Все способы установки и правильное удаление модулей на Drupal 7. Друпал установка
Drupal - установка кода чата
Существует два способа установки онлайн-консультанта на сайт под системой управления контентом Drupal. И ниже мы рассмотрим оба из них.
Способ 1. Установка кода через новый Блок
Необходимо зайти в панель управления вашего сайта, сверху нажать на вкладку «Структура», выбрать раздел «Схема блоков» и перейти во вкладку “Бибилиотека пользовательских блоков”:


Нажимаете «Добавить блок» и вводите следующие данные:

- Описание блока: JivoSite
- Содержимое блока: вставляете код виджета JivoSite (его нужно скопировать из Панели управления Jivosite, раздел “Установка”).
- Формат текста: Full Html
Остальные поля оставляете без изменений и нажимаете «сохранить».
После этого нужно вернуться на вкладку “Схема блоков” и расположить этот блок в шапке сайта:

Найдите в списке блок jivosite и нажмите “разместить блок”:

Посоле этого блок появится в схеме блоков раздела “Шапка”, останется только сохранить изменения внизу страницы:


Готово, чат появился на вашем сайте!
Способ 2. Установка через FTP
Для установки онлайн консультанта на Drupal вы можете использовать FTP. Необходимо зайти на хостинг, либо подключиться к исходным файлам сайта через FTP-клиент и внести изменения в файл «html.tpl.php», который располагается в директории: ваш Cайт/modules/system/html.tpl.php

Необходимо вставить код виджета JivoSite перед тегом </body> и сохранить изменения. Готово!

В версии Drupal 6 необходимо вставить код виджета в файл page.tpl.php, расположенный в папке используемой темы (будьте внимательны, этот файл есть и в других каталогах).
www.jivosite.ru
Урок 1. Установка Drupal, первое знакомство с системой управления контентом
Установите Denwer, скачав установочный пакет с официального сайта программы. На системном диске компьютера (там, где установлена Windows) должен появиться каталог WebServers. В нем есть каталог home. Зайдите в него и создайте папку; присвойте ей доменное имя вашего будущего сайта. Доменное имя потом можно менять, т.е. менять название папки. Содержимое сайта от этого не меняется и не теряется. Поскольку мы создаем сайт на локальном компьютере, а не в Интернет, то пусть его доменное имя будет, например, таким: developer.home. Итак, в папке home должен быть создан каталог developer.home. Зайдите в него и создайте там каталог www. На разных web-серверах используется свой способ организации файловой структуры. Так, например, в Denwer требуется создавать каталог www, и только там размещать файлы сайта.
Скачайте архив Drupal 6-й версии с сайта drupal.org или drupal.ru. Распакуйте его, все файлы из распакованного архива переместите в каталог www.
Если во время установки Denwer на рабочем столе были созданы ярлыки, то запустите сервер с помощью ярлыка Start Denwer. Если ярлыков нет, то зайдите в WebServers\denwer и запустите файл Run.exe.
Теперь в браузере перейдите по адресу localhost/Tools/phpMyAdmin/. Localhost – это сетевое имя вашего локального хоста (компьютера), а phpMyAdmin — это инструмент (программа) для управления базами данных, описанными на языке программирования MySQL. Системы управления контентом, в том числе и Drupal, обычно работают с данными, сохраненными в базах данных. Вообще база данных для сайта имеет ключевое значение, ее потеря или порча может "убить" сайт насовсем. Файлы же самого движка Drupal и его модулей всегда можно загрузить снова. Но есть одно но. В процессе жизни сайта на него загружаются картинки, архивы, иные файлы. Нужно знать, в каком(их) каталоге(ах) они сохраняются, и также, как и для базы данных, регулярно делать их резервные копии.
С помощью интерфейса phpMyAdmin создадим базу данных, назовем ее developer. Для этого в поле Create new database следует вписать имя и нажать кнопку Create. Запомните, как вы назвали базу данных; эти данные понадобятся при установке Drupal. Также заметьте, что база данных пуста — в ней нет таблиц.
Перейдите в браузере по адресу developer.home. Запустится установщик Drupal, он будет на английском языке. Будет предложено либо продолжить установку на английском, либо узнать, как инсталлировать Drupal на иных языках. Выберем пункт Install Drupal in English, а русифицируем систему позже, уже после установки. Далее должно появиться сообщение об ошибке, которая должна быть устранена, чтобы инсталляционный процесс мог продолжиться. Ошибка эта заключается в том, что должен быть файл с настройками settings.php, и во время установки у него должно быть установлено разрешение на возможность записи. После установки Drupal должно быть оставлено только разрешение на чтение для владельца. На локальном сервере обычно можно не возиться с разрешениями на файлы, но при размещении сайта в Интернет будьте внимательны. Заходим в каталог sites\default движка Drupal (в каталоге www), делаем копию файла default.settings.php и называем ее settings.php. После чего в браузере нажимаем F5.
Далее происходит переход к настройкам базы данных. Наша база называется developer. На локальном сервере обычно пользователь базы данных — root, пароль отсутствует. При размещении сайта на хостинге вам обычно самим надо будет создавать пользователя и связывать его с определенной базой данных. Но не здесь, так что пока вписываем в поле Database name слово developer, а в поле Database username - root; продолжаем установку.
После установки сайта предлагается выполнить первоначальную его настройку. Все, что здесь вписывается, в последствии может быть исправлено. Пусть сайт называется "Путь программиста". Далее вписываются данные администратора сайта. Администратор — это самый важный человек для сайта. Причем не надо путать пользователя базы данных и администратора сайта — это разные вещи! Вам надо придумать имя и пароль для администратора и хорошо их запомнить. Забудете — ваша проблема. Да, имя пользователя и пароль всегда можно будет исправить, но только если вы знаете старые имя и пароль.
После первоначальной настройки сайта появляется сообщение, что установка Drupal завершена и можно посетить ваш новый сайт. Сделайте это.
На главной странице сайта, помимо небольшого меню слева, вы увидите приветствие и четыре пункта того, что желательно сделать. Предлагается сделать примерно следующее: 1 — настроить сайт, 2 — подключить дополнительные возможности, 3 — выбрать оформление, 4 — приступить к написанию содержания сайта. Но не будем спешить.
Давайте сначала посмотрим, что случилось с базой данных. Зайдите в phpMyAdmin, убедитесь, что у базы данных developer появилось около 50 таблиц. Именно в них будет храниться содержимое сайта, а сам движок лишь управляет им. В последствии число таблиц может увеличиваться.
Вернемся к сайту. В меню присутствуют четыре пункта: My account (аккаунт), Create content (создать материал, т.е. контент, т.е. содержимое сайта), Administer(администрировать, управлять), Log out (выйти). Нажмите Log out, посмотрите, как изменится меню, войдите в систему обратно, введя имя пользователя и пароль.
Нажмите Administer, произойдет переход на страницу, где открывается доступ ко всем настройкам. В разделе Site configuration выберите пункт Site information. Давайте придумаем какой-нибудь слоган для нашего сайта. Например, "Разработка и web-дизайн". Сохраните конфигурацию. Ничего не изменилось, но это пока.
Теперь попробуем изменить оформление сайта. Нажимаем Administer и в разделе Site building выбираем Themes. Попробуйте уже установленные там темы, в конце снова вернитесь к теме Garland.
Обратим внимание на комментарии под названиями тем. Там перечисляются ключевые особенности построения тем оформления, то есть того, как эти темы созданы и какими свойствами обладают. Не вдаваясь в подробности, можно сказать, что тема представляет собой описание расположения, типов и свойств элементов страницы на языках HTML и CSS. Выбор темы — это не только выбор оформления сайта, но и в определенной степени выбор его поведения. Кроме того, оттого как организована тема, сайт может лучше или хуже индексироваться поисковыми системами (Yandex, Google и др.). Например, считается, что лучше выбирать бестабличные темы. Так темы Bluemarine и Chameleon основаны на таблицах, т.е. разные области страницы представляют собой ячейки таблицы. Темы Garland и Minnelli бестабличные. Но первая имеет плавающую ширину (fluid), а вторая – фиксированную (fixed). При fluid-темах ширина страниц сайт изменяется в зависимости от рабочей области окна браузера. Чем шире монитор, окно, тем больше сайт растягивается в ширину. Фиксированные по ширине сайты остаются одного размера не зависимо от рабочей области. Поскольку мы не знаем ширину монитора пользователя (а он может быть большим, и читать содержимое сайта будет не удобно), возможно лучше выбирать fixed-темы.
Измените размер окна браузера и отметьте, как меняется ширина сайта. Строки контента (не меню) становятся либо длиннее, либо короче. Включите тему Minnelli и также понаблюдайте за поведением сайта (длина строки теперь не меняется). Остановим свой выбор на Minnelli.
Возможно, нас не устраивает ширина сайта. Мы хотим, чтобы он был фиксированного размера, но немного шире, чем есть. Как быть? Бывает, что настройка ширины есть в интерфейсе настройки темы в системе Drupal, а бывает, что ее там нет, и приходится править файлы *.css темы вручную.
Исследуем настройки темы Minnelli. Для этого перейдите по ссылке configure, которая находится в конце строки с названием темы. У каждой темы могут быть свои специфические настройки. В данном случае, можно выбрать цветовую схему (из готовых шаблонов или настроить по своему усмотрению), включить определенные элементы страницы, загрузить логотип и иконку сайта, но изменить ширину сайта через интерфейс возможности нет. Поэтому оставим эту задачу на потом. Пока выберите понравившуюся вам цветовую схему или настройте свою; сохраните конфигурацию.
Обратите внимание, что флажок Site slogan в настройках темы снят. Именно поэтому, когда мы написали слоган и сохранили его, он не отобразился. Включите этот флажок и сохраните настройки. Теперь в шапке сайта помимо его названия должен красоваться и слоган. Очень часто бывает, что тема не совсем корректно его отображает. Например, в одной строке с названием, как в данном случае. Получается не красиво, если слоган начинается с большой буквы. Давайте немного подправим слоган, пусть он будет выглядеть так: "- разработка и web-дизайн" (начинается с тире). Чтобы исправить слоган, перейдите к настройкам Site information.
А нужен ли вообще слоган? На этот вопрос нельзя ответить однозначно. Бывает, что нет, если название сайта, его стиль или узнаваемый брэнд уже в достаточной степени сообщают о его содержании. Слоган как бы дает краткую характеристику сайта, описывает его цели. Желательно, чтобы он содержал ключевые (важные) для сайта слова. Так, если сайт о программировании, то поисковые системы лучше отреагируют на слова типа "программирование", "разработка", "код" и будут озадачены, если в названии сайта или его слогане будут красоваться не связанные с тематикой слова, например, "рецепты", "планета" и т.п. Поэтому если вы хотите назвать сайт как-то оригинально, будьте осторожны: поисковые роботы еще не в силах понять красоту фраз и их переносный смысл. Хотя жертвовать действительно оригинальным названием ради этого, не стоит.
younglinux.info
Что такое модули для друпал. Установка и удаление

От автора: приветствую Вас, друзья. Важнейшей характеристикой любой CMS является ее расширяемость, так как рано или поздно, стандартного функционала просто не хватит для решения нетипичных задач. В Joomla в качестве расширений выступают компоненты, модули и плагины, в WordPress – это плагины, ну а в Drupal, так как она по определению представляет собой модульную структуру, то, конечно же, это модули. Поэтому в данной статье мы с Вами поговорим о том, что такое модули для друпал, как они устанавливаются и удаляются.
Как говорилось Выше, система управления контентом Drupal построена по модульной структуре – это означает, что есть некое логическое ядро, а весь функционал выносится в отдельные модули. По сути, если сказать простым языком, ядро – это точка входа в CMS и механизм по расширяемости, то есть по работе с модулями. Поэтому в базовой комплектации движка поставляется указанное ядро и минимальное количество модулей, которые необходимы для решения типовых задач. Если же предложенного функционала не достаточно, то необходимо просто найти и установить модуль, реализующий его, или же несколько модулей, так как зачастую некоторые модули зависят от других. При этом — это отличительная черта текущего движка, так как дабы не повторяться при кодировании и, как говориться “не изобретать велосипед”, разработчики заимствуют определенную реализацию из других расширений, если конечно она есть. Кстати данный подход очень часто применяется во фреймворках.
Вообще, в данное время для текущей системы создано огромное количество различных модулей, большинство из которых Вы можете использовать на бесплатной основе, что собственно и делает Drupal такой популярной CMS.
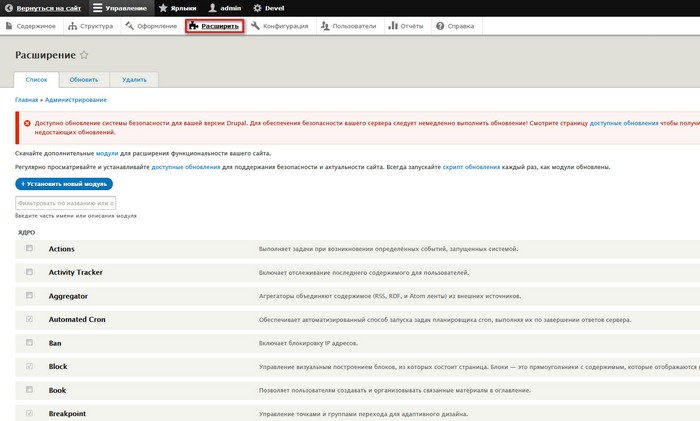
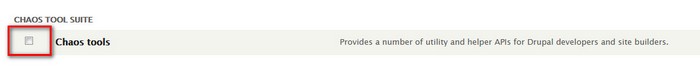
Для работы с модулями в панели администратора Вы найдете раздел “Расширить”, в котором отображается список установленных модулей


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееОбратите внимание, что напротив каждого из них располагается чекбокс, активировав который и кликнув по кнопке “Сохранить”, можно подключить установленный модуль к сайту. Данная опция необходима при установке расширения, так как после этого, по умолчанию, модуль отключен.
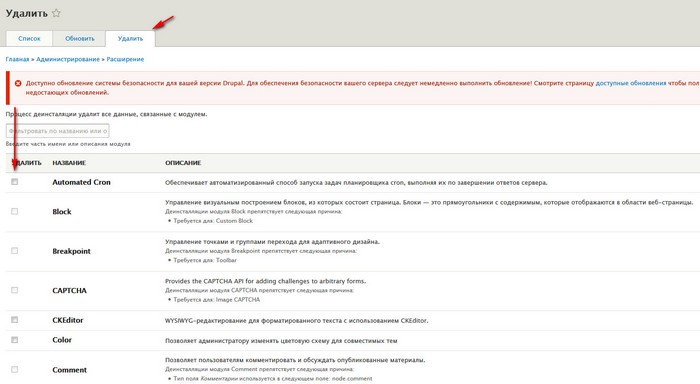
На вкладке “Удалить” присутствует точно такой же список модулей, с аналогичными чекбоксами, но здесь их роль ровно противоположная. То есть, отметив галочкой интересующие модули и сохранив изменения, их можно удалить из системы.

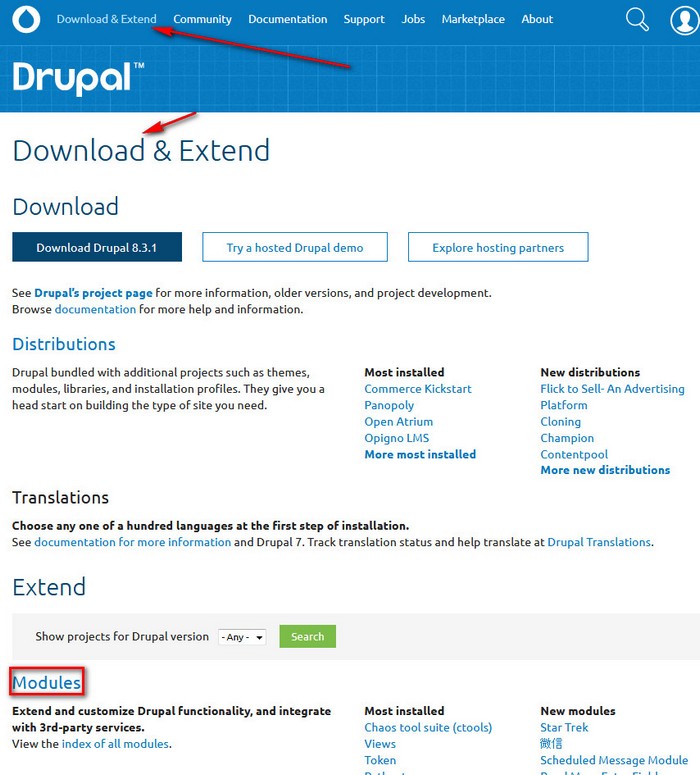
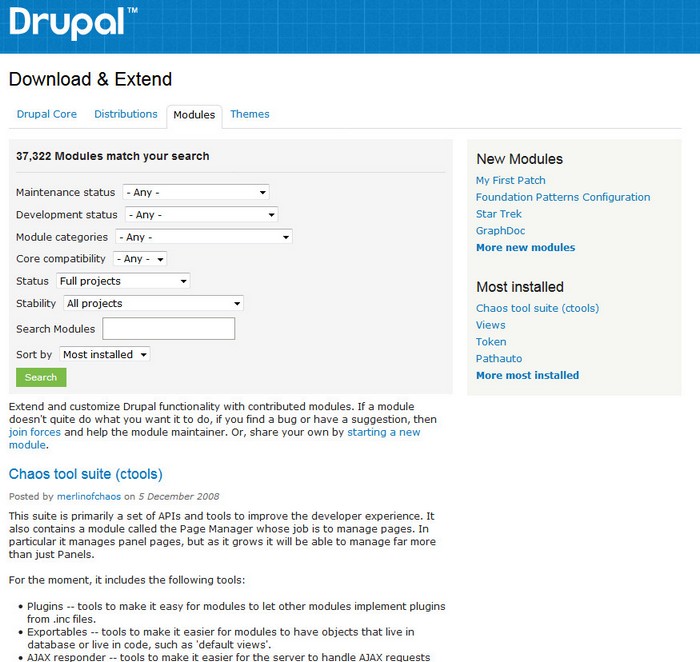
На официальном сайте CMS Drupal Вы найдете ссылку “Download & Extend”, которая перенаправит Вас в раздел поиска и скачивания расширений (модулей или тем).

Используя ссылку “Modules”, Вы перейдете в раздел поиска модулей, где расположен довольно удобный фильтр при помощи которого, можно быстро найти интересующую группу расширений, ну а уже в ней подыскать подходящий.

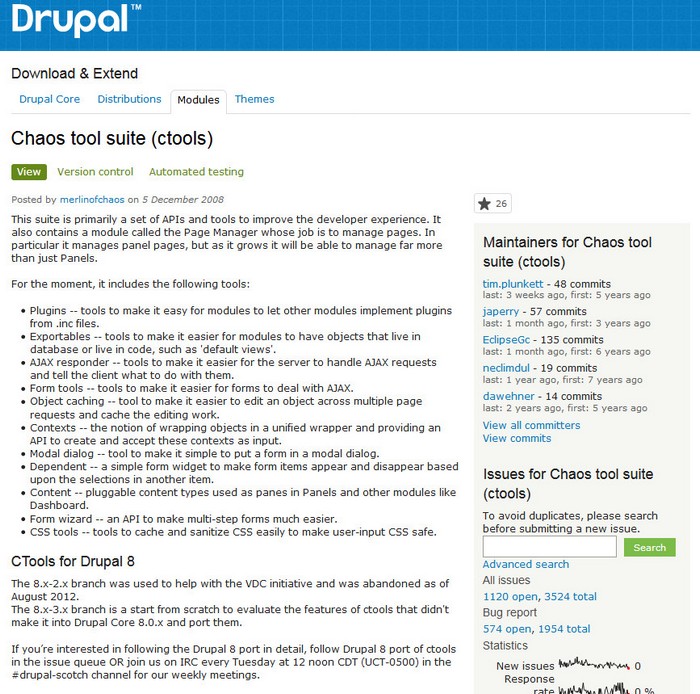
К примеру, предположим, что нас интересует первый отображающийся модуль “Chaos tool suite (ctools)”, а значит кликаем по заголовку, который отображается в виде ссылки и переходим на страницу полного описания.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееВ самом низу страницы отображается блок загрузки, где приведены ссылки на архивы различных форматов исходников, выбранного модуля для поддерживаемых версий Drupal 7, 8. Ранее также публиковались модули для версии 6, но она уже считается устаревшей.

При этом, выбранные исходники можно скачать, а можно просто скопировать путь для скачивания, так как CMS поддерживает два режима установки модулей: загрузка из файла и загрузка по URL.
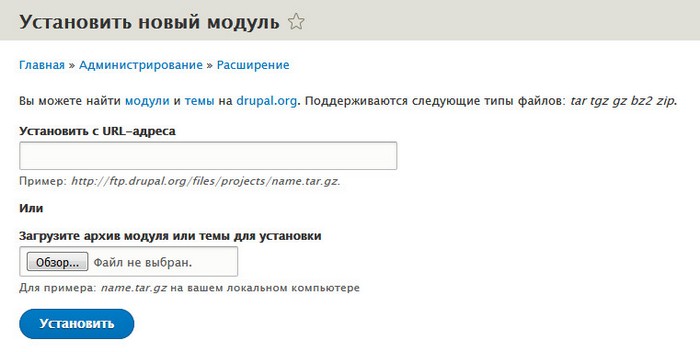
Далее возвращаемся в раздел “Расширить” и кликаем по ссылке “Установка нового модуля”.

В поле “Установить с URL” можно добавить скопированный путь выбранного исходника модуля, или можно выбрать ранее скачанный файл для загрузки, используя поле ниже. После этого кликаем “Установить”.

Как Вы видите, начат процесс установки, который по большому счету, заключается в копировании исходных файлов в определенную директорию и при необходимости, записи информации в базу данных.
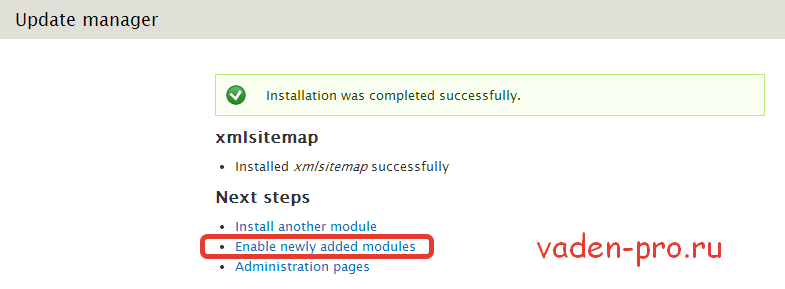
После установки на экране будет показано следующее сообщение.

Далее, как было сказано выше, установленное расширение необходимо активировать (активируем соответствующий чекбокс в разделе “Расширить”).

После сохранения изменений установка модуля будет полностью завершена. Хотел бы отметить, что в исходных файлах движка определен каталог modules, куда и складываются установленные расширения.

Менеджер расширений и более подробная работа с различными модулями рассмотрена в премиум курсе Курс по Drupal. Основы. Всего Вам доброго и удачного кодирования!!!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс по Drupal. Основы
Прямо сейчас посмотрите курс по Drupal!
Смотреть курсwebformyself.com
Установка и настройка Drupal 6
Рассмотрим процесс установки CMS Drupal 6 на сервер.
В качестве сервера будем использовать пакет Денвер. В его состав входит сервер Apache, PHP (не ниже пятой версии) и БД MySQL (также не ниже пятой). Всего этого нам вполне хватит.
Итак, приступим.
Вначале скачаем сам друпал с офф сайта drupal.org ( качаем тут.На момент написания статьи последняя версия шестой линейки 6.22)
Распаковываем все файлы в папку нашего сайта.Выглядеть это будет так:
Все картинки кликабельны.

Основная работа будет с папкой sites.
В ней лежат папки all и default. В папке default есть один единственный файл default.settings.php ,его нужно скопировать и вставить в этой же папке, но уже с именем settings.php. Открываем этот файл и ищем строку с настройками подключения к базе данных. Пишем свои имя пользователя и пароль к БД, а также имя созданной БД для сайта. Префикс писать не обязательно, но желательно.Этот префикс будет у имен всех таблиц друпала. префикс желательно писать типа hD3u_ или Ffop_ или kRtt_ и т.п. Писать префикс большим не стоит,это неудобно. Наличие префикса даст дополнительную защиту от попытки провести SQL инъекцию злоумышленником.
У вас должно получиться примерно так:

С настройками закончено.Теперь можно открывать сайт в браузере.
Если друпал вывалит кучу ошибок-откройте файл install.php

Не пугайтесь английского языка,мы руссифицируем наш сайт чуть позже. Инсталлим на английском.
Если друпал не ставится-значит вы допустили ошибки в файле settings.php ,исправляйте!
Далее движок запросит ваше мыло и пароль админа.Заполняем.
Clean URLs: ставим Enabled

Жмем Save, потом ещё одну единственную ссылку и попадаем на наш сайт.

Поздравляю, теперь у нас есть чистый Drupal 6.
Ну и в довесок руссифицируем сайт.
Все переводы качаем с drupaler.ru
Переходим сюда.В проекте пишем drupal, жмем "Выбор проекта".
Отмечаем всё вот так и ждем пока сайт не выплюнет нам po файл.Сохраняем его.

На сайте заходим в Administer->Site building->Modules.
Ищем модуль locale и включаем его(отмечаем галочкой и жмем Save). Этот модуль позволит перевести сайт на любой язык.
В дальнейшем управление модулями будет проходить именно здесь.
После включения появится новый пункт меню:

Переходим в Administer->Site configuration->Languages. Там жмем кнопку "Add language". Выбираем русский, добавляем его.
Потом ставим русский язык дефолтным и сохраняем изменения:

Потом идем на Administer->Site building->Translate interface.
Там жмем кнопку Import. Выбираем наш скаченный po файл перевода и жмем Import:

После загрузки файла можно увидеть процент перевода строк. На ошибки в файле перевода не обращайте внимания.

Вот и закончили с переводом. Можете полазить по меню, посмотреть что где и как.
php-include.ru
Все способы установки и правильное удаление модулей на Drupal. Знакомимся с Drupal 7.
Как многие из Вас знают, Друпал в базовой комплектации имеет крайне скромный функционал, который легко расширяется до необходимых конкретному проекту граней при помощи установки новых модулей.
Основное хранилище модулей для Drupal расположено
здесь
. Вы можете фильтровать модули по:
- Статусу их поддержки
- Статусу их разработки
- Категории
- Версии ядра Drupal для которой они предназначены
- Статусу проекта

Лично мне этот поиск в работе не особо помогает, поскольку я обычно ищу сначала обзоры и сравнения модулей используемых для реализации стоящих передо мной задач и по итогам серфинга в интернете скачиваю с хранилища и настраиваю под себя уже конкретный модуль.
3 основных способа установки модулей в Drupal 7
Способ 1 – скачать модуль на пк, разархивировать в папку ваш_сайт/sites/all/modules, активировать в админке.
Теперь более подробно. Сначала скачиваем архив необходимого нам модуля со страницы проекта. В этом уроке я устанавливаю для примера модуль XML sitemap, который предназначен для создания карт сайта на Drupal 7.

Обратите внимание, что нас интересует последний стабильный релиз модуля. Желтым и красным цветом разработчики выделяют недоработанные версии, которые могут содержать ошибки и приводить к багам системы.
После того, как мы скачали необходимый нам архив, нужно извлечь из него папку с модулем.

И копировать ее в директорию ваш_сайт/sites/all/modules. В итоге выйдет что-то вроде этого:

Обратите внимание- мы не трогаем папку ваш_сайт/modules. Это системная папка и при работе с сайтом мы вообще ее не задействуем, если не хотим повредить ядро Друпал.
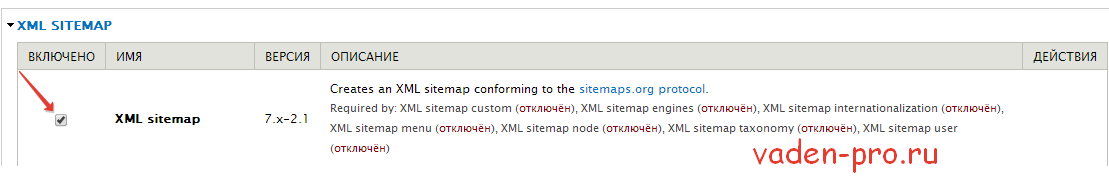
Теперь мы можем перейти в админку нашего сайта и во вкладке «Модули» найти XML sitemap, который мы только-что установили и активировать его, поставив галочки около нужных нам частей модуля в колонке «включено».

После нажимаем «сохранить настройки» внизу страницы. Все, процесс установки модуля завершен.
Способ 2 - скачать модуль на пк, указать путь к модулю из админки, активировать
Сначала, как и в предыдущем случае, скачиваем архив с модулем с сайта.
Далее переходим в закладку «модули» панели администрирования друпал и выбираем «установить новый модуль».

В открывшемся окне указываем путь к скачанному архиву и нажимаем установить.

После установки модуля выбираем пункт «активировать новые модули» и, так же как в предыдущем способе, активируем новый модуль.

Способ 3 (обычно пользуюсь им) – скопировать путь к архиву модуля с сайта, указать его в установщике друпал, активировать
Сначала заходим на страницу модуля и копируем путь к файлу архива.

После, как было показано в способе 2, переходим на страницу «установить новый модуль». И вставляем скопированный путь в строку «Install from а URL». Теперь мы можем просто нажать Enter, или же кликнуть по кнопке установить, для установки модуля.

После активируем модуль аналогично способу 1.
Правильное удаление модулей
На первом этапе удаления необходимо деактивировать модуль. Для этого нужно убрать галочку около модуля в столбце «включено», на странице «модули». И сохранить настройки.
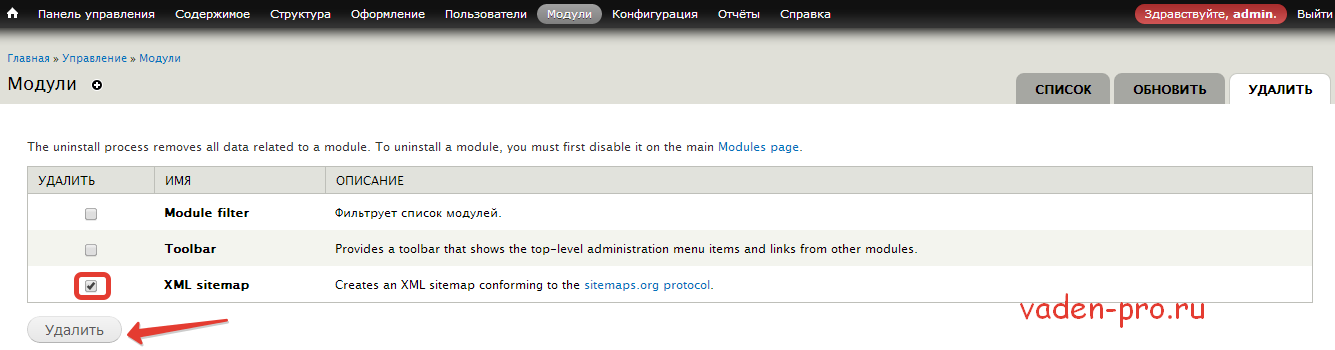
На втором этапе переходим во вкладку «удалить» модулей.

Отмечаем галочкой модули, которые нам необходимо удалить и нажимаем «удалить». Подтверждаем, что мы хотим удалить этот модуль.

На этом этапе информация о модуле и созданные им таблицы в базе данных Вашего сайта уже были удалены, но сами файлы модуля еще остались.
На третьем этапе переходим в директорию ваш_сайт/sites/all/modules, выбираем папку модуля, который только что удаляли через админку, и удаляем эту папку.

Все, сам модуль и все связанные с ним файлы были успешно удалены с сайта.
Оценок: 5 (средняя 5 из 5)
- 4560 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
полное практическое руководство (часть 1)
Данный материал является незаменимым руководством для начинающих друпальщиков, поскольку в нем рассматриваются не только установка и базовые принципы, но и два из «трех китов» Друпал-сайтостроения — Views и CCK. Самое приятное, что вся статья посвящена практическому созданию полезного сайта (доски объявлений). Право, во времена Друпала 4.7, когда я только начинал с ним знакомиться, о таких подробных и внятных руководствах можно было только мечтать.
Начинаем работать с Drupal: полное практическое руководство
Drupal (Друпал) — это популярная система управления контентом с открытым исходным кодом. Из-за ее мощного функционала разрабатывать сложные сайты на Друпале значительно проще, чем писать их с нуля. Неудивительно, что благодаря многочисленному сообществу пользователей и огромному количеству модулей, мы слышим о Друпале все чаще и чаще. В этом руководстве мы на практике откроем для себя Друпал и создадим сайт с новым типом содержимого и страницами для его вывода. Готовы? Погружаемся в исключительно мощную систему управления контентом!Задачи По прочтении данного руководства вы:- узнаете о достоинствах и недостатках Друпала;
- установите Друпал;
- поймете принцип его работы;
- узнаете о модулях Друпала;
- научитесь работать со страницами администрирования;
- создадите и опубликуете содержимое сайта;
- настроите свой тип содержимого с помощью CCK;
- научитесь создавать представления для вывода содержимого с помощью модуля Views;
- создадите представления со страничным отображением;
- создадите представления с блочным отображением;
- узнаете о темах оформления.
Гибкость конфигурирования. Главное достоинство Друпала кроется в его гибкой архитектуре. Вы можете применять его для построения сайтов любых типов: от социальных медиа-сайтов, позволяющих пользователям размещать собственное содержимое и голосовать за него, форумов и сайтов с вакансиями до галерей или публикаций портфолио дизайнеров. Друпал отлично справится с поставленной задачей (конечно, для этого вам придется немножко потрудиться).
Многочисленное и грамотное сообщество разработчиков. Вокруг Друпала сложилось многочисленное, яркое и открытое сообщество пользователей и разработчиков. Это значит, вам доступны отличные модули, своевременное исправление багов и обновление ядра, а также неиссякаемый поток документации и руководств в сети.
Модули. Для Друпала разработано огромное число модулей, расширяющих его исходный функционал (о том, что такое модуль, мы поговорим немного позже).
Легкость для разработчиков. Как веб-разработчик, вы не почувствуете ограничений при работе с Друпалом. Ведь Друпал разрабатывался с учетом потребностей именно разработчиков. Ошибкой некоторых основных CMS является чрезмерное акцентирование на пользовательском интерфейсе, что часто влечет недостаток внимания к нуждам тех, кто, собственно, будет разрабатывать и продвигать систему в дальнейшем. Но с Друпалом это не так.
Встроенная система кеширования. Друпал располагает встроенной системой кеширования, способной снизить нагрузку на сервер и сократить время генерации страницы. Кеширование позволяет избежать сложных запросов к базе данных, что повышает производительность сервера.
Достойная встроенная поисковая система. В отличие от других CMS, в Друпале есть очень неплохая система поиска, реализованная на уровне ядра. Конечно, она не может конкурировать с такими поисковыми сервисами как Google Search, или Yahoo! Search BOSS, но тем не менее вполне пригодна для работы.
Недостатки Длительный процесс обучения. Да, это факт, что изучение Друпала дается несколько труднее, чем изучение других CMS. Я бы не рекомендовал Друпал, если вы хотите сделать первый сайт уже через неделю знакомства. У вас уйдет не один месяц, чтобы по-настоящему понять Друпал, и еще столько же на создание первого полноценного сайта. Однако следует заметить, что небольшой сайт вы сможете создать меньше, чем за день (именно этим мы с вами и займемся в данном руководстве).Сложность для не-разработчиков. Поскольку потребности разработчиков здесь стоят во главе угла, тем, кто не очень знаком с информационными технологиями, потребуется некоторое время, чтобы привыкнуть к Друпалу. Это значит, что специалистам, разбирающимся в веб-разработке лишь поверхностно, будет сложно создавать (или даже администрировать) сайты на Друпале.Сложный интерфейс. Интерфейс администрирования сайта в Друпале несколько сложен для понимания; в целом он не такой дружелюбный к пользователю, каким мог бы быть. (Впрочем, это скоро изменится).Drupal против WordPress Где бы ни обсуждали Друпал, всегда возникает непреодолимое желание сравнить его с другой ведущей открытой веб-платформой; как правило, это WordPress. И где бы вы ни предположили, что WordPress — не полнофункциональная CMS, а всего лишь платформа для блогов — вас всегда будет ждать жаркая дискуссия. Сам я использую обе CMS, но иногда возможностей WordPress просто не хватает.Иными словами, если вы делаете серьезный ресурс с регистрацией, аутентификацией, набором разрешений и ролей, нaпример, Интернет- мaгaзин, форум или сaйт с видео и аудио-материалами, которые добавляют сами пользователи, имеет смысл использовать более серьезную CMS, чем WordPress.Я бы не рекомендовал вам использовать Друпал, если клиенту нужен только блог или простой сайт с портфолио, состоящий из нескольких страниц и базового содержимого: такие сайты быстрее и проще сделать на WordPress. Друпал для этого явно излишен.Другой важный аргумент против использования Друпала — интерфейс, в котором непросто разобраться неопытным пользователям. Это веский аргумент в пользу WordPress.
Сайты, работающие на Drupal Чтобы вас воодушевить, перечислю несколько сайтов на Друпале.Mozilla Мозилла, компания, ответственная за Firefox, использует Друпал практически во всех своих веб-проектах. Официальные сайты Мозиллы и Spread Firefox сделаны на Друпале. Spread Firefox
Spread Firefox Ubuntu Официальный сайт Ubuntu, популярного дистрибутива Linux, операционной системы, которая стоит на многих серверах, тоже сделан на Друпале. Обратите внимание на размер этого сайта и количество типов содержимого и функций; вскоре вы поймете, почему для Ubuntu выбрали именно Друпал.
Ubuntu Официальный сайт Ubuntu, популярного дистрибутива Linux, операционной системы, которая стоит на многих серверах, тоже сделан на Друпале. Обратите внимание на размер этого сайта и количество типов содержимого и функций; вскоре вы поймете, почему для Ubuntu выбрали именно Друпал. Нужны еще примеры? Тогда посмотрите на эти замечательные Друпал-сайты.Скачиваем и устанавливаем Drupal В рамках данного руководства будем пользоваться последним стабильным релизом Друпала 6; скачайте его отсюда.
Нужны еще примеры? Тогда посмотрите на эти замечательные Друпал-сайты.Скачиваем и устанавливаем Drupal В рамках данного руководства будем пользоваться последним стабильным релизом Друпала 6; скачайте его отсюда. Устанавливаем Drupal на XAMPP Здесь мы будем устанавливать Друпал себе на компьютер, но если хотите поставить его на настоящий сервер, процесс будет аналогичен. Чтобы установить Друпал на локальную машину, вам потребуется серверная платформа, такая как XAMPP или WAMP. Не пугайтесь, если никогда о них не слышали — использовать их очень легко. Если у вас еще нет локального веб-сервера, установите XAMPP прямо сейчас. Ниже приведена ссылка на простое руководство за авторством Якоба Гьюба (основателя и главного редактора Six Revisions), по которому вы очень быстро установите и настроите XAMPP (руководство написано для WordPress, так что следуйте только первой его части, шагам 1–26, держа в уме, что вы уставливаете не WordPress, а Друпал): Далее в данном руководстве мы предполагаем, что вы используете XAMPP, так что, если вы выбрали другой серверный пакет, вам возможно придется немного изменить процесс инсталляции.Скопируйте файлы Drupal в директорию XAMPP
Устанавливаем Drupal на XAMPP Здесь мы будем устанавливать Друпал себе на компьютер, но если хотите поставить его на настоящий сервер, процесс будет аналогичен. Чтобы установить Друпал на локальную машину, вам потребуется серверная платформа, такая как XAMPP или WAMP. Не пугайтесь, если никогда о них не слышали — использовать их очень легко. Если у вас еще нет локального веб-сервера, установите XAMPP прямо сейчас. Ниже приведена ссылка на простое руководство за авторством Якоба Гьюба (основателя и главного редактора Six Revisions), по которому вы очень быстро установите и настроите XAMPP (руководство написано для WordPress, так что следуйте только первой его части, шагам 1–26, держа в уме, что вы уставливаете не WordPress, а Друпал): Далее в данном руководстве мы предполагаем, что вы используете XAMPP, так что, если вы выбрали другой серверный пакет, вам возможно придется немного изменить процесс инсталляции.Скопируйте файлы Drupal в директорию XAMPPСкопируйте пакет с Друпалом, который вы скачали ранее, в директорию xampp\htdocs. Распакуйте файлы и переименуйте папку в «drupal» для простоты навигации.Теперь перейдите в папку xampp\htdocs\drupal\sites\default.
 Создаем базу данных MySQL Друпал для хранения данных использует MySQL. Так что нам необходимо заранее настроить базу данных MySQL. Для этого воспользуемся phpMyAdmin — веб-интерфейсом для удобного администрирования баз данных MySQL (он уже входит в дистрибутив XAMPP). Зайдите в браузере на страницу phpMyAdmin по адресу:localhost/phpmyadmin/
Создаем базу данных MySQL Друпал для хранения данных использует MySQL. Так что нам необходимо заранее настроить базу данных MySQL. Для этого воспользуемся phpMyAdmin — веб-интерфейсом для удобного администрирования баз данных MySQL (он уже входит в дистрибутив XAMPP). Зайдите в браузере на страницу phpMyAdmin по адресу:localhost/phpmyadmin/
В данном примере, я назвал базу db_drupal. Вы можете предоставить суперпользователю (root) все привилегии на работу с базой db_drupal, так что он сможет читать, записывать и изменять данные в базе. Однако использовать root-аккаунт на рабочем сайте — не лучшая практика. Лучше всего создать отдельного пользователя для данной базы данных и выдать ему только необходимые привилегии. Сейчас мы так и сделаем.
Создание отдельного MySQL-пользователя для базы данных Drupal В нашем примере я создам новый MySQL-аккаунт и назову его drupal_user. Для рабочих сайтов, однако, неплохо использовать неочевидное, случайное имя пользователя, чтобы снизить вероятность взлома при атаке перебором. И уж точно не используйте root-аккаунт, так как большинство хакеров именно его будет «пробовать» в первую очередь. Пользователь root в MySQL обладает суперпривилегиями и имеет доступ не только к вашей базе drupal_db, но и к другим базам данных. (Кстати, неплохой вариант — вообще удалить пользователя root и не использовать его нигде. Можно создать пользователя псевдо-root, но об этом как-нибудь в другой раз). Для создания нового пользователя MySQL перейдите на главную страницу phpMyAdmin, а затем щелкните на вкладку «Привилегии». Теперь нажмите «Добавить нового пользователя» и заполните поля ввода необходимыми данными.
 Пока вы работаете на локальной машине (то есть, Друпал установлен на вашем компьютере и работает на XAMPP), можете выбрать все доступные привилегии, но на рабочем сервере очень рекомендуется установить только те, которые действительно необходимы пользователю drupal_user.Для нашего примера я выбрал только те привилегии, которые хочу предоставить пользователю drupal_user.
Пока вы работаете на локальной машине (то есть, Друпал установлен на вашем компьютере и работает на XAMPP), можете выбрать все доступные привилегии, но на рабочем сервере очень рекомендуется установить только те, которые действительно необходимы пользователю drupal_user.Для нашего примера я выбрал только те привилегии, которые хочу предоставить пользователю drupal_user.
- Select
- Insert
- Update
- Delete
- File
- Create
- Alter
- Index
- Drop
- Create Temporary Tables
- Lock Tables
 На этом мы заканчиваем работу с MySQL и phpMyAdmin.Локализация Drupal (от переводчиков) Чтобы процесс установки совпадал с иллюстрациями в этом руководстве, необходимо устанавливать русифицированную версию Друпала. Для этого нужно скачать его перевод. Переводы Друпала и его модулей на русский язык находятся на сайте Drupaler.ru. Чтобы скачать перевод самого Друпала, зайдите на эту страницу, заполните форму как показано на рисунке и нажмите «Экспорт».
На этом мы заканчиваем работу с MySQL и phpMyAdmin.Локализация Drupal (от переводчиков) Чтобы процесс установки совпадал с иллюстрациями в этом руководстве, необходимо устанавливать русифицированную версию Друпала. Для этого нужно скачать его перевод. Переводы Друпала и его модулей на русский язык находятся на сайте Drupaler.ru. Чтобы скачать перевод самого Друпала, зайдите на эту страницу, заполните форму как показано на рисунке и нажмите «Экспорт».
Затем распакуйте скачанный архив в ту же директорию, куда чуть раньше распаковывали Друпал.Переводы дополнительных модулей Друпала также находятся на Drupaler.ru. Поскольку далее по ходу руководства нам потребуются модули CCK и Views, скачайте их переводы прямо сейчас со страниц «Перевод CCK» и «Перевод Views».
Инсталлируем Drupal с помощью мастера установки Итак, введем в адресной строке нашего браузера следующий URL:localhost/drupal Если вы не забыли переименовать распакованную директорию с Друпалом в «drupal», все должно сработать. Если забыли — замените «drupal» в URL-е тем названием папки, которое вы задали при распаковке файлов Друпала в htdocs. Как только вы перейдете по URL выше, сразу увидите меню установки Друпала. Вы можете выбрать нужный язык интерфейса Друпала на первой странице. Обратите внимание, что эту опцию можно будет изменить позже из админки. Мы продолжим установку на русском, поэтому давайте выберем «Установить Друпал на русском». На следующем экране Друпал проверит, способен ли ваш сервер (в нашем случае, локальная машина) работать с Друпалом. Если у вас на сервере не хватает нужных для Друпала приложений, будет выведено сообщение об ошибке. Далее вы увидите экран конфигурации базы данных. Здесь вам нужно предоставить ту информацию, которую вы использовали при создании таблицы drupal_db и пользователя drupal_user. Там же, на экране настройки базы данных, щелкните на «Дополнительные настройки» и увидите опцию под названием «Префикс таблиц», которая позволяет приписать к названию всех MySQL-таблиц Друпала заданную строку (напр. blackjack_drupal_table). Я рекомендую вам задать случайный префикс, понятный только вам; эта осторожность поможет снизить угрозу атаки на базу данных с помощью SQL-инъекций.
Там же, на экране настройки базы данных, щелкните на «Дополнительные настройки» и увидите опцию под названием «Префикс таблиц», которая позволяет приписать к названию всех MySQL-таблиц Друпала заданную строку (напр. blackjack_drupal_table). Я рекомендую вам задать случайный префикс, понятный только вам; эта осторожность поможет снизить угрозу атаки на базу данных с помощью SQL-инъекций. Если все предыдущие действия были выполнены правильно, Друпал начнет установку необходимых модулей, после чего вы будете перенаправлены на страницу конфигурирования сайта.
Если все предыдущие действия были выполнены правильно, Друпал начнет установку необходимых модулей, после чего вы будете перенаправлены на страницу конфигурирования сайта. Параметры конфигурирования интуитивно понятны, так что я позволю вам ввести всю необходимую информацию самостоятельно.
Параметры конфигурирования интуитивно понятны, так что я позволю вам ввести всю необходимую информацию самостоятельно. Настройка чистых ссылок Одна из опций, которая может оказаться для вас незнакомой, называется «Чистые ссылки» и располагается в разделе «Настройки сервера». Ссылки, генерируемые Друпалом по умолчанию, неинтуитивны и выглядят примерно как localhost/index.php?q=21. Когда чистые ссылки включены, URL-адреса выглядят приятнее, легче запоминаются и способствуют улучшению SEO. Например, localhost/events. Для работы чистых ссылок требуется, чтобы на сервере был установлен mod_rewrite (модуль Apache). Скорее всего, он уже у вас установлен. Если mod_rewrite не установлен или не запущен (что маловероятно, если у вас сервер Apache), Друпал выдаст ошибку и использование чистых ссылок будет недоступно. Это не помешает нам в создании сайта, но по описанным выше причинам следует включить чистые ссылки как можно быстрее.Установка завершена Если вы безошибочно следовали руководству, то увидите вот такой экран:
Настройка чистых ссылок Одна из опций, которая может оказаться для вас незнакомой, называется «Чистые ссылки» и располагается в разделе «Настройки сервера». Ссылки, генерируемые Друпалом по умолчанию, неинтуитивны и выглядят примерно как localhost/index.php?q=21. Когда чистые ссылки включены, URL-адреса выглядят приятнее, легче запоминаются и способствуют улучшению SEO. Например, localhost/events. Для работы чистых ссылок требуется, чтобы на сервере был установлен mod_rewrite (модуль Apache). Скорее всего, он уже у вас установлен. Если mod_rewrite не установлен или не запущен (что маловероятно, если у вас сервер Apache), Друпал выдаст ошибку и использование чистых ссылок будет недоступно. Это не помешает нам в создании сайта, но по описанным выше причинам следует включить чистые ссылки как можно быстрее.Установка завершена Если вы безошибочно следовали руководству, то увидите вот такой экран:
Не переживайте, если появится ошибка функции mail(): она возникает из-за того, что мы используем XAMPP на локальной машине и попросту не настроили почтовый сервер, следовательно Друпал не сможет отправлять письма администраторам.Когда вы будете работать с настоящим сервером, эти вещи уже будут заранее настроены (если только вы не делаете собственный веб-сервер, который еще не сконфигурирован).
Заходим в админку Drupal Давайте перейдем в админку Друпала. Как только вы зайдете на новый сайт по адресу localhost/drupal, появится следующая страница: Заходите в админку, щелкнув по ссылке «Управление». Теперь, когда вы установили Друпал, пора обсудить концепцию модулей.Что такое модули Drupal?
Заходите в админку, щелкнув по ссылке «Управление». Теперь, когда вы установили Друпал, пора обсудить концепцию модулей.Что такое модули Drupal? Модули — это расширения Друпала, добавляющие в него дополнительный функционал.К примеру, Друпал идет с предустановленным модулем под названием «System». Фактически, Друпал и представляет собой набор модулей ядра, которые разрабатываются и поддерживаются командой проекта. Модуль «System» — один из них, Друпал без него не может работать.
Как добавить модули Drupal Помимо модулей ядра, входящих в состав Друпала, вы можете скачать дополнительные модули из официального хранилища-репозитория. Кроме того, после получения навыков разработки на API модулей Друпала, вы можете создавать собственные модули. После того, как вы найдете нужный модуль, скачайте его на свой компьютер. Затем нужно перенести распакованный модуль в директорию drupal\sites\all\modules. По умолчанию папки для модулей нет, поэтому ее необходимо создать вручную. Создайте папку modules в drupal\sites\all. Хорошая практика — держать скачанные модули отдельно от идущих в дистрибутиве Друпала по умолчанию, так что не кладите дополнительные модули в drupal\modules. Установка дополнительного модуля: модуль CCK CCK (Content Construction Kit — Конструктор для содержимого) — очень популярный модуль Друпала, позволяющий вам создавать разные новые типы содержимого. Давайте потренируемся устанавливать модули на примере CCK, тем более что в дальнейшем он нам понадобится. Во-первых, скачайте подходящую версию CCK. Затем распакуйте архив в drupal\sites\all\modules; в ту же папку распакуйте скачанный ранее с Drupaler.ru архив с переводом модуля CCK. После скачивания и размещения модуля CCK в drupal\sites\all\modules, необходимо включить его в интерфейсе администрирования Друпала. Перейдите в меню Конструкция сайта > Модули (localhost/drupal/admin/build/modules). Здесь вы увидите модуль CCK*. Включите его. Также можете включить и подмодули CCK, если они вам нужны (позже, когда начнем работать с CCK, мы так и сделаем).
Установка дополнительного модуля: модуль CCK CCK (Content Construction Kit — Конструктор для содержимого) — очень популярный модуль Друпала, позволяющий вам создавать разные новые типы содержимого. Давайте потренируемся устанавливать модули на примере CCK, тем более что в дальнейшем он нам понадобится. Во-первых, скачайте подходящую версию CCK. Затем распакуйте архив в drupal\sites\all\modules; в ту же папку распакуйте скачанный ранее с Drupaler.ru архив с переводом модуля CCK. После скачивания и размещения модуля CCK в drupal\sites\all\modules, необходимо включить его в интерфейсе администрирования Друпала. Перейдите в меню Конструкция сайта > Модули (localhost/drupal/admin/build/modules). Здесь вы увидите модуль CCK*. Включите его. Также можете включить и подмодули CCK, если они вам нужны (позже, когда начнем работать с CCK, мы так и сделаем).
* — по сложившейся в незапамятные времена традиции модуль, везде и всюду называемый CCK, в списке модулей называется Content (прим. пер.).Поздравляю! Вы только что установили модуль Друпала.
Страницы администрирования Drupal: ускоренный курс Есть два варианта просмотра административных разделов Друпала:- По задачам.
- По модулям.
 Настраиваем главную страницу Время действовать. Давайте создадим главную страницу. Для этого мы добавим на сайт первый материал типа «Страница». Перейдем в меню Содержание > Создать материал > Страница (localhost/drupal/node/add/page).
Настраиваем главную страницу Время действовать. Давайте создадим главную страницу. Для этого мы добавим на сайт первый материал типа «Страница». Перейдем в меню Содержание > Создать материал > Страница (localhost/drupal/node/add/page). Параметры меню Тема, которую Друпал использует по умолчанию, отображает меню навигации в верхнем правом углу. Настройки в секции «Параметры меню» определяют, включать ли ссылку на нашу страницу в навигацию, или нет. Если вы хотите добавить ссылку на главную страницу в основное навигационное меню, выберите «Основные ссылки» в выпадающем меню «Родительский пункт». Опция «Вес» позволяет организовать порядок вывода ссылок. Ссылки с меньшим весом будут выведены первыми, поскольку они «легче». Так, например, если ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» — 5, то пункт «Главная страница» будет показан первым, потому что он легче. Если же ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» — тоже 0, тогда Друпал организует ссылки в алфавитном порядке. Так как вес одинаковый, первой будет показан пункт «Главная страница». В нашем случае, оставляем вес «Главной страницы» неизменным (по умолчанию вес равен нулю).
Параметры меню Тема, которую Друпал использует по умолчанию, отображает меню навигации в верхнем правом углу. Настройки в секции «Параметры меню» определяют, включать ли ссылку на нашу страницу в навигацию, или нет. Если вы хотите добавить ссылку на главную страницу в основное навигационное меню, выберите «Основные ссылки» в выпадающем меню «Родительский пункт». Опция «Вес» позволяет организовать порядок вывода ссылок. Ссылки с меньшим весом будут выведены первыми, поскольку они «легче». Так, например, если ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» — 5, то пункт «Главная страница» будет показан первым, потому что он легче. Если же ссылка «Главная страница» имеет вес 0, а ссылка «О сайте» — тоже 0, тогда Друпал организует ссылки в алфавитном порядке. Так как вес одинаковый, первой будет показан пункт «Главная страница». В нашем случае, оставляем вес «Главной страницы» неизменным (по умолчанию вес равен нулю). Формат ввода Селектор в секции «Формат ввода» позволяет выбрать способ ввода содержимого. Формат Filtered HTML ограничивает набор HTML-тегов, которые можно использовать в тексте, через фильтрацию опасных HTML-элементов вроде <script>, которые могут использовать для атаки на браузер посетителя сайта. Используйте формат Filtered HTML, если админитраторы сайта не знакомы с HTML. А для разработчиков следует использовать формат Full HTML. Использование этого формата предполагает, что вы хорошо знакомы с языком HTML.
Формат ввода Селектор в секции «Формат ввода» позволяет выбрать способ ввода содержимого. Формат Filtered HTML ограничивает набор HTML-тегов, которые можно использовать в тексте, через фильтрацию опасных HTML-элементов вроде <script>, которые могут использовать для атаки на браузер посетителя сайта. Используйте формат Filtered HTML, если админитраторы сайта не знакомы с HTML. А для разработчиков следует использовать формат Full HTML. Использование этого формата предполагает, что вы хорошо знакомы с языком HTML. Информация о редакции Если созданием содержимого у вас на сайте занимается только один человек, эта опция вам, наверное, не пригодится (разве что, вы очень забывчивы). Если же вы работаете с командой добавляющих материалы пользователей и хотите сохранять разные версии, вести журнал изменений содержимого и делать пометки о характере этих изменений — секция «Информация о редакции» вам очень пригодится. Кроме того, при отмеченном флажке «Создавать новую редакцию» старая версия материала будет сохранена на случай, если вы захотите к ней вернуться.
Информация о редакции Если созданием содержимого у вас на сайте занимается только один человек, эта опция вам, наверное, не пригодится (разве что, вы очень забывчивы). Если же вы работаете с командой добавляющих материалы пользователей и хотите сохранять разные версии, вести журнал изменений содержимого и делать пометки о характере этих изменений — секция «Информация о редакции» вам очень пригодится. Кроме того, при отмеченном флажке «Создавать новую редакцию» старая версия материала будет сохранена на случай, если вы захотите к ней вернуться. Параметры комментариев Эти параметры позволяют включить или отключить комментарии посетителей для данного материала. Нам, пожалуй, не нужны комментарии на главной странице, так что я выбрал пункт «Отключено».
Параметры комментариев Эти параметры позволяют включить или отключить комментарии посетителей для данного материала. Нам, пожалуй, не нужны комментарии на главной странице, так что я выбрал пункт «Отключено». Информация об авторе В этой секции вы можете изменить имя автора и дату публикации. Вам не потребуется каждый раз заполнять данные параметры — Друпал это сделает сам при условии, что вы их не изменяли.
Информация об авторе В этой секции вы можете изменить имя автора и дату публикации. Вам не потребуется каждый раз заполнять данные параметры — Друпал это сделает сам при условии, что вы их не изменяли. Настройки публикации Эта секция задает настройки публикации материала.
Настройки публикации Эта секция задает настройки публикации материала.- Опубликовано — отображает статус публикации. Уберите галочку, если хотите снять материал с публикации.
- Помещать на главную — материал будет выводиться на главной странице сайта. Снимите отметку, если не хотите выводить материал на главную страницу.
- Закреплять вверху списков — материал будет отображаться в верхней части главной страницы и других списков.
 Чем займемся дальше Дальше мы сделаем доску объявлений о вакансиях, наполняемую пользователями. В процессе ее создания мы поработаем с пользовательскими типами материалов, представлениями Views и другими средствами разработки сайтов на Друпале.Что такое нода в Drupal? Прежде чем продолжить, необходимо обсудить одну из самых непонятных для новичков тем — концепцию нод. Нода — это базовый элемент в структуре содержимого Друпала. Проще говоря, если представить Друпал зданием, то ноды будут кирпичиками. Каждая часть содержимого сайта является нодой — будь то страница, публикация в форуме, статья и т.д. Помните, что страницы администрирования и пользовательского профиля не считаются нодами, поскольку они генерируются системой, а не пользователями. Нода — важнейшая концепция, которую обязательно нужно понять, если вы планируете разрабатывать на Друпале сложные сайты. Несмотря на то, что смысл нод зачастую непонятен начинающим, именно они дают разработчику на Друпале невероятную гибкость в создании и настройке сайтов. Чтобы рассмотреть это на примере, давайте перейдем на главную страницу, созданную ранее. Обратите внимание на адресную строку браузера, в ней будет указано нечто вроде этого (если чистые ссылки отключены, адрес будет выглядеть иначе):
Чем займемся дальше Дальше мы сделаем доску объявлений о вакансиях, наполняемую пользователями. В процессе ее создания мы поработаем с пользовательскими типами материалов, представлениями Views и другими средствами разработки сайтов на Друпале.Что такое нода в Drupal? Прежде чем продолжить, необходимо обсудить одну из самых непонятных для новичков тем — концепцию нод. Нода — это базовый элемент в структуре содержимого Друпала. Проще говоря, если представить Друпал зданием, то ноды будут кирпичиками. Каждая часть содержимого сайта является нодой — будь то страница, публикация в форуме, статья и т.д. Помните, что страницы администрирования и пользовательского профиля не считаются нодами, поскольку они генерируются системой, а не пользователями. Нода — важнейшая концепция, которую обязательно нужно понять, если вы планируете разрабатывать на Друпале сложные сайты. Несмотря на то, что смысл нод зачастую непонятен начинающим, именно они дают разработчику на Друпале невероятную гибкость в создании и настройке сайтов. Чтобы рассмотреть это на примере, давайте перейдем на главную страницу, созданную ранее. Обратите внимание на адресную строку браузера, в ней будет указано нечто вроде этого (если чистые ссылки отключены, адрес будет выглядеть иначе):
В адресе вы увидите слово «node»; это значит, что данная страница является нодой.
Создание нового типа материала в Drupal Создание нового типа материала — отличный способ настроить сайт для своих нужд. Для каждого типа вы можете определить способ отображения, назначить права доступа, присоединить дополнительные свойства — возможности просто бесконечны.Создадим тип материала «Вакансия» Cделаем для нашего сайта доску объявлений о вакансиях. Пользователи будут размещать вакансии и проекты, эдакий маленький Craigslist (прим. переводчика: www.craigslist.org — сервис размещения вакансий и резюме). Для каждой вакансии нам потребуются следующие поля:- наименование вакансии;
- подробное описание;
- отдел — в виде выпадающего списка;
- опыт работы — текстовое поле;
- зарплата — текстовое поле.

Почти все элементы страницы добавления нового типа материала снабжены пояснениями. Я считаю необходимым поговорить отдельно об элементе «Тип». Тип — это машинное имя нового типа материала, используемое в более сложных разработках.В нашем случае, для вакансий мы зададим машинное имя типа материала «job». Это очень важный момент: в будущем, когда вы станете мастерами-ниндзя Друпала и захотите внести комплексные изменения в свой сайт, например, изменить способ отображения объявлений, вам потребуется создать файл с именем node-job.tpl.php (это уже выходит за рамки данного руководства).Теперь заполните поля «Название», «Тип» и «Описание», и мы двинемся дальше.
Свойства формы В данной секции у вас есть возможность создать и настроите форму для ввода объявлений о вакансиях; именно ее увидят пользователи, когда будут публиковать вакансии. Настройка процесса публикации В настройках процесса публикации содержатся основные параметры публикации материала. Если вы хотите, чтобы вакансия была опубликована без предварительного просмотра администратором, отметьте пункт «Опубликовано».
Настройка процесса публикации В настройках процесса публикации содержатся основные параметры публикации материала. Если вы хотите, чтобы вакансия была опубликована без предварительного просмотра администратором, отметьте пункт «Опубликовано».Продолжайте настраивать процесс публикации. В разделе «Установки комментариев» можете установить разные варианты комментирования вакансий. Если вы хотите, чтобы посетители могли комментировать вакансии, включите комментарии. Не хотите — выключите.
Создаем тип материала «Вакансия» Самое время нажать «Сохранить» и тем самым завершить создание нашего первого типа материала. Если вы следовали инструкции, в списке типов содержимого появится «Вакансия» (рядом со страницей, статьей и так далее). Настройка типов содержимого с помощью CCK Итак, у нас есть свой собственный тип материала. Теперь нам нужно настроить форму добавления вакансий с помощью крайне полезного модуля — CCK.CKK — это, как правило, первый модуль, который ставят на новоиспеченный сайт искушенные разработчики. Он настолько важен, что будет внедрен в ядро Друпала 7, после чего вам не придется больше скачивать его вручную. К этому моменту вы уже должны были установить CCK согласно описанию работы с модулями в начале руководства.Включим несколько подмодулей CCK Для начала, пройдите в меню Администрирование> Конструкция > Модули. В секции CCK вы увидите список подмодулей. Какие-то из них уже включены по умолчанию, а какие-то — нет. Почему? Архитектура Друпала — исключительно модульная, и это позволяет нам использовать в разработке только те средства, которые действительно нужны. Разработчикам модулей рекомендуется группировать их по функционалу, вследствие чего модули получаются менее громоздкими и более экономичными. Как администратор сайта, включайте только те модули и подмодули, которые вам действительно нужны. Теперь давайте включим несколько подмодулей CCK, нужных нам для формы вакансий. Вот какие подмодули нужно включить:
Настройка типов содержимого с помощью CCK Итак, у нас есть свой собственный тип материала. Теперь нам нужно настроить форму добавления вакансий с помощью крайне полезного модуля — CCK.CKK — это, как правило, первый модуль, который ставят на новоиспеченный сайт искушенные разработчики. Он настолько важен, что будет внедрен в ядро Друпала 7, после чего вам не придется больше скачивать его вручную. К этому моменту вы уже должны были установить CCK согласно описанию работы с модулями в начале руководства.Включим несколько подмодулей CCK Для начала, пройдите в меню Администрирование> Конструкция > Модули. В секции CCK вы увидите список подмодулей. Какие-то из них уже включены по умолчанию, а какие-то — нет. Почему? Архитектура Друпала — исключительно модульная, и это позволяет нам использовать в разработке только те средства, которые действительно нужны. Разработчикам модулей рекомендуется группировать их по функционалу, вследствие чего модули получаются менее громоздкими и более экономичными. Как администратор сайта, включайте только те модули и подмодули, которые вам действительно нужны. Теперь давайте включим несколько подмодулей CCK, нужных нам для формы вакансий. Вот какие подмодули нужно включить:
Поскольку от пользователей может потребоваться ввод дробных чисел (например, необходимый опыт работы в годах), нам потребуется включить подмодуль Number.Также нам понадобится модуль Option Widgets, позволяющий добавлять разные элементы ввода данных, например, флажки, группы переключателей и так далее.Каждый из этих подмодулей зависит от модуля Content: вы не сможете их включить, пока Content выключен.
Добавляем поля в форму Вы включили подмодули CCK? Прекрасно, настало время настроить форму публикации вакансий. Перейдите в меню Администрирование > Содержание > Типы содержимого, затем щелкните на ссылку «Управлять полями» в столбце «Действия» напротив типа материала «Вакансия». Здесь-то мы и будем добавлять новые поля к форме.
Сперва я добавлю поле «Отдел», дающее пользователю возможность выбрать из выпадающего списка отдел, в котором возникла вакансия (отдел разработки, финансовый, отдел интерфейсов, ИТ и маркетинга).
После нажатия кнопки «Сохранить», вас перенаправит на страницу, где можно окончательно подстроить поле «Отдел» и перечислить его допустимые значения.
 Следущее поле — «Опыт», в него пользователь сможет вводить дробные числа (например, 3.5 года).
Следущее поле — «Опыт», в него пользователь сможет вводить дробные числа (например, 3.5 года). В поле «Справочный текст» добавьте подсказку о том, как правильно заполнять поле, чтобы посетители вводили верные значения.
В поле «Справочный текст» добавьте подсказку о том, как правильно заполнять поле, чтобы посетители вводили верные значения. В разделе «Общие настройки» вы можете ограничить значение поля. Например, если в поле «Минимум» задать 2.3, то при попытке разместить вакансию с опытом 1.4 пользователю будет показано сообщение об ошибке.
В разделе «Общие настройки» вы можете ограничить значение поля. Например, если в поле «Минимум» задать 2.3, то при попытке разместить вакансию с опытом 1.4 пользователю будет показано сообщение об ошибке. Последнее поле в типе материала «Вакансия» — «Заработная плата». Это целое число, например, 50 000 рублей.
Последнее поле в типе материала «Вакансия» — «Заработная плата». Это целое число, например, 50 000 рублей. В общих настройках поля укажите 0 в качестве минимума, чтобы не допустить отрицательных значений, (например, -1200). Почему не указать значение больше нуля? Потому что нулевая зарплата означает, что данная работа не оплачивается.После создания всех полей, их список для типа материала «Вакансия» будет выглядеть так:
В общих настройках поля укажите 0 в качестве минимума, чтобы не допустить отрицательных значений, (например, -1200). Почему не указать значение больше нуля? Потому что нулевая зарплата означает, что данная работа не оплачивается.После создания всех полей, их список для типа материала «Вакансия» будет выглядеть так: Перетаскивая значок крестика слева от названия полей, вы можете изменить порядок их отображения в форме добавления вакансий.
Перетаскивая значок крестика слева от названия полей, вы можете изменить порядок их отображения в форме добавления вакансий.
Здесь мы работали с самыми простыми полями CCK, но этот модуль предоставляет и гораздо более серьезные средства организации содержимого. Например, вы можете установить модуль ImageField, чтобы пользователи могли размещать изображения (к примеру, пусть работодатели выкладывают фотографии рабочего места).Если вам нужны дополнительные поля CCK, ознакомьтесь с этим списком.
Источник
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by