Создание темы для Drupal 7 и PSD эскиза — часть вторая. Создание темы drupal 7
Создание простой темы для Drupal 7 (Часть 1) >Познаем Drupal вместе
Думаю все прекрасно представляют насколько важен внешний вид для любого сайта. В Drupal внешний вид сайта легко настроить с помощью различных тем оформления. Существует множество бесплатных тем, для сайтов различной тематики, в открытом доступе, но зачастую готовые решения не могут удовлетворить всем потребностям и хочется сделать свою, уникальную тему. Создание своей темы не очень то сложный процесс, хотя и требует творческого подхода и знаний как самой CMS так и web-верстки. В нескольких статьях я опишу создание простейшей темы для Drupal 7.
Необходимые инструменты
Итак, перед созданием новой темы необходимо подготовить необходимые для работы инструменты. Нам потребуются:
- Установленный Drupal 7, с установленным модулем Devel. С помощью Devel необходимо сгенерировать контент на сайте.
- Редактор. В данном случае я использовал Notepad++, но для создания чего-то более серьезного советую использовать более "умный" редактор или IDE.
- Браузеры. Так как различные браузеры по разному интерпретируют CSS и JS необходимо иметь под рукой по несколько версий самых популярных браузеров, для тестирования темы.
Вот и весь не хитрый набор инструментов, теперь можно приступать непосредственно к созданию самой темы.
Структура темы для Drupal 7. Файл theme_name.info
Каждая тема в Друпал находится в отдельной папке, внутри которой содержаться все её файлы. Для нашей темы создаем папку easy в директории sites/all/themes. В названии папки можно использовать только латинские буквы в нижнем регистре и знак подчеркивания. В наше папки создаем два файла - easy.info и style.css.
Файл easy.info должен содержать информацию о теме, и иметь примерно следующее содержимое:
; $id$name = Easydescription = Easy theme with fixed width, two columnscore = 7.x
; REGIONS;---------------------------------regions[content] = Contentregions[sidebar_first] = Sidebar Firstregions[footer] = Footer
; STYLESHEETS;---------------------------------stylesheets[all][] = style.css
Рассмотрим содержимое easy.info по порядку (точкой с запятой (";") в файле отмечаются комментарии):
- Первая часть файла содержит соответственно имя темы, описание и версию Drupal для которой она предназначается.
- В секции REGIONS перечисляются все регионы темы, в дальнейшем они будут доступны для размещения в них блоков.
- В секции STYLESHEETS перечисляются используемые стили. Ключ all обозначает, что данный стиль будет использоваться для всех устройств.
Итак теперь наша тема может быть установлена. Включив ее в меню "Оформление" мы увидим стандартную разметку Drupal - практически голый текст на белом фоне.
Далее, в зависимости от требований к теме, есть два пути: просто назначить стили для стандартной разметки Drupal в файле style.css темы или использовать файлы *.tpl.php. Я пойду по второму.
Файл page.tpl.php. Каркас темы.
Как я уже указал в описании к теме - это будет тема в две колонки, с фиксированной шириной. Для организации такого макета создадим файл page.tpl.php со следующим содержанием (для лучшего понимания советую ознакомится со стандартными переменными page.tpl.php):
<div> <header > <!-- Шапка сайта --> <?php if ($site_name || $site_slogan || $logo): ?> <!-- если задано имя сайта, слоган или лого выводим блок заголовков --> <hgroup> <?php if ($logo): ?> <!-- Если задан логотип - выводим логотип --> <a title="<?php print t('Home'); ?>" rel="home" href="<?php print $front_page; ?>"> <img src="<?php print $logo; ?>" alt="<?php print t('Home'); ?>"/></a> <?php endif; ?> <?php if ($site_name): ?> <!-- Если заданно имя сайта - выводим --> <h2><a title="<?php print t('Home'); ?>" rel="home" href="<?php print $front_page; ?>"> <?php print $site_name; ?></a></h2> <?php endif; ?> <?php if ($site_slogan): ?> <!-- Если задан слоган сайта - выводим --> <h3><?php print $site_slogan; ?></h3> <?php endif; ?> </hgroup> <?php endif; ?> </header> <aside> <!-- Левая колонка c регионом sidebar_first --> <?php print render($page['sidebar_first']); ?> </aside> <div > <!--Правая колонка--> <?php print $breadcrumb; /* Выводим "Выводим "хлебне крошки" */ ?> <?php print $messages; /* Выводим сообщения системы */ ?> <!-- Заголовок с суффиксом и преффиксом --> <?php print render($title_suffix); ?> <?php if($title): ?> <h2><?php print $title; ?></h2><?php endif; ?> <?php print render($title_suffix); ?> <?php print render($tabs); /* Выводим табы */ ?> <?php print render($page['content']); /* Выводим регион "контент" */ ?> </div> <footer> <!-- подвал сайта с регионом footer --> <?php print render($page['footer']); ?> </footer></div>
Html - каркас готов, основные элементы отображенны, теперь всё нужно расположить на своих местах, в этом поможет CSS, размещенный в файле style.css:
#page_wrapper{ margin: 0 auto; width:800px;}#left_column{ float:left; width:200px; border-right: 1px solid black;}
#article_wrapper{ margin-left:210px; border-right: 1px solid black;}
footer{ border-top: 1px solid black; border-bottom: 1px solid black;}
Для наглядности отображения я временно добавил бордюры во все блоки. Каркас темы готов, дальше её необходимо сделать более дружелюбной и красивой, но об этом в следующей статье. До новых встреч! :)
t-mail.spb.ru
Создание темы для Drupal 7 и PSD эскиза — часть вторая
Это уже вторая статья по этой теме. В первой части вы узнали, как спланировать простую тему и определить элементы страницы. Если не читали первую часть не беда, вы можете прочитать её, перейдя по ссылке.
Каждый разработчик тем для Drupal подходит к задачам по их созданию по-разному. В данном случае Эмма (Emma Jane Hogbin) рассказывает о своих принципах создания темы. Здесь описывается минимум того, что нужно использовать для создания жизнеспособной темы.
Чтобы ускорить процесс, в качестве основы для вашей темы Эмма советует использовать тему NineSixty. Вы можете скачать ее здесь. Эта тема позволяет легко использовать CSS grid framework от 960.gs для вашего макета. Есть еще много замечательных тем, поэтому можете выбрать в качестве основы то, что вам нравится. Лично я (автор блога) предпочитаю использовать тему Framework для основы своих проектов, при этом я не делаю под-темы, а создаю тему «с нуля», но в этой статье речь пойдет именно о создании с использованием базовой темы в качестве основы.
Создание темы
Создайте новую папку (название должно начинаться с буквы) на вашем сервере с Drupal; подкаталог sites/all/themesДавайте будем использовать thewire в качестве примера имени вашей темы (естественно, вы можете назвать тему как угодно). Добавьте в эту папку текстовый файл с названием thewire.infoНазвание должно в точности совпадать с именем папки. Файл будет как бы менеджером вашей темы — подгружать пользовательские файлы CSS и создавать области для вашего файла шаблона страницы.Скопируйте пример настройки в .info файл. Он должен содержать вот такую информацию:
| name = Season One description = Featuring characters from The Wire. core = 7.x engine = phptemplate base theme = ninesixty screenshot = thewire-screenshot.png ; Add custom regions, CSS and Javascript files regions[mcnulty] = McNulty. Left sidebar, three columns regions[kima] = Kima. Right sidebar, three columns regions[rawls] = Rawls. Header, 12 columns regions[stringer] = Stringer. Footer, 12 columns regions[omar] = Omar. Banner area, front page only, 12 columns stylesheets[all][] = bunk.css scripts[] = bubbles.js |
name = Season One description = Featuring characters from The Wire. core = 7.x engine = phptemplate base theme = ninesixty screenshot = thewire-screenshot.png ; Add custom regions, CSS and Javascript files regions[mcnulty] = McNulty. Left sidebar, three columns regions[kima] = Kima. Right sidebar, three columns regions[rawls] = Rawls. Header, 12 columns regions[stringer] = Stringer. Footer, 12 columns regions[omar] = Omar. Banner area, front page only, 12 columns stylesheets[all][] = bunk.css scripts[] = bubbles.js
Примечание: области McNulty, Kima и Rawls не используются на главной странице.
Переводим PSD в Drupal
Настало время, перенести ваш дизайн в тему Drupal.На этом этапе вы можете экспортировать HTML из вашей дизайнерской программы (photoshop прим.авт.), или по умолчанию стартовать с файла page.tpl.php предоставляемым Drupal.
Шаблон страницы по умолчанию можно загрузить отсюда http://api.drupal.org/api/drupal/modules—system—page.tpl.php/7/sourceТеперь выберите один из каркасов разметки, чтобы начать. Это может быть либо главная страница, либо внутренняя. Далее в этом разделе будет показано, как создать страницу с помощью базовой темы NineSixty.Цель состоит в том, чтобы в конечном итоге получилась HTML-страница с некоторыми переменными в ней.Если использовать CSS grid framework до создания каркаса вашей темы может оказаться довольно не сложным занятием. На данном этапе разумно сделать основную разметку, поместить в нее нужные переменные шаблонов Drupal, а после стилизовать мелкие детали. При этом большая часть работы будет касаться оформления с помощью CSS.
При создании шаблонов таким способом можно быстро перейти от файла дизайна на рабочую тему Drupal, благодаря чему можно найти недостатки в каком то из решений. Это дает хорошую возможность сосредоточиться на рестайлинге HTML который предоставляет Drupal, вместо того, чтобы переписывать разметку генерируемую Drupal.
Для использования 960gs вы должны знать о следующих понятиях:Чтобы создать квадратный контейнер любого размера необходимо использовать
. По умолчанию будет использовать ширину в 100%. Однако, по высоте будет таким же, как содержащийся в нем контент. Для регулировки ширины на определенное количество столбцов, нужно назначить «class» в div. Имя класса будет включать в себя количество колонок которые должны быть. Для примера: .Контейнеры могут иметь несколько стилей, примененных к ним, разделенных пробелом. Например:
Контейнеры так же могут иметь уникальные идентификаторы, применяемые к ним. Это особенно полезно, если необходимо применить уникальные стили только в определенном месте страницы. Для примера:www.master-web.info
создание темы Drupal 7 начинается с описания .info файла
Общие принципыНачинать создание темы Drupal 7 следует с описания параметров этой темы в .info файле. Этот файл представляет собой обычный статический текст, в котором описывается базовый набор параметров темы оформления. В этом посте разбирается набор параметров и приводится описание их значений и правил заполнения конфигурационного файла темы оформления.
Каждая строка .info файла содержит ключ и значение, например:
name = my_themeДля комментирования строки используется точка с запятой.
Отдельные ключи используют расширенный синтаксис: с двумя квадратными скобками. Такая форма записи используется для создания списка связанных значений подобно массиву. Если вы не знакомы с понятием массивов, в качестве иллюстрации можете посмотреть, как такая запись делается в .info файлах тем, которые поставляются с дистрибутивом Drupal. Дополнительно, ниже по тексту будут даны объяснения форме таких записей.
Если у вас нет подходящего редактора, чтоб открыть .info файл, можете использовать простые системные редакторы:
- Для Mac OS – TextEdit.
- Для Microsoft Windows – Notepad.
Примечание: В данной статье приводится описание процесса создания .info файла для темы оформления. Если вам нужно сделать описание для модуля, обратитесь к описанию .info файлов для модулей в разделе документации разработчика модулей.
Пример описания .info файла
Ниже приведен пример описания .info файла в Drupal 6 (от Drupal 7 практически ничем не отличается, в Drupal 7 ключ engine утратил свою силу и отсутствует в файле) для стандартной темы Garland.
name = Garland description = Tableless, recolorable, multi-column, fluid width theme (default). version = VERSION core = 6.x engine = phptemplate stylesheets[all][] = style.css stylesheets[print][] = print.cssТребования к именованию .info файла
Имя .info файла обязательно должно начинаться с буквы латинского алфавита. Имя может содержать буквы, цифры и знаки подчеркивания. Нельзя использовать дефисы, знаки пунктуации и пробелы.
Имя файла будет использоваться в Drupal для формирования имен отдельных функций на языке PHP, поэтому на него накладываются соответствующие ограничения, о которых шла речь выше.
Важно! Не используйте имя уже установленного модуля или темы оформления. Все установленные компоненты должны иметь уникальные имена. Действенным способом соблюсти уникальность именования служит использование префиксов. Например у вас сайт example.com, вы можете назвать ваше тему оформления ex_themename.
Ввиду того, что .info файл кэшируется, после внесения изменений требуется очистить кэш, чтоб эти изменения повлияли на внешний вид вашей темы оформления.
В .info файле могут быть указаны параметры, которые можно будет изменять через административный интерфейс Drupal.
Кодовая страница
Файл параметров темы оформления .info должен быть записан в кодировке UTF-8 без использования служебной метки порядка байтов (BOM – Byte Order Mark).
Состав ключей .info файла, который используется для создание темы Drupal 7
name (обязательное)
Понятное для человека название, которое может быть никак не связано со внутренним машинным именем темы оформления. При написании не налагается практически никаких ограничений на использование символов.
name = A fantasy nameНазад к списку ключей…
description (рекомендуется)
Краткое текстовое описание вашей темы оформления. Описание показывается на странице выбора темы оформления сайта в административной части.
description = Tableless multi-column theme designed for blogs.Назад к списку ключей…
screenshot
Необязательный ключ. В нем можно задать небольшое изображение, которое будет давать предварительное представление пользователю об оформлении сайта с использованием вашей темы. Скриншот показывается на странице выбора темы оформления сайта в административной части.
Если ключ не задан в .info файле, Drupal пытается использовать файл “screenshot.png” из каталога темы оформления.
Ключ следует использовать только, если ваш файл скриншота имеет имя отличное от “screenshot.png” или, если вы размещаете этот файл в каталоге за пределами темы оформления, например: “screenshot = images/screenshot.png”.
screenshot = screenshot.pngПодробнее можно прочитать как подготавливать скриншот темы для административной части.
Назад к списку ключей…
version (зависимое значение)
Значение ключа version присваивается автоматически на drupal.org, когда вы публикуете свой пакет для общего доступа. Для тем, которые будут распространяться через drupal.org, этот ключ можно вообще опустить.
Если вы занимаетесь созданием собственного сайта, и не планируете распространять тему оформления для общего использования на drupal.org, можете задать значение ключа непосредственно.
version = 1.0Назад к списку ключей…
core (обязательное)
Начиная с версии Drupal 6.x, во всех файлах .info нужно обязательно указывать значение последней версии ядра, которое поддерживается темой оформления. Значение ключа core сравнивается со значением константы DRUPAL_CORE_COMPATIBILITY, если значение не совпадает, то тема оформления будет отключена.
core = 6.xСкрипт управления пакетами drupal.org автоматически использует корректное значение этого ключа для всех пакетов. Поэтому, если вы скачиваете пакеты с drupal.org, вы будете получать пакет именно для вашей версии ядра Drupal. Однако, для сайтов на Drupal, которые развертываются непосредственно с git, эта функция помогает контролировать правильность версий скачиваемых и устанавливаемых пакетов.
Назад к списку ключей…
engine (обязательна для версии Drupal 6.x и ниже)
Ключ задает, какой движок для темы оформление будет использоваться.
В .info файлах для Drupal 7.x не используется, поскольку движок PHPTemplate принят по-умолчанию.
engine = phptemplateНазад к списку ключей…
base theme
Под-темы могут создаваться на основе базовой темы. Эта функция позволяет наследовать от родительской темы параметры, ресурсы и пр.
Под-темы создаются на основе не только базовых тем, но и на основании других под-тем. Причем ограничений на уровень вложенности наследования явных не накладывается.
В ключе задается внутренний машинный идентификатор темы, на основе которой создается текущая тема. В указанном ниже примере приводится ключи темы Minnelli, которая является под-темой Garland.
base theme = garlandБолее подробно о под-темах можно прочитать на странице описывающей структуру подтем и порядок наследования.
Назад к списку ключей…
regions
Блок ключей regions представляет собой массив значений, которые указывают Drupal на список областей размещения блоков на страницах. В квадратных скобках указывается идентификатор блока, значение – краткое описание блока, которое будет показано пользователю в административной части сайта.
Если значения блока regions не заданы, то будут использоваться значения по-умолчанию.
regions[header] = Header regions[highlighted] = Highlighted regions[help] = Help regions[content] = Content regions[sidebar_first] = Left sidebar regions[sidebar_second] = Right sidebar regions[footer] = FooterПри необходимости вы можете переопределить значения указанных выше ключей по своему усмотрению.
Если вы переопределяете блок regions в Drupal 7.x, вы обязаны переопределить “regions[content] = Content”. Если вы хотите видеть какие-либо стандартные области из приведенного выше списка, то их необходимо объявить явно в вашем .info файле. За более подробным описанием обратитесь к странице документации с объявлением областей и заполнением значениями.
Назад к списку ключей…
features
Задает список дополнительных элементов, которые могут выводиться вашей темой на страницу и, значения которых можно задавать на странице параметров темы в административной части сайта.
Если вы не желаете отображать отдельный параметр в административной части сайта, просто опустите его. Однако, если вы не укажете ни одного дополнительного параметра, Drupal будет использовать набор параметров features по-умолчанию.
Например, в приведенном ниже тексте закомментированы параметры “primary_links” и “secondary_links”. Эти элементы не будут отображаться в административной части сайта.
features[] = logo features[] = name features[] = slogan features[] = node_user_picture features[] = comment_user_picture features[] = comment_user_verification features[] = favicon features[] = main_menu features[] = secondary_menu ; These last two disabled by redefining the ; above defaults with only the needed features. ; features[] = primary_links ; features[] = secondary_linksБолее подробное описание смотрите на странице дополнительных параметров темы оформления.
Назад к списку ключей…
theme settings
Раздел theme settings можно использовать для задания значений параметров features по-умолчанию: «включено» или «отключено».
settings[toggle_logo] = 1 settings[toggle_name] = 1 settings[toggle_slogan] = 1 settings[toggle_node_user_picture] = 1 settings[toggle_comment_user_picture] = 1 settings[toggle_comment_user_verification] = 1 settings[toggle_favicon] = 1 settings[toggle_main_menu] = 1 settings[toggle_secondary_menu] = 1Подробнее читайте на странице расширенных параметров темы оформления.
Назад к списку ключей…
stylesheets
Обычно темы оформления используют файл style.css автоматически. Дополнительные таблицы стилей могут быть подключены с использованием функции drupal_add_css(), которую вызывают в файле “template.php”.
Начиная с версии Drupal 6.x появилась возможность задавать список стандартных таблиц стилей в .info файле без необходимости подключать их с использованием функции.
stylesheets[all][] = theStyle.cssПодробнее можете прочитать, как подключать таблицы стилей.
Назад к списку ключей…
scripts
В теме оформления подключение скриптов осуществляется с помощью функции drupal_add_js(), которая вызывается в файле “template.php”.
Начиная с версии Drupal 6.x появилась возможность задавать список стандартных для темы скриптов в .info файле без необходимости подключать их с использованием функции.
В версии Drupal 6.x, если файл с именем script.js присутствует в каталоге темы оформления, он будет автоматически подключен.
В версии Drupal 7.x алгоритм снова поменялся и файл script.js будет подключен только, если он будет явно задан в .info файле темы оформления.
scripts[] = myscript.jsПодробнее можно прочитать на странице работы со скриптами.
Назад к списку ключей…
php
Ключ php задает значение минимальной версии PHP интерпретатора, который поддерживается темой оформления. По-умолчанию значение этого ключа берется из константы DRUPAL_MINIMUM_PHP, которая задает минимальное значение версии php для ядра Drupal. Значение может быть переопределено на более новую версию, если этого требуют используемые при создании темы алгоритмы.
В большинстве случаев задавать значение ключа php для темы оформления не требуется.
php = 4.3.3Назад к списку ключей…
Пример .info файла темы из дистрибутива Drupal

Текст .info файла под-темы Minnelly, которая использует в качестве базовой темы Garland.
name = Minnelli description = Tableless, recolorable, multi-column, fixed width theme. version = VERSION core = 6.x base theme = garland stylesheets[all][] = minnelli.css ; Information added by drupal.org packaging script on 2008-02-13 version = "6.0" project = "drupal" datestamp = "1202913006"Перевод сделан со страницы документации Drupal с некоторыми поправками в пользу версии Drupal 7.x: https://drupal.org/node/171205
Похожие записи
www.msav.ru
Как создать свою тему на Drupal 7?
Итак, пройдя предыдущие главы курса, мы уже Знаем что такое Drupal, основные его составляющие части, как они работают и теперь хотим чтобы после того, как мы собрали необходимый нам функционал сайта, все это еще и смотрелось так, как нам необходимо.

Взять и оформить все при помощи CSS то достаточно просто, но что делать если для оформления необходимо доработать html код страниц сайта, а для любого нормального проекта это необходимо, да и вообще создать свою структуру сайта, с удобными нам регионами вывода материалов и блоков? Вот этим вопросам и будет посвящена данная глава курса.
Как создать тему?
Для того, чтобы Ваша тема появилась в админке и стала доступной для подключение достаточно просто создать папку с ее названием в соответствующей директории (напоминаю, пользовательские темы должны лежать в папке ваш_сайт/sites/all/themes) и в нее положить файл с расширением .info.
Это обязательный минимум. Кроме него в теме должны присутствовать:
- template.php – файл в который будет вставляться php код для расширения возможностей темы ( добавить нестандартные шаблоны, изменить код отдельных элементов, к примеру хлебных крошек)
- шаблоны tpl.php – файлы в которых мы собственно и работаем с кодом страниц и их отдельных элементов. Именно в них будет происходить темизация
- css и js файлы- обычные файлы со скриптами и оформлением
В целом этого минимума достаточно для темизации почти любого сайта. Далее разберем содержимое, назначение файлов и структуру темы подробнее.
Файл .info
Синтаксис
Его название должно точно соответствовать названию папки в которой он расположен, потому что это и есть системное имя темы.
В его имени можно использовать английские буквы нижнего регистра и знаки подеркивания.
Для примера я создам тему с названием mytheme. Выглядеть это будет следующим образом:

Содержимое
В минималной комплектации его содержимое будет выглядеть следующим образом:
name = My Theme description = Special theme for the site. By Vaden Pro / version = VERSION core = 7.x ; ---------STYLESHEETS--------- stylesheets[all][] = css/style.css ; ---------REGIONS--------- regions[header] = Header regions[sidebar_left] = Sidebar left regions[content] = Content regions[footer] = Footer ; Information added by Drupal.org packaging script on 2015-10-15 project = "drupal"Это значит следующее:
- name – Название Вашей темы, которое будет отображаться в административной панели Drupal
- description – описание, которое также будет находиться в административной панели

- version – версия темы, выводится рядом с ее названием, если написать сюда VERSION, то будет совпадать с текущей версией движка, если написать свое значение (к примеру 7.Х-1.1) то будет выводиться оно.
- core – как и name обязательный параметр, говорит о том для какой версии Drupal создана наша тема.
- ;что-то там – синтаксис комментария в info файле, точка с запятой в начале строки
- stylesheets[all][] = css/style.css – подключение css файлов в тему (подробнее о подключении js и css файлов в шаблон темы)
- scripts[] = js/scripts.js – таким же образом подключаем и js файлы при необходимости
- regions[header] = Header –создаем ключевые области нашей темы. Подробнее описание смотри чуть дальше.
- project – говорит о том для какой платформы вообще создана данная тема
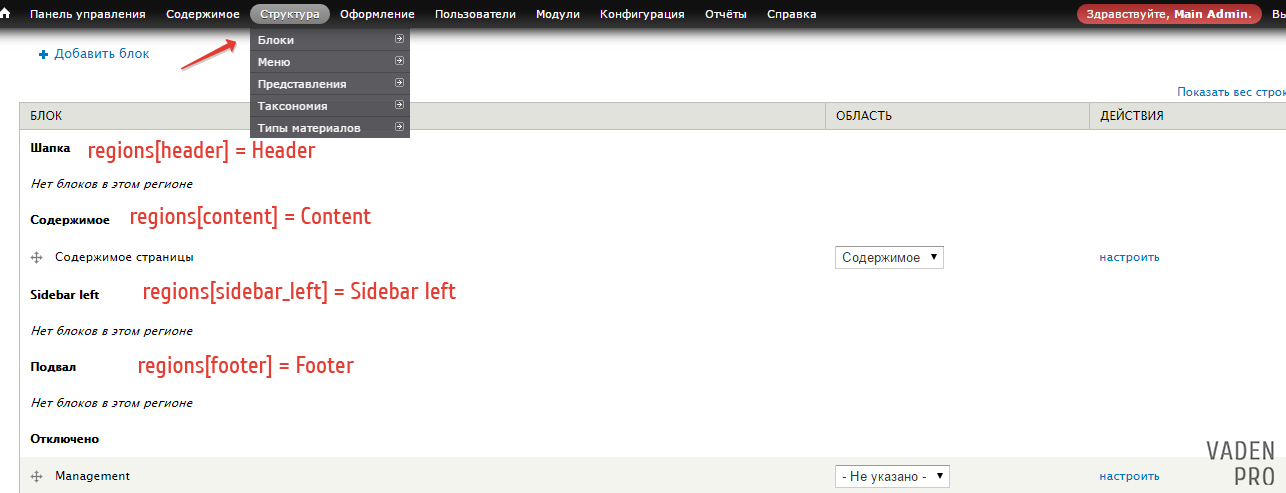
Пара слов о создании регионов для темы. Предположим у нас есть типичный сайт со следующей структурой:

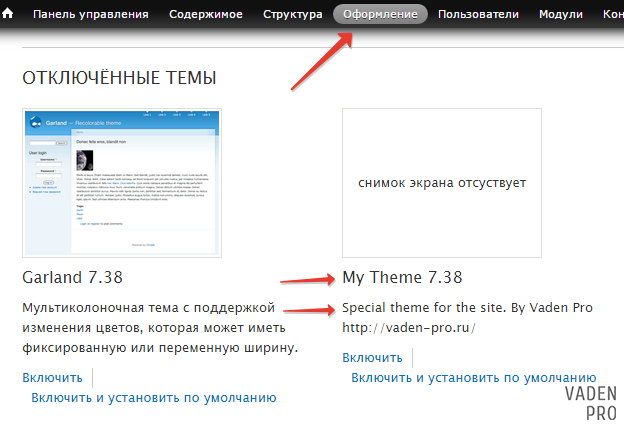
Соответственно мы хотим, чтобы у нас была возможность выводить блоки сайта в этих регионах, вот этой строкой в файле .info:
Так они и создаются. Если посмотреть наш пример, то после включения по умолчанию нашей темы , нам в теме станут доступны следующие блоки:

Кроме вышеперечисленного минимума в файл инфо еще можно добавить:
- screenshot – позволяет задать превью темы для админ панели, просто указываем путь к картинке:screenshot = screenshot. png
- features – позволяет добавлять в настройки темы дополнительные, позволяющие перекрывать глобальные настройки тем, к ним относят следующие:features[] = logo features[] = favicon features [] = name features [] = slogan features [] = node_user_picture features [] = comment_user_picture features [] = comment_user_verification features [] = mainjnenu features [] = secondary_menu
- php – если в проекте нужно испльзовать строго определенную версию php, то ее также можно указать напрямую, к примеру: php = 5.3
- settings – позволяет задавать дополнительные настройки темы, подробнее о этом поговорим в курсе о профессиональной темизации друпал, сейчас же просто достаточно знать что такое есть.
Шаблоны .tpl.php
Также для работы с темой нам минимально понадобится настроить под себя шаблоны страницы, остальные файлы tpl.php подключим по ходу дальнейшей темизации сайта, описанной в следующих уроках.
Для удобства работы в дальнейшем создадим папку templates внутри нашей темы, в которой и будут храниться все наши файлы tpl.php.
html.tpl.php
Предположим мы хотим делать сайт с использованием html 5, а значит нам нужно переопределить стандартный друпаловский !DOCTYPE (подробнее о html структуре страницы). Для этого нам необходимо подключить соответствующий шаблон.
Можно просто в нашей папке создать файл с таким названием и установить ему кодировку UTF-8 без BOM, но лучше взять исходник из ядра, для этого переходим из корня сайта modules/system, там находим и копируем файл html.tpl.php, после вставляем его в соответствующую папку нашей темы, открываем и вносим нужные нам правки:

Код на который мы заменяем открывающий тег html и !DOCTYPE для подключения html5:
<!DOCTYPE HTML> <html lang="ru-RU">Также именно в этом шаблоне мы получаем доступ к тегу head всего сайта. К примеру, если нам нужно в кучную добавить кнопки социальных сетей на страницы сайта, именно тут мы можем добавить их код в тег head.
page.tpl.php
Аналогично предыдущему шаблону можно скопировать с modules/system/page.tpl.php, а можно просто копировать и переназвать шаблон html.tpl.php, потому что в отличие от html в page мы уже будем делать первую верстку нашей страницы, а значит код нам лучше написать в ручную (пара слов о том, как правильно создавать структуру страницы на html 5):
<?php if ($page['header']): ?> <header> <?php print render($page['header']); ?> </header> <?php endif; ?> <?php if ($page['sidebar_left']): ?> <aside> <?php print render($page['sidebar_left']); ?> </aside> <?php endif; ?> <section> <?php if ($messages): ?> <div> <div> <?php print $messages; ?> </div> </div> <?php endif; ?> <?php if ($tabs): ?> <div> <?php print render($tabs); ?> </div> <?php endif; ?> <?php if ($breadcrumb): ?> <div><?php print $breadcrumb; ?></div> <?php endif; ?> <?php print render($page['content']); ?> </section> <?php if ($page['footer']): ?> <footer> <?php print render($page['footer']); ?> </footer> <?php endif; ?>Разберем чуть подробнее код:
Для того, чтобы вывести в шаблон страницы конкретный регион темы используется строка:
<?php print render($page['header']); ?>Как не сложно догадаться ['header'] мы просто берем из файлика .info, напоминаю , в нем регион определен как (обращу внимание, что в шаблоне страницы в [header] добавляем кавычки ['header']):
Аналогично выводим все остальные регионы.
Далее добавляем ему желаемую обертку (если мы хотим, чтобы все блоки из региона шапки были в теге <header></header>, то этот тег и добавляем).
И ставим проверку на php, чтобы в случае, когда у нас в конкретном регионе нету содержимого (как сейчас, когда тема только создана и все блоки в ней отключены):
<?php if ($page['header']): ?> ... <?php endif; ?>Откуда берем условие мы уже и так разобрали, все что внутри этого тега не будет выведено на страницу если в регионе ['header'] нет ни одного блока. Ну и получили итог:
<?php if ($page['header']): ?> <header> <?php print render($page['header']); ?> </header> <?php endif; ?>Проделали это со всеми регионами примера и добавили в вывод на страницу:
- Хлебные крошки <?php if ($breadcrumb): ?> <div><?php print $breadcrumb; ?></div> <?php endif; ?>
- Системные сообщения (понадобятся в дальнейшем для работы с темизацией) <?php if ($messages): ?> <div> <div> <?php print $messages; ?> </div> </div> <?php endif; ?>
- И табы для удобства навигации <?php if ($tabs): ?> <div> <?php print render($tabs); ?> </div> <?php endif; ?>
Итак, поздравляю, скелет нашей новой темы мы уже создали. Кому-то этого даже может хватить, ведь размещая в своих произвольных регионах с нужной разметкой блоки друпал мы можем уже достаточно гибко оперировать структурой страницы.
template.php
Также обязательный для создания файл. Копируем любой из наших уже созданных файлов tpl.php, удаляем из него код, переименовываем и ложим этот файл в корень темы. Открываем, ставим в начале файла открытый тег <?php (поскольку в нем будет только php код) и давайте для начала добавим в него код, который убирает системную ссылку на drupal.org из вывода на страницу. Теперь содержимое template.php выглядит так:
<?php //Убираем автоматичекую генерацию ссылки на сайт друпала в теме: function mytheme_html_head_alter(&$head_elements) { unset($head_elements['system_meta_generator']); }style.css
Как мы помним мы также подключили в тему и файл css из .info файла:
stylesheets[all][] = css/style.cssА значит просто создаем папку css в которую и положим наш файл style.css.
Подводя итоги
На этом создание скелета нашей будущей темы можно считать законченным. Дальше будет идти работа уже по оформлению конкретных отдельных частей сайта.
Для удобства сразу добавим в нашу тему пока пустые папки:
- js – сюда будем при необходимости ложить файлы скриптов
- img – для картинок
- views – для файлов tpl.php, которыми будем темизировать предстваления (чтобы не запутаться их лучше отделить от обычных tpl шаблонов)
Теперь структура темы выглядит следующим образом:

Оценок: 15 (средняя 5 из 5)
vaden-pro.ru