Как создать версию сайта на Joomla для слабовидящих. Joomla для слабовидящих модуль
Версия для слабовидящих для Joomla 2.5 и Joomla 3 за 3 шага

Здравствуйте, дорогие друзья! В данной статье мы бы хотели рассказать о том, как создать версию сайта на Joomla для слабовидящих.
Возможно, кто-то не знает, но в настоящий момент законодательство Российской Федерации обязывает все государственные, муниципальные организации, а также государственные образовательные учреждения создать данную версию сайта. Спешим уточнить, что данные требования не распространяются на коммерческие организации (но носят рекомендательный характер).
Перед тем, как приступить к уроку, хочется поблагодарить участников Обсуждения данной проблемы на JoomlaForum за предоставленные решения и комментарии по работе Версии для слабовидящих.
Шаг первый. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобятся 2 файла.
1. Шаблон для слабовидящих
2. Плагин для смены шаблонов (Template Switcher)
Скачать архив можно на этой странице.
Сразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих - это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это означает, что для полноценного внешнего вида сайта в версии для слабовидящих вам придется немного потрудиться, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим данный плагин.
В архиве по ссылке вы найдете необходимые файлы. В папке "Шаблон" вы найдете архив с самим шаблоном, а в папке "Плагин", соответственно, с плагином.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения - Менеджер расширений).
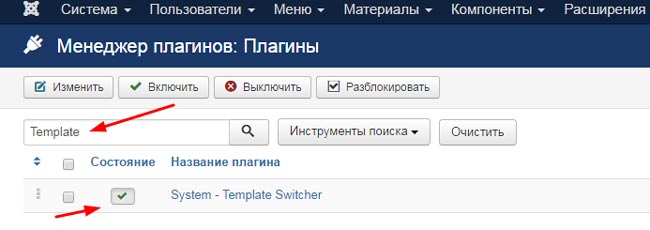
2. После перейдите в панели администратора в Расширения - Менеджер плагинов - Введите в строку поиска запрос "Template" и нажмите Enter.
Поиск выведет единственный вариант плагина - Template Switcher. Включите его.

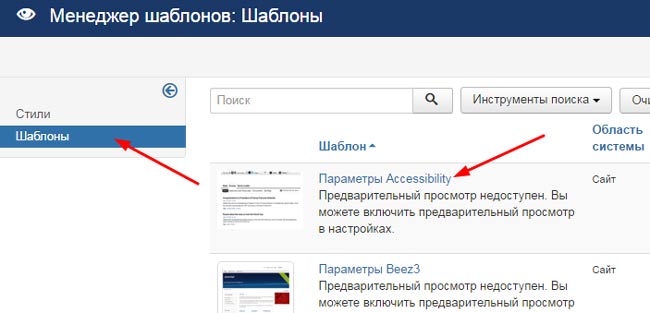
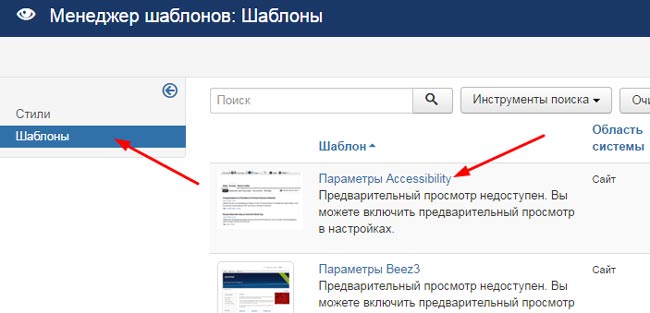
3. Теперь вам необходимо перейти на страницу Расширения - Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
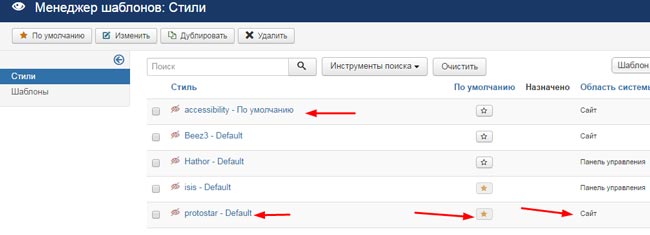
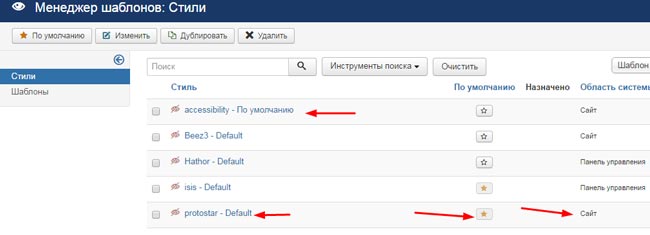
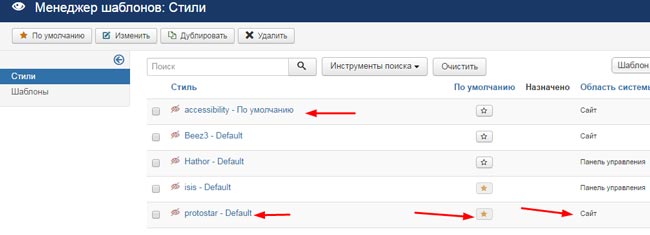
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон accessibility - шаблон версии для слабовидящих. А шаблон protostar (стандартный шаблон Joomla 3) - основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии мы установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.

4. Теперь нам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих (название шаблона для слабовидящих accesibility) мы будем использовать следующую ссылку:
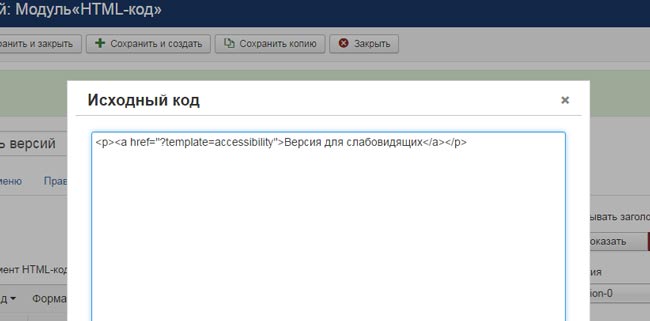
<a href="/?template=accessibility">Версия для слабовидящих</a>
Для переключения на обычную версию сайта мы будем использовать следующую ссылку (введите вместо выделенного жирным название своего шаблона):
<a href="/?template=protostar">Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее;
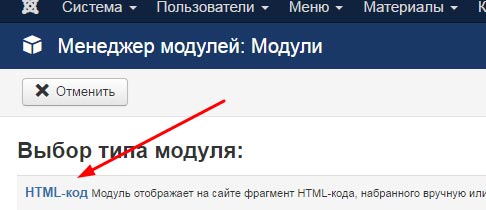
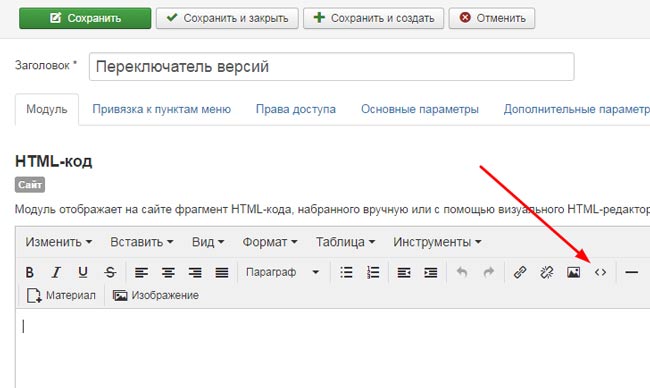
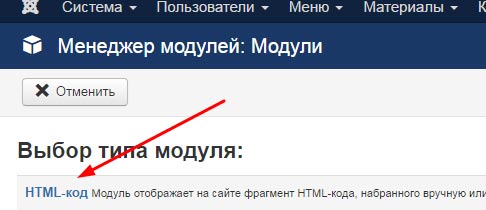
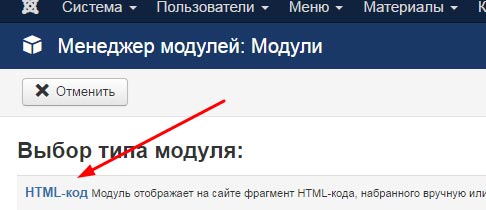
2. Откройте Расширения - Менеджер модулей. Создайте новый модуль с типом HTML-код.

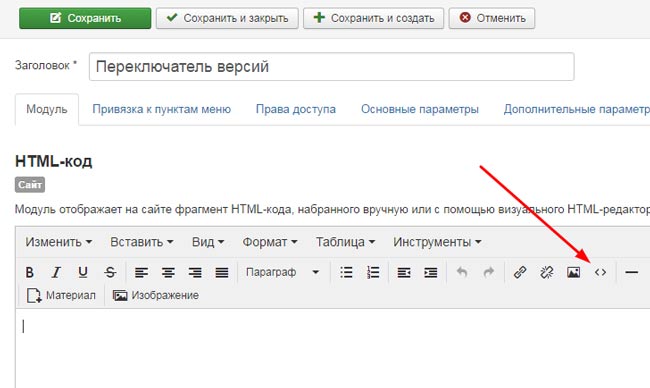
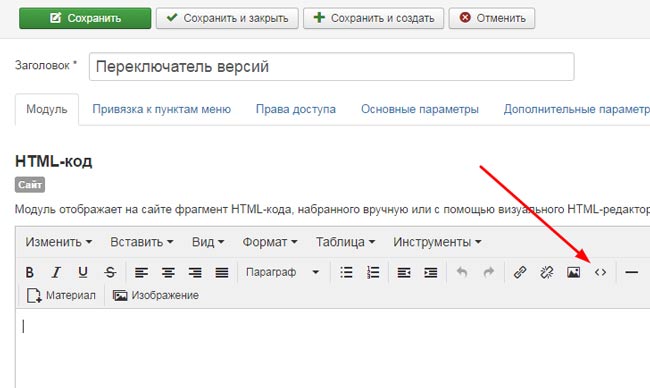
3. Откройте редактор исходного кода (в вашем случае он может располагаться в другом месте, если у вас не стандартный редактор).

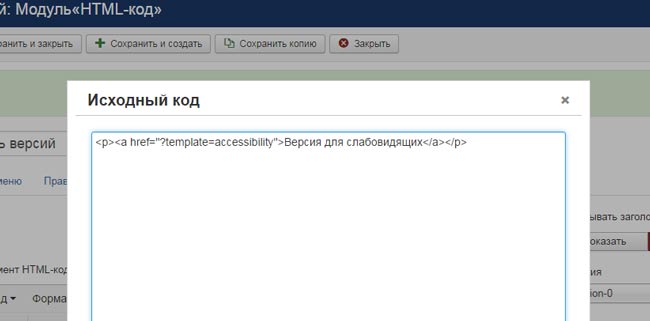
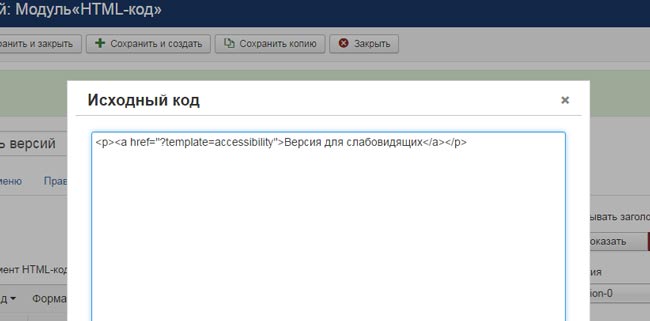
4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href="/?template=accessibility">Версия для слабовидящих</a>.
P.S. если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </a>. У вас получится нечто типа:
<a href="/?template=accessibility"><img src="/image/icon.png"></a>

Не забудьте выбрать позицию модуля, от этого зависит, где будет располагаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню (скорее всего вы выберите пункт "На всех страницах")
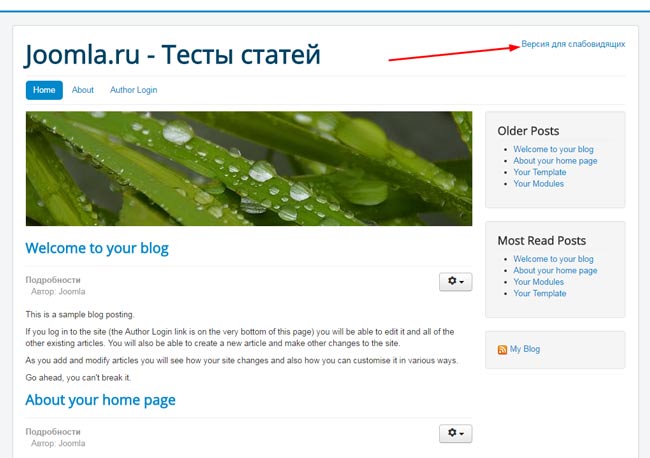
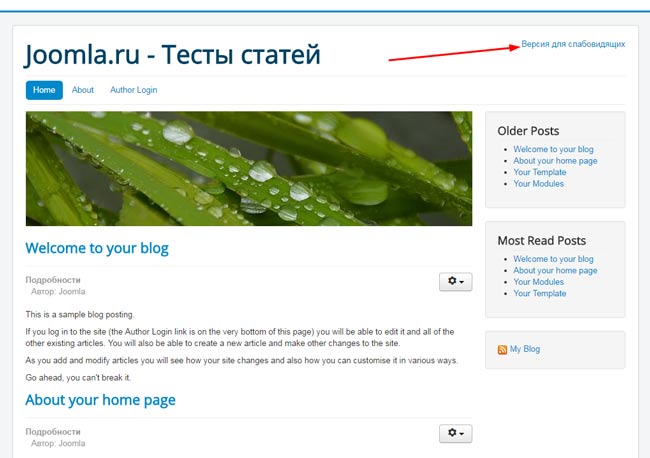
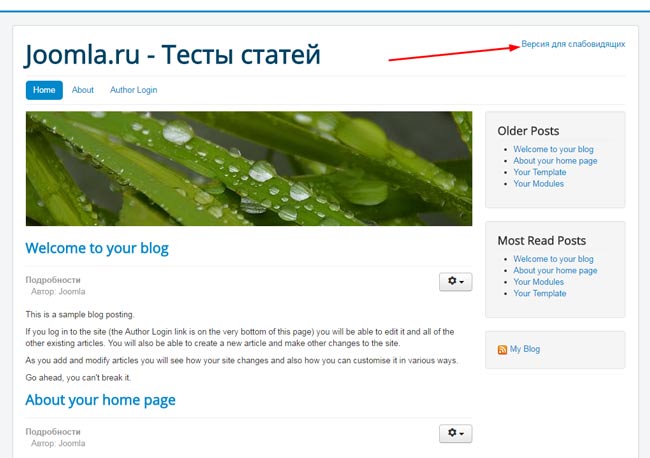
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

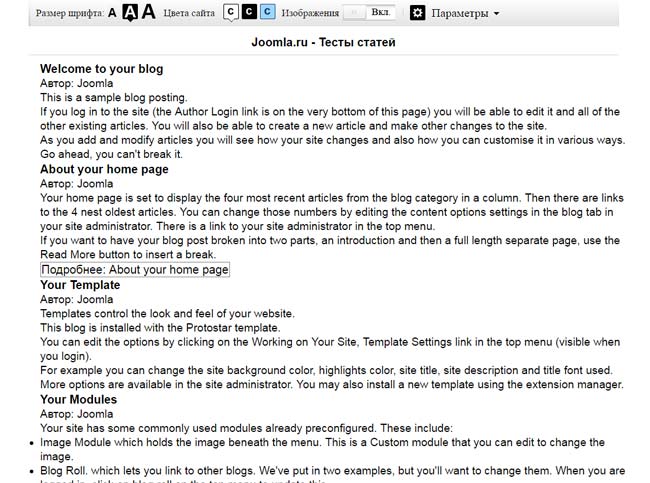
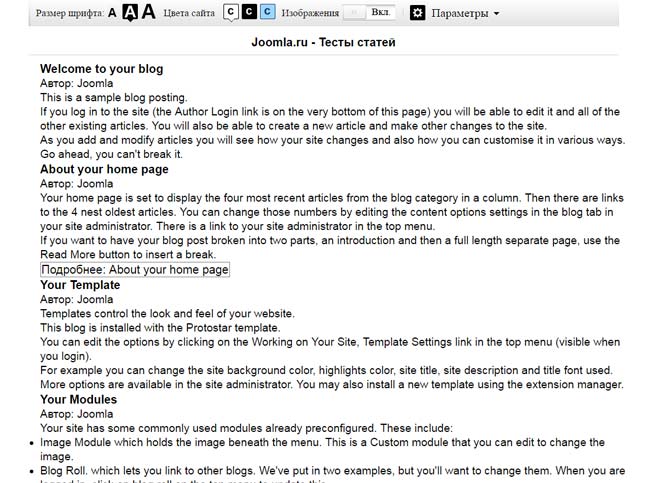
6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
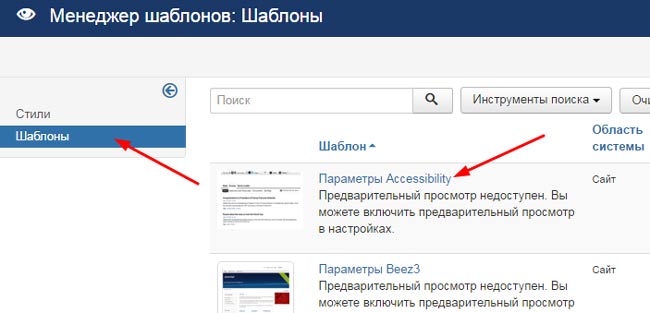
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения - Менеджер шаблонов - Шаблоны. Нажмите на название шаблона Accessibility.

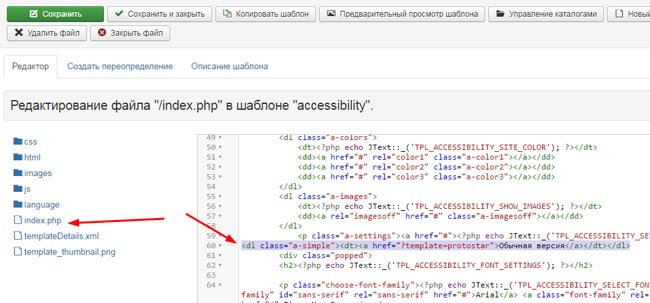
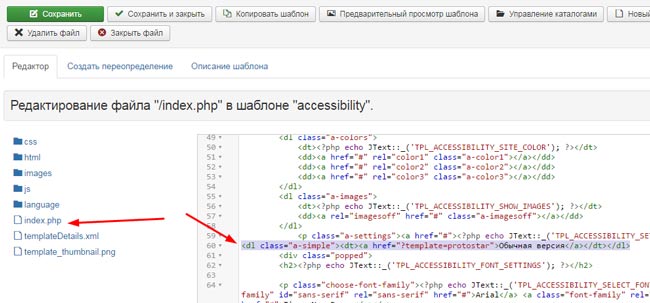
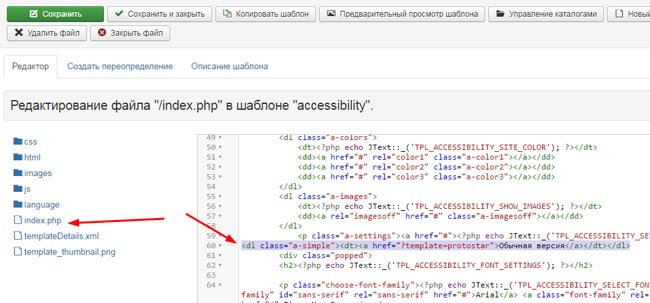
8. Откроется редактор файлов шаблона. Найдите строчку " <div> ". ПЕРЕД ней вставьте следующий код. (Не забудьте заменить выделенное жирным название шаблона на название вашего шаблона.
<dl><dt><a href="/?template=protostar">Обычная версия</a></dt></dl>

Сохраните изменения.
Поздравляем, теперь на вашем сайте есть версия для слабовидящих! Согласитесь, это было не так уж и сложно? :)
Теперь остается лишь настроить модули так, как вам нужно.
joomla.ru
Joomla модуль для слабовидящих на сайт и его настройка
Joomla модуль для слабовидящих, это продолжение серии уроков по созданию версии сайта для слабовидящих разными способами и для разных движков (cms).
По итогам прошлого урока, где мы использовали условно-бесплатные возможности сервиса, у нас уже есть кнопка для слабовидящих на сайте, которую мы можем разместить на любых проектах.
Теперь немного конкретизируем и рассмотрим вариант установки модуля для слабовидящих на joomla-сайт.

На самом деле, для этого движка можно найти несколько разных вариантов, но если проект не требует никаких дизайнерских изысков, вполне можно обойтись и бесплатными решениями.
Joomla модуль для слабовидящих B-Accessibility
Достаточно не плохое решение, долгое время пользуется популярностью и самые важные возможности такие как,
- изменение размера шрифта
- регулировка контрастности
- навигация с помощью клавиатуры
- массовое подчеркивание ссылок
- изменение размера любых тегов добавленных администратором сайта
реализованы в данном расширении. Найти и скачать модуль B-Accessibility можно на официальном сайте joomla.org.
Весь процесс заключается в установке и настройке, на которых мы остановимся подробно и разберем некоторые моменты работы и редактирования модуля.
Пропустим моменты скачать и установить, а разберем сразу внутренние параметры.
Основные настройки модуля для слабовидящих B-Accessibility

- Боковая панель инструментов — отвечает за расположение панели инструментов с настройками для слабовидящих. Возможность показать панель слева

Или справа
 Данная панель и есть тот самый модуль в котором собраны все инструменты по изменению шрифта, фона, навигации и ссылок.
Данная панель и есть тот самый модуль в котором собраны все инструменты по изменению шрифта, фона, навигации и ссылок.
2. Позицию иконки можно показать сверху или снизу. Имеется ввиду позицию по отношению к самому модулю, который появляется при нажатии на саму иконку.
3. Затем идет настройка размера самой иконки.
4. html теги для изменения размеров шрифта. На скриншоте выше, красной стрелкой отмечены дополнительные теги, которые должны будут изменяться, если на то будет необходимость. По умолчанию их меньше и добавлять можно по своему усмотрению.
5. И последняя настройка — это значение уменьшения или увеличения шрифта. Начальное значение установлено в 2px. Другими словами- при каждом нажатии на увеличение/уменьшение, значение будет меняться по 2 пикселя в каждую сторону.
Что касается показывать или нет заголовок модуля, то вариант индивидуальный. При невозможности выбора позиции (все заняты или их мало), выбрать необходимо позицию debug, она имеется в каждом шаблоне joomla.
Следующая настройка «привязка к пунктам меню». Для полноценной работы лучше всего привязать модуль ко всем страницам.

Настройка шрифта Awesome модуля для слабовидящих B-Accessibility
Во многих современных шаблонах joomla предустановлена возможность использования специальных иконок и самыми популярными являются иконки сервиса awesome. К слову сказать, все эти иконки редактируются как обыкновенный шрифт.
Вот и данный модуль не является исключением.
По умолчанию все настройки установлены в положении «да». Можно оставить так, но если данные параметры работать не будут, или они не подходят по каким-то причинам, можно их отключить, но в этом случае вместо иконки будет отображаться текст из языковой константы.

Настройка сообщения модуля B-Accessibility
Данное сообщение необходимо удалить или отредактировать. К примеру можно добавить нужную информацию по сайту или по навигатору модуля. Или вообще отключить показ ссылки на это сообщение.

Вся эта информация будет доступна посетителям сайта по ссылке внизу модуля. При нажатии на ссылку, статья будет отображаться в модальном окне поверх страницы. При повторном нажатии на ссылку, статья исчезнет.

Joomla модуль для слабовидящих замена иконки на шрифт
Рассмотрим вариант когда иконки Awesome не работают или администратор решил их отключить самостоятельно. Как было уже сказано выше, в этом случае вместо иконки будет выводиться информация из языкового файла модуля, а это название самого модуля.

Влезать в html код нет смысла, в joomla есть отличная возможность, переопределение констант (расширения/менеджер языков/переопределение констант).

Все необходимые параметры показаны на скриншоте.

В правой части страницы, в поле поиска, добавляем слово которое необходимо изменить, выбираем значение и жмем «Найти».

Система найдет все константы которые встречаются с этим словом. Осталось выбрать нужное. В самом низу страницы будет отображаться название модуля на которое необходимо просто кликнуть мышкой.

В левой части, в нужные поля подставится вся информация об этой константе. Задача администратора только изменить текст который по умолчанию будет отображаться в текстовой области, на свой. Для примера я написал «версия для слабовидящих».

Сохраняем изменения и наблюдаем результат. Конечно, по умолчанию текст будет намного меньше размером, но в стилях модуля можно все легко поправить.

Joomla модуль для слабовидящих B-Accessibility имеет свои стили и чтобы отредактировать нужные, необходимо открыть файл со стилями в любом редакторе.http://ваш_сайт/modules/mod_baccessibility/asset/css/style.css
Я увеличил только размер шрифта в строке 59 (font-size: 18px) и в строке 87 поменял отступ чтобы не было прилипания (right: -75px;).
Все изменения в стилях будут идентичны как для текста, так и для иконки.
По мере обновления модуля, стили могут меняться и номера строк могут не совпадать. На этот случай просто задайте вопрос в комментариях.
starting-constructor.ru
Версия для слабовидящих
Сейчас мы поговорим о том, как создать версию сайта на Joomla для слабовидящих.
Первый шаг. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобится 2 файла.
- Шаблон для слабовидящих
- Плагин для смены шабллонов (Template Switcher)
Cразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих -это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это говорит о том, что для полноценного внешенего вида сайта в версии для слабовидящих вам придется немного потрудится, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользщователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим наддый плагин.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения - Менеджер расширений)
2. После перейдите в панели администратора в Расширения - Менеджер плагинов - Введите в строку поиска запрос "Tempate" и нажмите Enter

Поиск выведет единственный вариант плагина - Template Switcher. Включите его.
3. Теперь вам необходимо перейти на страницу Расширения - Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон Accessibility - шаблон версии для слабовидящих. А шаблон Protostar (станартный шаблон Joomla 3) - основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии ми установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.

4. Теперь вам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих мы будем использовать слудующую ссылку: <a href="/?template=accessibility">Версия для слабовидящих</a>
Для переключения на обычную версию сайта (введите вместо выделенного жирным название своего сайта): <a href="/?template=protostar">Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее:
2. Откройте Расширения - Менеджер модулей. Создайте новый модуль с типом HTML-код.

3. Откройте редактор исходного кода (в вашем случае он может распологаться в другом месте, если у вас не стандартный редактор).

4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href="/?template=accessibility">Версия для слабовидящих</a>.

Если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </а>. У вас получится нечто типа: <a href="/?template=accessibility"><img src="/image/icon.png"></a>
Не забудьте выбрать позицию модуля, от этого зависит, где будет распологаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню.
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения - Менеджер шаблонов - Шаблоны.
Нажмите на название шаблона Accessibility.

8. Откроется редактор файлов шаблона. Найдите строчку "<div>". Перед ней вставьте: <dl><dt><a href="/?template=protostar">Обычная версия</a></dt></dl>

Сохраните изменнения.
Теперь на вашем сайте есть версия для слабовидящих.
joomla.ua
Как создать версию для слабовидящих на движке Joomla
Сайты государственных учреждений, на какой бы платформе они не были установлены, обязаны соответствовать требованиям законодательства. В частности, на таких веб-ресурсах должна быть версия для слабовидящих, иначе какая-то часть населения, попросту, не сможете рассмотреть новости, которые публикует сайт. Не соблюдение этой нормы — это автоматическое признание ресурса не соответствующим требованиям, а значит он не сможет представлять в Интернете определенную госструктуру.
Почему-то так сложилось, что большинство государственных интернет-представительств размещены именно на движке Joomla. Это простой конструктор, на котором легко можно сделать сайт, вот и рвутся программисты делать ресурсы именно в этом конструкторе — чтобы проще было.
Но не все у Joomla так просто — версия для слабовидящих не предусмотрена по умолчанию, потому нужно немного потратить времени и сил, прежде чем доделать проект до соответствия ГОСТу.
В данной статье разберем способы, как можно сделать такую версию для слабовидящих на ресурсе с движком Joomla.
Что собой представляет версия для слабовидящих
Требования к государственным интернет-ресурсам четко прописаны в ГОСТ 52872-2007. Согласно этому стандарту, версия для слабовидящих — это тот же сайт Joomla, только с увеличенным шрифтом, монохромной черно-белой расцветкой и отсутствием ярких графических элементов и вообще графики. То есть это сайт, наполненный большим текстом в контрасте, чтобы все буквы были разборчиво видны. Ведь на госсайте главное не картинки, а информация! Для максимальной передачи ее людям, даже с проблемным зрением, и был создан упомянутый ГОСТ.
Разумеется, людей с плохим зрением меньше, чем с нормальным. И никто со здоровыми глазами не согласится пялиться в километровые буквы, да и без картинок как-то тускловато будет. Потому и была придумана такая функция, как версия для слабовидящих. Это переключатель между стандартной версией сайта и специальной. Вот именно такую кнопку-переключатель вам и нужно раздобыть, чтобы ваш сайт Joomla соответствовал ГОСТу.
Но как только вы попробуете отыскать заветную кнопку на сайт, вы столкнетесь с нежданной проблемой — большинство расширений предлагаются платно. Причем их цена порой доходит до 50-100 долларов. А все потому, что хитрые разработчики знают, кто их покупатели — государство с бюджетом в кармане, вот и выставляют неадекватные ценники. Потому сначала разберем вариант самостоятельного создания такого перключателя, а потом уже рассмотрим специальный модуль и плагин.
Версия для слабовидящих своими руками на движке Joomla
Если задуматься, то ничего сложного в этом чудо-переключателе, за который выставляют необъяснимые цены, нет. По сути, это дополнительная таблица стилей CSS. То есть сейчас у вас есть текущая таблица стилей, и вам нужно лишь ее слегка подкорректировать под требования ГОСТа и добавить на сайт JavaScript, который бы переключал шаблон между двумя этими CSS-файлами.
И все, что вам потребуется сделать — это внести в текущий CSS ID, по которому движок будет его определять. Скопировать таблицу, подкорректировать ее (убрать картинки, увеличить шрифт и изменить фон) и внести внутрь файла запись, что это «Версия для слабовидящих». Затем пишите прямо в код шаблон скрипт при помощи функции look(), в которой вы укажите путь ко второму файлу CSS. И напоследок настройте файлы cookies уже на языке php, чтобы вам не приходилось каждый раз переключаться между версиями сайта при переходе на другую страницу ресурса Joomla.
Учтите, что указанный метод — это только для профи, так сказать, рекомендации для программистов. Новичку не справится даже с такой простой задачей, как переключатель версий сайта, потому можете не пытаться. Лучше попробуйте найти бесплатный модуль или плагин.
Плагин Joomla для слабовидящих
Стоит сразу внести ясность в понятие «плагин для слабовидящих». Дело в том, что он идет только в комплекте со специальным шаблоном. То есть задумываться о добавлении версии для слабовидящих нужно еще на этапе создания сайта, иначе потом одним плагином не обойтись — нужно будет создавать специальный ресурс отдельно, как было описано выше.
Итак, одним архивом вы скачиваете шаблон и плагин. Он и будет тем самым переключателем между обычной версией и специальной для плохо видящих людей — Template Switcher. Кроме того, плагин не решит все ваши проблемы — вам придется вручную настраивать вторую версию сайта. Ведь у вас на ресурсе наверняка имеются всяческие цветные и графические модули, галереи и т. п. — это все нужно будет убрать или заменить. После того, как вы скачаете архив разархивируйте его. Устанавливать элементы вы будете по отдельности. Чтобы установить плагин, зайдите в админку движка Joomla. Далее перейдите в «Менеджер расширений» и установите плагин через обзор диска компьютера. Потом снова зайдите в менеджер и через строку поиска найдите плагин Template Switcher. Включите его, чтобы вы могли вставить расширение на страницу в шаблоне.
После того, как вы скачаете архив разархивируйте его. Устанавливать элементы вы будете по отдельности. Чтобы установить плагин, зайдите в админку движка Joomla. Далее перейдите в «Менеджер расширений» и установите плагин через обзор диска компьютера. Потом снова зайдите в менеджер и через строку поиска найдите плагин Template Switcher. Включите его, чтобы вы могли вставить расширение на страницу в шаблоне.
Далее следует установить сам шаблон. Для этого снова отправляйтесь в админку движка, только в этот раз откройте «Менеджер шаблонов». После установки в этом менеджере появится список шаблонов, которые были добавлены через загрузку архива. Вам необходимо настроить макет accessibility — это и есть версия для слабовидящих, из которой нужно убрать всю графику.
Следующим шагом необходимо настроить плагин, чтобы он правильно переключал версии сайта. А именно — вам нужно указать ссылку и ее название на различные версии шаблонов. Впишите путь к архиву макета для плохо видящих людей, а также не забудьте вписать URL к обычной версии сайта, иначе потом пользователи не смогут переключиться обратно.
Чтобы добавить плагин-переключатель на сайт, вам необходимо будет создать специальный модуль. Для этого вам снова придется отведать раздел «Расширения» в админке, далее перейдите в «Менеджер модулей». Вам необходимо создать модуль, состоящий из html-кода. А кодом будет путь ко второй версии сайта. Вот пример такого пути:
<a href="/?template=accessibility">Сайт для плохо видящих</a>
Именно такой путь вы указывали в настройках плагина-переключателя. Затем вы выбираете позицию, где будет размещен модуль и активируете его.Когда вы зайдете на главную страницу, то увидите, что переключатель появился на сайте. По надобности вы можете переделать кнопку, введя дополнительный html-код. Например, можете добавить большую черную картинку с белой надписью «Версия для слабовидящих», чтобы ее было лучше видно — это уже вам решать. Но не забудьте после проделанного сделать аналогичную кнопку для перехода на обыкновенную версию сайта, не то вы отрежете обратные пути и потеряете зрячих посетителей.
Похожие статьи
joomlalib.ru
Модуль для слабовидящих joomla 2.5 и 3.x
Модуль для Joomla 2.5 или Joomla 3.x (включая Joomla 3.5 - 3.7) под названием Vision Pro CSS предназначен для создания версии на сайте для слабовидящих.
Модуль для слабовидящих реализующий версию сайта для лиц с ограниченными возможностями. Необходим для всех сайтов образовательных организаций, муниципальных организаций работающих на Joomla, в соответствии с законом ФЗ
Представим себе, что родитель с проблемами по зрению занят выбором детского сада или школы своему ребенку. Ему, как минимум, необходима информация из раздела "Сведения об образовательной организации". Однако, прочитать ее он не может, так как школу не обязали создать версию для слабовидящих. При этом ущемляются права такого родителя. Нарушается законодательство, которое регулирует отношения граждан с органами местного самоуправления - ведь дошкольное и школьное образование - сфера деятельности органов местного самоуправления, а именно нарушен ФЗ-8 с соответсвующими поправками.
Установить модуль можно через стандартный менеджер расширений. Рекомендуем привязать модуль на все страницы.
Возможности и особенности:
- Увеличивать или уменьшать шрифты на страницах
- Сбрасывать на шрифт по умолчанию кнопкой А
- Может переключать на контрастную версию сайта
- Умеет отключать все изображения на сайте в версии для слабовидящих
- Запоминает выбор пользователя для всех страниц
Примечание:
Так как модуль работает путем переключения CSS стилей, для некоторых конкретных случаев можно дорабатывать стили под себя (например, чтобы отключались не только картинки, но и другие элементы).Стили находятся в папке /elementsstyle1.css - стиль по умолчаниюstyle2.css - контрастная версияstyle3.css - контрастная версия + без изображений- на случай если не работает увеличение/уменьшение шрифта
Для того, чтобы изменение размера шрифта на сайте работало корректно, в стилях вашего шаблона font-size как правило должен быть в относительных единицах (желательно в %), не в px. Изменение шрифта происходит в body, а остальные (p, h2, div и т.д.) наследуют уже от него.
Cкрипт увеличивает и уменьшает базовый (родительский) шрифт в процентах тэга body, и остальные дочерние элементы должны уменьшаться/увеличиваться вместе с ним. Вы можете посмотреть, как это работает, с помощью инструментов разработчика типа FireBug, там видно, как в body меняется при нажатии кнопок изменения размера.
joomlok.com
Как создать версию сайта на Joomla для слабовидящих.
Возможно, кто-то не знает, но в настоящий момент законодательство Российской Федерации обязывает все государственные, муниципальные организации, а также государственные образовательные учреждения создать данную версию сайта. Спешим уточнить, что данные требования не распространяются на коммерческие организации (но носят рекомендательный характер).
Перед тем, как приступить к уроку, хочется поблагодарить участников Обсуждения данной проблемы на JoomlaForum за предоставленные решения и комментарии по работе Версии для слабовидящих.
Шаг первый. Необходимые файлы
Для реализации версии для слабовидящих в Joomla нам понадобятся 2 файла.
1. Шаблон для слабовидящих
2. Плагин для смены шаблонов (Template Switcher)
Скачать архив можно на этой странице.
Сразу внесем ясность по поводу работы данной системы.
Версия для слабовидящих — это отдельный шаблон со своими настройками модулей, позициями модулей, своей собственной структурой. Это означает, что для полноценного внешнего вида сайта в версии для слабовидящих вам придется немного потрудиться, чтобы выставить модули на свои места (либо создать новые модули специально для данной версии сайта).
Плагин необходим для того, чтобы пользователь мог переключаться с версии на версию. Т.е. нажимая на кнопку включения версии для слабовидящих (ВдС) пользователь будет включать другой шаблон вашего сайта. И для того, чтобы сайт не возвращался на обычный шаблон после перехода на новую страницу необходим данный плагин.
В архиве по ссылке вы найдете необходимые файлы. В папке «Шаблон» вы найдете архив с самим шаблоном, а в папке «Плагин», соответственно, с плагином.
Шаг второй. Подготовка
1. Разархивируйте данные файлы и установите их через менеджер расширений Joomla (Расширения — Менеджер расширений).
2. После перейдите в панели администратора в Расширения — Менеджер плагинов — Введите в строку поиска запрос «Template» и нажмите Enter.
Поиск выведет единственный вариант плагина — Template Switcher. Включите его.

3. Теперь вам необходимо перейти на страницу Расширения — Менеджер шаблонов.
Это необходимо для того, чтобы создать правильные кнопки переключения между шаблонами.
На скриншоте ниже вы можете увидеть названия шаблонов.
Шаблон accessibility — шаблон версии для слабовидящих. А шаблон protostar (стандартный шаблон Joomla 3) — основной шаблон сайта. Это можно определить по звездочке, которая стоит рядом с данным шаблоном. В данном случае стандартным шаблоном является Protostar, поскольку для тестирования этой версии мы установили стандартную сборку Joomla 3 с английскими демо-данными. В случае, если вы устанавливаете ВдС на уже существующий сайт, то название вашего рабочего шаблона будет другим.

4. Теперь нам необходимо создать правильный запрос переключения версий.
Для переключения на версию сайта для слабовидящих (название шаблона для слабовидящих accesibility) мы будем использовать следующую ссылку:
<a href=»/?template=accessibility»>Версия для слабовидящих</a>
Для переключения на обычную версию сайта мы будем использовать следующую ссылку (введите вместо выделенного жирным название своего шаблона):
<a href=»/?template=protostar«>Обычная версия</a>
Шаг третий. Внедряем новую версию сайта в работу
1. Для того, чтобы ВдС функционировала на вашем сайте вам нужно решить, где вы расположите кнопку переключения версий. В нашем случае мы разместили кнопку переключения в позиции position-0.
Для того, чтобы разместить кнопку на сайте сделайте следующее;
2. Откройте Расширения — Менеджер модулей. Создайте новый модуль с типом HTML-код.

3. Откройте редактор исходного кода (в вашем случае он может располагаться в другом месте, если у вас не стандартный редактор).

4. Введите в него код, который мы написали на предыдущем этапе. В нашем случае это <a href=»/?template=accessibility»>Версия для слабовидящих</a>.
P.S. если вы хотите разместить картинку, то вы можете вставить код картинки между тегами <a> и </a>. У вас получится нечто типа:
<a href=»/?template=accessibility»><img src=»/image/icon.png»></a>

Не забудьте выбрать позицию модуля, от этого зависит, где будет располагаться кнопка переключения. Также не забудьте установить привязку модуля к пунктам меню (скорее всего вы выберите пункт «На всех страницах»)
5. Откройте главную страницу сайта, чтобы посмотреть на результат. Мы видим, что появилась кнопка новой версии сайта.

6. Нажмите на кнопку и вы увидите примерно следующее:

Не переживайте, это нормально.
7. Теперь нам нужно добавить кнопку перехода на обычную версию сайта. Для этого перейдем в Расширения — Менеджер шаблонов — Шаблоны. Нажмите на название шаблона Accessibility.

8. Откроется редактор файлов шаблона. Найдите строчку » <div class=»popped»> «. ПЕРЕД ней вставьте следующий код. (Не забудьте заменить выделенное жирным название шаблона на название вашего шаблона.
<dl class=»a-simple»><dt><a href=»/?template=protostar«>Обычная версия</a></dt></dl>

Сохраните изменения.
Поздравляем, теперь на вашем сайте есть версия для слабовидящих! Согласитесь, это было не так уж и сложно? 🙂
Теперь остается лишь настроить модули так, как вам нужно.
http://joomla.ru/articles/2646-accessibility-template
If you found an error, highlight it and press Shift + Enter or click here to inform us.
4632.ru
Как сделать сайт для слабовидящих joomla

От автора: приветствую Вас дорогой друг. В данной статье мы поговорим о том, как реализуется версия сайта для слабовидящих на Joomla, потому как пользователей c слабым зрением достаточно много, а значит, создавая хороший сайт обязательно нужно учесть это, дабы обеспечить максимальный комфорт от просмотра страниц для посетителей данной группы. Ведь если пользователю удобно просматривать материалы сайта и тем более они ему интересны, значит с большой вероятностью можно полагать, что он будет возвращаться на Ваш сайт снова и снова.
Для начала хотел бы отметить, что сайт для слабовидящих на joomla или вариант сайта, можно создать различными способами и конечно же, в рамках данной статьи мы с Вами рассмотреть все их просто не сможем. Мы реализуем, один из способов, который на мой взгляд наиболее удачный. Кстати в стандартном шаблоне CMS Joomla под названием Beez 3, данная возможность уже реализована с использованием функционала языка JavaScript. Напомню, что вверху страницы, Вы можете увидеть три ссылки: Больше. Сброс, Меньше, с помощью которых можно увеличить, или уменьшить размер шрифта страницы, хотя и незначительно.

Конечно, Вы можете спросить, зачем нужно отдельная версия сайта для слабовидящих на joomla, если используя инструменты браузера всегда можно изменить масштаб отображения страниц. И это действительно так, но при изменении масштаба вид сайта может измениться, причем некоторые блоки могут съехать со своих определенных позиций, а это не допустимо, для хорошего сайта. К тому же в версии для слабовидящих возможно потребуется немного переработать структуру всех страниц для лучшего восприятия, соответственно в этом случае изменение масштаба ни как не поможет.
Поэтому в данной статье версия для слабовидящих joomla будет реализована с использованием дополнительного шаблона и специального расширения, при помощи которого, пользователь в нужный момент сможет переключиться на данный шаблон. То есть другими словами для слабовидящих посетителей мы создадим отдельный шаблон, который будет использоваться для отображения информации сайта. Как правило, такой шаблон использует более крупный шрифт, для формирования текста и более увеличенные по размерам изображения.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееИтак, для начала подготовим дополнительный шаблон. Конечно, с нуля мы его создавать не будем, так как на это просто не хватите времени, да и это не тема данной статьи. Мы используем стандартный шаблон Beez3, который используется в качестве шаблона по умолчанию для пользовательской части сайта и создадим его копию. Для этого открываем менеджер шаблонов.

Далее переходим на вкладку шаблоны.

И кликаем по ссылке “Параметры Beez3”, тем самым переходим на страницу настройки данного шаблона.

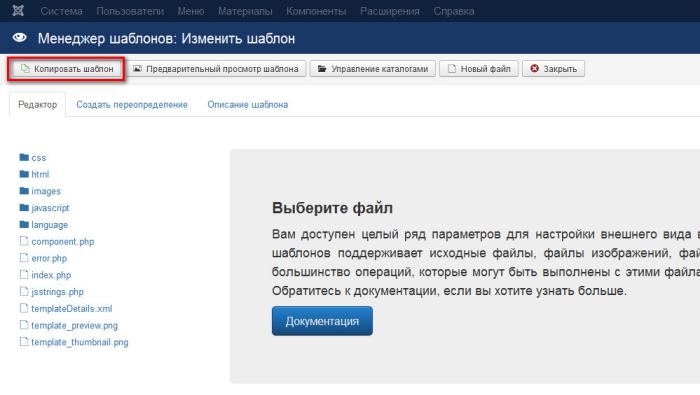
Нас интересует кнопка “Копировать шаблон”, используя которую мы сможем физически, создать копию данного шаблона, что собственно мы и сделаем. Кликнув по данной кнопке, необходимо указать имя будущей копии.

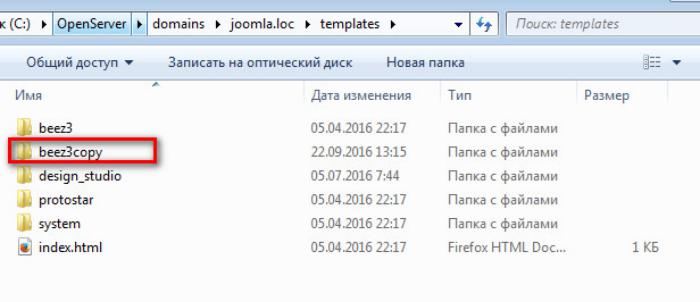
Указав имя, кликаем по кнопке “Создать копию шаблона”. После этого давайте перейдем в каталог templates исходных файлов Joomla и убедимся в том, что действительно был создан новый шаблон.

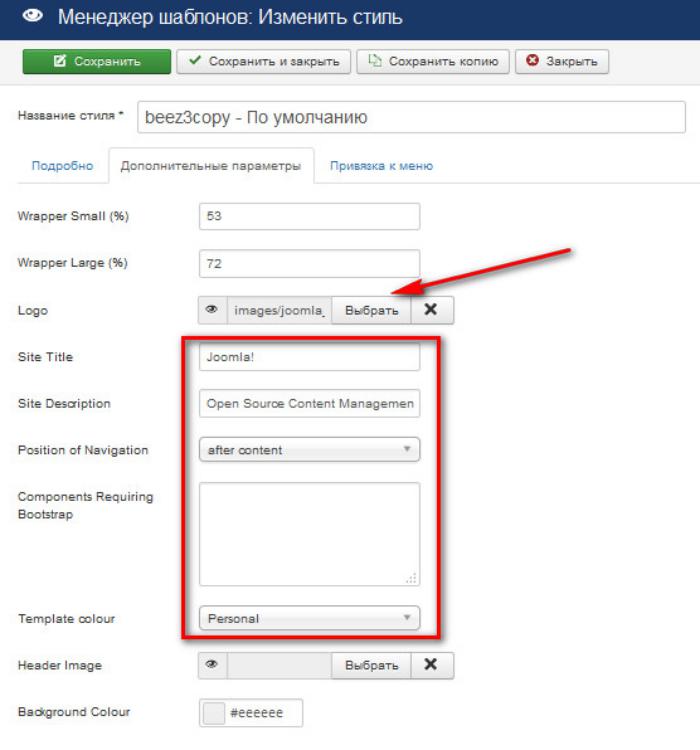
Теперь давайте перейдем в папку нового шаблона, а затем в каталог css, в котором откроем в текстовом редакторе файл layout.css. В котором, мы изменим несколько правил css и тем самым как бы изменим текущий шаблон. А именно, увеличим размер шрифта для отображения содержимого страниц сайта, тем самым улучшим читаемость для слабовидящих пользователей. Для этого, примерно на 56 строке, отредактируем правила CSS.
body p,body ol,body ul,body dl,body address { margin-bottom: 1.5em; font-size: 1.5em; line-height: 1.5em; }Конечно, изменения размера шрифта не достаточно, но для тестовых целей, вполне достаточно. Так же при необходимости задайте настройки для созданной копии шаблона в менеджере шаблонов.

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Теперь, когда шаблон готов, возникает вопрос, каким образом реализовать переключение шаблонов в пользовательской части сайта? Конечно, данный функционал не предусмотрен стандартной комплектацией Joomla, а значит мы воспользуемся сторонним расширением, под названием Template Selector.

Как обычно, кликаем по кнопке “Download” для перехода на официальный сайт разработчиков.

Далее, выбираем для какой версии CMS необходимо скачать расширение, в нашем случае это Joomla 3.x., и кликаем по изображению бокса.

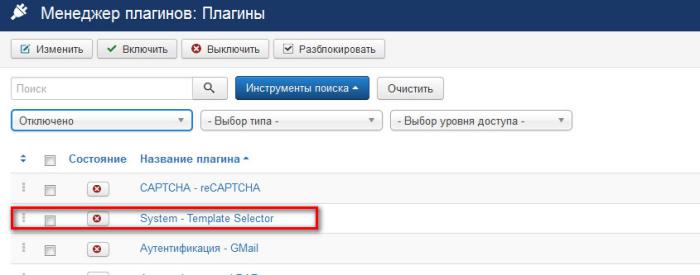
Затем соглашаемся с условиями лицензионного соглашения и скачиваем расширение. После, выполняем установку стандартным способом. Так как расширение состоит из модуля и плагина, первым делом необходимо активировать плагин в менеджере плагинов.

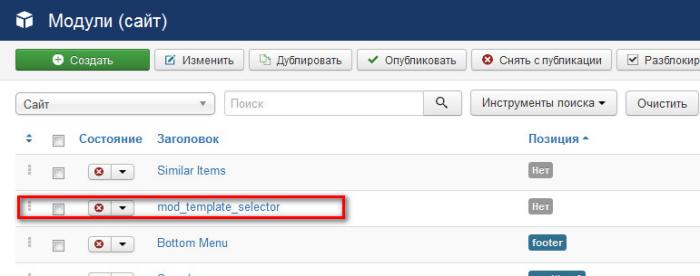
Далее, переходим в менеджер модулей и кликаем по заголовку модуля mod_template_selector, и тем самым переходим на страницу его настройки.

Главная задача данного модуля, отобразить в пользовательской части элементы управления шаблонами, то есть кнопки переключатели доступных шаблонов. Соответственно в параметре “Select Templates”, необходимо выбрать те шаблоны, которые будут доступны к переключению. В нашем случае – это шаблоны Beez3 и Beez3Copy. При этом конечно не забываем указать позицию, отображения модуля и сменить его состояние.

Теперь можно перейти в пользовательскую часть и проверить результаты работы.

Как Вы видите, модуль успешно отображается и с его помощью можно быстро переключаться между двумя шаблонами. А так как второй шаблон отличается от первого только размером шрифта, значит мы с Вами ответили на вопрос как сделать сайт для слабовидящих joomla.
Более подробно изучить шаблоны Joomla Вы сможете, пройдя бесплатный курс Создание уникального шаблона на Joomla. На этом данный урок завершен. Всего Вам доброго и удачного кодирования!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Курс Joomla-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на Joomla!
Смотреть курсwebformyself.com