Перекрытие вывода компонентов и модулей в шаблоне Joomla! Joomla переопределение шаблона материала
Переопределение макета блога категории в Joomla 3
Что такое переопределение или шаблонизация в Joomla мы познакомились в предыдущей статье. Там же мы говорили о том, как переопределить макет модуля последних новостей. Данная же статья будет посвящена блогу категорий, точнее переопределению стандартного макета блога категорий под нужды конкретного сайта.
Что такое блог категории думаю объяснять не стоит, но на всякий случай чтобы стало понятнее посмотрите на скриншот с небольшим примером того как могут выглядеть материалы выведенные в виде блога:

Статью я решил построить следующим образом - для начала мы поговорим о том, для чего может потребоваться переопределять макет блога категории, затем рассмотрим код стандартного файла отвечающего за вывод блога категорий. После чего сократим данный файл, удалив из него весь ненужный для нас код тем самым пусть незначительно, но ускорим скорость загрузки страницы. И в заключении внесем определенные корректировки и изменим стандартный вид при выводе материалов категории.
Зачем переопределять макет блога категории?
Ответ на данный вопрос достаточно простой – чтобы сократить размер страницы либо кардинально поменять внешний облик макета блога категории на страницах сайта.
С внешним видом все понятно, а как влияет переопределение на размер страницы? Все просто, допустим нам необходимо чтобы в блоге, материалы выводились следующим образом – изображение, заголовок, краткий текст, кнопка подробнее и более для нас ничего не интересно. Но стандартный файл, отвечающий за макет блога категории, содержит гораздо больше кода, чем может потребоваться для большинства сайтов, следовательно, его размер можно значительно сократить.
Таким образом, сократив размер файла, мы уменьшим размер страницы, а так же пусть незначительно, но сократим нагрузку на сервер, ведь ему потребуется выполнять меньше действий.
Файлы, отвечающие за макет блога категории
За макет блога категории отвечает сразу несколько файлов расположенных в папке /components/com_content/views/category/tmpl:
- blog.php – основной макет для всей страницы целиком, включает заголовок пункта меню, заголовок и описание категории, метки категории, материалы в виде блога и пагинацию (тип пункта меню «Блог категории»). Кроме того для отображения каждого конкретного материала используется дополнительный файл blog_item.php.
- blog_item.php – отвечает за макет материала в блоге. Выводит заголовок материала, рейтинг, краткое содержание, кнопку подробнее и так далее.
- blog_children.php – отвечает за вывод подкатегорий.
- blog_links.php – выводит заголовки материалов в виде обычных ссылок. Количество подобных ссылок можно указывать в параметрах макета блога.
- default_articles.php – отвечает за вывод материалов в виде списка (тип пункта меню «Список материалов категории»), но в данный момент он нам не интересен.
Есть в данной папке и другие файлы, но они нас сейчас не интересуют.
Стандартные файлы, отвечающие за макет блога категории и их код
Прежде чем начать переопределение макета блога категории не лишним будет разобраться в коде оригинальных файлов, это поможет избежать ошибок при внесении в них изменений. Но для начала давайте скопируем оригинальные файлы (нам потребуются файлы blog.php и blog_item.php) с вышеупомянутой папки в папку /templates/имя_шаблона/html/com_content/category.
Файл blog.php отвечающий за макет блога категории в Joomla 3.8.1
Как я уже говорил файл blog.php отвечает за макет блога категории целиком – за отображение заголовка пункта меню (если используется), заголовка категории, списка материалов, меток, пагинацию и так далее.
Давайте откроем данный файл (с папки html/com_content/category текущего шаблона) и посмотрим на его код. В самом начале (строки с 1 по 30) идет информация по лицензии и авторских правах, следом за ней строка, отвечающая за безопасность и объявление переменных.
Далее начинается код, отвечающий за вывод контента. Первые 5 строчек отвечают за вывод заголовка страницы, если быть точнее, то в качестве такого заголовка будет выступать заголовок пункта меню (если установлено «показать»). Чтобы было понятнее, я решил внести комментарии в код и показать его в виде скриншотов:

Далее идет код, отвечающий за вывод заголовка категории. Если в настройках макета блога стоит запрет на показ заголовка категории тогда данный код пропускается:

Далее отображаются (если установлено) метки категории:

Следом за метками идет (опять же если установлено в настройках) описание и изображение категории:

Теперь начинается проверка на наличие в данной категории материалов, если материалов нет, то будет выведено соответствующее сообщение:

Вот теперь уже начинается самая интересная часть – вывод материалов категории. Причем для вывода материалов в блоге используется три различных, указанных в настройках макета блога: во всю ширину, в колонках и в виде ссылок. И для каждого из этих вариантов имеется три различных блока кода.
В начале идет код, отвечающий за вывод материалов во всю ширину, их количество указывается в настройках макета блога:

Следующий блок кода отвечает за вывод материалов в колонках, количество таких материалов и количество колонок так же указывается в настройках макета блога Joomla:

Завершается файл blog.php кодом, который отвечает за вывод материалов в виде обычных ссылок, которые идут после главных материалов, а в самом конце файла идет код, отвечающий за пагинацию (навигация по страницам):

Файл blog_item.php отвечающий за внешний вид материалов в блоге
Следующий файл, который формирует макет страницы блога, называется blog_item.php. С помощью данного файла задается внешний облик материалов – выводится изображение вступительного текста, сам текст, кнопка подробнее, дополнительная информация, такая как дата создания, автор и прочее.
Как и в предыдущем файле в самом начале файла blog_item.php содержится информация об авторских правах, и объявляются необходимые переменные. Далее идет основной код, отвечающий за внешний вид материала. Чтобы разобраться, что к чему смотрите на скриншот:

На скриншоте показан не полный код, но все что ниже нас не интересует. Для того чтобы изменить внешний облик выводимых материалов мы будем работать исключительно с этими строками кода. Файлы blog_children.php и blog_links.php рассматривать более детально не вижу смысла, их переопределяют крайне редко.
На этом, пожалуй, я закончу статью, она получилась довольно большой. В следующей части статьи я расскажу, как редактировать макет блога категорий и в частности файлы blog.php и blog_item.php для придания уникальности блогу категорий.
joom4all.ru
Переопределение в Joomla: руководство для начинающих - JoomSpider
Внесение изменений в файлы ядра Joomla! часто необходимо, но есть как правильный, так и неправильный способ это сделать.
Неправильный способ - это напрямую редактировать файлы Joomla. Если вы поступаете именно так, то вы потеряете все ваши изменения при следующем обновлении вашего сайта.
Правильный путь заключается в использовании переопределение. В этой статье мы покажем вам, что такое переопределение результатов и как вы можете использовать его, чтобы безопасно редактировать компоненты, модули и языки.
Введение в Переопределение- Что? Переопределение - это файл или запись базы данных, которая загружается вместо обычного файла ядра.
- Где? В Joomla, переопределение почти всегда помещается внутри файлов вашего шаблона.
- Кто? Почти каждый дизайнер шаблонов использует переопределение. Если вы купили шаблон или скачали бесплатный шаблон, на 99% есть шанс, что шаблон будет использовать переопределение, чтобы помочь в разработке вашего сайта.
- Как? Читайте дальше и узнаете, как переопределить модули, компоненты и языки.
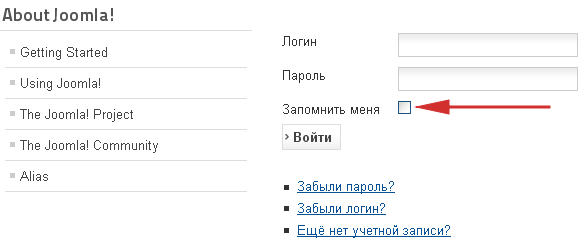
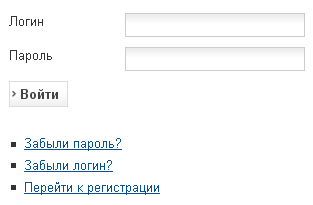
Вот модуль формы входа, и именно на его примере мы собираемся произвести изменение. Мы собираемся удалить кнопку Запомнить меня.

- Войдите в файлы вашего сайта и перейдите в /модули / папка.
- Вам нужно найти папку / mod_login /.
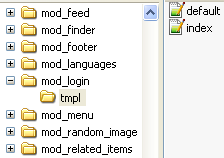
- Внутри папки / mod_login /, вы должны найти / tmpl / папку. Если её нет, ваш модуль не будет поддерживать переопределение.
- Внутри / tmpl / папки, обратите внимание на расположение файла для модуля. В простых модулей его часто называют default.php. Сделайте копию этого файла.

- Перейдите в папки / шаблоны / (templates).
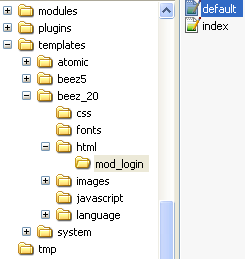
- Откройте папку для текущего шаблона. В этом примере, наш шаблон / beez_20 /.
- Откройте папку / html/.
- Внутри / html / папки, создайте новую папку с таким же именем, как и у папки исходного модуля. В данном случае это / mod_login /.
- Загрузите файл макета в эту новую папку.

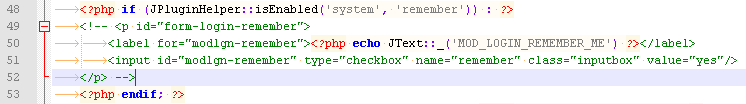
Теперь Вы можете редактировать файл макета. На этом примере, закомментируйте линии с 49 по 54 из default.php.Сохраните файл и ваши изменения будут видны:

Давайте посмотрим на почти такую же задачу, но на этот раз с компонентом. Мы собираемся удалить кнопку Запомнить меня в логин окне нашего компонента.

- Войдите в файлы вашего сайта и перейдите в / компоненты / папка.
- Вам необходимо найти папку/ com_users /.
- Внутри папки / com_users, вы должны найти папку / просмотры /. Если её нет, ваш компонент не будет поддерживать переопределения.
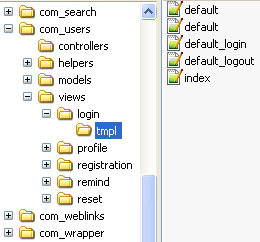
- Внутри папки / просмотры /, вы можете найти несколько подпапок. Обычно каждой из них дано логическое имя, в соответствии с частью компонента, которую они изменяют.
- Просмотрите содержание этих папок, а также / tmpl / папки. Обратите внимание на расположение файла, который вы хотите изменить. В нашем случае это файл /login/tmpl/default_login.php.

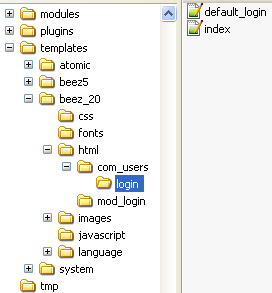
- Перейдите в папку / шаблоны / (folders).
- Откройте папку для текущего шаблона. В этом примере, наш шаблон / beez_20 /.
- Откройте папку / html /.
- Внутри / html / папки, создайте новую папку с таким же именем, что и у папки исходного компонента. В данном случае это / com_users /.
- Создайте подпапку внутри / com_users /, сочетающуюся с папкой исходного компонента. В данном случае это / login/.
- Загрузите файл макета в эту новую папку.

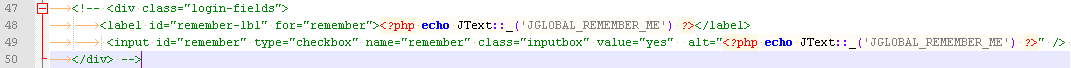
Теперь Вы можете редактировать файл макета. В этом примере, закомментируйте линии от 47 до 50 из default_login.php.Сохраните файл и ваши изменения будут видны:

В то время как модули и компоненты должны быть изменены с помощью файла, язык на вашем сайте вы можете изменить с помощью Joomla администратора.В этом примере мы собираемся изменить пункт "Нет учетной записи?"

- Перейдите в Расширения> Менеджер языков> Переопределение.
- Нажмите кнопку Создать.
- Введите "Нет учетной записи?" и нажмите кнопку Поиск.
- Ниже вы увидите результаты поиска. Нажмите на тот результат, который вы хотите переопределить.

- Введите новую фразу в текстовом поле.

- Нажмите кнопку Сохранить и закрыть.
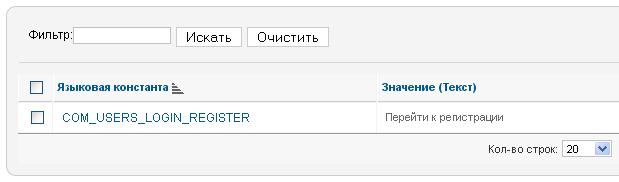
- Вы увидите переопределение, показанное ниже:

- Перейдите во внешний интерфейс вашего сайта и вы увидите, что переопределение в настоящее время функционирует:

joomspider.com
Переопределение пагинации в шаблоне
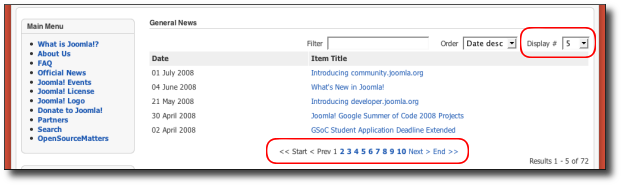
05/10/2010 Документация Joomla 1.5Пагинация - это разбиение на страницы. Изначально в Joomla пагинация выглядит как показано на рисунке.

Можно переопределить, заменить вывод, пагинации в вашем шаблоне. Для этого возьмем файл из стандартного шаблона Joomla {joomla root}\tamplates\rhuk_milkyway\html\pagination.php и скопируем его в ту же директорию своего шаблона.
В этом файле представленны 4 функции:
- pagination_list_footer - в ней можно переопределить выпадающий список, использующийся для отображения количества объектов на странице.
- pagination_list_render - эта функция для переопределяет вывод количества страниц, а так же ссылки "Первая", "Предыдущая", "Последняя" и "Следующая"
- pagination_item_active - определяет вид ссылок, кроме текущей страницы (на картинке это 2,3,4...)
- pagination_item_inactive - определяет вид ссылок текущей страницы (на картинке это << Start, < Prev и 1)
Таким образом, если не устраивают стандартные элементы используемые в Joomla для пагинации, можно их переопределить в своем шаблоне.
Пример файла pagination.php
<?php defined('_JEXEC') or die('Restricted access'); function pagination_list_footer($list) { // Initialize variables $lang =& JFactory::getLanguage(); $html = "<ul class=\"list-footer\">\n"; $html .= "\n<div class=\"limit\">".JText::_('Display Num').$list['limitfield']."</div>"; $html .= $list['pageslinks']; $html .= "\n<div class=\"counter\">".$list['pagescounter']."</div>"; $html .= "\n<input type=\"hidden\" name=\"limitstart\" value=\"".$list['limitstart']."\" />"; $html .= "\n</div>"; return $html; } function pagination_list_render($list) { // Initialize variables $lang =& JFactory::getLanguage(); $html = "<ul class=\"pagination\">"; // Если выбрана первая страния то не показываем ссылки "Первая" и "Предыдущая" if ($list['start']['active']) { $html .= $list['start']['data']; $html .= $list['previous']['data']; } foreach( $list['pages'] as $page ) { if($page['data']['active']) { // $html .= '<strong>'; } $html .= $page['data']; if($page['data']['active']) { // $html .= '</strong>'; } } // Если выбрана последняя страния то не показываем ссылки "Следующая" и "Последняя" if ($list['end']['active']) { $html .= $list['next']['data']; $html .= $list['end']['data']; } $html .= "</ul>"; return $html; } function pagination_item_active(&$item) { return "<li><a href=\"".$item->link."\" title=\"".$item->text."\" class=\"pagination\">".$item->text."</a></li>"; } function pagination_item_inactive(&$item) { return "<li><span>".$item->text."</span></li>"; } ?>www.joomla-code.ru
Переопределение Joomla 2.5 или как правильно редактировать файлы ядра -
class="eliadunit">
Вступление
Переопределение Joomla 2.5 основано на следующем базовом правиле: Файлы рабочего шаблона, переопределяют аналогичные файлы системы Joomla.
Часто бывает нужно, вносить изменения файлы ядра Joomla. Но я уверен, что не все знают, как редактировать файлы ядра, чтобы эти изменения не обнулялись после каждого обновления системы.
Можно редактировать файлы напрямую, то есть открываете файл системы в текстовом редакторе, вносите изменения, сохраняете его и заливаете обратно. При таком редактировании, все ваши изменения исчезнут после обновления Joomla. Конечно, такой вариант изменений имеет право на существование, только нужно следить за обновлением своих багов, вместе с обновлением версии сайта.
Но есть другой способ, правильный, редактирования файлов ядра. Называется этот способ замещение или переопределение файлов Joomla 2.5. С его помощью можно изменять модули, компоненты и макеты системы.
Что такое переопределение Joomla 2.5
Переопределение Joomla 2.5 это создание нового файла в шаблоне сайта, аналогичного файлу ядра, который будет загружаться вместо файла системы. Переопределение файлов производится в рабочем шаблоне сайта.
Общий принцип переопределения
Общий принцип переопределения достаточно прост. Если нужно изменить какой, либо файл ядра, вы не «лезете» в его код и там ничего не меняете. Вы создаете дубль этого файла, помещаете его в специально созданную папку в шаблоне и уже его редактируете. Система при вызове этого модуля, «возьмет» файл из шаблона, а не из ядра сайта.
Переопределение модулей
Для примера, поменяем модуль "Поиска на сайте".
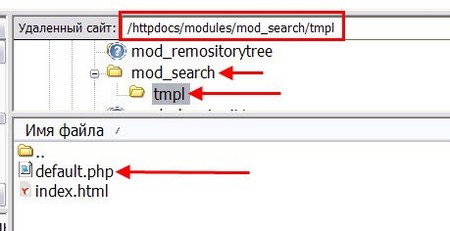
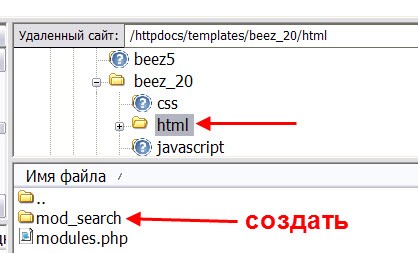
Войдите в корневую папку сайта и откройте каталог по адресу: /modules/mod_seach/tmpl/.

Если таких папок нет, это значит, что редактируемый вами модуль, не поддерживает форматирование, и его изменить не получится.
class="eliadunit">- В папке [tmpl], ищем файл макета модуля по умолчанию. Он будет называться default.php. Попался. Делаем его копию себе на компьютер.
- Если вы заметили, наши поиски проходили в системных файлах Joomla и не затрагивали файлы рабочего шаблона. Пора «пощипать» и его.
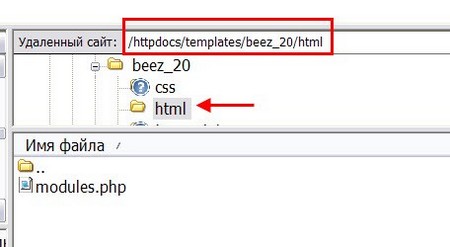
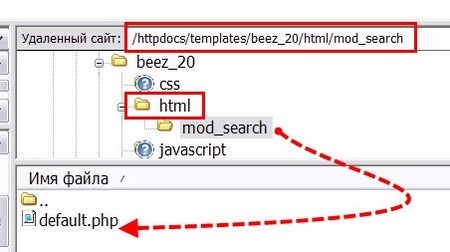
- Переходим в каталог /templates/ и открываем папку /templates/html/;

- В папке [html] рабочего шаблона, создайте новую папку с именем, исходного модуля. В данном случае это mod_seach.

- В эту новую папку загружаем копию файла (default.php), сделанную ранее;

- Именно этот файл мы и будем редактировать, а потом переопределять им аналогичный файл системы по умолчанию;
- Редактируется файл в любом текстовом редакторе, например Notepad++. После редактирования, сохраните файл, и ваши изменения будут видны в редактируемом модуле.
Переопределение компонента
Та же задача, но переопределять будем файл компонента.
- Войдите в корень сайта и откройте папку /components/com_search/;
- Внутри паки [com_search], ищем папку [views] . Если такой папки нет, то компонент не поддерживает переопределение.
- Внутри папки [views] , в ее подпапках нужно найти файлы внешнего вида этого модуля. Ихбудетнесколько. /components/com_search/views/search/tmpl/default.php (default_error.php, default_form.php, default_results.php).
- Внешний вид самого модуля определяет файл default.php. Его переносим в папку /templates/html/ . Предварительно, в ней создаем папку [com_search], в ней создаем папку [search] и в нее загружаем файл, который будем редактировать: default.php;
Теперь этот файл во вновь созданных каталогах можно редактировать.
- Сохраните отредактированный файл и ваши изменения появятся на сайте.
Вывод
На простом примере я показал, как принципиально делать переопределение фалов Joomla.
- Берёте системный файл, который нужно редактировать, из каталога сайта;
- Копируете и редактируете его;
- После этого перемещаете в каталог рабочего шаблона в папку html и во вновь созданную подпапку с именем редактируемого модуля.
Замечание
В Joomla 3 процесс переопределения упрощен. В административной панели сайта появился внутренний файловый редактор шаблонов с инструментом «Создать переопределение». Переопределение любого файла модуля или компонента или макета создается в один клик. На этом все.
©Joomla-abc.ru
Статьи близкие по теме
class="eliadunit">
joomla-abc.ru
Перекрытие вывода компонентов и модулей в шаблоне Joomla!

Что главное при разработке сайта на базе готовой CMS системы? Никогда не редактировать файлы ядра! Если внести изменения в ядро, тогда либо следует отказаться от его дальнейшего обновления при выходе новых версий, либо возможны проблемы с измененным функционалом в системных файлах при каждом таком обновлении. Отказавшись от обновлений CMS, сайт рискует быть взломанным злоумышленниками, поскольку обновления не только добавляют новые функциональные возможности, но и исправляют ошибки в существующем коде. Если же обновлять ядро системы, то есть риск переопределения измененных файлов. Это также может вызвать проблемы при дальнейшей поддержке и доработке сайта.
Стандартной задачей при разработке сайта является переопределение вывода какого-либо блока. Но в это же время нельзя изменять системные файлы. Как же при этом изменить вывод? Рассмотрим такую задачу на примере CMS Joomla! и ее системы управления шаблонами.
В CMS Joomla! шаблоны выполняют ряд важных задач, одной из которых является возможность перекрытия макетов компонентов и модулей. Если вы хотя бы раз создавали сайт под управлением Joomla!, то наверняка вам известно, что шаблоны хранятся в директории templates корневой директории сайта, и что в административной панели есть менеджер шаблонов, позволяющий управлять и настраивать каждый из них. Внутри папки templates находятся непосредственно папки шаблонов. Например, для Joomla! 3+ версии стандартным шаблоном является templates/protostar. И уже внутри папки шаблона расположена директория html, которая и позволяет перекрывать стандартный вывод, как предоставляемых с CMS, так и дополнительно устанавливаемых компонентов и модулей независимых разработчиков.
Где хранятся файлы макетов компонентов и модулей
Файлы макетов отвечают за формирование результирующего html кода страницы или ее части. Они всегда хранятся в папке tmpl представления. Рассмотрим, например, путь к стандартному макету статьи:
components/com_content/views/article/tmpl/default.phpЗдесь components – стандартная папка всех компонентов Joomla!, com_content – папка компонента управления материалами, который предоставляется в коробке с CMS системой, views – папка, содержащая все представления компонента, article – папка конкретного представления, отвечающего за показ статей, tmpl – папка с макетами статей. Аналогичная структура и в административной части сайта для этого компонента, за исключением корневой директории administrator. В модулях Joomla! папка tmpl зачастую находится непосредственно в корне папки модуля. Например, modules/mod_articles_news/tmpl.
Как перекрывать макеты в шаблонах Joomla!
Любой макет вы можете переопределить в шаблоне. Для этого нужно расположить файл макета по пути
templates/имя_шаблона/html/имя_компонента/имя_представления/имя_макета.phpдля компонентов и
templates/имя_шаблона/html/имя_модуля/имя_макета.phpдля модулей соответственно. Например, для приведенного выше примера пути компонента управления статьями этот путь будет:
templates/protostar/html/com_content/article/default.phpЕсли у вас нет какой либо папки из этого пути, то ее необходимо создать. Сам макет default.php проще всего скопировать из папки компонента в шаблон. Для примера с модулем этот путь может быть:
templates/protostar/html/mod_articles_news/default.phpВ папке tmpl компонента или модуля могут располагаться несколько макетов. Любой из них или все сразу вы можете перенести в соответствующую папку в шаблоне для дальнейшего изменения. Перед тем, как вывести содержимое указанного макета CMS Joomla! проверит его наличие в директории html текущего шаблона и, если он там есть, то выведен будет именно этот макет, а не макет из папки компонента или модуля. Отметим также, что для любого из пунктов меню в Joomla! можно указать шаблон для вывода, отличный от используемого по умолчанию. Соответственно и путь к папке с перекрытыми макетами для этого пункта меню будет использовать название выбранного шаблона.
Аналогично можно перекрывать макеты и в административной части сайта. Для этого используется отдельный шаблон из папки administrator/templates.
Переопределение вывода через менеджер шаблонов
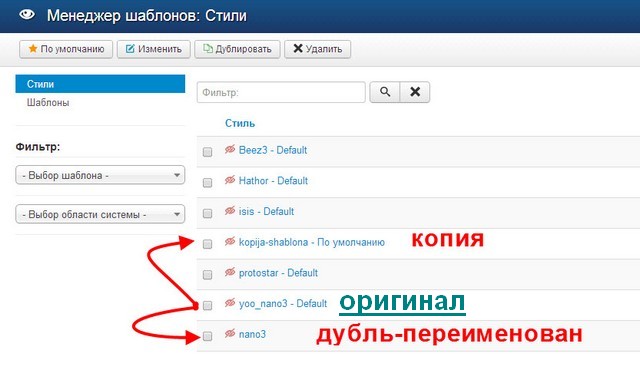
В Joomla! 3+ разработчики дополнили менеджер шаблонов новой функцией, которая позволяет выполнять все необходимые действия для перекрытия макета компонента или модуля прямо из административной панели сайта. Для этого вам нужно зайти в Менеджер шаблонов,
 перейти на вкладку Шаблоны
перейти на вкладку Шаблоны
 и нажать на название текущего шаблона.
и нажать на название текущего шаблона.

Или на вкладке Стили нажать на название нужного шаблона в колонке Шаблон.

Далее нужно перейти на вкладку Создать переопределение в верхней части страницы.

Здесь достаточно выбрать один из модулей или компонентов, и CMS сама создаст необходимую папку, скопирует туда все стандартные файлы макета и сообщит к ней путь.
Как видите, здесь есть еще столбец с названием Макеты. Сама система управления макетами (layout) тоже недавно появилась в Joomla! и заслуживает отдельной статьи. Здесь лишь упомянем, что принцип их переопределения в шаблоне аналогичен, а путь имеет следующий вид:
templates/имя_шаблона/html/layouts/joomla/имя_макета/Внутри этой папки находится ряд папок и файлов, относящихся к выводу этого макета.
Таким образом, вы можете изменить внешний вид страниц сайта, не меняя внутреннюю структуру системы управления контентом.
Это стандартный механизм перекрытия макетов в шаблоне, но здесь тоже могут быть исключения. Например, при использовании шаблонов от компании YOOtheme на базе их собственной Warp Framework. Конечно, эта система тоже опирается на структуру и функциональные особенности шаблонов Joomla!, но также имеет свои собственные внутренние стили оформления в каждом из которых можно переопределить вывод макетов. Подробнее об этом механизме мы расскажем в одной из будущих статей.
boxapp.net
Руководство для начинающих по переопределениям в Joomla

Введение в переопределения
- Что? Переопределение - это файлы, который загружаются вместо нормальных файлов ядра.
- Где? В Joomla переопределения почти всегда располагаются в файлах вашего шаблона.
- Кто? Их использует почти каждый дизайнер шаблона. Если вы купите шаблон или скачаете бесплатный шаблон, то в 99% случаев он будет использовать переопределения для расширения возможностей дизайна.
- Как? Читайте далее и узнайте, как переопределять модули, компоненты и строки в языковых файлах.
1) Переопределение модулей
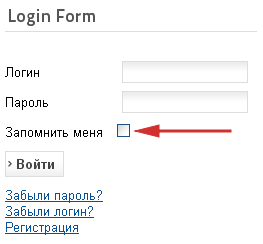
В нашем примере мы будем модифицировать модуль входа на сайт (Login Form). Мы уберем чекбокс "Запомнить меня":

- Получите доступ к файлам вашего сайта и перейдите в папку /modules/.
- Найдите папку /mod_login/.
- Внутри папки /mod_login/ вы скорее всего найдете папку /tmpl/. Если ее нет, то модуль не поддерживает переопределения.
- Внутри папки /tmpl/ найдите файл шаблона (макета). В простых модулях он чаще всего называется default.php. Сделайте копию этого файла.

- Перейдите в папку /templates/.
- Откройте папку вашего текущего шаблона. В этом примере наш шаблон /beez_20/.
- Откройте папку /html/. Если ее нет, то создайте.
- Внутри папки /html/ создайте папку с таким же именем, как имя папки оригинального модуля. В нашем случае, это /mod_login/.
- Закачайте скопированный раннее файл шаблона в эту новую папку. Не забудьте в эту же папку и в папку /html/ скопировать пустой файл index.html.

- Теперь вы можете отредактировать файл шаблона. В нашем примере мы закомментируем строки с 49 по 52 в default.php.

- Сохраните файл и ваши изменения отобразятся на сайте:

2) Переопределение компонента
Давайте посмотрим на почти такую же задачу, но только с компонентом. Мы уберем чекбокс "Запомнить меня" из формы входа на сайт:

- Получите доступ к файлам вашего сайта и перейдите в папку /components/.
- Найдите папку /com_users/.
- Внутри папки /com_users/ вы скорее всего найдете папку /views/. Если ее нет, то компонент не поддерживает переопределения.
- Внутри папки /views/ вы найдете несколько подпапок. Обычно каждая из них названа логически, в зависимости от того, какую часть компонента она отображает.
- Загляните внутрь этих папок и папок /tmpl/. Найдите файл шаблона, который вы хотите изменить. В нашем примере необходимым нам файлом будет /login/tmpl/default_login.php.

- Перейдите в папку /templates/.
- Откройте папку вашего текущего шаблона. В этом примере наш шаблон /beez_20/.
- Откройте папку /html/. Если ее нет, то создайте.
- Внутри папки /html/ создайте папку с таким же именем, как имя папки оригинального компонента. В нашем случае, это /com_users/.
- Создайте подпапку внутри папки /com_users/, имя которой совпадает с именем подпапки оригинального компонента. В нашем случае, это /login/.
- Закачайте скопированный раннее файл шаблона в эту новую папку. Не забудьте в эту же папку и в папку/html/ скопировать пустой файл index.html.

- Теперь вы можете отредактировать файл шаблона. В нашем примере мы закомментируем строки с 47 по 50 в default_login.php.

- Сохраните файл и ваши изменения отобразятся на сайте:

3) Переопределения строк в языковых файлах
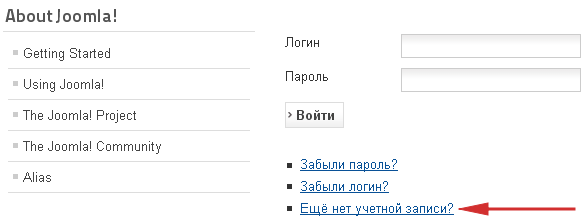
В то время как модули и компоненты должны быть переопределены через файлы, языковые строки вы можете переопределить используя панель управления Joomla. В нашем примере, мы переопределим фразу "Ещё нет учетной записи?":

- Зайдите в Расширения > Менеджер языков > Переопределение констант.
- Нажмите "Создать".
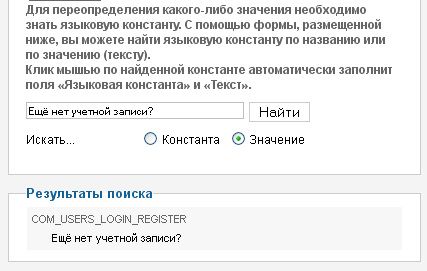
- В поиске справа введите "Ещё нет учетной записи?" и нажмите "Найти".
- Ниже вы увидите список результатов поиска. Кликните на том, который хотите переопределить.

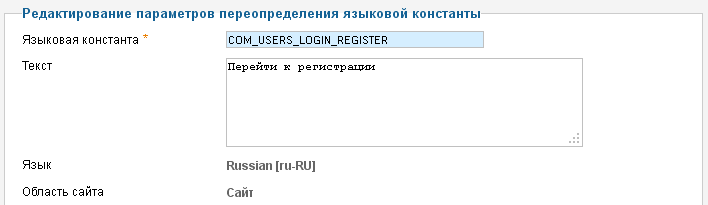
- Введите новую фразу в текстовое поле.

- Нажмите "Сохранить и закрыть".
- Вы увидите переопределение:

- Зайдите на сайт и убедитесь, что переопределение работает.

cmscafe.ru
Как создать переопределение макета для меток Joomla
Joomla позволяет вам настроить практически любой функционал с помощью переопределений. Переопределение макетов (Layout) позволяет нам настраивать мелкие элементы, такие как автор статьи и дата публикации. В этом уроке я покажу вам как создать макет для переопределения тегов Joomla.
Изображение ниже показывает, как метки выглядят по умолчанию в статьях Joomla, используя шаблон Протостар:

Здесь метки являются активными ссылками. В этом примере, я хочу сохранить теги, но удалить ссылки.
Шаг #1. Создаем переопределение макетов
Сопируем некоторые файлы из ядра Joomla в наш шаблон, так мы можем изменить их безопасно.
Перейдите в Расширения -> Менеджер шаблонов -> Менеджер шаблонов: Шаблоны
Кликните на название вашего шаблона.

Кликните на вкладку "Создать переопределение".
Нажмите на "content" в столбце макетов.

Этот шаг создаст набор файлов в папке /templates/ваш-шаблон/html/layouts/joomla/content/.
Шаг #2. Настраиваем макет меток
Возвращаемся во вкладку "Редактор". Переходим на html > layouts > joomla > content > tags.php

Здесь вы можете изменить код, который отображает метки в материалах. В этом примере, я хочу удалить ссылки и оставить только метки, а вы можете изменять код в зависимости от ваших потребностей.
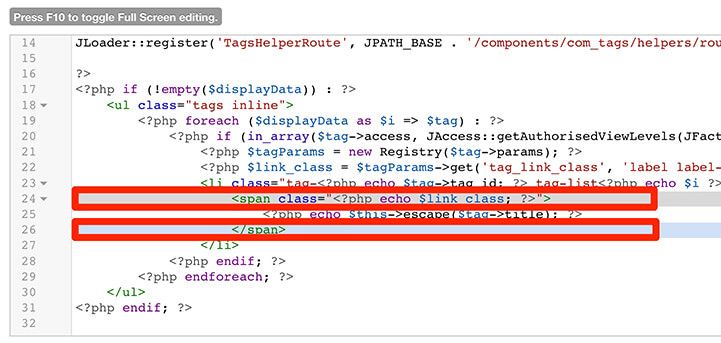
В строках 24 и 26, я нахожу открывающую и закрывающую часть тэга <a> и заменяю их на элемент <span>.

На следующем изображении видно, как код будет выглядеть после моего небольшого изменения:

Нажмите кнопку "Сохранить и закрыть", когда вы закончите.
Шаг #3. Конечный результат
Посетите один из ваших материалов на фронт-энд и посмотрите, как теги по-прежнему есть, но уже не без ссылок.

Автор материала Valentín García, оригинал находится здесь.
joomlaportal.ru