Содержание
Установлю шаблон ДЛЯ simpla CMS stgrey за 2 500 руб., исполнитель Веб разработчик (Simpla) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Simpla
- 4.9
- (90)
Об этом кворке
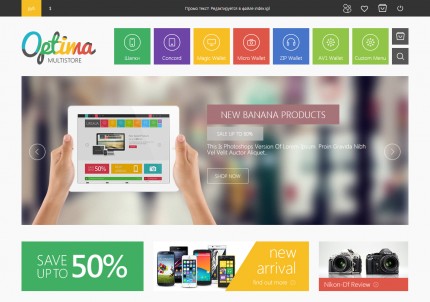
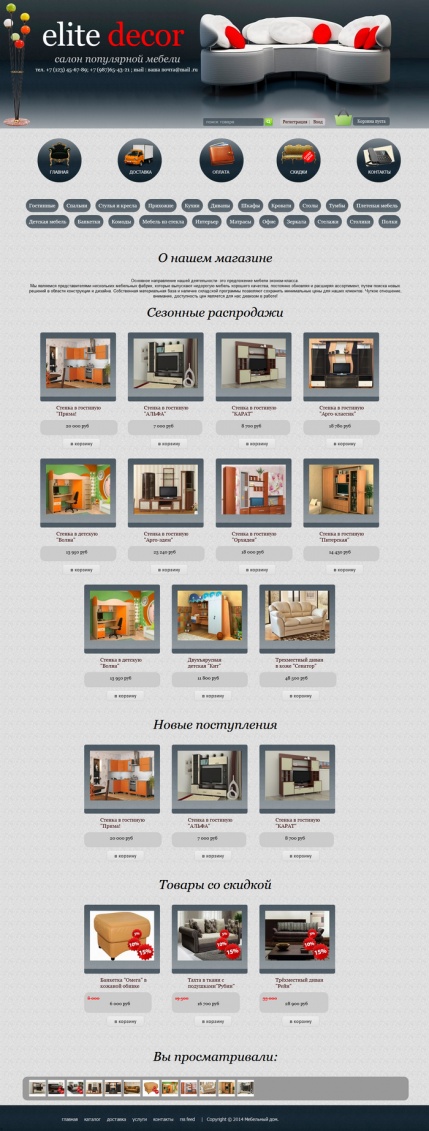
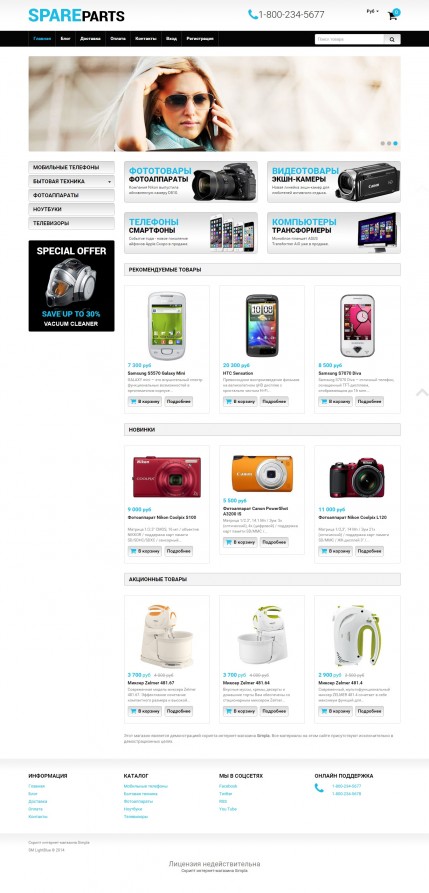
Подготовлен вариант оформления для Simpla CMS на основе адаптивной сетки bootstrap.
1. Вид шаблона настроен на минимальную ширину 980px. Т. е. для экранов от 1024px и выше. При разрешении экрана более 980px — ширина рабочей области шаблона увеличивается. Есть возможность — изменить под меньшие разрешения.
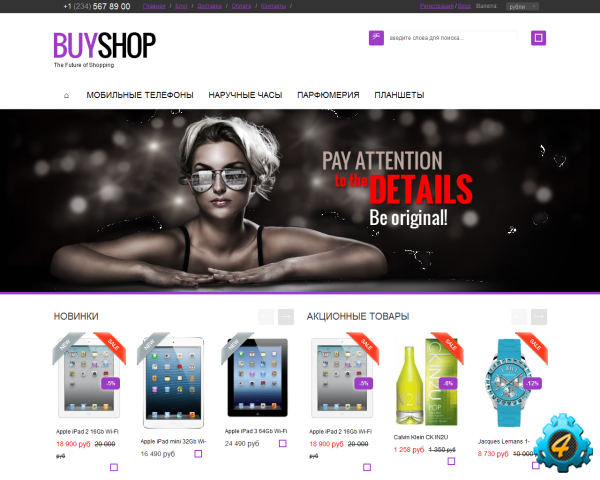
2. Добавлены рекламные блоки в шапке сайта (2 текстовых).
3. Есть указание количества товаров перед добавлением в заказ. В открытой категории (если у товара несколько вариантов) цена выводится в формате «от и до». На странице товара есть вывод артикулов всех вариантов.
4. Базовый цвет темный контраст + оттенок красного для некоторых элементов. Есть возможность изменить любой цвет или оттенок.
5. К шаблону подключены скрипты «Заказать бесплатный звонок», «Купить в 1 клик» (скрипты находятся в архиве вместе с оформлением. просто скопируйте их в корень Вашего сайта).
6. Добавлена интерактивная карта в подвале сайта. Вы можете составить любой свой вариант карты с указанием офиса, пункта выдачи товаров, нарисовать схемы проезда и т. п. После этого просто заменяется наш вариант для примера.
<p>Подготовлен вариант оформления для Simpla CMS на основе адаптивной сетки bootstrap. </p><p>1. Вид шаблона настроен на минимальную ширину 980px. Т. е. для экранов от 1024px и выше. При разрешении экрана более 980px — ширина рабочей области шаблона увеличивается. Есть возможность — изменить под меньшие разрешения. </p><p>2. Добавлены рекламные блоки в шапке сайта (2 текстовых). </p><p>3. Есть указание количества товаров перед добавлением в заказ. В открытой категории (если у товара несколько вариантов) цена выводится в формате «от и до». На странице товара есть вывод артикулов всех вариантов. </p><p>4. Базовый цвет темный контраст + оттенок красного для некоторых элементов. Есть возможность изменить любой цвет или оттенок. </p><p>5. К шаблону подключены скрипты «Заказать бесплатный звонок», «Купить в 1 клик» (скрипты находятся в архиве вместе с оформлением. просто скопируйте их в корень Вашего сайта). </p><p>6. Добавлена интерактивная карта в подвале сайта. Вы можете составить любой свой вариант карты с указанием офиса, пункта выдачи товаров, нарисовать схемы проезда и т. п. После этого просто заменяется наш вариант для примера. </p>Файлы
</p><p>3. Есть указание количества товаров перед добавлением в заказ. В открытой категории (если у товара несколько вариантов) цена выводится в формате «от и до». На странице товара есть вывод артикулов всех вариантов. </p><p>4. Базовый цвет темный контраст + оттенок красного для некоторых элементов. Есть возможность изменить любой цвет или оттенок. </p><p>5. К шаблону подключены скрипты «Заказать бесплатный звонок», «Купить в 1 клик» (скрипты находятся в архиве вместе с оформлением. просто скопируйте их в корень Вашего сайта). </p><p>6. Добавлена интерактивная карта в подвале сайта. Вы можете составить любой свой вариант карты с указанием офиса, пункта выдачи товаров, нарисовать схемы проезда и т. п. После этого просто заменяется наш вариант для примера. </p>Файлы
adrho.1000×3000.png
Фриланс услуга включает:
Установка и настройка темы
Срок выполнения: 3 дня
CMS: Simpla
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Да
Фреймворк JavaScript: Без фреймворка
Используется CSS: Да
Фреймворк CSS: Без фреймворка
База данных: Предусмотрена
Тип БД: MySQL
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Шаблон — Большой пак шаблонов
JavaScript отключён. Для полноценно использования нашего сайта, пожалуйста, включите JavaScript в своём браузере.
-
Автор темы
Reset -
Дата начала
#1
Код:
FlowerOne.zip Euro.rar Aviamodels.zip CleanShop.zip WST120921_S237092_vSlider.rar HotWatches.rar Roomdoomdoom.rar Upwear.zip Remeshok.rar Glavtelefon.rar Suvenir.zip ReDefault.rar WST120925_34521_Simpla215_blue1.rar QFood.rar SmartiPad.rar MobilesStore.rar CityMarket.zip Medical.zip MyTuning.rar preciso.zip Tools.zip Design-comp.rar Bootstrap-Blue.rar Waterdrinks.ru.rar ShopBox.rar Kraska.rar rosstok.ru.rar ElectronicsShop.rar it-shop.rar Alco.zip oxy.rar InfinitySimpla.zip simplecolor.rar PlamyaStrasti.ru.rar Deco.zip Adaptive.zip ST130326_GREEN.rar PetStore.zip mobile-shop.zip Sport.zip Storeline.zip IShop.zip Computers.zip Fashion.rar Compacted.zip Multipurpose.zip ToyShop.zip Shoppica2.zip Supermarket.zip Babing.ru.rar Shop-Cheeseberry.ru.rar yourradiotoys.ru.zip Coffe.zip MediaStore.zip Knit-wit.ru.rar furniture_2.zip Aquatilis.ru.rar Smsby50.com.zip eneterm.ru.rar Eco.rar ElShop 2.0.zip maskline.ru.rar RGen.rar larech.ru.rar Wedding.zip Gpipeline.ru.rar toolsstore.rar Techno.zip BuyShop.zip Eastendfoods.
ru.rar Trizzy-Simpla.2.3.rar Domstore.zip Webmarket.rar Da-Chef_MAGNIF.zip Organique.zip FusionWeb.ru.rar Allstylers.ru.rar arendavillnabali.ru.rar Organique_v2.rar couponia.zip Electro.rar ST151200-Default.rar sushishop.zip topshop.rar topshop-weddup.zip SET.zip Шаблон Shopfine для Simpla CMS.rar Allergan+add.rar kroxa.zip
Для ответа нужно войти/зарегистрироваться
Поделиться:
Facebook
Twitter
Reddit
Pinterest
Tumblr
WhatsApp
Электронная почта
Поделиться
Ссылка
Официальная документация CMS Made Simple 2.
 x
x
Шаблоны
Создание и редактирование шаблонов
Управление шаблонами
В менеджере дизайна на вкладке шаблонов отображается список шаблонов, соответствующих текущему фильтру (если он применяется) в табличном формате с нумерацией страниц. Каждая строка таблицы представляет собой один шаблон. Столбцы таблицы показывают сводную информацию о каждом шаблоне и предоставляют некоторую возможность взаимодействия с ним.
Раскрывающийся список, позволяющий переключаться между страницами шаблонов, соответствующих текущему фильтру, появится, если более одной страницы шаблонов соответствуют текущему фильтру. Существует меню параметров, предоставляющее возможность настроить текущий фильтр или создать новый шаблон (в зависимости от разрешений). Диалог фильтра позволяет фильтровать отображаемые шаблоны по ряду критериев, а также изменять лимит страниц и сортировать отображаемые шаблоны.
Столбцы таблицы
- Идентификатор: отображает уникальный числовой идентификатор шаблона. При нажатии на ссылку в этом столбце откроется форма редактирования шаблона. При наведении курсора на ссылку отобразится всплывающая подсказка с дополнительной информацией о шаблоне.
- Имя:
Отображает уникальное текстовое имя шаблона. При нажатии на ссылку в этом столбце откроется форма редактирования шаблона. При наведении курсора на ссылку отобразится всплывающая подсказка с дополнительной информацией о шаблоне. - Тип:
Отображает тип шаблона. При наведении курсора на имя типа отображается всплывающая подсказка с дополнительной информацией о типе шаблона. - Дизайн:
В этом столбце отображаются дизайны, с которыми связан этот шаблон (если есть). Если шаблон связан с несколькими дизайнами, во всплывающей подсказке будет отображаться список первых нескольких дизайнов, с которыми связан этот шаблон. - По умолчанию:
В этом столбце отображается значок, указывающий, является ли шаблон шаблоном по умолчанию для своего типа.
- Действия:
В зависимости от привилегий пользователя в этом столбце будет отображаться один или несколько значков для выполнения различных действий с шаблоном или с ним: - Редактировать — отображение формы для редактирования содержимого и атрибутов шаблона.
- Копировать — отображение формы, позволяющей скопировать выбранный шаблон под новым именем. Для удобства будет предоставлено новое имя по умолчанию.
- Удалить — отображение формы для удаления выбранного шаблона. Для этого действия требуется дополнительное подтверждение, поскольку невозможно проверить, используется ли шаблон какой-либо страницей или рекурсивно каким-либо другим шаблоном.
- Множественный выбор:
В этом столбце (в зависимости от разрешений) будет отображаться флажок, позволяющий выбрать несколько шаблонов для одновременного выполнения действий со всеми ними.
Массовые действия
Это раскрывающийся список с параметрами (в настоящее время только удаление) для одновременного выполнения над несколькими шаблонами. Будьте предельно осторожны при выполнении массовых действий, так как это может серьезно повлиять на работу веб-сайта.
Будьте предельно осторожны при выполнении массовых действий, так как это может серьезно повлиять на работу веб-сайта.
Редактирование шаблонов
Форма редактирования шаблона представляет собой сложную форму, позволяющую управлять всеми атрибутами шаблона. Для удобства форма разделена на многочисленные вкладки.
Эта форма поддерживает функциональность «грязной формы», чтобы снизить вероятность случайной потери несохраненных изменений. Пользователи будут уведомлены при попытке уйти с этой страницы, если шаблон не был сохранен.
Эта форма блокирует выбранный шаблон, чтобы другие авторизованные редакторы не могли одновременно редактировать шаблон. Это предотвратит случайную перезапись кем-либо изменений другого редактора.
- Имя:
Эта текстовая строка однозначно идентифицирует шаблон. Система выдаст ошибку при сохранении шаблона, если это имя уже используется в другом шаблоне. - Содержимое шаблона:
В этой текстовой области отображается реальный шаблон smarty. Если модуль подсветки синтаксиса установлен и включен, и пользователь включил его в своих настройках, то он будет включен в этой области, чтобы обеспечить расширенные возможности редактирования.
Если модуль подсветки синтаксиса установлен и включен, и пользователь включил его в своих настройках, то он будет включен в этой области, чтобы обеспечить расширенные возможности редактирования. - Описание:
В этой текстовой области можно описать назначение шаблонов и примечания, которые могут быть полезны редакторам в будущем. - Дизайны:
В зависимости от уровня разрешений эта вкладка позволяет связать шаблон с нулем или более дизайнами. - Дополнительно:
На этой вкладке отображаются поля, позволяющие указать категорию шаблона, его тип и является ли он шаблоном по умолчанию для данного типа. Эта вкладка доступна только при наличии соответствующих разрешений. - Разрешения:
Если учетная запись пользователя является владельцем шаблона или имеет разрешения «Изменить шаблоны», эта вкладка позволит изменить владельца шаблона и/или указать дополнительных редакторов. - Задать все страницы:
Пользователи с разрешением «Изменение шаблонов» увидят кнопку, позволяющую настроить все страницы содержимого для использования этого шаблона.
Как использовать шаблон Craft CMS для создания веб-сайта
Подпишитесь на @Cloudways
Известно, что WordPress контролирует 63% индустрии CMS. Внедрение новой CMS на этом жестком рынке — рискованный шаг, но у Брэндона Келли были другие идеи. Его команда разработала систему CMS, которая получила высокую оценку пользователей — сегодня вы можете знать ее как Craft CMS. В этой статье я расскажу вам о Craft CMS и о том, как она работает, и, наконец, я расскажу, как вы можете создавать шаблоны Craft CMS для своего веб-сайта.
Как создать веб-сайт с помощью шаблонов Craft CMS
- Введение
- Что такое Craft CMS?
- Как работает Craft CMS?
- Записи, разделы и поля
- Создание шаблонов в Craft CMS
- Заключение
Что такое Craft CMS?
Craft предназначен для предоставления полного цифрового опыта создателям контента, разработчикам и дизайнерам интерфейса. Главной особенностью, которая выделяет Craft CMS, является гибкость, которую она предлагает разработчикам. Разработка веб-сайта может быть масштабирована для размещения всех функций приложения. Craft CMS предлагает ряд расширенных функций для оптимизации процесса веб-разработки.
Главной особенностью, которая выделяет Craft CMS, является гибкость, которую она предлагает разработчикам. Разработка веб-сайта может быть масштабирована для размещения всех функций приложения. Craft CMS предлагает ряд расширенных функций для оптимизации процесса веб-разработки.
Хостинг Craft CMS считается фактором, который обслуживают несколько ведущих поставщиков решений для хостинга, поскольку новая CMS требует надлежащей среды установки и связанных переменных.
Craft CMS работает на базе PHP версии 7.0 и выше и построен на базе платформы Yii2. Шаблоны Craft CMS можно создавать с помощью механизма шаблонов Twig.
Как работает Craft CMS?
Craft CMS отказалась от традиционных систем CMS, которые поставляются с готовыми темами, CSS-фреймворками и готовыми шаблонами страниц. В результате у разработчиков есть индивидуальное решение для создания многоуровневых решений. Craft CMS не предлагает ни страниц, ни постов, ни тем, ни функций начальной загрузки для создания внешнего интерфейса.
Если вы новичок в Craft CMS, вам может быть сложно работать с этой идеей. Однако вскоре вы поймете суть систем с чистым состоянием, где вы можете создавать что угодно самостоятельно и настраивать решения с помощью комбинации HTML, CSS и JavaScript (также React и Vuejs).
Если нет структуры, похожей на страницу/публикацию, то как разработчики могут создавать сайты с использованием темы/веб-сайтов Craft CMS? Ознакомьтесь с некоторыми из строительных блоков, о которых вам нужно знать.
Записи, разделы и поля
Давайте сначала упомянем записи с несколькими примерами для лучшего понимания.
Записи похожи на корзины, в которых хранятся данные контента, которые вы хотите отобразить на веб-сайте. Вы можете добавить несколько записей для хранения разных наборов контента и повторно использовать их на веб-страницах. Кроме того, Записи содержат имя автора, статус и контент, который вы добавляете. Каждая запись имеет отдельный URL; следовательно, вы можете получить любую запись только по URL-адресу. Вы можете назначить URL для записей в соответствии с требованиями сайта.
Вы можете назначить URL для записей в соответствии с требованиями сайта.
Типичный URL-адрес записи выглядит следующим образом: {{ author.username }}/{{ slug }}
Вы можете разделить всю веб-страницу на различные записи, такие как избранные изображения, абзацы, слайдеры, характеристики продукта и т. д. Теперь, где и как вы можете показать эти записи?
Перед созданием записей необходимо создать разделы для их хранения. Каждый раздел может содержать несколько записей (с URL-адресами или без них) с прикрепленным шаблоном. Но сколько разделов вы можете использовать с Craft CMS? Разделы бывают трех типов:
1- Singles: Используется для таких страниц, как «Домашняя страница», «О нас» и «Контакты».
2- Каналы: Используется для потоков схожего контента, например раздела, показывающего связанные блоги.
3- Структуры: Используется для хранения и организации нескольких записей в определенном порядке.
Некоторые другие важные функции, которые необходимо учитывать:
Поля: Вставка пользовательских данных, которые можно назначать контенту
Категории: Позволяет добавлять таксономии для записей, пользователей и ресурсов
Активы: Управление документами и мультимедийными файлами или любым загружаемым файлом
Доступно для поиска: Все элементы могут быть проиндексированы и доступны для автоматического поиска
Маршрутизация: Кому проверить входящий запрос и вернуть ответ с шаблонами веток.
Создание шаблонов в Craft CMS
Как и другие PHP-фреймворки, Craft CMS также использует Twig для создания шаблонов благодаря полному контролю над HTML-кодом. Обратите внимание, что когда вы запускаете промежуточный URL-адрес в браузере для доступа к сайту Craft CMS, показанный шаблон будет index.html, который будет находиться в папке /templates.
С помощью Twig можно создать несколько шаблонов Craft CMS. Допустим, вы можете создать папку с именем functions и создать в ней файл с именем cloudways.html. Вы можете добавить к нему HTML-код и получить к нему доступ в браузере, таком как http://mycraftsite.com/features/cloudways.html. Там вы можете увидеть макет HTML. У вас может возникнуть вопрос: как показать записи в браузере? Для этого вам нужно работать с динамическими URL-адресами.
Допустим, вы можете создать папку с именем functions и создать в ней файл с именем cloudways.html. Вы можете добавить к нему HTML-код и получить к нему доступ в браузере, таком как http://mycraftsite.com/features/cloudways.html. Там вы можете увидеть макет HTML. У вас может возникнуть вопрос: как показать записи в браузере? Для этого вам нужно работать с динамическими URL-адресами.
Во-первых, вам нужно создать раздел под названием «Функции». Поскольку вы создаете не полную страницу, а раздел контента, вы можете установить Тип раздела -> Канал. Теперь в разделе настроек сайта формат URL-адреса входа будет feature/{slug}, а затем, наконец, в разделе шаблона вы вызовете следующий шаблон: cloudways.html
Давайте поместим некоторые элементы содержимого, такие как заголовки, и назначим их разделу «Функции». Откройте вкладку «Записи» на левой панели и нажмите «Создать новую запись». В раскрывающемся списке выберите features/{slug}, чтобы шаблон выглядел как functions/cloudways. html.
html.
Теперь давайте создадим несколько других записей контента и назначим их разделу «Функции». Перейдите на вкладку «Записи» на левой панели, нажмите «Создать запись» и выберите «Функция» в раскрывающемся меню. Вы увидите страницу «Создать новую запись», введите заголовок и обратите внимание на слаг, созданный с правой стороны. Сохраните запись.
Теперь откройте файл cloudways.html из шаблонов и добавьте следующий код Twig, добавив атрибут заголовка записи для получения содержимого заголовка.
{{ entry.title }}
В браузере введите следующий URL-адрес:
http://app-url/features/my-first-feature-of-cloudways
Вы увидите заголовок записи в браузере. Измените слаги и проверьте все записи.
Это основной механизм шаблонов для разделов и записей в Craft CMS. Вы можете узнать об этом более подробно в официальной документации по шаблонам Craft CMS.
Часто задаваемые вопросы
В: Что такое TWIG?
О: Twig — это мощный механизм шаблонов с открытым исходным кодом для PHP. Синтаксис, используемый в Twig, возник из шаблонов Jinja и Django.
Синтаксис, используемый в Twig, возник из шаблонов Jinja и Django.
В: Предлагает ли Craft CMS готовые шаблоны?
О: Нет, в Craft CMS нет готовых веб-шаблонов. Вам нужно будет использовать Twig — Template Engine для разработки пользовательских шаблонов.
В: Предлагает ли Craft CMS поддержку разработчиков?
О: Да, Craft CMS предлагает бесплатную и премиальную поддержку разработчиков в зависимости от ваших потребностей и объема работ.
В: Поддерживает ли Craft CMS более ранние версии PHP, например 5.6?
О: Нет, Craft CMS работает на PHP 7.0 и построена с использованием Yii Framework.
Заключение
В этой статье я подробно рассказал о том, что такое Craft CMS и чем она отличается от традиционной CMS, а также о том, как Twig является ответом на создание шаблонов Craft CMS, поскольку вы не найдете никаких предварительных встроенные темы и шаблоны Craft CMS. С Twig у вас будет возможность создать шаблон так, как вы хотите.

 zip
Euro.rar
Aviamodels.zip
CleanShop.zip
WST120921_S237092_vSlider.rar
HotWatches.rar
Roomdoomdoom.rar
Upwear.zip
Remeshok.rar
Glavtelefon.rar
Suvenir.zip
ReDefault.rar
WST120925_34521_Simpla215_blue1.rar
QFood.rar
SmartiPad.rar
MobilesStore.rar
CityMarket.zip
Medical.zip
MyTuning.rar
preciso.zip
Tools.zip
Design-comp.rar
Bootstrap-Blue.rar
Waterdrinks.ru.rar
ShopBox.rar
Kraska.rar
rosstok.ru.rar
ElectronicsShop.rar
it-shop.rar
Alco.zip
oxy.rar
InfinitySimpla.zip
simplecolor.rar
PlamyaStrasti.ru.rar
Deco.zip
Adaptive.zip
ST130326_GREEN.rar
PetStore.zip
mobile-shop.zip
Sport.zip
Storeline.zip
IShop.zip
Computers.zip
Fashion.rar
Compacted.zip
Multipurpose.zip
ToyShop.zip
Shoppica2.zip
Supermarket.zip
Babing.ru.rar
Shop-Cheeseberry.ru.rar
yourradiotoys.ru.zip
Coffe.zip
MediaStore.zip
Knit-wit.ru.rar
furniture_2.zip
Aquatilis.ru.rar
Smsby50.com.zip
eneterm.ru.rar
Eco.rar
ElShop 2.0.zip
maskline.ru.rar
RGen.rar
larech.ru.rar
Wedding.zip
Gpipeline.ru.rar
toolsstore.rar
Techno.zip
BuyShop.zip
Eastendfoods.
zip
Euro.rar
Aviamodels.zip
CleanShop.zip
WST120921_S237092_vSlider.rar
HotWatches.rar
Roomdoomdoom.rar
Upwear.zip
Remeshok.rar
Glavtelefon.rar
Suvenir.zip
ReDefault.rar
WST120925_34521_Simpla215_blue1.rar
QFood.rar
SmartiPad.rar
MobilesStore.rar
CityMarket.zip
Medical.zip
MyTuning.rar
preciso.zip
Tools.zip
Design-comp.rar
Bootstrap-Blue.rar
Waterdrinks.ru.rar
ShopBox.rar
Kraska.rar
rosstok.ru.rar
ElectronicsShop.rar
it-shop.rar
Alco.zip
oxy.rar
InfinitySimpla.zip
simplecolor.rar
PlamyaStrasti.ru.rar
Deco.zip
Adaptive.zip
ST130326_GREEN.rar
PetStore.zip
mobile-shop.zip
Sport.zip
Storeline.zip
IShop.zip
Computers.zip
Fashion.rar
Compacted.zip
Multipurpose.zip
ToyShop.zip
Shoppica2.zip
Supermarket.zip
Babing.ru.rar
Shop-Cheeseberry.ru.rar
yourradiotoys.ru.zip
Coffe.zip
MediaStore.zip
Knit-wit.ru.rar
furniture_2.zip
Aquatilis.ru.rar
Smsby50.com.zip
eneterm.ru.rar
Eco.rar
ElShop 2.0.zip
maskline.ru.rar
RGen.rar
larech.ru.rar
Wedding.zip
Gpipeline.ru.rar
toolsstore.rar
Techno.zip
BuyShop.zip
Eastendfoods. ru.rar
Trizzy-Simpla.2.3.rar
Domstore.zip
Webmarket.rar
Da-Chef_MAGNIF.zip
Organique.zip
FusionWeb.ru.rar
Allstylers.ru.rar
arendavillnabali.ru.rar
Organique_v2.rar
couponia.zip
Electro.rar
ST151200-Default.rar
sushishop.zip
topshop.rar
topshop-weddup.zip
SET.zip
Шаблон Shopfine для Simpla CMS.rar
Allergan+add.rar
kroxa.zip
ru.rar
Trizzy-Simpla.2.3.rar
Domstore.zip
Webmarket.rar
Da-Chef_MAGNIF.zip
Organique.zip
FusionWeb.ru.rar
Allstylers.ru.rar
arendavillnabali.ru.rar
Organique_v2.rar
couponia.zip
Electro.rar
ST151200-Default.rar
sushishop.zip
topshop.rar
topshop-weddup.zip
SET.zip
Шаблон Shopfine для Simpla CMS.rar
Allergan+add.rar
kroxa.zip
 Если модуль подсветки синтаксиса установлен и включен, и пользователь включил его в своих настройках, то он будет включен в этой области, чтобы обеспечить расширенные возможности редактирования.
Если модуль подсветки синтаксиса установлен и включен, и пользователь включил его в своих настройках, то он будет включен в этой области, чтобы обеспечить расширенные возможности редактирования.