они были настройками по умолчанию? Можно. В самом начале статьи я вкратце описал панель управления компонента «Менеджер контактов». Для установки значений по умолчанию для контактов, нам понадобится кнопка «Настройки».
Теперь, после прочтения статьи, вы легко разберетесь, где и какое значение нужно установить. Так что подробно описывать предназначение элементов настройки «Менеджера контактов» нет смысла. Вместо этого я немного коснусь вопроса устанавливать или не устанавливать значения по умолчанию. Что за вопрос, подумают некоторые, конечно устанавливать! Это же удобно! Установил правильные значения в одном месте, а в остальных можно просто оставить значения по умолчанию. Но в этом деле есть одна тонкость. Когда система управления сайтом Joomla открывает страницу, допустим «Контакты», то к настройкам страницы, настройкам меню создаются запросы с целью получения значений того или иного параметра. А значение параметра установлено «по умолчанию». Системе приходится создавать дополнительные запросы, чтобы узнать «а какое значение по умолчанию». Т. е. создаются дополнительные запросы, а это дополнительные затраты времени. Пусть миллисекунды, но они определяют скорость открытия страницы. Решайте сами, что важнее.В настройках компонента «Менеджер контактов» обратите внимание на вкладку «Иконки». Эта вкладка предназначена для переопределения стандартных иконок менеджера контактов, иконками веб-мастера. Но ... эти настройки, к сожалению не работают. Эта ошибка перешла уже в разряд фич – разработчики знают об этом, но исправлять видимо не хотят. Уже вышла Joomla 2.5.18, а воз и ныне там.
Как поменять иконки на странице «Контакты» в Joomla
В отображении стандартных контактов Joomla многим не нравятся встроенные иконки. Смотрятся они, мягко говоря, не современно, часто не стыкуются с дизайном сайта. В настройках менеджера контактов функционал для смены иконок не действует. Что же делать?Находим подходящие иконки - нам нужно шесть. Это должны быть изображения в формате .png. Размер может быть 16x16, 24x24, 32x32, да по большому счёту, любой. Определённым образом задаём название файлам иконок.
- Значок адреса называем con_address.png
- Значок факса называем con_fax.png
- Значок доп. информации называем con_info.png
- Значок мобильного телефона называем con_mobile.png
- Значок телефона называем con_tel.png
- Значок электронной почты называем emailButton.png
Копируем эти файлы в следующую директорию: /media/contacts/images. Теперь имеем такие иконки, какие требуются для сайта.
На этом статья окончена. Автор надеется, что информация была полезна читателю. Переходим к следующей статье «aiContactSafe - формы обратной связи».
Об авторе:
 Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Меня зовут Андрей Золкин. Из более, чем пятнадцати лет работы в сфере информационных технологий, десять лет работаю с системами, базирующимися на открытом исходном коде. На страницах сайта Aitishnik.Ru веду блоги по CMC Joomla и Debian GNU/Linux.
Ещё статьи о Joomla 2.5
-
Яндекс карта и карта Гугл в Joomla 2.5
 В разделе «Контакты» многих сайтов присутствует карта или схема проезда до нужного объекта. Зачастую, карты присутствуют не только в контактах и не только в единичном количестве. Раньше роль карт играли статические изображения этих самых...
В разделе «Контакты» многих сайтов присутствует карта или схема проезда до нужного объекта. Зачастую, карты присутствуют не только в контактах и не только в единичном количестве. Раньше роль карт играли статические изображения этих самых...Общие настройки сайта на Joomla. Фильтры текста...
 Настройки на вкладке «Фильтры текста» предназначены для ограничения использования HTML тэгов и атрибутов в тексте материалов. «Фильтры текста» актуальны для сайтов, на которых зарегистрированные пользователи могут добавлять текстовый...
Настройки на вкладке «Фильтры текста» предназначены для ограничения использования HTML тэгов и атрибутов в тексте материалов. «Фильтры текста» актуальны для сайтов, на которых зарегистрированные пользователи могут добавлять текстовый...Резервное копирование сайта на Joomla 2.5...
 Одной из задач администрирования сайта является его постоянное резервное копирование. Конечно, многие хостеры ежедневно проводят резервное копирование клиентских сайтов, но как говорится «На Бога надейся, а сам не плошай». К тому же...
Одной из задач администрирования сайта является его постоянное резервное копирование. Конечно, многие хостеры ежедневно проводят резервное копирование клиентских сайтов, но как говорится «На Бога надейся, а сам не плошай». К тому же...Создание резервных копий по расписанию...
 В этой статье мы продолжаем говорить о CMS Joomla 2.5. А именно о создании бэкапа сайта В предыдущей части о резервном копировании сайта под управлением CMS Joomla 2.5 было рассмотрено создание резервной копии сайта вручную. Теперь автоматизируем процесс и настроим...
В этой статье мы продолжаем говорить о CMS Joomla 2.5. А именно о создании бэкапа сайта В предыдущей части о резервном копировании сайта под управлением CMS Joomla 2.5 было рассмотрено создание резервной копии сайта вручную. Теперь автоматизируем процесс и настроим...Расширения Joomla! Общие сведения
 В первой статье о Joomla говорилось о том, что с её помощью можно сделать: и простой сайт-визитку, и интернет-магазин, и блог, и сайт социальной сети. Это достигается за счет использования тысяч различных расширений: компонентов, модулей, плагинов, шаблонов, написанных для Joomla....
В первой статье о Joomla говорилось о том, что с её помощью можно сделать: и простой сайт-визитку, и интернет-магазин, и блог, и сайт социальной сети. Это достигается за счет использования тысяч различных расширений: компонентов, модулей, плагинов, шаблонов, написанных для Joomla....Установка счетчика на сайт с Joomla
 В этой статье мы рассмотрим установку счетчика на сайт под управлением Joomla! 1.5 Для примера установим популярный счётчик Liveinternet.
Заходим на сайт http://www.liveinternet.ru/ и кликаем на ссылке «Получить счетчик».
В этой статье мы рассмотрим установку счетчика на сайт под управлением Joomla! 1.5 Для примера установим популярный счётчик Liveinternet.
Заходим на сайт http://www.liveinternet.ru/ и кликаем на ссылке «Получить счетчик».
www.aitishnik.ru
Создание формы обратной связи стандартными средствами Joomla.
В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.

Одним их наиболее востребованных элементов сайта была и остается форма обратной связи. Она представляет собой удобный способ установления контакта посетителей с владельцем сайта. Многие веб-мастера устанавливают себе сторонние расширения для организации формы обратной связи, но мало кто знает, что создать ее можно и стандартными средствами Joomla. Это гораздо правильнее, поскольку каждое стороннее расширение требует отдельного обновления и отслеживания уязвимостей. В этой статье я расскажу о том, как создать форму обратной связи, защищенную от спама, с помощью стандартных средств Joomla.
Иногда бывает так, что вы давно уже знакомы с Joomla и вроде бы знаете эту CMS достаточно хорошо, но в один прекрасный день обнаруживаете новую возможность, которая все это время имелась в Joomla, но вы о ней даже не подозревали. Точно также получается и с формой обратной связи – она есть, но найти ее довольно непросто.
Создание формы обратной средствами Joomla. Компонент «Контакты».
Скажите честно, сколько раз вы пытались разобраться со стандартными компонентами Joomla, которые доступны сразу после ее установки? Не знаю почему, но ассоциации такие, что это простейшие, базовые вещи, которые вряд ли когда-то понадобятся. На самом деле бывает наоборот.
В Joomla есть стандартный компонент с названием «Контакты». Легко понять, что он позволяет показать на сайте список контактов владельцев сайта, менеджеров и.т.д. Вы скажете: «Ну и зачем разбираться с целым компонентом, если можно просто создать статью, указав в ней необходимые контактные данные?». Во многом вы будете правы. Но, к сожалению, поступив именно так, вы никогда не узнаете, что компонент «Контакты» позволяет создать отдельную форму обратной связи для каждого контактного лица. Уже интереснее?
На сайте Wedal.ru вы можете увидеть пример такой формы:

Как видите, все необходимое для связи имеется. Этой формой посетители пользуются достаточно часто. Как ее создать?
Компонент «Контакты». Добавление контакта.
Переходим в «Компоненты» –> «Контакты» и добавляем новый контакт.
Появится следующая форма:

Здесь вы указываете имя контакта, и выбираете пользователя, который будет связан с контактом. Обычно это администратор.
В поле «Дополнительная информация» можете указать какой-то текст, который требуется показать на странице контакта.
Во вкладке «Детали контакта» не заполняем ничего.

Во вкладке «Настройки отображения» скрываем все лишнее:

Во вкладке «Форма обратной связи» показываем форму:

Сохраняем.
Компонент «Контакты». Добавление пункта меню контакта.
После того, как контакт создан, необходимо показать его на сайте. Для этого создаем в меню пункт «Контакты» или «Обратная связь» и выбираем для него тип «Контакты» –> «Контакт»:

После этого в появившейся справа форме выбираем созданный нами контакт:

И сохраняем.
На этом все. Можно смотреть на нашу форму на сайте.
Важно! Обязательно проверьте работоспособность полученной формы обратной связи. Иногда, из-за неправильных настроек отправления писем, почта не отправляется. Это ошибка не формы контактов, а настроек Joomla по работе с почтой (смотрите общие настройки Joomla).
Создание формы обратной средствами Joomla. Защита от спама.
Случается так, что спам-боты, бродящие по просторам интернета, находят вашу форму и, поскольку поля в ней стандартные, начинают отправлять владельцам сайта спам. Первое время, когда форма только создана, советую не защищать ее от спама. Защиту следует применять только тогда, когда ну совсем замучают рекламой, поскольку защита от спама усложняет форму и уменьшает лояльность реальных людей, которые ею пользуются.
Как защитить форму обратной связи от спама? В Joomla 2.5 имеется поддержка наверное самой лучшей капчи(код с картинки) reCAPTCHA. Алгоритм ее активации следующий:
1) Получение ключей. Чтобы получить ключи активации, нужно перейти на страницу http://www.google.com/recaptcha/whyrecaptcha и нажать кнопку «Sign Up Now». Вам будет предложено авторизоваться в аккаунте Google(сервис reCaptcha принадлежит Google). Если такового нет, то придется зарегистрировать. После авторизации вас попросят ввести адрес сайта:

И после этого будут сгенерированы два ключа.
Вся процедура получения ключей и пользования ими бесплатна.
2) Идем в менеджер плагинов сайта и находим там плагин «CAPTCHA - reCAPTCHA».
В его настройках видим поля для ввода ключей:

Вводим ключи, активируем плагин и сохраняем его.
3) Переходим в компонент контактов и открываем настройки:


В опции «Включить CAPTCHA» выбираем «CAPTCHA - reCAPTCHA». Сохраняем. Готово. Теперь капча появится в нашей форме обратной связи.
Кстати, reCAPTCHA может использоваться не только в форме обратной связи, но и при регистрации пользователей (активируется в настройках менеджера пользователей).
На этом всё. Потратив 5 минут, можно создать простую и удобную форму обратной связи для вашего Joomla-сайта, не прибегая к использованию сторонних расширений.
Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
SP Quick Contact 1.4 – Joomla форма обратной связи

Если есть срочная необходимость в установке формы обратной связи на сайт Joomla, то SP Quick Contact может стать наиболее разумным выбором. Когда не нужны лишние параметры в панели управления, эффекты и многое другое, а нужна просто эффективно и безотказно работающая система, которая четко сможет выполнить единственную поставленную перед ней задачу, именно этот вариант стоит на первом месте. Данная Joomla форма обратной связи, обладает минимальным набором настроек стиля, но зато к её работе не может быть никаких претензий. В данном случае разработка велась с MooTools, а основой формы является Ajax. На сайте она сможет смотреться и аккуратно и заметно для посетителей.

Функционал SP Quick Contact
Поскольку в будущей форме обратной связи не будут использоваться поля во множественном количестве, удастся обойтись без перевода на русском, которого тут, как раз, нет. После того, как форма будет заполнена и посетитель отправит необходимую информацию, благодаря используемым технологиям не понадобится перезагрузка страницы, что делает её использование очень удобным.
Можно выделить некоторые особенности модуля, которые заслуживают внимания:
- Для проверки правильности ввода электронного адреса, как и у конкурентов, используется JavaScript;
- Максимально быстрая загрузка модуля на странице;
- Администратор получает письмо, с указанием дополнительной информации об отправителе: указывается его IP – адрес и данные о браузере, который он использует;
- Есть версия, как для Joomla5, так и для старших 3.х версий.
Говорить что-либо еще не приходится, ведь эта Joomla форма обратной связи хороша именно тем, что не требует большого количества времени для настройки. И эта же простота, позволяет модулю работать на высоких скоростях даже в тех случаях, если пользователи заходят в сеть с помощью мобильных устройств на низкой скорости передачи данных.
Простая, но эффективная в работе
Когда излишества в виде десятков пунктов настроек для форм обратной связи кажутся излишними, SP Quick Contact выходит на первое место. Это идеальное решение, выполняющее свою основную функцию не хуже остальных, просто разработчики решили не использовать дополнительных настроек стиля, чтобы любой смог разобраться с этим расширением.
atempl.com
Лучшая контактная форма для Joomla - FlexiContact
Лучшее расширение контактной формы для Joomla 3.x - Joomla 2.5.x. Обладает полным и качественным переводом на 32 языка мира, среди которых русский, украинский, белорусский, казахский и многие другие. Наделен простой и понятной капчей от спам ботов.
![]()
Также у расширения flexicontact есть необычная функция "Волшебное слово". В админке в специальном поле указываете ключевое слово, на фронтальной части появляется поле ввода с названием "Магическое слово". Посетитель не знающий ключевого слова не сможет написать сообщение. Ну такая малополезная функция, но возможно кому то пригодиться...
![]()
Админ панель расширения:
Все параметры расписаны и сопровождаются подсказками.
Единственное необходимо будет настроить шаблон сообщения отправляемый администратору.

Откройте вкладку "Сообщение для администратора", и настройте шаблон под свои нужды. В правом блоке "переменные" и напротив поля данные из которых будут подставляться и отправляться вам на почту.
Пример:
Новое сообщение от посетителя %V_FROM_NAME%:
%V_MESSAGE_DATA%
Почта отправителя: at %V_FROM_EMAIL%
Дата отправки: %V_MESSAGE_DATA%
IP адрес: %V_IP_ADDRESS%
После настроек необходимо создать новый пункт меню, тип выбрать FlexiContact, затем форма контакта (Original) или форма контакта для джумла (Responsive), после откройте вкладку "Параметры" укажите почту на которую нужно отправлять сообщения, количество изображений каптчи.

При необходимости можно создать несколько таких ajax форм с отправкой на разные email адреса.
atempl.com
Контакты для сайта и форма обратной связи с помощью встроенного компонента Joomla
Обновлено: 14 января 2015
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжим разговор о расширениях для Joomla, который начали здесь, и узнаем как создаются контакты для сайта. Как вы, наверное, уже знаете, в этом движке можно использовать три основных типа расширений: компоненты, модули и плагины.

Встроенные в Joomla бесплатные модули мы тоже уже успели довольно подробно рассмотреть в этих двух статьях:
- Модули вывода списка разделов в Joomla, случайных и последних новостей, похожих материалов, произвольных фото и Html кода
- Встроенные в Joomla модули для работы с RSS лентами, для создания хлебных крошек, для входа и поиска по сайту
Какие компоненты идут по умолчанию с Joomla 1.5
Сегодня я предлагаю перейти к подробному рассмотрению компонентов. В этой серии статей мы поговорим о тех из них, которые поставляются вместе с движком и уже будут доступны в админке сразу же после установки Джумлы.
Ярким примером такого компонента является лучшая в своем роде фотогалерея Phoca Gallery. Ей я посвятил целых четыре статьи, а потом объединил их в одну единственную публикацию.
Еще одним ярким представителем является бесподобный компонент комментариев JComments, описанию которого я хочу посвятить одну из ближайших статей. Это просто замечательное расширение, поднимающее комментарии в Joomla на очень высокий, я бы даже сказал, профессиональный уровень.
Если вы будете делать блог на этом движке или же просто захотите дать вашим посетителям возможность комментировать материалы, то без JComments вам будет не обойтись.
Правда, сегодня я все же хотел подробно остановиться на компонентах, которые уже в встроены в Джумлу. Не скажу, что функционал их поражает воображение, но зато у них есть одно неоспоримое качество — стабильность работы и полная совместимость с используемой вами версией движка. В общем, они могут вам пригодиться и не помешает узнать, как их можно использовать с пользой для своего сайта.
Итак, компоненты — это специализированные приложения, которые выводят свое содержимое в области для контента. Вывод статей осуществляется тоже с помощью встроенного компонента под названием Com_content, управление которым вынесено в админке в отдельную группу меню под названием «Материалы». Мы уже подробно обсуждали работу с этим компонентом в статье:
Создание и вывод статей (контента) в Джумле с помощью разделов и категорий, блог на Joomla и кнопка Подробнее.
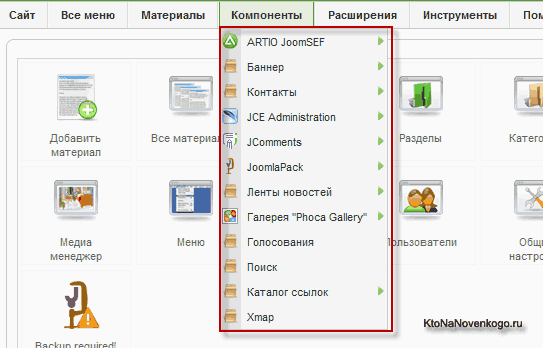
Настройки остальных расширений этого типа, идущих с ней по умолчанию, вынесены в другую группу меню в админке под красноречивым названием «Компоненты». По началу в этом меню будут присутствовать только установленные вместе с движком, но по мере развития вашего проекта там будут появляться еще и компоненты сторонних разработчиков, которые вы посчитаете нужным установить.
Например, у меня, обычно, этот пункт меню в админке выглядит примерно так:

Как вы можете видеть, кроме идущих по умолчанию, у меня установлен еще ряд компонентов (в основном бесплатных), которые я считаю обязательными к применению. Это:
- Xmap для создания карты сайта
- Akeeba Backup (бывший JoomlaPack) — замечательный бесплатный компонент для создания резервных копий файлов и баз данных Джумлы
- ARTIO JoomSEF — необходим для создания должной поисковой оптимизации сайта, осуществляет ЧПУ (SEF) преобразование Урлов, создает правильную страницу 404 ошибки и многое другое
В Joomla, по умолчанию, будут установлены следующие базовые компоненты:
- Баннер — средство для показа рекламных баннеров (тут я писал, как можно сделать баннер самому). Так же еще имеется и специальный модуль «Баннер», служащий для вывода рекламных материалов на сайт.
- Контакты — с помощью него можно выводить контактную информацию и форму для обратной связи (тут я описывал самодельные варианты форм обратной связи, которые вам тоже могут пригодиться), где посетитель мог быстро написать и отправить сообщение одному из администраторов или менеджеров вашего проекта. Причем, при создании для него пункта меню можно будет повесить как вывод отдельного контакта, так и вывод целой их категории. Можно туда вставить и Яндекс карту, чтобы пользователи знали ваши местоположение и им проще было вас найти.
- Ленты новостей — в области для контента может выводить содержимое RSS ленты любого сайта. Ранее мы рассматривали модуль Лента новостей (RSS/RDF), который умеет делать тоже самое, но только в позиции для модулей, а это расширение осуществляет вывод в центральной области проекта, предназначенной для контента. Т.е. он гораздо масштабнее.
- Голосование — позволяет повысить интерактивность вашего сайта за счет создания разнообразных голосований. Они создаются с помощью менеджера голосований, а вот выводятся голосования на сайт с помощью модуля «Голосование».
- Поиск — реализуется в купе с рассмотренным ранее модулем, поиск по материалам сайта. Конечно же, компонент сам по себе не плох, но все же настоятельно советую по мере развития вашего проекта воспользоваться бесплатными скриптами от таких известных поисковых систем как Google или Яндекс. Я уже писал о том, как это сделать в статьях:
- Поиск по сайту от Яндекса и показ в его результатах объявлений РСЯ
- Скрипт поиска по сайту от Google с показом объявления AdSense
-
Каталог ссылок — вы сможете организовать в Джумле небольшой каталог внешних ссылок, с возможностью отображения числа переходов по каждой из них. Ссылки можно будет разбить на разные категории и, что примечательно, они будут автоматически преобразованы из внешних во внутренние с помощью редиректа, что позволит вам избежать утечки статического веса.
Данный каталог вы сможете повесить на пункт меню (тип «Вэб-ссылки») и вывести либо только содержимое какой-нибудь одной категории, либо список всех этих категорий.
Как добавить контакты и форму обратной связи в Джумлу
Хочу начать рассказ не в том порядке, в котором они идут в меню админки, а по частоте их востребованности. Мне кажется, что в этом смысле вначале следует рассмотреть именно компонент Контакты, который будет с большой долей вероятности использоваться при создании практически любого сайта на Джумле.
Как я уже упоминал ранее, с помощью него можно будет выводить на сайт контактную информацию как одного человека (автора), так и группы авторов. Так же он позволяет добавлять форму обратной связи, данные из которой будут отравляться тому пользователю, к которому вы осуществите привязку в настройках компонента.
Для его настойки нужно будет из меню админки выбрать пункты «Компоненты» — «Контакты». Откроется окно, очень похожее на окно менеджере материалов. Да и по сути, эта работа будет аналогична работе по добавлению новых статей. Сначала нужно будет создать категорию, а уже потом добавлять в нее отдельные контакты и осуществлять их привязку к определенным пользователям.
Для этого на странице менеджера перейдите на вкладку «Категории»:

На открывшейся странице для создания новой категории, вам достаточно будет лишь щелкнуть по кнопке «Создать», расположенной вверху окна, и заполнить поле «Заголовок» на открывшейся странице. Сохраните произведенные изменения, щелкнув по кнопке «Сохранить». После того, как вы создадите все необходимые категории, вам нужно будет вернуться на вкладку «Контакты» в окне менеджера.
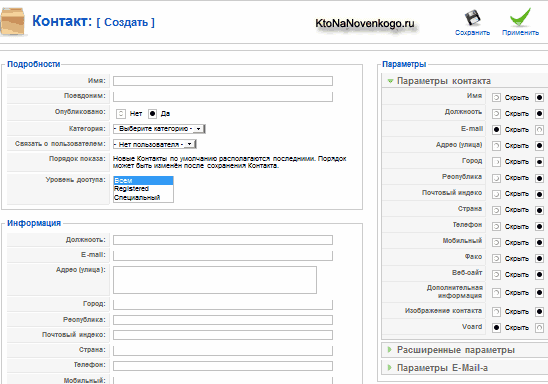
Жмете на кнопку «Создать», расположенную в правом верхнем углу страницы, и на открывшейся странице заполняете все необходимые вам поля:

Вам нужно будет обязательно заполнить «Имя», куда вы вобьете название данного контакта, а затем выбрать из выпадающего списка поля «Категория», ту категорию, к которой создаваемый объект относится.
Так же в настройках необходимо выбрать из выпадающего списка «Связь с пользователем» того, которому будет на E-mail отправляться сообщение, написанное посетителем в форме для обратной связи.
Далее в области «Информация» заполняете все поля, которые посчитаете нужными, а в «Параметры» (справа), с помощью установки галочки в соответствующее положение, настраиваете, какие именно поля будут отображаться на странице этого контакта.
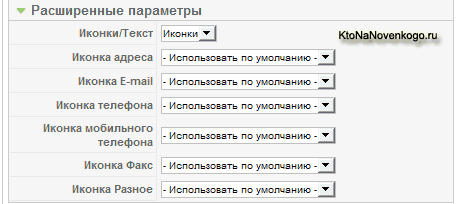
В «Расширенные параметры» вы можете выбрать из выпадающего списка «Иконки/Текст» — что именно будет выводиться компонентом в соответствующих полях страницы контактов — название поля или же иконка. Для адреса, E-mail, телефона и др. можно будет выбрать из выпадающего списка, какая именно иконка будет отображаться:

В выпадающих списках этих полей будут показаны иконки, находящиеся в папке:
/images/M_imagesПоэтому, если вы хотите добавить на страницу контактов какие-либо свои иконки, то просто скопируйте их в данный каталог, подключившись к нему по FTP. В области «Параметры E-Mail» вы можете настроить будет ли отображаться на странице форма для обратной связи, а если будет, то применить к ней некоторые настройки:

Наверное, все же форму для обратной связи выводить следует, ибо это создает определенные удобства для посетителей. В «Текст описания» можете добавить какую-либо фразу, которая будет выводиться над формой и, например, призывать отправить свои пожелания или вопросы через нее.
Поставив галочку в положение «Показать» в поле «Копировать на E-mail (СС)» вы инициируете отправку копии письма с сообщением из формы обратной связи на E-mail тому посетителю, кто написал данное сообщение.
Следующие три поля предназначены для блокировки определенных E-mail адресов или блокировки слов, употребляемых в заголовке или тексте сообщения (например, бранных). Для сохранения произведенных изменений нажмите на кнопку «Сохранить», расположенную вверху окна.
Методы вывода контактной формы на страницы сайта
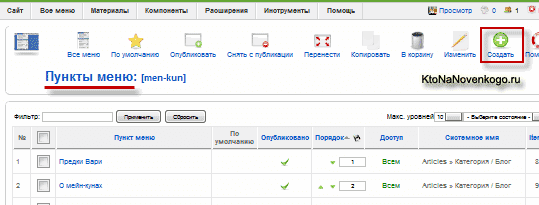
Теперь давайте настроим вывод контактной информации в меню. Итак, выбираете в админке Joomla то меню, в которое вы хотите добавить пункт под названием «контакты», ну или «обратная связь». Приступаете к его созданию, нажав на кнопку «Создать», расположенную вверху окна:

В результате откроется древовидная структура всех типов, которые вы можете создать в Джумле. Нужные нам типы будут скрываться в ветке «Контакты», раскрыв которую можете увидеть, что нам будут доступны два варианта: для создания ссылки на конкретный контакт (Стандартный шаблон) и для создания ссылки на их список в какой-либо категории (Шаблон категории):

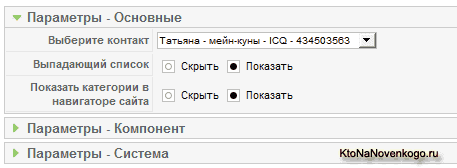
При выборе варианта «Стандартный шаблон» в открывшемся окне, нужно будет лишь дать название этому пункту и выбрать из выпадающего списка поля «Выберите» тот контакт, который вы хотите повесить на него:

В поле «Выпадающий список» можете поставить галочку в положение «Показать», для того, чтобы у посетителей была возможность выбрать из него любой другой контакт, который вы добавили в настройках.
Переместив галочку в поле «Показать категории в навигаторе сайта» в положение «Показать», вы тем самым позволите указать категорию, к которой относится данный контакт в модуле «Навигатор сайта», что, на мой взгляд, вполне целесообразно, если вы используете хлебные крошки в Joomla. Не забудьте сохранить произведенные изменения и посмотреть как все это будет выглядеть на сайте.
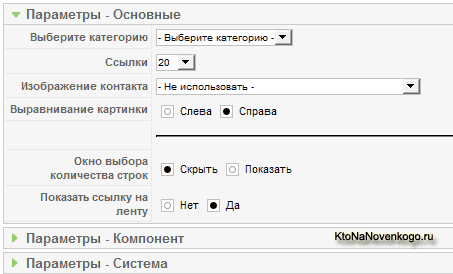
При выборе типа пункта меню для вывода списка всех контактов определенной категории под названием «Шаблон категории» у вас откроется немного другое окно :

Здесь вам предложат выбрать ту категорию, из которой будет браться информация, задать длину списка с контактами, а так же ряд других настроек, смысл которых будет проще всего понять, просто попробовав их в работе.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Самоучитель Joomlaktonanovenkogo.ru