Выбираем текстовый редактор для работы с CMS. Редактор cms
Хороший визуальный редактор для MaxSite CMS.
Привет дорогие друзья!
Недавно наткнулся на один плагин визуального редактора для MaxSite CMS, сделанного на базе известного Tiny MCE. Про него я как то вам рассказывал в одном из своих постов.
Немного покопавшись с редактором, был приятно удивлен тем, что этот он генерирует нормальный код, и плюс очень прост в работе. Как будто работаешь на Word.
Поэтому решил написать для вас маленький обзор этого плагина. Тем более, наши посетители уже не первый раз спрашивают про хороший визуальный редактор, так как в MaxSite из нормальных редакторов пока были только невизуальные.
Конечно, я и дальше буду придерживаться мнения, что невизуальный редактор лучше, так как код – какой написал, такой и будет.
Но ведь не всем хочется колупаться и разбираться в HTML и BB-кодах. Многим эти знания вообще не нужны. А хочется просто разместить статью на сайте, причем что-бы было все предельно просто, а главное – быстро и удобно.
И так, автор этого плагина - Николай Громов. Одним из его занятий является разработка и создание сайтов, в том числе и на MaxSite CMS. Я лично видел некоторые из его шаблонов, сделаны на совесть, и поэтому, в профессионализме этого человека – не сомневаюсь.
Теперь по поводу его плагина:
Вчера вечером поставил его на свой локальный сервер и начал тестировать по полной, так сказать. Вставлял картинки, с разным выравниванием, текст, списки, цитаты и так далее.
Нашел пару неприятных моментов, но с этим можно спокойно смириться.
Сам редактор скачивайте с этой странички: Визуальный редактор для MaxSite CMS
Теперь немного о своих впечатлениях:
Текст в нем писать удобно, интерфейс прост и интуитивно понятен, плюс редактор русифицирован. Так что в нем любой сможет разобраться.
Очень порадовал тот факт, что редактор нормально обрабатывает код. Т.е. использует те теги, которые надо:
- Абзацы идут как абзацы, а не переносы (тег br).
- Выделение жирным или курсивом оформляется при помощи тегов strong и em, а не стилями.
- Если выравниваем картинку – автоматически добавляются нужные отступы, что бы текст не прилипал к ней в плотную. И сразу же можно ее уменьшить, или увеличить – сохранив пропорции.
- Если надо вставить спец. символ – можно спокойно нажать на кнопку и выбрать любой символ из таблицы.
- Широкий функционал для работы с таблицами. Я лично их практически не использую, но может кому и пригодится.
В общем, для стандартных функций пользователей – там есть все, что надо. Лично я бы, писал текст прямо в редакторе. А потом расставлял где надо картинки, цитаты, списки и т.д.
По сравнению с теми визуальными редакторами, которые были до него, это все равно, что небо и земля. Глюков нет, конвертирует нормальный код, очень удобен, красивый, практичный интерфейс.
На данный момент - это лучший визуальный редактор для MaxSite CMS!
Для любителей визуальщины – самое то! Рекомендую!
И, конечно же, Вам в плечи пару ложек дегтя:
1. Нет встроенного загрузчика картинок, надо указывать ссылку на картинку.
2. Тест из Word, или с веб страниц вставляется с кучей лишнего кода, поэтому его следует копировать из блокнота, либо вставлять в режиме HTML (кода).
3. Один раз, при копировании текста с сайта, редактор вместо абзацев (тег p) – влепил переносы строк (тег br). Поэтому скопированный текст лучше вставляйте в режиме кода, а затем уже, в визуальном режиме, разбивайте текст на абзацы клавишей – Enter. Или пишите текст прямо в редакторе.
4. Очень важно! Этот редактор желательно использовать только на новых сайтах, так как он отключает систему авторасстановки тегов MaxSite CMS. Т.е. – может слететь оформление содержимого всех ваших статей. Это не смертельно, просто надо будет сидеть и редактировать отдельно каждую статью на сайте.
Как я говорил выше, с этими моментами можно спокойно мириться, тем более автор пообещал у себя на блоге еще доработать этот плагин . Так что у меня от него – одни только приятные впечатления.
Ну что же, вот и подошел к концу мой маленький обзор.
В свою очередь, я прошу высказать свое мнение:
Какие редакторы вы используете?
И как вообще относитесь к визуальным и невизуальным редакторам?
master-css.com
CMS
Руководство пользователяпо управлению «Просто сайтом»
-
Общие сведения
- Вход в панель управления сайтом
- Структура CMS
- Визуальный редактор WYSIWYG
- Вставить/редактировать изображение
- Вставить/редактировать ссылку
- Вставить/редактировать таблицу
- Загрузить файл/прайс для скачивания
-
Модули CMS
- Страницы
- Меню сайта
- Каталог
- Новости
- Галерея
- Настройка
Общие сведения
Вход в панель управления сайтом
Чтобы войти в панель управления сайтом введите в адресную строку адрес типа "http://example.com/admin", где вместо "http://example.com/" нужно указать адрес вашего сайта.
В появившемся окне введите свои логин и пароль для доступа к сайту.
Структура CMS
После ввода логина и пароля откроется панель управления сайтом.
Верхняя строка справа - имя администратора, согласно введенному логину и паролю, и ссылки на правильный "Выход" (когда потребуется заново вводить логин и пароль для доступа) из панели управления сайтом и "Переход на сайт" (если не предполагается завершить работу в панели управления).
Далее идет список модулей в текущей редакции системы управления сайтом. Количество модулей и их изображения могут отличаться на разных сайтах.
Главным модулем системы считается модуль "Страницы", он и открывается первым.
Практически все модули системы имеют общую структуру:
- на главной странице модуля отображается список его элементов;
- в таблице отображаются определенные параметры каждого элемента;
- справа над таблицей элементов содержится кнопка для добавления нового элемента;
- в последней колонке таблицы элементов содержатся кнопки действий над элементом (при наведении на каждый всплывает подсказка, что это за действие). Наиболее общими кнопками действий являются
Визуальный редактор WYSIWYG
Визуальный редактор имеет две панели для форматирования текста. При загрузке страницы отображается основная панель:
Вставить/редактировать изображение
Кликните по кнопке рядом с текстовым полем «Адрес изображения», откроется файловый менеджер, где можно выбрать изображение на сайте либо загрузить свое с компьютера.
Кликнув правой кнопкой мыши в менеджере, можно выбрать тип отображения папок и файлов или создать новую папку. Имена папок могут состоять только из букв латиницы, иначе могут возникнуть проблемы с загрузкой изображений в эту папку. После создания папки, используйте кнопку «Закрыть» для возврата к списку папок.
Для того чтобы удалить, скопировать или переименовать папку, нужно кликнуть на ней правой кнопкой и выбрать в меню соответствующее действие:
Навигация по папкам происходит с помощью дерева папок в левой части файлового менеджера.
Для того чтобы добавить изображение с компьютера, выбираем вкладку «Закачать».Далее жмём «Выбрать» и в появившемся окне указываем путь к нужному файлу. После того, как вы выбрали файл, он автоматически начнёт загружаться в папку. Когда поле «Очередь закачки» станет пустым, можете нажать кнопку «Закрыть»
Вы окажетесь в папке с только что загруженным файлом. Редактировать его можно кликнув по нему правой кнопкой.
Выделив файл и нажав «Вставить», вы вернётесь в окно выбора изображения. В поле «Адрес» будет указан путь к картинке. Можно добавить название, которое будет отображаться при наведении курсором на изображение, и описание (например, для пользователей с отключенными картинками). В поле «Предварительный просмотр» отображается выбранная картинка.
На вкладке «Внешний вид» можно вручную указать нужные размеры изображения, выравнивание относительно текста. «Вертикальное» и «горизонтальное» пространство – это отступы от картинки до текста. «Граница» рисует вокруг изображения рамку заданной ширины. Все значения нужно указывать в пикселях.
Вкладка «Дополнительные» позволяет выбрать изображение, на которое ваша картинка будет сменяться при наведении и уведении мыши. Функция будет полезна в тех случаях, когда картинку нужно дополнительно выделить.
Когда вы закончите редактировать, нажмите «Вставить». Картинка появится в поле редактора. Вернуться к настройкам изображения можно кликнув по нему правой кнопкой и выбрав в меню «Вставить/редактировать изображение»
Вставить/редактировать ссылку
Выделите часть текста, которую вы хотите сделать ссылкой. Кнопки станут активными. При нажатии на «вставить/редактировать ссылку» появится всплывающее окно:
Ссылка на страницу
Пишем латиницей адрес ссылки. В поле «Название» указываем заголовок, он будет отображаться при наведении курсором на ссылку.
На вкладках «Всплывающее окно», «События» и «Дополнительные» можно редактировать другие параметры ссылки.
Ссылка для скачивания файла
Если вы хотите, чтобы по ссылке можно было скачать какой-нибудь файл (например, прайс-лист) нужно сделать следующее:
- Ввести текст, который будет ссылкой. В нашем примере "прайс-лист", и нажать
- В появившемся окне рядом с полем "Адрес ссылки" нажать на иконку файлового менеджера.
- Выбираем нужный файл или добавляем новый с помощью кнопки "Закачать" по аналогии с картинками. Название файла обязательно должно быть латинскими буквами.
Чтобы удалить ссылку, щёлкните по ней правой кнопкой и выберите в меню «Удалить ссылку»
Расширенная версия редактора
Дополнительная панель редактирования позволяет изменить размер и цвет шрифта, вставить таблицу, flash-файлы, смайлы, добавить отступы. Для её открытия необходимо кликнуть по самой правой кнопке в основной панели:
Вставить/редактировать таблицу
Кнопка вызовет окно редактора таблицы.
У редактора есть множество настроек. Например, чтобы создать такую таблицу, нужно сделать следующее:
Нажимаем
- В окне редактора выбираем количество столбцов y, строк x
- Ставим галочку в "Заголовок таблицы"
- Указываем расстояние между ячейками
В визуальном редакторе появится таблица с заданными парамтрами. Если вы не указали ширину и высоту, таблица появится в сжатом виде. Растянуть её можно, потянув левой кнопкой мыши за белые квадраты в уголках.
Чтобы добавить информацию в ячейку, нужно щёлкнуть по ней. В каждую ячейку можно добавить картинку, ссылку, форматировать текст, то есть использовать любые возможности визуального редактора.
Чтобы выделить ячейку цветом, нужно кликнуть по ней правой кнопкой мыши, выбрать "ячейка"-"свойства ячейки"
В появившемся окне много настроек для конкретной ячейки, на вкладке "дополнительные" можно выбрать цвет фона.
Чтобы слить ячейки между собой, кликаем по ячейке правой кнопкой мыши, выбираем ячейка - слить ячейки. В появившемся окне указываем, какие ячейки нужно слить.
Например, чтобы слить ячейки в первой строке, выбираем значения "Столбцы - 2", "Строки - 1". В результате получим такую таблицу:
Нажав на ячейку правой кнопкой и выбрав "свойства таблицы", можно отредактировать всю таблицу целиком. Установить для неё общий цвет фона и фоновый рисунок, толщину границ и их цвет.
Далее жмём «Вставить» («обновить», если вы редактируете уже созданную таблицу). Таблица появится в окне визуального редактора.
Вставка медиа-объекта
Для того, чтобы вставить на сайт флеш-анимацию, необходимо пользоваться кнопкой «Встака медиа-объектов»В поле тип нужно выбрать «Flash»
Выбираем или загружаем нужный файл с помощью файлового менеджера (аналогично тому, как это делается с картинками), указываем желаемые размеры. Дополнительные параметры для объекта можно задать на следующей вкладке.
Модули CMS
В зависимости от лицензии на систему управления сайтом, некоторые модули могут быть недоступны в ней.
Страницы
Модуль управляет структурой сайта.
Первая колонка со стрелками позволяет выстраивать разделы сайта в нужном порядке для "Меню". В области стрелок зажмите левой кнопкой мыши какую-нибудь страницу и начните перетаскивать ее вверх или вниз на нужную позицию.
Во второй колонке изображено графическое изображение типа страницы (для наглядности).
Название страницы, которое отображается в меню на сайте. Меню, в котором отображается ссылка на страницу.
Некоторые "Типы страниц" (например, "Папка") позволяют создавать подразделы на сайте. Если такая возможность для страницы есть, её название в списке страниц становится ссылкой. Кликнув на название, вы попадёте на страницу редактирования подразделов данной страницы (на рисунке чуть выше, подразделы можно создать в разделах "О компании" и "Услуги"). Тип страницы выбирается при её создании или редактировании.
"Псевдоним" — это адрес страницы на сайте относительно текущего раздела сайта. Кликнув по нему, можно перейти на страницу на сайте.
Создание и редактирование страниц
Для создания нужно кликнуть по кнопке «Добавить страницу» справа вверху от списка страниц, а для редактирования по кнопке в списке страниц.
В панели редактирования есть следующие вкладки: "Содержание", "Структура", "Коды" и "SEO".
На вкладке "Содержание" необходимо указать название страницы и оформить текст (таблицы, изображения, ссылки и т.д.), который будет отображаться на сайте. Галочка "Активность" позволяет включать или отключать страницы, т.е. отображать данную страницу на сайте или нет. Аналогично кнопкам и в списке страниц.
На вкладке "Структура" указывается в каком меню сайта будет отображаться ссылка на страницу, URL адрес страницы, ее тип и макет.
В «Меню» при помощи галочки можно разместить ссылку на страницу в нескольких меню.
"URL адрес" - это адрес вашей страницы относительно текущего раздела сайта. Например, адрес сайта — http://example.com/, раздел сайта "О компании" имеет URL адрес "about", тогда по адресу http://example.com/about будет открываться раздел "О компании". А если в разделе "О компании" создать подраздел "Вакансии" и указать ему URL адрес "vacancies", то "Вакансии" можно будет просмотреть по адресу http://example.com/about/vacancies.
По сути, выбирая "Тип страницы", выбирается модуль сайта, которому соответствует редактируемая страница, а также необходимый шаблон страницы из модуля "Дизайн".
Документ — это классическая текстовая страница на сайте. Папка аналогична "Документу", но позволяет создавать подразделы внутри себя.
Обратная связь обычно используется для страницы с контактами. При выборе этого типа, на сайте появляется специальная форма для отправки сообщений с сайта.
На вкладке "Коды" можно вставить специальный код, который будет подставлен вместо строк "%code1%" и "%code2%" в "Содержании" страницы. Пример с разделом "Контакты" показывает как можно вставить карту проезда Яндекса на страницу.
Если код должен показать карту проезда, то она появится в содержании страницы.
Вкладка "SEO" используется для внутренней оптимизации сайта при продвижении.
"Заголовок h2" соответствует тегу <h2> на сайте. Если это поле не заполнено, то будет использоваться "Название" страницы. "Заголовок Title" - это тег <title> на сайте. В полях "Ключевые слова" и "Описание" вводится содержание мета-тегов keywords и description соответственно.
Меню сайта
Модуль "Меню" является вспомогательным для модуля "Страницы". Он расположен под списком страниц.
Для создания нового меню необходимо нажать кнопку "Добавить меню" справа вверху от списка текущего меню, а для редактирования существующего меню нужно кликнуть по его названию.
На изображении показано редактирование меню "Услуги" и то, как оно может выглядеть на сайте.
В поле "Название" указывается заголовок меню, который может использоваться в шаблоне сайта. "Псевдоним" (латинскими буквами) используется в коде шаблона страницы в модуле "Дизайн" для отображения меню на сайте. В выпадающем списке "Элменеты" при помощи мыши и зажатой клавиши Ctrl на клавиатуре можно выбрать все страницы, которые должны отображаться в этом меню. Параметр "Активность" позволяет включать или отключать меню.
Каталог
Чтобы начать работу с каталогом продукции, перейдите в панели управления на вкладку «Каталог»
На странице каталога представлена вся добавленная на данный момент продукция.
Фильтр продукции
Чтобы облегчить поиск по всем продуктам, используйте фильтр слева.
Нажмите на стрелку рядом с папкой "Каталог", чтобы открыть дерево категорий. Выберите разделы, в которых хотите осуществить поиск.
Заполните поле "Название", если хотите найти какой-либо конкретный товар.
Поле "Активность" позволяет выбрать, какие элементы необходимо найти: включенные (отображаются на сайте, ) – "Да" выключенные (не отображаются на сайте, ) – "Нет"или во все.
"Количество" - выберите, сколько элементов выводить в результатах поиска.
Нажмите кнопку "Фильтр" для отображения результатов поиска.
Быстрое редактирование категорий
Если вы хотите добавить новую категорию или редактировать существующую, кликните по ней правой кнопкой мыши, чтобы появилось контекстное меню:
Таблица товаров
В первой колонке таблицы можно выделить галочкой несколько товаров. Внизу таблицы есть поле "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы.
Полезно, когда нужно удалить несколько товаров из каталога или выключить те, которых нет в наличии.
Вторая колонка – основная картинка товара. В третьей колонке название товара и категория, к которой он относится. Четвёртая колонка – цена. Пятая – кнопки редактирования товара.
Редактирование товаров
Внимание! В зависимости от редакции системы управления сайтом, некоторые поля могут быть недоступны, либо их может не быть в данном справочном пособии.На вкладке "Описание" указываются основные свойства товара
- Название продукта
- Категория в которой размещается продукт
- Активность - отображать или не отображать продукт на сайте
- Горячее предложение – используется для размещения товара в блоке горячих предложений. Подробнее в модуле "Дизайн".
- Главное Фото товара
- Описание – аннотация для списка товаров
На вкладке "Содержание" указывается подробное описание для страницы товара. Здесь же можно "Загрузить файл" с техническим описанием продукта, например, которые посетители сайта смогут скачать.
"Содержание" – это то, что будет отображаться на сайте на странице продукта. Например:
На вкладке "Фото" загружаются от одной до 10 дополнительных фотографий товара.
На вкладке "SEO" редактируются важные для продвижения сайта мета-теги страницы товара.
После заполнения необходимой ифнормации нажмите "Сохранить", если нужно продолжить редактирование товара или "Сохранить и выйти", чтобы вернуться к списку товаров, сохранив изменения.
Новости
На главной странице модуля отображается архив новостей сайта.
При нажатии кнопки "Добавить новость", либо при клике на название одной из новостей, откроется форма редактирования новости.
Необходимо указать "Заголовок" новости и, пользуясь визуальным редактором, оформить "Содержание" новости.
Аннотация - это краткий текст для архива или блока последних новостей. В аннотацию можно добавить ссылку на страницу новости, например, если в аннотации написать код <a href="%url%">стабилизирует расширяющийся луч</a>, то текст "стабилизирует расширяющийся луч" будет ссылкой на новость. Это удобно, когда блок последних новостей на сайте не содержит заголовков.
В поле "Дата" необходимо указать дату публикации новости. Можно указать дату в будущем, тогда новость появится на сайте только в указанный день и время. Удобно, когда некоторые новости для регулярной публикации были написаны заранее.
"Активность" позволяет отключать новости на сайте.
На вкладке "SEO" указываются важные для продвижения атрибуты новости.
Галерея
Модуль галерея позволяет создать фотогалерею, либо порфтолио работ на сайте.
Фильтр
Чтобы облегчить поиск по всем картинкам, используйте фильтр слева.
- Выберите категории, в которых хотите осуществить поиск.
- Заполните поле «Название», если хотите найти какую-то конкретную картинку.
- Поле «Активность» позволяет выбрать, в каких картинках искать:включенных (отображаются на сайте, ) – «Да»выключенных (не отображаются на сайте, ) – «Нет»или во всех.
- «Количество» - выберите, сколько картинок выводить в результатах поиска.
Нажмите и в табличке справа появятся картинки с нужными характеристиками.
Таблица изображений
В первой колонке таблицы можно выделить галочкой несколько картинок. Внизу таблицы есть меню "Выбранные:". Нажмите на него, чтобы включить, выключить или удалить выбранные элементы, затем нажмите "Выполнить"
Во второй колонке уменьшенная копия самой картинки.
В третьей колонке название-ссылка на редактирование картинки и категория, к которой она принадлежит.
В четвёртой колонке – кнопки управления картинкой: редактировать картинку, включить\выключить картинку (отображать или не отображать на сайте), удалить картинку.
Добавление фото
Нажмите .
Фото - выберите на компьютере нужную картинкуНазвание - дайте картинке названиеКатегория - выберите категорию из спискаАктивность - показывать\не показывать на сайте
Нажимаем "Сохранить"
Категории
На этой вкладке можно добавлять и редактировать категории картинок.
1. Номер категории2. Заглавная картинка категории3. Название-ссылка на редактирование категории4. Сортировка - порядок отображения категорий на сайте5. Псевдоним - часть URL-адреса страницы с категорией.6. Редактирование категории, включение\выключение категории, удаление категории.
Добавление категории
Нажмите
Свойства
1. Назовите категорию2. Добавьте заглавное фото категории3. Опишите категорию. Это описание появится на сайте на странице со всеми категориями.
4. Укажите, какой по счёту будет категория5. Включите категорию
Содержание
Здесь нужно добавить содержание страницы категории. Добавленный в примере текст на сайте будет выглядеть так:
Не забудьте нажать "Сохранить".
Настройка
Модуль позволяет изменить некоторые стандартные параметры системы управления сайтом, а также добавить свои параметры, которые могут использоваться в модуле "Дизайн".www.prosto-sait.ru
Web-редактор или cms? | AllForJoomla apps
Разработка сайта в специальной программе кажется привлекательной многим новичкам. Однако, начиная работать в веб-редакторе, многие люди понимают, что взялись за непосильное дело.
Сегодня существует много способов создать сайт. Некоторые веб-мастеры предпочитают работать с web-редакторами, расписывая его достоинства, тогда как другие выбирают системы управления сайтами. Действительно ли так хорош редактор и какие преимущества он дает? На самом деле в редакторе можно создать неплохой веб-ресурс. Многие веб-студии работают именно в таких программах, однако, клиентам при этом специалисты говорят, что проект разрабатывался вручную.
Разработка сайта вручную производится не полностью. Некоторые вещи все-таки проще сделать в веб-редакторе. Многие из подобных программ имеют еще и визуальный редактор, что значительно облегчает рабочий процесс. Впрочем, в браузере ресурс может выглядеть совершенно иначе, чем в окне программы.
Для того, чтобы работать в редакторе, надо обладать определенными знаниями. Веб-мастер должен хорошо ориентироваться в том, как функционирует сама программа. Интерфейс редактора содержит множество полезных кнопок и опций, которые облегчают работу веб-мастера. Но перед тем, как начинать создавать сайт, надо знать, для чего предназначено такое изобилие кнопок. Веб-редактор дает возможность работать с таблицами стилей, подцеплять внешний файл со стилями к веб-странице, а также работать с языком php.
Все удобства, которые дает редактор, не снимают с веб-мастера обязанности знакомства с языками программирования и таблицами стилей. Потому что код часто приходится писать вручную. Системы управления сайтами не требуют от веб-мастера таких познаний. Например, если новичок начинает работать в Joomla, ему нужно только изучить структуру интерфейса. На начальном этапе от человека вообще ничего не требуется. Ему надо всего лишь создать структуру сайта, определить все необходимые модули, а при необходимости загрузить недостающие.
Еще одно преимущество, которое есть у cms, это темы. Шаблоны оформления сайтов существуют как в платных, так и в бесплатных движках. Что касается редакторов, то здесь веб-мастеру придется работать с таблицами стилей и самостоятельно продумывать дизайн. Кроме того, он должен будет создать на сайте всю графику. Например, шапку сайта ему точно придется заказывать. При работе с движком достаточно для начала просто потренироваться в системе. Потом при необходимости веб-мастер может заказать индивидуальный шаблон со всеми графическими элементами.
Конечно, веб-редактор имеет и достоинства. Он облегчает работу профессионала, который хочет быстро создать веб-ресурс. Во многих таких программах создаются достаточно объемные проекты. Но для новичков он подходит не так хорошо, как профессионально разработанный движок.
allforjoomla.ru
Визуальный редактор JCE для CMS Joomla!
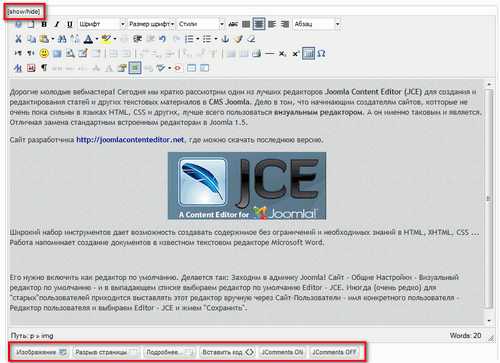
Подробности Категория: CMS Joomla Опубликовано 31.01.2012 11:28 Просмотров: 2373Дорогие молодые вебмастера! Сегодня мы кратко рассмотрим один из лучших редакторов Joomla Content Editor (JCE) для создания и редактирования статей и других текстовых материалов в CMS Joomla. Дело в том, что начинающим создателям сайтов, котторые не очень пока сильны в языках HTML, CSS и других, лучше всего пользоваться визуальным редактором. А он именно таковым и является. Отличная замена стандартным встроенным редакторам в Joomla.
Сайт разработчика http://joomlacontenteditor.net, где можно скачать последнюю версию.
Установка делается обычным способом через Менеджер расширений - Установить.
Широкий набор инструментов дает возможность создавать содержимое без ограничений и необходимых знаний в HTML, XHTML, CSS. Работа напоминает создание документов в известном текстовом редакторе Microsoft Word.

Панель инструментов находится наверху окна. Снизу кнопки плагинов редактора для быстрой вставки изображений, разрыва страницы, разрыва "Подробнее...", вставки кода и разрешений для комментариев. В верхнем левом углу кнопка для переключения в режим отображения html-кода и обратно (для опытных пользователей).
Редактор лучше включить как редактор по умолчанию. Делается это так: Заходим в админку Joomla! Сайт - Общие Настройки - Визуальный редактор по умолчанию - и в выпадающем списке выбираем редактор по умолчанию Editor - JCE. Иногда (очень редко) для "старых"пользователей приходится выставлять этот редактор вручную через Сайт-Пользователи - имя конкретного пользователя - Редактор пользователя и выбираем Editor - JCE и жмем "Сохранить".
При пользовании этим редактором, однако, есть одна тонкость, я бы сказал, неприятность. Не все скрипты, на которых он построен, идеально работают во всех браузерах, в частности, этим грешит мой любимый браузер Opera. Так, выделение текста работает в нем неправильно, выделить весь текст мышкой не получается, отдельные смежные слова тоже не выделяются. Это раздражает и, к сожалению, имеет место во всех версиях Opera, в том числе и в самых последних, включая альфа-версию 12. Это обстоятельство явилось причиной моего перехода на редактирование материалов этого сайта в JCE исключительно в новом браузере Google Chrome.
На сегодня все. Удачной работы в редакторе.
geodum.ru
Визуальный (WYSIWYG) редактор для создания сайтов
Почти каждый пользователь Интернета когда-нибудь задумывался о создании собственного сайта, но далеко не у всех есть время и способности, чтобы освоить хотя бы основы веб-программирования и верстки. Но, в большинстве случаев, нет необходимости в разработке сложных программируемых элементов, и создать красивый и функциональный сайт можно используя визуальный редактор сайтов или WYSIWYG-редактор.
Подобные программы, несмотря на относительную простоту использования, являются далеко не любительскими инструментами для разработки, но как раз в возможности работы пользователя с любым уровнем опыта и состоит их особенность.
WYSIWYG – это аббревиатура от английских слов What You See Is What You Get, что переводится как «что видишь, то и получишь». То есть, речь идет о среде разработки, в которой пользователь по мере своей работы может сразу же видеть примерный результат своих усилий. Чаще всего в Рунете используется русскоязычный аналог упоминаемой аббревиатуры, и программы такого типа носят название визуальных редакторов. С помощью подобных приложений можно создавать код на разных языках программирования и верстки – HTML, CSS, PHP и др.
 Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки – Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Самый популярный WYSIWYG-редактор HTML и других языков веб-разработки – Adobe Dreamveawer. Он отличается действительно удобным интерфейсом, большим количеством доступных инструментов, поддержкой актуальных технологий и интеграцией с другими приложениями пакета Creative Suite. Большим плюсом Adobe Dreamveawer является наличие подробной профессиональной документации, а также множества бесплатных уроков по работе с программой, которые можно найти в сети Интернет. Кроме того, он может работать с распространенными движками (CMS), такими как Joomla, WordPress и Drupal. Актуальной сейчас является версия CS6.
Еще один популярный визуальный редактор — WYSIWYG Web Builder, который недавно обновился до версии 9. Это мощное решение, с помощью которого можно создавать качественные веб-сайты, не обладая при этом навыками верстки и веб-программирования. Программа позволяет создавать как простые сайты-визитки или корпоративные ресурсы, так и многостраничные ресурсы со сложными сценариями и вставкой интерактивных элементов. В комплекте идут несколько различных шаблонов, а в процессе работы можно добавлять новые. В последней версии WYSIWYG Web Builder появился ленточный интерфейс, добавлены новые возможности для работы с CSS3 и больше сотни других улучшений.
Кроме коммерческих решений, есть и хорошие open-source решения. Например, бесплатный визуальный редактор BlueGriffon, созданный на движке Gecko, на котором работает также всемирно известный браузер Mozilla Firefox.
Это современное и надежное решение для редактирования веб-страниц и создания сайтов, соответствующее последним стандартам Web. BlueGriffon является мультиязычным визуальным редактором HTML, PHP, CSS и других языков веб-разработки, который обладает интуитивно понятным, удобным интерфейсом, а редактируемый в нем документ будет выглядеть точно так же как в браузере Firefox.
WYSIWYG-редактор является действительно удобным инструментом для редактирования и веб-страниц и создания полноценных сайтов разного уровня сложности. При этом, пользователь может создавать привлекательные веб-сайты без необходимости обширных технических знаний.
Читайте также
- Топ 5 бесплатных HTML-редакторов
- Редактор HTML: советы по выбору
www.imagecms.net
Выбираем текстовый редактор для работы с CMS
 На сегодняшний день создать собственный блог или вебстраницу достаточно просто. С помощью сайта можно прорекламировать услуги своей фирмы или же просто поделиться своими наработками и знаниями, чтобы получить финансовый доход.
Сайт можно получить, создавая его с чистого листа, или как делают многие воспользоваться уже готовыми шаблонами и платформами. Однако, как бы там ни было, а работать с кодом сайта, его дизайном придется именно вам. В этом тексте речь пойдет о бесплатном программном обеспечении, которое поможет усовершенствовать работу сайта, а главным образом, мы остановим свое внимание на текстовых редакторах.
На сегодняшний день создать собственный блог или вебстраницу достаточно просто. С помощью сайта можно прорекламировать услуги своей фирмы или же просто поделиться своими наработками и знаниями, чтобы получить финансовый доход.
Сайт можно получить, создавая его с чистого листа, или как делают многие воспользоваться уже готовыми шаблонами и платформами. Однако, как бы там ни было, а работать с кодом сайта, его дизайном придется именно вам. В этом тексте речь пойдет о бесплатном программном обеспечении, которое поможет усовершенствовать работу сайта, а главным образом, мы остановим свое внимание на текстовых редакторах.
Получив собственный сайт надо отдавать себе отчет в том, что нужно будет работать с вебязыком. Да что говорить, если даже, чтобы создать сайт для начала необходимо прописать его код. Кроме этого, любое изменение текста, даже самое незначительное подразумевает редактирование кода. Разумеется, для всех этих задач необходим текстовый редактор, поскольку только такая программа позволит эффективно работать с кодом и при необходимости без лишних усилий его изменять. Наверное, многие скажут, что современные платформы зачастую позволяют редактировать код и с помощью панели управления, однако текстовый редактор позволяет сделать все необходимое гораздо быстрее, что очень заметно, в тех случаях, если редактировать код приходится редактировать практически полностью. Далее более детально рассмотрим самые популярные текстовые редакторы, которые используются многими вебмастерами на сегодняшний день.
- Notepad++. Это текстовый редактор, который идеально подойдет как для вебмастера, так и для программиста. С помощью Notepad++ можно с легкостью изменить весь код сайта, а также проводить работу с большим объемом документов, поскольку данная программа поддерживает огромное количество веб языков. Кроме всего прочего, с ее помощью можно легко закодировать документы или свернуть блоки кода. Стандартные функциональные возможности программы можно существенно увеличить, если установить дополнительные плагины. Например, многие вебразработчики в наше время используют плагин, который напрямую соединяет с ftp сервером, что дает возможность управлять файлами на самом сервере. Наверняка еще будут полезны плагины, которые позволяют быстро и качественно проверить орфографические ошибки в тексте.
- PSPad. Это конечно не такой популярный плагин, как описанный выше, однако и у него есть свои плюсы. PSPad дает возможность работать сразу с несколькими документами, подсвечивает код, проверяет ошибки в тексте, и, конечно же, изменяет кодировку. Как видите, данная программа мало чем отличается от предыдущей. Стоит отметить, что она также может похвастаться уже встроенным ftp клиентом и позволяет просматривать код при помощи обычного браузера. Наверняка для создания сайта PSPad даже лучше, чем Notepad++, однако все зависит от личных предпочтений и умений того или иного человека.
Чтобы выбрать действительно качественный текстовый редактор для WordPress необходимо самостоятельно ознакомиться с его функционалом, а затем уже принимать решение.
Похожие статьи:
Меня зовут Максим, я работаю тестировщиком ПО, с интересом слежу за событиями в мире тестирования и IT. Самое полезное собираю вместе...
Организатор: SmartMe UniversityТренер: Васильков Валерий Все чаще из-за тенденции к высококонкурентным и нагруженным приложениям, обращают...
В первой части статьи я долго рассказывал вам, как все плохо и вообще — почувствовал себя вестником Апокалипсиса. Это, безусловно,...
236-й выпуск подкаста «Откровенно про IT карьеризм». В подкасте пойдет речь о синтезаторах, бизнесе и Америке. В программе: Про...
Слухи о смартфоне Vivo XPlay 5 циркулируют в сети уже довольно давно, но до сих пор анонс устройства не состоялся. Этот аппарат...
gs-studio.com
Лучший визуальный html редактор для CMS Joomla
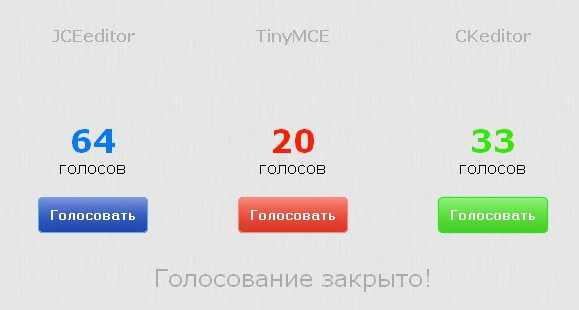
Здравствуйте дорогие друзья и любители Joomla. Сегодня будет не обычная статья о расширениях для Joomla. Сегодня мы с вами будем выбирать лучший визуальный html редактор для CMS Joomla с помощью голосования. Кандидатов я выбрал достойных, по этому я думаю вы точно проголосуете за одного из них.
Лучший визуальный html редактор для CMS Joomla
Ниже я приведу плюсы и минусы каждого из визуальных html редакторов по моему мнению. Также вы можете добавить свои доводы в сторону того или иного визуального html редактора в комментариях и я их добавлю в статью.
Лучший визуальный html редактор для CMS Joomla — JCEeditor, CKeditor и TinyMCE
Для тех кто только начинает работать с CMS Joomla и не совсем знаком со всеми деталями мы рассмотрим что такое визуальный html редактор и для чего он нужен.
Визуальный (WYSIWYG) html редактор — это программа или в нашем случае расширение, которое работает по принципу (WYSIWYG — от англ. What You See Is What You Get, «что видишь, то и получишь»), то есть, то что вы сделали в редакторе будет максимально точно отображаться на страницах сайта. Визуальный html редактор позволяет без знания html языка создавать «правильные» валидные страницы сайта с таблицами, картинками, текстом и др.
Как вы поняли из заголовка, мы рассмотрим 3 визуальных html редактора для Joomla и начнем мы пожалуй из стандартного TinyMCE.
Стандартный визуальный html редактор Joomla — TinyMCE
TinyMCE — это html редактор, который идет по-умолчанию с самой CMS Joomla и не требует дополнительной настройки или установки.
Стандартный визуальный html редактор Joomla - TinyMCE
Рассмотрим какие плюсы и минусы я вижу в этом визуальном редакторе:
Плюсы:
| Минусы:
|
Тот кто работает с Joomla думаю со мной согласится, что было бы неплохо чтоб по-умолчанию шел более функциональный визуальный редактор или хотя бы расширили возможности в этом редакторе. Но увы даже в Joomla 1.7 этот редактор точно такой же как как и в Joomla 1.5 и с такими же возможностями.
Самый популярный визуальный редактор Joomla каталога — JCE editor
Расширение JCE editor — это самый популярный визуальный html редактор в каталоге расширений Joomla JED. Имеет поддержку всех версий Joomla.
Самый популярный визуальный редактор Joomla каталога
Рассмотрим какие плюсы и минусы я нашел в этом html редакторе:
Плюсы:
| Минусы:
|
Я думаю многие из вам пользуются этим редактором, по этому хотелось бы услышать ваше мнение по поводу плюсов и минусов редактора JCE в комментариях. А для тех, кто хочет его опробовать скачать визуальный редактор JCE.
Визуальный html редактор для CMS Joomla — CKeditor
Подошла очередь и к моему любимому визуальному редактору для Joomla — CKeditor. Раньше он назывался FCKeditor и выпускался в виде плагина, но сейчас он идет компонентом и сменил название на CKeditor, но функционал у него остался на том же высоком уровне.
Визуальный html редактор для CMS Joomla - CKeditor
Посмотрим что же я в нем такого нашел полезного и какие есть у него минуса:
Плюсы:
| Минусы:
|
Жду ваших отзывов по поводу визуального редактора CKeditor в комментариях. А скачать редактор можно здесь.
Краткий обзор визуальных html редакторов подошел к концу и приходит время проголосовать за лучшего визуального html редактора для CMS Joomla.

Если голосование приживется, то мы с вами выберем самые лучшие расширения для нашего пользования. А на этом пост Лучший визуальный html редактор для CMS Joomla подошел к завершению. Не забываем отдать голос за любимое расширение. Увидимся.
Joomla Блог Nauca – научись работать с Joomla
Похожие статьи про расширения для Joomla:
nauca.com.ua