Версия для слабовидящих для сайтов под управлением Joomla 1.5. Joomla модуль для слабовидящих
Версия для слабовидящих для сайтов под управлением joomla 2.5 и 3
Видеоинструкция + дополнительные файлы
Инструкция по установке версии для слабовидящих
- Скачайте архив с шаблоном для слабовидящих и плагином переключения шаблонов Joomla.
- Распакуйте архив, у вас должно получиться два отдельных архива:
- Архив шаблона для слабовидящих – accessibility.zip
- Архив плагина переключения шаблонов joomla – templateswitcher.zip
- ВАЖНО!!! Перед установкой шаблона и плагина обязательно произведите резервное копирование сайта и базы данных.
- Установите на сайт шаблон и плагин с помощью «Менеджер расширений: Установка».
Для Joomla 2.5
Для Joomla 3
- После установки шаблона и плагина, необходимо включить плагин переключения шаблонов. Перейдите в раздел «Расширения – Менеджер плагинов». Найдите плагин System - Template Switcher и активируйте его.
Для Joomla 2.5
Для Joomla 3
- Для переключения между шаблонами используйте ссылку http://«название сайта»/?template=«название шаблона». Для определения названия шаблона необходимо перейти в раздел «Расширения – Менеджер шаблонов»
Для Joomla 2.5
В данном примере:
- название основного шаблона сайта delodomsad2, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=delodomsad2
- название шаблона для слабовидящих accessibility, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=accessibility
Для Joomla 3
В данном примере:
- название основного шаблона сайта dd_highschool_43, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=dd_highschool_43
- название шаблона для слабовидящих accessibility, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=accessibility
- Теперь можно настроить ссылки для переходов между шаблонами. Ссылку для перехода на шаблон для слабовидящих (http://«название сайта»/?template=accessibility) можно вставить как пункт меню или баннер с картинкой "для слабовидящих"
Откроется версия сайта для слабовидящих со специальной панелью увеличения / уменьшения величины шрифта, включения / отключения картинок, смены цветовой схемы и расстояния между символами.
- Для настройки обратной ссылки на основной шаблон сайта необходимо зайти в настройки шаблона для слабовидящих "Расширения - Менеджер шаблонов - Шаблоны"
Для Joomla 2.5
Для Joomla 3
- Открываем шаблон для редактирования.
Для Joomla 2.5
Для Joomla 3
- Откроется файл шаблона. Необходимо найти надпись "Обычная версия сайта". Исправляем ссылку на ?template=«название основного шаблона»
- Останется только расставить по позициям нужные модули для шаблона "Для слабовидящих", чтобы определить позиции модулей шаблона Joomla ознакомьтесь с инструкцией "Определение позиций модулей шаблона Joomla".
Теперь ваш сайт имеет версию "Для слабовидящих" полностью удовлетворяющую требованиям ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению».
Видеоинструкция + дополнительные файлы
Добавить комментарий
book.tt38.ru
Как создать версию сайта для слабовидящих Joomla
Как известно, не всем повезло с хорошим зрением. Кто-то носит очки с самого детства, у кого-то развилась катаракта под старость, а другие страдают от глаукомы из-за постоянного ношения очков. Неважно по каким причинам люди лишаются полноценного зрения, важно то, как другие помогают им приспособиться к миру, каким они его видят.
В данной статье пойдет речь о приспособлении сайта Joomla для нужд слабовидящих — таких же людей, которые не могут серфить в Интернете по обыкновенным ресурсам из-за своей глазной болезни.
Почему важно адаптировать сайт Joomla для нужд слабовидящих
Дело в том, что не каждый вебмастер вообще об этом задумывается. Большинство людей видят нормально или с небольшим отклонением, которое не мешает смотреть содержимое того или иного сайта. Но есть проекты, которые просто обязаны адаптировать свой сайт Joomla для нужд слабовидящих. Речь о государственных проектах, а также коммерческих порталах, которые продают продукцию для улучшения зрения или предлагают услуги подобного рода. Государственный сайт без версии для слабовидящих практически нарушает закон своим халатным отношением к этой группе населения страны. Ведь если версия ресурса не адаптирована под потребности незрячего человека, он не сможет узнать важную информацию. К примеру, он не рассмотрим новость об изменение коммунальных платежей или о введении какого-нибудь комендантского часа. В итоге, неосведомленный человек не по своей вине станет нарушителем порядка, потому что он не знал, а точнее не мог знать — без версии сайта для слабовидящих он не увидит важные сообщения!
Государственный сайт без версии для слабовидящих практически нарушает закон своим халатным отношением к этой группе населения страны. Ведь если версия ресурса не адаптирована под потребности незрячего человека, он не сможет узнать важную информацию. К примеру, он не рассмотрим новость об изменение коммунальных платежей или о введении какого-нибудь комендантского часа. В итоге, неосведомленный человек не по своей вине станет нарушителем порядка, потому что он не знал, а точнее не мог знать — без версии сайта для слабовидящих он не увидит важные сообщения!
Каким должен быть Joomla сайт для слабовидящих
Как ни странно, но есть статистика, которая гласит, что примерно 75 % сайтов всех госструктур размещены на движке Joomla. Это связано с тем, что данная CMS-система позволяет изменять версии шаблона в онлайн-режиме. То есть для слабовидящих заготовлена специальная версия ресурса, которая соответствует требованиям ГОСТа.
Основные требования, которым должен соответствовать любой плагин, скрипт, модуль или шаблон, рассчитанный для слабовидящих — это максимальная читабельность текстовой информации, наличие контрастности, минимальное количество отвлекающих графических материалов. То есть сайт должен иметь большой шрифт, написанный буквально черным по белом (или наоборот), на нем должна отсутствовать какая-либо реклама, а если и есть картинки, то необходимо сделать скрипт для увеличения ее при надобности.https://www.youtube.com/watch?v=S1XDKVX_QXo
Обзор версии шаблона Joomla сайта для слабовидящих
В сети есть не один уже готовый шаблон, который можно использовать в качестве версии сайта для слабовидящих. Один из таких — это JM University. В этой теме предусмотрен режим для незрячих, который по надобности можно отключать. Это один из шаблонов, который удобно использовать для государственных учреждений, в частности, для учебных — университетов, школ, кружков, курсов и т. д. JM University хорошо совмещается с Joomla 3. По надобности вы сможете самостоятельно настроить его оформление при помощи стилей CSS3.
Дизайн шаблона предполагает наличие логотипа сайта, заголовка на фоне картинки, а также слогана — то есть символики учебного заведения. Кроме того, данная тема позволяет прикреплять верхнюю шапку к верхушке браузера при прокрутке страницы вниз (как на Яндексе закрепляется поисковая строка). Шаблон очень удобно настраивается, так что вы сможете адаптировать его не только для слабовидящих, но и пользователей, которые сидят с телефонов или планшетов разных размеров. Вы сможете оптимизировать сайт при помощи данной темы — сжать CSS, HTML и Java Script. Кроме того, у шаблона есть масса полезных расширений. Чтобы активировать шаблон сайта JM University в качестве версии для слабовидящих, необходимо перейти в «Основные настройки». Снизу вы найдете всего три опции, которые позволят создать подобие сайта для слабовидящих — то есть людям с плохим зрением на ресурсе будет комфортнее, но он не будет полностью соответствовать требованиям ГОСТа. А вот какие функции вам необходимо активировать:
Чтобы активировать шаблон сайта JM University в качестве версии для слабовидящих, необходимо перейти в «Основные настройки». Снизу вы найдете всего три опции, которые позволят создать подобие сайта для слабовидящих — то есть людям с плохим зрением на ресурсе будет комфортнее, но он не будет полностью соответствовать требованиям ГОСТа. А вот какие функции вам необходимо активировать:
- Ночной режим. После активации этой функции сайт начинает отображать специальный переключатель, который позволяет менять режим просмотра ресурса. После перехода в ночной режим сайт затемняется — так удобнее смотреть на экран.
- Высоко контрастный режим. Данная опция так же добавляет специальный переключатель на сайт. После его активации меняется не только цвет фона, но и текста — создается контрастное изображение. Например: черный фон и белый текст, либо желто-черное оформление (или наоборот).
- Переключатель ширины. С активацией этой функции вы поместите к себе на сайт еще один переключатель. Этот скрипт позволяет сделать ширину экрана фиксированной по заданным параметрам. То есть пользователь сам сможет определить необходимый параметр ширины. По сути, это работает как лупа.
Сами разработчики шаблона рекомендуют принять дополнительные меры для того, чтобы организовать правильный сайт для слабовидящих. В частности, старайтесь использовать поменьше картинок, а там где используете, пишите дополнительно их описание. Также рекомендуется добавлять аудио на сайт вместо длинных текстовых презентаций, которые утомят слабовидящих. Найдите плагин или несколько плагинов, которые позволят упростить управление сайтом. К примеру, расширения DJ-MediaTools и Screen Reader позволяют добавлять управление клавиатурой на сайт. Кроме того, пожертвуйте возможностями слайдинга — не используйте автопрокрутку, так как слабовидящим нужно больше времени на прочтение содержимого.https://www.youtube.com/watch?v=ixduuC4fh4E
Comfortable Reading Premium — модуль для слабовидящих
Очень важно правильно подобрать плагин, который облегчит пользование сайтом людям со слабым зрением. Comfortable Reading Premium — это как раз такой плагин. Он подходит для тех случаев, когда вы не хотите менять шаблон, а лишь ищите какой-нибудь скрипт или модуль, что сделает ваш сайт удобным для плохо видящих.
Данный плагин, как и описанный выше шаблон, добавит на сайт функции выбора типа визуального просмотра страницы. В частности, можно сделать так, чтобы пользователь смог выбирать шрифты. Некоторые пишут, что плагин даже позволяет добавлять шрифт Брайля (специальный точечный шрифт), но в это слабо верится. Зато он с легкостью добавит крупный шрифт. Также модуль позволяет посетителю редактировать межстрочное и межинтервальное расстояние, чтобы пользователю было удобнее читать содержимое страницы.
Плагин продумано добавляет на страницу специальную кнопку крупного размера, при помощи которой юзеры смогут редактировать размер шрифтов, контрастность и прочие параметры. Ваш сайт Joomla буквально через несколько кликов превратится в полностью адаптированную версию. Вы сможете добавить множество вариаций контраста. В последних обновлениях инструмента появились зелено-коричневая и коричнево-бежевая версии шаблона. Разработчики исправили баги по поводу конфликта с другими модулями Joomla. Учтите, что плагин этот платный, но обойдется он гораздо дешевле, чем покупка специального шаблона!
И помните, что неважно каким образом вы адаптировали свой сайт для плохо видящих людей. Важно, что вы занялись этим. Слабовидящие будут очень благодарны вашим стараниям!
Похожие статьи
joomlalib.ru
Версия сайта для слабовидящих на Joomla!
 В продолжение первой статьи... Эта статья будет полезна тем, кто является счастливым обладателем сайта на CMS Joomla! Итак, для того, чтобы создать версию сайта для слабовидящих на CMS Joomla! необходимо:
В продолжение первой статьи... Эта статья будет полезна тем, кто является счастливым обладателем сайта на CMS Joomla! Итак, для того, чтобы создать версию сайта для слабовидящих на CMS Joomla! необходимо:
1. Скачать архив по ссылке Accessibility_unzip_first.zip. В архиве находится:
- template switcher - плагин для возможности переключения шаблонов от Ilhom A. 666;
- accessibility - версия шаблона для слабовидящих от Ilhom A. 666.
2. Установить шаблон и плагин. Плагин template switcher необходимо включить. И, у вас уже, практически, все работает)
3. Добавьте в свой шаблон HTML код: <a href="/?template=accessibility">Версия для слабовидящих</a> тут уж я не советчик, но можно воспользоваться самым простым способом - добавить модуль "HTML-код" в одну из верхних позиций сайта. Вы видите из ссылки, что принцип работы прост - в переменной template отправляется название шаблона, который нужно включить. Теперь пользователь сможет включить шаблон по имени accessibility, который специально адаптирован для слабовидящих людей и имеет специальную панель для дополнительных настроек:
4. В оригинале архива почему-то не добавлена возможность обратного переключения (догадываюсь почему), но я уже добавил ссылку для переключения на стандартный шаблон "protostar". Ваша задача открыть файл /templates/accessibility/index.php и в 64 строке исправить название шаблона с protostar на ваш <a href="/?template=protostar">.
5. В новом шаблоне у вас не будут отображаться многие (все) модули, продублируйте те модули, которые вам нужны в версии сайта для слабовидящих и выберите необходимые позиции в шаблоне accessibility.
Наслаждаемся, думаю, что все описано кратко и понятно, по просьбам в комментариях могу снять видео (5 минут займет).
Оригинал архива шаблона и плагина можно скачать здесь
Подробности Создано: 22 февраля 2018 Обновлено: 03 мая 2018Добавить комментарий
raboj.su
Версия для слабовидящих для Joomla 2.5 / 3
Шаг первый. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобятся 2 файла.
1. Шаблон для слабовидящих
2. Плагин для смены шаблонов (Template Switcher)
Скачать архив можно на этой странице.
Сразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих — это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это означает, что для полноценного внешнего вида сайта в версии для слабовидящих вам придется немного потрудиться, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим данный плагин.
В архиве по ссылке вы найдете необходимые файлы. В папке «Шаблон» вы найдете архив с самим шаблоном, а в папке «Плагин», соответственно, с плагином.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения — Менеджер расширений).
2. После перейдите в панели администратора в Расширения — Менеджер плагинов — Введите в строку поиска запрос «Template» и нажмите Enter.
Поиск выведет единственный вариант плагина — Template Switcher. Включите его.

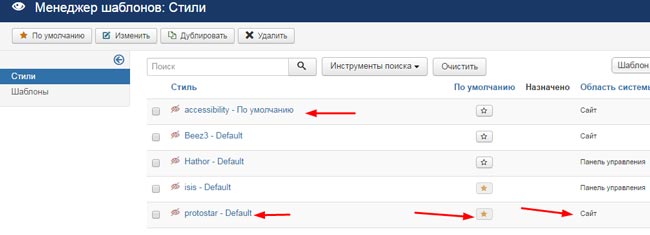
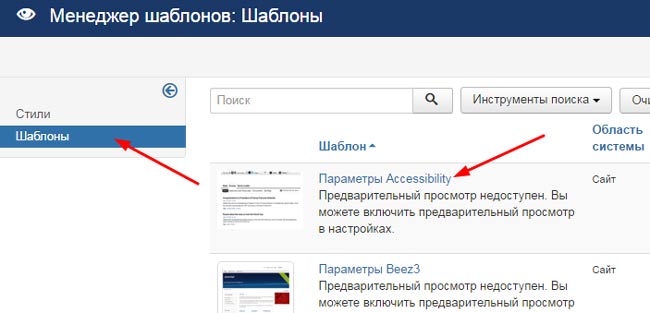
3. Теперь вам необходимо перейти на страницу Расширения — Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон accessibility — шаблон версии для слабовидящих. А шаблон protostar (стандартный шаблон Joomla 3) — основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии мы установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.

4. Теперь нам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих (название шаблона для слабовидящих accesibility) мы будем использовать следующую ссылку:
<a href=»/?template=accessibility»>Версия для слабовидящих</a>
Для переключения на обычную версию сайта мы будем использовать следующую ссылку (введите вместо выделенного жирным название своего шаблона):
<a href=»/?template=protostar«>Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее;
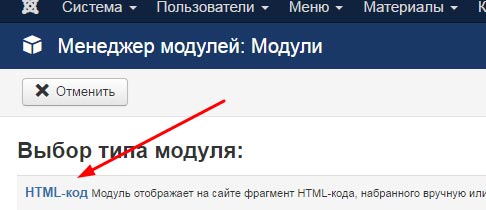
2. Откройте Расширения — Менеджер модулей. Создайте новый модуль с типом HTML-код.

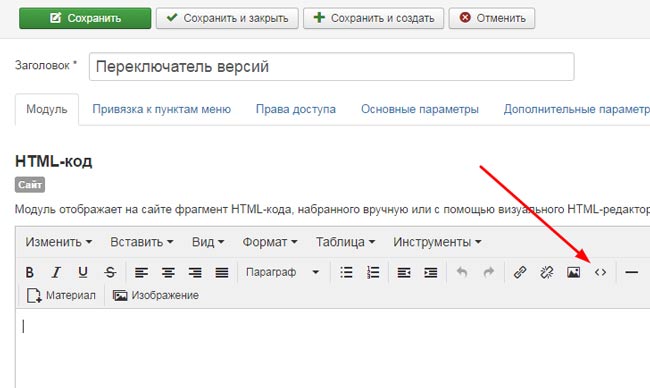
3. Откройте редактор исходного кода (в вашем случае он может располагаться в другом месте, если у вас не стандартный редактор).

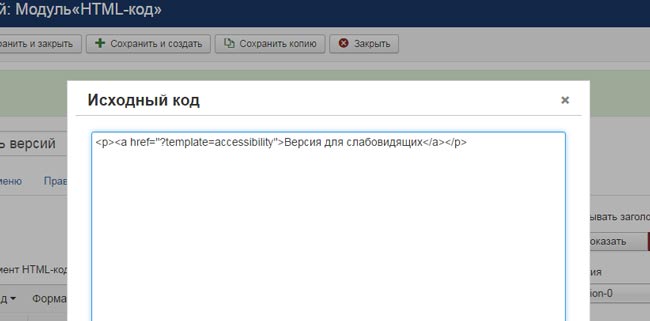
4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href=»/?template=accessibility»>Версия для слабовидящих</a>.
P.S. если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </a>. У вас получится нечто типа:
<a href=»/?template=accessibility»><img src=»/image/icon.png»></a>

Не забудьте выбрать позицию модуля, от этого зависит, где будет располагаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню (скорее всего вы выберите пункт «На всех страницах»)
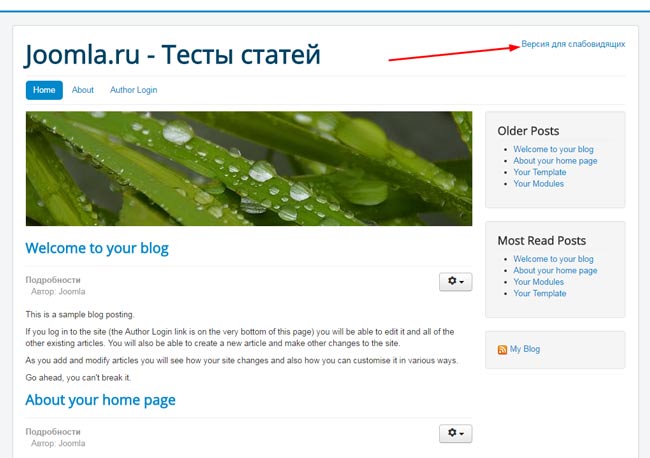
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

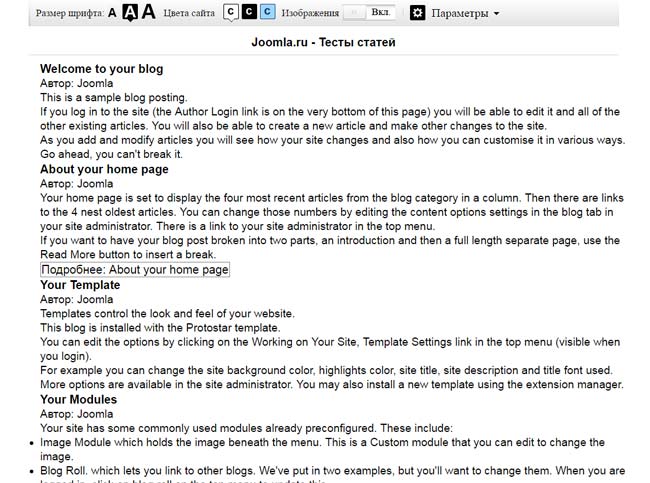
6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения — Менеджер шаблонов — Шаблоны. Нажмите на название шаблона Accessibility.

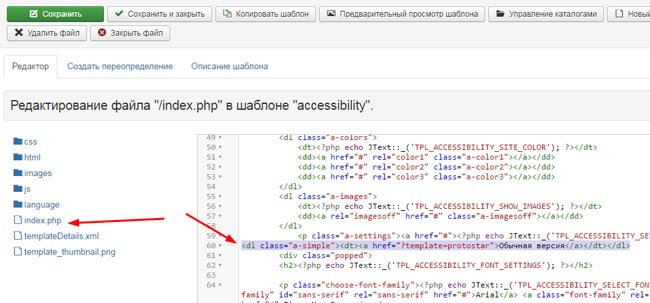
8. Откроется редактор файлов шаблона. Найдите строчку » <div class=»popped»> «. ПЕРЕД ней вставьте следующий код. (Не забудьте заменить выделенное жирным название шаблона на название вашего шаблона.
<dl class=»a-simple»><dt><a href=»/?template=protostar«>Обычная версия</a></dt></dl>

Сохраните изменения.
Поздравляем, теперь на вашем сайте есть версия для слабовидящих! Согласитесь, это было не так уж и сложно? 🙂
Теперь остается лишь настроить модули так, как вам нужно.
По материалам сайта joomla.ru
If you found an error, highlight it and press Shift + Enter or click here to inform us.
4632.ru
Версия для слабовидящих для сайтов под управлением Joomla 1.5
Стоимость скачивания шаблона "Для слабовидящих" и плагина переключения шаблонов составляет всего 1000 р.
Скачать за 1000 рублей
По всем вопросам связанным с установкой и работой плагина и шаблона обращаться по адресу Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. или в комментариях к данной инструкции.
Инструкция по установке версии для слабовидящих на Joomla 2.5 и 3
Инструкция по установке версии для слабовидящих
- Скачайте архив с шаблоном для слабовидящих и плагином переключения шаблонов Joomla.
- Распакуйте архив, у вас должно получиться два отдельных архива:
- Архив шаблона для слабовидящих – accessibility1.5.zip
- Архив плагина переключения шаблонов joomla – templateswitcher1.5.zip
- ВАЖНО!!! Перед установкой шаблона и плагина обязательно произведите резервное копирование сайта и базы данных.
- Установите на сайт шаблон и плагин с помощью «Расширения - Установить/Удалить».


- После установки шаблона и плагина, необходимо включить плагин переключения шаблонов. Перейдите в раздел «Расширения – Менеджер плагинов».


- Найдите плагин System - Template Switcher и активируйте его.


- Для переключения между шаблонами используйте ссылку http://«название сайта»/?template=«название шаблона». Для определения названия шаблона необходимо перейти в раздел «Расширения – Менеджер шаблонов»




В данном примере:
- название основного шаблона сайта rhuk_milkyway, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=rhuk_milkyway
- название шаблона для слабовидящих accessibility, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=accessibility
- Теперь можно настроить ссылки для переходов между шаблонами. Ссылку для перехода на шаблон для слабовидящих (http://«название сайта»/?template=accessibility) можно вставить как пункт меню или баннер с картинкой "для слабовидящих"


Откроется версия сайта для слабовидящих со специальной панелью увеличения / уменьшения величины шрифта, включения / отключения картинок, смены цветовой схемы и расстояния между символами.


- Для настройки обратной ссылки на основной шаблон сайта необходимо зайти в настройки шаблона для слабовидящих "Расширения - Менеджер шаблонов" и открыть шаблон accessibility для редактирования.


- Жмем кнопку "Редактировать HTML".


- Откроется файл шаблона. Необходимо найти надпись "Обычная версия сайта". Исправляем ссылку на ?template=«название основного шаблона»


- Останется только расставить по позициям нужные модули для шаблона "Для слабовидящих", чтобы определить позиции модулей шаблона Joomla ознакомьтесь с инструкцией "Определение позиций модулей шаблона Joomla".
Теперь ваш сайт имеет версию "Для слабовидящих" полностью удовлетворяющую требованиям ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению».
Проверить работоспособность данного шаблона и плагина можно на данном примере.
Стоимость скачивания шаблона "Для слабовидящих" и плагина переключения шаблонов составляет всего 1000 р.
Скачать за 1000 рублей
По всем вопросам связанным с установкой и работой плагина и шаблона обращаться по адресу Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. или в комментариях к данной инструкции.
Также вы можете заказать заказать установку версии для слабовидящих Joomla нашими специалистами любым из приведенных ниже способов.
Стоимость установки составит 3000 р.
Связаться с нами по телефонам: 8-962-253-22-80, 8-921-007-58-72 (контактное лицо Евгений Шинкаренко)
Связаться с нами по электронной почте: Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.
Связаться с нами по Skype: shinkarenkoea
Воспользоваться формой онлайн заказа сайта: Форма онлайн заказа
Добавить комментарий
era-it.ru
Версия для слабовидящих для сайтов под управлением joomla 2.5 и 3
Стоимость скачивания шаблона "Для слабовидящих" и плагина переключения шаблонов составляет всего 1000 р.
Скачать за 1000 рублей
По всем вопросам связанным с установкой и работой плагина и шаблона обращаться по адресу Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. или в комментариях к данной инструкции.
Инструкция по установке версии для слабовидящих на Joomla 1.5
Инструкция по установке версии для слабовидящих
- Скачайте архив с шаблоном для слабовидящих и плагином переключения шаблонов Joomla.
- Распакуйте архив, у вас должно получиться два отдельных архива:
- Архив шаблона для слабовидящих – accessibility.zip
- Архив плагина переключения шаблонов joomla – templateswitcher.zip
- ВАЖНО!!! Перед установкой шаблона и плагина обязательно произведите резервное копирование сайта и базы данных.
- Установите на сайт шаблон и плагин с помощью «Менеджер расширений: Установка».
Для Joomla 2.5


Для Joomla 3


- После установки шаблона и плагина, необходимо включить плагин переключения шаблонов. Перейдите в раздел «Расширения – Менеджер плагинов». Найдите плагин System - Template Switcher и активируйте его.
Для Joomla 2.5


Для Joomla 3


- Для переключения между шаблонами используйте ссылку http://«название сайта»/?template=«название шаблона». Для определения названия шаблона необходимо перейти в раздел «Расширения – Менеджер шаблонов»
Для Joomla 2.5


В данном примере:
- название основного шаблона сайта delodomsad2, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=delodomsad2
- название шаблона для слабовидящих accessibility, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=accessibility
Для Joomla 3


В данном примере:
- название основного шаблона сайта dd_highschool_43, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=dd_highschool_43
- название шаблона для слабовидящих accessibility, следовательно для перехода к отображению данного шаблона надо ввести в адресной строке браузера http://«название сайта»/?template=accessibility
- Теперь можно настроить ссылки для переходов между шаблонами. Ссылку для перехода на шаблон для слабовидящих (http://«название сайта»/?template=accessibility) можно вставить как пункт меню или баннер с картинкой "для слабовидящих"


Откроется версия сайта для слабовидящих со специальной панелью увеличения / уменьшения величины шрифта, включения / отключения картинок, смены цветовой схемы и расстояния между символами.


- Для настройки обратной ссылки на основной шаблон сайта необходимо зайти в настройки шаблона для слабовидящих "Расширения - Менеджер шаблонов - Шаблоны"
Для Joomla 2.5


Для Joomla 3


- Открываем шаблон для редактирования.
Для Joomla 2.5


Для Joomla 3


- Откроется файл шаблона. Необходимо найти надпись "Обычная версия сайта". Исправляем ссылку на ?template=«название основного шаблона»


- Останется только расставить по позициям нужные модули для шаблона "Для слабовидящих", чтобы определить позиции модулей шаблона Joomla ознакомьтесь с инструкцией "Определение позиций модулей шаблона Joomla".
Теперь ваш сайт имеет версию "Для слабовидящих" полностью удовлетворяющую требованиям ГОСТ Р 52872-2012 «Интернет-ресурсы. Требования доступности для инвалидов по зрению».
Проверить работоспособность данного шаблона и плагина можно на примере любого из созданных нами сайтов для образовательной организации. Ознакомиться с разработанными нами сайтами для образовательных организаций можно в разделе "Портфолио".
Стоимость скачивания шаблона "Для слабовидящих" и плагина переключения шаблонов составляет всего 1000 р.
Скачать за 1000 рублей
По всем вопросам связанным с установкой и работой плагина и шаблона обращаться по адресу Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. или в комментариях к данной инструкции.
Также вы можете заказать заказать установку версии для слабовидящих Joomla нашими специалистами любым из приведенных ниже способов.
Стоимость установки составит 3000 р.
Связаться с нами по телефонам: 8-962-253-22-80, 8-921-007-58-72 (контактное лицо Евгений Шинкаренко)
Связаться с нами по электронной почте: Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.
Связаться с нами по Skype: shinkarenkoea
Воспользоваться формой онлайн заказа сайта: Форма онлайн заказа
Добавить комментарий
era-it.ru