Как я написал свою CMS, и почему не рекомендую вам делать то же самое. Написать cms
Пишем CMS или любителям изобретать велосипеды
Как написать cms на php
Гость Вот, изучив в основах php, решил попробовать написать просте-е-нькую CMS. PHP-основы я знаю, но как писать CMS не совсем представляю. P.S. Я знаю: массивы, метод POST, метод GET, циклы, работа с файлами, работа с MySQL, и многое другое.Дополнено (1). я хочу почитать принцип написания CMS, может у кого-то есть книги по написаниюДополнено (2). я хочу написать CMS с БД мини муз сайт, и прошу не говорить что есть готовые сайты, если бы я нашел такую CMS я бы не писал здесь
Epsiloncool (Epsilon S Вы ещё не "выросли" в профессиональном плане для написания CMS. Поверьте мне, понимание устройства CMS придёт к Вам автоматически по мере "взросления".
Artemman В смысле принцип написания CMS? Книг по этому уж точно нет, то, что вы напишете полностью зависит от ваших целей - тут нельзя создавать ради того, чтобы просто создать, нужно чтобы была хотя бы какая-то общая идея или цель написания CMS. Этот вопрос сходен с "Как создать свою операционку" или "Как создать свой браузер" - за тем лишь исключением, что вы что-то знаете - люди, задающие такие вопросы обычно не имеют конкретной цели и просто хотят сделать "свое с блэкджеком и шлюхами", но на деле, если даже начнут, то, не далеко уйдя от начала поймут, что не так уж это и просто и лучше использовать чужое
CKB CMS разные бывают. Вы как себе представляете - какой должна быть CMS с минимальными возможностями? (можно даже без БД для простоты)
Гость Я думаю, что под аббревиатурой CMS не обязательно подразумевается какой-то универсальный фремворк для массового использования. Система управления содержанием вполне может быть написана специально для одного конкретного сайта с определенными целями, почему бы и нет? Если бы автор вопроса уточнил что он имеет ввиду под словом CMS, как предложил СКВ, было бы яснее.
Epsiloncool, так все-таки можно почитать? А то я думал что как и автор "недорос" и читать нельзя. Ну что ж круто, спасибо что разрешили. А вот если бы ещё и материал посоветовали по теме, то было бы вообще шикарно.
Ещё вспомнилась забавная статья Пола Грэма по поводу разногласий и споров, уверен что есть русский перевод, в оригинале можно почитать http://www.paulgraham.com/disagree.html, думаю кому-нибудь будет интересно почитать)
Epsiloncool (Epsilon S 2 Без имени:вам и самому не мешало бы почитать про CMS, в частности чем она отличается от фреймворка и для чего нужна.
mysqlru.com
Самописный сайт или CMS (движок)?
Статья посвящается НЕ программистам, а заказчикам, которые желают разобраться в вопросе. Идея написания возникла у меня, после прочтения заявок на фрилансе, где иногда попадается что-то такое: «Надо сайт-визитка на самописном движке» или «только с нуля, никаких CMS»…

Хоть мы делаем сайты разной сложности (в том числе самописные), но постарались бы отговорить заказчика создавать визитку или другой простой сайт с нуля. Изложу здесь нашу позицию. Возможно, она будет интересна и оградит от ненужных финансовых и временных затрат.
CMS (система управления контентом, движок) — это система, которая обеспечивает создание, редактирование содержимого на сайте (статьи, фотоальбомы, отзывы и т.п.) и управление им.
Действительно ли самописный сайт лучше сайта на CMS?
Как я понимаю, в ваших глазах выглядит как-то так: самописный сайт не будет тормозить, он будет заточен конкретно под мои нужды, можно будет воплотить все желания.
Да, самописный сайт, по идее, должен работать быстрее. Дело в том, что он не будет перегружен лишними функциями, не будет предусматривать кучу ненужных вам расширений. Иногда в этом может быть смысл, но на примере сайта-визитки вы никогда не увидите разницы. Скорость загрузки сайтов такого плана, сделанных хоть с нуля, хоть на движках, составляет доли секунды (если на странице нет картинок) или 1-3 секунды (если есть графика).
Примеры наших проектов на СMS: Терем Белим, VITPA, DM design

Почему же некоторые сайты тормозят? Тут проблема скорее в плохой верстке, в отсутствии оптимизации графики и загружаемых файлов, обилия анимации, неправильного расположения скриптов в коде и т.п. Движок к этому не причастен никоим образом. А вот на все перечисленные моменты обязательно нужно обратить внимание — хороший разработчик это понимает и не винит во всем CMS-ку.
Что касается реализации оригинальных задумок: не хочу обидеть вашего внутреннего творца, но часто задумки не столь уникальны, как может показаться. В большинстве случаев есть готовое решение, его можно использовать для проекта. Даже если такого не имеется, программист способен написать его под выбранную CMS. Популярные движки предусматривают написание новых модулей, плагинов — это стандартный подход к разработке.
Все равно хочу сайт с нуля — в чем минусы?
«Но если разницы нет, то почему бы вам просто не сделать, как я хочу?» — скажете вы.
Дело в том, что разница огромная. А именно в трудозатратах, времени и стоимости.
Вот что повлечет за собой написание с нуля:
- Продумывание архитектуры
- Написание контроллеров
- Планирование структуры баз данных
- Написание всех функций (к примеру: создание статей, авторизация пользователей, загрузка файлов на сервер)
- Проработка интерфейса админ панели

Все это необходимо для сайта, и уже реализовано в движках. По сути, повторить придется очень многое, и выигрыш окажется минимальный. Это как придумывать велосипед.
Минусы движков. Когда уместно сделать сайт с нуля?
Так что там, с нуля вообще не вариант?
Иногда действительно приходится писать сайты с нуля. Это потому, что есть нетипичные проекты. Например, мы делали систему сравнения прайсов или сайт по поиску работы. Готового движка, который обеспечил бы такие возможности, к сожалению, нет.
Хочу отметить, что к дизайну это ничего общего не имеет. Можно реализовать самый странный и необыкновенный дизайн на любой CMS. Речь идет именно о функционале.
Движки действительно ограничены в своих возможностях. Они рассчитаны на большой круг потребителей. Например, многим заказчикам нужен лэндинг, визитка или магазин — все это можно сделать на CMS.

Но вот сайт-портал с каталогом товаров, форумом, системой постинга в ленту, блогом и еще чем-то там не получится реализовать на движке, либо придется очень многое дописывать. В таком случае действительно можно задуматься над созданием самописного сайта.
Думаю, что решение «делать на движке или с нуля» должен принять программист. Так как ему виднее, какие есть готовые удачные решение, насколько сложно будет написать дополнения и т.д.
Кстати, и статичные сайты (если контент не будет меняться никогда) само собой нет смысла делать на CMS. Пример такого сайта — одностраничник для сбора данных пользователей.
А можно короче?
Давайте уже сравним по пунктам, чтобы быстрее закончить и принять решение.

Скорость загрузки. (выделяю первым, так как это обычно главный аргумент заказчиков) Для лэндинга и визитки будет почти одинаковой: как на движке, так и без него. Магазин не будет тормозить, если правильно подобрать систему управления: большой магазин не рационально делать на WordPress, а маленький — на Magento.
Расширяемость. Оба варианта можно расширить при необходимости. Движки всегда предусматривают написание или подключение дополнений. Сайты с нуля всегда можно дописать.
Надежность. Этот пункт противоречив. С одной стороны, у популярных движков открытый код. Любой может в нем порыться, и кто-то даже попытается найти уязвимость. Таким образом, сайт можно взломать, что иногда происходит (особенно этим грешит WordPress).
С другой стороны, над CMS-ками работают целые команды разработчиков и тестировщиков. Так что уязвимости устраняются очень быстро. А вот самописы никто толком не тестит, и программист может просто забыть написать пару строчек для предотвращения попадания вредоносного скрипта на сервер. Каким бы хорошим специалистом он ни был, но все-таки это человек, а не робот. И никто не заметит уязвимости до того самого критического момента.
Независимость. Если вы заказываете самопис, то становитесь привязанным к конкретному разработчику. Изучать новую систему, мало кто захочет. А вот специалиста по популярным движкам найти достаточно легко. Так вы не зависите от одного человека, который может просто передумать работать над проектом.
Возможности. Движки имеют самые разнообразные приморочки. А еще можно написать свое дополнение. Но нельзя отрицать, что с нуля получится сделать действительно любой функционал.
Дизайн. (выношу отдельно, так как многие путают шаблонные сайты и сайты на CMS) Верстка и дизайн — это отдельная история. От движка не зависит, какой крутой можно соорудить интерфейс, и как красиво будут анимироваться картиночки.
Есть готовые бесплатные шаблоны для популярных движков, также и универсальные html-шаблоны.
Поддержка. Вряд ли случится так, что один сайт сможет удовлетворять вас на протяжении 10 лет. Технологии идут вперед, ваши нужды увеличиваются, новые «фишки» появляются.
У популярных движков часто выходят обновления: что-то улучшают, что-то добавляют. Это вам предлагают получать совершенно бесплатно. За поддержку самописного сайта придется платить, да и не все захотят этим заморачиваться.
Качество. Создание системы управления — непростой процесс. Над этим работает обычно целая команда и длится это долгие месяцы. Вряд ли один человек сможет настолько хорошо продумать систему, интерфейс, протестировать ее… Да, такие люди есть, но сайтами-визитками они не занимаются.
Если сравнивать подавляющее большинство движков и самописных сайтов, то первые по качеству побеждают. Особенно, если взять что-то более сложное, чем сайт-блог.
Сложность разработки. Движки созданы для того, чтобы облегчить разработку типичных проектов. Сайт на CMS можно сделать достаточно легко. Даже не очень квалифицированный программист что-то способен соорудить.
Хорошо сделать с нуля, конечно, сложнее. И разработчика такого уровня найти непросто, особенно на фрилансе (хотя никому не мешает утверждать, что его самопис необыкновенный и волшебный).
Время разработки. Естественно, самописные сайты разрабатываются в разы дольше.
Стоимость разработки. Из предыдущих 2-х пунктов ясно, что стоимость сайта с нуля будет намного превосходить стоимость сайта на CMS. Во-первых, крутой программист захочет больше денег. Во-вторых — плата за потраченное время.
Так какой там вывод?
Получилось, что в числовом эквиваленте движки обставили самописы в 2 раза! Что это значит? Это значит, что надо использовать CMS, если это возможно. Для типового сайта готовая система управления дает только плюсы: дешевле, быстрее, универсальнее и качественнее.

Это не значит, что сайты с нуля непременно плохие или хуже. Просто часто в них абсолютно нет смысла. Мы не желаем впаривать заказчику то, что ему не нужно. Никакого удовольствия от недовольных заказчиков мы не получаем! Вот поэтому посчитали полезным поделиться информацией и высказать свою позицию.
P.S. Блог, который вы сейчас читаете, сделан с нуля. Это потому, что наш программист так развлекается на досуге :) Я вот предпочла бы перенести сайт на популярный движок, чтобы не приходилось так долго ждать нужных мне апгрейдов!
lamastravels.in.ua
Подскажите хороший материал по созданию CMS
Описание:Курс не претендует на всесторонность, автор не претендует на звание гуру. Просто попытка в простой и доступной форме показать основные моменты разработки небольшого личного сайта с нулевыми начальными знаниями PHP или любого другого языка программирования.Знания HTML и CSS приветствуются, но для прохождения курса не являются обязательными, весь HTML я буду давать по ходу действия, но не буду останавливаться на его объяснении. Курс очень хорошо подойдет для верстальщиков, которые хотят кроме html-верстки овладеть и навыками создания CMS, возможно, для студентов, а также и для остальных заинтересованных. По сути никаких предварительных знаний не требуется.Курс не является всеохватывающим, но по окончании курса вы сможете писать небольшие проекты и получите неплохие стартовые знания для дальнейшего изучения PHP.Пройденный материал будет сразу же закрепляться на готовых примерах, конструкциях, которые будут использоваться в сайте в качестве составных элементов (за исключением двух-трех выпусков, где придется обсудить базу), что тоже способствует более комфортному усвоению. В отличие от большинства книг, где сначала проходят трехэтажную конструкцию, с абстрактным объяснением, что где-то оно вам может пригодиться, и через 300 страниц только напоминают "а помните (а действительно, помните?), мы рассматривали структуры данных, вот тут-то они и пригодятся".Заранее приношу извинения за иногда неуверенное звучание голоса и запинки. Я не преподаватель, а простой программист (это не значит, что не буду стараться отточить ораторский навык, надеюсь, что практика поможет). Просто увидел пробел в отечественной видеопродукции по теме PHP/ООП и современного подхода в целом, даже в хороших книгах порой встречаются неудобства. Скажем, во многих, даже относительно новых, книгах видел обращение к переменной, переданной методом get/post напрямую, а не через глобальный массив, без каких либо пояснений, в то время, как при современных безопасных "register_globals = off" по умолчанию читатель может несколько часов биться головой о книжные листинги. Вот только помочь устранить проблему книга не поможет. А я живой человек, помогу, чем смогу.Вот и решил заполнить этот пробел. Подобных курсов в рунете пока еще нет, по крайней мере я не видел, тем более бесплатных. Конструктивная критика по содержанию самих кастов принимается, при необходимости буду корректировать выпуски или делать лирические отступления в последующих выпусках для поправки наделанных ошибок.Содержание курсаВводный выпуск:
- рассказываю про ПО
- говорю слова. Просто принято говорить в вводных выпусках
- переменные
- введение в классы
- параметры класса
- объекты классов
- параметры объектов
- циклы (for, while, foreach)
- массивы
- ф-ции
- ф-ции класса <=> методы
- конструкторы + __constract
- наследование классов
- модификаторы (public, private, protected, static)
- знакомство с основами языка запросов SQL
- $_GET, $_POST, $_SERVER, передача данных через форму
- этапы разработки сайта-- определение ТЗ-- поиск примеров, готовых сайтов-- составление плана, детальный набросок сайта-- поиск готовых элементов-- начинаем писать сайт (поэтапный дебаг/тестирование)-- дебаг готового проекта-- сдача проекта
- создаем html-шаблон
- создаем БД
- добиваем тему массивов
- доступ к свойствам одного класса из другого
- условный оператор if
- включение файлов в скрипт (директивы include/include_once и require/require_once)
- создаем конфигурационный файл-класс
- создаем файл-класс для подключения к базе данных
- домашнее задание (описание выполнения отдельным файлом)
- добиваем класс db
- дораскрываем смысл MVC паттерна
- выводим меню
- немного дорабатываем меню (не окончательно)
- делаем ф-цию вывода контента
- тормозим
- один из вариантов выполнения ДЗ из выпуска 8
- рекламная пауза
- ругаюсь
- доделываем вид пользовательской части
- еще немного о работе с формой
- создаем форму для загрузки страниц в базу
- Д/З
- знакомство с .htaccess
- доделываем выподающие меню для позиций страниц
- немного о формах и выводе текста
- рассмотрение некоторых допущенных ранее неточностей и ошибок
- список страниц
- редактирование страниц
- сессии
- запароливание админки
- несу пургу а-ля "советы старпёра"
www.nulled.cc
Как я написал свою CMS, и почему не рекомендую вам делать то же самое
Работа над программами управления контентом CMS (content management system) полна чудес. Под катом поучительная история Petr Palas. Если у вас все хорошо с английским, то в оригинале текст можно почитать здесь. Enjoy!
Написание собственной CMS — это как держать у себя дома слона. Для большинства людей гораздо проще сходить в зоопарк.
В 2000-м я обучался в университете и работал Интранет-разработчиком: публиковал в Интранет контент, написанный на статичном HTML. Это была моя первая «программистская» работа, и я ею наслаждался. Пару недель.
Потом стало очевидно, насколько мои обязанности являются однообразными и неавтоматизированными. И я начал писать приложение на классическом ASP, которое позволяло бы пользователям самостоятельно управлять контентом. Я и понятия не имел о существовании такой штуки, как Content Management System, и потому изобретал велосипед. В то время существовало всего несколько коммерческих CMS, зачастую стоившие сотни тысяч долларов. Учитывая распространённость и ценовой диапазон этой категории ПО, неудивительно, что не я один пытался уменьшить свои неудобства и повысить эффективность, создавая собственную CMS.
К 2004-му почти каждое интернет-агентство создавало собственную CMS, нередко кастомизируя под конкретных клиентов. Это приводило к появлению десятков модификаций — кошмар с точки зрения управления. «Это бессмысленно», думал я. К тому моменту я уже написал несколько специализированных CMS и снова заскучал. «А что если написать CMS, которая может быть полезна для любого сайта?» В результате я организовал компанию Kentico Software, чья миссия была очень проста: создать CMS, которую любой разработчик в мире может использовать для создания любого сайта.
Сюрприз: люди всё ещё пишут собственные CMS!
13 лет спустя меня ещё поражает количество людей, которые пишут собственные CMS. Существует масса зрелых продуктов, под все виды проектов: от open source до коммерческих систем корпоративного уровня, от лучших в своём классе до универсальных «всё-в-одном».
Так зачем кому-то до сих пор нужно писать собственную CMS?Ответ прост: люди делают это из-за разочарования.
Традиционные веб-ориентированные CMS чреваты недостатками и ограничениями. Но правда в том, что все эти разочарования уже утратили актуальность. Знаю, звучит лицемерно. Ведь мне помогло написание своей CMS, так почему это не поможет другим?Позвольте объяснить.
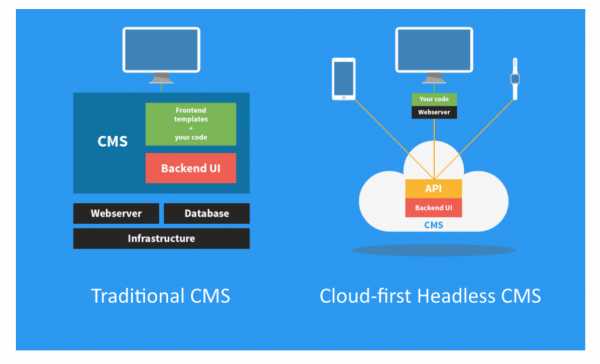
Самописные CMS устарели из-за headless-архитектуры
За последние 15 лет рынок CMS и технологии начали идти в ногу с изменениями цифрового ландшафта и пользовательскими ожиданиями, связанными с многочисленными разнообразными устройствами.
И сегодня новое поколение CMS-технологий — облачные, с headless-архитектурой — скоро совершит революцию в сфере управления контентом. В отличие от традиционных решений, headless-CMS сосредоточены только на управлении контентом и на том, чтобы сделать его доступным любому приложению посредством API. Поскольку у таких продуктов нет «головы» (head), которая обычно диктует, как нужно отображать контент, headless-CMS оставляют вопрос дизайна полностью на откуп разработчикам.
Поэтому не слишком разумно сегодня писать собственные CMS — если только вы не хотите стать вендором таких продуктов. Но мне легко говорить. Ведь я же не единственный, кто столкнулся с многочисленными недостатками и нашёл много причин, по которым самописная CMS может быть выходом из ситуации.
Так что давайте рассмотрим основные причины недовольства разработчиков и выясним, почему же они устарели.
Причина №1: стандартные CMS ограничивают мой творческий потенциал
Первое, на что жалуются фронтенд-разработчики, это вмешательство CMS в их HTML-код и необходимость искать обходные решения.
Но с этим покончено: headless-CMS дают вам полную свободу и никак не влияют на результирующий HTML-код. Для извлечения контента из репозитория вам достаточно лишь с помощью своего любимого языка программирования вызвать соответствующий REST API.И более того, вы сами полностью решаете, как будет этот контент отображаться!
Причина №2: интерфейсы стандартных CMS слишком сложны
Многие традиционные CMS в последние десять лет существенно разрослись. Хотя все они начинались с идеи предоставления замечательного решения по управлению контентом, большинство не смогли избежать «ползучего улучшизма», поскольку они проникли в электронную коммерцию, автоматизацию маркетинга, системы бронирования, почтовый маркетинг и так далее. Хотя для кого-то удобно иметь всё в одном месте, но новым пользователям трудно изучать такие CMS. Большинству нужно всего лишь управлять контентом, избыток опций снижает продуктивность.
Новые headless-CMS создаются исходя из другой предпосылки: это всего лишь один из фрагментов мозаики микросервисов, и потому эти продукты обладают пользовательским интерфейсом, оптимизированным именно под управление контентом. В то же время современные CMS предоставляют API управления контентом, позволяющие создавать собственные интерфейсы редактирования поверх их репозиториев контента. Это удобно, если вы хотите создать более специализированный интерфейс или интегрировать в приложение возможности по редактированию контента, а не перенаправлять пользователей в другой интерфейс.
Причина №3: стандартные CMS слишком дороги
«Мы не хотели платить Х рублей за коммерческую CMS, поэтому решили написать свою». Если вам не нужно что-то гораздо более простое, чем реальная CMS (вроде управления списком новостей), в долгосрочной перспективе вы не сможете сэкономить с помощью самописной CMS.
Сегодня можно выбрать из массы бесплатных CMS с открытым исходным кодом, или воспользоваться облачной headless-CMS, чья ценовая политика учитывает особенности потребления, что всегда будет выгоднее разработки и использования собственной системы.
Причина №4: стандартные CMS не безопасны
Для многих организаций обеспечение безопасности CMS является кошмаром. Поэтому некоторые разработчики думают: «Если мы напишем свою CMS, то хакерам будет труднее найти в ней баги».Классическое обеспечение безопасности через неясность (security by obscurity).
Да, хакеры могут воспользоваться известными прорехами в безопасности, но широко используемые CMS обычно тщательно тестируются. И обычно основным источником проблем является неприменение в компаниях свежих фиксов различных применяемых плагинов.
С облачными headless-CMS у вас всегда будет самая свежая версия. CMS хостится напрямую у вендора, который прекрасно знает как код, так и инфраструктуру, и может уделять соответствующее внимание вопросам безопасности.
Причина №5: стандартные CMS не вписываются в мою архитектуру
В определённых ситуациях это было справедливое замечание. Наиболее традиционные CMS предназначались к использованию в качестве центральной платформы, на которой всё должно строиться. Это означало, что код вашего приложения был тесно связан с CMS, как это проиллюстрировано выше. Вы были ограничены своей CMS-платформой, языком программирования, циклами обновления, масштабируемостью и безопасностью.
Не удивительно, что множество программных архитектур не могли следовать по этому пути! Приходилось создавать прокси-слой между CMS и приложением, или — сюрприз! — писать свою собственную CMS.
К счастью headless-архитектура позволяет легко обращаться к контенту с помощью API и писать свои приложения так, как вам хочется.
Причина №6: многие клиенты всё ещё пользуются написанной нами CMS
Многие цифровые агентства продолжают поддерживать свои CMS ради клиентов. Некоторые делают это намеренно, чтобы привязать к себе клиентов, которые не смогут так просто перейти к другому агентству.
В целом использование агентствами собственных CMS не даёт никаких преимуществ. Если они не стремятся стать CMS-вендорами, то им лучше как можно скорее отказаться от самописных систем. К счастью, во многих агентствах уже есть понимание, что это тупиковый путь и что они не могут быть конкурентоспособными с проприетарными системами. Но они боятся прыгнуть в неизвестность и перевести клиентов на стандартные CMS. В каких-то случаях это эмоциональное или политическое решение. Например, если CMS была написана основателем компании много лет назад, или это детище лучшего разработчика, который, ко всему прочему, ещё и единственный, кто знает, как оно работает.
Мой совет: сделайте этот смелый шаг, пока ваше агентство не проиграло!Выберите современную CMS и выделите основные преимущества, которые привлекут к ней ваших клиентов. Наконец, дайте своим разработчикам новую игрушку! Подсказка: большинство из них очень быстро влюбятся в headless-CMS.
… и две причины, когда использование самописной CMS оправдано
Честно говоря, всё же есть ситуации, когда использовать собственную CMS либо целесообразно, либо это вообще единственный возможный вариант:
• Управление контентом — основа вашего бизнеса: если вы компания наподобие Medium, то вам наверняка нужен абсолютный контроль над системой управления контентом. Если вы большое издательство с десятками публикаций, и вам нужен полностью кастомизированный рабочий процесс, то вам тоже может понадобиться собственная CMS (или хотя бы кастомный редакторский интерфейс). Однако в мире ОЧЕНЬ мало компаний, относящиеся к этим категориям и для которых оправданы подобные инвестиции.• Уникальные требования по безопасности или соблюдению законодательства: опять же, существует немного организаций, вынужденных придерживаться специфических правил, когда речь идёт о хранении контента, обеспечении безопасности, программной архитектуре или инфраструктуре, и эти правила не позволяют использовать стандартные CMS.
Если что-то из сказанного — про вас, то помните, что каждый час, потраченный на создание своей CMS, это час, который вы могли бы потратить на создание конкурентного преимущества, а не на изобретение колеса.
Не пишите свою CMS, пока не возникнет очевидный бизнес-случай
Люди ВСЕГДА недооценивают объём работы по созданию настоящей CMS.
Возможно, в первый момент вы подумали: «Что такого сложного в CMS? Я просто возьму задокументированную базу данных и прикручу сверху интерфейс редактирования». Это лёгкий старт, но ещё не настоящая CMS. Когда вы начнёте добавлять уровни, например, моделирование контента, языковые варианты, рабочий процесс, разрешения, доставку контента, поиск и так далее, то обнаружите, что разрабатываете и управляете по-настоящему сложным решением.
Надеюсь, сейчас вам стало очевидно, что написание своей CMS — паршивая идея. Это замечательное упражнение в программировании, но не основа вашего бизнеса — если только вы не CMS-вендор.
Автор: Демьян Кудрявцев
Источник
www.pvsm.ru
Создание своей PHP CMS на освове модулей и шаблонов
Всем доброго времени суток. Сегодня вспомнил как я когда то искал пример для создания свой CMS. Тогда ничего в нете нормального я не нашёл. Решил дать поиск и просмотреть изменилась ли ситуация. Как оказалось всё так же. Ничего такого что могло бы помочь в написании своей системы. Много воды и ничего конкретного нет. Вот и пришла мне в голову идея написать пошаговую документацию по написанию своей cms.
Итак для начала определимся что мы хотим нашей системы.
- Публикация страниц
- Отображение древовидного меню
- Построенная на основе модулей
- Смена шалонов сайта
- Позиционирование модулей
Итак настало время создать структуру папок для проекта. Дадим название нашей системе — Alexa
/panel/ — Админская часть сайта из которой будет происходить управление информацией, модулями и шаблонами сайта
/panel/index.php — индексный файлик панели
/panel/config.php — файл конфигурации для нашей системы
/panel/stack.php — файл обьединения библиотек
/panel/core/ — ядро системы содержащее основные библиотеки для системы
/panel/themes/ — темки для админ панели
/panel/modules/ папочка содержащая части модулей относящиеся к админской стороне
/panel/langs/ — доступные языки для админ панели и модулей админской части
/index.php — индексный файл, к которому будут идти все запросы
/modules/ — папка с модулями для клиентской части сайта
/themes/ — папка с темками для нашей системы
Итак основная структура создана. Для начала напишем файлик конфигурации /panel/config.php .
< ?php $_SETTINGS['dbname'] = 'alexa';// Имя нашей базы данных $_SETTINGS['dbuser'] = 'root'; // Пользователь нашей базы данных $_SETTINGS['dbpass'] = ''; // соответственно пароль $_SETTINGS['dbhost'] = 'localhost'; // и хост $_SETTINGS['debugging'] = true; $_SETTINGS['error_level'] = E_ALL; $_SETTINGS['db_charset'] = 'UTF8'; $_SETTINGS['doc_dir'] = $_SERVER['DOCUMENT_ROOT']; $_SETTINGS['admin_theme'] = 'panel_theme'; // Указывается папка в которой распологается темка для админки ?>Создадим базу
Это наша основная таблица в которой храниться информация об установленных модулях.
CREATE TABLE IF NOT EXISTS `modules` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` text NOT NULL, `title` tinytext, `description` text NOT NULL, `author` text, `copyright` text, `version` tinytext NOT NULL, `inst_date` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00' ON UPDATE CURRENT_TIMESTAMP, `sequence` int(11) DEFAULT NULL, `settings` text NOT NULL, `active` int(1) unsigned NOT NULL DEFAULT '1', `position` varchar(11) NOT NULL, `system` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;А также таблица содержащая темки для сайта
CREATE TABLE IF NOT EXISTS `themes` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) NOT NULL, `description` text NOT NULL, `author` text NOT NULL, `version` text NOT NULL, `pages` text NOT NULL, `default` int(1) unsigned zerofill NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=1;Итак мы создали основную структуру и таблице в нашей базе данных. В следующей статье я расскажу о том как будет происходить запуск и инициализация модулей. А так же расскажу немного про работу с шаблонами.
Другое из текущей категории:
stroimsayt.com
Пишем движок сайта (CMS – Систему управления контентом)
Использование систем управления контентом (то бишь движков сайтов) является самым простым и эффективным способом создания и ведения своего собственного сайта. Некоторые сайты используют сложные и “навороченные” движки, некоторые довольствуются простенькими экземплярами. Написать же CMS не так сложно, как кажется.Естественно, речь не идёт о сложных портальных системах. Сегодня мы напишем простую CMS, в которой можно будет использовать неограниченное количество статичных страничек с оформлением по шаблону и редактированием из админ-панели.
А начнём мы с того, что расскажем, как будет работать наш скрипт управления контентом. Как я уже сказал раньше, CMS будет иметь возможность создания статичных страничек. Так вот, эти странички будут храниться в .php файлах примерно такого формата:
<?$page_title = ‘Титул’;$page_descr = ‘Описание страницы’;$page_keyws = ‘Ключевые слова’;$page_4menu = ‘Текст ссылки в меню’;
$content = <<< EOTА здесь контент страницы. Для форматирования используется htmlEOT;?>
Хранить мы их будем в папке content
Эти файлы будут просто подключаться и их содержимое выводиться в шаблон. Шаблон — это обычная куча html-тегов с несколькими специальными тегами (при обработке вместо тегов выводятся соответствующие значения):
- %TITLE% — заголовок страницы
- %DESC% — описание страницы (для мета-тегов)
- %KEYWORDS% — ключевые слова
- %MENU% — список ссылок меню
- %CONTENT% — содержимое страницы
Шаблоны будут храниться в папке templates/<имя шаблона>/. Файл с шаблоном назовите index.php. Сделайте какой-нибудь шаблон прямо сейчас.
Ссылки в меню можно упорядочить. Вообще ссылки будут храниться в файле menu.csv (в формате comma separated values). Файл будет иметь примерно такой вид:
1;Главная2;Контакты
Каждая строчка имеет вид номер_страницы;текст_для_ссылки. Имя файла (без расширения) является этим самым номером страницы.
Меню будет выводиться на экран csv-парсером menu.php. Ссылки в меню будут оформляться в соответствии с шаблоном для ссылок, который будет храниться в файле settings.php. Кроме этого шаблона, в файле настроек также будет храниться id главной страницы (которая показывается по умолчанию) и название используемого шаблона. Он имеет примерно такой вид:
<? $curr_tmpl=’default’; $index=1; $menu_tmpl = “<a href=\”%URL%\”>%TITLE%</a><br />”; ?>
Шаблон для ссылок хранится в переменной $menu_tmpl. В нём используется два тега: %URL% для вставки URLа страницы и %TITLE% для вставки текста ссылки.
Также для работы скрипта необходимы ещё два файла: error.html и 404.html. Они будут выводить сообщения об обычной ошибке и ошибке 404ой соответственно. Это должны быть простые html файлы (их создание мы оставим на Вас).
Отлично, с подготовкой к написанию скрипта мы закончили. Теперь начнём делать саму CMS.
webteach.ru