Содержание
3. Вводное руководство — документация djangocms
В этом руководстве предполагается, что ваша машина соответствует требованиям, изложенным в
Установка раздела этой документации.
3.1. Получение помощи
Если вы столкнулись с проблемой и не можете решить ее самостоятельно, вы можете
можете получить помощь либо в нашем списке рассылки, либо в IRC-канале #django-cms на
сеть irc.freenode.net.
3.2. Конфигурация и настройка
3.2.1. Подготовка среды
Сбор требований — хорошее начало, но теперь нам нужно дать CMS
Проект Django, в котором можно жить, и настроить его.
3.2.1.1. Запуск вашего проекта Django
Далее предполагается, что ваш проект будет находиться в ~/workspace/myproject/.
Настройте проект Django:
cd ~/workspace django-admin.py startproject мой проект компакт-диск мой проект python manage.py runserver
Откройте 127.0.0.1:8000 в браузере. Вы должны увидеть
хорошее сообщение «Это сработало» от Django.
3.2.1.2. Установка и настройка django CMS в вашем проекте Django
Откройте файл ~/workspace/myproject/settings.py.
Чтобы упростить себе жизнь, добавьте в начало файла следующее:
# --*- coding: utf-8 --*- импорт ОС gettext = лямбда с: с PROJECT_PATH = os.path.abspath(os.path.dirname(__file__))
Добавьте следующие приложения в ваш :setting:`django:INSTALLED_APPS`, которые включают django CMS
и обязательные или настоятельно рекомендуемые приложения/библиотеки):
- ‘cms’, сама django CMS
- ‘mptt’, утилиты для реализации модифицированного дерева обхода предварительного заказа
- «меню», помощник для независимой от модели иерархической навигации по веб-сайту
- «юг», интеллектуальная схема и миграция данных
- ‘sekizai’, для управления javascript и css
Также добавьте любой (или все) из следующих плагинов, в зависимости от ваших потребностей:
- ‘cms.plugins.
 file’
file’ - ‘cms.plugins.flash’
- ‘cms.plugins.googlemap’
- ‘cms.plugins.link’
- ‘cms.plugins.picture’
- ‘cms.plugins.snippet’
- ‘cms.plugins.teaser’
- ‘cms.plugins.text’
- ‘cms.plugins.video’
- ‘cms.plugins.twitter’
Более подробно они описаны в главе Справочник по плагинам .
На странице расширений django CMS доступно еще больше плагинов.
Кроме того, убедитесь, что вы раскомментировали (включили) ‘django.contrib.admin’
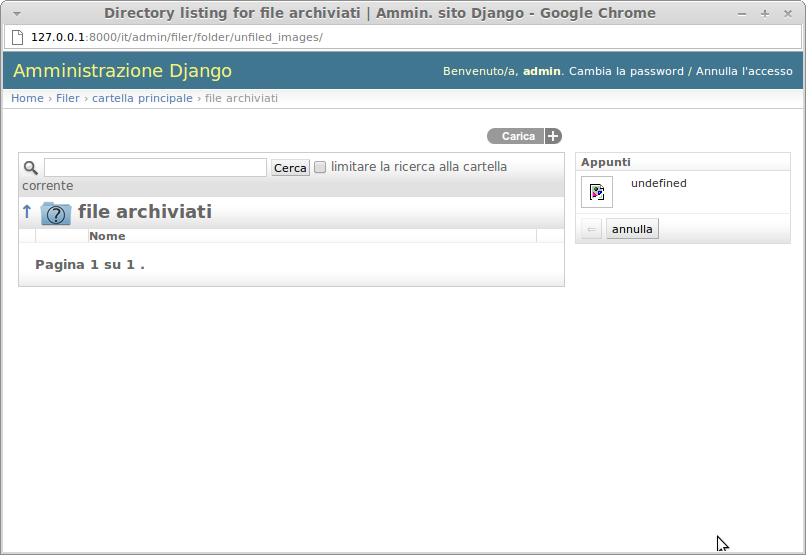
Вы можете рассмотреть возможность использования django-filer с плагином django CMS и его
компоненты вместо cms.plugins.file, cms.plugins.picture,
Основные плагины cms.plugins.teaser и cms.plugins.video. В этом
случае вы не должны добавлять их в :setting:`django:INSTALLED_APPS`, но добавить те
вместо этого:
- «файлер»
- ‘cmsplugin_filer_file’
- ‘cmsplugin_filer_folder’
- ‘cmsplugin_filer_image’
- ‘cmsplugin_filer_teaser’
- ‘cmsplugin_filer_video’
Если вы выбираете основные плагины, вам следует позаботиться о том каталоге, в который
:setting:`CMS_PAGE_MEDIA_PATH` точки настройки (по умолчанию cms_page_media/
относительно :setting:`django:MEDIA_ROOT`) доступен для записи пользователю, под которым Django
будет работать. Если вы выбрали django-filer, то аналогичное требование
Если вы выбрали django-filer, то аналогичное требование
существует на основе его конфигурации.
Если вы хотите управлять версиями своего контента, вы также должны установить django-reversion
и добавьте его в :setting:`django:INSTALLED_APPS`:
- «реверсия»
Вам необходимо добавить промежуточное программное обеспечение django CMS в ваш :setting:`django:MIDDLEWARE_CLASSES`
в правой позиции:
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'cms.middleware.multilingual.MultilingualURLMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
)
Вам необходимо как минимум следующее :setting:`django:TEMPLATE_CONTEXT_PROCESSORS`:
TEMPLATE_CONTEXT_PROCESSORS = (
'django. contrib.auth.context_processors.auth',
'django.core.context_processors.i18n',
'django.core.context_processors.request',
'django.core.context_processors.media',
'django.core.context_processors.static',
'cms.context_processors.media',
'sekizai.context_processors.sekizai',
)
contrib.auth.context_processors.auth',
'django.core.context_processors.i18n',
'django.core.context_processors.request',
'django.core.context_processors.media',
'django.core.context_processors.static',
'cms.context_processors.media',
'sekizai.context_processors.sekizai',
)
Примечание
Этот параметр будет отсутствовать в автоматически сгенерированных настройках Django.
файлы, поэтому вам придется добавить его.
Укажите ваш :setting:`django:STATIC_ROOT`, где должны находиться статические файлы
(то есть ваши изображения, файлы CSS, файлы Javascript…):
STATIC_ROOT = os.path.join(PROJECT_PATH, "static") STATIC_URL = "/статический/" ADMIN_MEDIA_PREFIX = "/статический/админ/"
Для загружаемых файлов вам необходимо настроить :setting:`django:MEDIA_ROOT`
настройка:
MEDIA_ROOT = os.path.join(PROJECT_PATH, "медиа") MEDIA_URL = "/медиа/"
Примечание
Убедитесь, что в вашем
проекта и доступны для записи.
Теперь добавьте немного магии в раздел файла :setting:`django:TEMPLATE_DIRS`:
TEMPLATE_DIRS = (
# Документация говорит, что это должен быть абсолютный путь: PROJECT_PATH точно один.
# Жизнь прекрасна!
os.path.join(PROJECT_PATH, "шаблоны"),
)
Добавьте хотя бы один шаблон в :setting:`CMS_TEMPLATES`; например:
CMS_TEMPLATES = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
Мы создадим фактические файлы шаблонов на более позднем этапе, не беспокойтесь об этом.
сейчас и просто вставьте этот код в файл настроек.
Примечание
Шаблоны, которые вы определяете в :setting:`CMS_TEMPLATES`, должны существовать во время выполнения и
содержать по крайней мере один тег шаблона {% placeholder
для Джанго CMS. Подробнее см. Создание шаблонов
CMS django позволит вам редактировать все языки, встроенные в Django.
переводов, этого слишком много, поэтому мы пока ограничимся английским:
LANGUAGES = [
('en', 'английский'),
]
Наконец, настройте часть файла :setting:`django:DATABASES`, чтобы отразить ваши
развертывание базы данных. media/(?P
media/(?P
{‘document_root’: settings.MEDIA_ROOT, ‘show_indexes’: True}),
url(r», include(‘django.contrib.staticfiles.urls’)),
) + URL-шаблоны
3.3. Создание шаблонов
django CMS использует шаблоны, чтобы определить, как страница должна выглядеть и какие части
это редактируется. Редактируемые области называются заполнителями . Эти шаблоны
стандартные шаблоны Django, и вы можете использовать их, как описано в
официальная документация.
Шаблоны, которые вы хотите использовать на своих страницах, должны быть объявлены в :setting:`CMS_TEMPLATES`
настройка:
CMS_TEMPLATES = (
('template_1.html', 'Шаблон 1'),
('template_2.html', 'Шаблон 2'),
)
Если вы следовали этому руководству с самого начала, мы уже поместили этот код в ваш файл настроек.
Теперь, собственно, файлы шаблонов!
Запустите свой любимый редактор и создайте файл с именем base.html в папке с именем templates
в вашем каталоге myproject.
Вот простой пример базового шаблона с именем base.html:
{% load cms_tags sekizai_tags %}
<голова>
{% render_block "css" %}
<тело>
{% заполнитель base_content %}
{% block base_content%}{% endblock %}
{% render_block "js" %}
Теперь создайте файл с именем template_1.html в том же каталоге. Это будет использовать
ваш базовый шаблон и добавьте в него дополнительный контент:
{% extends "base.html" %}
{% загрузить cms_tags%}
{% заблокировать base_content %}
{% заполнитель template_1_content %}
{% конечный блок%}
При установке template_1.html в качестве шаблона на странице вы получите два
заполнители для размещения плагинов. Один из них — template_1_content со страницы
шаблон template_1.html, а другой — base_content из расширенного
base.html.
При работе с большим количеством заполнителей обязательно давайте описательные
имена для ваших заполнителей, чтобы их было легче идентифицировать в панели администратора.
Теперь смело экспериментируйте и создайте файл template_2.html! Если вы не
проявите творческий подход, просто скопируйте template_1 и назовите второй заполнитель как-нибудь
например «template_2_content».
3.3.2. Начальная настройка базы данных
Эта команда зависит от того, вы обновляете свою установку или выполняете
новая установка . Рекомендуем ознакомиться с тем, как работает Юг,
так как это очень мощный, простой и удобный инструмент. django CMS широко использует его.
3.3.2.1. Свежая установка
Выполнить:
python manage.py syncdb --all python manage.py migrate --fake
Первая команда предложит вам создать суперпользователя; выберите «да» и введите
соответствующие значения.
3.3.2.2. Обновление
Выполнить:
python manage.py syncdb python manage.py миграция
3.3.3. Вверх и вперед!
Так и должно быть. Перезапустите сервер разработки, используя python manage. py runserver.
py runserver.
и укажите в веб-браузере адрес 127.0.0.1:8000: вы должны получить
экран django CMS «Это сработало».
Перейдите в панель администратора
пользователя, которого вы создали при настройке базы данных.
Чтобы развернуть проект django CMS на производственном веб-сервере, см.
Документация Джанго.
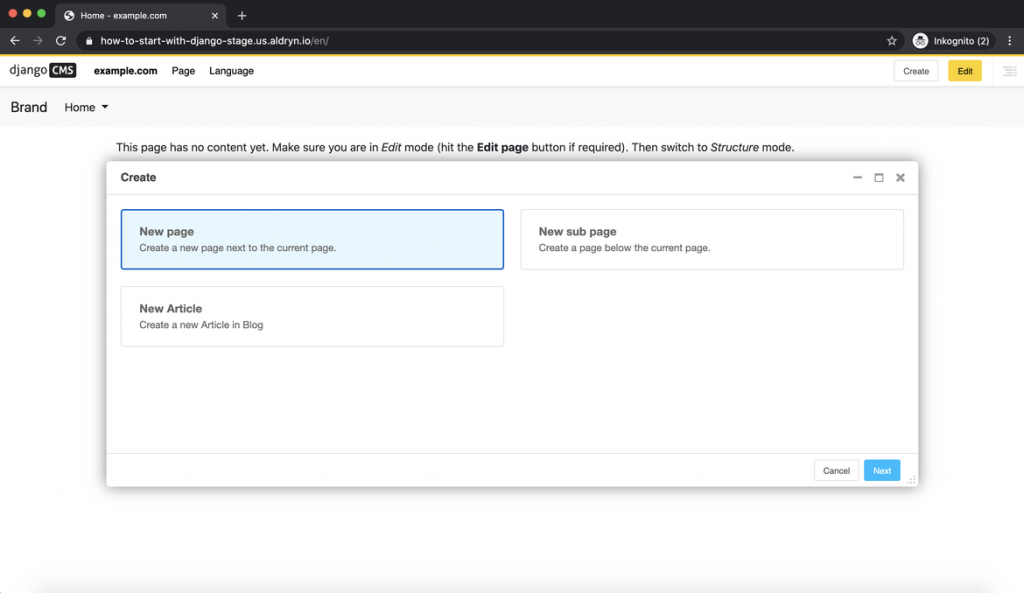
3.4. Создание вашей первой страницы CMS!
Вот и все, теперь самое приятное: вы можете начать использовать CMS!
Запустите свой сервер с помощью python manage.py runserver, затем укажите в веб-браузере
127.0.0.1:8000/admin/ и войдите в систему, используя супер
учетные данные пользователя, которые вы определили при запуске syncdb ранее.
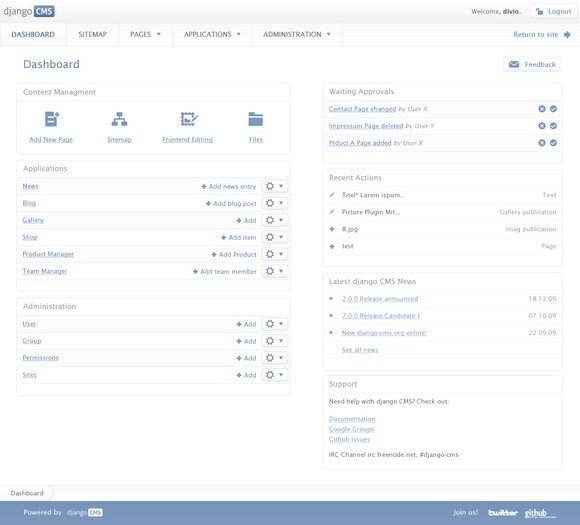
В административной части вашего сайта вы должны увидеть примерно следующее:
3.4.1. Добавление страницы
Добавить страницу так же просто, как щелкнуть «Страницы» в панели администратора, а затем нажать кнопку «Добавить страницу».
в верхнем правом углу экрана.
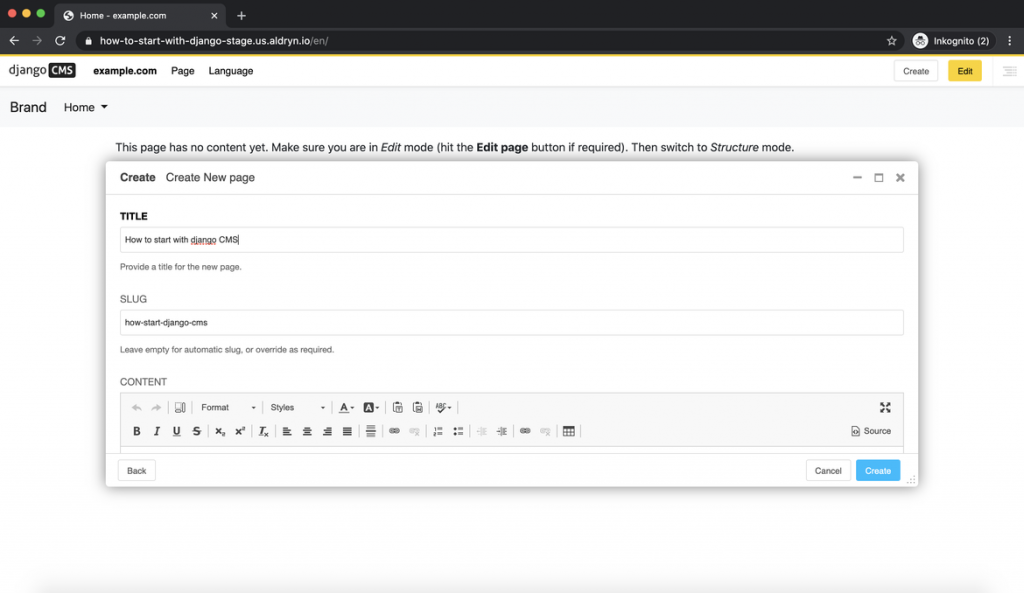
Здесь вы выбираете, какой шаблон использовать (помните, мы создали два), а также
довольно очевидные вещи, например, на каком языке находится страница (используется для интернационализации),
заголовок страницы и URL-адрес, который она будет использовать.
Нажатие кнопки «Сохранить» сохраняет страницу. Теперь он будет отображаться в списке
страницы.
Поздравляем! Теперь у вас есть полнофункциональная установка django CMS!
3.4.2. Публикация страницы
Список доступных страниц — это удобный способ изменить несколько параметров ваших страниц:
3.4.2.1. Видимость
По умолчанию страницы «невидимы». Чтобы разрешить людям доступ к ним, вы должны отметить
их как «опубликованные».
3.4.3. Добавление контента на страницу
Пока наша страница мало что делает. Убедитесь, что он помечен как «опубликовано», а затем
нажмите на кнопку «редактировать» на странице.
Пока игнорируйте большую часть интерфейса и нажмите кнопку «Просмотр на сайте» на
правом верхнем углу экрана. Как и ожидалось, ваша страница пуста для
Как и ожидалось, ваша страница пуста для
пока, так как наш шаблон действительно минимальный.
Тогда приступим!
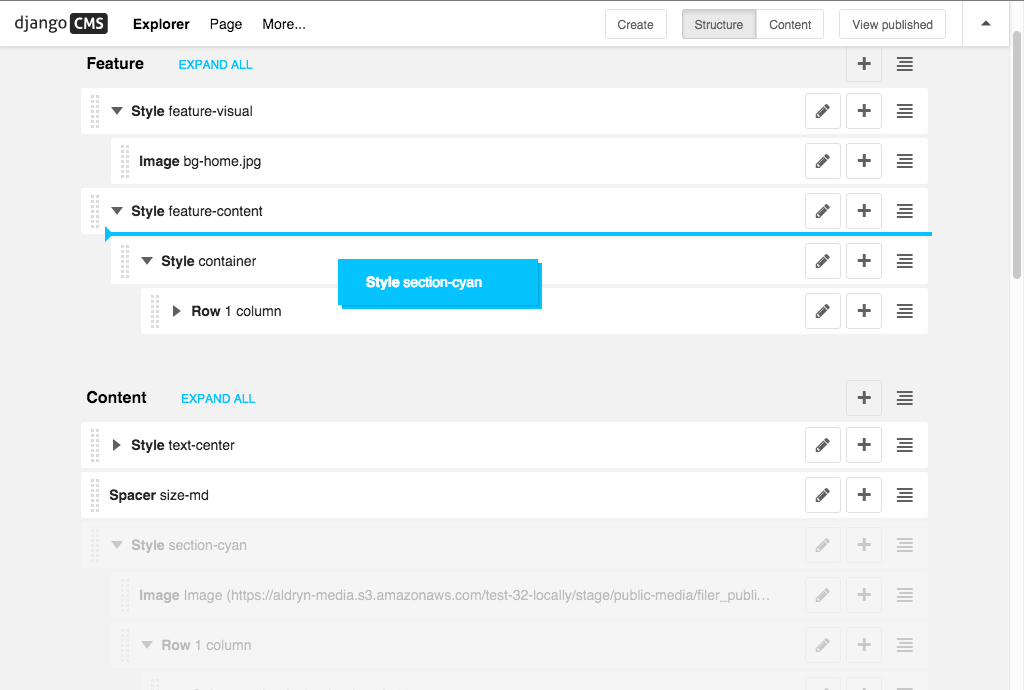
Нажмите кнопку «Назад» в браузере, чтобы увидеть интерфейс администратора страницы. Если вы следовали
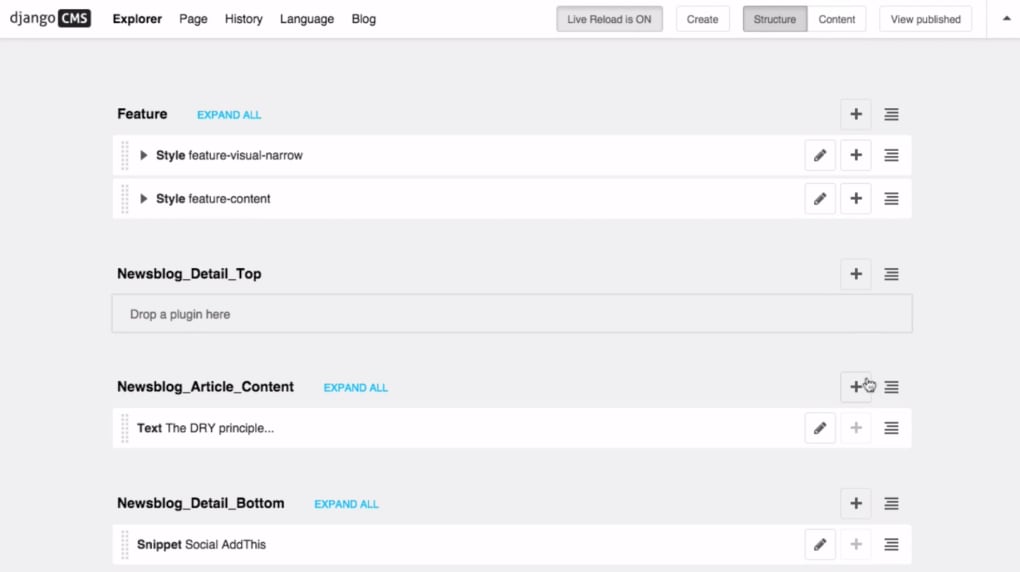
Пока что в учебнике ваш шаблон (template_1.html) определяет два заполнителя.
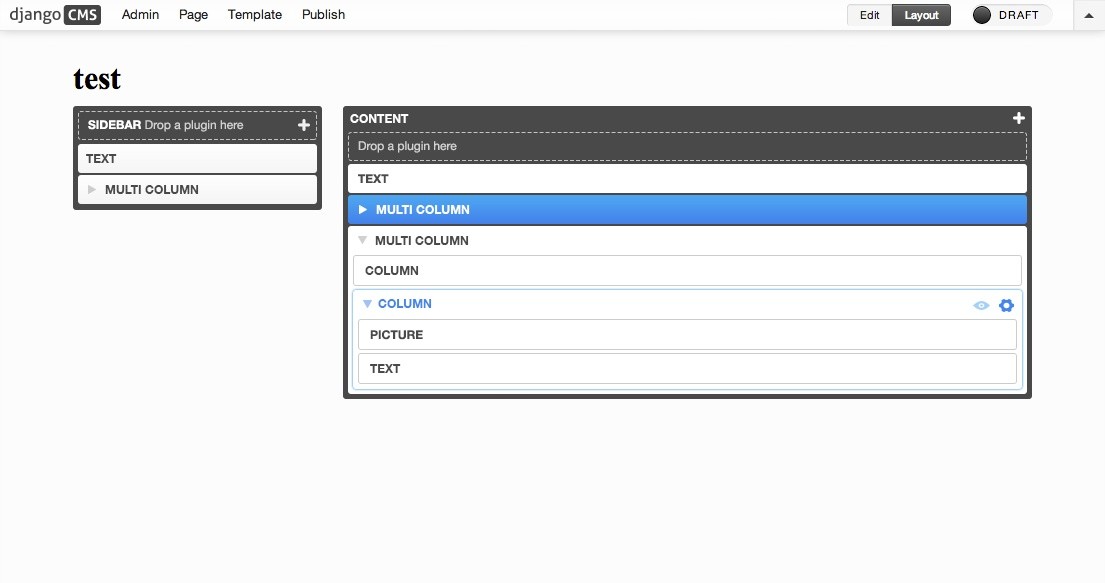
Интерфейс администратора показывает эти заполнители в виде подменю:
Прокрутите вниз раскрывающийся список «Доступные плагины». Это отображает плагины, которые вы
добавлено в ваши настройки :setting:`django:INSTALLED_APPS`. Выберите плагин «текст» в раскрывающемся списке,
затем нажмите кнопку «Добавить».
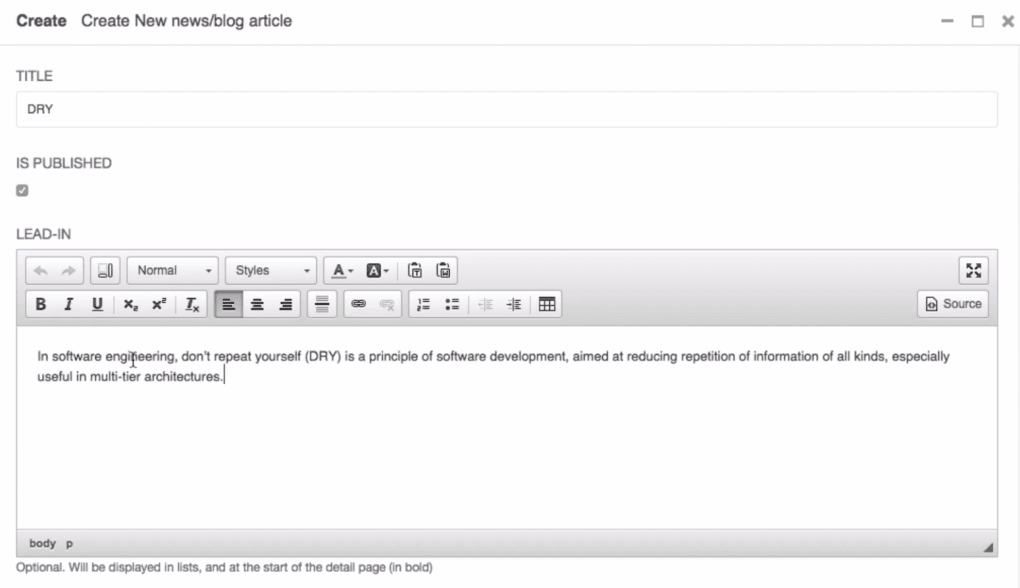
В правой части области подключаемого модуля отображается текстовый редактор (TinyMCE).
Введите туда все, что угодно, затем нажмите кнопку «Сохранить».
Вернитесь на свой веб-сайт с помощью правой верхней кнопки «Просмотреть на сайте». Вот и все!
3.4.4. Куда идти дальше
Поздравляем, теперь у вас есть полнофункциональная CMS! Не стесняйтесь играть
с различными встроенными плагинами и создавайте отличные веб-сайты!
Как создать CMS с помощью Django и Bulma CSS | Эстер Ваати
Узнайте, как создавать приложения, управляемые данными, в Django.
 все сообщения
все сообщения
Создать каталог проекта, перейти в каталог проекта
mkdir CMS
cd CMS
Создать и активировать виртуальную среду.
python3 -m venv env
source env/bin/activate
Создайте проект Django с именем django_cms и внутри проекта Django создайте приложение с именем cms.
django-admin startproject django_cms
cd django_cms/
django-admin startapp cms
Установите Django в виртуальной среде.
pip install Django
Добавьте приложение cms в список установленных приложений в файле settings.py .
INSTALLED_APPS = ['cms',]
Запустите сервер разработки, чтобы убедиться, что все работает должным образом.
python3 manage.py runserver
Перейдите по адресу http://127.0.0.1:8000/, и вы должны увидеть примерно следующее:
Создание моделей
В файл cms/models.py добавьте следующий код.
Применить миграции
Применить миграции для создания реальных таблиц базы данных в базе данных.
python3 manage.py makemigrations
python3 manage.py migrate
Django Forms
Одним из преимуществ использования Django является то, что он предоставляет классы, которые абстрагируют большую часть функций. Например, класс Django ModelForm позволяет легко создавать формы из моделей.
Создать форму для сохранения данных. В приложении cms создайте файл forms.py и добавьте следующий код.
В приведенном выше коде мы определяем форму, наследуемую от ModelForm, и определяем поля, которые должны отображаться в форме. Мы также добавляем другие виджеты свойств, которые увеличат текстовое поле для отправки контента. то есть он будет иметь 100 столбцов и 30 строк.
Визуализация формы
Давайте визуализируем форму в представлении. Откройте views.py и добавьте следующий код.
Сначала мы определяем экземпляр формы в приведенном выше коде, а затем передаем его в шаблоны.
Поскольку шаблона не существует, пока ничего не происходит, так что давайте это изменим. Django будет искать шаблоны в каталоге шаблонов, поэтому создаст шаблоны base.html и stories.html , как показано ниже:
cms/
templates/
- base.html
- stories.html
Bulma CSS
Bulma — это библиотека CSS, которая позволяет вам стилизовать HTML-код. Для начала мы будем использовать начальный шаблон, доступный здесь. Открыть base.html и добавьте следующий код:
Все шаблоны будут наследоваться от базового шаблона. Теперь откройте story.html и визуализируйте форму, которую мы создали ранее.
URL-адреса
Добавьте файл urls.py в приложение cms и следующий код для обслуживания представления.
из пути импорта django.urls из .views import add_storiesurlpatterns = [path('add',add_stories, name = "add_story")] Если вы запустите сервер и перейдете на http://127.0.0.1:8000/add , страница выглядит так:
Получить данные из формы
Обновим представление и добавим логику для получения данных из формы и сохранения их в базе данных. Откройте views.py и обновите функцию историй следующим образом:
Откройте views.py и обновите функцию историй следующим образом:
После того, как мы создадим новый пост, пользователь будет перенаправлен на страницу, на которой показаны все истории. Давайте создадим представление, которое будет получать сообщения и отображать их.
Теперь давайте добавим новый файл HTML, story_list.html для сервера всех сообщений. Обновите URL-адрес следующим образом:
Теперь страница выглядит так:
Последний шаг — добавить возможность редактирования поста. Откройте view.py и добавьте следующий код:
В приведенном выше коде мы используем UpdateView, представление на основе классов, которое обрабатывает все функции, необходимые для обновления экземпляра. Он принимает следующие свойства:
- модель
- поля
- имя_шаблона
- Success_url
Форма позволяет обновлять поля, указанные в классе. Давайте создадим шаблон и визуализируем форму.
Обновите файл url.py для обслуживания представления.

 file’
file’ contrib.auth.context_processors.auth',
'django.core.context_processors.i18n',
'django.core.context_processors.request',
'django.core.context_processors.media',
'django.core.context_processors.static',
'cms.context_processors.media',
'sekizai.context_processors.sekizai',
)
contrib.auth.context_processors.auth',
'django.core.context_processors.i18n',
'django.core.context_processors.request',
'django.core.context_processors.media',
'django.core.context_processors.static',
'cms.context_processors.media',
'sekizai.context_processors.sekizai',
)