Редактор JCE | Создание таблиц. Сделать таблицу в joomla
Как сделать таблицу с нужной сортировкой?
Данные:
У меня есть таблица из более 1000 строк, из 5 столбцов(город улица дом день время) Пример вырезки из таблицы <table> <thead> <th>город</th><th>улица</th><th>№ дома</th><th>день</th><th>время</th> </thead> <tbody> <tr><td>киев</td><td>новикова</td><td>15 б</td><td>понедельник</td><td>8.40-9.00</td></tr> <tr><td>москва</td><td>строителей</td><td>21</td><td>четверг</td><td>10.00-10.25</td></tr> <tr><td>минск</td><td>гагарина</td><td>95 а</td><td>пятница</td><td>14.25-14.50</td></tr> <tr><td>питер</td><td>суворова</td><td>17</td><td>суббота</td><td>13.30-13.50</td></tr> <tr><td>харьков</td><td>партизана</td><td>111</td><td>среда</td><td>16.10-16.30</td></tr> <tr><td>магадан</td><td>зимняя</td><td>211 б</td><td>вторник</td><td>16.10-16.30</td></tr> .... и т.д. </tbody> </table>
В ней нужно применить:
1) сортировку первого столбца (по городам) с помощью всплывающего фильтра с известными данными. Я так понимаю это должно выглядеть так: <table><thead> <th><select><option>москва</option><option>киев</option> ... и т.д.</select></th> <th>улица</th>...
2) сортировка второго столбца по результатам фильтра первого
3) сортировка третьего столбца с сохранением результатов первых двух
4) наличие зебры в таблице
Эту таблицу нужно разместить в поле контента джома 1.5 (в материале) Если быть точным она должна быть здесь ivasik-telesik(точка)ru(косая)grafik-podvorovoy-dostavki-vodi-lednikovaya
Помогите (для решения моей проблемы дам доступ в админку) Мучаюсь в поиске уже не один месяц, изучил очень много нового, но решить поставленную передо мною задачу самостоятельно не могу, по-этому и обращаюсь с криком отчаянья к интернет сообществу. Обязательно отблагодарю
joomla-support.ru
Редактор JCE | Создание таблиц
Дата публикации 11 Апрель 2015. Опубликовано в Редакторы Joomla
 Таблица – является одним из основных инструментов для создания web-страниц.Таблицы в HTML применяются не только привычным для нас образом, как набор данных, распределенных по столбцам и строкам, но и являются инструментом форматирования страниц - их используют для создания каркаса страницы. Если коротко, то можно представить всю html-страницу в виде таблицы в каждой ячейке которой располагается тот или иной элемент (или элементы) страницы и, например, поместить вертикальное меню в её правый столбец, основной контент в средний столбец, а дополнительные материалы в левый столбец. При этом количество строк и столбцов на html-странице может быть любым.
Таблица – является одним из основных инструментов для создания web-страниц.Таблицы в HTML применяются не только привычным для нас образом, как набор данных, распределенных по столбцам и строкам, но и являются инструментом форматирования страниц - их используют для создания каркаса страницы. Если коротко, то можно представить всю html-страницу в виде таблицы в каждой ячейке которой располагается тот или иной элемент (или элементы) страницы и, например, поместить вертикальное меню в её правый столбец, основной контент в средний столбец, а дополнительные материалы в левый столбец. При этом количество строк и столбцов на html-странице может быть любым.
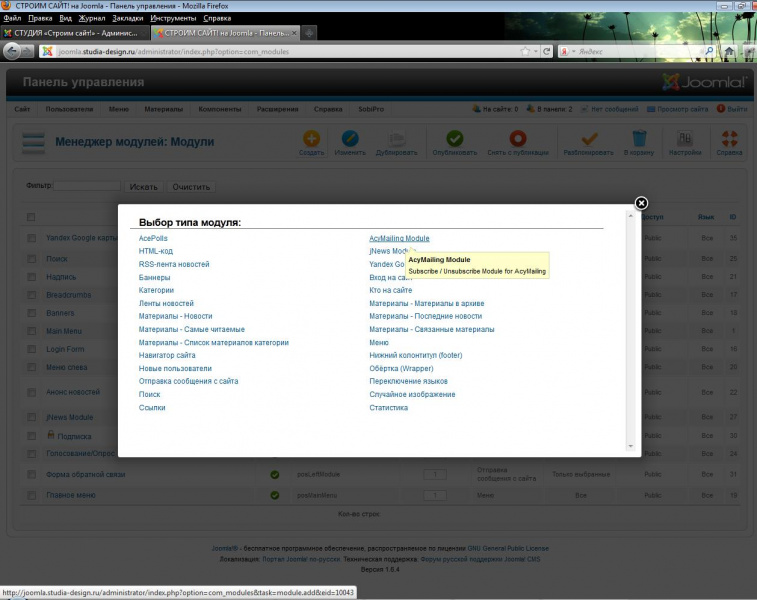
Создания web-страниц с применением таблиц требует глубоких знаний HTML языка и занимает много времени. Этот процесс можно существенно упростить, применив широкий функционал панели инструментов редактора JCE. Для создания и настройки параметров таблиц в редакторе предусмотрен ряд кнопок. – создание и настройка параметров таблиц. – вставка новой таблицы.При клике по кнопке открывается следующее окно:

Вкладка "Общие"
- Столбцы (cols) – количество столбцов таблицы.
- Строки (rows) – количество строк таблицы.
При создании таблицы в html количество ячеек в каждой строке будет одинаково. Поэтому, если вам нужно, чтобы в первой строке было, например, 4 ячейки, а во второй – 2, тогда сначала вам придется создать таблицу 2х2, а потом, в первой строке, в двух ячейка вставить таблицы 1х2 (1 строка, 2 столбца).
- Отступы в ячейках (Cellpadding) – расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры. Без cellpadding текст в таблице "налипает" на рамку, снижая тем самым его читабельность. Аналог атрибуту margin для блочного элемента (div).
- Расстояние между ячейками (Cellspacing) - расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет. Аналог атрибуту padding для блочного элемента (div).
Эти два атрибута контролируют пространство между и внутри ячеек. Следующая иллюстрация объясняет, как они связаны:

- Выравнивание (Alignment) – определяет выравнивание содержимого таблицы (по левому краю, по центру, по правому краю).
- Ширина (Width) – ширина таблицы.
- Высота (Height) – высота таблицы.
- Заголовок таблицы (Table caption) – если галочка установлена, над таблицей будет создана дополнительная строка, состоящая из одной ячейки, в которой предполагается размещение заголовка таблицы.
Таблица, соответствующая исходным данным примера, имеет следующий вид:

HTML-код, в котором элемент < table > служит контейнером для элементов, определяющих содержимое данной таблицы.

Вкладка "Расширенные"
- Список классов - список доступных CSS-классов шаблона.
- Классы (Class) - разделенный пробелами список CSS-классов, которые должны применяться к элементу.
- Id – индификационный код таблицы. Применяется в CSS.
- Стиль (Style) – CSS-стиль таблицы, заданный прямо в ее коде.
- Фоновое изображение (Background image) – изображение, которое будет использовано в качестве фона таблицы. Выбор изображенияосуществляется кнопкой Просмотр . Кнопка вызовет уже знакомый нам Менеджер изображений, в библиотеке которого необходимо выбрать изображение, которое будет установлено как фоновое для таблицы.
- Фрейм (frame) - этот атрибут определяет какая сторона рамки, окружающая таблицу, будет видима.
Возможные значения атрибута frame:
void: Отсутствует. Это значение по умолчанию.above: Только на верхней стороне.below: Только на нижней стороне.hsides: Только сверху и внизу.vsides: Только справа и слева.lhs: Только с левой стороны.rhs: Только с правой стороны.box: Со всех четырех сторон.border: Со всех четырех сторон.
- Rules – этот атрибут определяет, какие линии появятся между ячейками внутри таблицы.
Возможные значения:none: Нет линий. Это значение по умолчанию.groups: Линии появятся только между группой рядов (смотрите THEAD, TFOOT и TBODY) и группой колонок (смотрите COLGROUP и COL).rows: Линии появятся только между рядами.cols: Линии появятся только между колонками.all: Линии появятся между всеми рядами и колонками.
- Направление языка - направление языка в ячейке таблицы (справа налево или слева направо).
- Цвет границы (Border color) – цвет рамки таблицы. При нажатии на кнопку "Обзор" открывается цветовая палитра.
- Цвет фона (Background color) – цвет фона таблицы. При нажатии на кнопку "Обзор" открывается цветовая палитра.
Многие из этих опций можно применить не только к таблице в целом, но и к отдельным строкам, столбцам и ячейкам. Для этого, после создания таблицы, нужно выделить необходимые элементы и кликнув правой кнопкой мышки выбрать необходимые свойства. Код HTML-таблицы можно также подправить при просмотре html-кода (кнопка-редактор HTML-кода).
- удаление всей таблицы. - свойства строк таблицы.Выделив строку имеющейся таблицы и нажав на кнопку, вызываем модальное окно
Как и в предыдущем случае, окно содержит две вкладки: "Общие" и "Расширенные", которые позволяют настроить свойства строки в соответствии с вашими требованиями.
- Строка в таблице – выбор в какой части таблицы расположена строка (в теле таблицы или в основании).
- Выравнивание – выравнивание по горизонтали (по левому краю, по центру или по правому краю).
- Вертикальное выравнивание - выравнивание по вертикали (по верхнему краю, по центру или по нижнему краю).
- Высота – задается высота строки.
В нижней части окна имеется список, в котором можно выбрать обновдяемые строки (выделенную, четные, нечетные или все строки таблицы).
Вкладка "Расширенные"
К расширенным свойствам строки относятся: Список классов, Классы, Id строки, Стиль, Направление языка, Код языка, Фоновое изображение, Цвет границы, Цвет фона. Представленные параметры описаны при рассмотрении кнопки "Создание таблиц".
- свойства ячейки таблицы.Выделив ячейку имеющейся таблицы и нажав на кнопку "Свойства ячейки таблицы" мы вызовем окно с двумя вкладками.
Вкладка "Общие"К общим параметрам относятся: горизонтальное и вертикальное выравнивание содержимого ячейки, задание ширины и высоты ячейки. Кроме того можно указать тип ячейки – данные или заголовок, а также указать область видимости (столбец, строка, группа строк или группа столбцов).
Вкладка "Расширенные"
Параметры вкладки аналогичны рассмотренным параметрам одноименной вкладки для строки.Далее рассмотрим перечень инструментов, предназначенных для управления количеством элементов таблицы: - вставка дополнительной строки выше/ниже выделенной строки и удаление указанной строки. - вставка столбца до/после выделенного столбца и удаление столбца. - объединить выбранные ячейки таблицы и отменить объединение ячеек таблицы.
Теперь Вы видите, что работать с таблицами в редакторе JCE очень легко и удобно. На этом изучение инструментов редактора JCE не закончено, жду Вас на страницах моего сайта!
↓↓↓ Понравилась статья? Жми на кнопки! ↓↓↓
webmasternew.ru
Советы 7. Работа с таблицами
Часто задают вопрос, как вставлять в сайт таблицы? Поскольку очень часто при попытке сделать это происходят всяческие несуразности, самая простая из которых — это перекос шаблона сайта.
Внимание! Не открою Америку, если скажу, что если механически, не думая, вставлять в сайт все подряд — получится ерунда. Если в ботинок 37 размера изловчиться и впихнуть ногу 45 размера, ботинку да и ноге будет неуютно.
Тогда зачем вставлять таблицу, имеющую 12 столбцов, шириной 22 см, в текстовое поле веб-страницы шириной 12 см, надеясь, что Joomla все уладит?
Чудес не бывает.
Любой шаблон имеет определенные размеры своих модулей. Поэтому перед вставкой чего-либо более широкого стоит задуматься. Более того, стоит помнить еще и о том, как изменятся размеры уже подключенных модулей при подключении дополнительных модулей, особенно в правой и левой позициях. Например, если у вас занята левая позиция, в центральной расположен текст с таблицей шириной 15 см, и вы решили подключить модуль в правую позицию, а ширина модуля — 7 см, то у вас в результате либо выпихнет модуль из шаблона на эти 7 см, либо модуль закроет собой семисантиметровую часть таблицы (зависит от вида верстки шаблона). Математику не переспоришь.
Когда в исходном тексте, который вы хотите вставить в текстовое поле сайта присутствуют таблицы, нужно, во-первых, определиться с размерами таблицы и текстового модуля сайта, и если они друг другу соответствуют или таблица шире на пару сантиметров, положительно решить вопрос публикации; во-вторых, чтобы не потерять таблицу(ы), нужно вставлять их только через кнопку "Вставить из Word". После вставки мы получим в текстовом поле слегка (если таблица в исходном документе была создана правильно, с соблюдением законов форматирования) видоизмененную таблицу.
Размеры уже вставленных таблиц можно изменять в режиме текстового редактора, для этого достаточно щелкнуть по границе таблицы, найти боковой маркер выделения таблицы и потащить за него внутрь ее каркаса. Но не нужно упускать из виду, что это всегда ведет к ущербу удобочитаемости текста внутри столбцов.
Кроме того, если выделить таблицу от первой ячейки до последней методом протягивания мыши (как выделяем текст), а потом щелкнуть правой кнопкой по выделенному, то мы увидим контекстное меню редактирования параметров таблицы. Здесь можно указать границу, ее цвет и толщину, ширину столбцов, выравнивание текста и самой таблицы и т.д. Словом, здесь есть все, что нужно, чтобы придать таблице удобоваримый вид. Пошагово это расписывать нет смысла — все работали в Word, все знают, ка это делается в Word, так же и в Joomla!
Текстовый редактор TinyMCE имеет свой табличный редактор, разумеется, послабее, чем в Word, но достаточно эффективный. С его помощью можно нарисовать любую таблицу, естественно, помня о ширине модулей. Все эти возможности доступны в виде кнопок на панелях инструментов, если предварительно был настроен плагин TinyMCE. (Об этом читаем в «Совет 1. Работа с текстом»).
Вот так выглядит правильно настроенный текстовый редактор:

Еще раз напомним, что если вы хотите вставить в веб-страницу своего сайта какие-либо сложные графические построения (кроссворды, схемы, диаграммы и пр.) или формулы, то этого сделать в их исходном виде НЕ ПОЛУЧИТСЯ! Их придется сначала сфотографировать (клавиша PrintScreen), обработать в GIMP и вставить в текст вашего материала как рисунки.
Если это утомительно, опубликуйте эти материалы в виде ссылки для скачивания, чтобы любой, скачав их, мог полюбоваться на ваши документы на своем компьютере.
Вот, собственно, и все.
iktorm.edurm.ru