Установка визуального редактора CKEditor на Drupal 7. Друпал визуальный редактор
Визуальный редактор для сайта под Drupal 7. Модуль CKEDITOR
Как вы понимаете из названия статьи, сегодня мы займёмся установкой визуального редактора для сайта. Такие редакторы пользуются популярностью среди заказчиков, которые как вы понимаете далеки от HTML, ну а разработчикам он не особо нужен. Самый популярный среди данных редакторов является CKEDITOR, скачать модуль для Drupal 7, можно вот отсюда. Итак приступим, вы скачали модуль и активировали, после чего в разделе «Конфигурация», у вас появится системное сообщение об ошибке:

Не нужно пугаться, так и должно быть, давайте посмотрим, что написано в нашем сообщении, переходим в «Отчёты->Отчёт о состоянии» или можно кликнуть по ссылке в сообщении выше «Странице статуса»

И видим, что Drupal нам сообщил, что не найдена библиотека CKE по заданному пути. Давайте это исправим, для начала нам необходимо скачать саму библиотеку (необходимо скачать именно библиотеку CKeditor). Теперь необходимо распаковать наш пакет и переименовать папку в ckeditor. И теперь нам необходимо перенести данную папку, на хостинг ваше сайта по пути
sites/all/librariesЕсли у вас нет папки libraries, то ее необходимо создать. В конечном результате путь до библиотеки ckeditor, должен выглядеть вот так
sites/all/libraries/ckeditorТеперь обновляем страницу с отчетами, и видим, что библиотека найдена.

С установкой мы разобрались, теперь нам лишь осталось настроить данный редактор. Для этого переходим в раздел «Конфигурация» и видим, что у нас появился новый пункт

Переходим в него. Видим, что нам доступны 2 профиля, которые идут из коробки Drupal, вы так же можете создать свои профили, их число не ограничено. Для примера я выберу профиль Full

Кликаем – «Изменить». Перед нами открывается масса настроек, такие как:
- Основные настройки, где мы можем изменить название профиля и выбрать текстовые форматы для данного профиля.

- Безопасность, где мы можем выбрать фильтры безопасности, так же можете установить дополнительные плагины для усиления фильтрации вводимых символов пользователями, ссылки на самые популярные среди них даны в данном разделе.

- Внешний вид редактора, здесь производится настройка всего представления редактора для данного профиля на сайте, можем выбирать количество панелей, кнопки, цветовые схемы, также возможно подключение дополнительных плагинов (как подключать плагины рассмотрим в следующих уроках), определить ширину редактора по умолчанию, выбор языка по умолчанию и т.д., основные настройки я перечислил.

- Очистка и вывод. В данном пункте производится настройка действий по умолчанию редактора, на какие-то действия пользователя, например нажатие Enter.

- CSS, данный раздел больше подходит для разработчиков, так как здесь мы можем самостоятельно выбрать стилевые таблицы для профиля.

- Настройки обзора файлов – если вы дадите пользователям возможность самостоятельно загружать файлы, то данный пункт для вас. Здесь можно выбрать тип файлового браузера, который будет использоваться для загрузки изображений, файлов или флеш. Так же можно задать путь по умолчанию к загружаемым файлам, и абсолютный путь для дальнейшего отображения

- Дополнительные настройки, в данном пункте можно выбрать дополнительные опции, как проверка правописания или преобразования всех html тегов в простой текст. Так же здесь расположена форма «Пользовательская конфигурация JS», в которой мы может задать свои настройки, как выбор шрифта или его размер, список всех конфигурационных параметров можно посмотреть по ссылке в комментарии к данной форме. Замечу, что после подключения и использования данной формы, все данные будут браться именно из нее, а не из файла

В данном разделе с настройками вы можете поиграться сами, ничего сложно в них нет. Теперь можно посмотреть, каким образом теперь выглядит редактор на нашем сайте

Как мы видим, всё у нас работает. В дальнейших уроках мы продолжим изучение данного редактора, и я покажу каким образом можно увеличить его возможности.
drupalfly.ru
WYSIWYG-редакторы в Drupal: полюби их все!
Текстовый редактор — одна из самых интимных точек взаимодействия человека с сайтом. В результате этого взаимодействия рождается контент. И родится ли он в муках, с кривым форматированием и разбитой клавиатурой или же муки будут исключительно творческие, а форматирование — аккуратное и приятное глазу, зависит от инструмента для редактирования текста.
Сколько времени автор затратит на публикацию нового материала? Сможет ли он выразить всё, что задумал (не нарушая политики сайта), с помощью предоставленного набора инструментов? В конце концов, как будет выглядеть конечный результат?Без сомнения, всё это важные вопросы, которые непосредственно относятся к настройке текстового редактора на сайте.
Какой же редактор выбрать и установить на Drupal-сайт? Я поделюсь своим (в некотором смысле горьким) опытом.Сегодня будет много картинок и совсем не будет кода.
Какие бывают текстовые редакторы
Прежде чем бросаться в омут модулей на Drupal.org, давайте посмотрим, как реализован пользовательский ввод на других сайтах.
VK.com
Если вы работаете с русскоязычной аудиторией, то скорее всего и ваши менеджеры, и ваши авторы, и ваши комментаторы отлично владеют нехитрым интерфейсом Вконтакте.
Medium.com
Сервис коллективных блогов, сосредоточенный на длинных вдумчивых текстах, имеет аскетичный, но функциональный WYSIWYG-редактор. Смотрите сами:
HTML5 Contenteditable в действии.
Wikipedia
Как известно, Википедию может писать любой желающий, для этого надо лишь совладать с Вики-разметкой, заточенной специально под особенности энциклопедии.
Look At Me (Arcticle)
Разработчики из LAM показали, какой редактор они используют на своих сайтах:
Сетки и респонсив, любые картинки, эмбеды и специальные сниппеты — всё это в аккуратном самописном интерфейсе, который можно чуть-чуть потрогать, например, здесь.
StackOverflow
Совершенно по-другому обстоят дела с программистами. Здесь царствует Markdown и его производные:
Как видите, текстовые редакторы бывают очень разные, но за всеми ими стоит большая и кропотливая работа.
Wordpress не панацея
18,9% всех сайтов работают на Wordpress (на 27.07.2013). Страница добавления материала в этой CMS часто приводится в пример другим движкам. Я и сама была в восторге от визивига в Wordpress, пока не поработала с ним плотнее и не выяснила три вещи:
- Редактор идеально вшит в архитектурные особенности WP и пытаться скопировать его в другой CMS бессмысленно.
- Клиентам точно так же сложно работать с редактором WP, как и с любым другим. Ошибка считать человека технически подкованным только потому, что он умеет пользоваться электронной почтой.
- Из коробки WP — довольно простая система. Любое усложнение требует существенной технической доработки и обучения персонала.
Про битрикс можно не буду рассказывать?
Назад в Drupal
С одной стороны, в друпале из коробки нет никакого WYSIWYG-редактора. Да, друпал расставит параграфы, разметит ссылки, отфильтрует небезопасное содержимое, но с вводом HTML-ля в текстовое поле не поможет. С другой — есть великое множество контриб-модулей, расширяющих стандартные возможности друпала. Сразу предупреждаю, что я не буду перечислять их все, потому что их реально очень много. Вместо этого я рассмотрю подходы, которые можно использовать для настройке текстового редактора в друпале.
Vanilla Editor
Надёжное, проверенное, поддерживаемое всеми браузерами и знакомое всем пользователям решение — textarea. Добавьте к полю немного стилей, чтобы в него «захотелось» что-то написать. Минимум функционала, минимум багов. Проверка орфографии, ресайз поля, восстановление текста при случайном закрытии вкладки — всё это давно делает браузер пользователя.
Как вы догадались, это решение идеально для комментариев, контактных форм, личных сообщений.
Лёгкий редактор
Обычно такой редактор имеет минимальный набор функций, например, «Жирный», «Курсив», «Цитата», «Картинка» и работает в связке с фильтром Filtered HTML.
Лёгкий редактор можно собрать практически из любого доступного для друпала редактора:
Упрощенный CKEditor 4
CKeditor 4 — именно WYSIWYG-редактор. Это значит, что в поле редактирования пользователь должен видеть именно то, что будет в итоге опубликовано на странице.
BUEditor на сайте DrupalSPB.org
Теги могут запутать неподкованного пользователя, но «гики» встретят его с гораздо большим рвением, чем WYSIWYG-аналог. BUEditor завоевал особенную популярность у русскоговорящих друпалеров.
Markdown + BUEditor по рецепту Андрея Юртаева
Не стоит недооценивать Markdown. Он значительно проще HTML-разметки и будет набирать популярность по мере подрастания поколения, не знающего олдскульного веба. Например, новая блого-платформа Ghost предлагает использовать именно Markdown.
Лёгкий редактор должен оставаться лёгким. Пользователя не нужно обучать работе с ним, хотя в зависимости от назначения (записи в блог на литературном сайте или комментарии к фотоприколам) интерфейс такого редактора может меняться.
Rich-редактор
«Тяжёлый» полноценный редактор используется для создания больших материалов со сложной структурой и разнообразным медиа-контентом. Обычно такой редактор используется в связке с сильно расширенным Filtered HTML (например, с помощью WYSIWYG Filter или HTML Purifier) или даже с Full HTML.
Лидером в этой весовой категории является всё тот же CKEditor.
CKEditor 4 из коробки
Это очень мощный редактор, однако его стандартная поставка громоздкая и для профессиональной работы с сайтом не оптимизированная. Чтобы привести его в порядок, придётся повозиться с многочисленными настройками, API, плагинами, стилями, а также с API контриб-модулей, которые должны взаимодействовать с редактором.В Drupal Planet иногда проскакивают суровые статьи на тему кастомизации CKEditor'а: WYSIWYG Module + CKEditor: Taming the Beast, Leveraging CKeditor template to theme Drupal contents.На Drupal Meetup #5 Николай Шаповалов поделился своим опытом настройки CKEditor: Облегчаем жизнь редактору. Лучшие способы редактирования и добавления материла..Существуют даже целые модули-кастомизации на Drupal.org:
CKEditor из модуля Textbook
TinyMCE — ещё один мощный визуальный редактор HTML-разметки.
Пример редактора TinyMCE с темой Ribbon.
TinyMCE менее популярен, хотя не менее гибок по сравнению с CKEditor. Он по умолчанию используется в таких сборках, как Panopoly и OpenAtrium, так что в его стабильности сомневаться не приходится.Статьи тоже иногда встречаются: Adding and Controlling TinyMCE Fonts in Drupal.
Часто бывает так, что навороченные редакторы только мешают. Например, я гораздо быстрее пишу HTML, чем ориентируюсь в кнопках визуального редактора. Что мешает просто писать HTML?Я называю такой подход IDE-style.
CodeMirror c автодополнением, Autosave на случай падучки, приятный шрифт и полный контроль над HTML-разметкой.Работая в таком редакторе я (выступая в роли автора) чувствую себя комфортно, а это самое главное.
Заключение
Тема WYSIWYG-редакторов в друпале считается болезненной. С одной стороны, разработчики часто попадают в ловушку «Скачать какой-нибудь редактор с Drupal.org и дело в шляпе», с другой — конечные пользователи жалуются на недружелюбный друпал до такой степени громко, что CKEditor даже включили в ядро Drupal 8.
Поработав какое-то время с текстами в друпале, я сделала для себя несколько открытий, которые кому-то покажутся очевидными, а кому-то, возможно, откроют глаза:
- Под разные задачи — разные редакторы.
- Не стоит искать идеальный модуль.Чем больше подходов, модулей, плагинов вы знаете, тем проще вам будет настроить редактор под конкретную задачу.
- Лучше идти от меньшего к большему.Т.е. заранее отключать все ненужные кнопки в редакторе. Они не будут смущать клиента и причинять боль разработчику.
- Не пренебрегать Vanilla Editor’ом.
- Выделять время на настройку редакторов.Это важная задача, которая часто недооценивается как клиентами, так и разработчиками.
P.S. Как я писала этот пост:Evernote → Google Docs → Sublime → DrupalSPB :)
drupalspb.org
Визуальный редактор Drupal - модуль Wysiwyg
Всем привет! На связи Дмитрий Афонин! Удивительно, но первоначально Drupal не предоставляет никакого редактора материала. Нам дается обычное пустое поле без каких-либо функциональных кнопок или подсветки синтаксиса кода, и в нем следует творить наши статьи. Сомнительное удовольствие даже для людей, знающих html. Сейчас мы исправим эту неприятную ситуацию, и поможет нам в этом бесплатный модуль Wysiwyg. Да прибудет с нами визуальный редактор Drupal!

WYSIWYG — аббревиатура, полученная от английского выражения «What you see is what you get», что в переводе означает «Получаю, то что вижу». Так называют визуальные редакторы, которые предоставляют многофункциональный пользовательский интерфейс наподобие того, что используется в MS Word и его бесплатном аналоге LibreOffice.
Множество функциональных кнопок, которые позволят отформатировать текст по вашему желанию и получит на выходе то, что вы видите в самом визуальном редакторе. Не надо знать ни язык разметки html, ни стили css, ведь работаете вы только с графическим интерфейсом, который из-за схожести с MS Word знаком и понятен каждому.
Модуль Wysiwyg Drupal, который сейчас будем рассматривать, выполняет функцию связующего звена между визуальным редактором и Drupal. Фактически, он предоставляет на выбор 11 (!!!) визуальных редакторов! Какой из них использовать — зависит только от вас. Мой выбор пал на CKEditor. Он мне показался весьма простым, но в тоже время функциональным.
Скачайте модуль Wysiwyg с drupal.org, распакуйте в текущий каталог и полученную папку перекиньте на сервер в директорию /sites/all/modules, используя ftp клиент. Активируйте Wysiwyg в разделе «Модули» и переходите к его настройкам («Конфигурация» — «Работа с содержимым» — «Профили Wysiwyg»).
На выбор предоставляется 11 редакторов, для каждого из них дана инструкция по установке. Рассмотрим установку в Drupal визуального редактора CKEditor.
Вот какая инструкция нам дается.

Шаг №1. Переходим по ссылке «скачать» и попадаем на официальный сайт CKEditor. Там даже есть специальная версия для Drupal, она то нам и нужна!

Шаг №2. Заходим на сервер в директорию /sites/all и создаем в ней папку libraries. Именно в нее и будем загружать в дальнейшем папку с файлами нашего визуального редактора Drupal.
Шаг №3. Распаковываем скаченный архив в текущий каталог. Казалось бы, полученную папку и надо загружать на сервер, но нет! Здесь есть подвох. Согласно второму условию, файл ckeditor.js должен лежать в папке ckeditor, а его там нет. Решение проблемы простое: нам нужна не полученная после распаковки папка, а внутренняя одноименная — «ckeditor». Именно в ней и лежит заветный файл ckeditor.js.
И так, берем внутреннюю папку «ckeditor», в которой имеется файл ckeditor.js, и загружаем на сервер в директорию /sites/all/libraries.
Поздравляю, CKEditor установлен, осталось только выбрать его по умолчанию. Вновь переходим в раздел «Конфигурация» — «Работа с содержимым» — «Профили Wysiwyg».

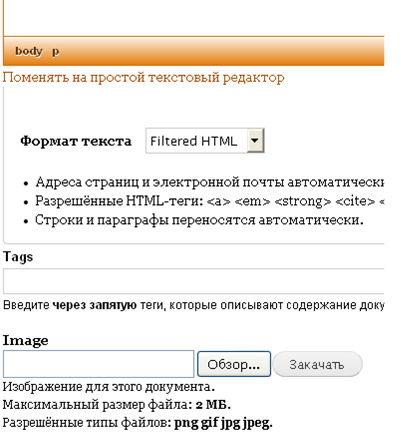
Режим Filtered HTML отличается от Full HTML тем, что в нем разрешается использовать ограниченный набор тегов:
| <a> <em> <strong> <cite> <blockquote> <code> <ul> <ol> <li> <dl> <dt> <dd> |
Все остальные теги удаляются при сохранении документа. Данный режим имеет смысл устанавливать для тех пользователей, которым вы не можете доверить безопасность Drupal, но в тоже время они должны иметь права на написание и публикацию материала.
Третий режим называется Plain text. В нем html теги не обрабатываются и выводятся как обычный текст.
Как видите, если вы админ Drupal, то имеет смысл пользоваться только режимом Filtered HTML. Именно для него и задаем в качестве редактора по умолчанию наш CKEditor.
Теперь заходим в настройки, кликнув по ссылке «Редактировать». Еще такой момент, если захотите сменить редактор, то просто нажмите «Удалить» и выберете новый.
Нам нужны первые два раздела.
1. Основные настройки. Выбираем в качестве язык интерфейса русский.

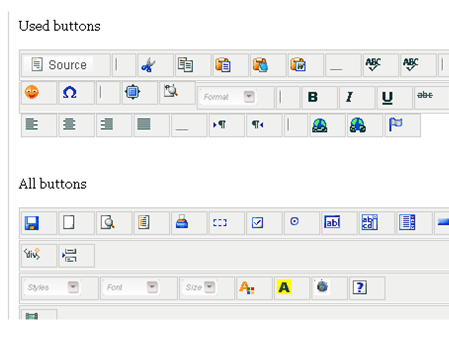
2. Кнопки и плагины. Отмечаем галочками те кнопки, которые хотите задействовать в визуальном редакторе Drupal. Выбор достаточно большой.
Не забудьте перед выходом сохранить настройки.
Если данный редактор вам не понравится или просто со временем надоест, то можете попробовать другой. Последовательность действий при установке будет примерно та же, только обратите внимание на соответствующую инструкцию.
На этом все, спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Установка визуального редактора ckeditor на Drupal 7
Привет всем моим читателям и гостям блога, сегодняшний урок будет посвящен установке визуального текстового редактора на Drupal 7. Визуальный редактор для сайта вещь необходимая даже для тех вебмастеров которые считают себя гуру HTML верстки, потому что вручную форматировать большое количество текста для веб страничек очень нудно и долго.
Drupal 7 в базовой комплектации не имеет визуального текстового редактора, но к счастью, имеется возможность установить сторонние дополнительные модули, чтобы устранить этот недочет. Мне больше всего нравится редактор Ckeditor, вот его то мы и установим.
Для того чтобы осуществить задуманное нам потребуется установить следующие модули:
- Модуль Ckeditor, это расширение необходимо для того чтобы интегрировать текстовый редактор.
- Сам редактор Ckeditor, скачивать его будете не с drupal.org, а с сайта его разработчиков.
- Модуль IMCE, этот модуль служит нам для удобства загрузки и вставки изображений непосредственно из текстового редактора.
Итак, давайте приступим. Для начала нам необходимо скачать и установить все наши модули на сервер. Вот на этом месте повнимательнее прошу вас, в папку /sites/all/modules/ переместите модули CKeditor (модуль, а не сам редактор), и модуль IMCE, затем в папку /sites/all/modules/ CKeditor/ вставляем сам текстовый редактор, у вас должен получиться следующий путь /sites/all/modules/ CKeditor/ CKeditor/. Все файлы на месте, теперь можем приступать к настройке.
Установка. Заходим в панель администрирования вашего сайта, и выбираем пункт «Модули», включите установленные модули «Ckeditor» и «IMCE». В принципе текстовый редактор установлен, нам только остается настроить загрузку файлов и изображений через модуль IMCE. Для этого переходим в раздел «Конфигурация» на верхней панели администрирования и выбираем пункт «CKeditor», отредактируем профиль « Full»
, в настройках профиля отредактируем пункт «FILE BROWSER SETTINGS (Настройки обзора файлов)».
File browser type (Link dialog) - IMCE (тип файлового браузера для ссылок)
File browser type (Image dialog) - IMCE (тип файлового браузера для изображений)
File browser type (Flash dialog) - IMCE (тип файлового браузера для flash)
Нажимаем сохранить настройки. Теперь вы можете вставлять картинки в текст непосредственно из текстового редактора, давайте убедимся в этом. Попробуйте добавить материал, только выберите формат ввода «FULL HTML», потому что настраивали мы именно его, и попробуйте вставить картинку.
Как видите у нас появилась кнопка загрузки изображений.
Нажмите ее, если у вас после этого в редакторе отображаются не буквы а каракули, не стоит переживать, это всего лишь небольшая проблема с кодировкой, которую легко устранить, для этого нужно открыть файл .htacess в корневой папке нашего сайта, и в самом конце добавить строку: AddDefaultCharset UTF-8.
На этом пожалуй все, думаю как загрузить изображение и вставить его в текст вы разберетесь сами.
sirega.ru
Как настроить визуальный редактор ckeditor в Drupal 7
В Drupal 7, как и в шестой версии нет встроенного визуального редактора.
Руководство пользователя: как установить и настроить редактор ckeditor в друпал 7. Загрузка изображений с Elfinder.
В друпал 7, как и в шестой версии, нам нужно установить редактор. Конечно, можно этого не делать и писать тексты, видя только код. Но мне нравятся визуальные редакторы. Напомню, что установку и настройку для друпал 6 мы изучили в уроке 2: «FCKeditor - WYSIWYG редактор. Установка и настройка fckeditor в друпал.»
Сегодня мы рассмотрим рабочую связку cms с редактором.drupal 7.17 CKEditor - WYSIWYG HTML editor 7.x-1.11CKEditor 4.0elFinder file manager 7.x-0.7скрипт elFinder - elfinder-1.2
Для друпал седьмой версии весь процесс установки и настройки гораздо проще. Не нужно ничего править в файлах, все действия доступны из админки (будем просто ставить галочки). Существующие актуальные версии модулей нам здорово облегчают жизнь.
Как установить WYSIWYG редактор CKEditor на последнюю версию CMS Drupal 7.17
CKEditor – это гибкий и удобный редактор. Его интерфейс напоминает ворд.Сначала устанавливаем скрипт редактора, потом сам модуль. Именно модуль подключит его к сайту.Примечание. Я указываю конкретные версии на момент написания статьи.
1. Скачать модуль ]]>http://drupal.org/project/ckeditor]]>Архив распакуйте в папку site/all/modules. Весь путь выглядит так: site/all/modules/ckeditor
2. Скачать редактор CKEditor 4.0 ]]>http://ckeditor.com/download]]>Для файлов редактора нужно создать папку libraries в site/all/Путь распаковки архива будет таким: site/all/libraries/ckeditor
На странице модулей включаем, а затем настраиваем.Идем «Конфигурация - CKEditor - Глобальный профиль CKEditor – Изменить». Здесь нужно проверить запись в поле «Путь к CKEditor» - должно быть %l/ckeditor. Эта запись показывает, что редактор находится в папке libraries.
Все. Вы установили CKEditor и он должен работать. Для проверки попробуйте открыть страницу создания нового материала. Теперь вместо одного большого поля для ввода вы увидите привычный визуальный редактор.
Если редактор не отображается:Проверьте правильность выбранных релизов модулей для вашей версии друпал. Попробуйте поменять на другой релиз.
Настройка профилей редактора CKEditor
1 шаг. Настройка профиля Advanced в редакторе CKEditor.Advanced (расширенный, с загрузкой изображений и т. д.)Идем «Управление > конфигурация > ckeditor - admin/config/content/ckeditorНастроим профиль Advanced, кликаем ссылку «изменить» напротив профиля Advanced.Внешний вид редактора (Editor appearance):Выбираем колор.

Перетаскиваем нужные кнопочки.

Язык выбираем русский.
File browser settings Выбираем по своему вкусу файловый менеджер, ниже по тексту есть установка и настройка файлового менеджера для друпал 7 – Elfinder.

2 шаг. Настройка профиля Full в редакторе ckeditorИдем «Управление - конфигурация – ckeditor» - admin/config/content/ckeditorОставить настройки можно по умолчанию, выбрать русский язык.
Самый простой вариант использовать Full (полный) и Advanced (расширенный) - для зарегистрированных, также ваши вариации. Создать для анонимных пользователей профиль Plain, где отметить автоматическое изменение html текста в простой формат.

Немного из обзора друпал 7, такой мини положительный отзыв.В семерке по умолчанию есть поле для загрузки рисунков. Очень полезная фишка. Каждому материалу можно присвоить картинку – своеобразный логотип. В анонсе эта картинка автоматически уменьшится.

Какие проблемы встречаются при работе с редактором
CKeditor показывает не все кнопки
Для этого проверьте, какую версию вы скачали на странице http://ckeditor.com/download
- В пакете Basic Package - кнопок мало.
- Standard Package - их больше.
- Полный набор в пакете Full Package - скачивайте его, если хотите задействовать максимум.
Установка и настройка файлового менеджера Elfinder для Drupal 7
Связка из редактора и файлового менеджера сделают вашу работу наиболее приятной. Вы сможете в любое место вставить изображение с сервера или с компьютера. Присвоить ему нужные атрибуты, альтернативное описание. К сожалению и его нужно устанавливать.Файловый менеджер CKEditor загрузит не только картинки, но и другие файлы.Как и с редактором, нужно скачать модуль и скрипт.
- Скачать модуль ]]>http://drupal.org/project/elfinder]]>
Распаковать архив и поместить файлы в папку site/all/modules/elfinder
- Скачать скрипт ]]>http://sourceforge.net/projects/elfinder/files/]]>
Из последних версий подошло elfinder-1.2.Затем распакуем архив и поместим файлы в папку site/all/libraries/elfinderЗдесь есть небольшая особенность, папку нужно назвать elfinder.
- Настраиваем. Для этого идем admin/config/elfinder – «конфигурация – модули – elFinder – настроить».
В «Root directory» оставляем выбор за «Use system defaults» - по умолчанию в друпал.

Установки по умолчанию admin/config/media/file-system:
На страничке «Содержимое» - admin/content, вы увидите новую вкладку «Файлы». Теперь достаточно по ней кликнуть и вы увидите интерфейс файлового менеджера.

И последний шаг – это объединение редактора с файловым менеджером в один функциональный инструмент.Выше я уже описала настройку профилей редактора.
Повторюсь:Выбираем в File browser type - elFinder. При желании здесь же можно поменять папку для загрузки файлов.
Теперь все должно работать, а я никак не пойму, почему этого нет в ядре друпал? Вместо этого несколько вариантов редакторов на любой вкус. Что слишком хорошо. ;)

Новая рабочая связка
drupal 7.21 CKEditor - WYSIWYG HTML editor 7.x 1.13CKEditor - ckeditor_4.1_standardelFinder file manager 7.x-0.8скрипт elFinder - elfinder-1.2
Появляется глюк с добавлением новых пустот (<p> </p>) при каждом редактировании.
Выявлено, что глюк появляется при вставке тизера друпал. Если в статье не отделять анонс, то глюка нет.
Причина в том, что по умолчанию размер анонса уже настроен в типе материала. Получается двойное использование отделения анонса: ручное и автоматическое.
Путь к настройке показа анонса:
Главная » Администрирование » Structure » Типы содержимого » Article » Управлять отображением
Совет. Следует при настройке внешнего вида визуального редактора убрать кнопочку тизер-друпал в обоих профилях .
Статьи для изучения drupal:
Создание сайтов на drupal - общие понятия для новичков.
Выбор версии и установка drupal - как русифицировать друпал и модули к нему.
Модули drupal для создания блогов - подборка блоговых модулей.
Как обновить ядро и модули в друпал - краткое руководство.
www.master-live.ru
Устанавливаем визуальный редактор TinyMCE 3.5.8 для Drupal 7 (через WYSIWYG)
Вступление
 Для более удобного создания страниц вашего сайта понадобится визуальный редактор. Свой выбор я сперва остановил на редакторе TinyMCE (Примечание: но потом все таки перешел на CKEditor, про установку читать ТУТ). Вот и рассмотрим установку редактора при помощи модуля WYSIWYG (с помощью него можно установить любой визуальный редактор).
Для более удобного создания страниц вашего сайта понадобится визуальный редактор. Свой выбор я сперва остановил на редакторе TinyMCE (Примечание: но потом все таки перешел на CKEditor, про установку читать ТУТ). Вот и рассмотрим установку редактора при помощи модуля WYSIWYG (с помощью него можно установить любой визуальный редактор).
Подготовка
Для реализации нашей идеи нам необходимо:
- модуль WYSIWYG;
- файл TinyMCE.
Приступаем
Сперва мы установим модуль WYSIWYG, для чего заходим в пункт модули и нажимаем на ссылку «Установить новый модуль» (Install new module). Нажимаем «Обзор», указываем место, куда сохранили файл WYSIWYG, выделяем его и нажимаем «Install»:

После установки активируем его:

Теперь переходим к настройке WYSIWYG (в меню «Configuration» -> «Wysiwyg profiles», если ничего нет, то необходимо раскрыть спойлер « Installation instructions »):

Тут все написано понятно:
Для того, чтобы установить визуальный редактор TinyMCE необходимо скачанный архив распаковать в папку libraries на хостинге (у меня это omega80.ru/sites/all/libraries/tinymce).
Заходим в нашу панель управления хостингом, выбираем «Файловый менеджер» и переходим в каталог sites/all/libraries. Загружаем на хостинг архив с TinyMCE:

После загрузки файла на хостинг не забываем нажимать кнопку «Обновить» (не в браузере, а именно в панели управления диспетчера файлов). Теперь распакуем архив в точности, как показано на рисунке:

В итоге у вас должен лежать файл tiny_mce.js по адресу /sites/all/libraries/tinymce/jscripts/tiny_mce. Теперь снова входим в настройки WYSIWYG – перед нами должна быть вот такая картина:

Выбираем напротив «Full HTML» пункт с названием нашего редактора и нажимаем сохранить:

Теперь нажимаем «Edit» и выбираем необходимые нам кнопки и модули (обычно модуль отличается от кнопки наличием ссылки на сайт для краткого описания его функций):

Внимание! Не надо активировать все кнопки!!! Часто новички активируют все пункты и попадают потом на отсутствие отображения картинок (надо отключить пункт BB code):

После активации необходимых кнопок и модулей нажимаем «Save» в конце страницы.
Теперь переходим к редактированию или созданию статьи и видим панель нашего визуального редактора:

Выводы и заключения
Я ни в коем случае не претендую на утверждение, что данная связка является самой лучшей, но в настоящее время установлена на одном из сайтов для людей, наполняющих сайт статьями и трудностей они не испытывают. С удовольствием обсужу в комментариях другие связки, и, если понравятся – напишу подробную статью. Всем спасибо!
omega80.ru
WYSIWYG редакторы для Drupal
Сегодня мы поговорим с вами о WYSIWYG редакторах, которые можно использовать для более удобного редактирования материала в Drupal. Для тех, кто не знает, что означает WYSIWYG — What You See Is What You Get, «что видишь, то и получишь».
TinyMCE
 Свой обзор мы начнем с модуля TinyMCE – наверное, один из лучших JavaScript редакторов. Установка данного модуля достаточно сложна, но в сети предостаточно различных мануалов по установки этого редактора.
Свой обзор мы начнем с модуля TinyMCE – наверное, один из лучших JavaScript редакторов. Установка данного модуля достаточно сложна, но в сети предостаточно различных мануалов по установки этого редактора.
Для TinyMCE существуют плагины позволяющие расширить возможности редактора, к примеру: проверка орфографии Яндекс.Спеллер, загрузка картинок на сайт прямо из редактора.
Использовать TinyMCE или нет решать Вам, а тем временем мы продолжим наш небольшой обзорчик WYSIWYG редакторов для Drupal.
Продолжим обзор редакторов текста.
CKEditor
 CKEditor — отличный WYSIWYG редактор, очень прост в установке и настройке. Для установки CKEditor необходимо скачать модуль ректора и сам редактор, после чего скопировать редактор в папку ckeditor модуля ckeditor и загрузить на сайт.
CKEditor — отличный WYSIWYG редактор, очень прост в установке и настройке. Для установки CKEditor необходимо скачать модуль ректора и сам редактор, после чего скопировать редактор в папку ckeditor модуля ckeditor и загрузить на сайт.
Для CKEditor существует множество плагинов: типограф, файловый менеджер, bbcode, проигрыватель для flv и mp3.
В своих проектах я использую данный редактор.
OpenWYSIWYG Editor
 Бесплатный кросс-браузерный WYSIWYG редактор. Прост в установке, практически не нагружает сайт, имеет возможность загрузки изображений на сервер, можно использовать как редактор для комментариев, имеет файловый менеджер, может делать ресайз картинок, настраиваемая панель управления, работает во всех браузерах.
Бесплатный кросс-браузерный WYSIWYG редактор. Прост в установке, практически не нагружает сайт, имеет возможность загрузки изображений на сервер, можно использовать как редактор для комментариев, имеет файловый менеджер, может делать ресайз картинок, настраиваемая панель управления, работает во всех браузерах.
Данный редактор попробовать на своих проектах мне не доводилось. Если у Вас есть опыт использования этого модуля, поделитесь с нами им в комментариях.
Продолжим наш обзор и перейдем к следующему модулю под название HTMLBox.
HTMLBox
 Простой редактор, использующий jQuery, имеется все самое необходимое для редактирования текста. И преимуществ можно выделить – простое подключение, работа во всех браузерах, небольшой размер модуля.
Простой редактор, использующий jQuery, имеется все самое необходимое для редактирования текста. И преимуществ можно выделить – простое подключение, работа во всех браузерах, небольшой размер модуля.
Данный редактор попробовать на своих проектах мне тоже не доводилось.
Ну и пожалуй рассмотрим еще один WYSIWYG редактор для Drupal под названием — Wysiwyg cleaner. И так приступим к обзору…
Wysiwyg cleaner
 Помимо того что это данный модуль можно использовать как редактор, у него есть еще одна особенность – очистка лишних кусков кода которые могут быть вставлены в месте с текстом после копирования из MS World, Open Office.
Помимо того что это данный модуль можно использовать как редактор, у него есть еще одна особенность – очистка лишних кусков кода которые могут быть вставлены в месте с текстом после копирования из MS World, Open Office.
Установка и настройка данного редактора достаточно проста и не должна вызвать у Вас вопросы.
На этом, пожалуй, закончим наш небольшой обзор редакторов текста для Drupal. Все эти модули можно бесплатно загрузить с сайта Drupal.org.
Спонсор данного поста: Интернет магазин для мам и малышей предлагает купить слинг для переноса детей. Огромный выбор слингов по самым демократичным ценам.
www.maiboroda.ru





