Joomla. Структурированные данные для Google и Яндекс. Joomla микроразметка yandex
Микроразметка яндекс и google
Пример микроразметки информации на сайте
Микроразметка это специальная семантическая разметка информации на страницах сайта. Она позволяет передать доступным и четко структурированным способом информацию с сайта поисковым системам. Существует несколько стандартов микроразметки. Наиболее популярным является стандарт микроразметки Schema.org.
Пример применения микроразметки для контактных данных:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Название организации</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Название улицы, 26А</span> <span itemprop="postalCode">357000</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон: <span itemprop="telephone">+7 928 000–00–00</span>, Факс: <span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span> </div>
Пример применения микроразметки для товарного предложения:
<table itemscope itemtype="http://schema.org/Product"> <tr> <td> <a itemprop="url" href="#">Ссылка на товар</a> <div itemprop="name">Товарное предложение</div> <img itemprop="image" src="/obj/img/img.png" /> <div itemprop="description">Описание товарного предложения</div> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <meta itemprop="ratingValue" content="4.5" /> <meta itemprop="reviewCount" content="12" /> <img src="/obj/img/star4.png" alt="" title="" /> </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="acceptedPaymentMethod" content="CreditCard" /> <meta itemprop="priceCurrency" content="RUB" /> <meta itemprop="availability" content="http://schema.org/InStock" />В наличии <span> <span itemprop="price">1000</span>.- <span>руб.</span> </span> </div> </td> </tr> </table>
joomla-v3.ru
Как добавить микроразметку на сайт
Значение мета-тега Description для SEO сложно переоценить. Именно Description (описание страницы) играет ключевую роль в формировании сниппета – небольшого текстового блока, который пользователь видит в поисковой выдаче сразу под заголовком страницы. Эти несколько предложений не оказывают прямого воздействия на ранжирование, однако влияют на поведение пользователей. Бросив беглый взгляд на сниппет, человек решает, стоит ли ему заходить на страницу или она не содержит искомой информации.
Если проигнорировать заполнение мета-тега Description, поисковые системы сформируют сниппет «на свое усмотрение», например, взяв куски текста со страницы (хорошо, если это будет начало предложения, а не его середина), заголовки, а иногда и хлебные крошки. Чаще всего случайным образом сформированные сниппеты выглядят крайне непривлекательно, а пользователи не спешат заходить на страницу.
Обратите внимание на страницы, которые стоят рядом в поисковой выдаче (на рисунке выше). Первая страница имеет привлекательный сниппет – в нем есть и рекламная составляющая, и сообщение о том, что компания занимается продажей дверей. Второй же сниппет явно является частью текста страницы. По какой ссылке кликнули бы вы? Ответ очевиден. Вот почему опытные оптимизаторы уделяют особое внимание составлению описания страницы. К слову, задача эта не всегда бывает легкой. Если дело касается продающих страниц, многие стараются вместить в Description максимально полное их описание, а также название организации, ее контактные данные – телефоны, адрес, а иногда и e-mail с факсом. Учитывая, что рекомендуемая длина мета-тега не должна превышать 150 символов, становится понятно, что враз решить проблему очень сложно. К счастью, сегодня существуют инструменты, которые позволяют создать rich snippet (расширенный сниппет) без особых усилий.
Что такое микроразметка
Микроразметкой называется стандарт семантической оптимизации, который подразумевает использование дополнительных атрибутов html-тегов. Данные атрибуты помогают поисковикам лучше распознавать структуру данных на странице, а также устанавливать связь межу информацией. Современные возможности микроразметки поражают – в расширенный сниппет можно поместить изображения, видео, звуковые файлы, флеш-ролики, документы, рейтинги и даже кнопки заказа. Пример расширенного сниппета вы можете увидеть ниже.
Тема микроразметки довольно обширна. Существует несколько стандартов и схем, однако наиболее известной разметкой является Schema.org - продукт совместной работы Google, Bing и Yahoo!, появившийся в 2011 году. Подробнее узнать о микроразметке schema.org вы можете на официальном сайте ruschema.org. Следует отметить, что Google использует микроразметку несколько шире Яндекса. Таблицу схем, поддерживаемых поисковиками, можно увидеть ниже.
Об использовании микроразметки поисковой системой Google можно узнать здесь.
Схемы, применяемые Яндексом, описаны здесь.
Способы добавления микроразметки на сайт
Как видно, тема микроразметки довольно обширна. Мы же рассмотрим небольшой, но полезный пример. Решим несложную и вполне типичную задачу.
Итак, у нас есть сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта. Наша цель - добавить на главную страницу сайта микроразметку и вывести в сниппет название организации, а также ее адрес и телефоны.
Способы, которыми мы можем воспользоваться:
1. Самостоятельно прописать теги и атрибуты прямо в html-коде страницы. Вот так будет выглядеть часть кода с микроразметкой.
2. Воспользоваться online-сервисами.
Таких сервисов как минимум два: • Генератор разметки на официальном сайте www.schema-creator.org • Мастер разметки Google
Воспользуемся последним. Перейдя по ссылке, выбираем тип данных «Местные организации». Вводим в поле url-адрес страницы сайта и нажимаем кнопку «Начать разметку».
Теперь нам необходимо выделить курсором мыши нужную информацию (она будет иметь желтый фон), а затем выбрать в выпадающем списке тип данных, к которому относится информация. В нашем примере мы выделяем название организации, логотип (изображение) и номера телефонов.
Вот результат нашей работы, остается нажать на кнопку «Создать html».
Мы видим, что в код страницы добавились необходимые нам теги с атрибутами (они помечены желтым цветом).
Данные изменения можно вручную внести в код страницы, а можно, нажав кнопку «Загрузить» в правой части страницы, скачать html-файл c уже добавленными изменениями. Положение микроразметки на странице не играет никакой роли, это значит, что вам не придется менять структуру кода.
Микроразметка для сайтов на Joomla
Для сайтов на Joomla! существует еще один способ структурировать данные с помощью микроразметки. Как вы, возможно, догадались, существуют расширения, упрощающие эту работу. Одно из таких расширений называется J4Schema. Это еще один инструмент в копилку SEO – модулей. Скачать его можно на сайте расширений для Joomla! www.extensions.joomla.org Данное расширение целесообразно использовать, делая микроразметку прямо в материалах. Например, добавляя на кулинарный сайт новый рецепт, можно размечать этапы приготовления блюд с их изображениями – они будут отображаться в сниппете. Еще одно полезное расширение для Joomla!, позволяющее расширить сниппет, называется MicroBread. Оно помогает отобразить в поисковой выдаче хлебные крошки со страницы. Несомненно, такой ход послужит удобству пользователей, а значит, повысит их лояльность.
Валидация микроразметки
Чтобы убедиться в том, что мы правильно добавили микроразметку, стоит воспользоваться online-валидаторами.
Валидатор Яндекс Валидатор Google
Необходимо ввести в предложенное поле url-адрес страницы. Ответ валидатора не заставит себя ждать. Вот, что показал валидатор Яндекс после того, как мы добавили на сайт организации, которая занимается переоборудованием и ремонтом коммерческого транспорта, микроразметку.
Ожидать, что сразу же после добавления микроразметки на сайт вы увидите расширенный сниппет, не стоит. Нужно дождаться, пока робот зайдет на сайт, увидит «адресованную» ему информацию и отразит ее в поисковой выдаче. Возможно, освоив несложный прием, описанный в нашем примере, вы захотите глубже изучить возможности Schema.org и будете использовать их по максимуму.
tanix.by
Микроразметка для Joomla

Как микроразметка (структурированные данные) может помочь вам в SEO продвижении и что для этого нужно?
Поисковые системы понимают когда данные сайта размечены особым образом. Это называется микро разметка или структурированные данные.
Микроразметка позволяет поисковым системам быстрее находить важные данные на страницах сайта и выводить их в результатах поиска.Например, фотографии товаров, описания, цены и т.д.
Тем самым делая описание вашего сайта более привлекательным и заметным.Это заметно увеличивает долю кликов и переходов на ваш сайт.
Пример расширенного сниппета (с использованием микроразметки):

Основной способ разметки - это семантическая разметка schema.orgПоисковые системы также поддерживают и микроформаты: RDF, hCard и др., но schema.org более предпочтительна и используется чаще.
Что можно разметить при помощи микроразметки?
Для Google:
- Статьи (schema.org/Article)
- Товары (schema.org/Product)
- Мероприятия (schema.org/Event)
- Местные организации (schema.org/LocalBusiness)
- Рестораны (schema.org/Restaurant)
- Книги (schema.org/Book)
- Фильмы (schema.org/Movie)
- телесериалы (schema.org/TVEpisode)
Для Яндекса:
- Адреса и Организации
- Видеоролики
- Вопросы и ответы
- Творческие работы (клипы, художественные картины, книги и т.д.)
- Отзывы
- Приложения / софт
- Рефераты
- Рецепты
- Товары
- Картинки (для поиска по картинкам)
- Фильмы
Как разметить данные на сайте?
Есть два способа разметки данных.
- Размечать вручную (вставляя разметку в html код)
- Размечать через Маркер Гугла.
Чтобы размечать вручную, нужно знать html и шаблонизацию в Joomla. Кроме этого нужно вникнуть в документацию schema.org. Это довольно сложно и новичку можно наделать ошибок, но зато будет отличный опыт)В этом вам поможет видеокурс о шаблонах в Joomla >>
А документация, мне понравилась от Яндекса, можете посмотреть здесь >>
Ручная разметка полезна тем что её увидят все поисковые системы. Она делается один раз и работает для всех страниц одного типа.
Разметка через Маркер Гугла намного проще.Достаточно указать адрес страницы и мышкой разметить нужные элементы.
Недостаток в том что эти данные передатся только в Гугл, они имеют низкий приоритет и доверие.Но мы всё равно рассмотрим как сделать разметку через Маркер.
Микроразметка через Маркер Google.
Шаг 1. Перейти в Маркер и выбрать свой сайт.
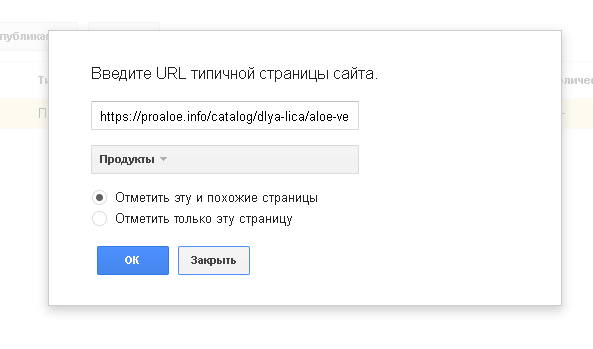
Шаг 2. Указать URL адрес страницы, которую хотите разметить, например страница товара. И выбрать тип разметки.

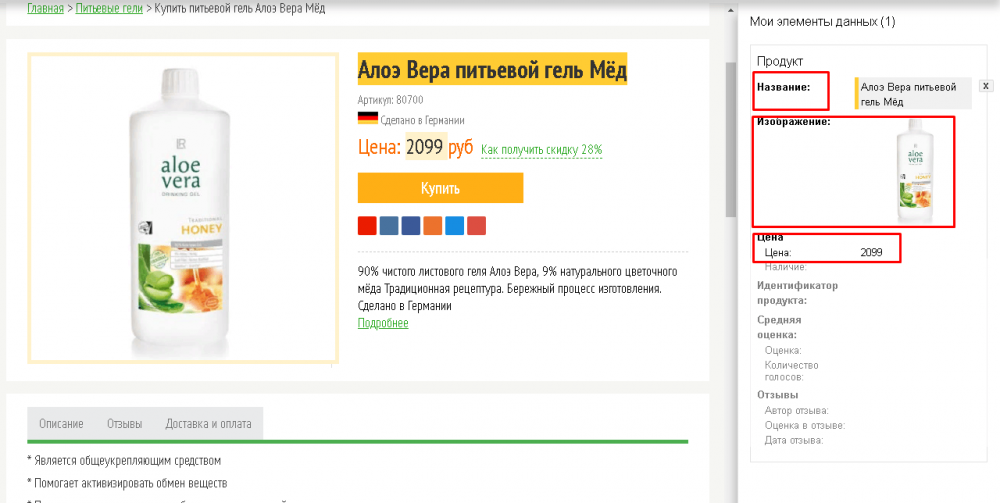
Шаг 3. Разметить необходимые элементы, выделив их мышкой: название, изображение, цена и т.д.

Шаг 4. Проверить похожие страницы, которыре предложит Гугл.
Шаг 5. Опубликовать данные в Гугл. Через какое то время он начнёт их учитывать при построении результатов выдачи.
Вприницпе тут ничего сложного.Можно создать несколько групп похожих страниц, например для разных категорий товаров или микроразметку разных типов.
Как внедрить микроразметку в пару кликов?
Для сайтов комппаний и организаций есть модуль контакты, он использует микроразметку hCard (вторая по популярности) и размечает контактную информацию в блоке контакты. Скачать можно здесь >>
Для интернет магазинов на JoomShopping есть шаблон JT Fashion, в нём тоже уже присутствует микроразметка товаров schema.orgСтраница шаблона >>
Также на днях внедрил такую же разметку в шаблон JT Market, теперь товары в нём тоже размечены схемой-орг. Вам ничего внедрять не нужно, всё уже есть.Страница шаблона >>
В итоге
Внедрять микроразметку надо, и чем быстрее - тем лучше. Ваши конкуренты не спят и тоже что-то делают.
Микроразметка помогает вашему сайту быть заметнее в поисковой выдаче, а значит переходов из поиска будет больше. И посещаемость будет расти.
Из этой статьи вы узнали о 3-х способах сделать микроразметку.
- Вручную, вооружившись документацией schema.org от Яндекса и небольшим курсом от меня.Тогда можно сделать любую микроразметку, вплоть до картинок и рейтингов.
- Использовать шаблоны Joomla + JoomShopping с уже внедрённой микроразметкой товаров. Клик1, и клик2.
- Через Маркер Гугл (если больше нет вариантов).
Поэтому желаю вам успехов в этом важном деле!Пусть ваш сайт будет самым заметным в поиске!
P.S.: Кроме технических факторов, огромное влияние на продвижение оказывают тексты на сайте.Это почти 80% успеха. Даже если на сайте будет куча ошибок, но текст будет хорошим, то велика вероятность что сайт будет в топе.Поэтому обязательно посмотрите как создавать сильные SEO тексты.
С уважением, Олег.

Сохраните эту информацию к себе, чтобы не потерять:
И подписывайтесь на наш онлайн-журнал.С уважением, Олег Касьянов.
joomlatown.net
Микроразметка - дремлющая сила вашего сайта
Здравствуйте, дорогой коллега!
Сегодня поговорим об еще одном важном элементе для комплексного продвижения сайта - это микроразметка.
Все мы хотим попасть в топ поисковой выдачи. Но наслаждаться славой на первых строчках можно недолго. Если по вашей ссылке не будут кликать, не будут переходить люди, то из топа вас быстро выкинут.
Почему по одному сайту в поисковой выдаче часто кликают, а другой обходят стороной?
Все дело в сниппете, т.е. в описании вашего сайта рядом с ссылкой.
Если описание полное, уместное, то вы получаете трафик. Если в описании написано не пойми что, то пользователи не будут тратить время на ваш сайт. А если никто не будет кликать по ссылкам из поисковой выдачи, то вам не видать большого количества посетителей.
Встает закономерный вопрос. Как я могу влиять на формирование сниппета?
Ответ - микроразметка.
Микроразметка - это разметка элементов вашего сайта для поисковых систем. Т.е. вы специальными свойствами для тэгов выделяете где у вас: название статьи, описание, категория, автор, хиты, название организации, телефон и прочее.
В результате поисковый робот руководствуется указанными данными и формирует полный сниппет.
Посмотрите минутное видео от яндекса про микроразметку.
Заметьте, никто не настаивает на внедрении микроразметки. У вас просто есть возможность использовать эту силу, а вот будете вы это делать или нет зависит от вас.
Какие элементы на сайте рекомендуемы к разметке.
- Текст материала и изображенияПри микроразметке статьи правильно формируется описание и участвуют в поиске изображения.
- Хлебные крошки
- Рейтинг
- Организация
- Комментарии
- Товар: название, изображение, описание, стоимость, валюта, наличие
- Список материалов в категории
Благодаря внедрению микроразметки
- вы в несколько раз увеличите кликабельность в поисковых системах,
- как следствие вырастет посещаемость
- и еще подрастут позиции в выдаче
Здесь все взаимосвязано, улучшаем один фактор, автоматически улучшается еще несколкьо.
Сколько времени нужно на внедрение микроразметки?
Чтобы полноценно внедрть микроразметку в Joomla нужно несколько часов, максимум день.
Но, есть пролема - нет адекватных инструкций
В интернете полно материалов на блогах пользователей, где рассказывается какие свойства использовать для того, чтобы была микроразметка.
Часть материалов написана на заре начала использования поисковыми системами микроразметки и ряд элементов уже не работает.
- Я не видел ни одной инструкции, следуя которой не было бы ошибок при проверке микроразметке. Все дело в том, что информация об ошибках в микроразметке настолько скупая, что легче угадать убийцу в новой книге Акунина, чем найти решение. Кроме этого есть главная проблема, ваша микроразметка может нравится гуглу, но не нравится яндексу и наоборот. И этот момент тоже надо решать.
- Нет никакой информации как внедрить микроразметку в Джумла. Изначально разработчики внедрили часть микроразметки в некоторые элементы джумла, но на данный момент эта микроразметка не полная и в ней много ошибок. Плюс, нужно хорошо разбираться в структуре джумла, чтобы довнедрить свойства микроразметки.
Но, ситуацию с микроразметкой для Joomla я полностью решил. Проводя тренинг по продвижению, более 3-х недель я был полностью погружен во внедрение микроразметки в Joomla, добавил микроразметку для всех важных элементов и решил абсолютно все проблемы, которые могут появиться. Полученный опыт записал на видео и получился курс из 11 уроков и более 2-х часов практики. Вам не нужно быть мега крутым специалистом, просто повторяете по курсу шаг за шагом и в течении дня микроразметка внедрена на вашем сайте.
Узнать подробнее про курс по SEO можно здесь
Получить подробный курс Микроразметка для Joomla можно здесь
alex-kurteev.ru
Микроразметка яндекс и google
Пример микроразметки информации на сайте
Микроразметка это специальная семантическая разметка информации на страницах сайта. Она позволяет передать доступным и четко структурированным способом информацию с сайта поисковым системам. Существует несколько стандартов микроразметки. Наиболее популярным является стандарт микроразметки Schema.org.
Пример применения микроразметки для контактных данных:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Название организации</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Название улицы, 26А</span> <span itemprop="postalCode">357000</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон: <span itemprop="telephone">+7 928 000–00–00</span>, Факс: <span itemprop="faxNumber">+7 495 000–00–00</span>, Электронная почта: <span itemprop="email">[email protected]</span> </div>
Пример применения микроразметки для товарного предложения:
<table itemscope itemtype="http://schema.org/Product"> <tr> <td> <a itemprop="url" href="#">Ссылка на товар</a> <div itemprop="name">Товарное предложение</div> <img itemprop="image" src="/obj/img/img.png" /> <div itemprop="description">Описание товарного предложения</div> <div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating"> <meta itemprop="ratingValue" content="4.5" /> <meta itemprop="reviewCount" content="12" /> <img src="/obj/img/star4.png" alt="" title="" /> </div> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="acceptedPaymentMethod" content="CreditCard" /> <meta itemprop="priceCurrency" content="RUB" /> <meta itemprop="availability" content="http://schema.org/InStock" />В наличии <span> <span itemprop="price">1000</span>.- <span>руб.</span> </span> </div> </td> </tr> </table>
joomla-v3.ru
Сделал валидную микроразметку на своей Joomla

Привет друзья! Вот, уже не первый раз встречаю, что люди пишут что вот, мол микроразметка действительно рулит - получилось выделиться из общей массы... И свои первые попытки выделить свой блог я делал ещё когда он был на сервисе BLOGGER. Именно тогда я первый раз настроил вид своего сниппета...
И вот, когда уже узнал, что конкретно дает микроразметка - начал искать пути. Как и все люди - сначала хотелось найти простое решение в виде плагина, но когда понял что ковырять исходный код шаблона Joomla всеравно придется - решил начать именно с этого.
Именно так я указал в файле index.php шаблона, который находится в папке с моим шаблоном. На скриншоте выделил цветом тот фрагмент который вставил:

В этом файле больше ничего изменять не нужно - сохраняю и заливаю на сервер. Далее следующим моментом - это добавление разметки description в шапку шаблона. Для этого придется редактировать файл head.php:

Этот файл отвечает за формирования метатегов - именно в нем я указываю разметку description - при проверке в Яндексе валидатор конечно же выбрасывает ошибку - это поле должно иметь более 250 знаков. Но у меня это поле не заполнено - так что на ошибку просто не обращаю внимания.

На этом редактирование файла head.php закончил - сохранил и отправил на сервер.
Последним изменением для применения микроразметки выбрал файл default.php:

В этом файле сделал уже несколько изменений, которые также отмечу на скриншоте:

Первым изменением у меня получилось добавление inteprop name - его я добавлял к тегу h3 - хотя в других шаблонах возможно нужно будет добавлять для тега h2 - в том месте где генерируется заголовок публикации.
Следующим на очереди было добавление даты создания материала - itemprop date created. С этим мне пришлось поморочиться - Яндекс не хотел принимать разметку указывая, что не соответствует стандарту ISO. Для решения проблемы я вынес эту метку в отдельный мета тег (такое разрешается):

Не забываю также разметить автора материала - для этого ниже по тексту нахожу код который отвечает за вывод имени, и добавляю разметку:

И последний штрих моей микроразметки Joomla - это добавление указателя статьи:

На этом преобразования можно было бы заканчивать, ведь авторство подтвердил еще из Google+ раньше (фотка в сниппете отображается) - но вся эта заворушка была для того, чтобы выделиться... А эти действия еще не влияют на внешний вид сниппета так кардинально как бы хотелось.
И так планы на будущее - добавить рейтинг статей - это позволит получить "звезды" в выдаче поисковых систем.
Разметить "хлебные крошки" микроразметкой - и тогда путь сайта будет отображаться более привлекательно.
Разметить комментарии - тогда в выдаче будет показываться количество комментариев (комментарии я уже разметил - но пока не нашел как вывести общее количество в нужном месте - нужно копать плагин Jcomments). Вообще не представляю, почему на уровне разработки системы управления контентом сразу не было включено возможность включить микроразметку одним кликом мышки - это ведь упростило бы оптимизацию сайта всем мастерам...
blog.yosyfovych.te.ua
Сделал валидную микроразметку на своей Joomla

Привет друзья! Вот, уже не первый раз встречаю, что люди пишут что вот, мол микроразметка действительно рулит - получилось выделиться из общей массы... И свои первые попытки выделить свой блог я делал ещё когда он был на сервисе BLOGGER. Именно тогда я первый раз настроил вид своего сниппета...
И вот, когда уже узнал, что конкретно дает микроразметка - начал искать пути. Как и все люди - сначала хотелось найти простое решение в виде плагина, но когда понял что ковырять исходный код шаблона Joomla всеравно придется - решил начать именно с этого.
Именно так я указал в файле index.php шаблона, который находится в папке с моим шаблоном. На скриншоте выделил цветом тот фрагмент который вставил:

В этом файле больше ничего изменять не нужно - сохраняю и заливаю на сервер. Далее следующим моментом - это добавление разметки description в шапку шаблона. Для этого придется редактировать файл head.php:

Этот файл отвечает за формирования метатегов - именно в нем я указываю разметку description - при проверке в Яндексе валидатор конечно же выбрасывает ошибку - это поле должно иметь более 250 знаков. Но у меня это поле не заполнено - так что на ошибку просто не обращаю внимания.

На этом редактирование файла head.php закончил - сохранил и отправил на сервер.
Последним изменением для применения микроразметки выбрал файл default.php:

В этом файле сделал уже несколько изменений, которые также отмечу на скриншоте:

Первым изменением у меня получилось добавление inteprop name - его я добавлял к тегу h3 - хотя в других шаблонах возможно нужно будет добавлять для тега h2 - в том месте где генерируется заголовок публикации.
Следующим на очереди было добавление даты создания материала - itemprop date created. С этим мне пришлось поморочиться - Яндекс не хотел принимать разметку указывая, что не соответствует стандарту ISO. Для решения проблемы я вынес эту метку в отдельный мета тег (такое разрешается):

Не забываю также разметить автора материала - для этого ниже по тексту нахожу код который отвечает за вывод имени, и добавляю разметку:

И последний штрих моей микроразметки Joomla - это добавление указателя статьи:

На этом преобразования можно было бы заканчивать, ведь авторство подтвердил еще из Google+ раньше (фотка в сниппете отображается) - но вся эта заворушка была для того, чтобы выделиться... А эти действия еще не влияют на внешний вид сниппета так кардинально как бы хотелось.
И так планы на будущее - добавить рейтинг статей - это позволит получить "звезды" в выдаче поисковых систем.
Разметить "хлебные крошки" микроразметкой - и тогда путь сайта будет отображаться более привлекательно.
Разметить комментарии - тогда в выдаче будет показываться количество комментариев (комментарии я уже разметил - но пока не нашел как вывести общее количество в нужном месте - нужно копать плагин Jcomments). Вообще не представляю, почему на уровне разработки системы управления контентом сразу не было включено возможность включить микроразметку одним кликом мышки - это ведь упростило бы оптимизацию сайта всем мастерам...
blog.yosyfovych.te.ua








