Системы управления контентом на Ruby on Rails. Ruby on rails cms на русском
Системы управления контентом на Ruby on Rails — КОМТЕТ — хостинг
radiant
Radiant - это простая и мощная система публикаций, разработанная для маленьких групп. Она создана с помощью Rails и похожа на Textpattern или MovableType, но это универсальная CMS, а не просто движок блогинга.
gem install radiantrefinerycms
Это новая, очень легкая, модульная система управления сайтами, построенная на Ruby On Rails и поддерживающая Rails 3. Где можно легко добавить много страниц, изображений и прочее.
gem install refinerycmsbrowsercms
gem install browsercmstypo
Современный движок веб-блогинга.
gem install typoadva_cms
Передовая CMS, блог, wiki, форум и так далее.
nesta
Система, на которой могут базироваться небольшие сайты или блоги. Написана на Ruby и работает под Sinatra.
seed
Еще одна простая библиотека для Rails.
gem install seedstatic
Автор был слишком ленив, чтобы составить описание.
gem install staticzena
zena - CMS (система управления контентом), построенная на Ruby On Rails, с акцентом на удобство, простоту настройки и web 2.0 (приложение, похожее на behaviour).
gem install zenaskyline
Новая CMS, построенная на Ruby On Rails с открытым исходным кодом.
ansuz
CMS, построенная на Rails с открытым исходным кодом.
station
Мне нравится Rails, но в то же время я ненавижу Rails, а иногда я не создаю веб-приложений, и все же мне еще нужно многое для каждого приложения, которое я делаю. Здесь я попытался стандартизировать то, что я делаю.
gem install stationblank-application
Фреймворк управления контентом на основе Ruby/Rails.
casein
Casein - это CMS с открытым исходным кодом для Ruby on Rails, который первоначально разработал Spoiled Milk.
gem install caseinubiquo_core
Библиотеки и утилиты.
railfrog
Railfrog в качестве движка Rails - ТОЛЬКО РАЗРАБОТЧИКУ!
Оригинал статьи на www.ruby-toolbox.com
www.komtet.ru
13 фактов о Ruby on Rails – Что вам нужно знать?
Многие мои друзья-разработчики лестно отзываются о Rails, но я не мог понять почему. Что такое Rails, и чем он отличается, собственно, от Ruby on Rails? Насколько он сложный в изучении? Это вообще язык программирования? Что мне нужно знать, перед тем как учить Ruby on Rails?
Эти и многие другие вопросы постоянно крутились в моей голове, но, как оказалось, я не один такой. Наши читатели тоже интересовалось этим вопросом, поэтому, чтобы узнать об этом больше, я решил задать одному из своих коллег несколько базовых вопросов o Ruby. Так и родилась эта статья.
Вы готовы? Поехали!
13 фактов о Ruby on Rails – Что вам нужно знать?
1. Что такое Rails?
Rails это фреймворк (каркас) веб-приложений, который создан для написания кода на языке Ruby. Звучит запутанно, правда?
Давайте попробуем еще раз. Существует язык программирования Ruby. Писать на нем одно удовольствие. Кстати, человек, который создал его, говорил, что его главной целью было создание языка, который бы делал жизнь программистов лучше. Разве это не прекрасно?
Позвольте привести пример.
Если я захочу вывести текст на экран на PHP, мне нужно написать
echo “Привет Мир”;
Видите точку с запятой? А этот «echo» – что он вообще значит?
С другой стороны, если мне нужно проделать то же самое на Ruby, мне нужно будет написать следующее:
puts “Hello World”
Никакой точки с запятой, и хотя «puts» может выглядеть немного «по-подростковому», мне эта команда кажется более логичной, чем «echo». Когда вы часами пишете код, такие мелкие детали играют БОЛЬШУЮ роль.
Единственной проблемой Ruby было то, что он не предназначен для создания веб-приложений. То есть, на нем у вас не получится, к примеру, создать сайт. Так было до появления Rails. Я не уверен, был ли Rails первым веб-фреймворком для Ruby, но он ОПРЕДЕЛЕННО стал самым популярным.
Задача Rails заключается в предоставлении платформы и возможностей, которые бы позволили создавать на Ruby приложения, в частности сайт. Пока что это звучит довольно размыто, поэтому попробую объяснить вот так. Если бы я написал
puts “Hello World”
то в HTML-документе, вы бы увидели весь текст целиком. Но я же хочу, чтобы вы видели ТОЛЬКО вот это:
Hello World
Проще говоря, Rails позволяет это сделать. Но это далеко не все.
2. Что такое Ruby on Rails?
Ruby on Rails – это ПОЛНОЕ официальное название фреймворка Rails. Но в разговоре разработчики обычно не говорят первую часть, и просто называют его Rails. Поэтому, если вы хотите быть «в теме» и казаться технически подкованным, вы определенно должны называть его Rails, но при этом ПОМНИТЬ о том, что означает эта первая часть – «Ruby on».
3. Я слышал, что Rails отлично подходит новичкам. Почему?
Существует несколько причин, по которым Rails отлично подходит новичкам. Первая из них заключается в том, что сам язык Ruby действительно хорош для новичков, и это первый плюс. Научиться писать код на Ruby гораздо проще, чем на других языках, поскольку язык довольно гибкий и либеральный, что сбережет ваши нервы и позволит вам больше времени уделить изучению основ программирования.
Почему Rails настолько приятен в работе для новичков? Просто он очень стабильный и делает за вас ОГРОМНЫЙ пласт работы.
Для меня работать на Rails сродни вождению на грузовой фуре. Он невероятно мощный, вы только поглядите – вы ведете грузовик!!! Однако, хорошо ли вы знаете, как работает автомобиль, который вы ведете?
То, что Rails отвечает за такое больше количество задач, делая их за вас, позволит вам сразу же довольствоваться большим количеством классных преимуществ. Впрочем, иногда это может играть и против вас, если иногда вы будете обгонять самого себя и до конца не выучите основ, которые вы просто обязаны знать.
По этой причине очень важно изучать Ruby on Rails с нуля. И самое главное – вы должны убедиться в том, что вам действительно удобно работать с Ruby. Иначе вы просто на полпути выйдете из этой фуры и скажете себе: «Погодите, неужели я ехал на этой штуковине?».
4. Чем отличается Rails- от Ruby-разработчика?
Формально отличие заключается в том, что чисто «Ruby-разработчик» будет создавать приложения на Ruby, но не на Rails. Хотя такого, как правило, не бывает. Создавать веб-приложения на Ruby, используя другие фреймворки типа Sinatra, конечно, возможно, но я готов поспорить, что в 99% случаев вас вряд ли будут нанимать как программиста, знающего только Ruby. Поэтому нужно в любом случае изучать и Rails.
5. Насколько хорошо я должен знать Ruby? Что мне следует выучить, перед тем как начать обучение?
На этот счет существуют различные мнения, но, придерживаясь примера с большим грузовиком, я считаю, что вы должны чувствовать себя уверенно при работе с Ruby, чтобы углубиться в изучение Rails. Так же как, скажем, лучше сначала научиться ездить на велосипеде, перед тем как пересесть на легковой автомобиль, а потом уже думать о том, чтобы ездить на грузовике.
И вот еще что. Много времени при работе на Rails будет уходить на написание кода на Ruby. По этой причине нужно очень хорошо знать этот язык, особенно его основы: типы данных, методы, объектную ориентацию, отладку и многое другое. И необязательно быть при этом сверхопытным Ruby-программистом – просто вы должны чувствовать себя при работе с ним уверенно, как рыба в воде.
6. Зачем мне изучать Rails? Что делает его особенным?
Он изысканный и просто потрясающий. Что еще вам нужно знать? Когда Rails только появился, он стал реальным открытием и достижением дизайнерского искусства. С наилучшим практиками, которые были учтены при его создании, Rails практически направляет вас на путь к написанию превосходного кода, даже если вы этого не хотите (или не знаете, как это сделать).
Если вы хотите создавать надежные веб-приложения, которые будут расти по мере необходимости, и при этом их будет легко поддерживать в будущем, Rails это отличный вариант. К тому же, он пользуется популярностью среди многих крутых компаний. Последней важной причиной такой высокой популярности Rails среди стартапов является то, что он прекрасно подходит для быстрого макетирования. Всего за несколько часов вы сможете придумать, создать и запустить нужное вам приложение на Rails. Других фреймворков, которые могли бы с этим справиться, на самом деле очень мало.
7. Что можно создавать с помощью Rails?
А что вы хотите создать? Rails подходит для любых веб-приложений. Для наглядности ознакомьтесь с вот этими отличными примерами сайтов, созданных на Rails: Hulu, Airbnb и Basecamp.
8. Могу ли я создавать мобильные приложения на Rails?
И да, и нет. На Rails не получится создавать мобильные приложения, но на Rails вы определенно сможете создать веб-приложение и использовать его в качестве back-end для мобильного приложения.
Также есть инструмент RubyMotion, который позволяет очень просто создавать нативные приложения для iOS и Android на Ruby (но не Rails). То есть, вы не будете КОНКРЕТНО использовать Rails для создания мобильного приложения для App Store, но Rails определенно может стать важной составляющей вашего мобильного проекта. Надеюсь, теперь картина стала более понятной.
9. Ruby on Rails – Какого рода работу я могу получить?
Rails – это один из самых востребованных навыков в настоящее время, поэтому выбор компаний, с которыми можно работать, довольно большой. Особенно Rails любят стартапы, например, такие как Zearn. Это начинающая неприбыльная образовательная ИТ-компания. Также можно выбрать более крупную компанию вроде Bloomberg и принимать участие в разработке сайтов и приложений, которыми пользуются миллионы пользователей. Фриланс тоже неплохой вариант для Rails-разработчиков. Будучи независимым, вы сможете сами выбирать, в каких проектах вы хотите поучаствовать: в небольших и короткосрочных или серьезных и долгосрочных.
10. Я попробовал другой язык программирования, но мне он не понравился. Стоит ли мне пробовать Rails?
Я снова хочу подчеркнуть – Rails это, собственно, не язык программирования, а фреймворк. Если вы задумывались над тем, есть ли вообще какой-то смысл для вас пытаться полюбить какой-либо язык программирования, я могу сказать лишь одно – Ruby это самый почитаемый и любимый среди пользователей язык программирования в мире. Поэтому я бы не стал списывать со счетов программирование до тех пор, пока вы не попробовали Ruby.
11. Может мне вместе Rails выучить JavaScript?
Вместо – нет. Дополнительно – НЕСОМНЕННО.
Rails-разработчику придется изучать JavaScript (Тут один из самых лучших курсов по JavaScript). Это не требование для изучения Rails, но это тот навык, который вам будет необходим по мере обучения.
Скажу честно, постепенно погружаясь в сферу технологий, вы начнете понимать, что вам придется обладать достаточно большим количеством навыков (по сути, это значит, что всем нужно стремиться к тому, чтобы быть Full-Stack-разработчиком). К счастью, по мере приобретения опыта вам будет проще изучать как новые языки, так и новые фреймворки.
Что касается того, что выбрать – JavaScript или Rails, – прямо скажу, что вы в любом случае не ошибетесь. Мне кажется, что Ruby гораздо проще учить, чем JavaScript. К тому же я знаю многих, кому JavaScript давался проще, после того как они сначала изучили Ruby. Но, как я уже сказал выше, вы точно не прогадаете, если изучите и то, и другое.
12. Сколько времени займет обучение?
Сколько времени в день вам придется потратить на обучение? Мне кажется, для хорошего понимания Rails нужно несколько месяцев специального обучения. Но, как и с любым другим навыком, чтобы стать профи в Rails, вам понадобятся десятки тысяч часов, поэтому лучше всего не терять времени и начать прямо сейчас.
На скорость обучения большое влияние будет оказывать ваш уровень знаний в области программирования в целом. Но если вы полный новичок, стоит попробовать начать с Ruby и Rails.
13. Ruby on Rails – С чего начать?
Рекомендую начать с самого лучшего курса по Ruby on Rails на сeгодняший день. Если вы не писали ни строчки кода в своей жизни, первым делом вам стоит пройти курс «HTML и CSS». К счастью, найти курсы по HTML и CSS довольно просто. После этого вам нужно будет изучить Ruby, Git и командную строку.
В рамках программы обучения вас, как правило, будут постепенно подводить к Rails, рассказывая о том, как работать с Sinatra и ActiveRecord. Это пока что вам ни о чем не говорит, но суть в том, что перед тем как везти ту «фуру», о которой я упоминал раньше, вам предстоит начать с простых курсов вождения на Rails.
Самое лучшее, что можно сделать при изучении, это создавать собственный проект, работать над чем-то и развиваться, понимать, что вы двигаетесь в правильном направлении, а также иметь хорошую поддержку! В процессе обучения у вас будут возникать миллионы мелких вопросов, и для достижения наилучшего результата важно, чтобы у вас был кто-то, кто мог бы помочь вам разобраться и что-то подсказать при возникновении сложностей.
Вас также может заинтересовать наша статья “Дизайн сайта на WordPress: премиум шаблоны и курсы для разработки“.
inbenefit.com
Ruby on Rails. Первые шаги.
Недавно в одной статье я кратко описывал свои впечатления от языка программирования Ruby и почему я начал на нем писать. Разрабатывая приложения на Ruby я не мог не заметить фреймворк для разработки Web-приложений Ruby on Rails. Так как с MVC фреймворками я не очень знаком, пробовал только Yii, а я занимался в основном разработкой модулей для уже готовых систем и их доработкой, времени у меня на изучение особо не было. Однако возможность разрабатывать сайты на Ruby меня заинтересовала. И сегодня я вам постараюсь кратко рассказать об особенностях использования данного фреймворка.
Ruby on Rails — фреймворк, написанный на Ruby, использует архитектурный шаблон MVC(Model-View-Controller) и обеспечивает интеграцию этого шаблона с веб-сервером, и базой данных. Более детальное описание вы можете прочитать на википедии.
А сейчас мы разберемся как установить Ruby on Rails на Ubuntu/Windows.
Установка RoR на Ubuntu
Подробный гайд по установке Ruby on Rails.
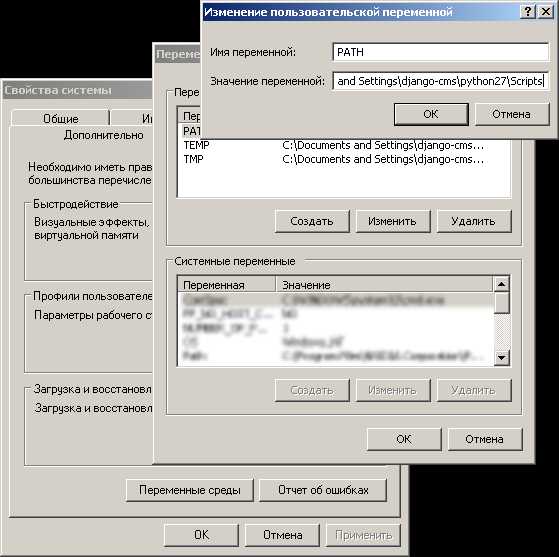
Установка RoR на Windows
Установщик для Windows.
Думаю проблем с установкой у вас возникнуть не должно, максимум 25-30 минут при установке на Linux like и пару минут на установку для Windows. На выходе получаем полностью готовый к использованию фреймворк.
Создание приложения
Создавать веб-приложения на RoR очень просто, достаточно лишь одной команды: rails new AppName. Далее фреймворк создаст папку с именем AppName и всю структуру файлов и папок. Вы сразу можете запустить приложение выполнив команду rails s в папке с проектом и открыв ссылку http://server_ip:3000/ увидите страницу приветствия Rails.
MVC в Ruby on Rails
Как большинство из вас знает MVC — это несколько шаблонов проектирования, а именно Model(Модель), Viewer(Представление/Вид), Controller(Контроллер), с помощью которых модель приложения, его представление и взаимодействие с пользователем разделены на три отдельных части таким образом, чтобы модификация одной части приложения минимально влияла на остальные две.
Контроллер и Вид
Создать контроллер можно командой rails g controller ControllerName .... В качестве параметров мы указываем названия представлений(views). После выполнения данной команды будет создано несколько файлов в папке app/views/ControllerName и сам файл контроллера в папке app/controllers/controller_name.rb. Каждый метод контроллера отвечает за определенное представление(view).
Модель
Контроллер с представлениями создан, теперь нужно сгенерировать модель данных(Model). Вкратце, модель — это то, как наши объекты будут выглядеть в базе данных. В файле модели в основном содержатся валидации, отношения и определенные методы для работы с объектом. Для создания модели предназначена команда rails g model ModelName field:type. После имени модели мы задаем имя первого столбца и его тип и через пробел добавляем еще столбцы. Столбец с id генерировать не нужно, rails делает это автоматически. Для того, чтобы узнать какие типы данных для столбцов доступны введите команду rails g model -h. После создания модели мы получаем файл модели app/models/modelname.rb и миграцию для базы данных в директории db/migrate.
Scaffolding
О миграциях мы поговорим дальше в статье, а я хочу вспомнить о такой штуке как скаффолдинг. Скаффолдинг позволяет нам создать сразу всю структуру объекта, включая представления, контроллер, модель и миграцию. Выполняется он командой rails g scaffold Name param:type. Однако я не рекомендую использовать такой подход, он искажает понимание самого фреймворка Ruby on Rails и может замедлить его изучение.
Миграции
Миграции позволяют нам создавать таблицы в базах данных, изменять и добавлять столбцы в уже существующие таблицы, да и делать практически любые операции с базой данных не прибегая к ручному редактированию базы. Мы просто описываем нашу таблицу, столбцы и типы данных которые в них будут хранится, запускаем миграцию, а далее фреймворк сам все сделает за нас. Миграции генерируются автоматически при создании моделей, однако их можно создавать вручную при помощи команды rails g migration MigrationName. После, в файле миграции объявляем нужные параметры. Подробно о миграциях описано в гайдах.
Роутинг
Прелесть рельс в том, что мы можем создать абсолютно кастомный путь к контроллеру. Редактировать пути можно в файле config/routes.rb. Синтаксис объявления путей очень простой, root 'pages#index' — данная строка означает, что корневой страницей(index) будет у нас контроллер pages и действие index. Get запрос выглядит вот так get 'signup' => 'users#new', ссылка вида http://site.com/signup будет вести к контроллеру users и действию new, что в свою очередь откроет страницу с формой для регистрации. Post запрос post 'signup' => 'users#create' вызовет контроллер users и действие create, этим самым действием будет зарегистрирован новый пользователь. Роутинг довольно большая тема и описать некоторые нюансы у меня не получится, так как будет очень много текста, поэтому более детально можете прочитать вот здесь.
На первых порах фреймворк Ruby on Rails может показаться сложным и многие нюансы вам будут непонятны, однако с опытом все придет само. Главное не останавливаться и постоянно развивать свое приложения, тогда результат будет достигнут и знания получены.То, что я описал в этой статье, это самый необходимый минимум для создания простого приложения на рельсах.
adminnotes.info
Ruby on Rails — Ruby on Rails на русском
В этом посте мы рассмотрим gem’ы в Ruby в общем, а также конкретный gem под названием HTTParty.
Итак, RubyGems — это, в целом, менеджер пакетов. Вы можете посмотреть информацию о нём на сайте rubygems.org. Там действительно можно найти сотни и тысячи сторонних gem’ов.

Также, Gem — это менеджер пакетов, который устанавливается вместе с установкой Ruby. Вы можете выполнять такие команды как gem install name.

Если вы хотите узнать, установлен ли gem, вы можете сделать gem list, в этом случае httparty.
Если он не установлен, выполните команду gem install httparty.
Вы также можете увидеть больше деталей о gem’е с помощью команды gem list httparty -d.

Что такое Restful веб-сервисы
Restful веб-сервисы это простые веб-сервисы реализованные с помощью HTTP (и принципов REST), которые:
- Имеют базовый URI
- Поддерживают форматы обмена данными такие как JSON и XML (и, возможно, другие)
- Поддерживают набор HTTP-операций (GET, POST и т.д.)
Вместо того, чтобы думать о вебе в целом как о куче HTML-страниц, подумайте о нём как о том, что больше соответствует MVC-шаблону, который мы обсуждали.
Веб-сайт это что-то, что просто хранит какие-то ресурсы. Когда вы переходите на сайт, вы можете получить эти ресурсы в любом из форматов. Возможно, вы получите их в качестве HTML, возможно в качестве JSON или XML, которые могут быть разными форматами для представления одного и того же.
Некоторые форматы легче парсить, чем другие. К примеру, HTML не очень подходит для парсинга, но XML и JSON подходят хорошо.
Означает ли это, что вы должны изучить полностью новый формат и писать парсер для него в Ruby?
Нет, потому что это как раз то где на помощь приходит HTTParty.
Gem HTTParty
HTTParty это клиент для Restful веб-сервисов.
Представьте браузер. Ваш браузер является клиентом веб-сайта, и чаще всего вы видите HTML-страницы в нём.
Ваш браузер запрашивает что-то с сервера, сервер возвращает это, и браузер это отображает.
Но, опять же, эти данные трудно парсить. Поэтому, если вы хотите использовать их, к примеру, для коммуникации между двумя сайтами и запрашиваете информацию с другого Rails-приложения, вам больше подойдет формат который легко парсить, а не только легко отображать.
HTTParty обеспечивает автоматический парсинг JSON и XML в ваши хэши (или массивы) Ruby.
Пока формат является валидным JSON или XML, HTTParty легко парсит данные в структуры Ruby, и затем вы можете просто использовать их.
Использование HTTParty
Это, на самом деле, довольно просто. Включаете модуль HTTParty в код и вы готовы!
Вы также можете указать:
- base_uri для ваших запросов
- default_params (к примеру, ключ API)
- format, чтобы указать в каком формате данные
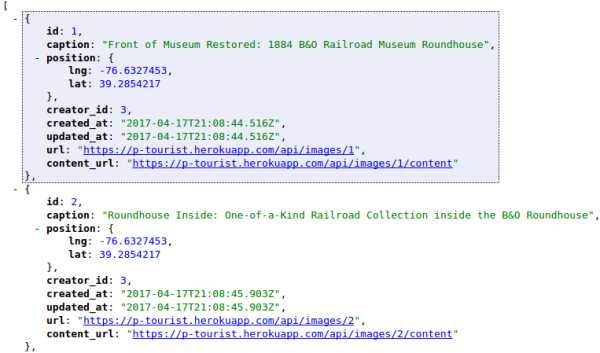
Плагин JSONView
Для браузеров (Chrome, Firefox и возможно других) есть плагин JSONView, который позволяет удобно просматривать файлы JSON.
С этим плагином JSON API будет выглядеть примерно так:

В общем, рекомендую установить.
Пример URL в API
Пример URL в API:

Через ? указываются параметры, второй параметр (как и следующие) указывается через &.
В данном примере мы запрашиваем контент определенного изображения с параметрами высоты и ширины не ниже заданных размеров.
В итоге
HTTParty позволяет чрезвычайно просто интегрировать Restful-сервисы, конвертируя их в хэши Ruby.
Поддерживаются форматы JSON и XML.
HTTParty, RESTful API, Ruby on Rails, RubyGemsblog.topolyan.com
Установка, настройка и тестирования Refinery CMS (Ruby On Rails)
Установка, настройка и тестирования Refinery CMS (Ruby on Rails)
// Ноябрь 9th, 2010 // Highload, Ruby, Ruby on Rails
В этом посте я расскажу, как я ставил Refinery cms. Это первая CMS, которую мне удалось опробовать из тех, что доступны на Ruby on Rails, да и количество гемов для неё подкупает.
Установка
gem install refinerycmsrefinerycms path/to/my_new_app —database=mysql
Когда на экране будет этап создания базы делаем Ctrl+C и прерываем установку, т.к. пароля мы ещё не задали. Хотя если есть доступ root без пароля к базе, то она сама всё поставил. Пишем пароль в configuration/enviroment.rb и запускаем
rake db:create
rake db:setup
rails server
Заходим на http://localhost:3000/ и любуемся сайтом. А вот как выглядит админка:

Нагрузочное тестирование
andrey@vaio:~$ ab -c 5 -n 10 http://localhost:3000/This is ApacheBench, Version 2.3 <$Revision: 655654 $>Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking localhost (be patient)…..done
Server Software: WEBrick/1.3.1Server Hostname: localhostServer Port: 3000
Document Path: /Document Length: 1843 bytes
Concurrency Level: 5Time taken for tests: 6.226 secondsComplete requests: 10Failed requests: 0Write errors: 0Total transferred: 24510 bytesHTML transferred: 18430 bytesRequests per second: 1.61 [#/sec] (mean)Time per request: 3113.164 [ms] (mean)Time per request: 622.633 [ms] (mean, across all concurrent requests)Transfer rate: 3.84 [Kbytes/sec] receivedConnection Times (ms)min mean[+/-sd] median maxConnect: 0 0 0.2 0 0Processing: 680 2519 877.4 3061 3150Waiting: 680 2514 883.3 3061 3145Total: 680 2519 877.3 3061 3151
Percentage of the requests served within a certain time (ms)50% 306166% 307575% 310480% 310990% 315195% 315198% 315199% 3151100% 3151 (longest request)andrey@vaio:~$
Три секунды на одну страницу. Результат прямо скажем не очень. Теперь попробуем запустить Refinery в production режиме:
rake db:setup RAILS_ENV=’production’
rails server -e production
Опять заходим на http://localhost:3000/ и настраиваем CMS’ку. Далее запускаем тот же тест:
andrey@vaio:~$ ab -c 5 -n 10 http://localhost:3000/
Benchmarking localhost (be patient)…..done
Server Software: WEBrick/1.3.1Server Hostname: localhostServer Port: 3000
Document Path: /Document Length: 1830 bytes
Concurrency Level: 5Time taken for tests: 0.240 secondsComplete requests: 10Failed requests: 0Write errors: 0Total transferred: 22112 bytesHTML transferred: 18300 bytesRequests per second: 41.65 [#/sec] (mean)Time per request: 120.044 [ms] (mean)Time per request: 24.009 [ms] (mean, across all concurrent requests)Transfer rate: 89.94 [Kbytes/sec] received
Connection Times (ms)min mean[+/-sd] median maxConnect: 0 1 1.2 1 3Processing: 31 109 46.3 136 162Waiting: 31 108 45.4 135 161Total: 31 110 47.2 139 164
Percentage of the requests served within a certain time (ms)50% 13966% 14675% 15680% 15790% 16495% 16498% 16499% 164100% 164 (longest request)andrey@vaio:~$
Почувствуете разницу. А теперь запустим тесты посерьезней
andrey@vaio:~$ ab -c 50 -n 200 http://localhost:3000/
Benchmarking localhost (be patient)Completed 100 requestsCompleted 200 requestsFinished 200 requestsServer Software: WEBrick/1.3.1Server Hostname: localhostServer Port: 3000Document Path: /Document Length: 1830 bytesConcurrency Level: 50Time taken for tests: 2.377 secondsComplete requests: 200Failed requests: 0Write errors: 0Total transferred: 437262 bytesHTML transferred: 366000 bytesRequests per second: 84.13 [#/sec] (mean)Time per request: 594.312 [ms] (mean)Time per request: 11.886 [ms] (mean, across all concurrent requests)Transfer rate: 179.63 [Kbytes/sec] receivedConnection Times (ms)min mean[+/-sd] median maxConnect: 0 0 1.3 0 8Processing: 9 160 113.2 141 599Waiting: 8 158 113.4 128 599Total: 9 160 114.1 141 601Percentage of the requests served within a certain time (ms)50% 14166% 15875% 16280% 16590% 18195% 54298% 57999% 593100% 601 (longest request)andrey@vaio:~$
Отлично, время обработки запроса не превысило 150 мс для половины запросов при конкурентности 50 при 200 запросах. Хороший показатель.
Спасибо!
Если вам помогла статья, или вы хотите поддержать мои исследования и блог - вот лучший способ сделать это:tokarchuk.ru
Создание Ruby on Rails - проекта (RoR) — КОМТЕТ — хостинг
Общие сведения
Для создания RoR-проекта надо в командной строке выполнить:
- для версии rails 2.3.х
rails <имя проекта>- для версии rails 3.0.х
rails new <имя проекта>В результате в текущем каталоге будет создан каталог <имя проекта>, содержащий несколько подкаталогов.
Один из основных принципов разработки на RoR - использование соглашений вместо ручного конфигурирования (convention over configuration), означающий что RoR-фреймворк найдет нужные файлы, если те положены в предопределенные каталоги и имеют правильным образом сформированные имена. Это поведение, однако, при необходимости может изменяться разработчиком в каждом конкретном случае. Поэтому названия сгенерированных подкаталогов имеют значение.
1. Основные каталоги
Разработка на RoR базируется на идеологии MVC (Model-View-Controller). Генератор rails создает следующие каталоги:
app - каталог, содержащий код приложения. Содержит следующие подкаталоги:
controllers - каталог, содержащий файлы контроллеров (controller). Файл контроллера имеет имя вида <название контроллера>_controller.rb Каталог может иметь подкаталоги, при этом имена классов контроллеров в файлах в подкаталогах должны включать путь вверх до этого каталога исключительно;
views - каталог, содержащий файлы шаблонов, отображающих информацию (view). Содержит подкаталоги c шаблонами для контроллеров, поэтому имена подкаталогов должны совпадать с названием контроллеров. Один контроллер может использовать несколько наблонов. Кроме того в общем подкаталоге (названном, например, shared) можно хранить шаблоны, общие для всех шаблонов приложения;
helpers - каталог, содержащий файлы модулей, в которых описаны методы-теги, часто используемые разных местах одного/всех шаблонов. Файлы имеют имя вида <название контроллера>_helper.rb;
models - каталог, содержащий файлы, описывающие модели предметной области (model). Каталог может иметь подкаталоги, при этом имена классов моделей в файлах в подкаталогах должны включать весь путь до родительского каталога исключительно. RoR использует ORM ActiveRecord, позволяющий динамически определять название и список полей конкретной модели по имени файла и метаданным в базы данных, поэтому нет необходимости описывать поля данных в файле класса модели, описывать надо только связи между моделями.
config - каталог, содержащий файлы настроек, определяющих настройки среды выполнения, соединения c базой данных, связь URL c контроллерами и т.п. Файл database.yml описывает основные параметры соединения с базой данных:
adapter - название гема адаптера для базы данных, ставится через gem install;
database - имя базы, с которой устанавливается соединение;
encoding - кодировка базы;
username - имя пользователя;
password - пароль пользователя и т.п..
Набор параметров зависит от выбранной базы данных. Параметры соединения необходимо указать для каждого из типов запуска приложения (production, development, test) отдельно.
public - каталог, содержащий статические данные, стили, файлы с кодом javascript, отдаваемые браузерам.
2. Запуск RoR-приложения
Запустить приложение можно выполнив script/server из каталога приложения. При этом запустится встроенный сервер WEBrick. По умолчанию приложение запускается в режиме development и готово принимать соединения по протоколу HTTP на 3000 порту.
Параметры запуска можно менять (список параметров - script/server с параметром help). При запуске RoR ищет файл index.html и выдает его содержимое в браузер. Чтобы направить запрос на, например, собственный контроллер с приветствием необходимо удалить этот файл и в файле config/routes.rb добавить мэппинг маршрута, соответствующего корню сайта на нужный котроллер, например:
map.root :controller => "welcome"
При этом будет RoR будет искать класс WelcomeController в файле app/controllers/welcome_controller.rb и вызывать его метод index, а если такого не найдено, то попытается отдать файл app/views/welcome/index.rhtml (расширение имени файла может меняться от версии к версии RoR).
Дополнительная информация на сайте Ruby on Rails:
guides.rubyonrails.org
www.komtet.ru
ruby-on-rails - Ruby на основе рельсов CMS для личного сайта
Существует несколько рубинов на рельсах cms. CMS упрощает работу. Я поговорю с вами относительно 5 см.
Radiant CMS:
Система управления контентом с открытым исходным кодом, Radiant - это встроенная система Ruby on Rails, предназначенная для малых и средних предприятий. Это беспроигрышная CMS для управления веб-страницами. С минимальным интерфейсом администратора и только тремя компонентами - страницами, фрагментами и макетами. CMS не является многофункциональным, и у него нет сложных тем, элементов управления доступом и флажков. Radiant CMS может управлять страницами и стилями и загружать файлы. Страницы могут быть созданы с использованием простого HTML, Textile или Markdown, среди прочих, и иерархия может быть предоставлена страницам таким образом, чтобы страницы с детьми попадали под родительские страницы. Если некоторые части содержимого нужно использовать несколько раз, их можно сохранить как "Фрагменты", чтобы сэкономить время и усилия. Раздел "Дизайн" Radiant CMS можно использовать для организации полного внешнего вида веб-сайта, используя четыре части этих элементов из макетов, фрагментов, стилей и Javascripts. Radiant CMS также поддерживает пользовательские текстовые фильтры и кеширование страниц, а также доступны различные языковые пакеты на английском, немецком, русском, итальянском, голландском, французском и японском языках.
Camaleon CMS:
Camaleon-cms - это продвинутая и динамичная семантическая личная публикация CMS, построенная на Ruby on Rails. Camaleon CMS позволяет управлять сайтом из любого места с помощью только подключения к Интернету, модульной, экономичной и масштабируемой. Camaleon-cms - это многофункциональная, хорошо зарекомендовавшая себя и хорошо зарекомендовавшая себя мощная платформа, ориентированная на эстетику, веб-стандарты и удобство использования. Чтобы узнать больше об этом, см. Статью Cameleon CMS.
Slate CMS:
Slate - это CMS, основанная на Ruby on Rails, и фокусируется на быстрой разработке веб-сайтов традиционного стиля, созданных WVU Web Services. Он поддерживает многостраничную поддержку и имеет четыре функции, определенные системой, для ограничения доступа пользователя с интеграцией MasterID. Система управления контентом Slate может предоставлять пользовательские "постоянные ссылки" при создании страниц для более коротких URL-адресов. Он предоставляет возможность перетаскивания объектов пользователям при разрыве страниц в редактируемые регионы. Эта удивительная CMS, имеет возможность просматривать сайт в режиме редактирования
Локомотивная CMS: Локомотивная CMS построена, чтобы сосредоточиться на интерфейсных технологиях, стандартном процессе разработки и быстром обучении для нетехнических пользователей. Эта CMS позволяет вашей технической команде работать локально, как и любой другой веб-проект, и они могут развернуть сайт в любое время и отслеживать коды. Эта CMS очень удобна для пользователей нетехнических пользователей, так как контент может быть отредактирован под прямым подчеркиванием с помощью только переключения в режим редактирования. Это даже удобно для дизайнера, так как дизайн можно легко редактировать и легко изменять.
Прочитайте полную статью здесь.
qaru.site