Что выбрать? CMS или свой самописный движок? Cms написать
Как я написал свою CMS, и почему не рекомендую вам делать то же самое / СоХабр
В 2000-м я обучался в университете и работал Интранет-разработчиком: публиковал в Интранет контент, написанный на статичном HTML. Это была моя первая «программистская» работа, и я ею наслаждался. Пару недель.
Потом стало очевидно, насколько мои обязанности являются однообразными и неавтоматизированными. И я начал писать приложение на классическом ASP, которое позволяло бы пользователям самостоятельно управлять контентом. Я и понятия не имел о существовании такой штуки, как Content Management System, и потому изобретал велосипед. В то время существовало всего несколько коммерческих CMS, зачастую стоившие сотни тысяч долларов. Учитывая распространённость и ценовой диапазон этой категории ПО, неудивительно, что не я один пытался уменьшить свои неудобства и повысить эффективность, создавая собственную CMS.
К 2004-му почти каждое интернет-агентство создавало собственную CMS, нередко кастомизируя под конкретных клиентов. Это приводило к появлению десятков модификаций — кошмар с точки зрения управления. «Это бессмысленно», думал я. К тому моменту я уже написал несколько специализированных CMS и снова заскучал. «А что если написать CMS, которая может быть полезна для любого сайта?» В результате я организовал компанию Kentico Software, чья миссия была очень проста: создать CMS, которую любой разработчик в мире может использовать для создания любого сайта.
Сюрприз: люди всё ещё пишут собственные CMS!
13 лет спустя меня ещё поражает количество людей, которые пишут собственные CMS. Существует масса зрелых продуктов, под все виды проектов: от open source до коммерческих систем корпоративного уровня, от лучших в своём классе до универсальных «всё-в-одном».Так зачем кому-то до сих пор нужно писать собственную CMS? Ответ прост: люди делают это из-за разочарования.
Традиционные веб-ориентированные CMS чреваты недостатками и ограничениями. Но правда в том, что все эти разочарования уже утратили актуальность. Знаю, звучит лицемерно. Ведь мне помогло написание своей CMS, так почему это не поможет другим? Позвольте объяснить.
Самописные CMS устарели из-за headless-архитектуры
За последние 15 лет рынок CMS и технологии начали идти в ногу с изменениями цифрового ландшафта и пользовательскими ожиданиями, связанными с многочисленными разнообразными устройствами.И сегодня новое поколение CMS-технологий — облачные, с headless-архитектурой — скоро совершит революцию в сфере управления контентом. В отличие от традиционных решений, headless-CMS сосредоточены только на управлении контентом и на том, чтобы сделать его доступным любому приложению посредством API. Поскольку у таких продуктов нет «головы» (head), которая обычно диктует, как нужно отображать контент, headless-CMS оставляют вопрос дизайна полностью на откуп разработчикам.

Поэтому не слишком разумно сегодня писать собственные CMS — если только вы не хотите стать вендором таких продуктов. Но мне легко говорить. Ведь я же не единственный, кто столкнулся с многочисленными недостатками и нашёл много причин, по которым самописная CMS может быть выходом из ситуации.
Так что давайте рассмотрим основные причины недовольства разработчиков и выясним, почему же они устарели.
Причина №1: стандартные CMS ограничивают мой творческий потенциал
Первое, на что жалуются фронтенд-разработчики, это вмешательство CMS в их HTML-код и необходимость искать обходные решения.Но с этим покончено: headless-CMS дают вам полную свободу и никак не влияют на результирующий HTML-код. Для извлечения контента из репозитория вам достаточно лишь с помощью своего любимого языка программирования вызвать соответствующий REST API. И более того, вы сами полностью решаете, как будет этот контент отображаться!
Причина №2: интерфейсы стандартных CMS слишком сложны
Многие традиционные CMS в последние десять лет существенно разрослись. Хотя все они начинались с идеи предоставления замечательного решения по управлению контентом, большинство не смогли избежать «ползучего улучшизма», поскольку они проникли в электронную коммерцию, автоматизацию маркетинга, системы бронирования, почтовый маркетинг и так далее. Хотя для кого-то удобно иметь всё в одном месте, но новым пользователям трудно изучать такие CMS. Большинству нужно всего лишь управлять контентом, избыток опций снижает продуктивность.Причина №3: стандартные CMS слишком дороги
«Мы не хотели платить Х рублей за коммерческую CMS, поэтому решили написать свою». Если вам не нужно что-то гораздо более простое, чем реальная CMS (вроде управления списком новостей), в долгосрочной перспективе вы не сможете сэкономить с помощью самописной CMS.Сегодня можно выбрать из массы бесплатных CMS с открытым исходным кодом, или воспользоваться облачной headless-CMS, чья ценовая политика учитывает особенности потребления, что всегда будет выгоднее разработки и использования собственной системы.
Причина №4: стандартные CMS не безопасны
Для многих организаций обеспечение безопасности CMS является кошмаром. Поэтому некоторые разработчики думают: «Если мы напишем свою CMS, то хакерам будет труднее найти в ней баги». Классическое обеспечение безопасности через неясность (security by obscurity).Да, хакеры могут воспользоваться известными прорехами в безопасности, но широко используемые CMS обычно тщательно тестируются. И обычно основным источником проблем является неприменение в компаниях свежих фиксов различных применяемых плагинов.
С облачными headless-CMS у вас всегда будет самая свежая версия. CMS хостится напрямую у вендора, который прекрасно знает как код, так и инфраструктуру, и может уделять соответствующее внимание вопросам безопасности.
Причина №5: стандартные CMS не вписываются в мою архитектуру
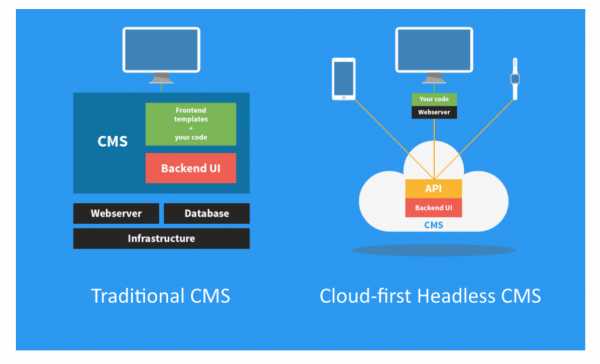
В определённых ситуациях это было справедливое замечание. Наиболее традиционные CMS предназначались к использованию в качестве центральной платформы, на которой всё должно строиться. Это означало, что код вашего приложения был тесно связан с CMS, как это проиллюстрировано выше. Вы были ограничены своей CMS-платформой, языком программирования, циклами обновления, масштабируемостью и безопасностью.К счастью headless-архитектура позволяет легко обращаться к контенту с помощью API и писать свои приложения так, как вам хочется.
Причина №6: многие клиенты всё ещё пользуются написанной нами CMS
Многие цифровые агентства продолжают поддерживать свои CMS ради клиентов. Некоторые делают это намеренно, чтобы привязать к себе клиентов, которые не смогут так просто перейти к другому агентству.В целом использование агентствами собственных CMS не даёт никаких преимуществ. Если они не стремятся стать CMS-вендорами, то им лучше как можно скорее отказаться от самописных систем. К счастью, во многих агентствах уже есть понимание, что это тупиковый путь и что они не могут быть конкурентоспособными с проприетарными системами. Но они боятся прыгнуть в неизвестность и перевести клиентов на стандартные CMS. В каких-то случаях это эмоциональное или политическое решение. Например, если CMS была написана основателем компании много лет назад, или это детище лучшего разработчика, который, ко всему прочему, ещё и единственный, кто знает, как оно работает.
Мой совет: сделайте этот смелый шаг, пока ваше агентство не проиграло! Выберите современную CMS и выделите основные преимущества, которые привлекут к ней ваших клиентов. Наконец, дайте своим разработчикам новую игрушку! Подсказка: большинство из них очень быстро влюбятся в headless-CMS.
… и две причины, когда использование самописной CMS оправдано
Честно говоря, всё же есть ситуации, когда использовать собственную CMS либо целесообразно, либо это вообще единственный возможный вариант:• Управление контентом — основа вашего бизнеса: если вы компания наподобие Medium, то вам наверняка нужен абсолютный контроль над системой управления контентом. Если вы большое издательство с десятками публикаций, и вам нужен полностью кастомизированный рабочий процесс, то вам тоже может понадобиться собственная CMS (или хотя бы кастомный редакторский интерфейс). Однако в мире ОЧЕНЬ мало компаний, относящиеся к этим категориям и для которых оправданы подобные инвестиции. • Уникальные требования по безопасности или соблюдению законодательства: опять же, существует немного организаций, вынужденных придерживаться специфических правил, когда речь идёт о хранении контента, обеспечении безопасности, программной архитектуре или инфраструктуре, и эти правила не позволяют использовать стандартные CMS.
Если что-то из сказанного — про вас, то помните, что каждый час, потраченный на создание своей CMS, это час, который вы могли бы потратить на создание конкурентного преимущества, а не на изобретение колеса.
Не пишите свою CMS, пока не возникнет очевидный бизнес-случай
Люди ВСЕГДА недооценивают объём работы по созданию настоящей CMS.Возможно, в первый момент вы подумали: «Что такого сложного в CMS? Я просто возьму задокументированную базу данных и прикручу сверху интерфейс редактирования». Это лёгкий старт, но ещё не настоящая CMS. Когда вы начнёте добавлять уровни, например, моделирование контента, языковые варианты, рабочий процесс, разрешения, доставку контента, поиск и так далее, то обнаружите, что разрабатываете и управляете по-настоящему сложным решением.
Надеюсь, сейчас вам стало очевидно, что написание своей CMS — паршивая идея. Это замечательное упражнение в программировании, но не основа вашего бизнеса — если только вы не CMS-вендор.
sohabr.net
Как я написал свою CMS, и почему не рекомендую вам делать то же самое / Блог компании Parallels / Хабр
Работа над программами управления контентом CMS (content management system) полна чудес. Под катом поучительная история Petr Palas. Если у вас все хорошо с английским, то в оригинале текст можно почитать здесь. Enjoy!Написание собственной CMS — это как держать у себя дома слона. Для большинства людей гораздо проще сходить в зоопарк.В 2000-м я обучался в университете и работал Интранет-разработчиком: публиковал в Интранет контент, написанный на статичном HTML. Это была моя первая «программистская» работа, и я ею наслаждался. Пару недель.
Потом стало очевидно, насколько мои обязанности являются однообразными и неавтоматизированными. И я начал писать приложение на классическом ASP, которое позволяло бы пользователям самостоятельно управлять контентом. Я и понятия не имел о существовании такой штуки, как Content Management System, и потому изобретал велосипед. В то время существовало всего несколько коммерческих CMS, зачастую стоившие сотни тысяч долларов. Учитывая распространённость и ценовой диапазон этой категории ПО, неудивительно, что не я один пытался уменьшить свои неудобства и повысить эффективность, создавая собственную CMS.
К 2004-му почти каждое интернет-агентство создавало собственную CMS, нередко кастомизируя под конкретных клиентов. Это приводило к появлению десятков модификаций — кошмар с точки зрения управления. «Это бессмысленно», думал я. К тому моменту я уже написал несколько специализированных CMS и снова заскучал. «А что если написать CMS, которая может быть полезна для любого сайта?» В результате я организовал компанию Kentico Software, чья миссия была очень проста: создать CMS, которую любой разработчик в мире может использовать для создания любого сайта.
Сюрприз: люди всё ещё пишут собственные CMS!
13 лет спустя меня ещё поражает количество людей, которые пишут собственные CMS. Существует масса зрелых продуктов, под все виды проектов: от open source до коммерческих систем корпоративного уровня, от лучших в своём классе до универсальных «всё-в-одном».Традиционные веб-ориентированные CMS чреваты недостатками и ограничениями. Но правда в том, что все эти разочарования уже утратили актуальность. Знаю, звучит лицемерно. Ведь мне помогло написание своей CMS, так почему это не поможет другим? Позвольте объяснить.
Самописные CMS устарели из-за headless-архитектуры
За последние 15 лет рынок CMS и технологии начали идти в ногу с изменениями цифрового ландшафта и пользовательскими ожиданиями, связанными с многочисленными разнообразными устройствами.И сегодня новое поколение CMS-технологий — облачные, с headless-архитектурой — скоро совершит революцию в сфере управления контентом. В отличие от традиционных решений, headless-CMS сосредоточены только на управлении контентом и на том, чтобы сделать его доступным любому приложению посредством API. Поскольку у таких продуктов нет «головы» (head), которая обычно диктует, как нужно отображать контент, headless-CMS оставляют вопрос дизайна полностью на откуп разработчикам.

Поэтому не слишком разумно сегодня писать собственные CMS — если только вы не хотите стать вендором таких продуктов. Но мне легко говорить. Ведь я же не единственный, кто столкнулся с многочисленными недостатками и нашёл много причин, по которым самописная CMS может быть выходом из ситуации.
Так что давайте рассмотрим основные причины недовольства разработчиков и выясним, почему же они устарели.
Причина №1: стандартные CMS ограничивают мой творческий потенциал
Первое, на что жалуются фронтенд-разработчики, это вмешательство CMS в их HTML-код и необходимость искать обходные решения.Но с этим покончено: headless-CMS дают вам полную свободу и никак не влияют на результирующий HTML-код. Для извлечения контента из репозитория вам достаточно лишь с помощью своего любимого языка программирования вызвать соответствующий REST API. И более того, вы сами полностью решаете, как будет этот контент отображаться!
Причина №2: интерфейсы стандартных CMS слишком сложны
Многие традиционные CMS в последние десять лет существенно разрослись. Хотя все они начинались с идеи предоставления замечательного решения по управлению контентом, большинство не смогли избежать «ползучего улучшизма», поскольку они проникли в электронную коммерцию, автоматизацию маркетинга, системы бронирования, почтовый маркетинг и так далее. Хотя для кого-то удобно иметь всё в одном месте, но новым пользователям трудно изучать такие CMS. Большинству нужно всего лишь управлять контентом, избыток опций снижает продуктивность.Новые headless-CMS создаются исходя из другой предпосылки: это всего лишь один из фрагментов мозаики микросервисов, и потому эти продукты обладают пользовательским интерфейсом, оптимизированным именно под управление контентом. В то же время современные CMS предоставляют API управления контентом, позволяющие создавать собственные интерфейсы редактирования поверх их репозиториев контента. Это удобно, если вы хотите создать более специализированный интерфейс или интегрировать в приложение возможности по редактированию контента, а не перенаправлять пользователей в другой интерфейс.
Причина №3: стандартные CMS слишком дороги
«Мы не хотели платить Х рублей за коммерческую CMS, поэтому решили написать свою». Если вам не нужно что-то гораздо более простое, чем реальная CMS (вроде управления списком новостей), в долгосрочной перспективе вы не сможете сэкономить с помощью самописной CMS.Сегодня можно выбрать из массы бесплатных CMS с открытым исходным кодом, или воспользоваться облачной headless-CMS, чья ценовая политика учитывает особенности потребления, что всегда будет выгоднее разработки и использования собственной системы.
Причина №4: стандартные CMS не безопасны
Для многих организаций обеспечение безопасности CMS является кошмаром. Поэтому некоторые разработчики думают: «Если мы напишем свою CMS, то хакерам будет труднее найти в ней баги». Классическое обеспечение безопасности через неясность (security by obscurity).Да, хакеры могут воспользоваться известными прорехами в безопасности, но широко используемые CMS обычно тщательно тестируются. И обычно основным источником проблем является неприменение в компаниях свежих фиксов различных применяемых плагинов.
С облачными headless-CMS у вас всегда будет самая свежая версия. CMS хостится напрямую у вендора, который прекрасно знает как код, так и инфраструктуру, и может уделять соответствующее внимание вопросам безопасности.
Причина №5: стандартные CMS не вписываются в мою архитектуру
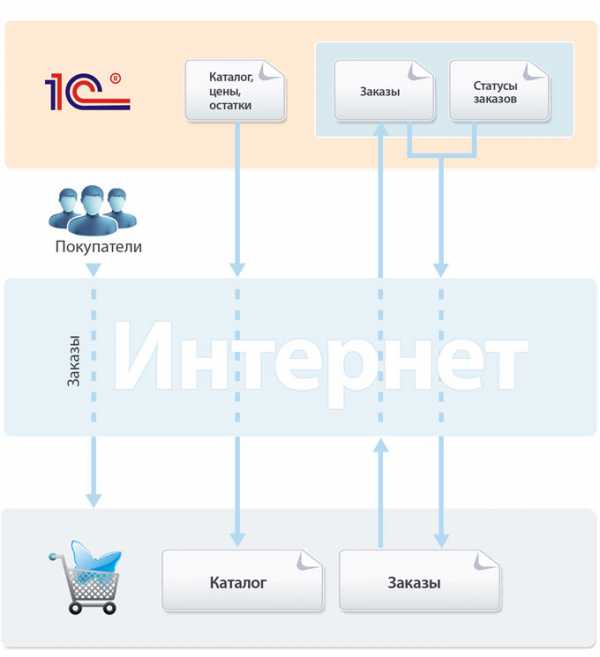
В определённых ситуациях это было справедливое замечание. Наиболее традиционные CMS предназначались к использованию в качестве центральной платформы, на которой всё должно строиться. Это означало, что код вашего приложения был тесно связан с CMS, как это проиллюстрировано выше. Вы были ограничены своей CMS-платформой, языком программирования, циклами обновления, масштабируемостью и безопасностью.Не удивительно, что множество программных архитектур не могли следовать по этому пути! Приходилось создавать прокси-слой между CMS и приложением, или — сюрприз! — писать свою собственную CMS.
К счастью headless-архитектура позволяет легко обращаться к контенту с помощью API и писать свои приложения так, как вам хочется.
Причина №6: многие клиенты всё ещё пользуются написанной нами CMS
Многие цифровые агентства продолжают поддерживать свои CMS ради клиентов. Некоторые делают это намеренно, чтобы привязать к себе клиентов, которые не смогут так просто перейти к другому агентству.В целом использование агентствами собственных CMS не даёт никаких преимуществ. Если они не стремятся стать CMS-вендорами, то им лучше как можно скорее отказаться от самописных систем. К счастью, во многих агентствах уже есть понимание, что это тупиковый путь и что они не могут быть конкурентоспособными с проприетарными системами. Но они боятся прыгнуть в неизвестность и перевести клиентов на стандартные CMS. В каких-то случаях это эмоциональное или политическое решение. Например, если CMS была написана основателем компании много лет назад, или это детище лучшего разработчика, который, ко всему прочему, ещё и единственный, кто знает, как оно работает.
Мой совет: сделайте этот смелый шаг, пока ваше агентство не проиграло! Выберите современную CMS и выделите основные преимущества, которые привлекут к ней ваших клиентов. Наконец, дайте своим разработчикам новую игрушку! Подсказка: большинство из них очень быстро влюбятся в headless-CMS.
… и две причины, когда использование самописной CMS оправдано
Честно говоря, всё же есть ситуации, когда использовать собственную CMS либо целесообразно, либо это вообще единственный возможный вариант:• Управление контентом — основа вашего бизнеса: если вы компания наподобие Medium, то вам наверняка нужен абсолютный контроль над системой управления контентом. Если вы большое издательство с десятками публикаций, и вам нужен полностью кастомизированный рабочий процесс, то вам тоже может понадобиться собственная CMS (или хотя бы кастомный редакторский интерфейс). Однако в мире ОЧЕНЬ мало компаний, относящиеся к этим категориям и для которых оправданы подобные инвестиции. • Уникальные требования по безопасности или соблюдению законодательства: опять же, существует немного организаций, вынужденных придерживаться специфических правил, когда речь идёт о хранении контента, обеспечении безопасности, программной архитектуре или инфраструктуре, и эти правила не позволяют использовать стандартные CMS.
Если что-то из сказанного — про вас, то помните, что каждый час, потраченный на создание своей CMS, это час, который вы могли бы потратить на создание конкурентного преимущества, а не на изобретение колеса.
Не пишите свою CMS, пока не возникнет очевидный бизнес-случай
Люди ВСЕГДА недооценивают объём работы по созданию настоящей CMS.Возможно, в первый момент вы подумали: «Что такого сложного в CMS? Я просто возьму задокументированную базу данных и прикручу сверху интерфейс редактирования». Это лёгкий старт, но ещё не настоящая CMS. Когда вы начнёте добавлять уровни, например, моделирование контента, языковые варианты, рабочий процесс, разрешения, доставку контента, поиск и так далее, то обнаружите, что разрабатываете и управляете по-настоящему сложным решением.
Надеюсь, сейчас вам стало очевидно, что написание своей CMS — паршивая идея. Это замечательное упражнение в программировании, но не основа вашего бизнеса — если только вы не CMS-вендор.
habr.com
Как написать свою CMS (Введение)
На данный момент существует огромное количество различных CMS. Но допустим мы захотели написать самый простой сайт, даже не сайт а пару страниц о себе, с небольшим блоком новостей. Что же делать?Первое, что приходит в голову это скачать уже готовую CMS и на ее основе создать сайт. Но все они, скорее, предназначены для построения порталов. Скачивая готовый CMS мы получаем навороченный экскаватор + бульдозер и самосвал в придачу, хотя нам нужно всего то простая лопата.Значит остается написать CMS самим. В нескольких статьях я постораюсь объяснить как это сделать.Для начала надо разобраться что будет делать наша CMS, так сказать исследовать предметную область.
- добавлять/удалять новые страницы на сайт.
- редактирование меню сайта
- редактировать все тексты сайта.
- добавлять/удалять новости.
Проектирование БД.Наша БД будет состоять из 4-х таблиц:
- Таблица меню
- Таблица типов разделов
- Таблица контента
- Таблица новостей
- PageID (уникальный номер каждой странице на сайте), делаем это поле ключевым
- ParentID (уникальный номер родительской страницы), т.е. та страница к которой принадлежит текущая страница. Если текущая страница главная, то ParentID=0.
- TypeID (порядковый номер типа страницы) ссылка на таблицу type
- PageName (наименование страницы)
- PageTitle (второе наименование, обычно страницы в меню и в контенте называются по разному, в меню более укороченное название)
- LabelPage (метка страницы, по этой метке мы сможем обращаться к контенту страницы в php коде)
- LevelPage (уровень страницы. 0 означает главное меню)
- URLPage (соответственно url страницы, т.е. )
- OrderPage (номер страницы, указывает в каком порядке пункты будут отображаться на странице)
- HidePage (Поле указывает показывать ли данную страницу на сайте или скрыть)
- TypeID (уникальный номер типа раздела)
- TypeName (наименование раздела)
- TypeFolder (папка где лежит класс для обработки страницы)
- TypeHide (скрыть тип раздела)
3. Таблица контента test_text (суда будет сохраняться контент текстовых страниц)
- TextID (уникальный номер контента)
- PageID (номер страницы которой пренадлежит данный контент)
- Text (текст)
- NewsID (уникальный номер новости)
- NewsPoster (краткое описание новости)
- NewsTitle (заголовок новости)
- NewsName (наименование новости)
- PageTextID (ссылка на страницу где находиться текст новости (об этом подробнее я распишу в следующих постах))
- NewsMain (показывать ли новость на главной странице)
- NewsOrder (порядок вывода новостей)
- NewsHide (спрятать новость)
С помощью приведенного SQL кода можно создать БД. Обо всем остальном я расскажу в следующих постах.
r-bezhenar.livejournal.com
Как поступить? CMS или с нуля начинать писать сайт
В статье рассматриваются приемущества и недостатки готовых CMS и плюсы и минусы самописных движков. Перед созданием сайта обязательно нужно учитывать какую систему использовать, CMS или с нуля начинать писать сайт?

На первом этапе разработки действительно серьезного сайта неизменно встает вопрос использовать существующую систему управления контентом или разработать свою собственную под конкретную задачу. Сталкиваются с этим выбором, как начинающие пользователи, так и профессиональные веб-разработчики. Дать однозначный ответ на вопрос, CMS или с нуля делать сайты..? сложно, поэтому попробуем разобрать в преимуществах обоих подходов.
Преимущества и недостатки CMS
На рынке существует огромное количество разнообразных CMS как заточенных под определенную задачу, например, интернет-магазины, так и универсальных систем, на которых можно создать практически любой проект. Главный плюс CMS в скорости разработки, ведь большинство кода написано уже разработчиками, а в сочетании с готовыми дополнениями прибегать к вмешательству непосредственно в код практически не придется.
Если выбор остановился на популярной CMS, то, как правило, они имеют достаточно развитое сообщество пользователей и разработчиков, и ответы на большинство вопросов уже найдены. Да и найти команду, которая создаст качественный сайт на готовой CMS проще.
Еще одним немаловажным фактором будет цена разработки. CMS разделяются, конечно, на коммерческие и бесплатные, но за редким исключением создание проекта на уже готовой системе не только быстрее, но и гораздо дешевле разработки с нуля.
Современные CMS развиваются постоянно, в них устраняются ошибки и недоделки, найденные в процессе эксплуатации. Особенно это важно для устранения проблем с безопасностью системы.
Их проще администрировать. Интерфейс панели администрирования CMS уже продуман и готов к использованию, а также проверен многими пользователями на реальных проектах.
Главным минусом готовых CMS является их уязвимость. Стоит только пропустить очередное обновление безопасности и все с огромной долей вероятности сайт взломают.
Преимущества самописных движков
Самым главным плюсом самописных движков является потрясающая гибкость. Ни одна CMS не позволит создать настолько гибкую систему. Например, при создании интернет-магазинов иногда надо реализовать хитрые схемы скидок, в CMS это сделать из коробки не получится, а в своем движке все необходимые варианты можно продумать заранее.
Еще одним важным фактором будет оптимизация скорости работы. В самописном движке нет ненужного функционала, а значит, скрипты будут работать быстрее, и оптимизировать их будет значительно легче.
Минусы у самописных движков тоже присутствуют. Первый и основной — цена и время разработки. Независимо от того выбор пал на фрилансеров или веб-студию придется потратить достаточно значительные средства на разработку собственной системы управления, и даже если делать все самому это огромные затраты по времени, что не всегда целесообразно.
Еще одним минусом является то, что любые движки после своей разработки и запуска проекта требуют обновлений, например, для добавления новых функции. И тут придется еще раз обращаться к разработчику и оплачивать его услуги. А если разработчик пропал, то все становится еще сложнее.
Что выбрать в итоге конечно, решать заказчику. Если опыта по работе с сайтами большого нет, то лучше выбрать вариант с CMS. Когда же требуется решить достаточно специфичные задачи или требуется обеспечить работу сайта для высокой нагрузки, то лучше присмотреться к вариантам самописных систем.
babosik.ru
Как написать свою cms | Nulled Warez Scripts
Информация :
Публиковать (для всех) нуленые версии, особенно от modulesgarden КАТЕГОРИЧЕСКИ не стоит. Тема мониторится оным разработчиком, а к нам приходят абузы которые нельзя игнорировать.
Статус темы: Закрыта. Страница 1 из 3 1 2 3 Вперёд >-
cernet Создатель
Регистр.: 19 янв 2010 Сообщения: 44 Симпатии: 0 Люди хочу написать свою cms знания и опыт на уровне начинающего, кроме php Mysql html css ничего, не знаю, да и те знания что есть у меня, не столь богаты, но пару легких сайтов не особым функционалом написать хватит ну по край не мерее я так думаю. Я не знаю что такое Ajax и не умею кодить на javascript. Моя цель написать cms подобную Amirocms Бизнесс. Пожалуйста критикой и умными выражениями тему не портить. Если есть что сказать,то говорите. -
PHP_Master
Регистр.: 3 фев 2008 Сообщения: 2.640 Симпатии: 589Пожалуйста критикой и умными выражениями тему не портить
Нажмите, чтобы раскрыть...
Да ради Бога - сначала наберись знаний потом пиши, а не наоборот. -
Arsus7 Создатель
Регистр.: 15 дек 2009 Сообщения: 15 Симпатии: 27 Хорошо выучите PHP и MySQL. Кстати, есть некоторая инструкция здесь -
cernet Создатель
Регистр.: 19 янв 2010 Сообщения: 44 Симпатии: 0 PHP_Master сказал(а): ↑Да ради Бога - сначала наберись знаний потом пиши, а не наоборот.
Нажмите, чтобы раскрыть...
Интересно если бы так было я бы тему не создал.Добавлено через 3 минуты
Arsus7 сказал(а): ↑Хорошо выучите PHP и MySQL. Кстати, есть некоторая инструкция *** скрытое содержание ***
Нажмите, чтобы раскрыть...
Спасибо за ответ, но то что там есть я уже видел может что ее поинтересней есть -
PHP_Master
Регистр.: 3 фев 2008 Сообщения: 2.640 Симпатии: 589Интересно если бы так было я бы тему не создал.
Нажмите, чтобы раскрыть...
А ты как хотел?Без знаний будет примитивный копипаст и в итоге очередная говноподелка с гордым названием chtototamCMS. -
JESUS
Регистр.: 28 ноя 2006 Сообщения: 374 Симпатии: 110 прежде, чем что-то делать, надо подумать, для чего это делать - сейчас раплодилось разных CMS, на любой вкус, в большинстве из которых дырка на дырке - потому что тестируют ее один-два человека, которые не в состоянии отследить все уязвимости и баги... так зачем рожать еще одно такое недоделанное творение?а по поводу, что ничего не знаю, а хочу свою ЦМС - проще заказать. Даже если ты научишься чему-то, все равно до создания хорошей полноценной системы пройдет пару лет - метод проб-тестов-ошибок...лучше взять готовую cms и дорабатывать ее под свои нужды -
Yozik
Регистр.: 5 дек 2007 Сообщения: 238 Симпатии: 65 cernet сказал(а): ↑Спасибо за ответ, но то что там есть я уже видел может что ее поинтересней есть
Нажмите, чтобы раскрыть...
Может здесь будет более интересно: http://php.inkz.ru/
Red Lizard нравится это. -
*SaT*
Регистр.: 19 ноя 2008 Сообщения: 241 Симпатии: 24 Вот есть сайтик на котором расскаживается подробно как написать свою CMS. http://startupik.ru/ -
alextet Создатель
Регистр.: 22 мар 2007 Сообщения: 27 Симпатии: 2 JESUS сказал(а): ↑прежде, чем что-то делать, надо подумать, для чего это делать - сейчас раплодилось разных CMS, на любой вкус, в большинстве из которых дырка на дырке - потому что тестируют ее один-два человека, которые не в состоянии отследить все уязвимости и баги... так зачем рожать еще одно такое недоделанное творение? а по поводу, что ничего не знаю, а хочу свою ЦМС - проще заказать. Даже если ты научишься чему-то, все равно до создания хорошей полноценной системы пройдет пару лет - метод проб-тестов-ошибок... лучше взять готовую cms и дорабатывать ее под свои нужды
Нажмите, чтобы раскрыть...
+100. Сам так начинал с Хупса, Джумлы-Мамбо и др. Когда поймете как правильно без дырок нужно писать скрипты, только тогда можно создавать серьезное творение, а так лучше готовое переделывать и то можно переделать так, что куча дыр появится . Поэтому учиться, работать и еще раз набираться опыта и только потом CMS, если не хотите создать очередное дырявое никому ненужное барахло. -
_AlexSK_ Постоялец
Регистр.: 30 окт 2008 Сообщения: 59 Симпатии: 8 Если писать свою CMS, то лучше не с полного нуля. Берите за основу какой-либо фреймворк. Очень ускоряет дело. Для начала рекомендую Code Igniter (http://code-igniter.ru/). Достаточно простой в освоении.
www.nulled.cc
CMS или свой движок? Неожиданный ответ
Если Вы знакомы хоть с основами web-программирования, наверняка перед Вами однажды встанет вопрос "использовать cms или написать самому?". Мне кажется, этот вопрос мучает всех новичков.
Прочитав первую книгу из разряда php для чайников, мы с восторгом беремся "писать сайт с нуля". Клепаем БД прямо через phpMyAdmin, пишем SQL-запросы в файле index.php. В этот момент мы понимаем, что для нас нет ничего невозможного! Написав так 2-3 сайта (кому-то потребуется больше), можно заметить, что переписываем мы из раза в раз одно и тоже, копируем огромные одинаковые куски кода. И вот рождается невероятно амбициозная идея - нужно написать универсальный сайт, который будет подходить для любого проекта! Так вы самостоятельно приходите к идее, что вам нужна cms.
Лично я даже начал работать над ней, сделал первую версию и несколько сайтов на своей системе.
Грааль веб-разработки
Достаточно быстро можно прийти к открытию, что систем таких написано великое множество. Это открытие сильно подрывает энтузиазм написания своей системы, особенно если установить одного из "монстров" и восхититься обилию возможностей. Здесь большинство наверное приходит к выводу, что не нужно писать самому, нужно только выбрать готовую и использовать - делать по 10 сайтов в день, грести бабло и кататься на лыжах в альпах.
После открытия этой истины, на Вас непременно обрушится следующий нерешаемый вопрос - "какую cms выбрать?". Это тема отдельного поста, не буду отвелкаться здесь на нее.
Ну вот, кое-как Вы выбрали cms, сделали на ней какой-то блог, а может и коммерческий проект, как поступил я в свое время. Вы испытываете радость, сравнимую с открытием жизни на марсе, - вот он путь к успеху! И Вы начинаете активно клепать сайты.
Новое разочарование
Совсем скоро радость Ваша начинает ослабевать. Иногда, сразу после релиза сайта, когда окажется, что выбранная cms не выдерживает даже самых минимальных нагрузок. Бывает разочарование приходит позднее, когда все чаще среди миллиона плагинов к системе нет именно того, который нужен вам. Вы начинаете разбираться во внутренностях этого движка, пишете какие-то костыли, свои модули. Чем дальше я погружался в это, мне становилось противнее и противнее. Я видел, что я не использую 90% кода, который написан в cms, я видел, что он только тормозит сайты.
Какой вопрос в этот момент придет в голову? Лично мне пришла мысль, что я ошибся с выбором cms, нужно попробовать что-то более мощное и прогрессивное. Может быть даже коммерческие решения. Однако в этот момент я уже не был настолько молод и оптимистичен и не бросился делать сайты на новой системе. Я начал изучать самые популярные из них подробно. И к какому выводу я пришел? Большинство недостатков и достоинств у них общие! И ни одна из систем не решает все мои проблемы.
В этот момент я снова вернулся к тому, с чего начал: "не лучше ли написать самому?". Помню свое подавленное состояние в этот момент, практически безвыходная ситуация. Я не скажу, что сайты на cms были плохими, они в большинстве случаев хорошо работали, приносили заказчикам деньги, но внутри меня постоянно росло чувство, что я делаю что-то не то. Любая нестандартная функциональность выглядела, как тупой костыль. Я очень люблю эффективный и красивый код, удачную архитектуру приложений, и подобные костыли напрочь деморализовывали меня.
Решение есть!

Именно в этот момент я обратил свое внимание на фреймворки. Идея объединения всего стандартного кода в набор библиотек с удобным API мне очень понравилась. Однако, привыкнув к тому, что после установки системы есть готовая админка, формы и т.д., было трудно отказаться от этого.
Именно в этот момент я открыл для себя Django. Уже не помню, как наткнулся на этот фреймворк, но автоматическая генерация админки сразу понравилась. Меня даже не испугал факт, что я не знал на тот момент python и вообще относился к выделению логических блоков отступами достаточно скептически.
Самое главное, мне понравился подход Django. Четкое разделение шаблонов, моделей и представлений. И никак не удастся вставить в шаблон кусок кода, он просто не будет работать. Это дисциплинирует.
Сама архитектура фреймворка позволяет переопределять все так, как программист считает нужным.
Казалось бы, приходится писать самому, но выяснилось, что значительно меньше времени уходит на разработку сайтов, благодаря тому, что я свободен в решениях, не привязан практически ни к чему. И код мой не превращается в костыли и наросты, а гармонично дополняет код фреймворка. От такой разработки я получаю удовольствие.
Приятным бонусом стал и Python. Этот язык мне очень понравился. Оказалось, что код настолько лаконичен и понятен, а объектно-ориентированный подход так сильно развит, что экономия времени на написании кода действительно огромная. Я стал использовать питон даже для парсеров, хотя раньше писал их на Java.
Таким образом, я пришел к результату, когда с одной стороны пишу программу сам, такой, какой я хочу ее видеть, строю архитектуру каждого сайта и сервиса. С другой стороны, я избавлен от переписывания одного и того же кода, избавлен от написания собственных велосипедов и других проблем собственных разработок с нуля.
В качестве заключения: CMS или свой движок? Я ответил для себя: Django! Возможно, в будущем я пожалею об этом, но пока я снова на стадии открытия жизни на Марсе! :)
Если Вы прошли какие-то из этих стадий, отпишитесь в комментах, очень интересно сравнить свой опыт с другим.
А может быть Вы уже прошли и эту стадию, какое разочарование меня ждет? :)
Продолжение темы: Этапы создания сайта
magazineit.ru
Как написать простую CMS на PHP
Как написать простую CMS на PHP
Как написать CMS на PHP
В этой статье я хочу показать как написать самый простой движок на PHP
Он настолько простой, что проще некуда. А что бы сделать его еще проще, напишем его на файлах. То есть, база данных использоваться не будет. Что будет приятной новостью для тех, кто не имеет возможности использовать БД и для тех кто хочет получить максимально быстрый движок с минимально малой нагрузкой на хостинг.
Естественно, он не будет иметь административную часть, но при небольшом количестве страниц это не будет иметь практически никакого значения. В конце статьи можно скачать рабочий пример и есть ссылка на сайт который работает на данном движке.Итак, приступим.
Движок будет состоять из 3 частей:1. index.php – основной скрипт движка2. template.php – шаблон сайта3. main.php – и последующие файлы с разными именами, которые будут содержать контент страниц сайта.
Рассмотрим файл index.php:
if(!isset($page)) $page = ‘main’;
/* Смысл этой части скрипта заключается в том, что через переменную $_GET[‘page’] мы получаем от браузера пользователя имя страницы которую он хочет получить. Обратите внимание, что значение переменной, будет полностью совпадать с именем того скрипта php в котором будет содержатся текст для выводимой страницы. При входе на главную страницу переменная $page окажется неопределенной. Что мы и выясняем через выражение !isset($page) Так как оно вернет в этом случае true (из-за инвертора «!») то выполнится строка $page = ‘main’; и мы получим значение главной страницы.Символ @ перед $_GET означает что мы игнорируем предупреждение о том, что переменная будет неопределенна. Так как мы её в дальнейшем обрабатываем в этом случае, использование в таком виде вполне оправданно. Если символ убрать, то при входе на сайт появится предупреждение Notice: Undefined index: page in и т.д. На других страницах предупреждение будет отсутствовать.
Далее, мы выясним на всякий случай, существует ли файл PHP соответствующий имени страницы. Это необходимо для того, что бы случайно не оказалось так, что его в природе не существует. Можно обойтись без такой проверки и сайт будет прекрасно работать, но для очистки совести и во имя страницы 404 мы такую проверку сделаем 🙂Так как мы для контента определили отдельную папку, что бы было удобнее их отличать от файлов движка, будем прибавлять путь до файлов относительно корня и в папку со скриптами контента. Точка впереди папки ./content означает что мы ведем отсчет от корня сайта. Есть еще способ через получения абсолютного пути, но мы его рассматривать не будем*/if(!file_exists(«./content/$page.php«)) $page = ‘404′;
/*Смысл этой части похож на предыдущий. Выясняем с помощью функции file_exists, наличие файла $page.’.php’ и если такого файла нет, то выносим окончательный приговор — страница 404! Кстати, на хостинге в настройках можно указать страницу example.ru/index.php?page=404 в качестве страницы 404 и любые неликвидные ссылки будут вести именно на страницу 404
Дальше подключаем скрипт нужного файла контента: */
include «./content/$page.php«;
/* И последний, заключительный аккорд — подключаем файл шаблона сайта: */
include ‘template.php‘;?>
Итого: для файла движка index.php нам понадобилось написать всего 5 строк кода!
Рассмотрим теперь файл скрипта контента. Все файлы скриптов будут похожи друг на друга. За исключением того что текстовые данные в них будут отличатся. Но по структуре они будут одинаковы.На примере main.php:
$title = ‘Главная страница | Добро пожаловать!‘;/* Переменная $title нужна для того что бы вывести заголовок страницы. Можно обойтись и без неё, но так будет красивее и нагляднееБолее того, таким же образом можно описать любые данные которые выводятся на нужную нам страницу и в нужную позицию. Например можно описать meta description и keywords и прочие приятные вещи, однако в данном примере я не буду их показывать, это можно будет при желании добавить самим разобравшись в принципе работы движка.*/$content = ‘Добро пожаловать на сайт, который работает на самом маленьком движке в мире!‘;/* Переменная $content будет содержать текст данной страницы. Ну вот и все что можно сказать об этом файле */?>
Файл контента устроен еще проще чем движок. Собственно более о нем и нечего сказать. Все очень просто. По такому же принципу устроена страница 404.php и все остальные последующие. Что бы указать ссылку на главную страницу или на другие по имени файла скрипта используем URL следующего вида: http://example.ru/index.php?page=main где example.ru — ваш домен main — имя файла страницы контента.
Теперь приступим к рассмотрению шаблона сайта. Для упрощения я приведу лишь принцип работы. В примере готового движка который можно скачать в конце статьи, будет содержать html шаблон, который выглядит и функционирует как полноценный сайт.
Вот примерный принцип работы шаблона template.php:
Строка выводит текст заголовка в шаблон. Помните мы её описывали в main.php? После последовательного подключения main.php и template.php $title оказывается заполненной нужными данными которые теперь и выводятся в template.php Строку можно записать и так: <? echo $title; ?> Что будет то же самое, но предыдущий пример короче и удобнее. Важно не забывать точку с запятой после имени переменной, ибо конструкция <? ?> означает что внутри находится PHP код.Таким же образом работает и для вывода контента. В шаблон естественно все ссылки на страницы приходится ставить вручную. Но можно написать специальный скрипт меню. Что естественно усложнит сам движок, а это совсем другая история…
А что дальше? А дальше все! Наш движок готов, и он вполне себе функционирует. Осталось скачать любой html шаблон и можно создавать и наполнять сайт.
hochuhostel.ru