Joomla 3 облако тегов
Fancy TagCloud – креативное облако тегов
Использование специализированных меток, которые ныне просто называются тегами, достаточно хорошая идея, поскольку она вполне способна помочь в розыске контента по определенным обозначениям. Только вот куда лучше, когда это не просто скучный формат вывода надписей, а довольно яркая система, действительно способствующая развитию ресурса. В Offlajn решили, что в самый раз будет применить самый широкий спектр параметров, да и системных автоматических наработок, которые смогут в новом виде преподнести теги. Такое облако тегов Joomla имеет разные виды отображения, цвета, текстовые форматы и много другого, что привлекает внимание к такому блоку. Да и если взять настройки в целом, очень легко заметить, что с таким расширением, в которое входят и плагины, будет даже легче просто сделать страницы ярче. Так что отныне, настолько привычная для огромного количество проектов «фишка», вышла на тот уровень, когда не только эффективность работы, но и дизайнерская составляющая реально делают свое дело.
Большие возможности расширения
Разработка достаточно хорошо проработана, и это заметно даже по тому, насколько четко система использует данные по переходам и поиску некоторых материалов. Размеры тегов в самом облаке будут меняться, а зависит это от того, как часто каждый из них используется. Такая же концепция применяется и к цветам. В настройках выбирается градиент, и распределение цветов от его начала, до конца, будет зависеть, опять же, от частоты использования тега. Один из самых интересных моментов в плане отображения – это позиционирование тегов в пространстве. Чтоб все поместилось, они могут становиться вертикально, да и вообще, креативный подход тут сразу же замечается во всем. Еще одно приятное дополнение – шрифты Google, а это, как все поминают, довольно широкий спектр выбора того вида, каким будет текст, и это не считая цвета. В целом, первая часть настроек смотрится следующим образом:
Меню настроек облака тегов«К возможностям, которые можно назвать «дополнительными», относятся теги, которые могут выбираться и из К2, и непосредственно из Joomla. Также теги можно показывать по конкретным категориям или же элементам, и поскольку они кликабельны, все это приведет к самым точным попаданиям к нужным материалам. Ко всему прочему, Joomla облако отлично показывает себя в плане работы на разного рода экранах. Весь упор делается на то, чтобы отображение было идентично хорошим, дабы посетитель не упустил какой-либо важный момент».
В данном случае даже в самом менеджере настроек, все сделано особенным образом – это что-то вроде аккордеона. Каждая вкладка разворачивается, показывая пользователю нужные параметры. Ну и таким вот образом, будет уже выглядеть следующий этап настроек (все это на одной и той же странице):
Вторая часть настроекПродвинутое современное решение
Если взглянуть на динамику развития таких вот простых, можно сказать самых необходимых дополнений, видно, что в плане функционала их улучшают непосредственно для новых идей у пользователя, а внешне, они становятся все более заметными. Это эффективный способ ознакомления и быстрого поиска контента, который относится к определенной тематике или же конкретно заданному слову. Именно из-за этого облако тегов Joomla имеет право оказаться на вашем ресурсе. Учитывая же тот уровень кастомизации, ну и шикарного дизайна, тяжело отказаться от такого решения.
joomru.com
Эстетичная функциональность :добовляем анимированное 3D облако тегов - Joomla - Все для Joomla - Каталог файлов
Облако тегов было придумано для удобства пользователей и как еще одно средство для навигации и лучшей перелинковки страниц.В скором времени такой элемент стал практически неотъемлемой частью любого информационного сайта. "Плоским" облаком уже никого не удивишь, потому все большую популярность набирают 3D реализации на флеше. Пользователям WordPress повезло больше - для них уже давно существует готовый стабильный виджет cumulus, мы же рассмотрим его аналоги для CMS Joomla 1.5.
Выбор невелик. В рунете существует только одна серьезная реализация трехмерного облака тегов для Джумла (причем как для версии 1.0 так и для 1.5) - JVCloud3D. Скачать последнюю версию всегда можно со странички разработчика . Модуль отличный по своей сути и идее, предоставляет множество возможностей и гибкие настройки, но по своей реализации все еще сыроват и часто работает нестабильно. Давайте разберемся с этим компонентом и рассмотрим наиболее типичные грабли, на которые могут наступить новички.
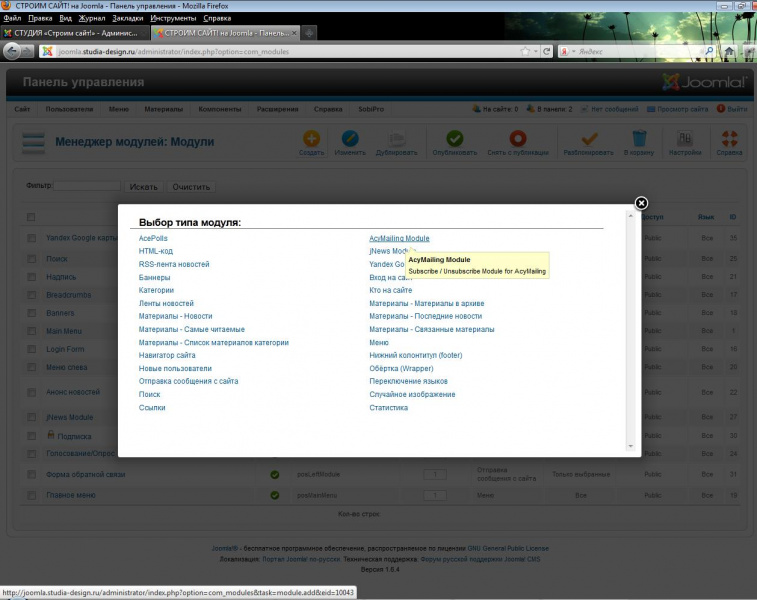
Устанавливается JVCloud3D, как и все модули для Joomla (в админке находим вкладку Расширения/установка и удаление/ и далее через обзор находим архив с модулем)

Сразу же в меню Расширения/менеджер модулей, появиться пункт "облако тегов" mod_jvclouds3D, останется только включить его, кликнув на крестике и выбрать положение модуля на странице. Прежде чем переходить к рассмотрению настроек, хотел бы дать несколько рекомендаций.
Если ставите облако на готовый сайт с большим количеством контента сделайте резервную копию, потому что если Вам не понравится что-то или не заработает, так как Вам бы того хотелось, то с корректным удалением модуля у Вас также возникнут проблемы (оно не предусмотренно, не удаляются соответствующие таблицы). Так же желательно не переусердствовать с автоматическим определением тегов, потому что при первом запуске у меня модуль "думал" более минуты. Так же проверьте поддерживает ли ваш хостинг PHP5, а в браузере должен быть корректно установлен Flаsh.
Перейдем к настройке модуля Расширения -> Менеджер модулей, щёлкнув в списке модулей на имя JVClouds3D. По умолчанию облако двухмерное, с изменяющимся в зависимости от веса тега шрифтом, потому половина пунктов настроек связана именно с этим случаем. Работает стабильно, настроек минимум и благодаря русскому "происхождению" все названо своими именами. Отмечу лишь что вес ссылок предпочтительнее определять логарифмически, так размер шрифта для тегов будет изменяться плавнее . Мы коснемся только того, что связано с ЗD облаком. Для его отображения, прежде всего, нужно выставить пункт Flash "Да (с правой стороны внизу) .
Теперь по настройкам:

Функция виджета очень интересна, но на момент написания статьи некорректно отображается в Internet Explorer и браузерах на его основе. Суть заключается в том, что Вы получаете окно с облаком тегов, которое можно перемещать по окну браузера произвольно, оно имеет свой заголовок (то поле, где на рисунке указано "ссылки") и его легко подстроить под цветовую гамму сайта.
Функция кеширования действительно очень помогает, т.к. модуль достаточно "тяжелый", работает кеширование вне зависимости от глобальной настройки для сайта. Далее указаны java библиотеки, использованные при написании модуля. Если они уже ранее подключались в рамках других компонентов и модулей, повторное их подключение вызовет конфликт. Далее в насторйках - как по умолчанию виджет предстанет перед пользователем - в какой позиции (Растояние от верхнего/нижнего края), его ширина.

Теперь же перейдем к главным настройкам. Модуль может составлять облака тегов либо автоматически, либо по мета-словам, прописанным у Вас к каждой страничке сайта. Если Вы выбираете использование ключевых слов, то следите чтоб их количество было большим, чем количество тегов в облаке, иначе Вы увидите ошибку.

При составлении ключевых слов автоматически можно указать ID катаегории и раздела, из которых будут модулем браться теги; если оставить поле пустым, теги будут браться из всех категорий и разделов:

Коментировать пунуты такие как, "скорость вращения", "ширина", "высота" думаю излишне. Отмечу лишь, что чтобы не подбирать цвет фона облака под цвет шаблона сайта можно просто указать прозрачность "да".
В черный и белый списки заносим соответственно те теги, которые мы хотим обязательно выводить или не выводить в облаке. Белый список работает замечательно, а вот черный не совсем, с его помощью можно убрать отдельные предлоги (если например в ключевых словах стоит словосочетание "Упражнения с гирями"), но со словами почему-то работает не всегда. Будем ждать обновлений. С помощью белого списка, кстати, можно сделать так чтоб выводились только нужные строго заданные Вами теги. Для этого указываем в белом списке все необходимые теги, а в поле "Количество тегов в облаке" на 1 больше чем количество, введеных Вами тегов. Но с учетом, найденной недавно уязвимостьюJVClouds3D. Я советую для последней описанной цели обратить на популярный зарубежом модуль Joomulus. Полный аналог WP-cumulus, в котором для каждой страницы вручную указывются ключевые слова для каждой страницы. в

Устанавливается модуль аналогично предыдущему. Настройки предельно просты, взамен получаем большую надежность. Обязательно указываем русскую локализацию, как это показано на скриншоте. Выбор Use swfobject в нет - превратит наше красивое облако в список неприметных ссылок, далее можно указать размеры объекта, цвета тегов, фона и заголовка, скорость вращения. Последние три опции: Distribute evenly - Распределять теги равномерно, Transparent- прозрачность фона, Open Link in- откравыть ссылку в отдельном или в том же окне.

В дополнительных параметрах вручную вбиваем тег, ссылку на нужную страницу, и величину шрифта. Как говориться хочешь сделать, что-то хорошо - сделай это сам. Если же Вам нужно автоматизировать процесс, то обратите внимание все же на JVClouds3D.

В итоге компонеты выглядят примерно так. Удачи Вам в Ваших начинаниях и пусть эти компоненты радуют глаз пользователей уже в ближайшем будущем!
Скачать JVClouds-3D for joomla 1.5-1.0.9b
www.geneus.ucoz.ru
Новая функция тегов в Joomla 3.1 - JoomSpider
Сегодня осветим тему тегов в Joomla 3.1, которая выйдет 24 апреля 2013 года. Теги являются одной из лучших новых функций, которые будут добавлены в Joomla на долгосрочной основе.
Мало того, что теги очень хорошо работают, но они также дают возможность заглянуть в будущее Joomla.
В этом посте, мы расскажем о том, как работают теги. Мы также рассмотрим, какое влияние окажут теги на будущее Joomla в качестве более единой системы, в которой функции и данные будут использоваться совместно с разными расширениями.
Добавление тегов
Вы можете добавить теги к своим статьям из новой зоны в правой стороне экрана, как это отмечено ниже:

Теги добавляются с помощью поля автозаполнения. Чтобы добавить теги, нужно всего лишь ввести слово в окне и нажать Ввод или Возврат:

По мере ввода слова, Joomla автоматически предложит вам любые теги, автоматически создаваемые с буквами, которые вы печатаете.

Просмотр тегов
Вот как теги будут отображаться в ваших статьях:

Вы также получаете три варианта использования тегов через меню ссылок: Отмеченные элементы, Компактный список отмеченных элементов, Список всех тегов.

Вот как выглядит опция Отмеченных элементов.
Этот список также будет отображаться в том случае, если вы нажмете на тег внутри статьи.

Компактный список отмеченных элементов работает таким же образом, но не показывает вводный текст для каждого отмеченного элемента.

Наконец, Список всех тегов показать облако тегов.

Управление тегами
Для управления тегами, необходимо перейти в Компоненты > Теги, где вы увидите список созданных тегов.

При редактировании каждого тега вы можете выбрать Родителя и организовать их в иерархии, также как и в категориях. В данной ситуации иметь тег с более чем одним родителем невозможно.

Каждый тег имеет свою собственную область редактирования с разрешениями, публикующийся статуса, языковые опции и многое другое:

Интеграция с другими расширениями
По умолчанию Теги интегрируются с Joomla статьями, но теперь они интегрируются и с Контактами, Лентой новостей и Ссылками.

У тегов имеется API, так что теперь для разработчиков стала возможной интеграция тегов в свои собственные расширения.
Нажмите сюда для получения инструкций о том, как добавить метки в ваше расширение.
Теги или категории?
Теги являются аналогичными категориям, однако всё же имеют отличия. И теги и категории используются для организации контента.
Вы можете успешно использовать как теги, так и категории одновременно на вашем сайте.
Тем не менее, имеются два основных способа, ввиду которых теги являются более предпочтительными, нежели категории:
- Вы можете разместить статьи в нескольких тегах, а вот категория, в свою очередь, будет одна.
- Теги являются унифицированной системой в вашем сайте. Вы можете использовать те же теги для всех ваших расширений. С категориями всё иначе - каждое расширение имеет свои собственные категории, которые не являются общими.
joomspider.com