Устанавливаем Drupal 7 на Denwer. Drupal 8 установка на denwer
Установка Drupal на Denwer - Байт-кот
1. Скачиваем Denwer (http://www.denwer.ru/dis/Base/) и устанавливаем его.У меня - версия Base_2006-10-04_a1.3.33_p4.4.3_m4.1.16_pma2.6.1.exe (3,2Mb)
2. Скачиваем Drupal 5.0 (http://ftp.osuosl.org/pub/drupal/files/projects/drupal-5.0.tar.gz) и разархивируем его в каталог C:\WebServers\home\имя_вашего_сайта\www\. ("имя_вашего_сайта", разумеется, замените на доменное имя будущего сайта, например, mydrupal50.ru)Т.е. появляются каталоги C:\WebServers\home\имя_вашего_сайта\www\modules, C:\WebServers\home\имя_вашего_сайта\www\themes и т.п.
2a. Тут сразу можно поправить файл C:\WebServers\home\имя_вашего_сайта\www\.htaccess, добавив туда строчку "php_value error_reporting 7" (без кавычек). Это избавит от предупреждений (warning) PHP.2b. Желающие могут также положить в каталог C:\WebServers\home\drupal50.ru\www\profiles\default\ файлик ru.po, чтобы русифицировать процесс инсталляции Drupal.
3. Стартуем Denwer. Можно запустить ярлыком Denwer или через командную строку: C:\WebServers\etc\Run.exe
4. После полного старта Denwer в строке браузера набираем http://localhost/phpmyadmin/ и попадаем соответственно в phpMyAdmin. В поле "Создать новую БД" пишем имя базы данных для Drupal. Пусть это будет, к примеру, "drupal5".Больше phpMyAdmin при инсталляции нам не понадобится.
От себя: желательно перед установкой Drupal сделать следующее: создать копию файла default.settings.php и переименовать его в просто settings.php.
5. В строке браузера набираем "имя_вашего_сайта" (например, mydrupal50.ru). Появляется окно "Database configuration" с предложением указать Database name (Имя БД), Database username (Имя пользователя БД). Напишем соответственно drupal5 и root. В третьем поле, Database password (Пароль к БД) не пишем ничего. В Advanced Settings лезть обычно нет необходимости.Жмем кнопку "Save configuration" (Сохранить настройки) и получаем окно с поздравлениями "Drupal installation complete" и предложением перейти по ссылке на наш новый сайт.Примечание: у вас Denwer может быть настроен иначе - username и password могут быть другими.
6. На первой странице нового друпаловского сайта видим сообщение "Welcome to your new Drupal website!" и чуть ниже ссылку "To begin, create the first account." Что же, упираться попусту не будем, перейдем по ссылке и создадим первую учетную запись для суперадминистратора.Укажем ему Username (Имя пользователя). Пусть будет, например, admin (очень оригинальное имя, не правда ли?). Укажем почтовый ящик (E-mail address). Можно реальный, чтобы потом не перенастраивать на работающем сайте. А можно любой другой - все равно вся почта на Denwer'е попадает в каталог C:\WebServers\tmp\!sendmail\ в виде файлов *.emlПримечание: если настроить вашу почтовую программу так, чтобы она обрабатывала файлы с расширением eml, то очень удобно просматривать файлы из этого каталога одним щелчком мыши так, будто вы получили новое письмо со своего сайта, не выходя в интернет.
7. Итак, мы нажали кнопку "Create new account" и что видим? Приятную надпись зеленым цветом "Welcome to Drupal. You are user #1, which gives you full and immediate access. " (вы - юзер намбер ван! полные и неограниченные права! слушаю и повинуюсь, о мой господин!")Чуть ниже - какое-то "трах-тибидох", типа jGwp3cNyZn. Это пароль для adminа.Я обычно заменяю его на что-то попроще на период разработки сайта. Где? Да тут же, чуть ниже поля "Password" и "Confirm password".Примечание: удобно сразу же заодно поменять значение Time zone (Настройка времени сервера) на то, которое видно в правом нижнем углу вашей Windows.Жмем кнопку "Submit". Усе! Drupal работает в связке с Denwer.
8. Шлифуем дальше. На странице http://mydrupal50.ru/?q=admin обычно появляется сообщение (красным) о наличии проблем после инсталляции. "Status report" сообщает, что их две - не отработал cron (планировщик задач для повторяющихся действий) и не создан каталог /files для хранения закачиваемых на сервер файлов.Не проблема. Раз! Запускаем cron вручную (ссылка "run cron manually"). Два! По ссылке "file system settings page" идем на страницу http://mydrupal50.ru/?q=admin/settings/file-system и просто нажимаем кнопку "Save configuration". Вуаля!
9a. Время настраивать сайт. Я первым делом добавляю динамическое меню (например, удобен для этого модуль dhtml_menu), чтобы быстрее бегать по пунктам администраторского меню при настройке, без перезагрузки страниц.Примечание:Модули можно добавлять в каталог \www\modules\, но идеологически правильным сейчас считается складывать файлы добавляемых модулей в каталог \www\sites\all\modules\ (например, C:\WebServers\home\drupal50.ru\www\sites\all\modules\dhtml_menu\). Аналогично новые темы для сайта - в каталог \www\sites\all\themes\Зачем это? Ну типа удобнее различать стандартные модули и дополнительные. К тому же, если вы будете делать несколько сайтов на одной копии движка (мультисайтинг), то общие для всех сайтов модули и темы вы положите в каталоги \www\sites\all\*, а специфические только для определенного сайта - в каталоги \www\sites\имя_сайта\*9b. Второе, что можно сделать - русифицировать сайт. Включите (на странице http://mydrupal50.ru/?q=admin/build/modules) модуль Locale и идите на страницу http://mydrupal50.ru/?q=admin/settings/locale/language/import. Укажите "Language file" (надо найти файл *.po с переводом сообщений интерфейса) и "Import into" (в какой язык? Русский, канешна). Не забудьте поставить для "russian" свойства "Enabled" и "Default" и вот он - великий и могучий на вашем сайте!
10. Еще включаю clean URL (чистые ссылки mydrupal50.ru/admin/build/modules вместо mydrupal50.ru/?q=admin/build/modules), включаю модуль "Path" (чтобы давать осмысленные ссылки типа mydrupal50.ru/contacts вместо mydrupal50.ru/node/15) и выключаю модуль "Help".
От себя: процедура эта очень длительная, придется запастись терпением.
byte-cat.livejournal.com
Установка Drupal 7 на Denwer
Пошаговая инструкция : Довбыш Константина, и blogin.ru. Далее в статье первоначальная настройка сайта. 1. Изменяем конфигурационный файл чтобы не возникала ошибка "время выполнения скрипта" при установке русификатора. Делаем один раз для всех сайтов....\usr\local\php5\php.ini : max_execution_time = 600 (источник blogin.ru)
Файл htaccess : AddDefaultCharset utf-8AddCharset utf-8 *<IfModule mod_charset.c>CharsetSourceEnc utf-8CharsetDefault utf-8</IfModule> (источник zapiski.pro)
2. Вводим данные для скрипта создания БД. Новая база данных создается пустая, пользователь должен быть с правами доступа уровня баз данных. Потребуется внимание при установке на хостинг. Папка на диске сама не создается. 3. Создаем папку D:\WebServers\mysite\www , разархивируем туда установочный пакет Drupal. Копируем файл с русификатором , создаем D:\WebServers\home\mysite\www\sites\default\settings.php , перезапускаем Apache и набираем http://mysite в браузере . Если выскочит ошибка 404 или запустится поиск в интернете - значит файлы не находятся там где нужно. Проверяйте правильность путей размещения. Читайте Ошибка 404 при локальной установке. 4. "Установка БД". Указываем имя базы данных как обозвали раньше (в пункте 2) чтобы состыковаться с движком MySQL. Пользователь на локальной машине может быть любой прописанный в MySQL. Расположение файлов в раскрывающемся списке дополнительно. 5. Ошибка времени выполнения скрипта. Русский перевод устанавливаем через Импорт в "Конфигурация->Regional&Languadges->Translation". Все равно у меня завершается с ошибкой, смотрим в общих данных процент перевода 60-80% нормально. 6. "Информация о сайте". Название чисто для шапки. Также заводится учетная запись админа конкретно для базы данных сайта и хранится в ней же. На локальной машине поставил просто admin, пароль 123. Свою учетку на хостинге лучше прописать отдельно, чтобы при смене администратора сохранилось авторство моих материалов. 7. Отключаем модуль Overlay (неудобно и тормозит), устанавливаем Administration menu вместо Toolbar. 8. Устанавливаем тему Zeropiont (0 Point) настройки: значок - выкл, стиль - Sky, Block icon - выкл, jQuery CSS image preload - вкл (незнаюзачем). Ниже Breadcrumb вкл. - "хлебные крошки" отображает нисходящий путь под шапкой. В основных настройках: тема для административных страниц - стандартная. Отключаем Главное меню или Основные ссылки в "Структура->Меню->" которая отвечает за вывод меню в горизонтальной строке под шапкой. Когда накопится много материалов можно добавить для удобства и быстрой навигации. Устанавливаем Notepad+ npp6.1.2 редактируем page.tpl.php в ..\www\themes\zeropoint\templates комментарим 206 строчку div /div - отключает вывод логотипа "кольцо" внизу страниц под Powered by Drupal.Устанавливаем Drupal 7 на Denwer
Сегодня поговорим, как установить Drupal на Denwer. Данный пример будет продемонстрирован на примере Drupal 7, как установить Denwer на ваш ПК – можно прочитать в этой статье. Приступим. Для начала скачаем Drupal с официального сайта, думаю с этим справятся все. Как вы знаете Drupal – это CMF, и как следствие для нормального функционирования ему нужна база, а именно то место, где будет храниться весь контент сайта. В этом нам поможет Denwer, - запускаем наш сервер и идём в браузер. Вбиваем http://localhost – прокручиваем страницу до раздела «Утилиты»

И идём по ссылке «Заведение новых БД и пользователей MySQL» (замечу, что базу можно создать и через панель phpMyAdmin, к ней я ещё вернусь в следующих статьях) , видим такое окно:

Где нас просят ввести :
- «Имя базы данных» - Название вашей будущей базы данных,
- «Логин пользователя» - имя пользователя, который получит полный доступ к управлению базой,
- «Пароль» - ну само собой понятно, в целях безопасности он необходим.

Следующим этапом нам нужно создать директорию на нашем виртуальном сервере, где будут храниться все необходимые файлы для работы Drupal. Открываем папку нашего сервера (у меня он обозначен буквой «Z», у вас это именно та буква, которую указывали при установки Denwer) и идём в папку «home», где создаём ещё одну папку с любым названием (замечу, что от названия это папки зависит – по какому адресу будет доступен ваш сайт, т.е. это имя вашего сайта) я назову ее Drupal и внутри неё ещё одну с названием «www». Теперь распаковываем все файлы из архива Drupal, которые мы скачали в начале урока в папку «www» (замечу, что перемещать необходимо именно файлы из архива, а не папку). Далее, для того что бы у нас не появились, какие либо непридвиденные ошибки – перезагрузим Denwer (значок RESTAR).
А теперь переходим к самой установке Drupal. Вбиваем в адресную строку браузера «drupal/» (у вас это может быть своё название) и видим вот такую картину:

Это панель установки, но для того что бы двигаться дальше, нам необходимо создать файл конфигурации. Для этого заходим в директорию нашего сервера (у меня диск «Z») и идём по пути «home/ваше_название/www/sites/default» и видим файл «default.settings.php». Для создания файла достаточно его просто скопировать в эту же папку и переименовать в «settings.php» - нам этом создание файла конфигурации закончено.
Шаг 1. Возвращаемся к панели установки Drupal, где нам предлагают выбрать «профиль установки» - это «Standart» и «Minimal» - понятное дело, что выбираем «Standart» - минимальная версия нам не к чему и жмём «Save and continue».
Шаг 2. Здесь выбираем язык,

Кроме английского у нас всё равно ничего нет – поэтому жмём «Save and continue».
Шаг 3. Вписываем параметры нашей базы, которую мы создавали в начале урока:

- «Database name» - название нашей базы.
- «Database username» - имя пользователя базы.
- «Database password» - пароль базы.
Шаг 4. Если всё заполнено правильно, то видим такую картину:

На этом этапе происходит инсталляция Drupal.
Шаг 5. После инсталляции нам предлагают произвести первичные настройки сайта:

А именно:
- «Site name» - название вашего сайта
- «Site e-mail address» - e-mail сайта
- «Username» - имя пользователя (администратора) сайта. Ему будет доступен полный доступ к сайту.
- «E-mail address» - e-mail администратора сайта
- «Password» - пароль для администратора сайта

И ссылка «Visit your new site» - который ведёт наш на созданный сайт. Переходим и вуаля:

На этом установка закончена.
drupalfly.ru
Как установить Drupal на Denwer
Если вы устанавливали Денвер "по умолчанию", то у вас должен появиться еще один диск. Это диск "Z".
Это виртуальный диск и на нем размещается Denwer и будут размещаться ваши проекты.
На этом диске есть папка home. В ней мы создаем папку с именем вашего проекта. Я создам папку firsthand-ru. Вы можете создать любую другую, например drupal7 или d7ru или d7en или eto-test-drupal-versii-7. Можно вообще коротко - d7. Более подробно о том как добавлять проекты в Denwer, хорошо написано на сайте Денвера.

В этой папке, у меня firsthand-ru, создаем еще одну - www. Именно в эту папку нужно скопировать файлы Друпала.
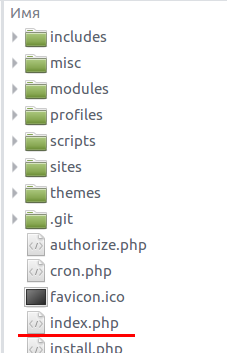
При помощи архиватора распаковываем содержимое архива Drupal в папку Z:\home\firsthand-ru\www. Здесь Z:\home уже созданная Денвером папка, а firsthand-ru и в ней www нужно создать самим. firsthand-ru - название тестового сайта, а www - папка, где будут храниться файлы сайта. После распаковки должно получиться что-то вроде этого.

Следующим шагом будет создание базы данных. Все данные в Друпал хранятся в базе данных, но прежде чем что-то в ней хранить надо её сначала создать. Мы будем использовать базу данных MySQL. Потому что она есть в Денвере и потому что она есть практически на любом хостинге. Если захочется посмотреть на работу сайта "в живую" в интернет, то перенести базу данных MySQL не составит больших проблем.
Используем для создания базы данных MySQL возможность, предоставляемую Денвером.

На главной странице Денвера, это где "Ура, заработало!", щёлкаем по ссылке "Заведение новых БД и пользователей MySQL" и попадаем на страницу создания новой базы данных MySQL. Вы может выбрать любое имя для своей базы данных и любое имя для пользователя этой базой. Я обычно называю по имени проекта. Если у вас много экспериментальных баз и сайтов, то одинаковые имена позволяют не запутаться и не удалить или изменить что нибудь по ошибке.

Заполняем поля:
- Пароль администратора MySQL: оставляем пустым
- Имя базы данных: firsthandru
- Логин пользователя: firsthandru
- Пароль: pass
- ...еще раз: pass
И нажимаем на "Создать БД и пользователя".

Второй строкой должна появиться надпись "База данных и новый пользователь заведены".
После создания базы, все готово для установки Друпал-7.
Теперь надо запустить Денвер, если еще не запущен (Start Denwer), или сделать его рестарт (Restart Denwer). Это можно сделать при помощи ярлыков, созданных на рабочем столе.

Лично я всегда перезапускаю Денвер после внесения изменений в структуру папок или изменений в базе данных. Возможно это лишнее, но времени перезапустить Денвер занимает не много, зато избавляет от иногда возникающих загадок на решение которых уходит порой много времени. А потом выясняется что надо было просто перезапустить Денвер.
Для установки Drupal 7 в адресной строке браузера набираем имя вашего созданного проекта и install.php
В моем случае это - firsthand-ru/install.php
Должно появиться такое окно

Здесь предлагается выбрать способ установки CMS Drupal. Их два. Стандарный и минимальный.
При выборе минимального способа вы получите практически "голый" Друпал, в котором вам нужно будет создавать практически всё. Этот вариант более подходит для тех, кто уже знаком с Друпал и знает что и как делается. Дело в том что Друпал в этом варианте становиться более каркасом (CMF) для создания систем управления содержимым сайта, чем системой управления содержимым - CMS.
Стандартный способ дает возможность создать готовый сайт с минимальными возможностями. Для новичков это наиболее приемлемый вариант. Будут примеры настроек и можно глядя на них делать аналогичное, но своё.
Поэтому выбираем Standart и жмем кнопочку Save and continue. И попадаем на страницу выбора языка.

Здесь просто жмем на Save and continue. Руссифицировать Друпал мы будем позже.
Далее Друпал проверяет сможет ли он работать на этом сервере. Если да, то появляется окно для ввода имени базы данных, имени пользователя базы данных и пароля к этой базе данных

Вводим эти данные и нажимает на Save and continue.
Наблюдаем за процессом локальной установки CMF Drupal на вашем компьютере.

После установки появляется окно для самых первых настроек и создания самого главного пользователя - супер пользователя. Это будет пользователь номер один или самый главный администратор. Самое интересное, что большинство почему то выбирают в качестве логина для главного пользователя - ADMIN. Главному администратору сайта или портала не обязательно иметь логин admin, можно любой другой. И другой, с точки зрения безопасности, даже лучше. Ну а если Вам хочется иметь логин Admin, то Вы можете создать такого пользователя для себя позже. Для этого создаете группу администраторов и регистририруете в этой группе логин "admin" на себя. Группа администраторов нужна для того, чтобы можно было дать максимальные права пользователю с логином admin.
Почтовый адрес указывать лучше реальный. Это нужно на случай Вашей плохой памяти. Дело в том что Денвер позволяет просматривать все письма, которые отправляются из под него. Ему не важен Ваш почтовый адрес (http://localhost/Test/sendmail/index.php -- Проверка отладочной заглушки для sendmail ). А вот если Вы вздумаете закачать базу данных в Интернет, то реальный почтовый адрес может очень пригодиться для восcтановления пароля, если Вы вдруг его забудете.
Но для экспериментов сложный пароль не нужен. Можно ограничиться 123 или pass, например. Тем более что его можно поменять в любое время.


Далее можно выбрать страну и нажать на Save and continue.
Получем поздравление с созданием вашего сайта и ссылку для перехода на него. Жмем!!!

И попадаем на созданный сайт на CMS Drupal 7.

Если для Вас английский язык не является проблемой, то нет проблем, а если Вам хочется что бы Друпал заговорил по русски, то надо провести локализацию.
Drupal имеет модульную структуру и по умолчанию в Drupal включены модули самые основные и необходимые для работы. Остальные модули включаются по усмотрению администратора или пользователя, если у него есть такие права. Возможность локализации, по умолчанию, в Drupal отключена. Как включить и что надо для руссификации смотрите Локализация или многоязычность Drupal. Руссификация.. Вот вроде и всё.
Сайт на Drupal создан и теперь можно изучать возможности и проводить эксперименты.
firsthand.ru
Установка Drupal 5.0 в локалке под Denwer.
#1. Загрузить, поставить и запустить Denwer последней версии (Base_2006-10-04_a1.3.33_p4.4.3_m4.1.16_pma2.6.1.exe).#2. Через http://localhost/Tools/addmuser/index.php прописать:
- а. Пароль администратора MySQL: - оставить пустое поле.
- б. Имя базы данных: - drupal50 (или другое имя).
- в. Логин пользователя: - Aza (или другое имя).
- г. Пароль: - ******* (свой пароль в обеих полях).
#3. На виртуальном диске (:Y) создать папки в home - > home/drupal50/www/#4. В /www/ залить дистрибутив нового Drupal 5.0#5. Перезапустить Denwer (Restart servers).#6. Набрать в браузере http://drupal50/#7. Denwer пожалуется, типа:Notice: Undefined variable: redirect in y:\home\drupal50\www\includes\form.inc on line 267Notice: Undefined variable: base in y:\home\drupal50\www\includes\form.inc on line 460Notice: Undefined index: #value in y:\home\drupal50\www\includes\form.inc on line 1024Notice: Undefined index: #value in y:\home\drupal50\www\includes\form.inc on line 1024Warning: Cannot modify header information - headers already sent by (output started at y:\home\drupal50\www\includes\form.inc:267) in y:\home\drupal50\www\includes\common.inc on line 141Notice: Undefined variable: no_module_preprocess in y:\home\drupal50\www\includes\common.inc on line 1467Notice: Undefined variable: no_theme_preprocess in y:\home\drupal50\www\includes\common.inc on line 1488Не обращаем на это внимание - заполняем форму (данные из пункта #2):
- Database name: - drupal50
- Database username: - Aza
- Database password: - ******
#8. Жмем кнопку - "save configuration". Denwer опять жалуется:Notice: Undefined index: comment in y:\home\drupal50\www\includes\install.inc on line 207Notice: Undefined index: comment in y:\home\drupal50\www\includes\install.inc on line 207Warning: Cannot modify header information - headers already sent by (output started at y:\home\drupal50\www\includes\install.inc:207) in y:\home\drupal50\www\includes\install.inc on line 573#9. По сложившейся традиции - игнорируем и кликаем непосредственно в адресную строку браузера, на полученный URL мышкой (перемещаем туда курсор):
- http://drupal50/install.php?profile=default
#10. Далее, жмем Enter на клавиатуре. Весьма странно, но действие кнопки браузера "обновить" не к чему не привело (?!).#11. После этого откроется страница с поздравлением и ссылкой-предложением проследовать на вновь созданный вами сайт.
Готово!
drupal.ru