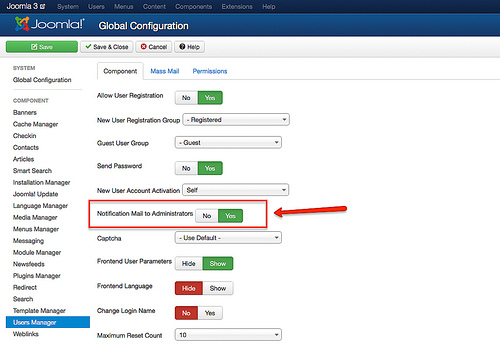
Joomla 3.x. Как добавить новую страницу без боковых колонок. Joomla 3 вкладки
Tabs - вкладки Joomla 3
DJ-Tabs – это расширение Joomla для отображения контента сайта во вкладках или аккордеоне. Есть возможность отображения содержимого во вкладках или аккордеоне на отдельной странице, в модуле или внутри материала. Под контентом (содержимым) понимается: отдельный материал Joomla или K2; категория материалов Joomla или K2; позиция модуля; видео с YouTube или Vimeo. Пример работы компонента Вы можете посмотреть на демонстрационном сайте разработчика. Обратите внимание, что на данный момент расширение не позволяет выводить, например, обычные фрагменты текста\изображения внутри материала или модуля.
DJ-Tabs прекрасно подойдёт для оформления вывода материалов (новостей), например, на главной странице сайта. Таким образом можно существенно сократить занимаемое материалами место на странице и при этом представить больше информации.
В обзоре будет участвовать последняя, на момент написания статьи (24.02.2016), русскоязычная версия DJ-Tabs 1.3.1 в Joomla 3.4.8. Обзор будет проходить на сайте с «быстрым стартом» шаблона JM University 1.1.1 с англоязычными демонстрационными данными.
Описание DJ-Tabs
Рассмотрим основные особенности DJ-Tabs.
- Поддержка отображения во вкладках и аккордеоне материалов и категорий Joomla/K2; модулей; видео с YouTube или Vimeo.
- 12 готовых тем оформления вкладок и аккордеонов. 4 – не редактируются, 8 – редактируются из административной части сайта (более двадцати опций). Можно создавать свои.
- Возможность создания групп табов и аккордеонов для Joomla 3.
- Возможность вывода различных групп в каждом модуле.
- Гибкая настройка отображения табов и аккордеона: длина заголовка, отображение\скрытие изображений, добавление произвольного HTML и так далее.
- Настройка «поведения» содержимого и самих вкладок и аккордеона. Например, автоматическое воспроизведение видео.
- Генерация оптимизированных миниатюр для изображений материалов Joomla. Поддержка сжатия без потерь при помощи сервиса reSmush.it.
- Поддержка Joomla 2.5-3.
- Русскоязычный интерфейс с русскоязычными всплывающими подсказками к настройкам.
- Удобная административная часть (рисунок ниже).
- Наличие справки (на англ.).
- Оперативная техническая поддержка (на англ.)
Элементы
DJ-Tabs предоставляет возможность легко ориентироваться в табах и аккордеонах при помощи поиска, фильтрации и сортировки (рисунок ниже).
Управление вкладками и аккордеонамиРассмотрим опции, которые будут доступны Вам при редактировании или создании табов (вкладок) и аккордеонов. Те опции, которые понятны из названия, рассматриваться не будут. Набор опций будет отличаться в зависимости от выбранного типа содержимого.
Новый\Изменить
На данной вкладке (рисунок ниже) Вы сможете создать или изменить элемент DJ-Tabs. Под элементом понимаются вкладки и аккордеоны.
Настройка вкладок Joomla 3Группа может быть создана в одноимённом разделе DJ-Tabs и служит для предоставления возможности отображения нескольких элементов на странице, в модуле или в материале Joomla. Например, можно создать элемент «Вкладка» с отображением видео с YouTube, элемент «Вкладка» с выводом категорий материала Joomla, элемент «Вкладка» с отображением позиций модуля, указать для этих элементов одну группу и вывести эту группу в виде табов на странице.
В настройках элемента наиболее интересной, на мой взгляд, опцией является Тип.
- Отдельный материал. Можно указать один материал Joomla (он уже должен быть создан).
- Категория материала. Можно выбрать одну из уже существующих категорий материалов для отображения в виде табов (рисунок ниже) или аккордеона. Обратите внимание, что внешний вид очень сильно зависит от Ваших настроек и шаблона сайта. При этом тип элемента (вкладка или аккордеон) зависит от настроек «способа вывода»: пункт меню, модуль, код в материале Joomla. Об этом мы поговорим немного ниже в статье.
- Позиция модуля. Позволяет отображать модули из позиции шаблона. Причём модулям можно назначить произвольную позицию (не существующую в Вашем шаблоне по умолчанию), например, «moya-pozitsiya» (без кавычек) и эту же позицию указать в поле Позиция в настройках вкладки DJ-Tabs. Подробнее о том, как можно определить существующие позиции шаблона, Вы можете узнать в статье «Ответы на вопросы по шаблонам для Joomla. Установка, настройка, удаление».
- Ссылка на видео. Позволяет отображать видео с YouTube или Vimeo. Ссылку нужно задавать в таком формате: «https://www.youtube.com/watch?v=D6Y3foF5pjI» (без кавычек).
Настройки вкладок
Тут Вы сможете добавить иконку на вкладку и любой произвольный HTML-код (рисунок ниже). При этом не обязательно добавлять именно HTML-код, можно воспользоваться привычным редактором материалов Joomla, разместив текст, ссылку, изображение и так далее (не всё уместно).
Настройки вкладокПри помощи одноимённой опции можно задать одну из иконок, доступных в «библиотеке». Иконка, на рисунке ниже обведена жёлтым, показана сразу слева от надписи: «Вкладки Joomla 3», а Настраиваемый HTML (обведён красным) слева от иконки логотипа Joomla – надпись «ПРИМЕР, ПРИМЕР».
Табы для Joomla 3Опции материала
Данные настройки (рисунок ниже) доступны только для типа содержимого вкладки Категория материала и Отдельный материал.
Опции материалаВсе опции понятны из их названия или оснащены дополнительными подсказками. Отмечу, что так же, как и в DJ-MediaTools, в DJ-Tabs можно задавать «глобальные» настройки и применять их к «локальным» элементам при помощи параметров Использовать глобальные, а также задавать свои собственные параметры для каждой настройки каждого элемента. Например, в общих настройках DJ-Tabs можно указать значение для позиции даты. Это будет влиять на все элементы, для которых выбрано Использовать глобальные для Позиция даты. Поменяв это значение в общих настройках DJ-Tabs, Вы автоматически поменяете их для всех элементов.
На рисунке ниже показаны элементы отдельно взятой вкладки фронтальной части сайта и их соответствие некоторым из опций в списке ниже. Номер в списке совпадает с номером на изображении.
- Показывать дату.
- Показывать заголовок.
- Показывать изображение.
- Показывать описание.
- Показывать кнопку Подробнее.
- Показывать категорию.
- Показывать автора.
Настройки категории материала
Данные настройки (рисунок ниже) доступны только для типа содержимого вкладки Категория материала.
Настройки категории материалаПо умолчанию, материалы из категории внутри вкладки отображаются аккордеоном (рисунок ниже). При помощи опции Отображение материалов Вы можете задать один из трёх доступных вариантов отображения:
- Аккордеон - Первые раскрыты (изначально). При переходе посетителя на вкладку с материалами категории первый материал будет показан в открытом состоянии.
- Аккордеон - Все свёрнуты (изначально). При переходе посетителя на вкладку с материалами категории все материалы будут показаны в открытом состоянии.
- Без аккордеона - Материалы в столбцах. Позволяет разместить материалы внутри таба в столбцы. Можно указать количество столбцов (опция Столбцы материалов) и расстояние между материалами в процентах (опция Расстояние между материалами).
На рисунке ниже показан пример отображения материалов категории внутри таба в два столбца.
Материалы внутри таба в столбцахDJ-Tabs позволяет ограничить количество выводимых материалов (опция Лимит материалов), их «свежесть» (опции Минимальная дата материала, Максимальная дата материала и Материалы за последние Х дней) и задать порядок сортировки (опция Порядок следования материалов).
Также можно задать ограничение на вложенность подкатегорий выбранной Вами категории материалов Joomla (опция Максимальный уровень категории). Например, в менеджере категорий Joomla у Вас есть такая структура категорий.
- Joomla
- Расширения
- Русификаторы
- Шаблоны
- Адаптивные
- Русские
- Универсальные
- Специализированные
- Защита сайта
- Создание сайтов
- Artisteer
- Incomedia Website X5
- TemplateToaster
Задав в опции Категория/Категории на вкладке Изменить варианты «Joomla» и «Создание сайтов», а также выбрав для опции Максимальный уровень категории (на вкладке Настройки категории материала) значение «1» в табе во фронтальной части сайта будут выводиться только материалы из категорий «Joomla» и «Создание сайтов» (без материалов вложенных категорий).
Задав в опции Категория/Категории на вкладке Изменить варианты «Joomla» и «Создание сайтов», а также выбрав для опции Максимальный уровень категории (на вкладке Настройки категории материала) значение «2» в табе во фронтальной части сайта будут выводиться только материалы из категорий «Joomla», «Создание сайтов», «Расширения», «Русификаторы», «Шаблоны», «Защита сайта», «Artisteer», «Incomedia Website X5», «TemplateToaster». А материалы из категорий «Адаптивные», «Русские», «Универсальные», «Специализированные» выводиться не будут.
Группы
Как уже упоминалось ранее в статье, группы (рисунок ниже) служат для предоставления возможности отображения нескольких элементов на странице в модуле или в материале Joomla. Например, можно создать элемент «Вкладка» с отображением видео с YouTube, элемент «Вкладка» с выводом категорий материала Joomla, элемент «Вкладка» с отображением позицией модуля, указать для этих элементов одну группу и вывести эту группу в виде табов на странице.
ГруппыТемы
Если Вы используете один из шаблонов от Joomla-Monster, например, JM Job Listings, JM University или JM Joomads, то в них наверняка заложены стили для вкладок и аккордеонов DJ-Tabs. В этом случае сможете в настройках пункта меню или модуля выбрать соответствующий стиль шаблона, и вкладки\аккордеоны будут оформлены в едином целом с остальным сайтом. Но при необходимости Вы сможете создать и применить собственные стиль или выбрать стили, доступные в самом DJ-Tabs (рисунок ниже).
ТемыПри создании\изменении темы (рисунок ниже) Вы сможете включить её в список «случайных» тем (опция Случайно). В настройках пункта меню, модуля или при вставке табов в материал Joomla можно выбрать тему «Случайно» – это значит, что для разных посетителей сайта может быть показана разная (случайна) тема из списка тем, у которых для опции Случайно выбрано Да.
Стилизация (рисунок ниже) позволяет Вам задать настройки оформления вкладок и аккордеона Joomla 3 без правки CSS-кода.
Стилизация- Tab's height. Высота вкладки (в пикселях).
- Tab's width. Ширина вкладки в пикселях. Можно указать «auto» (без кавычек) для того, чтобы ширина вкладки подстраивалась под ширину содержимого вкладки. В данном случае под вкладкой понимается сам элемент вкладки с её названием, а не содержимое вкладки.
- Tab color. Цвет вкладки.
- Active tab color. Цвет активной вкладки.
- Tab title color. Цвет заголовка вкладки.
- Active tab title color. Цвет заголовка активной вкладки.
- Panel color. Цвет панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Active panel color. Цвет активной панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Panel title color. Цвет заголовка панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Active panel title color. Цвет заголовка активной панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Date color. Цвет даты. Актуально для типа содержимого вкладок Отдельный материал.
- Panel borders style. Стиль (тип) границ панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Active panel brdrs style. Стиль (тип) границ активной панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Panel borders color. Цвет границ панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Active panel brdrs color. Цвет границ активной панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Toggler color. Цвет «раскрывающего (пассивного)» маркера панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Active toggler color. Цвет «закрывающего (активного)» маркера панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Tab border radius. Радиус скругления углов вкладок. Актуально для типа содержимого вкладок Категория материала.
- Panel border radius. Радиус скругления углов панелей аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Toggler border radius. Радиус скругления углов «раскрывающего (активного)» и «закрывающего (пассивного)» маркера панели аккордеона. Актуально для типа содержимого вкладок Категория материала.
- Image border radius. Радиус скругления углов границы изображения.
- Article content color. Цвет шрифта материалов. Актуально для типа содержимого вкладок Категория материала и Отдельный материал.
На рисунке ниже показаны элементы, для которых можно менять настройки стиля. Номера на рисунке совпадают с номерами в списке выше.
Элементы стилизацииНастройка DJ-Tabs
Почти все настройки DJ-Tabs понятны из названия, оснащены всплывающими подсказками на русском языке или аналогичны одноимённым опциям, рассмотренным выше в статье. На первой вкладке Опции материала (рисунок ниже), на мой взгляд, стоит пояснить лишь опции Заголовок как ссылка и Показывать изображение.
- Заголовок как ссылка. Если для опции выбрано Да, то по нажатию на заголовок посетитель перейдёт к полной версии материала Joomla. Это касается подобных опций Изображение как ссылка и Описание как ссылка.
- Показывать изображение. Вы можете указать, какое из изображений материала нужно отображать во вкладке. Доступны такие варианты:
- Изображение для вступительного текста материала. Данное изображение задаётся в настройках материала, в менеджере материалов Joomla, на вкладке Изображение и ссылки, опция Изображение для вступительного текста материала.
- Изображение полного текста материала. Данное изображение задаётся в настройках материала, в менеджере материалов Joomla, на вкладке Изображение и ссылки, опция Изображение полного текста материала.
- Первое изображение из содержимого материала. Это первое изображение, размещённое в самом материале.
- Ничего.
На вкладке Настройки Вкладок/Аккордеона (рисунок ниже) Вы можете сконфигурировать опции «действий» элементов.
Настройки Вкладок/Аккордеона- Автоматическое Воспроизведение/Пауза для видео. Выберите, нужно ли воспроизвести или приостановить видео автоматически, после переключения на или с вкладки, содержащей видео.
- Количество строк. Можно задать, во сколько строк необходимо отображать вкладки (рисунок ниже). Если строк меньше, чем вкладок, то они будут отображаться в одну строку.
- Триггер вкладок. Можно задать, элементы вкладок должны отображаться по нажатию или при наведении курсора мыши.
- Скорость перехода. Можно выбрать продолжительность анимации переключения вкладок/аккордеона.
- Перейти к элементу аккордеона. Активируйте данную опцию, если необходимо прокрутить страницу к верху активного элемента аккордеона.
Вывод вкладок и аккордеонов на сайте
Табы и аккордеоны можно выводить на сайте при помощи:
- Пунктов меню Joomla.
- Модулей.
- Путём вставки в материал Joomla.
Общие этапы (предполагается, что у Вас уже установлен, активирован и настроен DJ-Tabs (включая плагины), а также есть контент, который нужно выводить в табах и\или аккордеонах):
- Создайте группу (в компоненте DJ-Tabs).
- Настройте элементы (в компоненте DJ-Tabs).
- При необходимости, настройте\создайте темы (в компоненте DJ-Tabs).
- Для вывода вкладок и аккордеонов на отдельной странице сайта перейдите в менеджер меню Joomla, зайдите в нужное меню и создайте там один из двух типов меню: Вид аккордеона (рисунок ниже) или Вид вкладок. Все опции, доступные Вам для редактирования, или идентичные тем, что уже были рассмотрены для компонента DJ-Tabs, или это опции общие для всех пунктов меню Joomla.
- Для вывода вкладок и аккордеонов в модуле перейдите в менеджер модулей Joomla и создайте модуль «DJ-Tabs». Все опции, доступные Вам для редактирования, или идентичные тем, что уже были рассмотрены для компонента DJ-Tabs, или это опции общие для всех модулей Joomla. За исключением опции Исправление видео для IE11/Win10, которая принудительно отключает опцию Автоматическое Воспроизведение/Пауза для видео в Internet Explorer 11 в Windows 10, для модуля с целью улучшения совместимости.
- Для вывода вкладок и аккордеонов в материале перейдите в менеджер материалов Joomla, поставьте курсор мыши в материале там, где нужно вставить вкладку или аккордеон, и нажмите на кнопку «DJ-Tabs» в нижней части редактора материалов Joomla. Все опции, доступные Вам для редактирования, уже были рассмотрены для компонента DJ-Tabs (Группа, Тема, Макет).
Русификатор DJ-Tabs
Скачать русификатор DJ-Tabs.
Как видите, опции предоставляют широкий спектр возможностей. Единственное, чего не хватает лично мне, так это возможности отображения в табах и аккордеоне произвольных фрагментов текста и HTML для выведения информации внутри материалов в удобном виде.
Похожие материалы
Полезные ссылки:
aleksius.com
Настройки модуля сайта Joomla 3. Вкладка «Модуль»
Подробности Родительская категория: CMS — движки сайтов Категория: JoomlaИзменения настроек модуля в админке Joomla производятся на странице «Модули» админки. Как попасть на эту страницу изложено в → этой статье. Ниже рассмотрим вкладку «Модуль», а конкретно её правую часть с большим количеством настроек, доступных администратору Joomla 3. В основной (левой) части этой вкладки дано название, краткое описание и настройки, которые для разных модулей имеют разное значение и их количество меняется от модуля к модулю. Поэтому, при необходимости, будем их рассматривать в индивидуальном порядке.
Внешний вид вкладки «Модуль»
Внешний вид вкладки «Модуль» показан на картинке ниже. Левая часть, как замечено выше, для различных модулей имеет различия, поэтому она на картинке отсутствует. В данной статье нас интересует именно правая часть страницы с настройками.

Подробное содержание вкладки «Модуль» (правой части с настройками)
Рассмотрим подробно все поля и что они значат:
- «Показывать заголовок» — Показывать или скрывать заголовок модуля при выводе. Если стиль оформления модуля не позволяет выводить заголовок, он не будет показан независимо от данной настройки.
- «Позиция» — Вы можете указать позицию для данного модуля выбрав её название из списка существующих позиций или же ввести название требуемой позиции вручную.
- «Состояние» — Если выбрано Опубликовано, этот модуль будет отображаться на сайте или в панели управления в зависимости от его назначения. Всего у состояния три значения:
- «Опубликовано»
- «Не опубликовано»
- «В корзине»
- «Начало публикации» — Дата начала публикации модуля. (Необязательное для заполнение поле.)
- «Завершение публикации» — Дата снятия модуля с публикации. (Необязательное для заполнение поле.)
- «Доступ» — Уровень доступа, которым должна обладать группа пользователей для просмотра этого объекта.
- «Порядок» — Порядок отображения, который можно менять, воспользовавшись выпадающим списком.
- «Язык» — Привязка конкретного языка этому модулю.
- «Примечание» — Примечание, отображаемое в списке модулей. (Необязательное для заполнение поле.)
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Discuss this article
INFO: You are posting the message as a 'Guest'
mb4.ru
Content Tabs – вкладки Joomla для вашего сайта
Любой материал будет выглядеть хорошо, если его чем-то дополнить, например вкладками с более полной информацией. Но не все расширения дают возможность вставлять вкладки именно в отдельные статьи, потому Jextensions разработал именно такой модуль. Новые вкладки Joomla предоставляют возможность размещения набора вкладок на модульных и кастомных позициях, потому любая ваша статья может обзавестись дополнительным информационным элементом. Несмотря на то, что реализация этой функции тут еще не доведена до автоматизма, в ближайшее время автор планирует развить дополнение, и предоставить полный спектр возможностей. На этом же этапе, вам просто понадобится небольшая инструкция для установки, и все очень даже легко получится.
Возможности модуля и основные настройки
Первое, на что любой обратит внимание – это возможности по адаптации к вашему сайту. По настройке цветов в этом случае проблем нет, но этого было бы мало. Именно потому разработчик дополняет функционал разными шрифтами, чтобы стандартные шрифты на сайте сочетались с теми, что будут во вкладках, а еще сюда внедрено 3 типа анимации, которые и вовсе развеивают сомнения по поводу уместности расширения на проекте. Чтобы пользователь не сомневался в информативности этих вкладок, добавлена возможность расширения их количества до 20 штук, а это уже целая отдельная работа, если учитывать, что сюда вносятся лишь дополняющие материалы.
«Кстати, разработчик предупреждает, что сюда нужно вручную вносить HTML – контент, поскольку поддержки вывода простых статей, выбирая категорию, пока нет. То есть, из меню самого модуля вы не сможете выбрать любой материал сайта и автоматом разместить его во вкладке, потребуется немного ручной работы. Далее более подробно рассмотрим вопрос добавления вкладок к статьям».
Небольшие хитрости в настройках
Для добавления этого модуля в группы, ну или категории, статей, нужно воспользоваться небольшой хитростью. Чтобы вкладки Joomla 3 отобразились в материалах, нужно создать модульную позицию, которой не существует изначально. Для этого вам потребуется заняться обозначением позиции, которая будет носить название, непосредственно в настройках, «mycustomposition». После этого, устанавливаемый модуль, публикуем на всех страницах, дабы добиться необходимого отображения во всех нужных нам статьях. Следующий шаг – небольшая манипуляция в момент добавления материала уже в сами вкладки. Вставив текст, нужно просто дополнить его небольшим сообщением: , для вывода в лично вами созданной модульной позиции, которая была создана в предыдущем шаге. Добавляется это сообщение практически где угодно, главное, чтобы оно относилось к части содержания самой статьи. После этого сохраняем статью – вкладки отображаются на нужно месте, все готово!
Некоторые тонкости
Может получиться так, что вкладки все-таки не отобразятся, но и этому есть решение. Дело в том, что Joomla модуль вкладок, а вернее его отображение, зависит от одного параметра. В Joomla есть плагин, который руководит функцией «loadposition». Он изначально активен, но всякое может быть. По этой причине, если что-то пошло не так, зайдите в менеджер плагинов, и активируйте соответствующий пункт, который будет обозначаться, как «Load Module». После произведенных манипуляций, операция обречена на успех. В ближайшем будущем, все эти сложности в полной мере исчезнут, и вам не понадобится время на настройку. Пользуйтесь вкладками, ведь они и вправду улучшают информативность каждого используемого материала.
joomru.com
Настройки модуля сайта Joomla 3. Вкладка «Привязка к пунктам меню»
Подробности Родительская категория: CMS — движки сайтов Категория: JoomlaКак при создании нового модуля в админке Joomla, так и при изменении настроек модуля, на странице создания или редактирования будет Вкладка «Привязка к пунктам меню». На ней находится важный параметр, влияющий на то, на каких страницах сайта будет отображаться модуль. Этот параметр имеет достаточно гибкие настройки, чтобы отображать модуль только там, где его работа требуется на сайте и не показывать его на всех прочих страницах работающего сайта на Joomla.
Внешний вид вкладки «Привязка к пунктам меню»
Так выглядит Вкладка «Привязка к пунктам меню» в настройках модуля сайта Joomla 3:

Подробное содержание вкладки «Привязка к пунктам меню»
Как видно на картинке выше, вкладка «Привязка к пунктам меню» имеет одно единственное поле «Привязка модуля», которое выглядит как выпадающий список. Для того, чтобы его раскрыть, нужно кликнуть по нему, и тогда он раскроется:

Выпадающий список «Привязка модуля» Вкладки «Привязка к пунктам меню»
Выпадающий список «Привязка модуля» Вкладки «Привязка к пунктам меню» содержит четыре параметра:
- Параметр «На всех страницах»
- Параметр «Ни на одной странице»
- Параметр «Только на указанных страницах»
- Параметр «На всех страницах, кроме указанных»
Как влияет выбранный параметр на поведение отображения модуля можно догадаться по его названию, но некоторые из них имеют тонкие настройки, поэтому имеет смысл их рассмотреть в отдельных статьях.
Важно!
Для того, чтобы примерить изменения в привязке модуля к пунктам меню, нужно обязательно воспользоваться кнопкой «Сохранить», которая находится в верхнем ряду кнопок управления Менеджера модулей.
Заберите ссылку на статью к себе, чтобы потом легко её найти ;)
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Discuss this article
INFO: You are posting the message as a 'Guest'
mb4.ru
Joomla 3.x. Как добавить новую страницу без боковых колонок
Данный туториал покажет, как добавить новую страницу без боковых колонок в шаблонах Joomla! 3.x.
Joomla 3.x. Как добавить новую страницу без боковых колонок
Войдите в админ панель Joomla!.
Перейдите в раздел Menus (Меню) -> Main menu (Главное меню) -> Add New Menu Item (Добавить новый пункт меню) .
Во вкладке Details (Детали), нажмите Select (Выбрать) в поле Menu Item Type (Тип пункта меню) * .
В модальном окне, нажмите Articles (Статьи) -> Single Article (Отдельная статья).
Во вкладке Details (Детали) щелкните Select (Выбрать) в поле Select Article* (Выбрать статью).
В модальном окне выберите статью, которую хотите добавить на связанную с пунктом меню страницу и нажмите на нее.
Введите название и алиас в соответствующие поля, выберите статус ‘опубликовано.’
Кликните вкладку Menu Assignment (Присвоенные элементы меню) и сохраните изменения. Нужно отключить модуля боковых колонок, присвоенных меню по умолчанию. Данные модуля можно найти по списку позиций или по названиям. Чтобы увидеть позиции модулей, перейдите в меню Extensions (Расширения) -> Template Manager (Управление шаблонами) -> Options (Настройки) -> Preview Module Positions (Предварительный просмотр позиций модулей) -> Enabled (Включено) -> Save (Сохранить).
Щелкните по иконке просмотра возле темы, чтобы увидеть позиции модулей.
Названия позиций боковых модулей зависят от шаблона, например aside-right, aside-left, и т.д.
Если какой-либо из модулей с такой позиц
www.templatemonster.com