Как избавиться от шаблона default. Шаблон umi cms
Как избавиться от шаблона default
На начальном этапе разработки сайтов на основе tpl-шаблонизатора часто возникает проблема с выводом страниц по default-шаблону.
Разберемся откуда он вообще вылезает.
Во всех поставляемых в комплекте с дистрибутивом шаблонах используется сокращенный макрос %content%, который выводит содержание страницы в зависимости от ее типа. Для обычных текстовых страниц будет выведено поле визуального редактора, для раздела новостей - список новостей, для раздела каталога - список подразделов каталога или список товаров, для новости - ее содержание.
При этом для оформления используется шаблон default соответствующего модуля, например, для новостей это /tpls/news/default.tpl
Заставить UMI.CMS использовать свой шаблон очень просто, достаточно для конкретного типа страниц задать свой шаблон дизайна и в нем НЕ использовать %content%, а явно указывать требуемый макрос, например, %news lastlist('/novosti/','news')%
Чтобы получить шаблон news необходимо скопировать шаблон default и внести в него изменения в соответствии с требуемой версткой.
Однако дальше зачастую возникает проблема с выводом конкретной новости. Даже если для нее создать свой шаблон дизайна где указать %news view(%pid,'news')%, то новость отображается в шаблоне default. Почему?
Если внимательно посмотреть на блок view шаблона news, то там можно увидет макрос %content%. Вот он и является корнем всех бед. Надо заставить UMI.CMS выводить содержимое поля content страницы не используя данный макрос. Как это сделать? Точно также, как выводятся все другие поля, макросом %data getProperty()%. В данном примере запись могла бы быть такой: %data getProperty(%id%,'content','simple')%
Здесь мы указываем UMI.CMS вывести нам поле по шаблону simple. Что это за шаблон? Шаблон simple я придумал сам, он представляет собой копию /tpls/data/default.tpl , из которого удален вывод всех параметров, кроме значения выводимой величины. Помните, что демо-сайт UMI.CMS предназначен для демонстрации возможностей и знакомства с параметрами системы, поэтому совершенно необязательно сохранять все данные, которые есть в шаблоне. Конечно, можно было бы бы просто исправить сам шаблон default, но если в системе уже присутствуют сайты, то неизвестно точно что делал предыдущий разработчик и не использует ли он шаблоны по-умолчанию в своих целях.
Например приведу фрагмент кода шаблонов:
Исходный код /tpls/data/default.tpl
$FORMS['price'] = <<<END[Price], %title%(%name%): %value%END;
$FORMS['string'] = <<<END[String], %title%(%name%): %value%END;
$FORMS['wysiwyg'] = <<<ENDEND;
Код /tpls/data/simple.tpl
$FORMS['price'] = <<<END%value%END;
$FORMS['string'] = <<<END%value%END;
$FORMS['wysiwyg'] = <<<END%value%END;
umi-cms.spb.su
За что я люблю UMI.CMS
Хвалебные оды UMI.CMS, дублирующие маркетинговые тексты с официального сайта, гроздьями рассыпаны в интернете. Я же расскажу здесь о том, что нравится в UMI.CMS лично мне.
Удобное представление данных. Главное достоинство UMI.CMS
Впервые столкнувшись в UMI.CMS, я относительно внимательно прочитал в «Руководстве пользователя» лишь раздел «Шаблоны данных», остальное лишь пробежал глазами по диагонали, решив, что «А, как-нибудь по ходу разберемся…». И не ошибся.
Установка прошла без проблем, информации в окне инсталлятора вполне достаточно, чтобы не обращаться к мануалу. Еще через час я уже уверенно работал с системой.
Посмотрим на примере демо-сайта UMI.CMS
1.1) Страницы в административной части визуально соответствуют их расположению в клиентской части
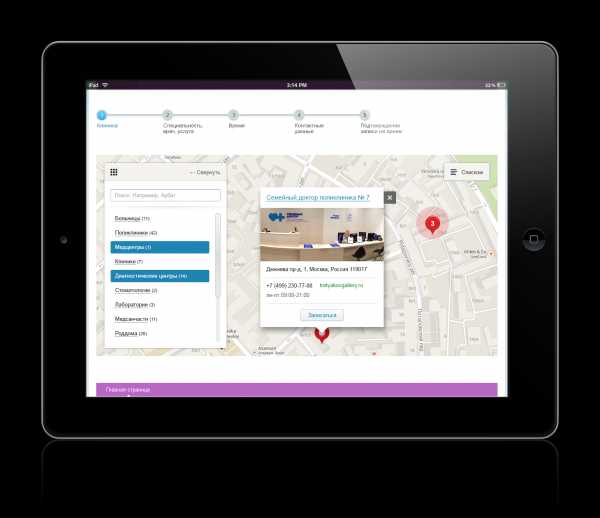
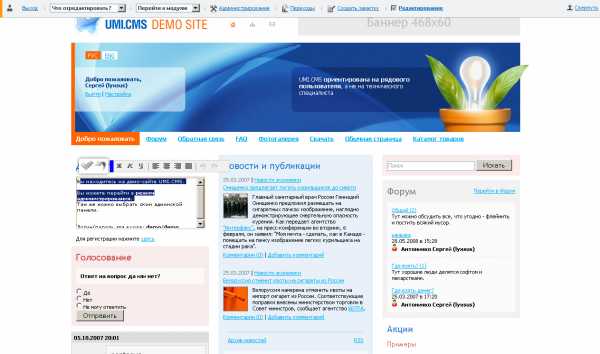
Вот так выглядят страницы на сайт:
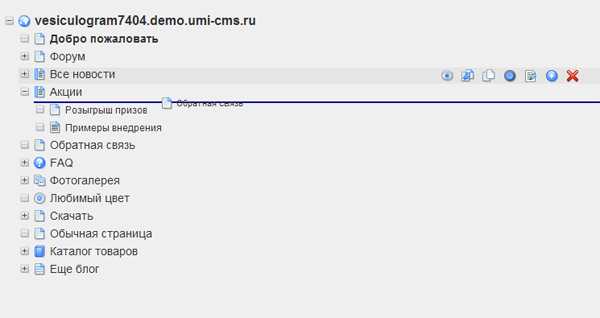
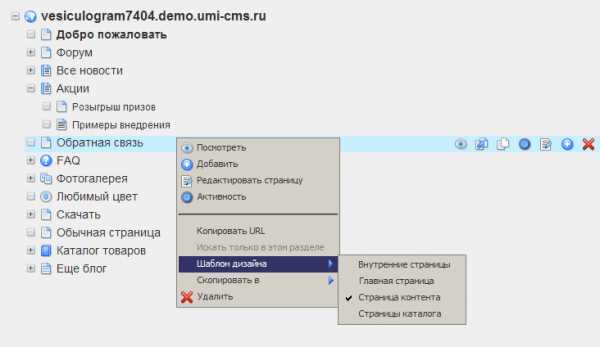
А вот так в админке:

Сразу видно, где что находится.
1.2) Легкое изменение структуры сайта
Для этого достаточно захватить мышкой иконку слева от названия страницы и перетащить к нужному месту

Создать страницу также предельно просто. Выбрать раздел сайта и нажать "плюс" справа от названия страницы или выбрать соответствующий пункт в контекстном меню. Заполнить параметры и сохранить. После чего страница сразу становится доступна на сайте. Никаких привязки к категории, инфоблоков и прочих заумностей.
1.3) Свойствами страницы можно управлять из контекстного меню

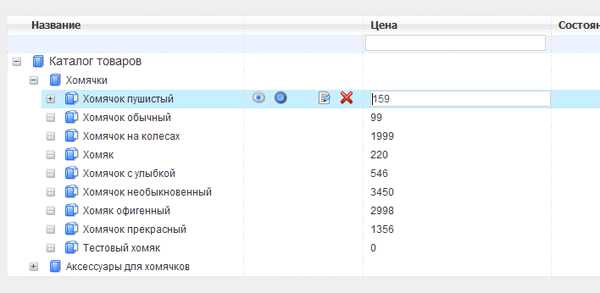
1.4) Интерфейс модулей дает простой способ изменения свойств объектов. На примере – редактирование цены.

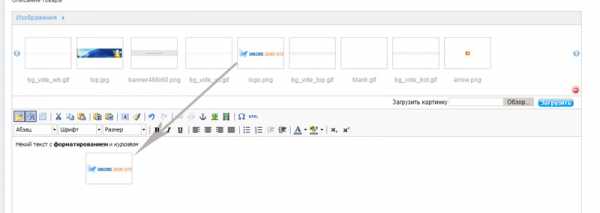
2) Визуальный редактор – TinyMCE. Для добавления изображения достаточно перетащить его из панели изображений в редактор. Там же можно задать автоматическую генерацию изображения уменьшенного формата; последняя фукнция очень удобна, т.к. при редактировании часто приходится подбирать нужный размер картинки и UMI.CMS избавляет от необходимости запускать графический редактор, снова загружать изображение…

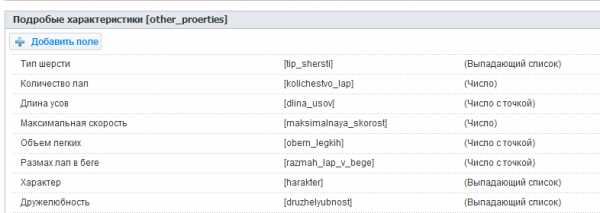
3) Шаблоны данных
Воистину, это конек UMI.CMS
Возможность легко создать страницы с произвольным набором свойств. В дальнейшем всегда можно добавить новое свойство или удалить лишнее.

Например, добавляем к хомячкам свойство "объем двигателя" - в свойствах страницы сразу появляется новое после и после его заолнения оно будет видно в клиентской части сайта.
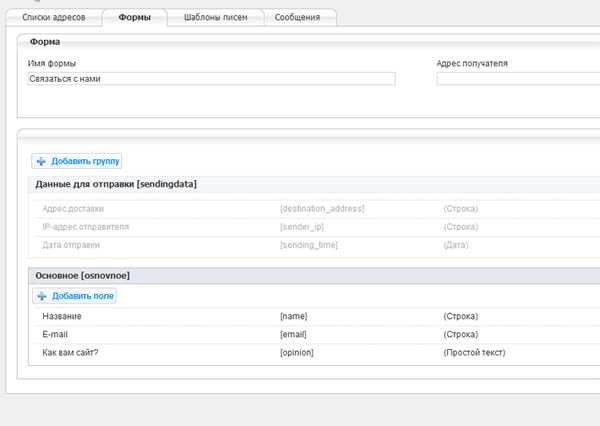
4) Лекгое создание форм обратной связи и шаблонов писем. Шаблон письма – позволяет задать оформление для письма, отправленного с указанной формы. Письмо направляется менеджеру, указанному в настройках формы и посетителю в качестве подтверждения.
Проверка каптчи и обязательных полей - уже встроена.

5) Теперь о достоинствах для разработчика.
5.1) Хорошо структурированный и понятный код.
5.2) Возможность расширять базовый функционал, дописывая свои методы в специально предназначенные для этого классы. Фактически, это позволяет реализовывать очень широкий круг задач.
5.3) Отделение кода от представления. В html-коде нет php, в php нет html. Получается очень читабельно
5.4) Наконец, хорошая техподдержка)
umi-cms.spb.su
umi cms редактирование шаблона
Umi cms редактирование шаблона
 Ну вообще то есть документация. Поищи папочки tmpl, template ну и собственно сами файлики шаблона типа head, content, footer, они могут быть со следующими расширениями - *.tmpl, *.htm, *.phtml и так далее.
Здесь рука художника прошлась кнопкам редактирования. Они неожиданно появляются в центре строки и представляют из себя тренажер на меткость клика. Шаблоны. Дизайн в UMI CMS это отдельная песня.
Азбука CSS. Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта.
Вы можете редактировать имеющиеся шаблоны, а также создавать новые шаблоны данных и тем самым настраивать сайт под себя, не внося коррективы в программный код Название поля – это название будет отображаться при добавлении или редактировании объекта UMI. CMS.
Устанавливаем UMI. CMS или используем демо версию, ставим в админке использованием одного любого шаблона (xslt или tpl), потом заходим в редактирование этого шаблона и удаляем всю информацию о нем (название, адрес файла и т.д.
Шаблона corporation можно использовать с линейкой продуктов UMI. CMS Professional, в которую входят редакции UMI. CMS PRO Commerce. У Вас должен быть уже установленный на хостинге дистрибутив одной из редакций линейки PRO.
UMI. CMS — коммерческая мультисайтовая система управления контентом, созданная командой российских разработчиков «Юмисофт». В массовую продажу поступила в году. Написана на языке программирования PHP и использует базу данных MySQL.
Особенности верстки xsl- шаблона. 1. Необходимо определить пространство имен umi 2. Подключить JavaScript'ы для панели быстрого редактирования и для edit in place, используя протокол udata. Категория: Вопросы и уроки разработки сайтов на UMI. CMS.
Знать UMI. CMS в совершенстве невозможно. В зависимости от уровня вашего владения php и html вы можете попробовать редактировать шаблоны страниц, которые задают их внешний вид.
Руководство пользователя UMI. CMS. Документация по макросам и шаблонам Документация по API. При нажатии на пиктограмму "Изменить" вы попадете на страницу редактирования данных шаблона.
Ну вообще то есть документация. Поищи папочки tmpl, template ну и собственно сами файлики шаблона типа head, content, footer, они могут быть со следующими расширениями - *.tmpl, *.htm, *.phtml и так далее.
Здесь рука художника прошлась кнопкам редактирования. Они неожиданно появляются в центре строки и представляют из себя тренажер на меткость клика. Шаблоны. Дизайн в UMI CMS это отдельная песня.
Азбука CSS. Итак, у вас есть готовый сайт на UMI.ru. С профессиональным дизайном, тщательно спроектированными интерфейсами, настроенными стилями форматирования. Но что делать, если текущий шаблон вам не совсем подходит: хочется изменить внешний вид сайта.
Вы можете редактировать имеющиеся шаблоны, а также создавать новые шаблоны данных и тем самым настраивать сайт под себя, не внося коррективы в программный код Название поля – это название будет отображаться при добавлении или редактировании объекта UMI. CMS.
Устанавливаем UMI. CMS или используем демо версию, ставим в админке использованием одного любого шаблона (xslt или tpl), потом заходим в редактирование этого шаблона и удаляем всю информацию о нем (название, адрес файла и т.д.
Шаблона corporation можно использовать с линейкой продуктов UMI. CMS Professional, в которую входят редакции UMI. CMS PRO Commerce. У Вас должен быть уже установленный на хостинге дистрибутив одной из редакций линейки PRO.
UMI. CMS — коммерческая мультисайтовая система управления контентом, созданная командой российских разработчиков «Юмисофт». В массовую продажу поступила в году. Написана на языке программирования PHP и использует базу данных MySQL.
Особенности верстки xsl- шаблона. 1. Необходимо определить пространство имен umi 2. Подключить JavaScript'ы для панели быстрого редактирования и для edit in place, используя протокол udata. Категория: Вопросы и уроки разработки сайтов на UMI. CMS.
Знать UMI. CMS в совершенстве невозможно. В зависимости от уровня вашего владения php и html вы можете попробовать редактировать шаблоны страниц, которые задают их внешний вид.
Руководство пользователя UMI. CMS. Документация по макросам и шаблонам Документация по API. При нажатии на пиктограмму "Изменить" вы попадете на страницу редактирования данных шаблона. 
Currently there are "2 comments" on this Article:
ctiwzp.adr.com.ua