Работа с категориями товаров в OkayCMS 1.* (+ видео для версий 2.*). Отзывы okay cms
Okay-cms.com: отзывы и оценка пользователей
31.08.2018 21:01
Определяем Яндекс ИКС!
Мы выпустили новый инструмент, функционал умеет массово определять новый, еще горяченький, показатель Яндекс ИКС, за раз можно узнать ИКС до 500 сайтов. https://be1.ru/yandex-iks/
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка "Исключить URL". Теперь эта функция работает автоматически при использовании вкладки "Проверить URL". Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку "Расширенная проверка".
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
19.10.2017 16:01
Реклама на сайте Be1.ru
Теперь вы можете прорекламировать свой продукт на страницах be1.ru, так как мы начали продавать рекламу в виде баннеров. Подать заявку очень просто! Наблюдайте за прогрессом и следите за статистикой из личного Рекламного кабинета, добавляйте новые рекламные проекты, получайте желаемый рост посетителей!
11.10.2017 16:18
Добавили историю позиций по запросам!
Теперь, когда Вы проверили позиции своего сайта, данные запоминаются и ведется история их изменений.
13.09.2017 16:15
Разработали составление конкурентного анализа
Это сводка, важных при продвижении, показателей, к которым необходимо стремиться, чтобы попасть в ТОП-1 выдачи Яндекс. Найти ее можно проанализировав сайт нажать в блоке о видимости на "отчёт".
27.07.2017 16:08
Разработали инструмент, который обнаруживает упущенную семантику!
Инструмент бесплатно покажет список упущенной семантики - ключевые запросы конкурентов, по которым они показываются в выдаче, а Вы нет.
Вышла OkayCMS 2.2.0!
Почти год мы работали над улучшением OkayCMS. «Куда еще лучше?» – спроосите вы, а вот мы нашли. Технологии все время развиваются, и мы не хотим отставать. Наша цель – вести свою систему к простоте и функциональности, своевременно удовлетворять запросы пользователей. Поэтому обновление принесло в OkayCMS новые полезные штуки и унесло неиспользуемый функционал и какие-то недочеты, которые в том числе и вы нам помогали искать. Что же в итоге получилось, узнаете из текста.
Улучшения SEO в OkayCMS 2.2.0
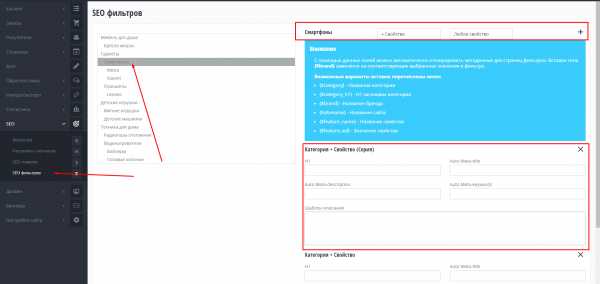
- Появились шаблоны описаний для страниц с фильтрами. Можно задавать мета-теги для страниц:
- категория+бренд
- категория+свойство
- категория+определенное свойство

Для каждого свойства в новой версии доступны варианты слова (падежи и синонимы), которые позже можно использовать для заполнения метаданных фильтров.
Мы написали отдельную статью, посвященную данному функционалу.
- Чтобы перелинковка была более качественной, теперь можно делать свойство в товаре ссылкой на страницу фильтра <категория +это свойство>
- Изменилась работа ЧПУ-фильтра: теперь индексируется категория+одно значение фильтра, остальное – нет
- Для страниц, которые создаются через админпанель, появилась возможность задавать отдельный от названия страницы Н1 прямо в админке
- Sitemap.xml теперь более универсальный и сам создает пагинацию карт сайта, когда количество ссылок в нем превышает 50 000
- Улучшена микроразметка, добавлена разметка twittercard
- Настроен 301-й редирект со страниц с "/page-1" на основную страницу категории
- Убрано дублирование текста на страницах фильтров, сортировок и пагинации. Текст категории выводится после обновления только на основной странице категории
- В title при пагинации теперь автоматически подставляется номер страницы
- Для индексации теперь доступны только страницы фильтрации категория+бренд или категория+1 свойство.
Улучшения для посетителей сайта на OkayCMS 2.2.0
- Переверстана страница thank you page. Она стала более информативной для покупателя и правильной с точки зрения e-commerce
- В категориях появилась возможность отфильтровать по рекомендуемым товарам или товарам со скидкой
- Слева над фильтром теперь будут подкатегории
- Переделано отображение страницы ошибки 404
- Старая цена теперь лучше выделяется за счет того, что она перечеркнута
- Комментарии администратора также лучше выделяются среди комментариев обычных пользователей
- Сделано корректное определение варианта в наличии в Safari. Проблема была описана в теме на форуме
- Исправлена ошибка, когда в редких случаях после применения фильтра некорректно отображался каталог
- Исправлена верстка корзины для мобильных устройств
Улучшения в новой версии OkayCMS для администраторов сайта
- Теперь есть возможность создавать несколько меню и добавлять к пунктам свои ссылки
Можно добавлять и удалять подпункты меню, вставлять ссылки на текущий сайт (при этом они автоматически преобразуются в относительные) и на другие сайты, задать открытие в новой вкладке, просто перетянув ползунок.
Собственные меню можно выводить в любом месте шаблона.
- Вставлять скрипты стало проще
Мы переделали раздел SEO: теперь вам нужно только дать название скрипту, выбрать из выпадающего списка, куда его вставлять, добавить код в специальное поле и сохранить. Любой из них можно изменить или удалить.
- Сделан функционал добавления разных цветов к статусам заказа, чтобы легче ориентироваться в списке заказов. Реализовано на основе пожелания с форума
- Появился экспорт заказов в csv для дальнейшего импорта в сервисы рассылок e-mail, SMS и т.п. Выгружать можно по статусу, по меткам, по дате заказов
- В админпанель добавлен фильтр по необработанным комментариям, заказам обратного звонка и обращениям с формы обратной связи
- Сделана возможность искать информацию в комментариях и обратной связи. Поиск проходит по сообщениям, имени и e-mail
- Теперь можно выбрать количество отображаемых комментариев и сообщений обратной связи на одной странице
- Вместо стандартной капчи можно будет использовать reCAPTCHA или reCAPTCHA invisible, активировав нужную в настройках сайта
- Сделана возможность включать и отключать автоматическое одобрение комментариев
- Теперь добавить карту на страницу контактов можно просто вставкой iframe в специальное поле
- Заблокировано удаление или изменение URL для системных страниц
Это сделано для избежания ошибок, которые возникают вследствие изменения адреса или удаления страниц типа главная, бренды, 404 и т.п. Даже при попытке массового удаления страниц, появится уведомление.
- Сделано форматирование сообщений в техподдержке
- Сделан счетчик символов в meta title и description
- Добавлено отображение фильтров в админпанели на мобильных устройствах
- При экспорте категории для облегчения работы с файлом экспорта теперь выгружаются только свойства этой категории, а не все доступные
- Исправлены ошибки, возникающие при попытке изменить порядок категорий в товаре: порядок не менялся, не всплывала кнопка «Применить»
- Нельзя было задать порядок фото до сохранения товара. Теперь можно
- Также при изменении порядка фото не появлялась кнопка «Применить». Уже исправили
- Убрана в админпанели ненужная часть комментария админа
- Удалены редкоиспользуемые разделы "Яндекс.Метрика для сайта" и "Импорт/экспорт переводов"
- Поле "Активность" в разделе "Свойства" теперь называется более понятно – "В фильтре"
- При импорте товаров из 1С основное и дополнительные фото теперь обрабатываются более корректно.
Улучшения для разработчиков в OkayCMS 2.2.0
- Сделана возможность включать отдельную тему для админа
Когда она активирована, все действия в пунктах: «Файлы шаблонов», «Стили шаблонов», «Скрипты», «Изображения», «Переводы» – выполняются в теме для админа.
- Когда активирована тема для админа, в версию всех скриптов и стилей подставляется время. В теме ничего не будет кешироваться, т.к. она нужна для разработки
- Добавлена возможность сбросить кеш шаблона
- Для избежания проблем с некорректным наложением водяного знака теперь подключена библиотека обработки изображений gregwar
Новая библиотека gregwar имеет широкие возможности ресайза, обрезки и позиционирования картинок, позволяет обрабатывать изображение одной строкой, управлять кешированием и много новых крутых вещей.
Например, иногда нужно все картинки сделать одного размера (даже пренебречь небольшой частью изображения). Т.е. широкие и высокие привести к единому форм-фактору, как здесь:

Для этого в параметрах ресайза нужно указать 5-й и 6-й параметры {$c->image|resize:140:140:false:$config->resizedcategoriesdir:center:top}:
- 5-й параметр отвечает за положение результирующего изображения, если работали с широкой картинкой. Возможные значения: left, center, right
- 6-й параметр отвечает за положение результирующего изображения, если работали с высокой картинкой. Возможные значения: top, center, bottom
В отдельной статье мы детально расскажем, как работать с новой библиотекой.
- Сборка PHP библиотек gregwar, smarty, mobiledetect и phpmailer теперь осуществляется через composer
- Теперь можно задавать ресайз для баннеров
- Сделана возможность добавлять config/config.local.php, в котором можно переопределить любую директиву из обычного config-а
Это удобно, когда проект на Git, и часть config.php нужно добавить в игнор.
- В config/config.php сделана директива sql_debug = true, которая включает логирование нерабочих запросов
Она включена по умолчанию, но можно и выключить. Логи собираются в файл log/sql.log. Папка закрыта в htaccess, просматривать можно только по FTP.
- Улучшено определение пути к карте сайта для более легкой настройки действий по крону
- В раздел системной информации добавлен IP-адрес, с которого осуществляются curl-запросы
Нужно для корректной работы техподдержки, т.к. некоторые хостинги блокируют обращения с определенных IP. Для разблокировки нужно знать IP, теперь его удобно посмотреть в админке.
- Метод отправки e-mail админу перенесен из Callback.php в Notify.php
Исправление ошибок в новой версии OkayCMS
- Исправлены проблемы, проявлявшиеся при работе с MySQL версии 5.7
- Исправлена проблема с сохранением свойств, описанная на форуме в теме
- Исправлено несколько ошибок, связанных с переключением языка на странице 404
- Исправлена проблема с отображением каталога на планшетах с большим разрешением (>992px), при которой меню каталога не срабатывало по нажатию.
- Исправлена ситуация, когда картинка была доступна по разным URL
- Исправлена 500 ошибка при попытке открыть несуществующее изображение
- При редактировании заказа, если поменять способ доставки "Оплачивается отдельно" на другой, не считалась стоимость. Сейчас проблему устранили. Описание есть на форуме
- Исправлена ошибка, когда при клике на плюсик в корзине нельзя было добавить больше 50 товаров в заказ
- В текущей версии можно удалить изображение в баннере (раньше нужно было только заменять его на другое)
- Оптимизировано удаление валют из БД при включенной мультиязычности сайта
- Оптимизирован запрос search_products.php
- Убраны дублирующиеся элементы в верстке админпанели
- Исправлена проблема, при которой пароль для базы данных со спецсимволами не принимался системой
- Исправлена работа сортировки по цене после применения фильтра по цене
- Убраны ссылки на страницы с 302-м редиректом, которые появлялись при включении более чем одной валюты на сайте
- Исправлена ошибка при сохранении JS в админке
- Исправлена работа кнопки "Печать заказа". Больше не появляется ошибка 500
- Раньше к комментариям на странице грузились все ответы на все возможные комментарии
Мы оптимизировали код, и теперь для 20 комментариев на странице загрузятся только их ответы.
- Исправили баг в "Обратной связи"
Если одобрить фидбек, но не написать ответ, то его больше нельзя будет написать. Сделали так, что ответов можно писать любое количество.
- Исправили баг в подсчете кол-ва заказов при использовании фильтра по дате
Раньше после фильтрации всегда показывало 0 заказов. Сейчас подсчет корректный.
- Исправлена ситуация, когда на второй странице пагинации в админпанели не отображались ответы на комментарии
- Исправлено несоответствие название поля в админке с его содержанием
Как видите, теперь OkayCMS стала еще красивее с подправленной версткой, глобально изменился SEO-раздел, в системе сделали много новых удобностей и учли ваши замечания. Продолжайте держать с нами обратную связь – мы уже планируем следующую версию.
Рассказать друзьям:
okay-cms.com
Работа с категориями товаров. Видео, подробная инструкция
Как создать категорию товаров? Как управлять существующими категориями? Что значит иконка "монитор"?В этой статье мы отвечаем на вопросы, связанные с вкладкой "Категории" раздела "Каталог" административной панели сайта.
Вкладка "Категории"
Во вкладке расположен список всех существующих на сайте категорий, при чем в том же порядке, в котором они представлены в клиентской части.

Пройдемся подробней по иконкам вкладки (см. рис. ниже).Иконка (1) позволяет перемещать категории в списке. Для этого необходимо кликнуть на иконку (1), зажать левую кнопку мыши, не отпуская перетащить категорию в нужное место. Изменения после перемещений отобразятся и в клиентской части сайта.
Иконка "монитор" (2) позволяет просмотреть отображение категории на сайте.
Иконка "вкл" (3) отключает (если подсвечена серым) и включает (если светится голубым) активность, т.е. отображение категории в клиентской части.
Иконка "корзина" (4) позволяет удалить категорию с сайта.
При наведении на иконку "?" (5) всплывает подсказка с информацией об элементе, возле которого она стоит.
С помощью кнопок "В Я.Маркет" и "Из Я.Маркета" можно добавлять/удалять товары выбранной категории в xml файл для выгрузки в Яндекс.Маркет. О принципе работы данных кнопок мы расскажем в отдельной статье.
Внизу списка категорий есть следующий функционал - выпадающий список операций (селект) и кнопка "Применить".
Данный селект позволяет осуществлять ряд операций сразу над несколькими категориями. При помощи чекбоксов (см. рис. ниже) в списке нужно выбрать необходимые категории, а затем из селекта - операцию, например, "Удалить" и нажать кнопку "Применить". Кнопка "Выбрать все" выбирает все категории из списка.
Создание новой категории
Для создания новой категории нажмите кнопку "Добавить категорию".
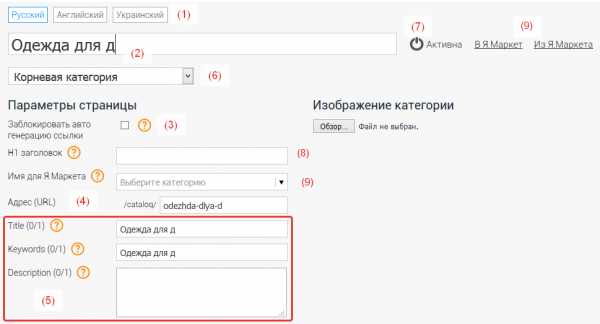
В верху карточки категории расположены кнопки переключения между языками (1), доступными на сайте. Языки создаются в разделе "Настройки", об это мы расскажем в отдельной статье.
Сразу под языками расположено поле для ввода названия категории (2).
Попробуйте ввести любое название. Заметьте, при вводе названия автоматически формируется адрес (4) категории, метатеги (5) - title и keywords.

Если вы нажмете кнопку сохранить внизу страницы, а затем переключитесь на другой язык – вы увидите, что название и ссылка, а также метатеги продублировались и в другие языки.
При изменении названия, например, в английском языке на "Clothes for home" адрес (URL) категории останется прежним. Это сделано для того, чтобы при редактировании нельзя было случайно изменить URL страницы, ведь ссылка на эту страницу уже может быть проиндексирована поисковиком и быть в закладках у пользователей.
После перевода названия категории в другом языке не забудьте сохранить изменения.
Галочка "Заблокировать автогенерацию" (3) используется для предотвращения случайного изменения URL страницы. По умолчанию она не активна, активируется после сохранения заполненной страницы категории.
Поле заголовок h2 (8) заполняется вручную. Если его оставить пустым, в заголовок h2 подставится название категории.
С помощью селекта (6), который расположен под названием категории задается уровень категории - либо это корневая категория, либо подкатегория другой категории.
Иконка "вкл" (7) позволяет включать/отключать видимость категории на сайте.
Функционал поля "Имя для Яндекса" и работу кнопок "В Я.Маркет" и "Из Я.Маркета" (9) мы продемонстрируем в отдельном посте.
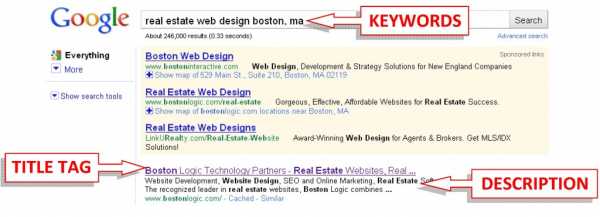
При создании новой категории не забудьте прописать информацию в поля метаданных страницы - Title, Keywords, Description. Заполнение метатегов необходимо для продвижения страницы в поисковых системах. Эти данные используются поисковыми системами для формирования сниппета, например:

Если согласно дизайна вашего сайта у категорий отображаются картинки, то у вас есть возможность загрузить фотографии для категорий с помощью функционала из блока "Изображение категории".
С помощью блока "Полное описание" вы можете вывести на страницу категории описание этой категории.
Краткое описание категории выводится, если это предусматривает дизайн вашего сайта.
В следующих статьях мы расскажем о работе блоков "Мета-данные карточки товаров" и "Шаблон описания товара".
На возникшие вопросы с радостью ответим в комментариях или через формы обратной связи.
Рассказать друзьям:
okay-cms.com
"Мне кажется неправильным, когда человек приобретает продукт, а в нем закрытый код"
Каково создавать сейчас новую CMS и как вывести ее на рынок? Какие недостатки существующих движков для интернет-магазинов заставили взяться за такую амбициозную задачу? Об этом и других аспектах разработки ecommerce-платформы нам рассказал Виталий Владов — технический директор OkayCMS.
Когда занялись разработкой OkayCMS и почему вообще решили пойти именно в направление СMS?
Изначально у меня была веб-студия, которая занималась разработкой шаблонов и модулей для другой е-коммерс CMS. Мы успешно занимались этим в течение трех лет, но разработчик движка его забросил и прекратил обновлять, а у нас наоборот накопилась большая экспертиза в этой сфере. Поэтому мы решили разработать свою CMS, которая включает в себя весь необходимый функционал для современного интернет-магазина. При этом она должна быть простая, с открытым кодом для доработок и включать в себя полезные инструменты для работы с магазином (выгрузка в Яндекс.Маркет, кнопка обратного звонка и т. д.) по умолчанию. Такую систему мы начали разрабатывать весной 2015 года, и 2 декабря выпустили первую версию – OkayCMS.

Но на рынке масса CMS, в том числе для создания интернет-магазинов. Почему бы просто не перейти на разработку шаблонов и модулей под другие популярные движки?
Я сам по образованию не программист. И мне, сначала как менеджеру, а потом и как руководителю веб-студии, было трудно работать с теми е-коммерс CMS, которые сейчас есть на рынке. Большинство из них написаны программистами для программистов. Такие системы могут очень многое, но их трудно настраивать, изменять, а в дальнейшем — работать администраторам магазина.
Мы же стремимся сделать легкую, удобную систему, в которой меньше функционала, но он понятен для любого человека и удобен в использовании. Чтобы CMS можно было установить на хостинг и сразу начать работать, а не разбираться в хитросплетениях админ. панели и пытаться понять, как добавить товар на сайт.
Это же относится и к коду. Многие владельцы магазинов сами лезут в код OkayCMS и подправляют дизайн или функционал под себя. Отсутствие модульности позволяет сделать код CMS легким и понятным.
У вас большая команда разработчиков?
В команде OkayCMS сейчас одиннадцать человек. Иногда мы привлекаем внештатных специалистов для выполнения непрофильных работ или для получения консультаций от людей с большой экспертизой в других сферах. Например, мы заказывали технический аудит OkayCMS у Сергея Кокшарова, владельца блога Devaka.ru о SEO и продвижении сайтов. Сергей помог нам сделать систему более оптимизированной под современные требования поисковых систем и внедрить ряд полезных инструментов для продвижения интернет-магазинов.

Ваша модель монетизации — продажа лицензий. Сразу собирались делать такую бизнес-модель и открывать код или пришли к ней эволюционным путем?
Да, мы изначально планировали делать такую бизнес-модель. Мне кажется неправильным, когда человек приобретает продукт, а в нем закрытый код. Поэтому в OkayCMS нет ни одного зашифрованного файла.
Но продажа лицензий — не единственная модель монетизации. У нас открыт маркетплейс шаблонов и дополнений, куда другие разработчики могут выкладывать свои работы. Мы получаем определенный процент с продажи этих работ.
У вас есть платная и бесплатная версии. В процентном соотношении, сколько пользователей лайта и лицензии?
Точные цифры назвать сложно, так как мы отслеживаем только установку CMS. Многие пользователи ставят лайт версию для ознакомления, но в дальнейшем переходят на полную версию. Есть и те, кто переходят на другие движки. Сейчас на одну установку полной версии приходится примерно четыре установки Lite-версии. Lite-версия была запущена для общей популяризации OkayCMS и дальнейшей монетизации через продажу дополнений. С ее помощью каждый предприниматель может создать свой первый интернет-магазин бесплатно, без покупки лицензии.
Вам уже удалось достигнуть цели, ради которой запускалась лайт-версия?
Все цели, которые ставились перед Lite версией, были успешно достигнуты.
Учитывая, что OkayCMS появилась на рынке совсем недавно, это поразительно быстрый результат. У вас есть какие-то тайные способы продвижения продукта?
Тут видимо стоит уточнить. Достигнуты все цели, которые должны были быть достигнуты к текущему времени. Но ещё есть много целей впереди. Запуская Lite версию мы составляли план достижений целей на месяц, три месяца, полгода, год и два года вперед. Первые две цели достигнуты, время анализа остальных целей ещё не пришло. Возвращаясь к вопросу по поводу достижения результата… Ответ прост. Нужно упорно трудиться и делать действительно качественный продукт. Если тот продукт, что вы выпускаете на рынок действительно качественный, он наберет популярность и без рекламы. Если же вы делаете говно, то и реклама вам не поможет. Мы в команде не стесняемся своего продукта и вкладываем в него всю душу. И все кто пользуются им – чувствуют это.

Вы отслеживаете, кого среди ваших пользователей больше, разработчиков или владельцев ИМ, их предпочтения, частоту перехода с бесплатной версии на платную? Интересно было бы узнать такую статистику.
Мы отслеживаем нашу аудиторию и представляем себе портрет нашего пользователя. Сейчас это в большей мере представители небольших веб-студий, фрилансеры и владельцы интернет-магазинов с техническими навыками. То есть те, кто не тратится на разработку, а сам может скачать CMS, установить себе на хостинг и начать пользоваться. Они больше всего следят за новинками и готовы пробовать новое.
Большие веб-студии и заказчики без технических навыков более консервативны, они не готовы пока делать сайт на молодой CMS. Но мы ведем работу в этом направлении и планируем изменить положение вещей.
Сейчас OkayCMS заточена сугубо под интернет-магазины. Планирует расширять область своих интересов, выйти за пределы электронной коммерции?
Мы приняли участие в запуске и развитии уже не одной сотни интернет-магазинов и специализируемся именно в электронной коммерции. Поэтому пока не планируем выходить за её пределы. Лучше сделать узкоспециализированную, но отлично работающую CMS, чем ориентированную на широкий рынок, но ничем не отличающуюся от конкурентов.
Что по поводу поддержки мобильных пользователей? Насколько это актуально для ваших клиентов?
В нашей системе по умолчанию включен адаптивный шаблон, разработанный согласно последним требованиям Google и Яндекса. Адаптивность сайта сейчас очень важна, и мы уделяем этому много внимания. В ближайшее время вообще планируем запретить сторонним разработчикам добавлять в маркетплейс неадаптивные шаблоны для OkayCMS. Также ведется работа над разработкой новой, адаптивной версии админ. панели. Это позволит удобно пользоваться сайтом с мобильного телефона не только клиентам, но и администратору сайта.
На какие пять главных возможностей движка посоветуете обращать внимание при выборе CMS владельцам интернет-магазинов?
На эту тему я уже выступал с докладами на профильных мероприятиях и конференциях (недавно 16 сентября я был спикером на IT-Forum).
Итак, на что нужно обращать внимание при выборе CMS для интернет-магазина:
1.Наличие адаптивного дизайна по умолчанию или доступных адаптивных шаблонов. Сейчас это must-have для любого сайта, а магазина — в особенности. У поисковых систем это уже даже стало фактором ранжирования.
2.Наличие автогенерируемой карты сайта Sitemap.xml. Это поможет ускорить индексацию сайта и быстрее информировать поисковых роботов о новых и измененных страницах на сайте.
3.Наличие выгрузки в файл YML. Сейчас различные прайс-агрегаторы приходят к одному формату, и YML-выгрузка принимается всеми. Добавление сайта в прайс-агрегаторы позволяет получить трафик на сайт сразу, не дожидаясь позиций в поисковой выдаче и не вкладываясь в Яндекс.Директ.
4.Возможность генерации мета-тегов для товаров по заданному шаблону. На первом этапе не до того, чтобы прописывать правильные уникальные мета-теги для товаров. Но и бросать это на произвол судьбы не нужно. Очень хорошо, если есть возможно задать формирование мета-тегов по шаблону, а в дальнейшем уже редактировать их.
5.Удобная система фильтров и её взаимодействие с поисковыми системами. Это больное место большинства магазинов. На эту тему можно рассказывать много. Здесь обращайте внимание на следующее: удобно ли пользоваться фильтром, можете ли вы найти нужный товар; индексируются ли страницы, которые создаются при фильтрации; уникальные у них мета-теги или такие страницы создают кучу дублей. Обращайте на это внимание сразу, потому что потом это исправлять будет довольно проблемно.
lovim.net