Как добавить новую позицию модуля в Joomla 3. Позиция модуля joomla
Как добавить новую позицию модуля в Joomla 3

Для опытных разработчиков Joomla добавить новую позицию модуля в шаблон - простая задача, а как насчет начинающих пользователей Joomla? Эта статья была создана для тех, кто только начинает работать с Joomla и пытается настроить шаблон для своих нужд. В этом уроке я покажу вам как добавить позицию модуля и ее настроить.
Итак, вы скачали красивый шаблон Joomla и вы установили на вашу систему Joomla. Вы понимаете, что чего-то все еще не хватает, хотите добавить слайдшоу, но доступная позиция модуля находится не в нужном месте.
Найдите и измените файлы шаблона
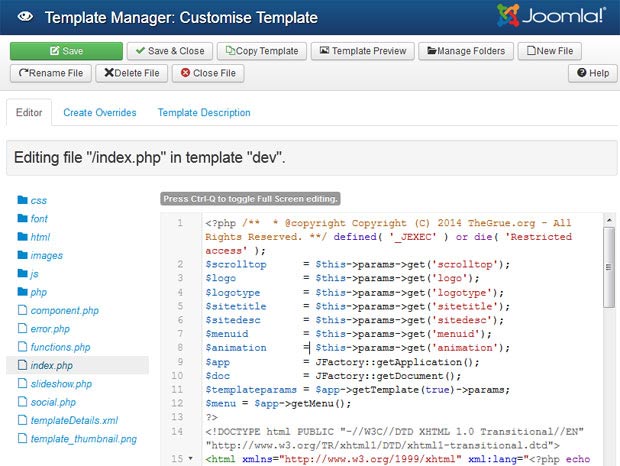
Прежде всего вам нужно найти файл index.php шаблона, который вы хотите изменить. Найти его можно в следующей папке: joomla_root/templates/ваш-шаблон/index.php, если Вы просматриваете файлы через FTP, или вы можете редактировать этот файл напрямую из панели администратора по ссылкам:
Расширения > Менеджер шаблонов > Шаблоны > Ваш шаблон. После этого вы увидите файлы и данные вашего шаблона.
Нажмите на файл index.php и вы сможете изменить этот файл во встроенном редакторе PHP Joomla, как на скриншоте:

Допустим, вы хотите добавить в слайд-шоу под меню навигации; найдите код, который выводит меню, и добавить код нового модуля позиции под ним.
<?php if ($this->countModules('menu')) : ?>
<div>
<jdoc:include type="modules" name="menu" />
</div>
<?php endif; ?>
Вероятно, код меню будет выглядеть немного иначе в шаблоне, который вы используете. Чтобы безошибочно найти нужную позицию - выясните, под какой позицией модуля должна находится ваша новая позиция модуля. Например, если ваше навигационное меню находится в позиции navigation, то вам стоит искать такое название. Если позиция называется main_menu, то вам нужно искать это название.
Теперь добавьте код вашей новой установки модуля:
<?php if ($this->countModules('slideshow')) : ?>
<div>
<jdoc:include type="modules" name=" slideshow "/images/stories/articles/settings/module-position/2.jpg" alt="2"/>
Теперь при добавлении нового модуля в панели администратора Joomla “slideshow” позиция станет доступной в редакторе модулей.
Поздравляем! Вы проделали большую работу!
Если вы хотите задать стиль модуля, есть еще одна вещь, которую вам нужно сделать. Найти файл styles.css, который обычно находится в следующей папке: joomla_root/templates/yourtemplate/css/styles.css
Этот файл также можно редактировать в административной панели Joomla как вышеупомянутые файлы. Добавьте код CSS стилей в файл css и сохраните его.
#slideshow {margin: 0 auto; padding: 0; max-width:960px}
#slideshow img {width: 100%; display: block;}
Если шаблон является адаптивным, убедитесь, что новый стиль, который вы создали для модуля, будет также автоматически изменять размер, если вход на сайт осуществляется с устройства с меньшим экраном.
Надеемся, что эта статья пригодится вам в работе! Если у вас есть какие-либо вопросы, мы будем счастливы ответить на них в нашей группе ВКонтакте!
joomla.ru
Позиции модулей в шаблоне Joomla 2.5.
Добрый день всем читателям блога Sirega.ru. Сегодняшний пост написан для новичков изучающих CMS Joomla. Очень часто при разработке сайта мы пользуемся уже готовыми шаблонами оформления, благо для CMS Joomla их огромное количество на любой вкус и цвет. В таких шаблонах бывает очень много позиций для модулей, и при разработке сайта возникает проблема, от того что мы не знаем где и как будет отображаться та или иная позиция. Конечно, это небольшая проблема, и ее можно решить методом тыка, но в Joomla есть очень полезная функция с помощью которой можно просмотреть позиции модулей.
Итак, начнем. Введите в строке браузера имя вашего сайта, и самый конец вставьте вот эти символы ?tp=1 и нажмите на Enter. Как видите ничего не изменилось, все правильно, ведь у нас отключена функция которая отвечает просмотр позиции модулей.

Теперь откройте панель администратора сайта и пройдите в менеджер шаблонов.

Теперь на странице управления шаблонами в правом верхнем углу нажмите на кнопку «Настройки».

У нас появляется всплывающее окно, в котором мы напротив строки «Просмотр позиций модулей» должны указать параметр «Включено» и сохранить настройки.

Сейчас вернитесь на сайт и снова введите в строке браузера комбинацию site.ru/?tp=1. Как видите, теперь вы можете без труда найти нужную вам страницу в любом шаблоне сайта.
Давайте попробуем поставить какой-нибудь модуль в нужную нам позицию, пускай это будет модуль формы поиска который нужно расположить в position-6.
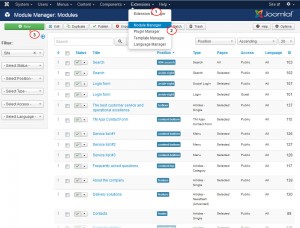
Откройте панель администратора и пройдите в «Менеджер модулей».

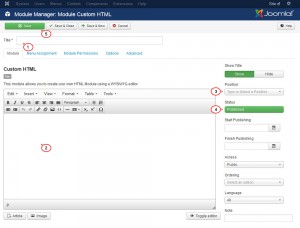
Создадим модуль формы поиска, для этого кликните по кнопке «Создать», которая находится вверху страницы и из всего обилия имеющихся модулей выберите модуль «Поиск».

В настройках модуля даем ему имя «Поиск по сайту».
Выбор позиции - position-6.

Все сохраняем настройки. Пройдите на сайт. Теперь созданный нами модуль формы поиска будет отображаться в нужной нам позиции.
Joomla 3.x. Как добавить позицию модуля
Из этого туториала Вы узнаете, как добавить позицию модуля в шаблоне Joomla 3.x.
Joomla 3.x. Как добавить позицию модуля
Вы уже знаете, как проверить доступные позиции модулей шаблона. В этом туториале мы покажем Вам, как добавить новую позицию модуля:
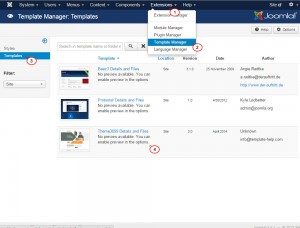
Войдите в вашу админ панель Joomla. Перейдите на вкладку Расширения (Extensions) > Менеджер шаблонов (Template Manager) > Шаблоны (Templates) > Параметры Theme#### (Theme#### Details and Files) (где #### — это номер шаблона):

Или подсоединитесь к вашему серверу используя FTP, или контрольную панель хостинга. Откройте папку /templates/theme####.
Редактируйте файл index.php. Откройте его в админ панели, или любом текстовом редакторе на компьютере.
Найдите код, используемый для позиции, после которой Вы хотите добавить позицию.
Скопируйте код, и вставьте его после закрывающего тега php предыдущей позиции. Код вашей новой позиции будет выглядеть следующим образом:
<?php if ($this->countModules('our_new_position_title') && $hideByView == false && $hideByEdit == false): ?> <div> <jdoc:include type="modules" name="our_new_position_title" /> </div> ><?php endif; ?>Замените your_new_position_title названием Вашей новой позиции модуля.
Теперь найдите файл templateDetails.xml и добавьте позицию модуля в него. Местонахождение файла аналогично: Расширения (Extensions) > Менеджер шаблонов (Template Manager) > Шаблоны (Templates) > Параметры Theme#### (Theme#### Details and Files) (где #### — это номер шаблона) в вашей админ панели (или папка /templates/theme#### на вашем сервере).
Скопируйте фрагмент, относящийся к уже существующей позиции и переименуйте его, следуя образцу:
<positions> ... <position>top-a</position> <position>top-b</position> <position>top-c</position> <position>your_new_position_title</position> ... </positions>где your_new_position_title — это ваша новая позиция модуля.
Теперь войдите в админ панель Joomla, перейдите на вкладку Расширения (Extensions) > Менеджер модулей (Module Manager) для того, чтобы добавить модуль в вашу новую позицию. Нажмите на кнопку Новый (New):

Выберите тип модуля. Введите содержимое модуля и выберите новую позицию из выпадающего списка Позиция (Position). Убедитесь, что модуль Опубликован (Published). Сохраните изменения и обновите ваш сайт:

Вы можете также ознакомиться с детальным видео-туториалом ниже:
Joomla 3.x. Как добавить позицию модуля
www.templatemonster.com
Как добавить новую позицию модуля в шаблон Joomla 2.5
Здравствуйте друзья! В этой статье мы с Вами рассмотрим вопрос, как добавить новую позицию модуля в шаблон Joomla 2.5. Несмотря но то, что данный вопрос довольно хорошо раскрыт в Интернете и найти ответ, задав вопрос в поисковых системах, не составит особого труда, я решил систематизировать все ответы и изложить их в одной статье, конечно же предварительно проверив это на своих сайтах.
Если Вы используете шаблоны от известных производителей, то я думаю, что необходимость добавления новых позиций модулей не потребуется. Однако несколько раз мне приходилось встречаться с тем, что при установке шаблона на дистрибутив Joomla 2.5 не все заявленные позиции для модулей были доступны и приходилось добавлять их вручную. Давайте начнем, а для начала расскажу
Как проверить позиции модулей в шаблоне Joomla 2.5
Все просто если знаешь как. Что бы проверить позиции модулей дбавляем к нашему сайту следующий код - ?tp=1. То есть это будет выглядеть так: http://ваш_сайт/?tp=1. Если позиции на сайте не отобразились, значит необходимо включить показ позиций модулей в административной панели Joomla. Идем в Расширения>Менеджер шаблонов>Настройки и в Менеджере настройки шаблонов включаем Просмотр позиций модулей. Обновляем фронтальную часть сайта и позиции модулей отобразились.
Как добавить новую позицию модуля в шаблон Joomla 2.5
Для добавления новой позиции модуля, нам придется подредактировать файлы шаблона «templateDetails.xml» и «index.php». Обращаю внимание, что редактируются вышеуказанные файлы именно в Вашем шаблоне, а не в корне сайта.
И так, вставляем имя нашей новой позиции в файл templateDetails.xml:

Теперь открываем файл index.php и вставляем код:

В Joomla имеются следующие параметры «style»:
- none — вывод без оформления и заголовка
- table — вывод в виде таблицы
- horz — вывод в теге «td» основной таблицы
- xhtml — вывод в теге «div» и заголовка модуля в теге «h4» (уровень заголовка можно определить в дополнительном параметре)
- rounded — вывод в 4-х «div» — используется для кроссбраузерного оформления модуля с закругленными углами
- outline — используется для отладочной информации
Вот в принципе и все. Как видите все очень просто.
Так как я использую шаблон под управлением framework Warp разработанный студией YOOtheme то расскажу как добавлять новые позиции модулей в шаблоны под управлением данного фрэймворка.
Как создать новую позицию модуля в шаблоне YOOtheme
Рассмотрим как добавить позицию модуля в шаблоне YOOtheme. Давайте начнем. Мы будем добавлять позицию «top-c» к уже существующим позициям «top-a» и «top-b». Для этого необходимо будет отредактировать следующие файлы Вашего шаблона:
templateDetails.xml
config.xml
/layouts/template.php
/layouts/module.php
/js/template.js
Добавляем новую позицию в XML файл нашего шаблона
Открываем templateDetails.xml файл в шаблоне. Здесь нужно добавить новую позицию (top-c), чтобы наша CMS ее увидела. Для этого просто копируем запись существующей позиции (допустим top-b) и переименовываем ее в top-c, как показано на примере:

Определяем параметры новой позиции модуля
Открываем файл config.xml и находим записи уже существующих позиций positon. Копируем, например код из «top-b», вставляем его ниже и переименовываем:

Это позволит увидеть новую позицию в административной части нашего шаблона (админпанели сайта)
Добавляем новую позицию модуля в главный файл шаблона
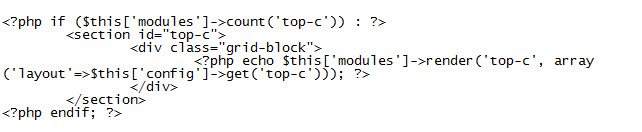
Открываем файл layouts/template.php и видим основную разметку позиций нашего шаблона YOOtheme. В этом файле описаны основные параметры модульной позиции и как он будет выводится на сайте.
Как и прежде копируем код из существующего позиции там, где это нам нужно, и вставляем ниже. В моем примере я взял код «top-b» и переименовал его на «top-c»:

Примечание: Вы можете переопределить template.php в свой собственный стиль. Для этого просто скопируйте /layouts/template.php в /styles/ВАШ СТИЛЬ/layouts/template.php.
Определяем стиль модуля по умолчанию для новой позиции
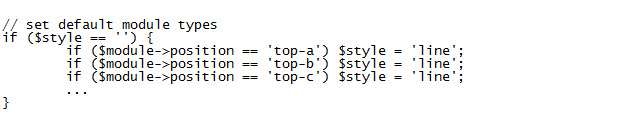
Открываем layouts/module.php и задаем стиль модуля по умолчанию здесь, добавив код для новой позиции. В моем примере я хочу сделать стиль «line» стиль по умолчанию для «top-c»:

Примечание: Если вы создаете новый стиль шаблона и хотите добавить новый стиль модуль можно переопределить файл по умолчанию module.php. Для этого просто скопируйте /layouts/module.php в /styles/ ВАШ СТИЛЬ /layouts/module.php.
Определяем высоту нового модуля в шаблоне
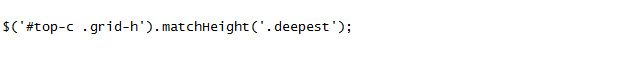
Чтобы высота модулей соответствовала той же высоте которые находятся в тех же позициях, открытываем js/template.js. Смотрим на уже существующую запись в функции matchHeight(). В моем примере я скопировал запись для #top-b и переименовал его в #top-c.

Применяем свой новый стиль шаблона YOOtheme
Для того, чтобы наш новый модуль позиции начал работать и появился в административной части настройки шаблона, вы должны нажать «сохранить» в Менеджер шаблонов > Ваш шаблон. Это создаст новую конфигурацию файла из вашего «config.xml».
Вот в принципе и все. Мы рассмотрели как создать новую позицию модуля в шаблоне YOOtheme.
Удачи Вам в ваших начинаниях!
lessons-joomla.ru