Помощь Убираем копирайты с расширений Joomla. Joomla снять активность вкладки
Как сделать вкладки в материалах Joomla!?
В прошлой заметке мы рассматривали пример того, с помощью чего в Joomla! можно спрятать текст под спойлер. Сегодня мы будем распределять текст по вкладкам или табам. Применений этому способу упорядочивания текста великое множество. В конце концов во многих случаях грамотное использование вкладок придает странице эстетичности, удобства и наглядности.
Вариантов для решения этой задачи не шибко много, поэтому я предлагаю лучший на мой взгляд, так как статья не претендует на объективность. Я лишь хочу продемонстрировать инструмент, который будет работать в Joomla 1.5 и Joomla 1.6 примерно вот так:
Стандартными средствами Joomla этого не добиться, да и не ожидает никто. Поэтому мы направляемся за необходимым плагином с логичным названием Tabber! Этот плагин распространяется совершенно бесплатно на официальном сайте разработчиков. Стоит заметить, что на данный момент плагин активно развивается, хотя это не означает, что скачав его сегодня вы получаете сырой продукт. Вовсе нет! Все отлично работает, просто разработчики делают плагин еще более гибким в настройке и это не может не радовать.
После установки и активации плагина, можно приступать вставке вкладок в какой-нибудь материал. Для удобства в плагин встроена кнопка, которая будет отображаться внизу редактора текста вот так:
После нажатия на кнопку, просто появляется пример того, как их нужно вставлять:
{tab=Tab Title 1} Your text... {tab=Tab Title 2} Your text... {/tabs}
{tab=Tab Title 1} Your text... {tab=Tab Title 2} Your text... {/tabs} |
Но это не все, на что способен плагин! С помощью плагина можно сделать ссылку для открытия определенной вкладки. Например, чтобы нажав на ссылку открылась вкладка с заголовком «Tab Title 1», ссылку нужно делать так:
{tablink=Tab Title 1}Заголовок ссылки{/tablink}
{tablink=Tab Title 1}Заголовок ссылки{/tablink} |
Tabber позволяет указывать цветовые схемы для вкладок. В наборе есть три: голубая, зеленая и серая. По умолчанию используется голубая. Чтобы указать зеленую цветовую схему нужно применить к вкладке, нужно прописать таб следующим образом:
Ну а если вы хотите создать свой стиль для вкладок, вместо указания конкретного цвета (blue, green или gray) можно указать «myclass» и создать отдельный шаблон CSS, чтобы при будущих обновлениях программы не потерять собственные цветовые настройки.
В качестве настройки, можно определенной вкладке указать, что она будет по умолчанию открытой. Если эту настройку (active, указывается после символа |, как и цвет) не указать какой-то определенной вкладке, активной будет первая.
Замечательной возможностью является и то, что плагин понимает ссылки, в которой можно указать, какую именно вкладку открыть, загрузив страницу. Даже если название вкладки написано кириллицей. Хочу обратить ваше внимание, что если у вас включены seo-ссылки, название вкладки в ссылке не должно содержать пробелов. То есть если вы хотите указать ссылку на страницу http://мойсайт.рф/ и после перехода получить открытой вкладку с заголовком «Самое интересное», url должен быть следующего вида http://www.мойсайт.рф/?tab=самоеинтересное.
Это самые интересные настройки, которые доступны в версии Tabber 1.4.2. Вполне возможно, что к следующему релизу разработчики добавят еще чего-нибудь интересного и полезного, но и того, что есть сейчас хватает за глаза.
stinto.ru
7. Отображение контента - Joomla.ru
После того как вы создали контент, следует подумать о том, как он будетот ображаться. Звучит незамысловато, но это очень важно.
В последней главе мы создали статью и поместили ее на главной странице. Только там посетители смогут ее увидеть.
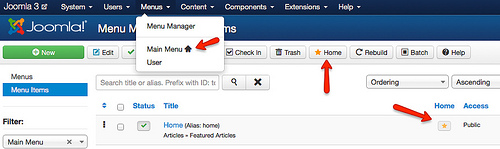
Стандартная главная страница (Home) во вкладке «Меню» содержит пункт «Избранные статьи». Когда вы входили в главное меню через «Меню→ Менеджер меню» (Menus → Menu Manager), вы, вероятно, замечали маленький символ «домика». Это означает, что данное меню содержит ссылку на главную страницу (рис. 1).

Рисунок 1: Главное меню с «домашней» ссылкой
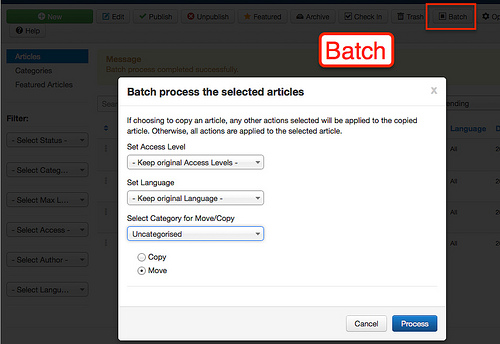
При редактировании «главной страницы» вы можете воспользоваться различными вариантами конфигураций. Пункт меню "тип" избранных статей предлагает 4 варианта: ведущие статьи, вводные статьи, колонки и ссылки. Чтобы понять, как это работает, нам понадобиться несколько статей. Для простоты, достаточно просто скопировать первую статью. Сделать это можно в окне сохранения и в окне пакетной обработки. Выберите статью, которую вы хотите скопировать, нажмите «Пакетная обработка» (рис. 2).

Рисунок 2: Копирование статей в серии
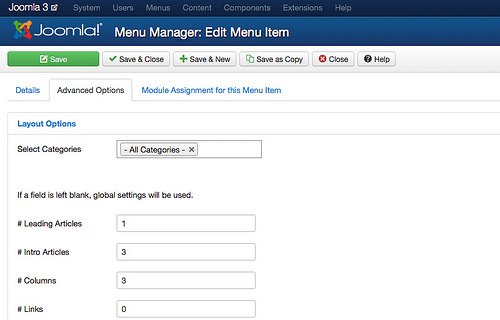
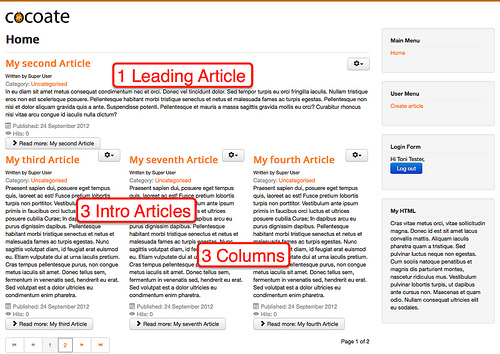
Если у вас более 4-5 статей (не забудьте добавить их в «избранное»), можете опробовать другие варианты. Перейдите к «Меню → Главное меню → Главное» (Menus → Main Menu→ Home) и посмотрите на вкладку Дополнительные параметры (AdvancedOptions). Вы можете посмотреть 1 ведущую статью, 3 вводных статьи и 3 колонки (рис. 3).

Рисунок 3: Макет ссылки Главного меню
На главной странице это выглядит как на рисунке 4.

Рисунок 4: Главная страница по умолчанию
Категории и ссылки меню
Joomla предлагает две возможности для структурирования контента: Категории и Ссылки меню. Каждая статья относится к одной категории, которая может быть вложенной. Ссылки меню могут вести на статьи, или на категории, или они могут вести на группу из нескольких статей, например, избранные статьи с главной страницы. Эта простая и легко расширяемая структура предлагает удивительные способы отображения контента.
Как вы знаете, шаблоны Joomla! предлагают позиции (места, где вы можете разместить свой контент и элементы навигации).Отображение контента Joomla определяется расположением модулей и компонентов на предопределенных позициях шаблонов. Каждая страница может иметь только один компонент и неограниченное количество модулей.
- Категории создаются и управляются через «Контент → Категории»(Content → Categories).
- Меню создается, управляется и наполняется ссылками в «Меню→ Менеджер меню» (Menus → Menu Manager) (подробнее о создании меню в главе 5 – Все о пользователях, разрешениях, модулях и статьях).
Навигация на вершине
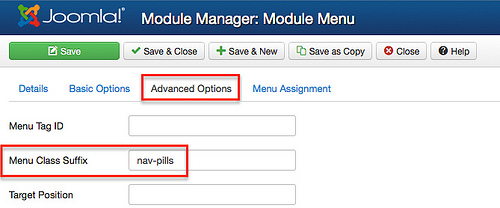
У пустой страницы Joomla есть «Главное меню» в позиции- 7 в шаблоне по умолчанию. Мы используем шаблон Protostar, и там оно находится в позиции- 7 в правой боковой панели, но мы хотим, чтобы оно находилось вверху. Для этого перейдите к «Расширения → Менеджер модулей →Главное меню» (Extensions → Module Manager → Main Menu) и переместите его в позицию- 1. Во вкладке «Параметры» измените суффикс класса меню на «nav-pills» (изначально там пробелы!) (Рис. 5).

Рисунок 5: Суффикс класса меню
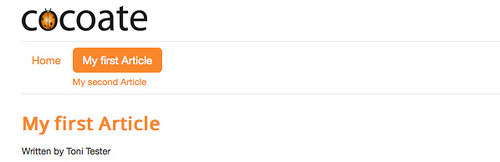
Это изменит атрибуты класса в HTML коде, и, когда все будет правильно,Ваша навигация должна выглядеть как на рисунке 6.

Рисунок 6: Навигация главного меню
Статьи в категории могут быть отображены в «стиле блога», как на главной странице, или в виде таблиц статей. Оба легко конфигурируются. Вам просто нужно проверить несколько типов пунктов меню.С помощью нескольких этих инструментов вы сможете создавать прекрасные макеты.
Хаген Граф
joomla.ru
Вкладки со списком материалов категорий ?
fantomasko сказал(а): ↑ Какой файл нужно отредактировать (joomla 2.5.9), чтобы дата была спереди названия-ссылки статьи как здесь:Нажмите, чтобы раскрыть...
нужно скопировать файл:/components/com_content/views/category/tmpl/blog_item.phpзатем в скопированном файле перед кодом:
Код (PHP):
<?php if ($params->get('show_title')) : ?>
<h3>
<?php if ($params->get('link_titles') && $params->get('access-view')) : ?>
<a href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
<?php echo $this->escape($this->item->title); ?></a>
<?php else : ?>
<?php echo $this->escape($this->item->title); ?>
<?php endif; ?>
</h3>
<?php endif; ?>
вставить вывод нужной даты:
- Дата создания материала:
Код (PHP):
<?php echo JText::sprintf('COM_CONTENT_CREATED_DATE_ON', JHtml::_('date', $this->item->created, JText::_('DATE_FORMAT_LC2'))); ?>
- Дата последнего изменения материала:
Код (PHP):
<?php echo JText::sprintf('COM_CONTENT_LAST_UPDATED', JHtml::_('date', $this->item->modified, JText::_('DATE_FORMAT_LC2'))); ?>
- Дата публикации материала:
Код (PHP):
<?php echo JText::sprintf('COM_CONTENT_PUBLISHED_DATE_ON', JHtml::_('date', $this->item->publish_up, JText::_('DATE_FORMAT_LC2'))); ?>
joomla-support.ru
Менеджер контактов Joomla. Вкладка «Связи»
Подробности Родительская категория: CMS — движки сайтов Категория: JoomlaВ этой статье рассмотрим последнюю вкладку «Связи» Менеджера контактов админки Joomla, которая появляется в редактировании имеющегося контакта, если в Joomla настроен плагин «Система - Фильтр языка». Эта вкладка позволяет настроить различное отображение контакта для различных языков контента сайта для того, чтобы пользователи, понимающие разные языки, могли себя комфортно чувствовать при взаимодействии с сайтом, а конкретно, просматривая выбранные контактные данные.
Требование к включению активности вкладки «Связи» Менеджера контактов Joomla
Если все нужные настройки мультиязычности на сайте настроены правильно, значит вкладка «Связи» будет отображаться при просмотре страницы создания и редактирования контакта. Однако, она будет неактивна до тех пор, пока контакту не будет задан язык контекста. До тех пор в ней будет отображаться надпись о необходимости это сделать:
Чтобы определить ассоциации, пожалуйста сначала сохраните этот элемент и убедитесь, что у него не установлен язык «Все».
И выглядеть это будет примерно так:

Включение активности вкладки «Связи» Менеджера контактов Joomla
Для того, чтобы вкладка «Связи» Менеджера контактов в админке Joomla заработала, нужно на вкладке «Редактировать контакт» в Поле «Язык» выбрать один из доступных языков и применить этот выбор, сохранив внесённые изменения.
Внешний вид и содержание вкладки «Связи» Менеджера контактов Joomla
Если язык контента для Контакта выбран и сохранён так, как описано выше, то вкладка «Связи» Менеджера контактов будет выглядеть следующим образом:

На ней будет отображены другие доступные языки контента две возможности:
- «Выбрать» — выбрать из имеющихся контактов, сохранённых с другим языком контента этот контакт.
- «Создать» — есть страница контента не создана на других языках контента, то её можно создать, воспользовавшись предлагаемой опций.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Обсудить эту статью
INFO: Вы отправляете сообщение как 'Гость'
mb4.ru
Плагин Tabs (прямая ссылка) - для создания вкладок на сайте CMS Joomla
Обновленный плагин Tabs, предназначен для создания вкладок на страницах сайтов под управлением CMS Joomla. На этот раз разработчики от Nonumber добавили к основному плагину System - NoNumber Tabs, еще один плагин Button - NoNumber Tabs, который добавил кнопку в редактор, что безусловно упростило работу с данным расширением. (смотрите скрин)
Версия, которую Вы можете скачать с моего сайта, является бесплатной, и как обычно разработчики зажали от нас с Вами несколько весьма полезных функций. Хотя и без них, данный плагин является весьма полезным и достаточно удобным расширением, которое поможет нам сократить место на сайте и при этом еще и слегка приукрасит сам дизайн статьи. Теперь, давайте с Вами разберем те настройки, которые все же оставили нам разработчики.
Скачиваем плагин, и устанавливаем его через менеджер расширений. После установки, пройдите в менеджер плагинов и чтобы не искать плагины, наберите в поисковой строке «tabs» и нажмите «Искать» (смотрите скрин) , после того, как поиск выдаст оба плагина, зайдите в плагин System - NoNumber Tabs. Так как в данном плагине имеются настройки и для второго плагина, то второй плагин можете вообще не заходить, к тому же он все равно пустой.
В самих настройках, нам тоже особо делать нечего, все что нам оставили разработчики, настроено по умалчиванию так как надо. (смотрите скрин) И единственное, куда мы с Вами можем залезть, это в настройки кнопки редактора. (смотрите скрин) . Как видите и здесь особо делать не чего, но если Вы установите «Да» в пункте «Вставлять свой код», то откроется вот такое окно (смотрите скрин)
В данном окне, Вы сможете слегка изменить стиль вкладок, а точнее всего лишь добавить цветную каемку, как показано на моем примере. для этого замените первую и третью строчку на строчку указанную ниже.
{ tab Название вкладки |myclass Цвет} Между первой скобкой и tab, уберите пробел
Разработчики предлагают нам всего три цвета (green - зеленый, blue - синий, gray -серый), не знаю по чему, но синий цвет у меня отображаться не стал, и после недолгого подпора, подошел красный.
Еще одна функция, которую предлагают нам разработчики в данной бесплатной версии, это возможность устанавливать ссылку на любую из вкладок. Ссылку Вы можете установить на любой странице Вашего сайта, или разместить на другом ресурсе. Установив такую ссылку, пользователь нажавший на нее, попадет на страницу где находится вкладка и при этом вкладка будет сразу же открыта. Для того, что бы сделать такую ссылку, Вам нужно в конце ссылки ведущей на страницу, где находится вкладка вставить решетку и название вкладки. Если я не совсем понятно описал, то посмотрите пример.
http://for-masters.ru/joomla#Название вкладкиПростой текст
Ваш текст...
Фотография
Модуль галереи Art Sexy Lightbox
1 вкладка 2 вкладка 3 вкладка
Если у Вас возникли какие либо сложности с установкой данного расширения или какие либо другие проблемы, то Вы можете написать мне через службу техподдержки, кнопка которой находится в верхнем меню сайта. Желаю всем Вам Успехов!!! С Уважением Bumer!
for-masters.ru
Помощь - Убираем копирайты с расширений Joomla
Прячем © в EventListПо поводу перебора с копирайтами на страницах уже говорилось не раз, так что - следующим номером нашей гуманной деятельности будет избавление от надписи schlu.net на каждой странице популярной афиши EventList (J1.5)
Способ первый (облагораживание - лайт)— в файле ~/components/com_eventlist/classes/admin.class.php пишем вместо schlu.net например: EventList Powered (или что угодно). Ссылку на schlu.net можно и оставить внутри. Затем перекрашиваем объект в ненавязчивый цвет или скрываем вовсе.
Способ второй (захлопывание форточки - элегантный — в файле ~/components/com_eventlist/classes/output.class.php комментим вот этот код, ибо © здесь не что иное, как эхо, отдающее линку в подвал (footer
— в файле ~/components/com_eventlist/classes/output.class.php комментим вот этот код, ибо © здесь не что иное, как эхо, отдающее линку в подвал (footer
Код:
function footer( ) {echo 'EventList powered by <a href="http://www.schlu.net">schlu.net</a>';} Способ третий (термоядерный - хард)— запускаем текстовый редактор, умеющий пакетно просматривать папки с любыми документами (например BBEdit) - включаем мульти-поиск и заставляем найти все документы где встречается schlu.net. Далее, по желанию, либо включаем автозамену на что угодно (включая автоудаление всех блоков между <td></td> или <p></p> и т.п.), либо отмечаем только те документы, которые хотим изменить.Применяем любой способ, что называется, по-вкусу - и voi'la - у нас все чистенько!
P.S. излишне говорить, что справедливое для фронт-энда — справедливо и для бак-энда.Файл с кодом, откуда компонент автоапдейтится - можно оставить.
Что же до соблюдения Лицензии, все можно понять, но лучше бы создатели компонентов "разорялись" на симпатичный информер с возможностью для пользователя повесить его в удобное место, чем маньячить копирайтами. Имхо.
www.nulled.cc