Drupal → Сложные фильтры в Views, способ 2 — пишем свой filter handler. Drupal 7 контекстные фильтры views
Настройка связей и контекстных фильтров в представлениях (views) Drupal 7
Модуль Veiws позволяет не только создавать представления и выводить их в виде страниц и блоков, а также с его помощью можно выводимые материалы: сортировать, фильтровать, темизировать, связывать. Разбираясь с полями представлений в предыдущих уроках курса, мы встретили настройки контекстных фильтров и связей. И вот пришло время разобрать их более подробно.

Создавая наш основной тип материала, а именно «Книги» , мы заранее задали полю «Написал» тип «ссылка на материал». А он в свою очередь ссылается на тип материала «Автор».
Зайдём на любую из наших книг и пролистав вниз увидим, что поле написал, выступает обычной ссылкой на автора.

Используя модуль Views мы изменим вывод авторов, сделав его более динамичным и релевантным.
Подготовка к работе
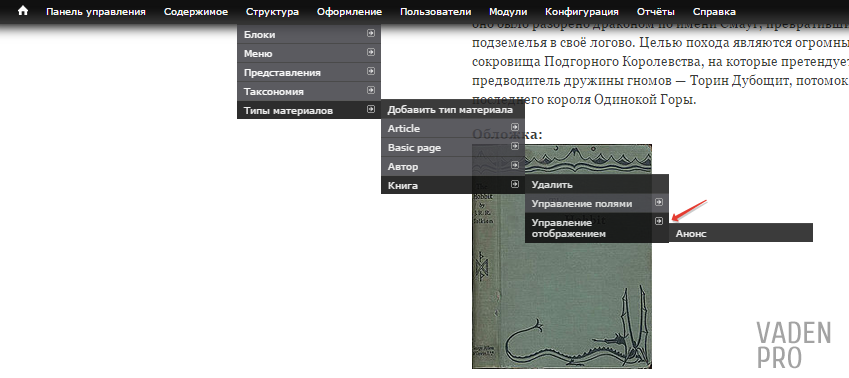
Перед тем как начать работать с нашим представлением, нам сначала необходимо скрыть поле, которое мы будем изменять, в нашем случае «Написал», из отображения. Для того, что бы это сделать необходимо, в «Структура», который находится на административной панели, выбрать подраздел «Тип материала», навести курсором на необходимый материал, в моём случае это «книга» и перейти на раздел «Управление отображением».

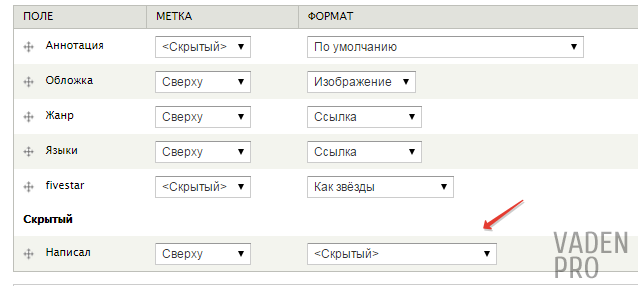
В представленном списке находим поле, которое хотим скрыть, и в столбце формат выбираем <Скрытый>. Также можно, используя ползунок слева от названия поля переместить его в подраздел с таким же названием . И сохраняем внесённые нами изменения.

Теперь наше поле выводиться на странице представления не будет, что нам и нужно было так как мы его заменим другим представлением. Ну а для этого, конечно же, его нужно будет создать, а как это делать мы уже знаем.
Создание представления

После добавления представления настраиваем его под себя, как это делать мы уже знаем. Задаём имя представления «Автор», далее вводим машинное имя «author», обратим внимание что при написании машинного имени нельзя использовать буквы верхнего регистра. Далее в поле показать оставляем «Содержимое», ели оно не стояло по умолчанию, то выбираем его, выбираем тип «Автор» и убираем сортировку.
Его мы будем выводить не как страницу, а как блок, по этому мы ставим галочку на соответствующем разделе и убираем её с «Создать страницу». В настройках блока заполняем графу «заголовок блока», а в формате отображение выбираем «Сетка» из «поля» и продолжаем создание представления нажатием кнопки «продолжить редактирование».

Так как хорошего писателя, читатель должен знать в лицо, добавим в разделе «поля» поле Фото, а в его настройках сразу выставим Thumbnail (100x100).

Теперь можно воспользоваться уже известной нам функцией «предпросмотр» и посмотреть, что у нас получилось.

Создание связи
Теперь Авторы выводятся куда лучше, однако сейчас выводятся все авторы, которые у нас добавлены на сайте. Для того , что бы автор выводился конкретно на своей книге нам необходимо связать наше представление с типом материала «книга».
А что бы это сделать нам надо углубиться в настройки представления, нажав на ссылку «Расширенные». В списке, который появится, добавим «связь» нажав на кнопку добавить в соответствующем разделе.

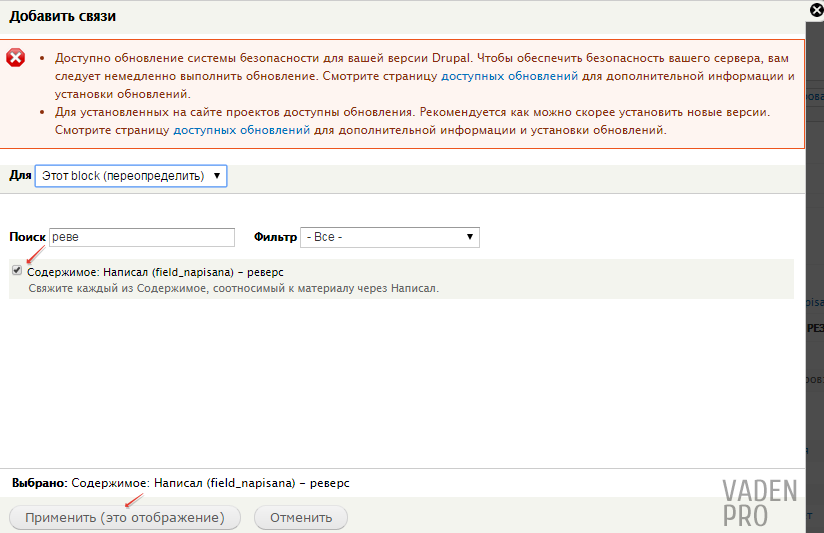
В появившемся списке ищем «Содержимое: Написал» . Обращаем внимание на описание, нам необходимо то в котором будет написано, что содержимое ссылается на «…, соотносимый к материалу через Написал».

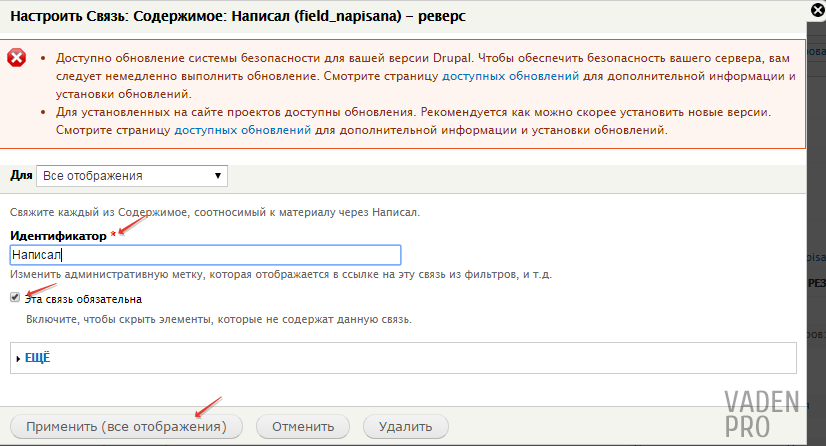
В настройках связи изменяем поле «Идентификатор» с стандартного на необходимый нам, в своём отображении я напишу «Написал». И после того как поставили галочку на «Эта связь обязательна» сохраняем настройки нажатием кнопки «Применить». Так из представления уберутся все авторы, которые ни с чем на сайте не связаны.

Создание контекстного фильтра
Дальнейшим этапом настройки будет добавление контекстного фильтра, для того, чтобы выводить писателя только на своей книге. Для этого в графе «контекстные фильтры» нажимаем кнопку «Добавить».

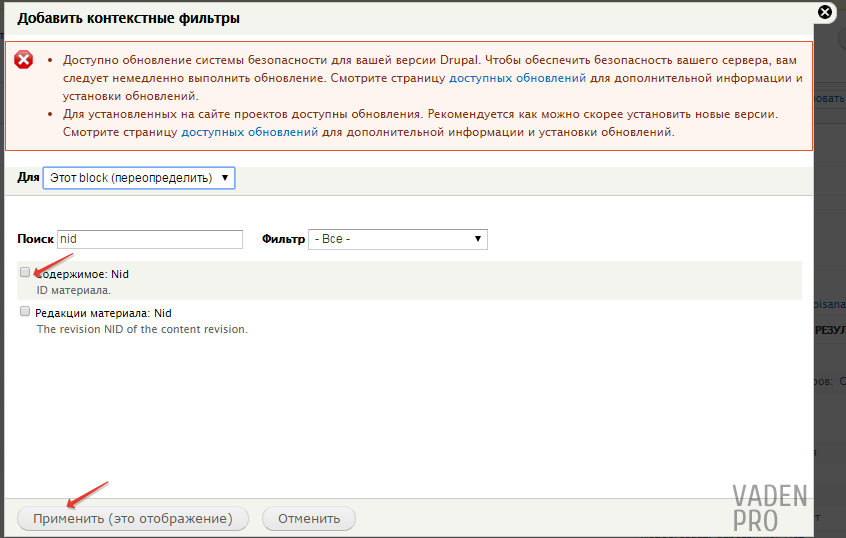
В выплывающем списке нам необходимо добавить «Содержимое: Nid», и перейти к его настройкам нажав клавишу применить.

В настройках в графе связь выбираем ранее созданную нами fiel_napisana. Это действие необходимо для указания аргумента фильтрации. В данном случае мы указываем на индефикатор Книги, а не Автора.
Далее переходим к разделу «Когда значение фильтра не доступно». Тут ставим галочку на «Передать значение по умолчанию», а выплывающем списке поля «Тип» выбираем «ID материала из URL». С помощью этих настроек, перейдя на страницу книги в нашем представлении будет тот автор который указан в поле «Написал». Нажатием кнопки применить сохраняем наши настройки.

На этом наши настройки закончены и можно сохранять наше отображение.

Выведение представления в нужном месте
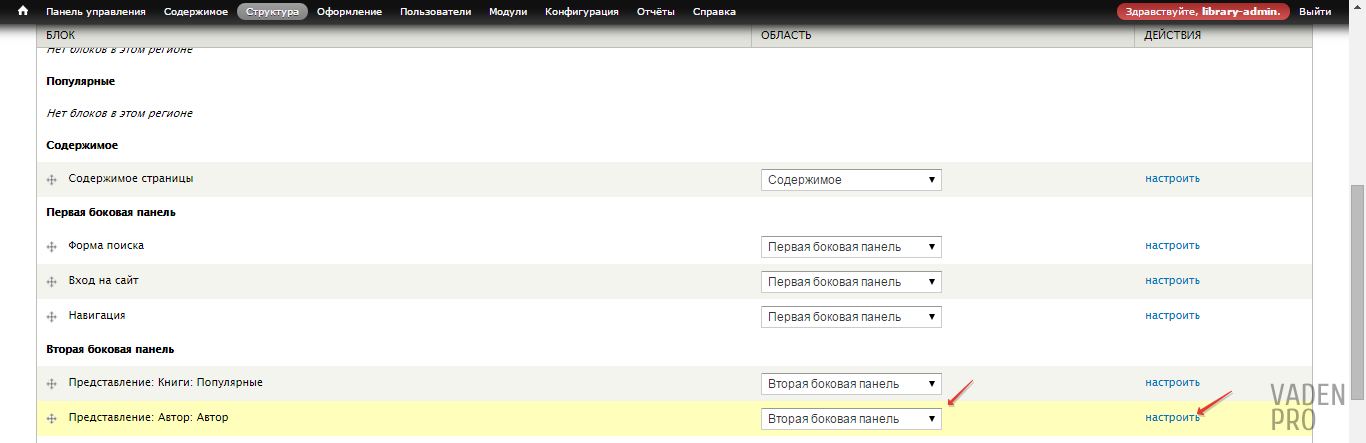
Этими действиями мы создали «Блок» с нашим отображением, который по умолчанию ни где не выводиться. Для того чтобы его вывести необходимо, перейти в «Блоки», который вложен в раздел «Структура», найти в отключённых наш блок и вывести там где мы хотим его видеть. В своей библиотеке я выведу его в сайдбаре выше нашего блока «популярные» и сохраним блоки.

Теперь перейдём в настройки непосредственно блока.
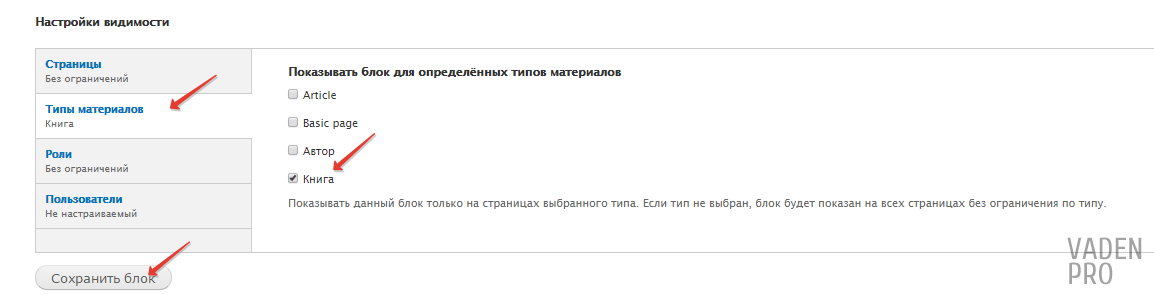
Пролистываем в самый низ и в «настройки видимости» в разделе «Типы материалов» выбираем «книга» и сохраняем. Теперь наш блок будет выводиться только на типах материала «Книга».

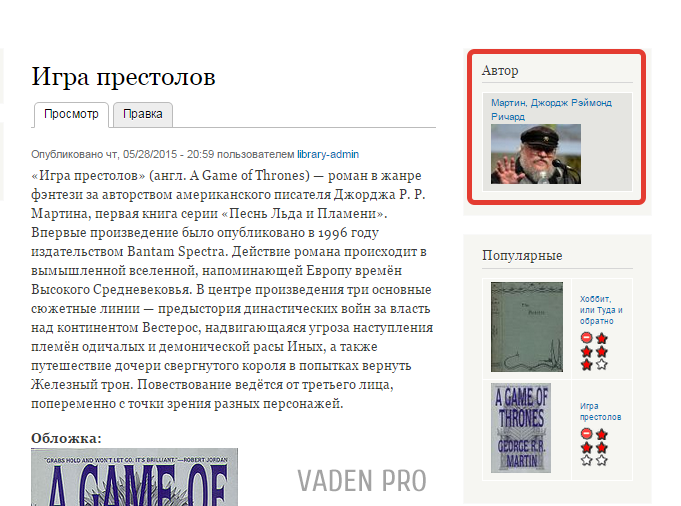
Теперь перейдём на нашу книгу и увидим что выводится её Автор. Дальнейшая тимизация блока будет проходить посредством Css.

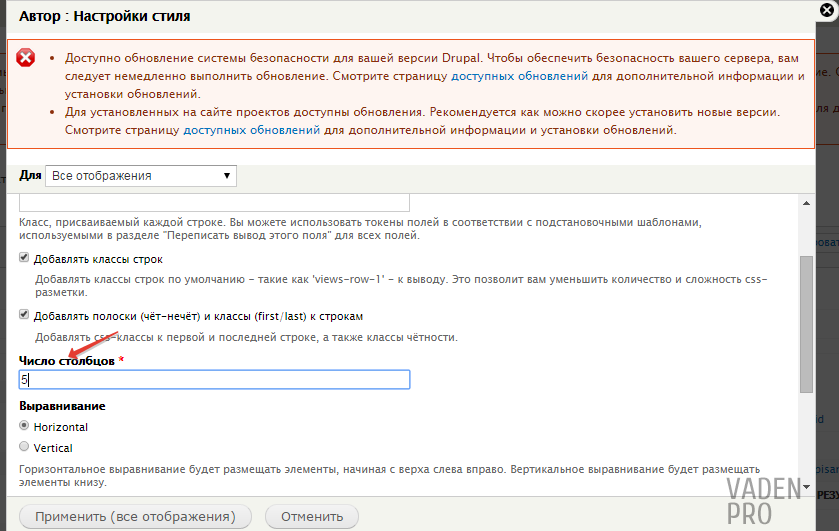
В случае если в этом блоке у вас будет выводиться несколько материалов, то желательно настроить количество столбцов у сетки. Для этого необходимо перейти в настройки представления и нажать на ссылку «настройки» в разделе формата. Находим поле под названием «число столбцов*» и выставляем необходимое нам значение.

Данная функция модуля представления, расширяет область его использования и очень помогает при создании интернет магазинов на базе Drupal.
Оценок: 3 (средняя 4.3 из 5)
vaden-pro.ru
Создание сложного фильтра в Drupal 7 через views.
Сегодня продолжаем изучение одно из самых сложных модулей в Drupal – модуль Views. В данном уроке я вам расскажу, как с помощью данного модуля организовать на сайте сложный фильтр по каким либо критериям. Такие фильтры применяются как правило в интернет магазинах, где необходимо отфильтровать продукцию по определённым параметрам, такие как цена, размеры, мощность – в общем параметры могут быть различны. В своём же примере я организую выбор материалов по таким параметрам:
- Опубликовано: ДА или НЕТ
- Выбор типа материала
- Выбор термина таксономии из словаря.
Приступим, нам нужен установленный модуль Views и хоть какие то знания в области данного модуля.
Переходим по пути «Структура->представления->Добавить новое представление» и вводим первоначальные настройки, в данном случае ввели только название представления, остальное оставляем по умолчанию

Жмём «продолжить и редактировать». Теперь перед нами полноценная страница с полными настройками. По умолчанию у нас выводится «Содержимое» – в своём примере я такой вывод и оставлю, если вам необходимо вы можете поменять на «Поля». Переходим в раздел «Критерии Фильтрации», где у нас по умолчанию в качестве критерия выведен один параметр – «Опубликовано»

Нам необходимо сделать данный критерий – раскрытым. Для этого кликаем по ссылке «Опубликовано», и в появившемся окне ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять», в английском варианте это выглядит как «Expose this filter to visitors, to allow them to change it»

После того как вы поставили галочку, подгружаются дополнительные параметры изменяем только метку

И жмём применить. Теперь создадим выбор по критерию «Тип материала». В разделе «Критерии фильтрации» жмём «добавить»

Где далее нам необходимо выбрать из всего многообразия - необходимый нам критерий фильтрации – «Содержимое: Тип»

Жмём «Добавить». Теперь нам необходимо опять сделать данный критерий раскрытый, поэтому ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять» и так же разрешим «Множественный выбор», что бы пользователь смог производить фильтрацию по нескольким типам одновременно.

Далее жмём «Применить». Теперь нам осталось добавить фильтр по терминам таксономии из словаря. Опять в разделе «Критерии Фильтрации» жмём «Добавить» и выбираем из списка необходимый фильтр

Жмём «Применить». В открывшемся окне перед нами будет представлен список словарей и способ выбора термина. В нашем случае больше подходит выпадающий список и поставим галочку напротив «Показывать иерархию»

Жмём «Применить». И теперь данный фильтр необходимо сделать раскрытым, поэтому опять ставим галочку напротив «Раскрыть фильтр для посетителей, что бы они могли его изменять» , изменяем метку для заголовка данного фильтра, отмечаем из списка терминов, какие термины будут доступны пользователям для выбора и так же можно разрешить «Множественный выбор», что бы фильтрация проходила одновременно по нескольким параметрам. Так же если проект крупный имеет смысл поставить галочку напротив «Устранить дубликаты», что бы избавить от повторов при выводе, но данный способ увеличивает время обработки.

Жмём «Применить». С необходимыми фильтрами разобрались, теперь для удобства давайте выведем данные фильтры в качестве блока, что бы в дальнейшем разместить его в необходимом нам регионе. Для этого идём в раздел «Дополнительно» и в пункте «Раскрытая форма» изменяем «отображать в блоке» на значение «ДА»

И далее сохраняем представление. Теперь выведем этот блок в регион. Переходим в «Структура->Блоки» , выбираем из списка наш блок и выводим его в регион, в моём случае, я использую шаблон Garland и вывожу данный блок в правую колонку. И теперь давайте посмотрим, что получилось у нас на сайте

Как мы видим, фильтры у нас выводятся. Теперь попробуем что ни-будь отфильтровать

Вывод то же работает. На этом всё.
drupalfly.ru
Контекстные фильтры и связи | Drupal learning
В этом уроке мы рассмотрим работу с контекстными фильтрами и связями.
У типа материалов Фильм есть поле В ролях. Это поле типа Entity Reference ссылающееся на типа материалов Роль.
Если мы перейдем на страницу любого фильма, то увидим, что актеры, которых мы добавили в поле В ролях,выводятся как простой список.

С помощью модуля Views (Представления) мы сделаем отображение актеров более интересным.
Для начала скроем стандартный вывод поля В ролях. Переходим на страницу управления отображением полей для типа материалов Фильм.

Переместим поле В ролях в секцию Скрытый и сохраним настройки.

Теперь перейдем в раздел Представления и нажмем на ссылку Добавить новое представление.
Назовем новое представление Актёры (машинное имя actors). В поле Показать выберем Содержимое типа Актёр.

Снимаем галочку напротив Создать страницу, так как страничное отображение нам не нужно, а вместо этого поставим галочку напротив Создать блок. Задаем заголовок блока В ролях: и выбираем формат отображения Сетка. Нажимаем Продолжить редактирование.
Теперь, если мы взглянем на предпросмотр блока, то увидим имена актеров выведенных в виде сетки.
Добавим поле Фото и еще раз взглянем на предпросмотр. Блок теперь выглядит значительно лучше.

Как мы видим в отображение выводятся все актёры, а нам нужно сделать так чтобы выводились актёры для каждого конкретного фильма. Для этого первым делом нужно добавить связь с типом материалов Фильм по полю В ролях.
Разворачиваем блок расширенных настроек.
Нажимаем на кнопку Добавить в секции Связи.
В открывшемся всплывающем окне добавляем связь Entity Reference: Связанная сущность. В описании этой связи написано, что ссылаться на Содержимое она будет через поле field_roles, что нам и требовалось.

Далее мы меняем стандартный Идентификатор на более понятный - Исполнитель роли.

Также необходимо поставить галочку Эта связь обязательна так как нам нужны только те актеры, которые привязаны к фильму. Нажимаем кнопку Применить (все отображения).

Теперь, когда связь с типом материалов Фильм установлена, пришло время добавить контекстный фильтр с помощью которого будут отфильтровываться актеры для каждого конкретного фильма.
Нажимаем на кнопку Добавить в секции Контекстные фильтры.

Находим и добавляем контекстный фильтр Содержимое: Nid и нажимаем кнопку Применить (все отображения).
Далее нам предлагается настроить этот фильтр. В поле Связь выберем ранее добавленную нами связь Исполнитель роли. Этим мы показываем, что ,в качестве аргумента для фильтрации, мы принимаем именно идентификатор фильма, а не актера.
В секции Когда значение фильтра не доступно выбираем пункт Передать значение по умолчанию и в поле Тип выбираем ID материала из URL. Это значит что, когда мы будем заходить на страницу фильма, его идентификатор (NID) будет передаваться в представление и по нему будут отбираться только те актеры, которые указаны в поле В ролях.
Нажимаем Применить (все отображения).
Сохраняем представление.
Переходим в раздел Блоки.
Перемещаем блок В ролях в регион First sidebar (Первая боковая панель).
Нажимаем кнопку Сохранить блоки, чтобы закрепить позицию блока и переходим к настройке блока В ролях.

В секции Настройки видимости выберем Тип материалов - Фильм, чтобы блок отображался только на странице фильма. Нажимаем Сохранить настройки.
Переходим на страницу фильма Пятый элемент. В блок В ролях действительно выводятся актеры сыгравшие роль в этом фильме. Значит представление работает правильно. Осталось только немного подправить внешний вид.
Переходим на страницу редактирования представления и нажимаем на ссылку редактирования настроек формата отображения Сетка.

Изменяем число столбцов на 2 и нажимаем Применить (все отображения).

Также изменим стиль изображения для поля Фото на Thumbnail (100x100) (как это делать мы уже рассматривали). Сохраняем представление и переходим обратно на страницу фильма.
Теперь блок В ролях выглядит гораздо лучше.

Посмотрим еще один пример страницы фильма.
В этом уроке мы рассмотрели пример работы с контекстными фильтрами и связями. В следующем уроке мы разберем такое понятие как агрегация.
drupal-learning.com
Drupal: Сложные фильтры в Views, способ 2 — пишем свой filter handler
В первом способе было рассмотрено создание сложной выборки с помощью контекстного фильтра. В этом способе покажу, как тоже самое можно сделать с помощью написания собственного filter handler-а.
Filter Handler — это класс, в котором прописана логика работы определённого типа фильтра. По умолчанию в Views 3 есть около 10 таких хэндлеров, это:
- views_handler_filter — базовый хэндлер, от которого должны наследоваться все остальные.
- views_handler_filter_numeric — позволяет фильтровать по числовым полям (больше, меньше, между и т.д.).
- views_handler_filter_string — позволяет фильтровать по строковым полям (равно, содержит, и т.д.).
- views_handler_filter_date — расширяет views_handler_filter_numeric и позволяет фильтровать по полям, в которых хранится Unix timestamp (позже, раньше, и т.д.).
и т.д.
Дефолтные хэндлеры хранятся в папке handlers модуля Views (рекомендую к изучению).
Процесс создания своего фильтра:
1. В файле .module реализуем хук hook_views_api(), в котором сообщаем Views, что мы желаем расширить его функционал:
/** * Implements of hook_views_api(). */ function mymodule_views_api() { return array('api' => 3); }2. Создаём в папке модуля файл mymodule.views.inc.
3. Реализуем в нём хук hook_views_data(), в котором рассказываем Views о нашем кастомном фильтре:
/** * Implements of hook_views_data(). */ function mymodule_views_data() { return array( 'node' => array( 'mycustomfilter' => array( 'group' => t('Custom'), 'title' => t('My custom filter'), 'help' => t('My custom filter'), 'filter' => array( 'handler' => 'mymodule_handler_filter_mycustomfilter', ), ) ) ); }node — это базовая таблица (подробнее тут), mycustomfilter — системное название нашего фильтра, mymodule_handler_filter_mycustomfilter — хэндлер (класс), в котором будет описана логика фильтра.
Хэндлеры принято именовать по шаблону — [module_name]_handler_[handler_type]_[handler_name].
Если сейчас включить модуль и попытаться добавить новый фильтр, то в списке появится и наш:

4. В папке модуля создаём файл mymodule_handler_filter_mycustomfilter.inc.
5. Добавляем в него класс mymodule_handler_filter_mycustomfilter унаследованный от views_handler_filter и переопределяем в этом классе функцию query():
/** * My custom filter handler */ class mymodule_handler_filter_mycustomfilter extends views_handler_filter { function query() { $this->ensure_my_table(); // ... } }Вместо троеточия, с помощью функций $this->query->add_where() и $this->query->add_where_expression() реализуем логику работы фильтра. Например если мы хотим сделать фильтр по нодам, дата изменения которых больше даты создания, то код будет:
$this->query->add_where_expression($this->options['group'], "{$this->table_alias}.changed > {$this->table_alias}.created");Другие примеры ищите в файлах handlers/views_handler_filter_*.inc.
6. Добавляем в .info файл информацию о новом классе:
files[] = mymodule_handler_filter_mycustomfilter.inc7. Сбрасываем кэш.
Всё. Исходники демо модуля.
Аналогичным способом можно добавить хэндлеры для полей, сортировки и контекстных фильтров.
Полезные ссылки:— Creating Custom Filters in Views— How To Create A Custom Filter Handler In Views
Написанное актуально для Drupal 7, Views 3 Похожие записиxandeadx.ru
Views - контекстный фильтр по UID автора
В этом посте будет рассказано о том как пользоваться контекстными фильтрами во Views.
В частности рассмотрим пример с использованием фильтра по ID автора статьи.
Сделаем представление-блок, в котором выведем список всех статей пользователя.
По умолчанию предполагается что на сайте уже установлен и включен Views, а также создан тип содержимого Article (статья). С этими материалами и будем работать.
При создании представления были внесены все нужные настройки и менять или добавлять что-либо не обязательно.
Перейдем к настройке контекстного фильтра.
Открываем блок расширенных настроек на странице и создаем контекстный фильтр:
Находим и добавляем фильтр "Содержимое: UID Автора".
В настройках фильтра указываем действие при отсутствии результатов "Передать значение по умолчанию" -> "ID пользователя из URL" и добавляем галку "Если есть материал, то использовать его автора".
Сохраняем фильтр. Скрин настроек.
Переходим к настройке блока.
Здесь нужно лишь добавить ссылку на страницу со всеми материалами пользователя:
Вместо слова "ещё" пишем "Все материалы пользователя" и сохраняем представление.
Главное проверить чтоб блок был привязан к созданной нами странице представления.
Скриншот представления.
Все. Осталось вывести блок в нужный регион, указать страницы, на которых он должен выводится. И теперь при просмотре статей будет выводится блок с 5-ю материалами автора, и ссылкой на страницу со всеми его материалами.
blogpost.pp.ua
Drupal 7: Views перехватывает несуществующий адрес
Суть проблемы заключается в том, что если у нас есть Views (представление) с дисплеем типа Page (страница), без каких либо контекстных фильтров и их проверок, то при запросе страницы, адрес которой начинается с адреса дисплея Views, но при этом не является синоним какого либо системного адреса (т.е. таковая страница на сайте отсутствует), Views перехватит этот адрес, и вместо 404-й ошибки (Not found) мы увидим страницу соответствующего дисплея Views.
Например:Есть дисплей Views, отображающий список новостей на сайте, доступный по адресу: "/news".Есть страница новости (ноды), которая доступна по адресу-синониму: "/news/novost-1".
Пока существует нода новости, доступная по синониму "/news/novost-1", никаких проблем не возникает, и поисковики и пользователи видят все как положено. Но если вдруг по каким либо причинам мы удалим с сайта эту новость, ядро и соответствующие модули позаботятся о том чтоб удалился и синоним "/news/novost-1", сама новость пропадет из ленты и т.д. (после обновления кеша, если он используется), при этом если поисковики успели ее проиндексировать, то путь "/news/novost-1" они запомнят и придут по нему в следующий раз при обновлении индекса, а увидят они при всем при этом не 404-ю страницу ошибки, т.к. данной новости (страницы) на сайте более не существует, а первую страницу дисплея Views, доступного по адресу "/news". В результате, страница с адресом "/news/novost-1" будет жить в индексе поисковика, но что хуже всего теперь страницы "/news" и "/news/novost-1" будут считаться поисковиком как "клоны", ибо у них будет одинаковое содержимое, это не в лучшую сторону повлияет на позиции ваших страниц в поисковике при выдаче результатов поиска. При этом, если вы используете модуль Redirect, и не удаляете страницу а меняете ее адрес, модуль сам позаботится о том, чтоб пользователи (включая поисковики), которіе будут приходить на страницу по ее старому адресу, были перенаправлены на нее по новому адресу с 301-м редиректом.
Справедливости ради, хочется отметить, что если в подобном случае мы просто запросим у сайта страницу, например, по адресу "/news/blablabla" или даже "/news/blablabla/blablabla", то, как и в выше описанном случае, получим первую страницу дисплея Views, доступного по адресу "/news". Тот, кто занимается разработкой модулей для Drupal, поймет в чем именно причина такого поведения системы, соответственно, сказать что это ошибка или что, что-то работает неправильно, мы не можем, ибо такова идеология работы системы роутинга адресов в Drupal. В Drupal 8 такой проблемы, к стати, уже нет.
Для решения подобной ситуации есть модуль Views 404, но для 6-ки он не развился выше бетты, а под 7-ку до сих пор с 2013-го года находится в dev версии, хотя вроде как, даже работает, а с замечаниями пользователей по его работе, Вы можете ознакомится на соотв. странице модуля.
Дополнительные настройки дисплея Views для предотвращения перехвата несуществующих адресов и "отдачи" 404-й ошибки при доступе к ним
Но решить эту проблему можно и без помощи выше указанного модуля, благодаря дополнительным настройкам самого дисплея Views. Для этого необходимо немного настроить контекстные фильтры дисплея Views.
Вот что необходимо сделать (для универсальности пример настроек показан на англоязычном интерфейсе):
- Добавить в контекстные фильтры дисплея фильтр по NID материала (рис. 1).
 рис. 1. Добавляем контекстный фильтр по NID материала к дисплею Views
рис. 1. Добавляем контекстный фильтр по NID материала к дисплею Views - Настроить добавляемый фильтр соотв. образом (рис. 2 и рис. 3):
- В разделе "WHEN THE FILTER VALUE IS NOT IN THE URL" выбираем пункт "Display all results for the specified field" - это позволит ман не нарушать привычную логику работы дисплея при достпе к нему по его алиасу.
 рис. 2. Параметры в разделе WHEN THE FILTER VALUE IS NOT IN THE URL настроек контекстного фильтра
рис. 2. Параметры в разделе WHEN THE FILTER VALUE IS NOT IN THE URL настроек контекстного фильтра - в разделе "WHEN THE FILTER VALUE IS IN THE URL OR A DEFAULT IS PROVIDED" выбираем чекбокс "Specify validation criteria", и устанавливаем такие значения следующих параметров:Validator => Content;Filter value format => Node ID;Action to take if filter value does not validate => Show "Page not found"
 рис. 3. Настройки контекстного фильтра в разделе WHEN THE FILTER VALUE IS IN THE URL OR A DEFAULT IS PROVIDED
рис. 3. Настройки контекстного фильтра в разделе WHEN THE FILTER VALUE IS IN THE URL OR A DEFAULT IS PROVIDED
- В разделе "WHEN THE FILTER VALUE IS NOT IN THE URL" выбираем пункт "Display all results for the specified field" - это позволит ман не нарушать привычную логику работы дисплея при достпе к нему по его алиасу.
- Применяем указанные настройки.
- Сохраняем представление.
Если Вам необходимо таким образом настроить дисплей Views, который отбирает не ноды а, например, термины таксономии, то добавлять фильтр надо по ID термина таксономии (Taxonomy term: Term ID), а значения из п. 2.2 должны быть такими (рис. 4):
Validator => Taxonomy term;Filter value format => Term ID;Action to take if filter value does not validate => Show "Page not found"
 рис. 4. Настройки контекстного фильтра в разделе WHEN THE FILTER VALUE IS IN THE URL OR A DEFAULT IS PROVIDED при отборе терминов таксономии
рис. 4. Настройки контекстного фильтра в разделе WHEN THE FILTER VALUE IS IN THE URL OR A DEFAULT IS PROVIDED при отборе терминов таксономииoushen.pro
drupal - Создание списка похожих узлов в Drupal 7/Views 3
Это альтернативное решение, связанное с этим вопросом. Однако это может не относиться ко всем случаям, но если вы можете использовать его, это проще (и, на мой взгляд, более безопасно, чем агрегация).
Я собираюсь использовать panels. Создав панель для отображения вашей сущности (node или что-нибудь еще), вы можете добавить несколько представлений и показать их рядом с содержимым. одним из этих взглядов будет наш связанный контент. Таким образом, панели являются единственным ограничением. Возможно, можно использовать мини-панели и представлять их как блок, я сам не пробовал.
Необходимые условия
- Виды (d'oh!)
- Панель
- Область содержимого: нет необходимости загружать, она находится в модуле ctools, загружаемом с представлениями.
- Менеджер страниц: такая же, как панель содержимого просмотров (необязательно/настоятельно рекомендуется).
Вид
-
Создайте свой вид, как обычно, но не создайте его как блок или страницу. Снимите флажок.
-
На странице конфигурации просмотров создайте отношение к термину таксономии для объекта.
-
Создайте контекстный фильтр для фильтрации: Термин таксономии: идентификатор срока действия.
-
Создайте еще один контекстный фильтр: Идентификатор объекта или Контент: Nid, если он node.
- При создании этого, внизу находится свернутый набор полей, который имеет опцию: Исключить. Проверьте это как отмечено.
-
Теперь, нажав Добавить, создайте новый экран типа Панель содержимого.
-
В области конфигурации дисплея (с именем: Настройки панели) откройте Аргумент. У вас должно быть 2 варианта:
- Контент: источник Nid: укажите источник как из контекста. Установите для него обязательный контекст как ID контента (если вы не используете node, он может быть ID.
- Термин таксономии: источник идентификатора термина: установите источник как из контекста. Установите для него обязательный контекст как идентификатор срока действия.
Congrats! Вы сделали свое представление. Это время для панели (я не буду подробно объяснять создание панели, поскольку она выходит за рамки этого Q/A).
Панель
-
Создайте панель (или включите панель по умолчанию node/% node и добавьте вариант).
-
В вкладке контекст создайте связь с термином таксономии.
-
Нажмите, чтобы добавить контент в одну из панелей.
-
Если вы не изменили категорию вида, в панели просмотра добавьте ее. Он запросит идентификатор объекта и идентификатор срока действия, которые теперь доступны в контексте ваших панелей, установите их.
-
Теперь, когда отображается панель, отображается весь контент с тем же термином, за исключением содержимого на этой странице.



Важно P.S:
Этот метод проверен и работает безупречно, но на момент написания этой статьи у ctools была ошибка. Для этого есть патч: https://www.drupal.org/node/2195211
ответ дан loolooyyyy 16 сент. '14 в 21:46 источник поделитьсяqaru.site









