Joomla. Описание одной из наиболее популярных CMS. Инструкция на русском joomla
Руководство Пользователя Joomla!
31.12.2013 |
Уважаемые пользователи Host Solutions! Компания МАРОСНЕТ поздравляет вас праздником и желает...| подробнее |  |
20.12.2013 |
Дарим 30% при продлении услуг виртуального хостинга или VPS от...| подробнее |  |
19.12.2013 |
Host Solutions предлагает вашему вниманию новую услугу - виртуальные выделенные...| подробнее |  |
13.12.2013 |
Теперь вы можете заказать хостинг и оплатить домен на Host...| подробнее |  |
18.11.2013 |
В начале ноября на сайте разработчиков Joomla были опубликованы новые...| подробнее |  |
Установка Joomla 3 - инструкция
Установка версии Joomla 3, мало чем отличается от установки любой другой.
Но начинающий впервые делать свой сайт на этой платформе, в большинстве случаев желает установить именно последнюю версию, что естественно.
Хотя, на сегодняшний момент, различных расширений для 2,5 имеется гораздо больше, чем для третьей, и не все они совместимы, но это лишь вопрос времени.
Как написал мне в комментарии один из моих уважаемых посетителей сайта, (на станице Как сделать сайт на CMS Joomla), что пора уже рассказывать о Joomla 3. Так вот...
Как установить Joomla 3 на хостинг.
Некоторые предварительные моменты, описанные ранее в материале Установка Joomla 2.5 на хостинг - пропускаем, переходим к сути.
- Скачайте дистрибутив версии себе на компьютер (www.joomla.org, joomla.ru - русская)
- Распакуйте скаченный архив
- Закачайте файлы в корневую папку домена на сервер хостинга.
Как это сделать, более подробно описано в вышеназванной статье.
После всего сделанного, напишите в браузере адрес- название домена, откройте.
Заполняем вкладку - конфигурация сайта

Впишите название сайта, адрес-mail, логин и пароль под которыми будете входить в панель управления. Жмём /далее/.
Заполняем вкладку - конфигурация базы данных

Пропишите: тип базы — MySQLi, имя сервера - Localhost, имя созданной на хостинге базы данных пользователя домена, (если нет БД, пройдите в панель хостинга и создайте базу), пароль, оставляем "переименовать". Далее.
В завершении просто жмём на кнопку /установка/.

Потом пройдите в /панель управления/

Здесь обязательно удалите директорию \installation\

После этого пройдите на сайт и посмотрите что получилось. У меня — так.

Возможные ошибки.
При возникновении каких-то неполадок, просмотрите и отредактируйте параметры файла конфигурации/configuration.php/ (имя пользователя,базы, пароль и др.) в панели хостинга.
WordPress – как скачать и установить на хостинг
Какой хостинг выбрать для начинающих
- < Назад
- Вперёд >
povadno.ru
Joomla на русском. Русификация Joomla. Подробная инструкция.
Здравствуйте, уважаемые читатели. Вот здесь мы с вами определились с версией Joomla для установки и установили Joomla на локальный вебсервер Denwer. В данной статье мы разберем тему русификации нашего сайта. Вы найдете ответы на два вопроса: где найти официальный русский (и не только) языковой пакет (русификатор) для Joomla и как с помощью него русифицировать сайт.
Если вы успешно установили сайт на локальный вебсервер и он имеет выход в интернет, то русификатор ручками вам скачивать не нужно. Все необходимые действия по русификации Joomla мы с вами будем выполнять из админки. Но бывают случаи, когда бывает нужен дистрибутив пакета локализации (например, когда компьютер с локальным вебсервером не имеет выхода в интернет), и в конце данной статьи я расскажу, где брать самую актуальную официальную версию языкового пакета.
Русификация Joomla.
Итак, заходим в административную панель Joomla. Давайте посмотрим, какие языки доступны нам для использования сразу после установки Joomla. Для этого в верхнем меню наводим курсор на “Extensions” и из выпадающего меню выбираем “Language Manager” и попадаем на страницу “Language Manager: Installed Languages”.

Как видим из рисунка выше, у меня доступен только один языковой пакет English (United Kingdom). Для установки дополнительных языковых пакетов переходим по кнопке “Install Language” (на рисунке в правом верхнем меню) и попадаем на страницу “ Install Accredited Language Translations”. Мы видим большой список официальных языковых пакетов, доступных для установки прямо из административной панели.
Кстати на эту страничку можно также попасть, если в верхнем меню навести курсор на “Extensions”, из выпадающего меню выбрать “Extension Manager” и затем перейти на вкладку Install languages.
Для облегчения поиска русского языкового пакета в поле “Filter” набираем буквы ru и нажимаем на кнопку Search. В списке остается только два пакета, в названии которых присутствуют буквы ru (см. рисунок). Ставим галочку напротив пакета Russian и жмем на кнопку install (в верхнем углу рисунка под номером 6). Через некоторое время появится сообщение Installing Russian was successful, говорящее о том, что пакет установился успешно. После установки языковой пакет исчезает из списка пакетов, доступных для установки.
Описанные выше шаги я пронумеровал на следующем рисунке.

Но почему на сайте и в административной панели до сих пор все на английском языке? Дело в том, что пакет мы установили, но он еще не используется. Как вы знаете, сайты на joomla состоят из двух частей:
Front-end - публичная часть сайта, которую видят посетители сайта;
Back-end – это административная панель, закрытая часть сайта, доступ к которой по умолчанию имеют только администраторы.
Нам нужно активировать языковой пакет для обеих частей сайта. Для этого мы в верхнем меню выбираем “ Extensions” => “Language Manager”.
Показывается список установленных языковых пакетов. Как видим, появился русский языковой пакет.

Выбираем его и нажимаем в правом верхнем углу на кнопку Default (кнопка в виде звезды). Или нажимаем на маленькую белую звездочку в строке с языковым пакетом. При этом звездочка окрасится в золотистый цвет, свидетельствующий о том, что теперь в публичной части сайта используется по умолчанию русский язык. Чтобы русифицировать админку переходим в соседнюю вкладку “Installed – Administrator” и в ней по аналогии также устанавливаем русский языковой пакет в качестве используемого по умолчанию. Административная панель у нас тут же русифицировалась.
Вот мы с вами легко и просто русифицировали наш сайт Joomla не скачивая никаких языковых пакетов.
Где скачать русификатор Joomla?
Теперь я как и обещал, расскажу где скачивать официальные языковые пакеты для Joomla.
Ни в коем случае не скачивайте русификатор с торрентов и с других сомнительных источников. Пользуемся только официальными источниками. Для этого идем на официальный сайт joomla.org, переходим в верхнем меню по ссылке Community & Support, далее жмем на Translations и попадаем на страничку с языковыми пакетами для joomla версий 3.x 2.5.x и 1.5.x, которые регулярно обновляются. Выбираем, например, Joomla! 2.5 Translation Packs и попадаем на страницу, на которой опубликованы языковые пакеты для разных языков. Далее выбираем Russian и переходим по ссылке, опубликованной под строкой Download Language Pack. Скачиваем необходимую версию языкового пакета.
Вы можете помочь проекту, рассказав о нем в социальных сетях:
Спасибо!
You have no rights to post comments
buildsiteblog.ru
Joomla для чайников - создание сайта на Joomla 3.8.1 CMS
Автор: QWNet
Категория: Создание сайтов Создано: 07.12.2016 07:56Приветствую вас читатели блога QWnet.ru. Сегодня мы с вами поговорим о том, как создать сайт на бесплатном движке Joomla 3.x. Статья будет больше ориентирована на новичков в сайтостроении. Когда-то каждый опытный вебмастер был новичком и проходил все этапы сайтостроения, и кажется что всё понятно, размышляя задним числом. На самом деле для новичков далеко всё не так просто. В ходе работы возникает много вопросов и порой не преодолимых казалось бы преград. Именно для того, чтобы совершить быстрый старт в освоении Joomla движка, я и решил написать подробную статью, которую назвал "Joomla для чайников". Когда-то я и сам был новичком в этом деле, и теперь хочу поделиться своими накопленными знаниями. И так, поехали...
После того как погрузитесь в админку движка джумлы 3, то вам сразу покажется всё не так сложно как может показаться на первый взгляд. Для того, что вам всё казалось достаточно простым в джумле, конечно нужно потратить будет время для изучения системы управления сайтом Joomla 3.x.
В третьей версии данного движка, разработчики сделали его более юзабильным и современным, и получился качественный продукт, который отвечает всем современным тенденциям веб-технологий HTML5 и CSS3. Админка движка обладает адаптивной вёрсткой за счёт применения Bootstrap. На Joomla 3.x вы сможете создать не только сайт для фирмы, или сайт развлекательного формата, но также сможете без особых проблем совершенно бесплатно создать интернет магазин, сайт-каталог, персональный свой блог, функциональный сайт-галерею.
В данной статье "Joomla 3 для новичков" мы с вами коснёмся ключевых моментов Joomla CMS, рассмотрим основные функции админпанели, рассмотрим каким образом размещаются статьи в джумла движке. Также рассмотрим инструменты по созданию категорий и рассмотрим иерархию категорий. Одним словом, детально познакомимся с данным движком, научимся его настраивать и админить, начав создавать сайты на данном популярном во всём мире движке Joomla 3.x.
Как связана в CMS Joomla 3.x / 2.5 и админка?
Вот вы установили Joomla 3 на хостинг, далее движок сайта русифицировали. Теперь самое время начать с ним более детально знакомиться. Вы наверное уже в курсе, что при установке движка сайта на хостинг, сайт будет состоять из двух частей (Frontend и Backend части сайта).
Фронтальная часть - это то что видят посетители сайта когда вводят название вашего сайта в браузере.
Backend часть - это админпанель, куда вы заходите и правите сайт, размещаете новые материалы. В общем, проводите все основные работы по администрированию сайта.
1. Общедоступная часть сайта (Frontend) - это часть сайта, куда абсолютно все пользователи могут попасть. При переходе с поисковых систем, с социальных сетей, по прямому заходу или с закладок браузера. Если более подробно говорить, то всё что вы вводите в браузере в строчке, что начинается с http://, это и есть общедоступная часть сайта. К примеру при вводе http://qwnet.ru, вы попадёте на главную страницу сайта, что и является фронтальной частью сайта. Если вы на начальном этапе не хотите тратить деньги на покупку хостинг аккаунта и доменного имени, то вы можете развернуть сайт на джумла движке на локальном сервере Denwer. Как это сделается мы рассмотрим в следующих статьях. При обращении к сайту, что находится на локальном компьютере, в поисковой строчке надо будет вводить не адрес домена, а локальным адрес вашего локального сервера. Данная статья не о локальном разворачивании сайта на компьютере, поэтому на этом мы тут заострять внимание не будем.
Frontend часть - это то что пользователи будут видеть в браузере. Мы с вами сами устанавливаем движок, сверху вешаем шаблон, выкладываем материалы, выводим модули на страницы сайта. Фронтальная часть сайта будет выглядеть так, как вы этого хотите, поскольку Joomla CMS обладает гибкими настройками по выводу материалов и модулей на страницах сайта.
В джумла движке есть очень удобный функционал и разновидность шаблонов. О чём я говорю, давайте по порядку. Когда вы скачиваете архив с шаблонов в интернете, как правило в архиве присутствует два вложенных архива. Первый архив является самим шаблоном + весь комплект необходимых модулей с компонентами. Второй шаблон как правило называется "быстрый старт" (Quickstart) с демо-данными. То есть, установив данный Quickstart архив с демо-данными к себе на домен, на выходе получите полноценный сайт, с уже установленным шаблоном и всем комплектом плагинов, модулей и компонентов. У каждого шаблона, который создан известной зарубежной студией, имеется ссылка на демонстрацию шаблона. То есть, вы перед покупкой или скачиванием шаблона, можете посмотреть как он работает в действии. При установке Quickstart архива шаблона, вы получите один в один сайт на домене, как увидите по демо-ссылке шаблона на сайте веб студии.
Если вы решите ставить всё по отдельности. Сначала движок Joomla, далее через админку шаблон, далее все необходимые модули, то по началу внешний вид может особо не впечатлить, поскольку демо-данных в движке не будет, и всё надо будет наполнять самому, заводить и выводить на фронтальную часть категории, а также устанавливать все необходимые модули с компонентами, настраивать их и выводить на страницы вашего сайта.
Для начинающего вебмастера всё ставить по отдельности может показаться сложным делом, поэтому рекомендую в начале ставить "быстрый старт" шаблонов с демо-данными. Таким образом, проинсталировав движок, вы получите на выходе готовый сайт со всеми выведенными модулями, и таким образом сможете в админке сайта посмотреть что и как устроено.
2. Закулисная панель, которая скрыта от обычных посетителей сайта Backend часть под названием административная панель сайта, или как её проще называют - админка сайта. Внешний вид и общий функционал стандартной комплектации Joomla движка будут для всех вебмастеров одинаковы, кто будет разрабатывать сайт на системе управления джумла.
Давайте разберёмся, зачем нужна админ панель?
Админ панель необходима для комплексного управления сайтом, то есть для того, чтобы выкладывать на сайт новые статьи, при необходимости редактировать уже выложенный статьи на сайте. Админ-панель даёт возможность выкладывать новый контент не сложнее чем работать в Word программе от компании Microsoft, с которой я уверен каждый имел дело. Размещение новых статей не создаст сложностей для начинающих администраторов сайта.
В админке сайта также осуществляются более сложные функции в плане администрирования сайта. Главное понять общую логику работы админки, и тогда станет всё довольно просто и понятно. Работать над сайтом вы и будете в админ панели, где и будете проводить очень много времени.
Вход в админ-панель Joomla 3.x и вопросы безопасности движка
В админку сайта джумлы попасть довольно просто. Необходимо к адресу вашего домена, на который вы поставили систему управления сайтом Joomla, приписать в адресной строке браузера после слэша "administrator" (пример: http://ваш-сайт.ру/administrator). К каждого движка свой адрес к админ панели. Если ваш сайт работает под управлением Wordpress, то чтобы войти в админку сайта, необходимо будет приписать в адресной строке браузера после слэша "wp-admin" (пример: http://ваш-сайт.ру/wp-admin).
Вы можете посмотреть как всё устроено изнутри, можно зайти на сайт через программу FTP-клиента, или через диспетчер файлов вашего хостинг аккаунта. В корне домена можно будет найти папку под названием administrator, а в папке находится файл index.php, к которому и идёт обращение при написании в строке браузера адреса вашего сайта с приставкой /administrator/.

Можно в адресной строке браузера прописывать путь к админке и таким образом http://ваш-сайт.ру/administrator/index.php, но так писать совсем не обязательно.
Любой сайт работает под управлением веб-сервера, который установлен на хостинге или у вас на локальном компьютере (популярных веб-сервер apache, который входит в популярную программу локального веб-сервера Denwer). При обращении к какой либо папке через браузер, при условии что запущен веб-сервер, программа веб-сервера ищет в папке автоматически файл index.php или index.html, чтобы его открыть.
При вводе в строке браузера адреса сайта, происходит тот же самый процесс, происходит поиск и вызов файл index.php или index.html, который должен находиться в корне сайта. Тут есть не мало важный нюанс появления зеркал сайта (http://qwnet.ru и http://qwnet.ru/index.php). Что это значит? Это означает, что по нескольким путям вы можем зайти на одну и туже страницу, что является не очень хорошим фактором, который нужно в будущем решить перед началом работ по продвижению сайта в поисковых системах.

В админку после установки движка будете иметь доступ только вы, поскольку при установки движка, система на определенном шаге установки попросила вас задать логин и пароль. Стоит принять во внимание тот факт, что популярные движки в интернете довольно часто взламывают (чтобы вписать вредоносный код на ваш сайт для рассылки спама, или использовать ваш сайт в качестве дорвея). Поэтому надёжный пароль может вас уберечь о взлома хакерами.

Для большей безопасности вашего сайта работающего под управлением джумла движка, можно также установить специализированные плагины, благодаря которым можно спрятать страницу, где вы вводите логин и пароль для доступа в админ панель вашего сайта. То есть при вводе в браузере http://ваш-домен.ру/administrator/, вы не сможете попасть на данную страницу, поскольку плагин, который вы установили для защиты админки, вам предложит свой путь к доступу к админ панели. Плагинов много для защиты админки Joomla сайта, и некоторые плагины перенаправляют посетителя на главную страницу сайта, если он ввёл в браузер http://ваш-домен.ру/administrator/.
Вы можете воспользоваться для защиты админки плагин "Jsecure", и это один из немногих вариантов из аналогов подобных плагинов для джумла движка.
Обратная сторона сайта на основе Joomla 3
Вы зашли в админ панель сайта Джумла движка. Доступом к админской части владеете только вы и те, кому данную привилегию вы сами предоставите. В админке есть возможность предоставления гибкого доступа, при которых открыта только часть возможностей. Если вы знакомы с прошлыми версиями данного движка, таких как Joomla 1.5, то особых вопросов у вас не возникнет, поскольку в версии 2.5 и 3.x суть не изменилась. Принцип работы в ранних и более поздних версиях остаётся неизменной. В третьей версии джумлы стал более юзабильный интерфейс, некоторые функции стали более удобными, и в целом проработана более детально система безопасности движка. Разница кроется в деталях, о которых мы с вами также поговорим.
Как устроена админ панель в Joomla 3?
Если вы новичок в данной системе управления сайтом, то вам придётся немного привыкнуть к админпанели и немного под напрячься, чтобы понять основную логику работы админки. Это не так и сложно, но для совсем новичка, кто не имел ранее дел с CMS, возможно покажется что система сложная и не понятная. Я сужу по себе, поскольку по началу мне самому было сложно понять логику работы вывода категорий и статей на сайте. Проблема была с пониманием вывода главной страницы помню, на чём я плотно завис, и было не раз когда Joomla движок я отодвигал в сторону только потому, что интуитивного понимания не возникало, и приходилось читать мат. часть по движку.
Давайте посмотрим из каких основных частей состоит админская часть.
Главная страница админ панели Joomla 3 очень похожа на админку прошлых версий джумлы линейки 2.5 и 1.5, которые уже давно не поддерживаются, поскольку ранние версии джумлы имеют на данный момент большие проблемы с безопасностью. Joomla линейки 3.x являются можно так сказать, предварительными. Еще далеко не все расширения вы можете установить на данную версию php-скрипта Joomla 3.x. Еще не так давно популярный компонент онлайн коммерции для интернет-магазина VirtueMart 2 не поддерживался. Сейчас уже существует версия VirtueMart 3, которая полностью поддерживается актуальной версии джумлы 3.x.
В верхнем меню админки расположены все пункты, которая нам понадобятся для успешного администрирования сайта. В ходе администрирования сайта и расширения функционала, путем установки дополнительных расширений, меню будет расширяться в плане новых пунктов меню и новых возможностей. Основная логика в джумле со времен версии 1.5 осталась по сути неизменной. Именно поэтому, те кто ранее работали в джумле 1.5, с лёгкостью смогут перейти на третью версию без особых проблем.
В области центре админки пока что нет особо важно информации, пока у вас сайт не заполнен страницами с контентом. В процессе развития своего сайта, вы сможете в центре алмин панели смотреть и отслеживать полезную информацию. В третье версии джумлы появилась функциональная "панель управления", куда выведены все основные функции, которыми пользуются администраторы сайтов наиболее часто.
Если вы перейдёте по какому либо верхнему пункту меню, то в панели управления слева будут появляться быстрые ссылки того компонента, в которые вы перешли из вернего меню, что довольно удобно и делает работу быстрее в админке на Джумле 3.
Хочется отметить одну очень полезную функцию в линейке третьей версии джумы, которой очень не хватало в 1.5. Данная функция называется - автоматическое обновление Joomla до актуальной версии движка одним нажатием кнопки в админке. В прошлые былые времена обновление происходило только в ручном режиме. То есть, приходилось по средством FTP клиента подключаться в хостинг аккаунту, скачивать файлы с офф сайта, и заливать их к себе на хостинг аккаунт. Сейчас разработчики максимально упростили обновление движка, путём одним нажатием кнопки, что очень удобно.
Поверхостный обзор на этом мы закончим, и теперь начнём погружаться в детали администрирования сайта на Джумле 3.x.

За несколько минут файлы автоматически скачиваются, скаченный архив распаковывается и устанавливается (весь процесс можно наблюдать в реальном времени). Согласитесь, такой функционал намного удобней, чем заниматься обновлением вручную.
На что обратить внимание в первую очередь в админ панели Joomla 3.x? Зайдя в админку, наверное сразу разбегаются глаза и возникает вопрос, с чего начать в первую очередь. Возникает банальный вопрос, как создать в движке первую страницу, сделать на сайте блок меню? На первый вглдяд в админке создание этих необходимых функций не очевидна. Мой опыт был таким, что я создал первую страницу, но с ходу так и не разобрался как ее вывести на сайте.
Давайте начнём с исходной точки админ панели. Вводите http://ваш-домен.ру/administrator/ в строке вашего браузера.

Как видно на скриншоте, в верхнем левом углу находится логотип джумлы, по которому вы сможете в любой момент нажать, чтобы попасть в исходную точку админ панели. Или выбрать в верхнем меню пункт "Система", и в выпадающем окне пункт "Панель управления".
После каких любо изменений в админке сайта, может возникнуть вопрос, каким образом перейти на фронтальную часть сайта, чтобы посмотреть все сделанные изменения в админ панели. Для этого в админке сайта есть в верхнем правом углу ссылка на главную страницу сайта, а также ссылка дублируется внизу в левом углу ссылка "Просмотр сайта".

Если вы установите CMS Joomla 3.x без демо-данных, то изначально выглядеть ваш сайт будет очень "скромно". По мере его наполнения, на сайте будут появляться страницы и пункты меню на категории, то есть сайт будет постепенно преображаться.
Общие настройки в Joomla 3
Для начала работ по наполнению сайта контентом, необходимо сделать несколько изменений в общих настройках Joomla 3. Попасть в общие настройки можно через верхний пунт меню "Система" - "Общие настройки".

При переходе в общие настройки мы попадаем на страницу, где много всего непонятного, и это только на одной из пяти вклядок "Сайт":

В данном пункте на самом деле нету ничего сложного и нагруженностью настройками бояться не нужно вкладку "Сайт" в общих настройках. Давайте максимально простым языком рассмотрим каждый пункт, чтобы возникло понимание всех опций. Далее, в процессе разработки сайта на джумла движке, сюда заходить придётся довольно часто, и все пункты будете знать наизусть.
Давайте приступим, и рассмотрим обязательные пункты, которые нужно будет с конфигурировать...Первым делом стоит написать название вашего сайта, которое будет выводиться в названии вкладки браузера при открытии сайта. Далее идет пункт "Редактор по умолчанию", где стоит поставить самый удобный визуальный редактор JCE, но по умолчанию после установки Joomla движка, его там не будет. JCE компонент ставится отдельно, поскольку является компонентом. Об этом мы поговорим в отдельной статье о JCE компоненте визуального редактора.
На данный момент можете выбрать визуальный редактор TinyMCE, из тех которые есть в выборе - "Редактор - TinyMCE". Редактор отвечает за оформление и форматирвоание текста при создание материалов на сайте. Редактор TinyMCE в Joomla 3 обладает большим функционалом, и им можно также пользоваться полноценно при размещении статей на сайте.
Думаю о настройках мета-данных особо много не стоит мне писать, поскольку тут более менее и так всё понятно.
Meta-Description отвечате за краткое описание главной страницы вашего сайта.
Meta-Keywords отвечает за ключевые слова, под которые оптимизирована будет главная страница сайта. Поисковые системы данный пункт уже можно сказать не учитывают, поэтому по сути его можно оставить пустым.
Meta-Robots отвечает за разрешение / запрет индексации поисковыми системами (Гуглом и Яндексом) вашего сайта. На стадии создания сайта, вы можете поставить полный запрет индексации сайта, выбрав из выпадающего меню "no index, no follow". После того как вы в будущем закончите работу над сайтом, необходимо будет открыть сайт для индексации поисквыми системами, поменяв в пункте Meta-Robots в выпадающем меню на "index, follow".
Index - это правило которое считывает поисковый бот от поисковой системы Яндекс, и получает разрешение на индексацию сайта. Noindex - это соответственно правило которое считывает поисковый бот от поисковой системы Яндекс, и получает запрет на индексацию сайта. С тегом Nofollow ситуация один в один также самая. Данные теги Follow и Nofollow учитывает Google, и вы соответственно их также ставите как вам необходимо. Nofollow - запрет индексации сайта Гуглом. Follow - разрешение индексации сайта Гуглом.
Давайте перейдём во вкладку "Система" в общих настройках.

Обратите внимание на блок "Настройки сессии", а точнее на цифру что написана в строке «Время жизни сессии».

По умолчанию установлено там 15, а я поставил 90. Это имеется ввиду 90 минут будет жить сессия. Тут имеется ввиду тот момент, что вы когда залогинились в админ панели, и в течение 15-и минут не совершаете никаких действий, то сессия сбрасывается. У меня постоянно случалась такая ситуация, когда я писал статью в админке, и после 30-50 минут работы, нажимал на кнопку "сохранить", и меня выкидывало на страницу авторизации в админ панели. Соответственно, всё что я написал, весь труд уходил в не бытьё, что не редко очень сильно раздражало и появлялось ощущение потерянного времени. Приходилось заново писать статью, а всё почему? Потому что время жизни сессии стояло по умолчания 15 минут. Именно поэтому я и поставил время сесии 90 минут, чтобы мог долго сидеть в админке и сессия не сбрасывалась. В ходе работы над сайтом думаю вы меня поймёте как никогда, если оставите значение по умолчанию 15 в пункте "время жизни сессии".
Значение в пункте "Время жизни сессии" по умолчанию имеет не большое время в виде 15 минут для обеспечения безопасности, но для полноценной работы в админке сайта 15-и минут реально мало. Поэтому рекомендую поставить не менее 60 минут, особенно на начальных этапах освоения админ панели.
Категории и материалы в Joomla 3
В джумла движке всё крутится вокруг контента, то есть материалов выложенных на сайте. Любой успешный сайт - это в первую очередь большое количество полезного и уникального контента, который представлен в удобной форме на сайте для большинства людей. Без уникального контента вы не сможете продвинуть свой сайт в поисковых системах, и соотвественно не сможете получать ежесуточный поисковый трафик на страницы своего сайта. Если сайт будет не особо информативным, о пользователи что попали на ваш интернет проект, просто увидят что не могут получить всю необходимую информацию и быстро уйдут, ухудшив вам поведенческий фактор сайта.
Если текста на страницах вашего сайта будет мало, то поисковым системам будет нечего взять в результаты поиска в формировани заголовка, краткого описания ссылки в поиске (так называемого "сниппета"). Поисковые системы как известно, ранжируют в результатах поиска только текст, а все остальные визуальные составляющие на сайте - это сокрей всего больше для удобства пользования сайтом для посетителей. В коммерческих высоко конкурентных тематиках дизайн и поведенческая составляющая является значимым фактором при ранжирвоании сайта в поисковых системах.

Чтобы разместить материал на сайте под управлением системы управления сайтом джумла, вам необходимо перейти в верхнем меню в пункт «Материалы» — «Менеджер материалов». Но это мы немного забежали вперёд, поскольку перед выкладыванием материала, необходимо еще сделать предварительно несколько телодвижений в плане подготовки перед выкладыванием материала. В версии Joomla 1.5 раньше была возможность создавать большие разделы, а в них категории, и уже там создавать материалы. То есть, если говорить простым язком, можно было создавать ящики, в ящиках папочки, а в папках уже сами материалы. В Joomla CMS есть необходимый функционал для вывода в разной форме материалы на страницы вашего интернет проекта (это может быть просто материал, может быть блог категорий, может быть список ссылок на материалы). Каждый заведенный пункт меню на сайте вы сможете сделать разным, то есть один пункт меню может выводить блог категории, другой пункт меню будет вести сразу на материал. Возможности довольно богаты у джумлы 3 по выводу вывода в разнообразном виде материалов на сайте.
Многим вебмастерам и пользователям джумлы, не хватало возможностей движка в плане управления материалов, и в следующих версиях после джумлы 1.5, и так получилось, что от "разделов" в движке разработчики отказались, но зато стало возможным совершать сложения категорий одну в другую, практически на любую глубину вложенности. То есть скажем вы создали категория 1, в нее вложили категорию 2, в а нее вложили категорию 3. В итоге у вас получилась трёх уровневая вложенность категорий. Это очень удобно оказалось на практике! Я лично пользовался не более третьей вложенностью на сайте, и могу сказать что данная возможность вложенностей очень удобна в организации материалов на сайте.
Заходим в «Материалы» — «Менеджер категорий» — «Создать» и начинаем создавать первую категорию на сайте. Заведение категорий является началом некой структуры на вашем сайте. В категории мы будем определять созданные материалы на сайте. То есть, иными словами в разные ящики будем складывать те или иные материалы. Создаваемую таким образом структуру на сайте, вы сможете применить в создании меню на сайте, чтобы пользователям было проще разобраться и ориентироваться на вашем проекте.
Создание категорий и подкатегорий в Joomla 3
Большие возможности при создании категорий в джумле 3 приятно удивляют! Тут нужно понимать тот момент, что в основном вам необходимо будет в основном вывести название категории (это обязательный пункт при создании категории), а также сделать выбор уровня вложенности в поле под названием "Родитель" (в данном поле можно выбрать категории которые вы ранее уже завели в админке в пункте "Материалы" - "Менеджер категорий" - "Создать категорию"). Возможно и не выбирать какую либо категорию, тогда созданная вами новая категория будет верхнего уровня.

Поле "Заголовок" - это как раз то поле, которое обязательно к заполнению.
Поле "Алиас" (псевдоним) не изменилось со времён версии Джумлы 1.5 и даёт возможность ввести URL ссылки в транслитерированном формате. В поле Алиас можно использовать такие симваолы как: [0-9],[a-z],[A-Z],[_],[-]. Если посмотреть из примера что я ввел на скриге выше, то адрес материала на сайте будет иметь следующий url-адрес: http://qwnet.ru/nazvanie-materiala.html. Если поле алиас специально не заполнять, то Джумла движок заполнит его автоматически, что не всегда выходит корректно. Поэтому рекомендую транслитерированное название заполнять самостоятельно.
Поле "Описание" на начальных этапах можно не заполнять, но в будущем вам это поле очень пригодиться, когда мы с вами будет вникать в нюансы SEO-продвижения сайта под управлением Joomla 3. В данном поле вы можете написать описание категории, которое будет выводиться при переходе на данную категорию на сайте. Тут можно в описании также картинки использовать, видео с youtube вставлять.
Сохранить все свои изменения можно в третьей версии Joomla можна целыми тремя способами (а примеру в Joomla 1.5 было всего навсего два варианта):
- Сохранить — вы сохраняете все произведённые изменения и остаётесь на странице;
- Сохранить и закрыть — все произведённые изменения сохраняются, а система вас автоматически пекидывает на уровень выше (то есть в данном варианте мы перейдём в "Менеджер категорий")
- Сохранить и создать — все произведённые изменения сохраняются и автоматически откроется новое окно создания новой категории. Это очень удобно при создании сразу всей структуры категорий на создаваемом сайте.
При создании новых категорий, нужно будет выбрать при необходимости родительскую категорию, внутри которой дочерняя категория будет находиться.

Если вы заметили, то в выпадающем списке есть первый пункт под названием "Нет категории" («Uncategorised»). Вы ее не создавали, но эта каетгория всё таки в админке при выборе присутствует. Всё довольно просто на самом деле. Эту категорию создала джумла, и она присутствует по умолчанию. В данной категории будут находиться все ваши статьи, если вы не определили выкладываемые статьи к какой либо категории на сайте. К категории "Нет категории" могут относится такие страницы сайта как: контакты, карта проезда и т.д. Все эти страницы будут находиться в кагории Uncategorised, поскольку специально для этих страниц делать категории на сайте скорей всего смысла мало.
В раделе "менеджер категорий" можно наглядным образмо увидеть какие категории являются верхнего уровня, а какие категории являются дочерними, поскольку в разделе эти данные представлены наглядно. Дочерние категории смещены немного вправо относительно родителской категории, и перед навазнием дочеренй категории стоит черточка. (Если вы сделаете под под категорию, то смещение под подкаетгории будет еще сильнее смещено вправо, и чёрточка будет длиннее перед названием под подкатегории.)

В процессе добавления новый статей, вы сможете в с лёгкостью редактировать материалы в палне определения их в ту или иную категорию. То есть, если допустим изначально материал размещенный на сайте не был определён к какой лио категории, то в любой момент можно будет материал вложить в необходимоу категорию. Тут есть наюнс в плане SEO-продвижения такой, что если материал выложенный на сайте уже проиндексирован поисковыми системами, и он изначально не был определен к какой лиюо категории, то скорей всего адрес данного выложенного матерала будет иметь вид следующий: http://название-вашего-домена.ру/название-материала.html. Как только вы определите материалу какую либо категорию, то внутренний адрес материала изменится на следующий: http://название-вашего-домена.ру/категория/название-материала.html. То есть, поисковые системы должны будут переиндексировать ваш выложенный материал на сайте. Чревато это тем, что если статья занимает уже какие-то в поисковых системах позиции, то при смере внутреннего адреса статьи, он из результатов поиска вылетит, и вы потеряете трафик. Как правило это временно, поскольку постепенно статья должна будет вернуться на занимаемые позиции ранее. На это потребуется время, и бывает что времени проходит 1-2 месяца, а то и больше. Поэтому вам совет, делайте сразу правильную структуру, чтобы потом не переделывать её, а поисковым системам не приходилось переиндексировать сайт.
Мы с вами еще не рассмотрели пункт под названием "корзина", куда попадают все удалённые вами статьи. Если вам какая либо категория перестала быть нужна, о просто выделяйте ее калочкой и нажимайте на кнопку "в корзину", что находится сверху.
Все удаленные матераилы на самом деле сразу не удаляются, а просто перемещаются в корзину. Если вы хотите окончательно все перемещенные в корзину материалы удалить, то необходимо в том же пункте в админке "Менеджер категорий" найти сверху кнопку "Инструменты поиска", и в раскрывающемся меню выбрать в выпадающем меню "В корзине". Далее вы попадете в корзину где находятся все ранее удаленные категории. Если вы перейдёте в "Материалы" - "Менеджер материалов", там вы увидите также кнопку "Инструменты поиска", нажав на которую, также выбрав в выпадающем меню "В корзине", увидите все ранее удаоенные материалы. Вот тут как раз и можно удалить окончательно и без поворотно все категории и материалы без возвратно. Или наоборот, если по случайности вы удалили создвнный материал или каетгорию, то перейдя в "Инструменты поиска", выбрав в выпадающем меню "в корзине", можно будет восстановить ранее случайно удаленный материал или категорию. Данный функционал очень удобен и может вам сэкономить время, нервы и силы.

Если надо всё удалить из корзины, то просто выделяйте галочками материалы и нажимайте на конопку "Очистить корзину".
Для этого нужно будет кликнуть по расположенной чуть выше списка категорий кнопке «Инструменты поиска», а на появившейся чуть ниже панели найти в выпадающем списке «Выбор состояния» вариант «В корзине». Откроется таблица со списком содержимого корзины. Для окончательного удаления категории поставьте напротив нее галочку и воспользуйтесь кнопкой «Очистить корзину», расположенную вверху.

Для восстановления материалов или категорий, которые вы ранее удалили, необходимо кликнуть по значку корзины напротив уделённого материала и выбрать "Опубликовать".

Любую категорию или материал можно не удалять, а просто снять с публикации. Таким образом, в разделах "Менеджер категорий" и "Менджер материалов" если какие-то материалы с категории сняли с публикации, напротив них будет стоять красный крестик, и они соответственно не будут видны на сайте для ваших посетителей.

Также можно посмотреть все не опубликованные материалы или категории в админке сайта. Делается это точно также как мы с вами просматривали все материалы или категории что находились в корзине.
Совет вам могу дать следующий...Делайте сайты сразу с проработанной структурой, чтобы потом не "перековыривать" все материалы с проработкой логики вложенности. Лучше сразу все сделать как надо в плане структуры сайта, и тогда в будущем у вас будет меньше проблем с сайтом. Далее, в следующих постах на сайте мы с вами рассмотрим процесс создания новых пунктов меню, создание материалов и привязки их к пунктам меню, а также рассмотрим настройку шаблонов и рассмотрим процесс установки компонентов, моделей и плагинов на систему управления сайтом Joomla 3. Следите за новыми публикациями на данном сайте http://qwnet.ru.
Надеюсь данная статья Joomla для чайников была вам интересна, а главное полезна.
Всего вам доброго! До новых встреч на новых страницах блога QWnet.ru
Закрепленные
Понравившиеся
www.qwnet.ru
Руководство Пользователя Joomla!
Host Solutions поздравляет Вас с Новым 2014 годом!31.12.2013 |
Уважаемые пользователи Host Solutions! Компания МАРОСНЕТ поздравляет вас праздником и желает...| подробнее |  |
20.12.2013 |
Дарим 30% при продлении услуг виртуального хостинга или VPS от...| подробнее |  |
19.12.2013 |
Host Solutions предлагает вашему вниманию новую услугу - виртуальные выделенные...| подробнее |  |
13.12.2013 |
Теперь вы можете заказать хостинг и оплатить домен на Host...| подробнее |  |
18.11.2013 |
В начале ноября на сайте разработчиков Joomla были опубликованы новые...| подробнее |  |
host-solutions.ru
6. Руководство по созданию контента
Создать контент нелегко! Каждая его часть – это история. История эта может быть хорошей или не очень, может привлекать посетителей, а может заставить скучать. Тысячи книг и еще больше людей пытались и пытаются обучать других писательскому ремеслу.
Наша задача довольно проста - раскрыть только техническую часть.
Что такое статья в Joomla?
Технически, статья состоит из:
- название (заголовок) и алиас (в URL)
- текст (сочетание текста, изображений и других медиа)
- категории, к которой относится статья
- автора и алиас автора
- права доступа
- язык, на котором написана статья
- мета-данных для поисковых систем и других роботов
и многих вариантов как, где, кому и когда видна статья.
Вы уже создали статью в последней главе, и это было не сложно. Необходим только заголовок, все другие поля имеют значение по умолчанию или являются необязательными.
Давайте пройдемся по этому списку.
Название
Это небольшая, но важная часть.
- Оно должно быть четким и коротким, чтобы привлекать читателей. Для вас это тоже удобно, потому что название появляется в списках статей на сайте панели управления.
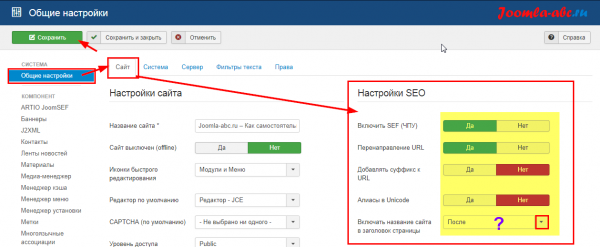
- Название выступает в качестве заголовка страницы в верхней части окна браузера и может содержать название сайта. Вы можете настроить это в «Система → Общие настройки → Сайт→ Параметры SEO → Включать название сайта в заголовках» (System → Global Settings → Site → SEO settings → Include Site Name in Page Titles)
- Оно может появиться в адресе этой страницы, для этого нужно настроить URL: «Система → Общие настройки → Сайт → Параметры SEO» (System → Global Settings → Site → SEO settings)
Текст
В Joomla, текст вашей статьи состоит из части, которая отображаются в списках (тизер), и остатка статьи.
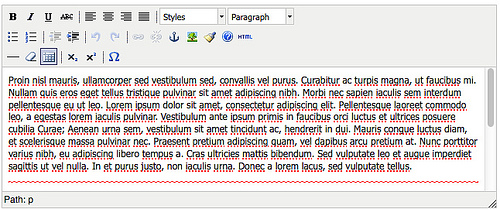
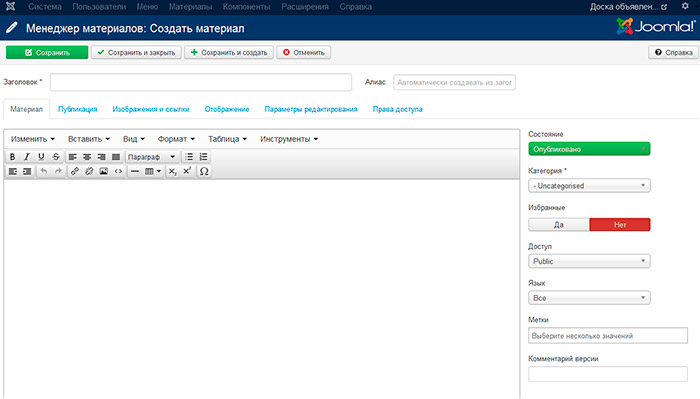
Создавать статью вы будете с помощью редактора. В Joomla используется текстовый редактор (TinyMCE), а значит, что вам, как автору, нет необходимости изучать HTML теги. Редактор выглядит как окно текстового редактора на компьютере (например, Word, LibreOffice), со знакомыми вам значками (рис. 1).

Рисунок 1: Текстовый редактор
При наведении курсора на значок с помощью мыши, появится текст-подсказка, который расскажет вам, для чего нужен этот значок.
Примечание:
Можно установить различные редакторы, например, Joomla Content Editor, а можно не использовать редактор вовсе. Joomla сама поставляется с двумя редакторами, и вы можете настроить их по умолчанию в «Система → Общие конфигурации → Сайт → Редактор по умолчанию» (System → Global Configuration → Site → Default Editor).
Настройки по умолчанию позволяют пользователям сделать выбор между имеющимся редактором или самостоятельным редактированием в своей учетной записи. Вы можете отключить эту функцию в «Пользователи → Управление пользователями → Функции → Параметры пользователей» (Users → Users Manager → Options → Frontend User Parameters).
Вставить слово
Худший способ отредактировать статью – делать вставки из таких программ, как Microsoft Word. До сих пор нет реального способа получить тот же формат для веб-сайта, основанного на HTML, путем вставки из текстового процессора, основанного на двоичном формате или усложненном XML. В редакторе есть значок «Редактировать код», но он не будет убирать логические ошибки или различия в разметке.
Вставить изображение
В окне редактора, внизу, находится кнопка «Изображения». Она открывает диалоговое окно для выбора существующих изображений из встроенной библиотеки изображений Joomla и позволяет добавлять изображения из этой библиотеки, загружая их.
- Вы можете управлять вашей библиотекой через «Контент → Медиа менеджер» (Content → Media Manager)
- Вы можете загрузить более одного файла, если включите Flash Uploader через «Контент→ Медиа менеджер → Функции → Включить Flash Uploader» (Content → Media Manager → Options → Enable Flash Uploader)
- Joomla не будет изменять размеры изображений, поэтому будьте осторожны с большими фотографиями! Лучшее решение: ваши изображения имеют в пикселях точно такой размер, в каком вам бы хотелось видеть их на своем сайте. Существует несколько расширений для решения вопроса размера, и рамки Twitter Bootstrap, которые используется в Joomla.
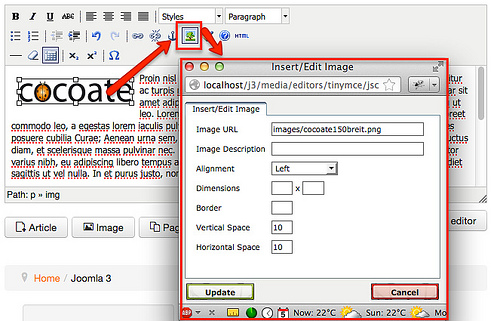
После того как вы вставили изображение из библиотеки, можно настроить (добавить атрибуты) его, нажав на значок изображения в верхней части текстового редактора (рис. 2)

Рисунок 2: Использование текстового редактора
Ссылки на другие статьи
Кнопка «Статья» внизу редактора позволяет перейти по ссылке от статьи к другой статье, что весьма полезно.
Подробнее
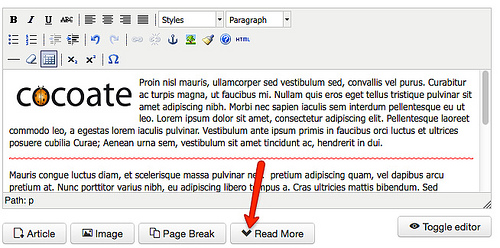
Статьи будут отображаться в виде списка с вводным текстом и на страницах где они опубликованы. Вступительный текст должен быть ограничен, чтобы избежать путаницы. С помощью кнопки «Подробнее» внизу редактора, ограничьте текст статьи. Установите курсор в тексте, где хотите расположить кнопку, затем нажмите «Подробнее» (рис. 3)

Рисунок 3: Кнопка «Подробнее»
Вставить видео из YouTube
Это касается не только видео из YouTube, но и текстовых фильтров. Если попытаться встроить видео YouTube с типичным кодом

Вы заметите, что он фильтруется редактором и Joomla. Это не ошибка! Это особенность.
Из соображений безопасности
- Joomla использует так называемые текстовые фильтры, «Система → Общие настройки → Текстовые фильтры» (System → Global Configuration → Text Filters), для фильтрации следующих тегов:<applet>, <body>, <bgsound>, <base>, <basefont>, <embed>, <frame>, <frameset>, <head>, <html>, <id>, <iframe>, <ilayer>, <layer>, <link>, <meta>, <name>, <object>, <script>, <style>, <title>, и <xml>.
- TinyMCE тоже фильтрует некоторые теги: <applet>, <object> и <iframe>
К сожалению, нам нужно вставить тег для встраивания видео из YouTube.
Так что же делать?
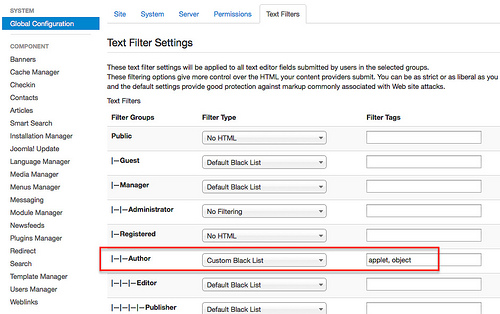
Одним из решений могло бы стать доверие своим авторам и создание собственного черного списка «Система → Общие настройки → Текстовые фильтры» (System → Global Configuration → Text Filters) для группы авторов (рис. 4). Затем выставить в TinyMCE , что тег больше «не является злом» через «Расширение → Управление Plug-In → Редактор TinyMCE → Изменить → Основные параметры → Запрещенные элементы» (Extensions → Plug-in Manager → Editor-TinyMCE → Edit → Basic Options → Prohibited Elements), исключив слово iframe из запрещенных элементов.

Рисунок 4: Черный список для группы авторов
После того как вы изменили механизм фильтра, можно скопировать и вставить код в свою статью. Имейте в виду, что вам нужно, чтобы переключить редактор режим HTML, щелкнув значок HTML. Впоследствии появится всплывающее окно с HTML кодом статьи. Теперь вставьте код туда, где должно располагаться видео (рис. 5).

Рисунок 5: Установка кода iframe в статье
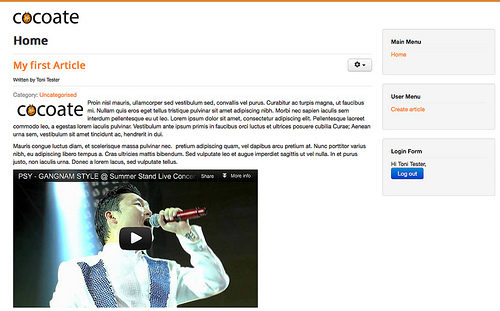
Нажмите на кнопку обновления, и вы сможете посмотреть видео в окне редактора. После сохранения статьи, видео появится на вашем сайте (рис. 6).

Рисунок 6: Установка кода iframe в статье
Теперь вы можете вставлять код из нескольких платформ, таких как Twitter, Facebook и Flickr.
Использование макросов в тексте
Можно использовать в тексте так называемые макросы. Макрос представляет собой выражение или команду, которая заменяется на что-то другое (например, код для вашего видео из YouTube).
Теоретически, мы могли бы написать в тексте нашей статьи (не в HTML) что-то вроде этого
[YouTube = http://www.youtube.com/watch?v=rX372ZwXOEM]
и магическим образом могли бы заменить это на соответствующий код для вставки
http://www.youtube.com/embed/rX372ZwXOEM" frameborder="0" allowfullscreen>
Проблема только в том, что это преобразование не является частью основного пакета Joomla. Если вы хотите использовать макросы, необходимо установить дополнительные плагины.
Контент в модуле?
Когда мы создавали статьи, мы использовали содержание компонентов Joomla. Еще одной возможностью для создания контента может стать модуль.
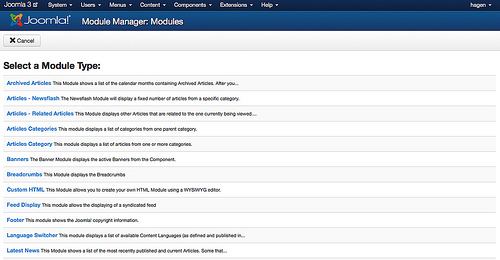
Модуль представляет собой компонент контента, который может быть размещен на сайте. Для отображения меню, например, нужен модуль. Вы можете создать столько модулей с заранее заданными функциями, сколько вам нужно, и расположить их в определенную область шаблона. Joomla поставляется с 24 предопределенными модулями. Вы можете увидеть их описание в разделе «Расширения → Управление модулями → Новое» (Extensions → Module Manager → New) (рис. 7).

Рисунок 7: Доступные модули
Можно создать модуль, который содержит текст HTML, как статья (настраиваемый HTML модуль).
Контент в настраиваемом HTML модуле, не предназначен для создания «обычным» автором. Создание контента в модуле, задача больше для «Менеджера» или «Администратора».
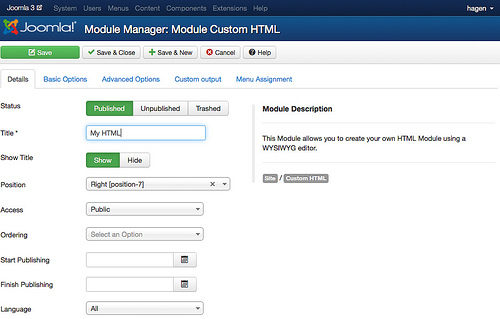
Попробуйте модуль Custom HTML. Создайте, добавьте контент и настройте позиции (рис. 8).

Рисунок 8: Настраиваемый HTML модуль в панели управления
Вы можете использовать текстовый редактор и все функции, которые доступны для записи, форматирования и улучшения текста статьи. Даже можете настроить страницу, на которой должен появиться модуль (вкладка Назначения меню), и когда он появится (время публикации).
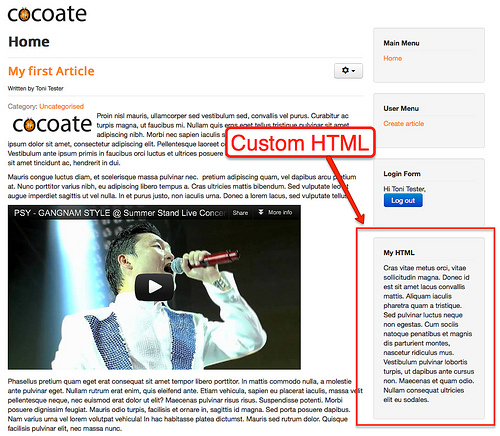
После сохранения, настраиваемый модуль HTML появится на сайте (рис. 9).

Рисунок 9: Настраиваемый модуль HTML на веб-сайте
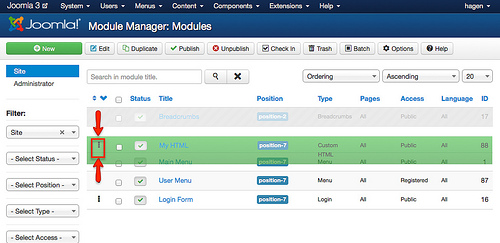
Если в одном месте находится больше одного модуля, необходимо расположить их в нужном порядке. Просто перетащите модуль в «управление модулями» в желаемое место (рис. 10).

Рисунок 10: Сортировка модулей
Хаген Граф
joomla.ru
Joomla. Описание одной из наиболее популярных CMS

От автора: приветствую Вас дорогой друг. В данное время для создания сайта разработчики все чаще используют системы управления контентом, которые активно развиваются уже продолжительное время и предлагают широкий функционал для решения различных задач. Но многообразие последних может ввести в заблуждение начинающего веб-мастера, так как на первых порах трудно определиться с подходящей CMS для решения определенной задачи. Поэтому в данной статье я хотел бы привести для CMS Joomla описание и возможно, это поможет в выборе инструмента для решения поставленных задач.
CMS Joomla
Первым делом хотел бы привести общее для CMS Joomla 3 описание. Joomla – это универсальная система управления контентом с открытым исходным кодом, которая ориентирована, на создание сайтов различного функционала, от простого одностраничного сайта, до сложного интернет магазина или каталога товаров. Исходный код движка написан на языке PHP и JavaScript, при этом в качестве хранилища дополнительной системной информации и контента используется одна из доступных систем управления базами данных MySQL, PostreSQL, MsSQL.
Главные достоинства данной CMS, которые определяют ее высокую популярность — это простота управления, надёжность, доступность.
На официальном сайте http://joomla.org Вы найдете для системы управления контентом джумла описание и ссылку скачивания последней актуальной версии.


Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнееВ базовой комплектации Joomla, содержит минимальный функционал, необходимый для администрирования будущего сайта и выполнения не сложных задач. То есть – это своего рода каркас для будущего проекта, некая заготовка, причем, используя которую, можно решить определенный набор типовых задач в сайтостроении. К примеру, создать полноценный блог или сайт визитку и т.д. Как было указано выше, функционал движка, можно значительно расширить и адаптировать под любые задачи, используя дополнительные расширения – компоненты, модули плагины. При этом за время существование CMS разработаны тысячи готовых расширений различных типов и функционала. При этом расширения выпускаются как в платном варианте, так и в бесплатном, таким образом, для решения поставленной задачи всегда можно найти оптимальный дополнительный инструмент. Если подходящее расширение не найдено, по причине не типичной задачи, которую необходимо решить, либо завышенной цены на интересующее дополнение — всегда можно создать собственное расширение, которое идеально будет удовлетворять поставленным задачам. Правда в этом случае необходимо знать принцип работы движка и его API. В курсе Joomla-Профессионал. Создание расширений для Joomla, как раз очень подробно освещена тема создания собственных расширений.
Функционал CMS Joomla устроен таким образом, что для создания сайта, практически не нужны знания специальных языков веб-программирования, за исключением создания собственных расширений. Таким образом, чтобы создать сайт на данном движке, достаточно установить его, выбрать по необходимости расширение, а далее, в панели администратора, используя специальные элементы управления выполнить настройку будущего сайта и наполнить его необходимым контентом.

Помимо расширений для указанной CMS разработано огромное количество готовых шаблонов, которые используются для формирования дизайна пользовательской части сайта. Соответственно на этапе разработки сайта, также необходимо определиться с внешним видом и установить подходящий шаблон.
Что такое Joomla platform?
Изучая информацию о данной CMS, скорее всего Вы встречали такое понятие как Joomla Platform, и скорее всего, задавались вопросом – что это, и как можно его использовать для решения некоторых задач?
Joomla Platform – это логическое ядро CMS Joomla, то есть набор определенных классов, которые используются для работы всей CMS в целом. Другими словами, это некое подобие фреймворка, который использован для создания движка. При этом исходники Joomla Platform, в основном определены в каталоге libraries.
Соответственно данную платформу можно использовать для создания расширений Joomla а так же для создания отдельных скриптов и веб-приложений. Joomla Platform – так же как и CMS, бесплатна и содержит открытый исходный код.
На сервисе GitHub Вы найдете исходный код, который можно скачать и использовать в своих наработках. При этом для Joomla Platform описание на русском языке, не предусмотрено и придется довольствоваться англоязычной справочной информацией для создания собственных проектов.

На этом у меня все. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Узнать подробнее
Хотите узнать, как создать собственный шаблон на CMS Joomla с нуля
Все очень просто!
Получите бесплатную пошаговую авторскую систему, которая научит Вас с полного нуля создавать уникальные шаблоны на движке Joomla – с неповторимым дизайном
Получитьwebformyself.com