Как создать пустой шаблон на Joomla. Шаблон joomla 3 пустой
Пустой шаблон Joomla
Создадим чистый шаблон для Joomla 3.1. Этот шаблон подойдет и для Joomla 2.5 и для Joomla 1.5.
На своем компьютере создайте папку для шаблона, например, example. В этой папке создайте файлы index.php и templateDetails.xml, и папки images и css, а в папке css файл template.css.
В каждой, вновь создаваемой папке шаблона размещайте файл index.html одинакового содержания. Пустых папок в шаблоне быть не должно.
Примерное содержание файла index.html:
<!DOCTYPE html><title></title>Все файлы для шаблона создавайте в кодировке UTF-8.
Заполните файл templateDetails.xml:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE install PUBLIC "-//Joomla! 2.5//DTD template 1.0//EN" "http://www.joomla.org/xml/dtd/2.5/template-install.dtd"> <extension version="3.1" type="template" client="site"> <name>example</name> <version>1.0</version> <description>TPL_EXAMPLE_XML_DESCRIPTION</description> <files> <filename>index.html</filename> <filename>index.php</filename> <filename>templateDetails.xml</filename> <folder>css</folder> <folder>images</folder> </files> </extension>У Вас должна получиться следующая файловая структура:
/example$ tree . ├── css │ ├── index.html │ └── template.css ├── images │ └── index.html ├── index.html ├── index.php └── templateDetails.xml 2 directories, 6 filesЗаархивируйте содержимое папки example в zip архив. Архивировать необходимо следующим образом — Войдите в папку example, выделите все ее содержимое кликните правой кнопкой мыши и выберите пункт меню Создать архив. В результате должен получиться файл example.zip с выше указанной структурой содержимого. Этот zip файл и есть новый пустой шаблон для Joomla.
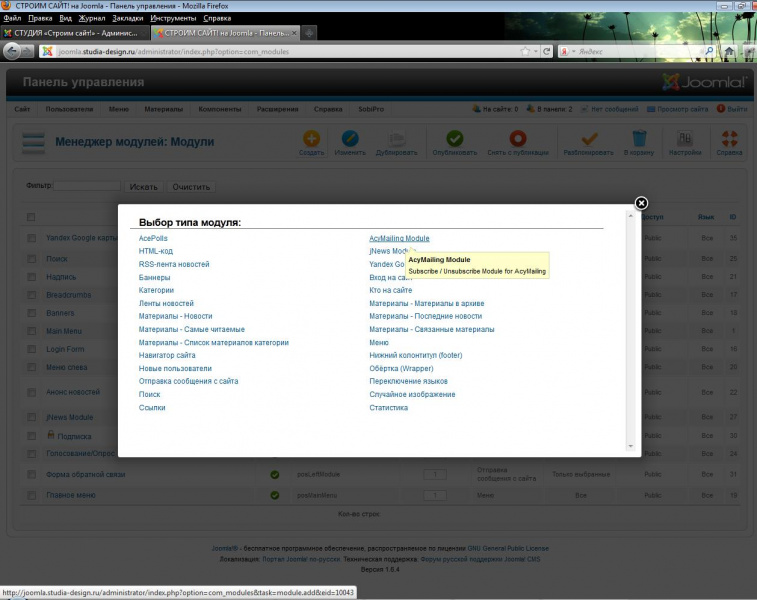
Для проверки работоспособности созданного пустого шаблона, войдите в административную панель Joomla, выберите пункт меню загрузите и установите файл example.zip. Смотрите статью Установка, подключение и удаление шаблона Joomla.
integrator.adior.ru
Шаблон YT Nite для Joomla 3.4 / 2.5

YT Nite - это стильная работа выполненная зарубежной студией YooTheme. Данный джумла шаблон YT Nite разработан в плане дизайн в плоском стиле с обширным количеством функций. В комплект поставляется 4 цветовых профиля, из которых вы сможете выбрать для себя наиболее понравившийся для внешнего оформления вашего разрабатываемого интернет проекта.
В джумла шаблоне YT Nite имеется целый ряд полезный свойств и функций, за счёт которых обеспечивается удобный вывод контента на страницы вашего интернет проекта. Имеется удобная функция полноэкранного режима, который позволяет адаптировать сайт под любые размеры экрана. Есть возможность зафиксировать верхнее меню, которое при скроллинге будет находиться всегда на виду в верхней части браузера.
Создан YT Nite на основе гибкого фреймворка под названием Warp 7, который предоставляет полный доступ ко всем основным настройкам макета. Данная работа отлично оптимизирована под поисковые системы, имеет хорошую скорость загрузки внутренних страниц и обладает полной совместимостью со всеми популярными браузерами.
Основные характеристики шаблона YT Nite:
- Работает под управлением систем управления сайтом версий Joomla 3.4 и 2.5
- В комплекте имеется полный набор инструментов UIKit
- Использует передовые веб-технологии HTML5 и CSS3
- Имеет в комплекте 8 вариаций дизайна с гибкой настройкой каждого из них
- В сборку интегрирован удобный менеджер по управлению основными параметрами шаблона
- Корректно отображается во всех популярных мобильных и планшетных гаджетах
- Обладает адаптивными свойствами
- В сборку вошли PSD исходники макета
- Имеется корректная поддержка гибкий компонентов ZOO и Widgetkit
- В сборку поставляется подробная документация по детальной настройке шаблона
- Код файлов шаблона удобно комментирован для более удобной правки кода при необходимости
- Кроссбраузерность 100%
- В наличие имеется быстрый старт шаблона YT Nite (QuickStrat) c демонстрационными данными
Демо
Скачать
joomla-site.ru
Как создать пустой шаблон на Joomla
Так как базовый объем информации по созданию пустого шаблона в Joomla мы уже имеем (во Всемирной сети публиковалась такая информация), то нам остается только немного сжать полученную информации и преподнести ее читателю в концентрированном виде – четыре статьи на тему «Как создать пустой шаблон в Joomla». В тех данных, которые можно найти по этому вопросу, много обобщенной информации, поэтому мы будем рассматривать только основное содержимое той информации, которая было найдена в интернете. Это будет как бы краткое руководство для начинающих по созданию пустого шаблона. Сегодня – первая его часть, всего, как говорилось, будет их четыре, поэтому следите за публикациями в блоге.
Перед началом работы вы должны представлять себе устройство самого шаблона, его составные части – компоненты, модули и т.д. Стандартный шаблон Joomla состоит из некоего набора папок и файлов. Все шаблоны размещаются в папке (директории) /templates/ вашего фреймворка Joomla. Для каждого из них выделена своя поддиректория. Таким образом, если у вас три шаблона в папке /templates/ сайта, то подпапки (поддиректории) будут прописываться примерно так: /templates/chablon/, /templates/ chablon1/ и /templates/ chablon2/. Названия поддиректорий обязательно должны прописываться в нижнем регистре и не содержать в имени пробелов. Имя папки должно совпадать с именем шаблона. Рассматриваем расположение дальше – внутри каждой директории нашего шаблона расположены два файла — / chablon/ chablonDetails.xml и / chablon/index.php – имена файлов и место их нахождения должны совпадать с названием шаблона, так как они будут вызываться ядром CMS Joomla.
Первый файл – файл XML вашего шаболона chablonDetails.xml. Этот файл содержит в себе метаданные в формате XML и сообщает Joomla, какие еще нужны файлы (файлы изображений включаются в этот список) для визуализации страницы, использующей этот шаблон. Буква D неспроста пишется в верхнем регистре – файл содержит информацию о копирайте и об авторе. Этот файл задействуется также для установки шаблона (инсталляции) из интерфейса администратора сайта. Файл index.php – главный файл CMS Joomla, именно с него начинается вся работа фреймворка. Этот файл назначает визуальное нахождение всех элементов сайта и указывает путь к размещению модулей и различных компонентов.
Можно сказать, что во всех без исключения шаблонах Joomla присутствуют и дополнительные файлы. Называют эти файлы и размещают их таким образом: /element/images/logo.png, /element/template_thumbnail.png, /element/css/template.css. Хотя такие названия и общеприняты, но они не являются обязательными. Эти названия приведены просто в качестве примеров, а ниже мы рассмотрим каждый файл в отдельности:
Файл /element/template_thumbnail.png – это уменьшенное изображение шаблона, обычно он уменьшается до 140px на 90px. Скриншот после инсталляции шаблона можно наблюдать в разделе «Template Manager» шаблона (в интерфейсе администратора сайта). Вызывается изображение функцией «Preview Image». Также он визуализируется в модуле (если он включен) выбора шаблона оформления темы.
Файл /element/css/template.css. Имя директории для этого файла выбирается любое произвольное, при этом не забудьте прописать путь к данному файлу в основном файле index.php. Имя рассматриваемого файла (это таблица стилей нашего шаблона) также может выбираться произвольно. Имя файла template.css – общепринятое, но ниже мы рассмотрим, какие у дополнительных файлов css есть свои преимущества.
Файл/element/images/logo.png. Вкючает в себя любые изображения, которые включены в шаблон темы. Размещается в папке images – по опять же общепринятым нормам и соображениям. Мы привели картинку с названием logo.png как пример.
Файл templateDetails.xml. Содержит в себе список всех файлов шаблона плюс данные автора и копирайта. Некоторая информация из этого файла отображается в менеджере шаблона в панели администратора. Пример файла xml:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | < ?xml version="1.0" encoding="utf-8"?> <install version="1.5" type="template"> <name>TemplateTutorial15</name> <creationdate>August 2007</creationdate> <author>Barrie North</author> <copyright>GPL</copyright> <authoremail> [email protected] e-mail address is being protected from spambots, you need JavaScript enabled to view it </authoremail> <authorurl>www.max1net.com</authorurl> <version>1.0</version> <description>First example template for Chapter 9 of the Joomla Book</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>js/somejsfile.js</filename> <filename>images/threecol-l.gif</filename> <filename>images/threecol-r.gif</filename> <filename>css/customize.css</filename> <filename>css/layout.css</filename> <filename>css/template_css.css</filename> </files> <positions> <position>user1</position> <position>top</position> <position>left</position> <position>banner</position> <position>right</position> <position>footer</position> </positions> <params> <param name="colorVariation" type="list" default="white" label="Color Variation" description="Color variation to use"/> <option value="blue">Blue</option> <option value="red">Red</option> </params> </install> |
< ?xml version="1.0" encoding="utf-8"?> <install version="1.5" type="template"> <name>TemplateTutorial15</name> <creationdate>August 2007</creationdate> <author>Barrie North</author> <copyright>GPL</copyright> <authoremail> [email protected] e-mail address is being protected from spambots, you need JavaScript enabled to view it </authoremail> <authorurl>www.max1net.com</authorurl> <version>1.0</version> <description>First example template for Chapter 9 of the Joomla Book</description> <files> <filename>index.php</filename> <filename>templateDetails.xml</filename> <filename>js/somejsfile.js</filename> <filename>images/threecol-l.gif</filename> <filename>images/threecol-r.gif</filename> <filename>css/customize.css</filename> <filename>css/layout.css</filename> <filename>css/template_css.css</filename> </files> <positions> <position>user1</position> <position>top</position> <position>left</position> <position>banner</position> <position>right</position> <position>footer</position> </positions> <params> <param name="colorVariation" type="list" default="white" label="Color Variation" description="Color variation to use"/> <option value="blue">Blue</option> <option value="red">Red</option> </params> </install>
Вот пояснения для некоторых строк:
<install version="1.5" type="template">
Содержание файла xml — инструкции для установщика в интерфейсе администратора в Joomla. Функция type=«template» указывает установщику, что происходит инсталляция шаблона, предназначенного для Joomla 1.5.
<name>TemplateTutorial15</name>
Указывает на имя шаблона. Это название будет применяться также при создании подпапки шаблона в папке templates. Втом случае, если установка шаблона происходит вручную, вы должны создать подпапку с именем, аналогичным имени вашей темы.
<creationDate>August 2007</creationDate>
Дата установки шаблона. Дата пишется в произвольной форме и может выглядеть так: «May 20012», «08- May-1012», «01/08/2012» и так далее.
<author>Barrie North</author>
Имя автора, то есть, того человека, который этот шаблон создал – ваше имя..
<copyright>GPL</copyright>
Данные копирайта. Инструкцию по лицензированию для дизайнеров и разработчиков можно поискать на форумах.
<authorEmail> [email protected]</authorEmail>
Почта для контактов с автором.
<authorUrl>www.compassdesigns.net</authorUrl>
Адрес авторского веб-ресурса.
<version>1.0</version>
Версия вашего шаблона.
<files></files>
Всевозможные дополнительные файлы, которые используются в шаблоне.
Файлы, которые работают в шаблоне, должны заключаться в <filename> тэги:
| 1 2 3 4 5 6 7 8 9 10 | <files> <filename>index.php</filename> <filename>images/threecol-l.gif</filename> <filename>images/threecol-r.gif</filename> <filename>templateDetails.xml</filename> <filename>js/somejsfile.js</filename> <filename>css/template_css.css</filename> <filename>css/customize.css</filename> <filename>css/layout.css</filename> </files> |
<files> <filename>index.php</filename> <filename>images/threecol-l.gif</filename> <filename>images/threecol-r.gif</filename> <filename>templateDetails.xml</filename> <filename>js/somejsfile.js</filename> <filename>css/template_css.css</filename> <filename>css/customize.css</filename> <filename>css/layout.css</filename> </files>
Отдел «files» включает в себя все файлы PHP-скриптов или картинок для превьюшек вашего шаблона. Каждый из файлов должен быть упомянут в отделе в тэгах <filename> и </filename>. Здесь происываются вспомогательные файлы, к пимеру — JavaScript-файлы, которые работают в шаблоне. Файлы изображений, применяемых в шаблоне, также указываются списком в отделе «files». И снова каждый файл должен заключаться в тэги <filename> и </filename>. Локальные пути к файлам прописываются относительно корневой папки шаблона. Если шаблон лежит в папке ‘MeeTemplate’, а все изображения — в подпапке ‘imag’, то правильный путь будет таким:
<filename>imag/mee.imag.jpg</filename>
И последнее – в отделе files прописываются все файлы css стилей, которые будут применяться в вашем шаблоне. Имя файла не забудьте обернуть тэгами <filename> </filename>. Путь файла прописывается относительно главной директории шаблона.
<positions></positions>
Расположение всех модулей, работающих в шаблоне.
<params></params>
Это описание всех параметров, которые могут устанавливаться для различных опций.
Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
Читайте похожие статьи
max1net.com
Адаптивный шаблон для Joomla 3
Описание шаблона
1. Адаптивный дизайн шаблона построен на основе framework Bootstrap 3.
2. Встроенный иконочный шрифт Awesome.
3. Множество . В том числе позиции с использованием эффекта Parallax.
4. Настраиваемые параметры шаблона.
5. Настраиваемые модульные позиции с использованием библиотеки mobiledetect, дают возможность тонко настроить отображение контента для мобильных устройств. В платной версии шаблона добавлена возможность полного отключения неиспользуемых модульных позиций, для уменьшения количества запросов и снижения нагрузки на сервер.
6. Встроенные анимационные эффекты. Для использования эффекта достаточно добавить нужному блоку класс animated и класс требуемого эффекта. Возможные классы: bounceIn, bounceInDown, bounceInUp, bounceInLeft, bounceInRight, fadeIn, fadeInDown, fadeInDownBig, fadeInLeft, fadeInLeftBig, fadeInRight, fadeInRightBig, fadeInUp, fadeInUpBig. Примеры работы анимации.
Обновление
Дата обновления - 24.10.2017г.
Версия - 5.0.2
После установки обновления обязательно откройте шаблон, нажмите "Сохранить" и затем уже "Сохранить и закрыть"!
Изменения в версии:
- устранён возможный баг при использовании mootools.- добавлено поле для ввода CSS кода (код при сохранении дописывается в файл стилей шаблона)- добавлено поле для ввода Javascript кода (код дописывается вниз страницы перед закрывающим тегом </body>). Пример использования - <script type="text/javascript">..... Ваш замечательный код...</script>
Дата обновления - 08.10.2017г.
Версия - 5.0.1
Демо
1. Шаблон Joomla + Шаблон JoomShopping + Плагин расширений + Модули корзины, сравнения и карусель товаров (Сайт проходит валидацию)
2. Модульные позиции
3. Сайт E-gamestore.ru
4. Сайт Aspectweld.ru
Установка
Стандартная установка Joomla (/administrator/index.php?option=com_installer). Размер расширения 1,7Мб
Настройка
1. Для правильного отображения основного горизонтального меню, в настройках стандартного модуля меню необходимо выбрать "Альтернативный макет - Brooksite". В качестве HTML-тег модуля необходимо указать "div". Если необходимо использовать цветной фон меню, то укажите в поле "Суффикс CSS-класса модуля - tmpl-bgcolor" (не забудьте поставить пробел вначале строки) и выбрать "Стиль модуля - html5" (Посмотреть скриншот).
2. Для отображения меню в самой верхней позиции (на демо сайте - позиция top-section-left) используйте "Альтернативный макет - flat" (Посмотреть скриншот).
3. В шаблон добавлены альтернативные макеты для стандартного модуля поиска (на демо сайте выведен в позицию top-search), для модуля переключения валют JoomShopping (на демо сайте выведен в позицию top-section-right) и для стандартного модуля хлебных крошек (на демо сайте выведен в позицию middle-navbar).
4. Если вы изменяете стили шаблона в файле bootstrap-theme.min.css, то необходимо после внесения изменений открыть и сохранить шаблон, что бы сформировался файл bootstrap-theme_combine.min.css с внесёнными изменениями. Что бы изменения в настройках шаблона вступили в силу, необходимо сохранить шаблон без закрытия и уже только затем сохранить и закрыть.
5. Дополнительные классы: tmpl-bgcolor (задаёт цвет из настроек шаблона бэкграунду элемента), tmpl-bordercolor (задаёт цвет границ из настроек шаблона), pd15 (задаёт отступ внутри блока в 15px), mb15 (задаёт отступ блока снизу в 15px), mt50 (задаёт отступ блока сверху в 50px) dnone (задаёт свойство display:none), inline-block (задаёт свойство display:inline-block), prevent-default (блокирует стандартную реакцию на событие (клик по ссылке например)).
6. В шаблоне присутствуют цепочки связанных модульных позиций, которые не выведут модуль, если не опубликовать связанную позицию:
- color1-row-fw-ls и color1-row-fw-rc - color1-row-fw-lc и color1-row-fw-rs- color2-row-fw-ls и color2-row-fw-rc- color2-row-fw-lc и color2-row-fw-rs
- footer-2col-1 и footer-2col-2- footer-3col-1 и footer-3col-2 и footer-3col-3- footer-4col-1 и footer-4col-2 и footer-4col-3 и footer-4col-4
brooksite.ru
IT Zen – простой бесплатный шаблон
Как заявляют разработчики, после выпуска студией большого количества премиум шаблонов для joomla, они решили порадовать пользователей выпуском бесплатной темы с почти такими же возможностями и качеством, как и все студийные платные шаблоны joomla.

IT Zen – это полностью бесплатное решение для создания сайтов на основе Joomla CMS от известной студии по выпуску шаблонов IceTheme. В шаблоне реализован чистый и простой дизайн с преобладанием пустых пространств в оформлении. Шаблон может стать идеальным решением при разработке простого и в тоже время стильного сайта.
Сама структура шаблона полностью адаптирована для просмотра на устройствах мобильного типа и характеризуется наличием довольно большого количества позиций для размещения модулей. Ко всем модульным позициям можно применять различные стили оформления тем самым уникализируя вывод каждого модуля на сайте. Это позволяет выделять важную информацию и привлекать дополнительное внимание пользователя.

Благодаря применению чистого дизайна с акцентом на пустые (воздушные) пространства, IT Zen вполне может стать основным инструментом при разработке сайта на joomla 3.4 cms.
Для вывода и подачи важной информации в шаблоне интегрировано полноценное слайд-шоу, в которое можно поместить любые изображения и добавить текстовое описание к ним. Кроме того, возможности этого модуля позволяют вставлять в него видеоконтент с популярных сервисов Youtube или Vimeo.

Каркас шаблона имеет полностью адаптивные качества и поэтому Ваш сайт будет одинаково правильно выглядеть на пользовательских устройствах различного типа, начиная от смартфонов и планшетов и заканчивая обычными персональными компьютерами с широкоформатными мониторами.
Характеристики и основные возможности шаблона IT Zen:
- Полностью адаптивный бесплатный шаблон для Joomla 3.x;
- Очень быстрая загрузка и работа;
- Чистый стиль дизайна с ярко выраженным акцентом на пустые пространства;
- Шесть цветовых стилей оформления;
- Встроенная возможность для создания собственных стилей оформления;
- Оптимизированная категория для ведения блогов;
- В шаблоне используются технологии LESS CSS и доступны все возможности Bootstrap;
joomlarulit.com