Как добавить хлебные крошки (навигатор) в Joomla (Кейс #5). Joomla 3 breadcrumbs
Breadcrumbs Joomla, хлебные крошки на сайте Joomla -
От автора
Breadcrumbs Joomla или навигатор Joomla это заложенная в системе возможность показать посетителю сайта полный иерархический путь от главной до текущей страницы.

Благодаря Breadcrumbs Joomla посетитель сайта может легко перейти на любую верхнюю ссылку в показанном навигаторе. Это особенно полезно на сайтах с большой вложенностью разделов.
Реализация Breadcrumbs Joomla на сайте
На сайте Breadcrumbs Joomla , до настоящего времени, реализуется при помощи модуля. Модуль называется Навигатор сайта, тип модуля "mod_breadcrumbs".

Установить этот модуль можно в любое место сайта, однако верстальщики шаблонов создают рекомендованные места под навигатор. Эти места для модуля навигатор сайта, называется breadcrumbs. Входим на вкладку Расширения -> Менеджер модулей -> Создать -> Навигатор сайта. Создаем модуль "Навигатор сайта". Настройки модуля содержат четыре пункта, которые видны с правой стороны на фото:

Чтобы не показывать Хлебные крошки на главной странице сайта, в настройках модуля укажите, где этот модуль показывать: На всех страницах кроме -> Главной.

При выборе другого способа показа модуля, при каждом появлении нового пункта меню, нужно добавлять к этому пункту показ модуля Breadcrumbs Joomla.
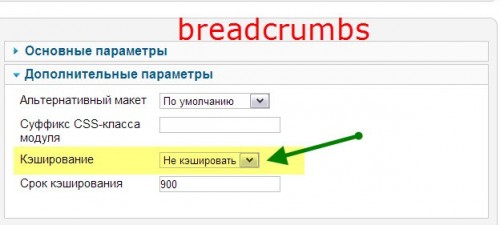
Чтобы не провоцировать ошибки Breadcrumbs Joomla не выставляйте кэширование этого модуля (совет).

Расширения -> Менеджер модулей -> Навигатор сайта -> Дополнительно -> Кэширование -> Не кешировать
Реализация Breadcrumbs Joomla в коде
Реализуется Breadcrumbs Joomla при помощи абстрактного класса JPathway.
Class: Jpathway в Joomla 3.x определяется по адресу:
- /libraries/legacy/pathway/pathway.php -> line 12
В библиотеке (libraries) встречается 2 раза:
- /libraries/cms/pathway/site.php -> line 19
- /libraries/joomla/application/application.php -> line 850.
Class: Jpathway в Joomla 2.5 определяется по адресу:
Файл класса Jpathway. Безопасный запуск без прямого доступа:_JEXEC.
- /libraries/joomla/application/pathway.php
Запуск: JPATH_PLATFORM. В строке 71 определяется, откуда загружать объект маршрутизатора: includes/pathway.php
На этом про Breadcrumbs Joomla все.
©Joomla-abc.ru
Другие статьи раздела: Администрирование Joomla 2.5
Администрирование Joomla 3.x
class="eliadunit">
Как добавить хлебные крошки (навигатор) в Joomla (Кейс #5).
Как сделать «хлебные крошки» или «breadcrumbs» в Joomla.

Часто мне задают вопрос: как сделать так называемые «хлебные крошки» или «breadcrumbs» в Joomla. Данное название не всем знакомо, но все встречали их в интернете. Пример хлебных крошек можно увидеть на рисунке слева. В Joomla создать такой навигатор очень легко. Это делается стандартными средствами. Из кейса вы узнаете как.
Порядок следующий:
1) Поскольку хлебные крошки в Joomla являются модулем, в первую очередь нужно определиться с позицией, в которой этот модуль будет выводиться. Позиция для навигатора есть не во всех шаблонах Joomla. Поэтому выполняем действие 7 из статьи 12 действий, которые нужно сделать сразу после установки Joomla и смотрим все доступные позиции. В идеале, вам нужно подобрать позицию, которая находится непосредственно над статьей, хотя, в зависимости от дизайна и вкуса, вы можете выбрать и другую позицию.
После выбора позиции не забудьте отключить просмотр позиций модулей Joomla.
2) Переходим в менеджер модулей Joomla, нажимаем кнопку «Создать» и выбираем модуль с названием «Навигатор сайта». После этого откроется окно настроек нового модуля:

3) В настройках помимо названия модуля нужно указать:
- Позицию модуля, которую мы определили в п.1.
- Название главной страницы. Обычно здесь пишут «Главная».
- Разделитель текста. Это символ, который будет разделять элементы навигации. Обычно используется «/».
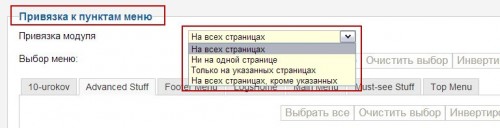
- Чтобы не показывать навигатор на главной странице (зачем он нам там нужен?), переходим на вкладку «Привязка к пунктам меню», выбираем опцию «На всех страницах, кроме указанных» и отмечаем пункт меню, который является главной страницей сайта.
После выполнения всех указанных действий, сохраняем модуль и любуемся на результат:

Об авторе

Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Стильные хлебные крошки на сайте под управлением Joomla
Пост был обновлен: Сен 09, 2013
Здравствуй дорогой друг! Спасибо, что посетили мой скромный ресурс, посвященный созданию сайта и заработка на нем. В данной заметке я хотел бы затронуть такую тему, как путь на сайте или как его еще называют хлебные крошки. Я надеюсь все знают, что это такое?
Хлебные крошки, на мой взгляд, это очень важный элемент, повышающий юзабилити (удобство) сайта. Более того, хлебные крошки положительно влияют на сео-оптимизацию сайта. Поэтому я предлагаю уделить им некоторое внимание, чтобы это было не только удобно, но и красиво.
Вот как выглядят хлебные крошки по умолчанию в Joomla 2.5.

А вот к какому ввиду можно привести путь на сайте после некоторых манипуляций с шаблоном хлебных крошек и стилями css.

Думаю многие согласятся, что второй вариант смотрится более красивее. Но, здесь как говорится, на любителя. Итак, если вам понравилось и вы захотели видеть у себя на сайте вот такое оформление хлебных крошек, то давайте приступим.
Для начала скачайте исходники файлов.
Первое, что нам необходимо будет сделать это подправить файл шаблона хлебных крошек — default.php. Лежит он по следующему адресу — /modules/mod_breadcrumbs/tmpl/default.php. Но вносить изменения прямо в данный файл будет не совсем правильно, т.к. при первом же обновлении все наши изменения затрутся. Поэтому мы будем переопределять вывод. Как это делается? Мы поместим файл default.php в наш шаблон, чтобы все сделанные изменения сохранились. Путь выглядеть будет так — /templates/ваш шаблон/html/mod_breadcrumbs/default.php. Т.е. в вашем шаблоне вы создаете каталог «html», внутри него создаете каталог «mod_breadcrumbs» и в данный каталог помещаете файл default.php. Вот такой вот подход позволяет сохранить нам все правки в файлах при обновлениях, а joomla ведь обновляется часто.
Зачем вообще вносить правки в файл шаблона?
Это необходимо для создания определенных классов блокам для придания нужных им стилей. Вот, например, первому пункту «Главная» нам необходимо добавить класс «first», а последнему класс «last». Промежуточному пункту класс не присваивается. По умолчанию в хлебных крошках практически никаких классов нет. Мы же добавим не только классы, но и выведем наши хлебные крошки в виде ненумерованного списка. Чем то напоминает горизонтальное меню. Ну а далее дело обстоит за стилями css.
[ad#728x90-middle]
В исходниках я прикладываю файл default.php, уже измененный мной. Его просто необходимо залить в данную директорию — /templates/ваш шаблон/html/mod_breadcrumbs/. Все картинки добавляем в папку «images» вашего шаблона — /templates/ваш шаблон/images/. Следующее, что необходимо сделать это добавить в ваш файл стилей следующий код ниже. Обратите внимание — пути картинок должны быть правильными. У меня файл стилей лежит в каталоге «css», поэтому пути до картинок имеют такой вот адрес.
/**************************** Хлебные крошки */ .breadcrumbs { background: none repeat scroll 0 0 #F5F6F1; border-radius: 3px; -moz-border-radius: 3px; -o-border-radius: 3px; -webkit-border-radius: 3px; -ms-border-radius: 3px; margin:10px 0; height: 22px; line-height: 22px; overflow: hidden; } .breadcrumbs ul { margin:0; padding:0; list-style:none; } .breadcrumbs ul li { background: url("../images/bc-bgt.png") repeat-x scroll 0 0 transparent; display: block; float: left; list-style: none outside none; margin: 0; padding: 0; } .breadcrumbs ul li a { background: url("../images/bcbg.png") no-repeat scroll 0 0 transparent; color: #565656; display: block; margin: 0; padding: 0 10px 0 20px; } .breadcrumbs ul li.first a { background:none; padding: 0 0 0 10px; } .breadcrumbs ul li.first a.pathway {padding:0 8px 0 10px} .breadcrumbs ul li.first a span.first { display:block; background:url(../images/bcbg-first.png) right center no-repeat #CECBBA; padding:0 15px 0 0 } .breadcrumbs ul li a { background: url("../images/bcbg.png") no-repeat scroll 0 0 transparent; color: #565656; display: block; margin: 0; padding: 0 8px 0 20px; } .breadcrumbs ul li.last { background: url("../images/bc-bgta.png") repeat-x scroll 0 0 transparent; } .breadcrumbs ul li { background: url("../images/bc-bgt.png") repeat-x scroll 0 0 transparent; display: block; float: left; list-style: none outside none; margin: 0; padding: 0; } .breadcrumbs ul li.last .inner { background: url("../images/bc-bgla.png") no-repeat scroll 0 0 transparent; display: block; } .breadcrumbs ul li.last .inner span { background: url("../images/bc-bgra.png") no-repeat scroll right 0 transparent; color: #FFFFFF; display: block; padding: 0 10px 0 20px; }Ну а на этом все. Если что непонятно спрашивайте в комментариях. Всем пока!!!
Пост был обновлен: Сен 09, 2013
Заур Магомедов
Верстальщик с большим опытом работы. Занимаюсь созданием сайтов с 2009 года. Постоянно обучаюсь и совершенствую свои навыки. Веду свои проекты, в том числе и данный блог.
У меня вы можете:
Оцените пост:

Проверка орфографии

zaurmag.ru
Добавляем Microdata в модуль хлебных крошек (mod_breadcrumbs)
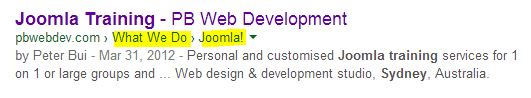
Микроразметка (Microdata) является стандартом семантической оптимизации и широко внедряется на сайты, поскольку позволяет увеличить CTR показатели страниц и положительно влияет на поисковую оптимизацию в целом. В данной статье мы рассмотрим пример внедрения микроразметки в стандартный модуль mod_breadcbrumbs, который в русском пакете локализации Joomla называется "Навигатор сайта". Внедрение микро-раметки размечает хлебные крошки и в поисковой выдаче визуально это выглядит так:

Добавление микро-раметки позволяет пользователю видеть в поисковой выдаче иерархическую структуру страницы и перейти на другие уровни из цепочки навигации. Например, структура размеченной статьи в выдаче будет такой: “What We Do” > “Joomla”. Соответственно, это позволит юзеру по клику вернуться на уровень категории “Joomla” или в категорию “What We Do”.
Для того, чтобы добавить микроразметку в модуль хлебных крошек, нам потребуется изменить всего 4 строчки кода. Прибегнем к излюбленному методу - переопределению разметки модуля на уровне шаблона сайта.
Ниже статьи прилагается файл с переопределением. Скачайте его и положите в папку:
Внимание! В вашем шаблоне уже может быть переопределен модуль mod_breadcrumb, если это так, то необходимо работать именно с ним
/templates/<название_вашего_шаблона>/html/
Файл default.php должен находится в папке mod_breadcrumbs, если таковой в директории html шаблона нет, следует ее создать.
В результате, должна получиться такая цепочка:
/templates/<название_вашего_шаблона>/html/mod_breadcrumbs/default.php
Для тех, кому интересно, можете внести изменения вручную:
В оригинальном файле default.php модуля mod_breadcrumbs найдите строчку:
echo '<li>' . JText::_('MOD_BREADCRUMBS_HERE') . ' </li>';И замените ее на:
echo '<li><span title="' . JText::_('MOD_BREADCRUMBS_HERE') . '"></span></li>';найдите строки:
// Render all but last item - along with separator echo '<li>'; if (!empty($item->link)) { echo '<a href="' . $item->link . '">' . $item->name . '</a>'; } else { echo '<span>' . $item->name . '</span>'; } if (($key != $penult_item_key) || $show_last) { echo '<span>' . $separator . '</span>'; } echo '</li>';и замените их на:
// Render all but last item - along with separator echo '<li> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">'; if (!empty($item->link)) { echo '<a itemprop="url" href="' . $item->link . '"><span itemprop="title">' . $item->name . '</span></a></div>'; } else { echo '<span itemprop="title">' . $item->name . '</span></div>'; } if (($key != $penult_item_key) || $show_last) { echo '<span>' . $separator . '</span>'; } echo '</li>';найдите строки:
// Render last item if reqd. echo '<li>'; echo '<span>' . $item->name . '</span>'; echo '</li>';и замените их на строки:
// Render last item if reqd. echo '<li><div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">'; echo '<span itemprop="title">' . $item->name . '</span>'; echo '</div></li>';Готово. Сохраняйте переопределение и после переиндексации страниц поисковой системой увидите результат.
cmscafe.ru