MnogoBlog. Создать сайт cms
Как сделать сайт самому бесплатно.Как создать сайт в интернете на html. Установка CMS Joomla 2.5

За деньги конечно темизацией занимался, но для себя руки не доходят. К чему этот пролог? Добрые люди не усложняйте себе жизнь и не будите платить веб-студиям или фрилансерам за установку джумла на хостинг. Подумайте, вы сами можете сделать себе сайт и радоваться какой вы молодец. Итак хватит вступительной речи, учимся делать сайт.
Как сейчас создаются сайты без каких-либо серьезных знаний в верстке и программировании? Для этого существует много современных платформ, которые так или иначе являются конструкторами сайтов. Наиболее популярны из них сервис Яндекса “Народ”, “Гугл конструктор”, ну и все знают “Укоз”. Так как в данном трактате будем рассматривать создание сайта своими руками, без помощи сервисов, то начнем с создания сайта на html.
Как создать сайт в интернете на html и CMS самому и бесплатно
Чтобы иметь свою страничку в интернете в качестве своей визитки, можно сделать простой сайт на голом html и css. Большое преимущество такого сайта это быстрая загрузка, минимальные системные требования (подойдет любой хостинг в том числе и бесплатный), высокая взломоустойчивость (базу данных такой сайт не использует). Минусов тоже много, так как конкурировать с современными CMS такой сайт априори не может.Создавать сайт на html будем в визуальном редакторе Adobe Dreamweaver CS5.5, можно и в Notepad++, но для начинающих второй вариант не подойдет. Скачайте с торрент-сайта Дримвивер и начнем ( ссылку не привожу т.к. постоянно выходят новые версии, думаю в гугле или яндексе найдете).
Надеюсь, что вы успешно установили Dreamweaver CS5.5 и готовы начать. У нас с вами нет цели изучать Дримвивер и все его возможности, наша главная цель это сделать простой сайт. Давайте посмотрим главный дешборд Дримвивера.

Как видите на скриншоте слева располагаются файлы с которыми вы недавно работали (будете работать), посередине тип (расширение) документа который вы можете создать, справа функции Дримвивера. Нам ведь нужен сайт на html а значит нажимаем на создать html документ. Вкратце скажу, что Дримвивер позволяет работать одновременно в режиме кода и дизайна. Далее, после того как вы кликнули на создать html документ, перед вами перед вами предстанет голый html в режиме кода и пустая страница в окне отображения дизайна.

Но наша цель это путь наименьшего сопротивления, поэтому выбираем “файл” “создать”.
И видим страницу выбора макета (дизайн-верстки сайта). Выбираем тип страницы html и например фиксированный дизайн с тремя колонками .
И вот наш сайт на чистом языке гипертекстовой разметки (html) с вкраплениям таблиц каскадных стилей (css), практически готов. Выглядеть должно следующим образом, либо немного отличаться в зависимость какой фон выбрали.

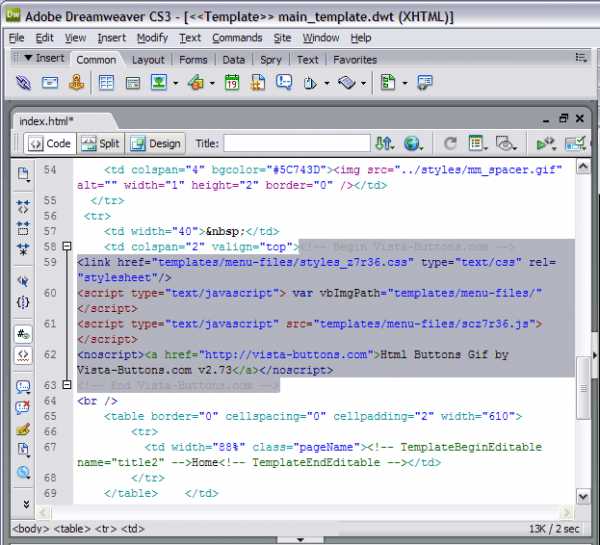
Также можете переключиться на режим дизайна и уже визуально внести изменения во внешний вид. Если помимо главной страницы вам нужны и другие, просто создаете еще один файл в той же директории (папке) где находится главная страница и ссылаетесь на него как на картинке ниже указав имя файла

После того как ваша мини интернет-визитка готова, то посмотрите как она отображается в браузере (можете посмотреть используя режим интерактивного просмотра).
В конце вам нужно лишь залить файлы вашего сайта на хостинг и сайт на html готов. Вот вы сделали сайт на html сами и абсолютно бесплатно! Конечно рассказал все быстро и не во всех подробностях, потому как мало кто сейчас делает сайты на чистом html. В основном сейчас делают сайты на системах управления – CMS/CMF и тому есть разумные причины, и доводы.
Давайте создадим свой сайт в интернете на ЦМС Joomla. Бесплатной системе управления контентом
Зачем создавать сайт на ЦМС? Все до безобразия просто и логично. Если вам нужен динамический (таких большинство) а не статический сайт (на html), то вам нужно использовать ЦМС систему управления сайтом. Все современные сайты сделаны на CMS. Используются как платные движки, так и бесплатные, отдельно можно отметить студийные и самописные движки (CMS) для сайтов.
Давайте для начала сделаем небольшой обзор ЦМС и выберем подходящую для ваших целей CMS.Платные и студийные ЦМС – если вы не планируете сами копаться в тонкостях ЦМС, её настройке и технической поддержке то выбор оптимален. Если с сайтом, что-то случится, то продавец платной CMS обязан устранить проблему (бесплатная техническая поддержка вам гарантирована). Так должно быть в идеале. К студийным относятся CMS внедряемые в основном веб-студиями, работающими на своем собственном программном обеспечении (CMS).
Они обычно гарантируют полную техническую поддержку и всяческую помощь, если, что-то выйдет из строя, но реалии заставляют меня усомниться в их безграничной порядочности. А вдруг они исчезнуть вместе со своей веб-студией. Кто вам тогда поможет? Поверьте мало кто любит копаться в чужом коде. В таком случае вы уходите в свободное плавание со своей оригинальной CMS. То же в принципе относится к самописной ЦМС.
Предлагаю остановить свое внимание на бесплатных движках массового употребления. Как ни странно бесплатное именно в этой области является правильным выбором с финансовой и логической точки зрения. Для коробочных ЦМС таких как Джумла, Друпал, Вордпресс существует огромное комьюнити и поддержка как в нашей стране так и за рубежом. Не проблема найти и скачать нужные расширения и локализовать ЦМС выбранную вами, из выше перечисленных. Советую выбрать для начального изучения Joomla или WordPress. С ними усвоить сайта строение на основе CMS будет легче, чем например начать с Друпал. Но мой субъективизм и любовь к Джумла означает, что начнем с …Joomla
Запомните нету плохой или хорошей ЦМС. Все зависит от ваших целей и возможностей (в том числе и финансовых). Так как мы только учимся отделять одно от другого, то начнем с установки и знакомства с Joomla 2.5
Установка ЦМС на примере Joomla 2.5. Установка Джумла 2.5 на Денвер 3.
Установка Джумла 2.5 на локальный хостинг Денвер 3 ни чем ни отличается от установки на реальный хостинг. В случае хостинга, вам лишь предстоит внести данные вашего хостинг аккаунта, которые вы получите сразу после регистрации у вашего хостинг-провайдера. Вам нужно запустить Денвер ( версию берите самую последнюю) – скачать денвер. Далее будем заливать файлы с помощью файлового менеджера “Тотал коммандер” (так же если у вас его нет качайте). Скачайте понравившийся шаблон на – здесь много шаблонов и расширений для Джумла (Joomla Jampstart) версии 2.5. или 3.0.
После того как вы скачали и установили Денвер 3 и Тотал Коммандер приступим к установке ЦМС Джумла 2.5.
Открываем Тотал Коммандер и перед нами два окошка, которые позволяют работать сразу с двумя локальными дисками. Откройте слева созданный Денвером локальный диск, на котором он установлен. Справа откройте архив с Jampstartom Joomla 2.5 и выберите папку с дистрибутивом. Я указал папку home в которой и будут находиться наши сайты.
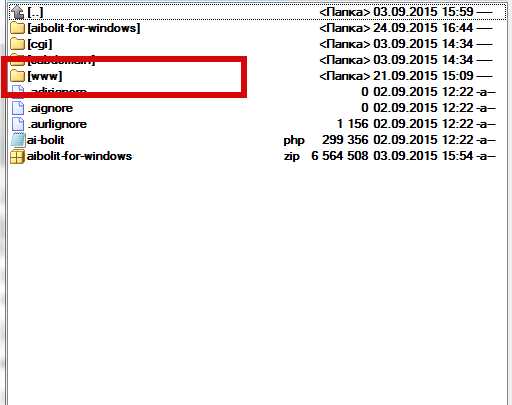
На следующем шаге в папке home, с помощью горячей клавиши F 7, создадим папку с названием домена.

Далее в папке с доменом создадим папку с названием www

После нам необходимо закачать дистрибутив с Джумла 2.5 (3.0 или другую) в папку с www. Для этого давайте скопируем содержимое дистрибутива в папку с www Ctrl+a (выделить все), и нажать F 5. Копируем кликнув OK.
Теперь переходим к процессу инсталяции и полной установке Joomla 2.5 на локальный хостинг Денвер 3
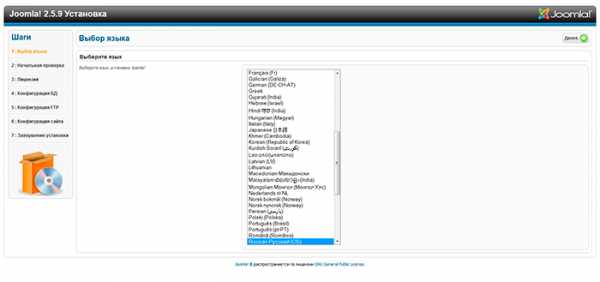
Запустите ваш локальный хостинг Денвер 3, кликнув иконку “Старт” на рабочем столе. Перейдите в браузере по созданному вами домену, для вашего Джумла сайта. Итак мы видим инсталятор Joomla 2.5, его начальную страницу.

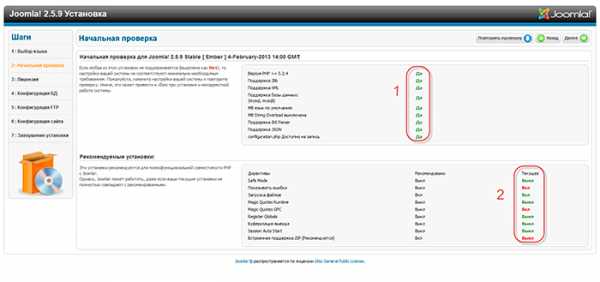
По умолчанию язык установки русский. Нажимаем далее и видим техническую информацию о CMS Joomla 2.5. Вверху показаны минимальные системные требования к apache и версии PHP. Если вы установили Денвер 3 и скачали пакет joomla 2.5, то никаких проблем быть на этом этапе не должно. Еще ниже необходимые настройки локального хостинга Вот скриншот:

Нажимаем далее и видим лицензионное соглашение
Снова далее и на этом этапе нам нужно подключиться к базе данных.

Для начала нам нужно создать новое имя базы данных, набираем в другой вкладке адресной строки браузера localhost/Tools/phpmyadmin/index.php. И попадаем в панель управления базами данных Денвер 3.
Кликаем по вкладке Базы данных. Теперь создадим новую базу данных для Joomla 2.5
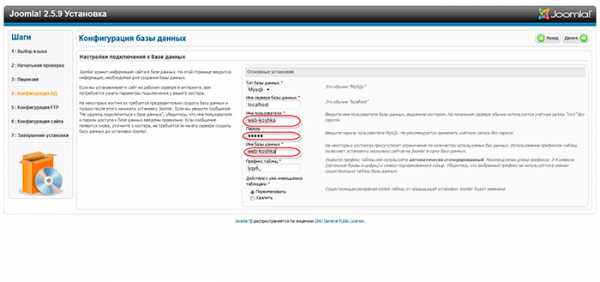
Все наша база данных создана и мы возвращаемся в инсталятор Джумла 2.5
- Тип используемой базы данных любой например: MySQLi
- Имя сервера базы данных: localhost
- Имя пользователя: root
- Имя базы данных: joomla (или другое, какое вы создали)
Все эти настройки характерны лишь локальному хостингу Денвер 3. На реальном хостинге подключение происходит абсолютно также, разница только в вносимых данных.

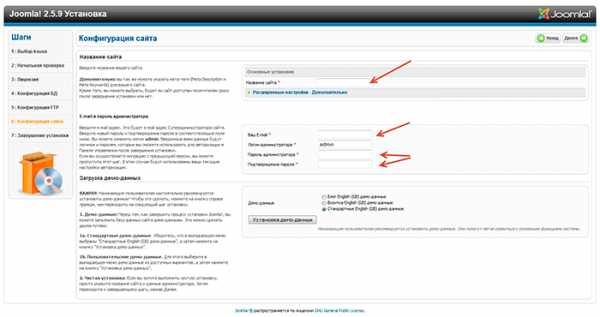
Кликаем “далее” и попадаем в настройки доступа по протоколу FTP. Данный шаг можно смело пропустить. После нас ждет предпоследний этап установки Joomla 2.5, Даем название нашему сайту, выбираем будет ли наш сайт включен для пользователей (на денвере ставьте радио-кнопку на включить и все), введите почту сайта, логин, пароль и обязательно установите демо данные.
Далее удаляем инсталятор ( папка installation в корне сайта ) и переходим на сайт.
Панель администратора также доступна по адресу ваш_домен.ру/administrator (набираем естественно в строке браузера)
Вот собственно и все. Ваш сайт на CMS Joomla 2.5 готов, теперь главное научиться с ним работать. Это тоже не так сложно как может показаться на первый взгляд. В дальнейших статьях я покажу как управлять и работать с ЦМС Джумла 2.5.
afirewall.ru
Как создать сайт на платформе CMS
Сайт может создать каждый, и мы докажем вам, что это не так сложно, как кажется. Сегодня существуют специальные платформы, которые позволяют создавать их людям, которые абсолютно не владеют навыками программирования!
Одна из таких платформ - это CMS (Content Management System - система управления контентом). Самые известные из платформ, пожалуй, это WorldPress, Joomla, Drupal. В поисковике вы сможете найти и другие хорошие и удобные CMS. Используя их, не нужно переживать о том, на каком языке они написаны, какие базы данных используют, как разместить их в интернете (особенно, если мы используем облако). Всё очень просто!
Давайте для примера попробуем создать сайт, на котором мы будем вести свой блог. Самый простой вариант - использовать облако и WordPress CMS.
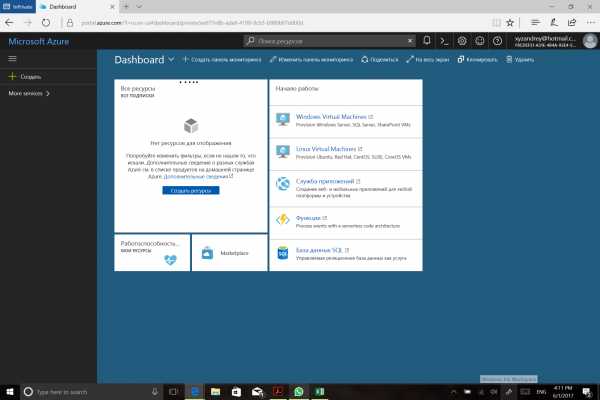
Для начала нам нужно открыть облачный портал MIcrosoft Azure. Он находится по адресу http://portal.azure.com

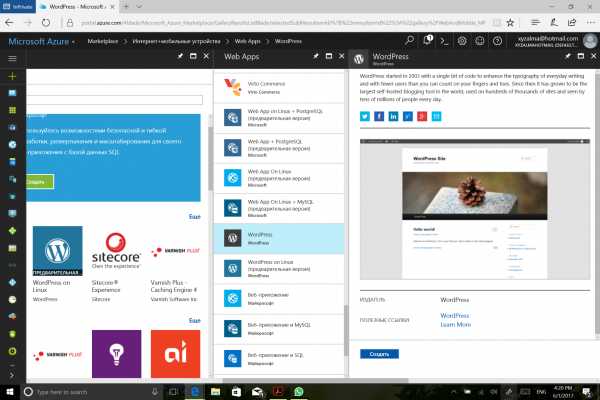
Теперь можем создать новый ресурс. Это и будет наш сайт. Нажмём на кнопку с плюсом, чтобы запустить мастер создания сайтов. В галерее выберем WordPress и нажмём на кнопку "Создать":

Теперь нам нужно указать некоторые данные, которые понадобятся нам в будущем для того, чтобы работать с нашим новым сайтом.
- Имя сайта - уникальное имя, по которому читатели нашего блога смогут найти его. У имени сайта, как вы знаете, есть собственное имя (которое ещё называют доменным именем) и расширение, или домен (например, kz, ru, com, net, me), которое обычно указывает или на страну, для которой этот сайт будет наиболее интересным, или на сферу деятельности. Например, казахстанские сайты находятся в домене KZ, сайты для школ и других образовательных организаций - в домене EDU, коммерческие сайты - в домене COM, личные сайты - в домене ME и так далее. В облаке Azure все сайты изначально становятся "частью" домена azurewebsites.net, но потом мы можем изменить это имя на то, которое нам больше нравится (если оно ещё не занято кем-то другим). Я назову свой сайт (временно) AndreyBlog.
- База данных - мы выберем MySql. Это бесплатная база данных для небольших сайтов. Для нeё укажем некоторые дополнительные параметры - имя сервера, имя базы данных, имя и пароль администратора. Всё это нужно придумать и запомнить (или куда-то записать).

Теперь просто нажимаем на кнопку "Создать" и наш сайт готов. Или почти готов. Осталось сделать ещё кое-что.
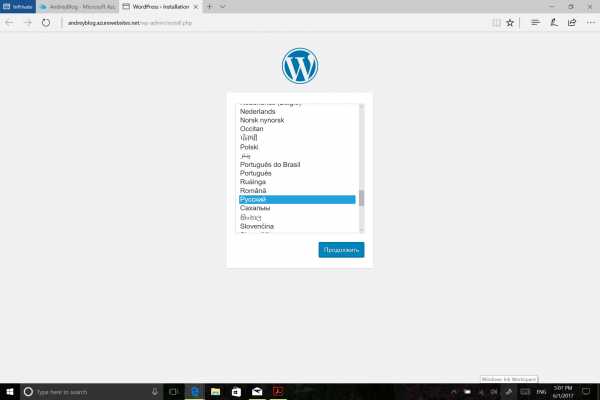
Перейдём на созданный сайт. Мой находится по адресу http://andreyblog.azurewebsites.net . Мы увидим, что нам предлагают сделать внести изменения в дополнительные настройки. Для начала выберем язык, который будет использоваться. Можно выбрать любой, например, казахский или русский. Я выберу русский и нажму кнопку "Продолжить":

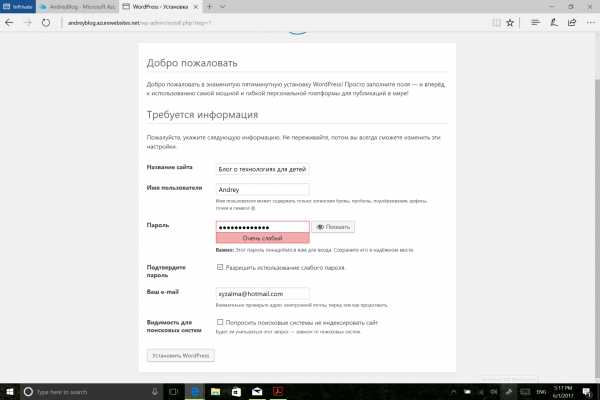
На следующей странице нам нужно ввести название сайта, которое будут видеть читатели нашего блога, имя пользователя - администратора сайта, и его пароль.

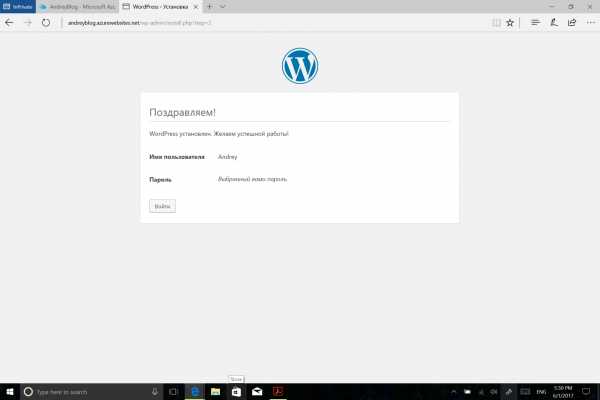
После этого нажимаем на кнопку "Установить WordPress". Теперь наш сайт действительно готов и мы можем добавлять сюда статьи.


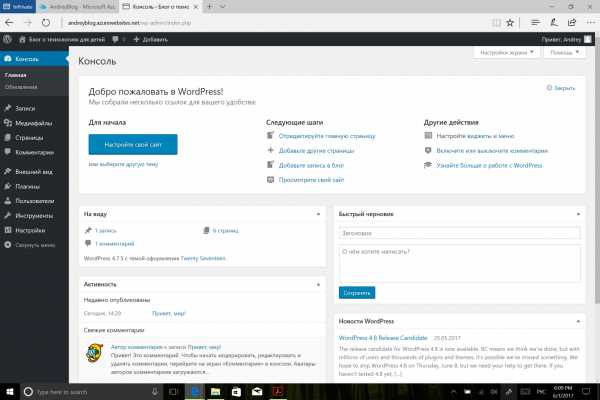
Интерфейс Wordpress очень прост и удобен в использовании, поэтому вам не составит труда разобраться, как создавать статьи, сохранять в черновики и публиковать их.
Как видите, создать свой сайт с CMS очень просто. А в следующей статье мы можем поговорить о том, как создавать сайты "с нуля", то есть полностью самостоятельно, без использования программ. Это будет сложнее, но тоже интересно!
oyla.xyz
Бесплатные CMS или создаем сайт на нескольких движках
Сейчас в вебстроительстве появляется тенденция создавать сайты на нескольких движках (CMS), давайте же рассмотрим основные CMS и их назначение.
Скачать исходники для статьи можно нижеДля основы (движок будет стоять на основном домене) сайта советую выбрать один из универсальных движков, а для увеличения функционала сайта остальные CMS (будут находится на поддоменах).
Как создать поддомен и тем самым разграничить CMS можете прочитать в моей предыдущей статье.
Почему CMS лучше плагинов?
Плагины в основном пишет один программист и они призваны решать какую-нибудь проблему, при этом они менее защищены, в отличие от CMS, которые постоянно обновляются, над которыми работает группа программистов и которые нацелены на долгосрочные перспективы.
Пример можно привести с форумом на wordpress, если создавать форум с помощью плагина Mingle Forum, то вы не сможете создать оценку комментариям и вам не будут доступны другое разнообразие функций, которое присутствует например, если создать форум на поддомене с помощью CMS phpBB.
Универсальные CMS – то есть те движки, с помощью которых можно создать большинство видов сайтов (блоги, интернет-магазины, порталы, социальные сети и др.), используя различные расширения или плагины.
Вот список самых популярных их них и их официальные сайты:
WordPress – советую, рекомендую!http://www.wordpress.org/
Joomlahttp://www.joomla.org/
Drupalhttp://www.drupal.ru
А далее рассмотрим движки (CMS), которые позволят расширить наш основной (универсальный) движок, которые и будут стоять на поддоменах.
Электронная коммерция (интернет магазины)
osCommerce (“Open Source Commerce”) – это интернет-магазин, который позволяет создать онлайн магазин и управлять им используя огромные возможности.
Zen Cart&trade является очердной программой для создания электронных магазинов. Проста в исользовании и имеет большое количество возможностей.
PrestaShop является самым быстрым, самым легким и самым прогрессивным, бесплатным программным обеспечением электронной коммерции. Используя PrestaShop Вы гарантировано получите возможность использовать многими главными агентами электронной коммерции, уже встроенных в программное обеспечение: PayPal, Moneybookers, 2checkout и т.д.
BoxBilling – это бесплатное приложение для управления клиентами, счетами и билингом! Оно поддерживает автоматические платежи, сервисы и обработку счетов, имеет встроенную систему тикетов, базу знаний и инструмент для оповещения клиентов. BoxBilling является прекрасным решением для хостинговых компаний и пользователей, которые занимаются онлайн продажами.
Образовательные
Moodle – это система управления содержимым, также известная как система управления обучением. Это бесплатное приложение, которое педагоги могут использовать, чтобы создать эффективные места обучения онлайн.
Форумы
phpBB – это бесплатный форум с открытым кодом, который может быть использован как для общения узких сообществ, так и для создания сайта.
Simple Machines Forum (SMF) – это бесплатный, профессионально созданный форум, который позволяет Вам сделать он-лайн сообщество (форум) за считаные минуты.
MyBB это прогамма для создания форумов, которая проста в использовании и управлении.
PunBB – быстрый и легкий в использовании форум. Его основные цели состоят в том, чтобы быть быстрее и менее графически интенсивным по сравнению с другими форумами.
Advanced Electron Forum, также известен как AEF, является бесплатным скриптом для создания форумов, который написан на РНР. Он очень прост в использовании и настройке. В этом скрипте доступно большинство возможностей классического форума, который подтверждает, что Вам не нужно создать phpBB – подобные форумы.
Музыка
kPlaylist является бесплатной РНР системой, которая позволяет предоставлять музыкальные коллекции в Интернете.
Podcast Generator – это бесплатный скрипт публикации подкастов, написанный на РНР: загружайте медиа файлы (аудио-видео) при помощи веб формы вместе с информацией об эпизодах и автоматически создавайте подкасты w3c-совместимый канал, в том числе и iTunes определенные признаки.
Фото галереи
Coppermine – это программа для создания фотогалерей с мультимедийными возможностями.
Piwigo представляет собой программное обеспечение для создание фотогалереи, построенное активным сообществом пользователей и разработчиков. Существующие расширения сделают Piwigo легко настраивается. Piwigo является бесплатным программным обеспечением с открытым исходным кодом.
Gallery3 – помощник в создании онлайн фото альбомов. Gallery дает Вам возможность с легкостью управлять Вашими фото на сайте, в независимости является ли Ваш сайт простым персональным сайтом или же большим и часто посещаемым общественным сайтом.
Zenphoto – это автономная система управления содержимым, предназначенная для создания мультимедийных сайтов. Возможности Zenphoto поддерживают изображения, видео и аудио форматы, а плагин Zenpage дает возможность полноценный блог или область новостей и собственные страницы сайта.
TinyWebGallery это бесплатный РНР фотоальбом/галерея которая легко устанавливается, имеет дружный интерфейс и не требует базы данных, но при этом имеет весь набор возможностей, который Вам необходим и многое другое.
Социальные сети
Jcow – это удобное программное обеспечение, которое поможет Вам создать социальную сеть, сообщество или сайт социальной сети на подобии Facebook/Myspace/Twitter.
Вики
MediaWiki – бесплатное программное обеспечение (пакет wiki) написанное на PHP, которое первоначально использовалось для Википедии. wiki – это вебсайт, который позволяет создавать и редактировать любое число связанных страниц через браузер, используя простой язык разметки или WYSIWYG редактор.
DokuWiki является простой в использовании Wiki, изначально предназначенной для создания документации любого рода. Он также предназначен для создания команд, рабочих групп или небольших компаний.
Tiki – это мощное веб-приложение, созданное группой спонсоров. Tiki является идеальным инструментом для создания и управления Вашим сайтом или любым проектом, который Вы запускаете в браузере.
Опросы и обзоры
Piwik – бесплатная программа аналитики, которая обеспечивает Вас с подробным отчетом в реальном времени относительно посетителей Вашего сайта: поисковые системы и ключевые слова, которые они использовали, язык на котором они говорят, Ваши популярные страницы и многое другое.
LimeSurvey (ранее PHPSurveyor) веб приложение с открытым исходным кодом, предназначенное для разработки, публикации и сбора отзывов онлайн и офлайн обзоров.
RSS
Gregarius – это сетевой RSS/RDF/ATOM онлайн накопитель новостей, обладающий импортом/экспортом OPML данных, поддерживающий XHTML/CSS и AJAX маркировку.
Гостевые книги
Lazarus – это бесплатный скрипт для создания гостевой книги написанный на РНР, который использует базу данных MySQL для хранения информации. Основанный на превосходном скрипте Advanced Guestbook от разработчиков Proxy2.
Управление проектами
Feng Office Интернет приложение которое совмещает Управление Проектами, Управление Взаимоотношений с Клиентами, Билинг, Финансирование которое поможет Вам эффективно вести Ваши профессиональные услуги бизнеса.
Поддержка клиентов
osTicket – это широко используемая система тикетов с открытым исходным кодом. Она эффективно интегрирует запросы созданные при помощи писем, звонков и онлайн форм в простой в использовании многопользовательский веб интерфейс.
Другие
SEO Panel – панель управления SEO оптимизации с открытым исходным кодом, которая получила премию. Предназначенная для управления оптимизацией поисковых запросов для Вашего сайта. SEO Панель – это набор инструментов seo, которые включают в себя последние seo инструменты для увеличения и улучшения отображения Вашего сайта на верхних позициях при поисковых запросах.
Internet Media Manager – Веб приложение базы данных, которое помогает веб-мастерам централизованно хранить своих изображения и видео ролики на сайтах. Оно позволяет пользователям легко копировать и добавлять часть кода изображений или видео роликов на свои сайты.
Также советую прочитать мою предыдущую статью “Создаем форум на поддомене“, в которой я рассказывал как можно создать на поддомене вашего сайта полноценный, многофункциональный форум, который будет работать на форумном движке phpBB.
PS: Где можно опробовать и ознакомится с большинством из движков – конечно же на бесплатном хостинге от hostinger.ru
mnogoblog.ru
Как создать сайт? Ответ здесь! Создание сайта бесплатно
Если вы решили создать сайт бесплатно самому с нуля, интересуетесь вопросом создания сайта или ищете решение какой-то проблемы связанную с созданием сайтов, то вы попали по адресу. Вопрос о создании сайта задают себе все больше и больше людей. Каждый сайт создаётся с определённой целью. Некоторые хотят просто иметь свой блог или создать простую сайт визитку, другие хотят создать свой интернет магазин или свою социальную сеть, другим нужен сайт для своей компании или хотят создать форум портал, и так далее, список целей для чего нужен сайт может быть долгим.
Способы создания сайта
Есть три основных способа для создания сайта и у каждого есть свои плюсы и минусы.
1. С помощью CMS
Первый способ (простой) - это создание сайта с помощью CMS ( Content Management System - система управления содержимым). Самые известные CMS движки это Wordpress, Joomla, Drupal. Существует ещё много других CMS, как бесплатных, так и платных. Главное преимущество этого способа в том, что сайт создаётся бесплатно, легко и быстро, в очень короткое время. Всего лишь пару часов и ваш сайт готов, остаётся только наполнить его статьями.
CMS позволяет легко установить различные дополнительные плагины (модули), что позволяют расширить функциональность сайта. Один из недостатков такого способа состоит в том, что в случае возникновения какой-нибудь ошибки в движке, то вам будет трудно это исправить без знаний структуры самого CMS и особенно без основных знаний в области web программирования. И ещё один недостаток, это куча лишнего кода, который часто снижает скорость загрузки страниц.
2. С помощью какого-то фреймворка
Фреймворк — это платформа которая облегчает процесс создания сайта, благородя своей структуре. Она уже имеет некоторые свои укорочённые функции, с помощью которых повышается скорость разработки сайта. Другими словами, фреймворк это некий каркас (фундамент) в котором уже решено много базовых проблем, такие как безопасность сайта, ЧПУ (человечески понятные урл), регистрация и авторизация пользователей. Вам не нужно будет создавать это всё с нуля, потому что это уже есть из коробки. Нужно просто использовать это. Также фреймворк позволяет установить по необходимости различные дополнительные модули, такие как панель администрирования, debugbar, и другие полезные функции, которые опять же упростят разработку сайта.
3. С нуля
Этот способ больше подойдёт для тех кто решительно настроился на создание сайта самому. Для того чтобы создать сайт с нуля, естественно нужно знать языки которые будут использоваться в процессе создания сайта. Самые основные языки это HTML и CSS. Зная эти языки, хотя бы на начальном уровне, Вы уже сможете создать простой статический сайт. Уже для создания динамического сайта Вам нужно знать язык программирования PHP, Ruby или Python. И ещё уметь работать с базой данных, для этого нужно научиться создавать различные запросы на языке MySQL и быть знакомым с СУБД phpMyAdmin.
В принципе этого хватает для создания сайта, но, если Вы хотите, чтобы Ваш сайт выглядел красиво, чтобы были какие-то эффекты при клике на объект или при наведении мыши, чтобы были плавающие окна, слайдер и так далее, то Вам нужно учить и язык JavaScript. Особенно его библиотеку jQuery.
Конечно, изучение всех этих языков займёт у Вас некоторое время, сколько уже зависит от Вашего желания и упорство. Однако, зная эти языки Вы сможете реализовать свои идеи легко и сможете смело создавать свой сайт без проблем.
Плюс ещё Вы сможете уже помочь другим людям в решении различных проблем или даже брать различные заказы и заработать на этом.
Этапы создания сайта с нуля
Каждый сайт делается по этапам, в принципе, как и любой другой проект. Давайте посмотрим о каких этапах идёт речь.
1. Создание макета
На листке бумаге A4 или в какой-то простой программы для рисования, как например Paint, рисуется макет будущего сайта. Как Вы заметили на разных сайтах, макет может быть двухколоночный, трёхколоночный или только с одной колонкой и с горизонтальным меню.
Также на этом этапе определяется расположение элементов на странице. Где будут расположены такие элементы как меню, поиск, различные блоки и кнопки.
2. Создание дизайна
В программе photoshop или в другой подобной программы рисуется дизайн созданного макета, другими словами рисуется дизайн главной страницы. Дизайн остальных страниц основывается на дизайн главной страницы с некоторыми маленькими изменениями.
3. Вёрстка страниц
На этом этапе происходит конвертирование дизайна в код, который будет понимать браузер для отображения страницы.
Здесь применяются языки для фронтенда (видимой части сайта). Сначала только HTML и CSS потом по необходимости может использоваться и JavaScript ( jQuery это библиотека JavaScript).
Если нужно создать простой статический сайт, как например сайт визитка, то на этом этапе можно завершить процесс создания сайта. А если нужен динамический сайт, с использованием базы данных, админ панели, то переходим к следующему этапу.
4. Программирование
На этом этапе, сначала создаётся база данных (БД) с помощью СУБД phpMyAdmin. После создания БД, сразу создаются необходимые таблицы, такие как например users для хранения зарегистрированных пользователей, articles для хранения статей и другие.
Потом, используя какой-то язык веб программирования ( PHP, Ruby или Python ) делается подключение к базе данных и создаётся движок сайта. Самый популярный язык в веб программировании, это язык PHP. Именно его мы и будем изучать.
Существуют два основных стиля программирования, это процедурный и ООП (объектно-ориентированное программирование).
Если сделать сайт используя ООП, то сначала, обычно создаётся движок отдельно, потом он внедряется в вёрстку. А если используется процедурный стиль программирования, то движок сразу взаимодействует с вёрсткой.
5. Тестирование сайта в целом
В процессе создания сайта могут допускаться какие-то технические ошибки, поэтому нужно как можно чаще тестировать свой сайт, чтобы определить эти ошибки и немедленно их устранить. После того как удостоверились что сайт не имеет ошибок можете приступить к следующему этапу.
6. Наполнение сайта необходимой информацией
Перед тем как опубликовать какой-то сайт в интернет, необходимо наполнить его каким-то контентом. Для простого блога добавить несколько статей, а для интернет-магазина добавить пару товаров.
7. Размещение сайта в интернете
Как только сайт готов, можно приступить к его размещению в интернете. Но, перед этим необходимо купить хостинг и домен.
Хостинг — это место в интернете для хранения файлов сайта.
Домен — это название Вашего сайта.
Процесс размещения заключается в добавлении файлов сайта на хостинг, с помощью FTP клиента FileZilla.
Домен рекомендую приобрести с сайта 2domains.ru. На этом сайте, домен в зоне RU и РФ стоит всего 99 рублей.

Очень часто начинающие программисты сталкиваются с такой ошибкой как " php не является внутренней или внешней командой ", если Вы тоже столкнулись с этой ошибкой, и ищите решение, то вы попали по адресу. В этой статье поговорим о том, из-за чего возникает эта ошибка и как её решить.
Значит, эта ошибка появляется при вводе определенной php команды в командной строке. Например, я попытаюсь ввести команду, которая отобразит мне текущую версию фреймворка Laravel. Но, в результате я получаю эту ошибку:
Добавлено: 2017-12-19 00:20:00
Автор статьи: Мунтян Сергей
Просмотров: 1767
Подробнее
Когда-то я написал статью о том как создать форму регистрации и авторизации, но там проверка занятости почтового адреса делается только после того как нажали на кнопку "Зарегистрироваться".
В этой статье мы реализуем проверку на занятость почтового адреса, используя технологию Ajax, которая позволяет отправить данные на сервер без перезагрузки страницы. То есть с помощью Ajax мы сможем сразу проверить, занят ли введенный почтовый адрес или нет.
Добавлено: 2017-12-01 06:54:37
Автор статьи: Мунтян Сергей
Просмотров: 830
Подробнее

Технологии продвигаются и CMS Magento, тоже не стоит на месте. Как мы знаем, недавно вышла новая версия Magento, а именно Magento 2.
Так вот, в этой статье мы поговорим о том, как установить CMS Ecommerce Magento 2.
Установку можно реализовать двумя способами. Первый способ, из браузера и второй способ из командной строки, с помощью composer. В этой статье мы рассмотрим только первый способ установки. Второй способ будет описан в другой статье.
Добавлено: 2017-11-17 03:27:04
Автор статьи: Мунтян Сергей
Просмотров: 560
Подробнее

Приветствую Вас дорогие читатели моего сайта! Пришло время приступить к изучению самого языка PHP. И в этой статье мы напишем нашу первую программу на этом языке.
Задача этой программы состоит в том, чтобы вывести на экран строчку " Hello world! ", которая переводится как " Привет мир! ".
Первое что нужно сделать, это же конечно запустить наш локальный сервер и настроить виртуальные хосты. Как это сделать, подробно описано в статье Установка wamp сервера и создание виртуальных хостов - запуск сайта. Предположим, что у нас всё уже запущено и настроено.
Добавлено: 2017-09-01 02:33:01
Автор статьи: Мунтян Сергей
Просмотров: 558
Подробнее

Сидя в интернете, у начинающих вебмастеров или даже у простых пользователей, может возникнуть такой вопрос, а как работают сайты ?
Так вот в этой статье именно этот вопрос мы и разберём. То есть, узнаем основные принципы работы сайтов.
Для того чтобы запустить какой-то сайт, нам нужны такие вещи как исходные файлы данного сайта, веб-сервер и браузер.
Добавлено: 2017-08-22 01:28:18
Автор статьи: Мунтян Сергей
Просмотров: 582
Подробнее

Приветствую дорогие читатели! В этой статье хочу Вам показать, как установить локальный сервер WAMP и как создать виртуальные хосты.
Эта статья для тех, кто только начинает изучение какого-то серверного языка, например PHP и нуждается в какой-то боевой машине, где можно делать разные эксперименты. А в будущем, разрабатывать и запустить на ней полноценные сайты.
Как мы знаем, язык PHP без веб сервера работать не будет, поэтому приступим к его установке.
Добавлено: 2017-08-12 03:13:15
Автор статьи: Мунтян Сергей
Просмотров: 2150
Подробнее

Добавлено: 2017-08-07 13:09:16
Автор статьи: Мунтян Сергей
Просмотров: 1285
Подробнее

Добавлено: 2017-07-24 01:11:09
Автор статьи: Мунтян Сергей
Просмотров: 2726
Подробнее

Приветствую! Как и обещал, в этой статье мы добавим функционал подтверждения почты к форме регистрации, которую создали в статье " Создание формы регистрации и авторизации ". Архив с файлами сайта, которого создали в прошлой статье, Вы можете скачать по этой ссылке.
И так, погнали! Для начала, изменим немножко саму форму регистрации. Регистрируясь в различные сайты, Вы наверняка заметили что, у многих форм регистрации, присутствует поле для ввода повторного пароля . Данное поле добавляется для того чтобы подтвердить вводимый пароль. Так вот, у нашей формы регистрации мы также добавим это поле "повторите пароль".
Добавлено: 2017-06-16 01:00:59
Автор статьи: Мунтян Сергей
Просмотров: 6428
Подробнее

В последнею статью по регулярным выражениям мы поговорим о модификаторах шаблонов.
С помощью этих модификаторов можно задать дополнительные правила для поиска соответствий в строке, по указанному регулярному выражению.
Модификатор указывается в конце регулярного выражения, после закрывающего символа. Например, если регулярное выражение указанно между двумя слешами, то модификатор ставится после закрывающего слеша.
Добавлено: 2017-03-16 03:28:56
Автор статьи: Мунтян Сергей
Просмотров: 475
Подробнее

В одной из предыдущих статей, а именно в третьей части, мы познакомились с квантификаторами повторений.
И как мы уже знаем, в регулярные выражения, существуют несколько квантификаторов повторений: *, +,?, {n}, {n, }, {n, m}. С помощью них мы указываем количество повторений какого-то символа или группы символов, которые написаны перед квантификатором.
Теперь, настало время узнать, что такое жадность квантификаторов.
Добавлено: 2017-03-13 04:34:18
Автор статьи: Мунтян Сергей
Просмотров: 357
Подробнее

Продолжаем изучать регулярные выражения. И в эту статью мы поговорим о роли круглых скобок. Узнаем зачем они нужны и как их использовать.
Что касается остальных видов скобок, то, из статьи Изучаем регулярные выражения самостоятельно – диапазоны (часть 4) , мы уже знаем, что в квадратных скобках, пишется диапазон, который может состоять из группы различных символов или из интервалов. И этому диапазону может соответствовать какой-то символ из строки, если этот символ присутствует в заданной группе символов или входит в один из указанных интервалов.
Добавлено: 2017-02-08 01:08:04
Автор статьи: Мунтян Сергей
Просмотров: 1203
Подробнее

В справочнике по регулярным выражениям, есть такой раздел, который называется ' Мета-символы (экранируются) '. Вот именно об этих мета символах (их ещё называют и специальные символы) и будем говорить в этой статье.
Специальные символы — это те символы, которые не являются буквами или цифрами. То есть это все символы, кроме букв и цифр.
Специальными символами считаются такие символы как точка, звёздочка, плюс, знак вопроса, решётка и другие.
Добавлено: 2017-02-01 02:16:20
Автор статьи: Мунтян Сергей
Просмотров: 1377
Подробнее

Альтернатива в регулярных выражениях — это некая группа символов, которой может соответствовать какой-то символ из строки, если этот символ указан в этой группе.
Эта группа символов задаётся в квадратных скобках и ей может соответствовать только один символ.
Для примера, напишем регулярное выражение, которое содержит какую-то альтернативу из чисел 9, 7 и 3.
Добавлено: 2017-01-28 02:41:08
Автор статьи: Мунтян Сергей
Просмотров: 591
Подробнее

Продолжаем изучение регулярных выражений. В третьей части мы погорим о квантификаторах повторений.
С помощью квантификаторов повторений, указывается сколько раз подряд должно встречаться какой-то символ. Другими словами, указывается количество повторений какого-то символа.
Добавлено: 2016-12-27 08:31:40
Автор статьи: Мунтян Сергей
Просмотров: 1115
Подробнее

В предыдущей статье мы узнали, что такое регулярные выражения и как их использовать. Также, ещё мы познакомились с основными якорями, которые указывают на начало (^) и конец ($) строки.
В этой статье, мы изучим наиболее популярные символьные классы. Посмотрим, что означает каждый символ класса и как его лучше использовать.
Добавлено: 2016-12-22 02:43:08
Автор статьи: Мунтян Сергей
Просмотров: 320
Подробнее

В этой статье мы начнём разбирать такую тему как регулярные выражения. Данная тема довольно-таки сложна для понимания, поэтому я постараюсь всё подробно объяснить на реальных примерах, чтобы Вам было максимально понятно, что да как.
Регулярное выражение — это некая строка-образец, которая является правилом проверки какой-то строки на соответствие какого-то формата.
Добавлено: 2016-11-29 01:25:19
Автор статьи: Мунтян Сергей
Просмотров: 408
Подробнее

Одной из самых важных возможностей языка JavaScript, которая, пожалуй, является основной в этом языке, это возможность обрабатывать какие-то события. Такая возможность является особенностью для JavaScript по сравнению с другими языками из web программирования, потому что только этому языку в силе сделать подобное.
Добавлено: 2016-11-07 04:16:24
Автор статьи: Мунтян Сергей
Просмотров: 1108
Подробнее

Начнём с того что язык JavaScript поддерживает концепцию ООП (объектное ориентированное программирование). Это концепция состоит в том, что существуют такие элементы как объекты и у этих объектов есть различные свойства и методы(функции), которые позволяют управлять ими.
Функция — это отдельный блок кода, который состоит из одного или больше операторов. Оно имеет своё собственное(уникальное) название и может принимать различные параметры, в зависимости от которых может выполнит ту или иную операцию.
Метод — это тоже функция, но, он принадлежит уже какому-то классу или объекту.
Добавлено: 2016-10-21 00:30:37
Автор статьи: Мунтян Сергей
Просмотров: 2028
Подробнее

В предыдущей статье мы поговорили о том что такое одномерный массив и как с ним работать. В этой статье мы поговорим уже о многомерном массиве.
Многомерный массив это массив, у которого один или больше элементов, являются также массивами. В зависимости от глубины объявления, в частности он может называться двумерным массивом(2 уровня) либо трёхмерным массивом(3 уровня) либо четырехмерным(4 уровня) и так далее.
Самый популярный, после одномерного массива, который чаще всего используется это двумерный массив. Именно его, изучим более подробно.
Добавлено: 2016-10-11 00:54:59
Автор статьи: Мунтян Сергей
Просмотров: 2902
Подробнее
sozdatisite.ru