Как мы делали версию для слабовидящих. Модуль drupal для слабовидящих
Как мы делали версию для слабовидящих
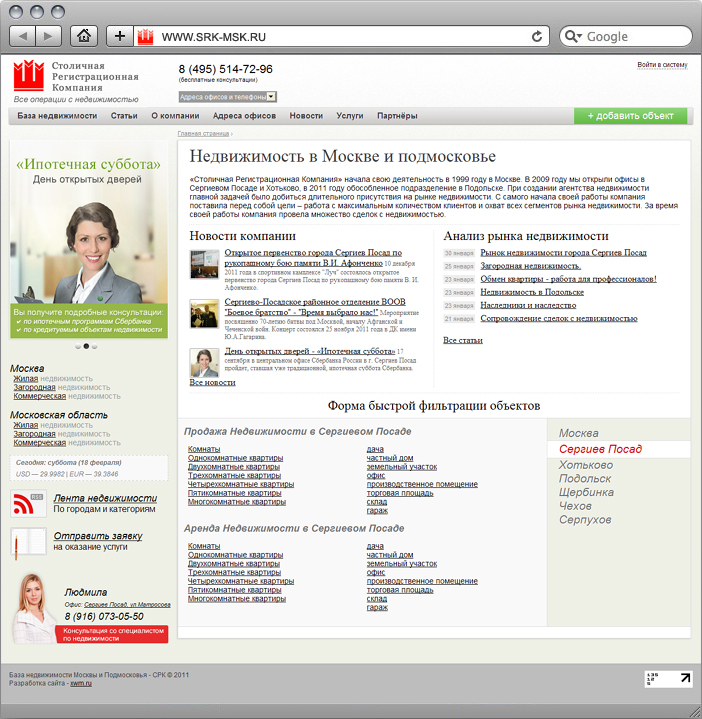
Поступил заказ для созданного нами сайта сделать версию для слабовидящих. В качестве образца был дан http://special.kremlin.ru/events/president/news . Было принято решение не создавать отдельный поддомен, а сделать отдельную тему и для переключения тем использовать модуль switchtheme
1. Модуль switchtheme
Модуль выводит форму выбора темы из списка установленных.Но, возник ряд вопросов:
1.1 Тем может быть больше двух (как минимум - еще тема для админки). Нужно как-то скрывать лишние.1.2 Темы нужно назвать по-русски, понятно для пользователей. Хоть модуль имеет настройку для переименования тем, в форме она не срабатывает.1.3 В списке тем сразу должна быть выбрана нужная тема, а не текущая. Вообще, текущей темы не должно быть в списке.
1.1 и 1.2 решается изменением кода функции
/** * Returns switchtheme_options() with customized theme labels. */function switchtheme_select() { $options = array(); foreach (switchtheme_options() as $name => $label) { $theme_title = variable_get('switchtheme_' . $name, $label); if ( $theme_title != $label && !empty($theme_title) ) { $options[$name] = $theme_title; } }Таким образом, в форму попадают только те темы, у которых наименование изменено или оно не пустое. (в принципе, достаточно одного условия). Настраивается в admin/config/user-interface/switchtheme
Для 1.3 правили функцию switchtheme_switch_form . Из массива тем удалили текущую и по умолчанию устанавливаем первую из оставшихся тем. В списке у нас осталась единственная тема, нужно только нажать на кнопку формы.
2. Тема для слабовидящих
Взяли простую тему, скопировали движок изменения шрифта/цвета/изображения с образца.
Приняли решение оставить только основной регион, т.е. сделали в версии для слабовидящих сайт одноколоночным. Также, убрали красоты в виде каруселей, слайдеров, модальных окон и т.д. Полностью от скриптов не отказались, используется Аккордеон и простые скрипты "скрыть/показать". Полностью изменили главную страницу, а также некоторые вьювы.
Форму переключения темы скрыли, добавили ссылку, которая при помощи скрипта "нажимает" на кнопку формы. В отличие от варианта с поддоменом, переключение между темами приводит на ту же самую страницу, а не на главную страницу сайта. Единственное, при переключении на главную страницу, попадаем на /node .
3. Тестирование и внедрение
Сначала открыли блок с переключением ноды только для администраторов. Для анонимов сделали специальную страницу и открыли блок там. Все работало безукоризненно. Когда открыли ссылку на всех страницах и для всех пользователей, выяснилось, что анонимы после переключения попадают на произвольные страницы. После отключения кеша друпала для анонимов и кеширования блоков, проблема ушла (для авторизованных все было нормально).
Но теперь появились вопросы производительности. На помощь пришел модуль dynamic_cache.Также, в custom-модуле добавили hook_boot
if(isset($_SESSION['custom_theme']) && $_SESSION['custom_theme'] ) { $GLOBALS['conf']['cache'] = FALSE; drupal_page_is_cacheable(FALSE);}Теперь, кеш отключался только для анонимов, которые пользовались темой для слабовидящих. В настройках производительности было вновь установлено "Кэшировать страницы для анонимных пользователей".
4. Заключение
Время на работу было мало, в целом в сроки уложились, мелкие доработки темы делаем до сих пор. Ссылку на сайт не даю.
drupal.ru
Версия сайта для слабовидящих на Drupal 8 или как програмно переключить темы оформления
Всем привет! Те, кто делал сайты для всякого рода гос. контор, школ, ВУЗов и т.д. в курсе, что, согласно требованиям "сверху", у этих сайтов должна быть и специальная версия для людей со слабым зрением (например, версия сайта kremlin.ru: http://special.kremlin.ru/events/president/news)Вот как мы сделали такой сайт на Drupal 8:На Drupal 7 с этим бы отлично справился модуль Switchtheme, но на D8 его еще не перевели. Поэтому, было принято решение делать свой модуль.Логика его работы следующая: на основном сайте есть кнопка "Перейти на версию для слабовидящих". По клику на ней пользователю ставится кука "blind_theme=text" и страница перезагружается. Во время загрузки страницы наш модуль проверяет эту куку, и в зависимости от нее программно включает нужную тему оформления. На версии сайта для слабовидящих все примерно так же, только меняется значение куки.Первым делом для этих целей планировалось определить hook_custom_theme(), однако, согласно документации, в Drupal 8 этот хук был убран.Погуглив еще немного, была обнаружена статья, в которой рассказывается, как назначать разные темы разным пунктам меню. Она и стала нашей отправной точкой.Итак, согласно ей, определим наш сервис mymodule.service.yml:
Далее, опишем класс, реализующий эту службу. Его нужно поместить в mymodule/src/Theme/MymoduleThemeswitcherNegotiator.php. Вот его код:
<?phpnamespace Drupal\mymodule\Theme;use
Drupal\Core\Theme\ThemeNegotiatorInterface;class
MymoduleThemeswitcherNegotiator implements ThemeNegotiatorInterface {public function
applies() { $applies = TRUE; /*Тут можно определить условия, когда должна работать переключалка тем*/ return $applies; }/** * {@inheritdoc} */ public function determineActiveTheme() { if(isset($_COOKIE['blind_theme']) && $_COOKIE['blind_theme'] == 'text') { return 'bartik'; }else{ //ичего не меняем, оставляем как было return; } }}?>
$(document).on('click', '#blind', function(){ document.cookie = "blind_theme=text"; location.reload(); }); //Основная версия сайта $(document).on('click', '#full-version', function(){ document.cookie = "blind_theme=full"; location.reload(); });
Решение еще далеко до идеала, но, надеюсь, для кого-нибудь оно станет отправной точкой для своих разработок. Ну и, конечно, очень хотелось бы увидеть в комментариях советы о том, как его улучшить :)
drupal.ru
itcrowd72 | Drupal
Полностью Только заголовки
Специально для drupal.ru по просьбе координатора мной был разработан модуль, позволяющий создавать любое количество блоков с формой доната Яндекс.Деньги. Выглядят эти блоки так:
Список ymb-блоков отображается на странице /admin/structure/ymb и выглядит так:
Окно добавления/редактирования блока:
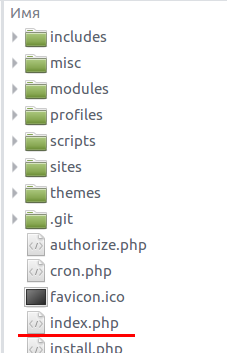
За последнее время я лечил множество сайтов от drupalgeddon2 и почти все они имели идентичные признаки взлома. Если вы хотите понять был ли взломан ваш сайт, то в первую очередь загляните в файл index.php в корне вашего сайта:

Если в нем присутствует странная строка, значит вас взломали:
Первый релиз в 2018 году!
На сегодня можем похвастаться следующим прогрессом:
Последний на 2017 год, новогодний релиз!
На сегодня можем похвастаться следующим прогрессом:
Всем привет!
В преддверии нового года, хочу поделиться с вами своим модулем. Он должен добавить чуточку новогоднего настроения к нашим серым будням, а именно гирлянду и снег на сайт. Да, да, я уже слышу ваш свист негодования :)
0 Thanks
Работая с библиотекой анимаций animate.css я понял, что хочу, чтобы анимации воспроизводились не при загрузке страницы, а когда пользователь прокручивает страницу до соответствующего элемента. Для этих целей совместно с animate.css используют библиотеку jQuery-viewport-checker.
Когда-то давно у меня был блог на платформе гугла blogger.com Там был хороший блок "Архив блога", который разбивал записи по месяцам

Простой модуль, который перенаправляет пользователя после входа на главную страницу (а не на страницу профиля). На данный момент у модуля нет настроек и он работает для всех пользователей.
Скачать модуль можно с официальной страницы проекта
Поучаствовать в разработке можно на GitHub
Внести пожертвование на развитие модуля можно тут
Всем привет!
Кто разрабатывал сайты для государственных, муниципальных, образовательных учреждений знает, что у сайта должна быть обязательно "версия для слабовидящих". Хочу предложить своё решение этого вопроса.
Думая над логикой модуля, чтобы всё не усложнять я пришел к следующему решению: проще всего сделать "версию для слабовидящих" отдельной темой оформления и переключать темы "на лету". Необходимо установить и подготовить тему оформления, которая будет "для слабовидящих". В admin/appearance/settings выбрать эту тему.
Доброе время суток, уважаемое сообщество!
Не секрет, что стандартный поиск в Drupal 7 имеет много недостатков, например он не умеет искать по части слова. Если я хочу найти упоминание о постановлениях (постановление, постановления) и напишу постановлени, то стандартный поиск не найдет ничего! Если написать просто Пост, то стандартный поиск также не найдет ничего связанного с постановлениями. Исходя из этого и было принято решение написать свой модуль поиска. Его достоинства это:
drupal.ru