Joomly Slider - прекрасный слайдер для Joomla. Слайдер джумла 3
Слайдер для Joomla 3 сайта
Вступление
Слайдер на сайте это хороший способ показать свой бренд, товар или свои выполненные работы посетителю сайта, или просто украсить страницы сайта набором красивых фото. Покажу, как реализовать слайдер для Joomla 3 несколькими бесплатными расширениями.
Слайдер на Joomla 3 без расширений
Задаю себе простой вопрос, можно ли сделать слайдер на сайте Joomla без расширений? Логичный ответ: почему нет, нужен код слайдера, который вставим в модуль шаблона или статью. Для начала пробую реализовать слайдер без расширений.
Предложу три принципиально разных подхода к созданию слайдера без расширений. Вопросы в комментариях.
Вариант 1, встрой сам
Идете на сервис «Image slider maker» (http://imageslidermaker.com). Создаете там слайдер из своих фото. Настроек слайдера столько, что придётся потратить время на изучение. Работать с сервисом одно удовольствие.

В результате после создания своего уникального слайдера получаете три кода. Один код вам нужно вставить в head своего шаблона, второй код в выбранное место в body шаблона, а третьим кодом нужно дополнить файл CSS своего шаблона.
Получите, вечный уникальный слайдер на сайте. Согласен, не совсем удобно.
Вариант 2, видео
Идете на сервис «Видеоредактор» (videoredaktor.ru). Там из своих фото создаете видео-слайдер в формате mp4, который встраиваете в статьи или модули, как видео. О встройке видео читать статью тут.
Недостаток этого приёма в том, что вы получаете не слайдер с его атрибутами в виде кнопок, а видео из отдельных картинок с кнопкой play.
Вариант 3, рекомендованный
Идете на сервис, где можно создать слайдер с единым кодом встраивания. Например, онлайн сервис «Comslider» (https://www.comslider.com/).

До регистрации вы сможете создать свой первый слайдер. Настроек очень много. После простой и быстрой (это важно для подобных сервисов) регистрации, вам дадут, на выбор, два независимых кода для встраивания на сайт.
- Для встройки в статью или модуль вам нужен код iframe.
- Для встройки в код шаблона берите html код.
Далее, с кодом iframe, идете на сайт. На вкладке Плагины ищите плагин редактора TyniMCE. В настройках редактора для superadmin в строке «Исключить теги», разрешаете встройку iframe (просто уберите его из списка).
Теперь ваш слайдер можно встроить в любое место сайта, в статью или модуль типа «HTML код». В количестве слайдеров вы не ограничены.
Еще сервисы
Хочу предложить вам список сервисов для самостоятельного изготовления слайдеров. На сегодня я его не проверял. Знаю, большинство перечисленных сервисы проще двух представленных выше, но могут пригодиться. Адреса не даю, сервисы ищутся в поиске по названию.
- Cincopa
- Jquery slider shock – усл. б/п
- Html5maker – Плат.
- Slippry – б/п
- Tosrus (слайдер галерея)
- Jquery image scale carousel
- Immersive slider by pete r.
- Skdslider
- Desoslide
- Beaverslider
Вывод этого раздела
Вставлять слайдер для Joomla 3 вручную, занятие на любителя. Что мне понравилось в этом способе, так это практически неограниченные настройки слайдеров по своему вкусу. Еще один плюс, слайдер со стороннего сервера не нагружает сайт, что тоже хорошо.
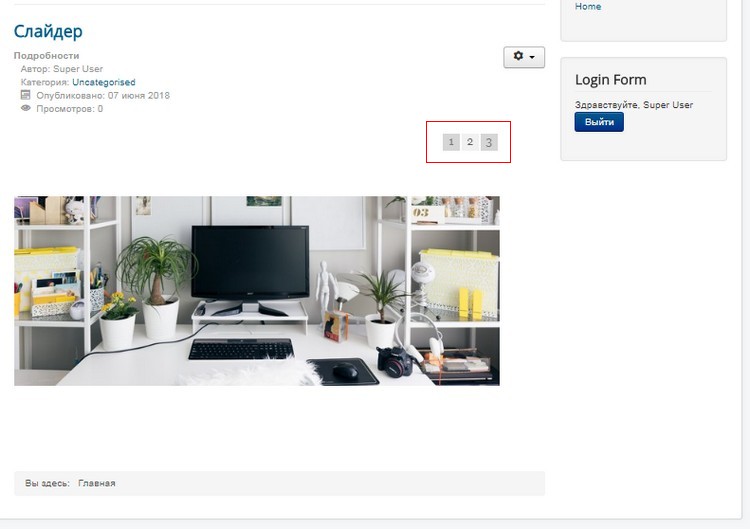
На фото вы видите, как выглядит слайдер из трёх фото в статье Joomla с сервиса «Comslider». Сделан практически без настроек, вставлен по iframe.

Расширения cлайдер для Joomla 3
Другой принципиальный подход к созданию слайдера на сайте Joomla 3 – установить профильное расширение, компонент или модуль для создания и размещения слайдеров из библиотеки сайта.
Далее лучшие из них, на момент написания статьи и по моей оценке. Они бесплатны, многофункциональны, а также неплохо обновляются.
Huge-IT Slider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slider/
У компонента есть отличная бесплатная версии, доступная для скачивания на сайте автора без регистрации (ссылка ниже). Пользоваться слайдером несложно. Просто установите расширение, активируйте и начните создавать слайды изображений и слайды видео.
- Для создания слайдера: загрузите изображения с компьютера, дайте новому слайдеру название и описание. Они будут видны на обложке слайдера.
- Для видео-слайдера: добавьте URL-адреса ваших видео из Vimeo или YouTube. Всё, наслаждайтесь работой слайдера из ваших видеороликов.
Слайдер этого автора адаптивный, легко ставится в статьи и модули сайта (у компонента свои модули). Авторы слайдера, оказывают бесплатную поддержку даже Free версии в любое время (не пробовал).
Особенности слайдера Huge-IT Slider
Из описаний автора, вижу его особенности.
- Неограниченного количества изображений и слайдеров;
- Названия и описания на слайдер;
- Ссылка URL для внешнего сайта;
- Новый слайдер на каждой странице;
- Добавление гиперссылок в описании;
- Любое количество слайдеров на одной странице;
- Функции Smart, Drag & Drop;
- Разметка HTML в заголовке и описании.
Скачать (без регистрции): ТУТ
class="eliadunit">DJ-ImageSlider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/dj-imageslider/
DJ-ImageSlider бесплатный компонент, чтобы создать Слайдер для Joomla 3. Есть свой модуль для вставки слайд-шоу в позиции модулей шаблона. Каждый слайд может иметь заголовок, описание и может быть связан с любой статьей Joomla, пунктом меню или другим URL-адресом. Без связи слайдер может появляться во всплывающем окне. Есть возможность установить дату начала/окончания публикации.
Компонент позволяет организовать слайдеры в неограниченное количество категорий слайд-шоу. Каждая категория может иметь неограниченное количество слайдов.
Возможности DJ-ImageSlider
Опять-таки, из описаний автора:
DJ-ImageSlider имеет отзывчивый дизайн и отлично подстраивается под мобильные устройства (проверено), в том числе с сенсорными экранами.
Слайдер поддерживает переходы HTML5/CSS3 9+ для эффектов слайдов. Можно установить время перехода в режим слайд-шоу, выбрать индикаторы слайдера и загрузить пользовательские кнопки (prev/next/and play/pause).
Этот слайдер для Joomla 3 поставляется с огромным количеством функций jQuery для слайдеров, в том числе:
- Легкая панель управления;
- Простое добавление категорий;
- Отдельная настройка каждого слайдера;
- Настройки модуля позволяют установить нужный слайдер, указать его тип, тему показа слайдера и фото обложки;
- Окно описания можно настроить;
- Поддержка RTL;
- Работает перетаскивание слайдов в back-end;
- Кросс-браузерная поддержка (IE9 +, Firefox 10+, Safari 3+, Chrome 8+, Opera 9+, Camino, Flock 0.7+.)
Скачать (без регистрации): ТУТ
OS Touch Slider light
Страница этого некогда популярного компонента тут (https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/os-touch-slider-light/). Однако этот компонент устарел.
Три лёгких модуля чтобы сделать слайдер для Joomla 3
Не всегда бывает необходимость, мощной настройки большого количества слайдеров на сайте. Порой достаточно несколько слайдеров в модуле, чтобы достойно украсить свой сайт или лэндинг пейдж.
В таком случае незачем обременять систему тяжелыми компонентами, достаточно специального модуля. Вот три отличных варианта добавить слайдер в модуль сайта от одного автора.
joombig slider effects with navigation images
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-slider-effects-with-navigation-images/
Слайдера Joombig с изображениями навигации. Модуль баннера изображений слайд-шоу Joomla. С помощью этого модуля вы создадите слайд-шоу для автоматического показа изображений с различными эффектами.
Скачать (без регистрации): http://joombig.com/download-extension-free/404-down-joombig-slider-effects-with-navigation
joombig banner auto slider
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-banner-auto-slider/
Автоматический слайдер того же автора. Этот модуль покажет галерею картинок из указанной папки. У фото будет переключатель просмотра, есть возможность навигации с помощью мыши для следующего или предыдущего фото.
joombig wonderful banner slider
https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/joombig-wonderful-banner-slider/
Самый полнофункциональный слайдер этого автора Joombig. Отличительная особенность – слайдер будет с эскизами всех фото слайдера внизу каждой фото.
Скачать (без регистрации): http://joombig.com/download-extension-free/506-joombig-wonderful-banner-slider
Платные расширения
Приведу порядок цен на платные расширения для создания слайдера Joomla сайта.
2J News Slider
https://extensions.joomla.org/extension/2j-news-slider/
30$
YJ News Slider 7 (модуль)
https://www.youjoomla.com/joomla-extensions/yj-news-slider-7-joomla-news-slider.html
28$
Вывод
Я показал несколько способов сделать слайдер для Joomla 3, в том числе несколько отличных бесплатных расширения. На страницах каталога расширений Joomla (extensions.joomla.org) вы всегда сможете найти латные компоненты для слайдеров, правда, я не знаю зачем. Два компонента этого обзора отлично обновляются и великолепно работают. А модули Joombig украсят любой сайт.
©joomla3-x.ru
Еще статьи
class="eliadunit">
joomla3-x.ru
Smart Slider 3 PRO v3.3.4
Smart slider 3 – это больше, чем просто модуль. Это настоящий визуальный редактор для создания анимированного и адаптивного слайдшоу.
Он включает в себя редактор слоев и инструменты визуального конструктора. Вам больше не надо думать о технических аспектах, потому что технология drag&drop облегчила задачу.
В набор встроенного менеджера шрифтов входят более 700 наименований от Google. С его помощью можно легко изменять стиль написания и оформления. Если Вы неплохо разбираетесь в CSS, то разработчики оставили возможность расширенного управления шрифтами с помощью кода.
Конструктор слоев предоставляет неограниченные возможности для придания динамичности Вашему слайдшоу. Одним кликом выбирайте из 40 типов анимации, поведение по действию пользователя и по времени.
Экспериментируйте с дизайном своего слайдшоу с помощью набора из нескольких видов элементов управления.
Вы можете создать презентацию с чистого листа или использовать более ста предустановленных и настроенных шаблонов.
Smart slider – это вселенная экспериментов по созданию невообразимых по своей красоте слайдшоу!
Ссылка на слайды Smart Slider 3 PRO
Прошлая версия слайдера Smart Slider 2 больше не поддерживается разработчиком, просьба обновиться до третьей версии слайдера
Список изменений:
Основные свойства:
- Интуитивно-понятный интерфейс административной панели с предварительным просмотром результата
- 5 видов слайдов и блоков в одном продукте
- Полностью адаптивный дизайн и поддержка сенсорных жестов
- Настраиваемые элементы управления
- 39 генераторов динамического контента
- Простой и продвинутый режим администрирования
- 16 вариантов слоев
- 54 варианта анимации фона
- Настройка анимации по времени, действию пользователя
- Более 700 шрифтов от Google
- Менеджер шрифтов
- Технология drag&drop
- Встроенный редактор изображений
- Поддержка всех популярных браузеров
- Оптимизирован для работы на мобильных устройствах
Видео презентация компонента Smart Slider 3
cmsheaven.org
Создаём JL-Slider для Joomla своими руками
Многие из нас любят Joomla. Этот движок предлагает массу возможностей для создания любого сайта и с любым видом. Но, не смотря на очевидные плюсы, он всё же не лишён недостатков. Практически каждый администратор, если не все, при установке движка и шаблона, начинает доводить свой интернет проект до ума. Делают это при помощи расширений: плагинов, компонентов и модулей. Сайт становиться изящней, с визуальной точки зрения и приобретает необходимые возможности. Но лично мне есть, за что поругать этот движок. У медали, как говориться, две стороны:
Во-первых, расширяемость это хорошо. Однако подводных камней здесь предостаточно, к примеру, конфликт скриптов. Ставим компонент, а он не работает или ещё хуже, страница отказывается нормально открываться. К тому же, все мы знаем, как разработчики расширений любят делать свои творения платными. Наверное, больше половины всех расширений в интернете частично платные. Самые удобные и интересные возможности разработчики прячут и просят за них деньги.
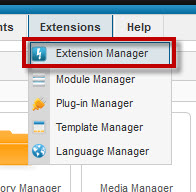
Во-вторых, Joomla перегружена лишним. Она состоит из массы отдельных частей собранных в одном месте. Если вы зайдёте в «Панель управления –> Расширения –> Менеджер Расширений –> Управление», то увидите весь список того, что в движке находиться. Каждый из этих элементов имеет свою собственную строчку в базе данных и периодически обращается к ней, что парой сказывается на скорости открытия страниц. Стоит так же учесть информацию и скрипты, которые автоматически добавляются в начало страницы сайта. И если нам что-то не требуется для работы ресурса, придётся убирать. Если вы опытный, то никаких проблем, а если новичок, то местные настройки - это сущий ад.
Сегодня я предлагаю вам избежать две описанные выше проблемы. Мы создадим красивый элемент дизайна, который сможем легко настроить, а главное это бесплатно. Сделаем анимированный слайдер на HTML, а после внедрим его в стандартный шаблон protostar от Joomla 3.5.х. Имя дал ему простое - JL-Slider, работать он будет на jQuery.

Создаём JL-Slider на HTML
1. Для начала нам необходимо создать на рабочем столе папку с названием JL-Slider, внутри которой будет ещё одна папка images. Теперь, используя программу NotePad++, создадим дополнительно 3 файла - index.html, jl-slider.js, style.css. Откройте их в Notepad++ и пока не закрывайте.
Всё должно получиться так, как у меня на этой картинке:

2. Стили писал таким образом, чтобы широкоформатная картинка выравнивалась сверху по центру и подстраивалась по ширине слайдера. Поэтому находим в любом удобном для вас месте четыре изображения и бросаем их в папку images. Я взял 4 jpg с разрешением 1920x1200px. Но нечего страшного, если высота и ширина будут немного отличаться. На самом деле, таблицу стилей можно легко перестроить под свои нужды, а пока смотрим на мой пример:

Не забываем менять название на такое же, как на картинке.
3. В открытый файл index.html вставляем этот код и сохраняем:
HTML код:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>JL-Slider</title>
<link rel="stylesheet" href="style.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript" src="jl-slider.js"></script>
</head>
<body>
<!------------ Слайдер ------------>
<div>
<div>
<div>
<div></div>
<h3>Заголовок</h3>
<p>Это динамический JL-Slider. В нём расположены 4 широкоформатных изображения
и кнопки навигации. Так же присутствуют две области «Preview» и «Next» по бокам слайдера для удобства
переключения картинок. Если навести курсор, то он остановится.</p>
</div>
<div><img src="images/1.jpg"></div>
<div><img src="images/2.jpg"></div>
<div><img src="images/3.jpg"></div>
<div><img src="images/4.jpg"></div>
</div>
</div>
<!------------ Слайдер ------------>
</body>
</html>
4. Теперь в style.css вставляем это:
CSS код:
body {
background: #495267;
}
#slider-wrap { /* Оболочка слайдера и кнопок */
width: 900px;
margin: 0 auto;
}
#slider { /* Оболочка слайдера */
width: auto;
height: 500px;
overflow: hidden;
border: #f5f5f5 solid 10px;
position: relative;
}
.slide { /* Слайд */
width: 100%;
height: 100%;
}
.slide img { /* выравнивание картинки */
width: 100%;
}
.sli-links { /* Кнопки смены слайдов */
margin-top: -45px;
text-align: center;
}
.sli-links .control-slide {
margin: 5px;
display: inline-block;
text-indent: -9999px;
opacity: 0.8;
background: #eee;
width: 16px;
height: 16px;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 1px 2px #000;
}
.sli-links .control-slide:hover {
cursor: pointer;
background-position: center center;
}
.sli-links .control-slide.active {
background-position: center top;
background: #a9a9a9;
}
#prewbutton { /* Ссылка "Педыдущий" */
display: block;
width: 14%;
height: 100%;
position: absolute;
top: 0;
overflow: hidden;
text-indent: -999px;
background: #ddf1f1;
opacity: 0;
z-index: 3;
outline: none !important;
}
#nextbutton { /* Ссылка "Следующий"*/
display: block;
width: 14%;
height: 100%;
position: absolute;
top: 0;
overflow: hidden;
text-indent: -999px;
background: #ddf1f1;
opacity: 0;
z-index: 3;
outline: none !important;
right: 0px;
}
#prewbutton:hover, #nextbutton:hover {
opacity: 0.4;
}
.slide-text-block { /* Прозрачная область под текстом */
position: absolute;
z-index: -1;
height: 100%;
width: 100%;
background: #000;
opacity: 0.5;
}
.slide-text{ /* Текст внутри слайдера */
position: absolute;
width: 50%;
bottom: 10%;
left: 15%;
color: #fff;
font-family: arial;
z-index: 3;
}
.slide-text-title { /* Заголовок */
padding: 0 10px;
}
.slide-text-desc { /* Описание */
padding: 0 10px;
}
5. И последнее, в jl-slider.js необходимо написать действия слайдера:
jQuery код:
(function ($) {
var jlSlideSpeed = 1000; //Скорость анимации перехода.
var jlTimeOut = 5000; //Время до автоматического перелистывания.
var jlNeedLinks = true; //Включает или отключает показ ссылок "следующий - предыдущий". Значения true или false.
$(document).ready(function(e) {
$('.slide').css(
{"position" : "absolute",
"top":'0', "left": '0'}).hide().eq(0).show();
var slideNum = 0;
var slideTime;
slideCount = $("#slider .slide").size();
var animSlide = function(arrow){
clearTimeout(slideTime);
$('.slide').eq(slideNum).fadeOut(jlSlideSpeed);
if(arrow == "next"){
if(slideNum == (slideCount-1)){slideNum=0;}
else{slideNum++}
}
else if(arrow == "prew")
{
if(slideNum == 0){slideNum=slideCount-1;}
else{slideNum-=1}
}
else{
slideNum = arrow;
}
$('.slide').eq(slideNum).fadeIn(jlSlideSpeed, rotator);
$(".control-slide.active").removeClass("active");
$('.control-slide').eq(slideNum).addClass('active');
}
if(jlNeedLinks){
var $linkArrow = $('<a href="#">&lt;</a><a href="#">&gt;</a>')
.prependTo('#slider');
$('#nextbutton').click(function(){
animSlide("next");
return false;
})
$('#prewbutton').click(function(){
animSlide("prew");
return false;
})
}
var $adderSpan = '';
$('.slide').each(function(index) {
$adderSpan += '<span class = "control-slide">' + index + '</span>';
});
$('<div class ="sli-links">' + $adderSpan +'</div>').appendTo('#slider-wrap');
$(".control-slide:first").addClass("active");
$('.control-slide').click(function(){
var goToNum = parseFloat($(this).text());
animSlide(goToNum);
});
var pause = false;
var rotator = function(){
if(!pause){slideTime = setTimeout(function(){animSlide('next')}, jlTimeOut);}
}
$('#slider-wrap').hover(
function(){clearTimeout(slideTime); pause = true;},
function(){pause = false; rotator();
});
rotator();
});
})(jQuery);
Параметры, которые можно изменить подписал.
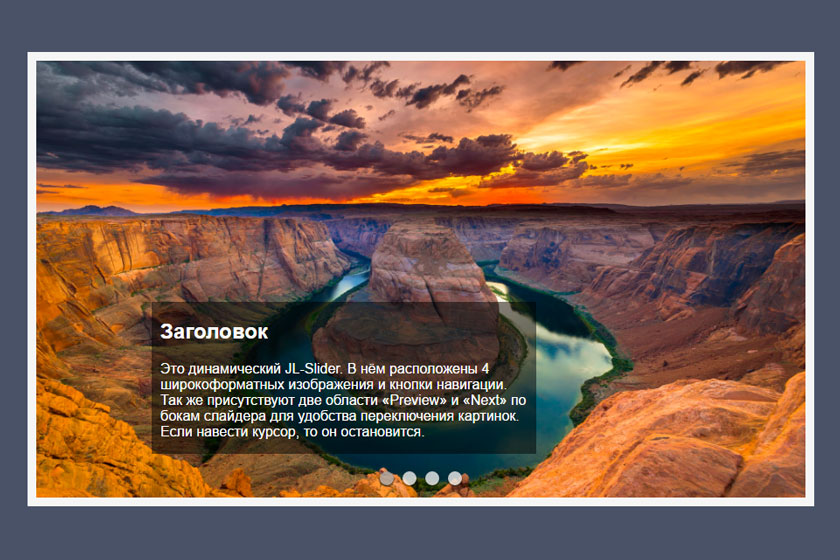
Когда все выше действия будут выполнены, откройте index.html через свой браузер. Посмотреть ДЕМО.
Вот так легко и быстро можно создать слайдер на html. Подробнее о его возможностях мы ещё поговорим, а сейчас предлагаю, приступим к работе с php.
Создаём JL-Slider для шаблона Joomla
Мы задались целью внедрить наш JL-Slider в шаблон для Joomla, поэтому стоит оговориться, прежде чем начинать. Я использую последнюю версию Joomla 3.5.x и стандартный шаблон protostar. Нет не одного расширения. У нас будут дополнительные параметры в менеджере шаблонов, где можно выбрать: показать или скрыть слайдер, загрузить каждую из четырёх изображений и написать свой текст с заголовком. А ещё немного поправил таблицу стилей, но только для того, чтобы слайдер встал ровно в моём случае. Остальное по ходу работы.
1. Пишем стили
На сервере при помощи FileZilla находим файл template.css нашего шаблона. Он расположен …/templates/protostar/css/template.css. Открываем и вставляем в самую нижнюю часть файла следующий код:
CSS код:
/* JL-Slider */
#slider-wrap { /* Оболочка слайдера и кнопок */
width: 900px;
margin: -15px auto 20px;
}
#slider { /* Оболочка слайдера */
width: auto;
height: 500px;
overflow: hidden;
border: #e2e2e2 solid 10px;
position: relative;
}
.slide { /* Слайд */
width: 100%;
height: 100%;
}
.slide img { /* выравнивание картинки */
width: 100%;
}
.sli-links { /* Кнопки смены слайдов */
margin-top: -45px;
text-align: center;
}
.sli-links .control-slide {
margin: 5px;
display: inline-block;
text-indent: -9999px;
opacity: 0.8;
background: #eee;
width: 16px;
height: 16px;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 1px 2px #000;
}
.sli-links .control-slide:hover {
cursor: pointer;
background-position: center center;
}
.sli-links .control-slide.active {
background-position: center top;
background: #a9a9a9;
}
#prewbutton { /* Ссылка "Педыдущий" */
display: block;
width: 14%;
height: 100%;
position: absolute;
top: 0;
overflow: hidden;
text-indent: -999px;
background: #ddf1f1;
opacity: 0;
z-index: 3;
outline: none !important;
}
#nextbutton { /* Ссылка "Следующий"*/
display: block;
width: 14%;
height: 100%;
position: absolute;
top: 0;
overflow: hidden;
text-indent: -999px;
background: #ddf1f1;
opacity: 0;
z-index: 3;
outline: none !important;
right: 0px;
}
#prewbutton:hover, #nextbutton:hover {
opacity: 0.4;
}
.slide-text-block { /* Прозрачная область под текстом */
position: absolute;
z-index: -1;
height: 100%;
width: 100%;
background: #000;
opacity: 0.5;
}
.slide-text{ /* Текст внутри слайдера */
position: absolute;
width: 50%;
bottom: 10%;
left: 15%;
color: #fff;
font-family: arial;
z-index: 3;
}
.slide-text-title { /* Заголовок */
padding: 0 10px;
color: #fff;
}
.slide-text-title a{
text-decoration: none;
color: #fff;
}
.slide-text-desc { /* Описание */
padding: 0 10px;
}
Здесь изменил общее расположение всего элемента, так как собираюсь устанавливать в верхней части страницы и добавил стили для заголовка. Если вставили, сохраняем и возвращаем на место.
2. Создаём скрипт
Поведение слайдера, а так же его реакция на курсор прописана именно здесь. JL-Slider состоит из четырёх изображений, плавно сменяющих друг друга и кнопок для навигации. Так же присутствуют две области «Preview» и «Next» по бокам слайдера для удобства перелистывания. Если навести курсор, то он остановится.
Создаём файл jl-slider.js с таким кодом:
jQuery код:
(function ($) {
var jlSlideSpeed = 1000; //Скорость анимации перехода.
var jlTimeOut = 5000; //Время до автоматического перелистывания.
var jlNeedLinks = true; //Включает или отключает показ ссылок "следующий - предыдущий". Значения true или false.
$(document).ready(function(e) {
$('.slide').css(
{"position" : "absolute",
"top":'0', "left": '0'}).hide().eq(0).show();
var slideNum = 0;
var slideTime;
slideCount = $("#slider .slide").size();
var animSlide = function(arrow){
clearTimeout(slideTime);
$('.slide').eq(slideNum).fadeOut(jlSlideSpeed);
if(arrow == "next"){
if(slideNum == (slideCount-1)){slideNum=0;}
else{slideNum++}
}
else if(arrow == "prew")
{
if(slideNum == 0){slideNum=slideCount-1;}
else{slideNum-=1}
}
else{
slideNum = arrow;
}
$('.slide').eq(slideNum).fadeIn(jlSlideSpeed, rotator);
$(".control-slide.active").removeClass("active");
$('.control-slide').eq(slideNum).addClass('active');
}
if(jlNeedLinks){
var $linkArrow = $('<a href="#">&lt;</a><a href="#">&gt;</a>')
.prependTo('#slider');
$('#nextbutton').click(function(){
animSlide("next");
return false;
})
$('#prewbutton').click(function(){
animSlide("prew");
return false;
})
}
var $adderSpan = '';
$('.slide').each(function(index) {
$adderSpan += '<span class = "control-slide">' + index + '</span>';
});
$('<div class ="sli-links">' + $adderSpan +'</div>').appendTo('#slider-wrap');
$(".control-slide:first").addClass("active");
$('.control-slide').click(function(){
var goToNum = parseFloat($(this).text());
animSlide(goToNum);
});
var pause = false;
var rotator = function(){
if(!pause){slideTime = setTimeout(function(){animSlide('next')}, jlTimeOut);}
}
$('#slider-wrap').hover(
function(){clearTimeout(slideTime); pause = true;},
function(){pause = false; rotator();
});
rotator();
});
})(jQuery);
Бросаем его в …/templates/protostar/js/jl-slider.js.
Обратите внимание на 3 верхние строчки:
jQuery код:
var jlSlideSpeed = 1000;
var jlTimeOut = 5000;
var jlNeedLinks = true;
1000 - это скорость анимации. Если поставить 0, то будет мгновенно перелистывать.5000 - это время задержки, через 5 секунд сменить изображение. Рекомендую держаться в диапазоне от 4000 до 8000. Не будет казаться, что слишком долго или слишком быстро. Ну а если хочется, чтобы слайдер не переключал, установите слишком большое значение.
true - это означает, что ссылки по краям слайдера сейчас включены (можете поставить значение false, отключить). На нижние кнопки не влияет.
3. Создаём настройки в панели управления
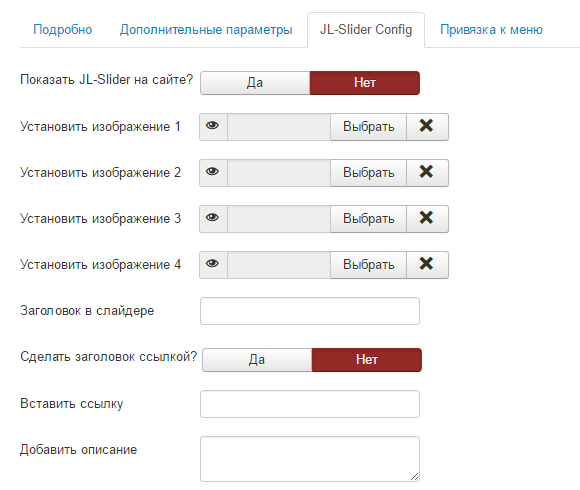
Для создания настроек нам понадобиться файл templateDetails.xml. Его можно найти абсолютно в любом шаблоне для joomla. Но мы не станем мешать наши конфигурации от слайдера с теми, что по умолчанию стоят. Предлагаю добавить новую вкладку для настроек. Учитывая место, которое они занимают, это будет удобней. Вот как всё выглядит в итоге:

После, найти параметры можно будет здесь «Панель управления –> Расширения –> Менеджер шаблонов –> protostar – Default –> JL-Slider Config».
Для того чтобы создать отдельную вкладку нам потребуется в templateDetails.xml ещё один тег fieldset, но с другим именем. Именно он создаёт новую область, а всё что внутри может находиться, это различные типы полей.
templateDetails.xml ищите тут …/templates/protostar/templateDetails.xml. Открываем его через NotePad++ и пишем этот код внизу файла, перед закрывающимся тегом </fields>:
XML код:
<fieldset name="Slider-Config" label="JL-Slider Config">
<field name="SliderYesNo" type="radio" default="0"
label="Показать JL-Slider на сайте?"
description="ДА - покажет, НЕТ - скроет. По умолчанию НЕТ.">
<option value="1">Да</option>
<option value="0">Нет</option>
</field>
<field name="Slider-IMG1" type="media" default=""
label="Установить изображение 1"
description="Вставить широкоформатную картинку для первого слайда." />
<field name="Slider-IMG2" type="media" default=""
label="Установить изображение 2"
description="Вставить широкоформатную картинку для второго слайда." />
<field name="Slider-IMG3" type="media" default=""
label="Установить изображение 3"
description="Вставить широкоформатную картинку для третьего слайда." />
<field name="Slider-IMG4" type="media" default=""
label="Установить изображение 4"
description="Вставить широкоформатную картинку для четвёртого слайда." />
<field name="JL-Slider-Title" type="text" default=""
label="Заголовок в слайдере"
description="Написать заголовок для слайдера."
filter="string" />
<field name="JL-Slider-Title-YESNO" type="radio" default="0"
label="Сделать заголовок ссылкой?"
description="ДА - сформирует ссылку на основании вставленного URL. НЕТ - покажет обычный заголовок. По умолчанию НЕТ.">
<option value="1">Да</option>
<option value="0">Нет</option>
</field>
<field name="JL-Slider-Title-Link" type="url" default=""
label="Вставить ссылку"
description="Вставить ссылку для заголовка."
filter="string" />
<field name="JL-Slider-Desc" type="textarea" default=""
label="Добавить описание"
description="Описание будет показано под заголовком."
filter="string" />
</fieldset>

Сохраняем и бросаем обратно на сервер. Что мы сделали? Заключили опции в следующее:
XML код:
<fieldset name="Slider-Config" label="JL-Slider Config">
... код настроек
</fieldset>
Благодаря чему, создалась дополнительная вкладка с именем JL-Slider Config. Теперь ещё раз взглянем на установленные нами параметры, я их опишу:

Показать JL-Slider нас сайте? - ДА - покажет, НЕТ - скроет. По умолчанию НЕТ.
Установить изображение 1-4 - Можно вставить из каталога или загрузить с компьютера. Я использовал те же картинки, что и при создании html. Расширение, неважно какое, даже неважен размер. Однако, при загрузке широкоформатного изображения, оно встанет в окошко удобнее для просмотра. Если не загрузить хотя бы одну картинку, то поле слайда просто останется пустым на сайте.
Заголовок в слайдере - обычный текст, которому присвоен тег <h3>. Если поле оставить пустым, то заголовок показан не будет.
Сделать заголовок ссылкой? - это радио кнопка с параметрами ДА/НЕТ. ДА - сформирует ссылку на основании вставленного URL. НЕТ - покажет обычный заголовок. По умолчанию установлено НЕТ.
Вставить ссылку - можно добавить ссылку вида http:// или https://, в противном случае принимать не будет (подробнее о том, как работает ЗАГОЛОВОК, КНОПКА и ССЫЛКА в 4 пункте).
Добавить описание - многострочное текстовое поле. Описание будет показано сразу после заголовка. Важно уточнить, область чёрного цвета под текстом, автоматически подстраивается в зависимости от количества слов.
Вы можете заполнить настройки перед последним пунктом.
4. Устанавливаем слайдер на сайте
Устанавливать слайдер мы будет в файл index.php шаблона protostar. Он находится …/templates/protostar/index.php. А место выберем подходящее, в верхней части страницы, сразу после класса body. Но для начала подробно рассмотрим код, каждую его часть по отдельности, а после выложу весь для вставки.
Сформировываем 4 ссылки для 4 изображений, присваиваем каждой переменную $, а при помощи полученных переменных выводим на странице.
PHP код:
<!------- Формируем изображения ------->
<?php
if ($this->params->get('Slider-IMG1')){
$SliderIMG1 = '<img src="' . JUri::root() . $this->params->get('Slider-IMG1') . '" />';}
if ($this->params->get('Slider-IMG2')){
$SliderIMG2 = '<img src="' . JUri::root() . $this->params->get('Slider-IMG2') . '" />';}
if ($this->params->get('Slider-IMG3')){
$SliderIMG3 = '<img src="' . JUri::root() . $this->params->get('Slider-IMG3') . '" />';}
if ($this->params->get('Slider-IMG4')){
$SliderIMG4 = '<img src="' . JUri::root() . $this->params->get('Slider-IMG4') . '" />';}
?>
<!------- Показываем ------->
<?php echo $SliderIMG1; ?>
<?php echo $SliderIMG2; ?>
<?php echo $SliderIMG3; ?>
<?php echo $SliderIMG4; ?>
Дальше создаём заголовок.
PHP код:
<!------- Присваиваем переменные для заголовка ------->
<?php
if ($this->params->get('JL-Slider-Title')){
$SliderTitle = '' . $this->params->get('JL-Slider-Title') . '';}
if ($this->params->get('JL-Slider-Title-Link')){
$SliderTitleLink = '' . $this->params->get('JL-Slider-Title-Link') . '';}
?>
<!------- Показываем заголовок ------->
<?php
if ($this->params->get('JL-Slider-Title-YESNO')){
echo '<a href="' . $SliderTitleLink . '">' . $SliderTitle . '</a>';}
else {
echo $SliderTitle;}
?>
В первых двух условиях мы присваиваем: переменную $SliderTitle для заголовка, $SliderTitleLink для ссылки. А вывод делаем через третье условие: если радио кнопка JL-Slider-Title-YESNO имеет значение ДА, то показать ссылку, сформированную из $SliderTitle и $SliderTitleLink. Если кнопка имеет значение НЕТ, то выводить только $SliderTitle (т.е. текст заголовка). Логически всё правильно, человеку не придёт в голову устанавливать значение ДА в опциях, если не собирается вставлять URL страницы. Но если он не станет писать заголовок, вставит ссылку и выберет значение ДА, то ссылка всё же появится на странице. Однако так как она не имеет текста, никто её не увидит.
Подключаем скрипты:
HTML код:
<!------- Подключаем скрипты ------->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></
www.joomfox.org
Joomly Slider - прекрасный слайдер для Joomla
Joomly Slider - это слайдер изображений, текста и любого HTML-контента, предназначенный для сайтов на Joomla 3.x. Модуль отвечает всем современным требованиям, легок в установке и имеет множество настраиваемых опций под индивидуальные требования вебмастера.

Вы можете создать как адаптивный слайдер с размерами, который будут меняться в зависимости от разрешения экрана пользователя, так и обычную карусель с фиксированной шириной, заданной в пикселях. Для анимации переходов между слайдами доступно более десяти двух и трехмерных эффектов. Слайдер обладает широким набором элементов навигации: табы переключения, кнопки "вперед/назад", миниатюры. Помимо этого, вы можете подключить перелистывание мышью. В настройках слайдшоу пользователь может задать период перелистывания слайдов, отображение таймера, зациклить слайдер.
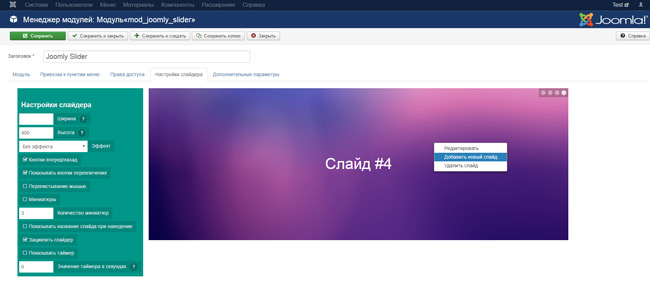
Одним из достоинств данного модуля является детально проработанная административная панель, с помощью которой без труда можно как создать новый слайдер, так и внести правки в уже существующий.

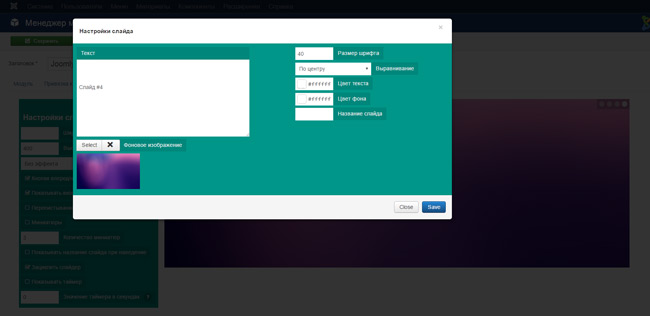
Процесс создания слайдов максимально просто и компактен. В всплывающем окне вы можете задать фоновое изображение, выбрать размеры, цвет и способ выравнивания текста. Окно с контентом слайда "понимает" HTML разметку, это повзолит вам, при желании, использовать тэги абзацев и заголовков, а также добавить в слайд любые элементы, например кнопки или форму.

На сайте создателей вы найдете подробные текстовые и видео инструкции по настройке слайдера. Из них вы узнаете как установить модуль, создать как простые слайды, состоящие из картинки и текста, так и более сложные, содержащие HTML-элементы. Задать фиксированные или "резиновые" размеры, настроить анимацию и слайдшоу, добавить слайдер на страницы вашего сайта.
Скачать слайдер
joomla.ru
|
YJ Image Slider V4.0.3 - обновленная версия прекрасного и функционального слайдера изображений от разработчиков из студии YouJoomla. Данный модуль очень универсален поскольку может быть использован в качестве слайдера изображений, видео галереи, ротатора баннеров на сайте и новостных информеров. Гибкое управление параметрами модуля, позволит разместить анонсы материалов и описания под изображениями. Отзывчивый дизайн модуля позволит корректно отображаться его содержимому на любых планшетных и мобильных устройствах. YJ Image Slider - отличный выбор для сайтов различной тематики и структуры, способный качественно украсит любой сайт. Начиная с версии 4.0 поддержка разработчиками Joomla 1.5 полностью прекращена. На сайте best-proxies.ru собраны самые свежие рабочие и актуальные socks прокси сервера, которые обеспечивают полную анонимность веб - клиента и защиту личных данных при работе в сети Интернет. Основные особенности YJ Image Slider V4.0.3:
Демо Скачать
|
joomla-master.org
Responsive CSS3 Slider - отзывчивый слайдер для Joomla 3.

Этот слайдер, отличается от всех остальных тем, что загружается значительно быстрей всех своих аналогов, и не используется JavaScript вообще. Это действительно легкое во всех смыслах решение, способное без лишних нагрузок выполнять свою основную задачу – прокручивать слайды на странице. Такой слайдер для Joomla 3, также можно будет использовать и для более ранней версии системы. В функциональном плане здесь все более чем просто, пользователю предоставляется интуитивно понятная панель управления, но на некоторые особенности модуля мы все-таки обратим внимание.
Функционал Responsive CSS3 Slider
Как и упоминалось выше, разработка этого слайдера велась вообще без использования JavaScript, исключительное чистые HTML5 и CSS3. Из некоторых особенностей этой разработки, можно будет выделить всего несколько пунктов:
-
Очень легкая и быстрая загрузка слайдера, если сравнивать с конкурентами;
-
Возможность работы, как с Joomla 2.5, так и с Joomla 3;
-
Загружаются изображения из определенной папки, все вместе;
-
Можно выбирать анимационный эффект при переключении слайдов;
-
Есть функция автоматического запуска слайд – шоу;
-
Можно делать паузу в проигрывании, при наведении мыши на слайдер;
-
Задается время, отводящееся на переключение к новому слайду;
-
Возможность работы на любых устройствах без искажений.
Эта разработка действительно очень легкая для системы, и не представляет из себя никакой сложности в плане настройки, для неопытного пользователя. С таким слайдером, можно будет легко запустить слайд-шоу на своем проекте, не затормаживая процесс загрузки страницы.
Лучшие технологии
В Responsive CSS3 Slider убрали все то, что могло мешать полноценной и быстрой работе слайдера, облегчая его систему до максимума. Каждому пользователю будет приятно иметь такую разработку на своем личном проекте.
atempl.com
Vina Awesome Image Slider - модуль бесплатного адаптивного слайдера для Joomla 3

Vina Awesome Image Slider - ещё один бесплатный и безопасный модуль для Joomla 3, обладающий, на мой вкус, целым набором преимуществ.
- Во-первых, он адаптивен, то есть, прекрасно подстраивается под экраны любого размера. Будь то мобильный телефон или компьютер, этот модуль-слайдер хорошо выглядит. В числе прочих поддерживаются такие популярные операционные системы как Windows Phone, iOS, Android, Opera Mobile и другие.
- Во-вторых, в настройках можно включить один из целых 22 потрясающих и красивых эффектов перехода, или смены слайдов. Скажу без преувеличения, лично мне ещё не встречались слайдеры с такими интересными переходами.
- В-третьих, этот модуль поддерживает неограниченное число картинок - а это, согласитесь, тоже нечасто встречается даже среди небесплатных модулей Joomla 3.
- В-четвёртых, он использует облегчённую версию jQuery Mobile. Благодаря этому слайды на экране мобильных устройств можно листать пальцами.
- Помимо этого, как говорят разработчики, слайдер Vina Awesome Image Slider совместим с большинством браузеров и устройств.
Все вместе эти преимущества делают данный модуль практически идеальным слайдером для сайта на CMS Joomla.
Демо модуля Vina Awesome Image Slider
После восторженных слов о преимуществах данного модуля Vina Awesome Image, как водится, сразу привожу в пример демо его работы, чтобы вы могли сами убедиться в том, насколько он вам подходит или нет. Сверните окно браузера и убедитесь в адаптивных возможностях слайдера приспосабливаться к размеру экрана.
В примере представлен лишь один (Collage) из имеющихся 22 эффектов смены слайдов.
© Free Joomla! 3 Modules- by VinaGecko.com
Настройки модуля Vina Awesome Image Slider
Вкладка Модуль
На первой вкладке настроек модуля Vina Awesome Image Slider представлены следующие поля (картинка кликабельна):

Image Width и Image Height - здесь мы можем ввести размеры изображений.
Module Scale Width (%/px) - масштабирование. Здесь можно указать размер в процентах или пикселях от первоначального. Например, я в случае с демо на этой странице указал 100%. Этот параметр растянул модуль на всю ширину блока с контентом.
Resize Image - подгонка размера изображения в соответствии с указанными шириной и высотой (я оставляю этот параметр выключенным).
Transition Effect - эффект смены слайдера. 22 различных перехода - выбирайте любой. В случае с демо взят эффект Collage. (Одна тонкость: при выборе пункта за пределами видимости он не выбирается. Ну, вот такой глюк. Просто смотрим его название и находим в окне, набирая слово. Тогда выбор сделать удаётся).
Effect Duration - время эффекта перехода (по умолчанию 2000 мс - то есть, 2 секунды).
Time Delay - время задержки, во время которого картинка будет демонстрироваться пользователю в застывшем виде.
Auto Play - автоматический запуск слайдера (да или нет).
Play/Pause Button - нужно ли отображать соответствующие кнопки (у меня в демо включено - при наведении по центру изображения появляется небольшая кнопка).
Pause on Hover - автоматическое включение паузы при наведении курсора мыши.
Slideshow Loop - останавливать ли слайд-шоу после того, как все картинки будут показаны.
Bullet Navigation - показывать или нет элементы навигации (кружочки внизу).
Small Image Width и Small Image Height - честно скажу, не понял, где используются эти параметры. Оставил по умолчанию (120 и 60).
Show Caption - показывать ли название слайда (задаётся во вкладке Configuration Options только при выборе каждого изображения вручную).
Caption Position - местоположение названия (используется css код).
Caption Effect - эффект смены названия (выбираем: либо название появляется после фиксирования изображения, либо во время эффекта перехода, либо нечто среднее - Elastic Move).
Arrows Navigations - показывать или нет стрелки навигации (появляются при наведении на слайдер с левой и правой сторон).
Вкладка Confiration Options


На вкладке Confiration Options задаются правила, откуда брать изображения. Можно выбрать параметр From List и прописывать путь к каждой картинке вручную. Этот способ позволяет каждому слайду задать описание (Image Caption). Во втором случае (From Directory) можно выбрать путь к папке, в которой находятся все картинки. Это быстрее, но подписать изображения здесь не получится.
Вкладка Дополнительные параметры
Если вам очень сильно захочется поблагодарить разработчиков за создание этого бесплатного слайдера, во вкладке «Дополнительные параметры» вы сможете выбрать «Да» для параметра Show Copyright Text. По умолчанию эта оция скромно отключена.
Напоследок сделаю небольшое замечание из личных наблюдений. При слишком большом количестве изображений (более 50) могут возникнуть определённые проблемы с отображением картинок. После эффекта перехода, когда изображение должно зафиксироваться вместо него появляется пустое место с характерной картинкой, обычно свидетельствующей о том, что по указанному пути изображение не найдено. К сожалению, пока я не разобрался с тем, как это лечить. Но не думаю, что многим понадобится ставить в слайдер такое большое число фотографий.
Ссылки Vina Awesome Image Slider - модуля бесплатного адаптивного слайдера
Официальное демо модуля Vina Awesome Image Slider
Страница модуля Vina Awesome Image Slider в официальном каталоге расширений Joomla
Скачать модуль Vina Awesome Image Slider с официального сайта (нужна регистрация)
Скачать модуль Vina Awesome Image Slider по прямой ссылке
joo3.jeanzzz.ru