CMS S.Builder. Просто. Оптимально. Cms s builder
CMS S.Builder: О CMS S.Builder
Нередко процесс веб-разработки называют сайтостроением. И если провести параллель между сайтом и зданием, то его «отделкой» станет дизайн, а фундаментом - несомненно, CMS (Content Management System). Малейшая ошибка в фундаменте ставит под угрозу успех всего проекта. Поэтому так важно располагать надежной и удобной системой управления сайтом, такой, как CMS S.Builder.
Еще несколько лет назад процесс управления сайтом был очень трудоемким и требовал специальных знаний. Поэтому с 2001 г. мы постоянно совершенствуем пользовательские качества нашей CMS. На CMS S.Builder работает более 4000 сайтов. Большинство из них созданы без привлечения программистов, а управляют этими сайтами в основном обычные офисные сотрудники.
Итак, CMS S.Builder - это:
-
Только необходимые модули. И только бесплатно.
Большинство CMS продаются в виде отдельных редакций со строго определенным набором модулей. Здесь могут быть как нужные Вам функции, так и те, которыми Вы никогда не будете пользоваться. Мы предлагаем Вас бесплатно выбрать только необходимые модули системы CMS S.Builder, не усложняя внутренний интерфейс системы без необходимости. -
Масштабируемость функций.
Передовая современная CMS просто обязана быть масштабируемой. Ведь сфера веб-разработки богата на новинки. Технология SB.Flexibility и открытый API системы позволяют расширять возможности системы, в том числе и её собственными средствами. -
Свобода в организации пространства сайта.
CMS S.Builder не накладывает никаких ограничений в выборе дизайна. Готовый проект будет таким, каким его хочет видеть заказчик. Можно забыть о стандартных «шаблонах». Пусть сайт объединит в себе творчество и функциональность на основе CMS S.Builder. -
Минимум ошибок в управлении контентом.
Редактируя страницу с использованием уникального визуального редактора SB.Real.WYSIWYG, Вы видите ту же страницу, что и посетитель сайта в своем браузере. Это существенно экономит время на качественное обновление контента сайта. -
Низкие требования к хостингу.
Требования CMS S.Builder к программному обеспечению сервера сравнительно невелики. Система будет успешно работать на младших и средних тарифных планах большинства хостинг-провайдеров. -
Администрирование кольца сайтов.
Кольцо сайтов – это незаменимое решение, если необходимо регулярно выводить на несколько сайтов единую новостную ленту или описания новых продуктов. Одна удобная система управления и единая база данных – лучший способ сэкономить трудозатраты на обновление контента.
Функциональность, простота освоения, возможность задать индивидуальные настройки – всё это мы вложили в систему для вашего удобства. CMS S.Builder – это надежный фундамент вашего веб-проекта!
www.sbuilder.ru
CMS S.Builder. Просто. Оптимально | Woolfs.ru
На сегодняшний момент на CMS S.Builder работает порядка 5500 сайтов. Система управления сайтами S.Builder является удобным инструментом для редактирования и изменения структуры сайта, наполнения и сбора статистики для любого Интернет представительства в сети.
В настоящее время система, хоть и изменив своё название (укоротив), не изменила своей индивидуальности: повсеместное использование Ajax, отсутсвие “мании” набора функциональности взамен качеству уже разработанных модулей (но это не значит, что система не обладает должными строенными функциями) и многое другое. В последней версии были реализованы такие модули как «Каталог товаров», «Модуль тестирования», «Модуль автооплат» и «Конструктор форм». Как видите, довольно нужные и серьёзные функции.

Что же касается приобретения CMS S.Builder, здесь разработчики пошли на встречу веб-мастерам и предлагают для приобретения только базовый дистрибутив, к которому уже приобретаются необходимые для конкретного сайта модули. Таким образом при создании сайта мы не переплачиваем за стоимость ненужных нам функций. Кроме того, вы сможете расплатится за CMS S.Builder только после оплаты вашей работы заказчиком, такую договорённость можно оформить индивидуально с разработчиками системы.

Как заявляют разработчики (да и многие веб-мастера, имевшие дело с CMS S.Builder), любой дизайн можно “нацепить” на движок за час-полтора. Довольно неплохие показатели. Кроме того, система поддерживает возможность подгружать несколько шаблонов на разных разделах сайта, что будит полезно, например, для промо сайта или сайта-визитки.
Управлять системой сможет любой, кто разбирается в текстовых редакторах, даже, если не разбираться, то можно всё освоить за несколько часов. Управлять же проектом сможет любой, кто знает язык html — именно это делает систему довольно таки популярной и развивающейся в настоящее время.
А теперь самый приятный сюрприз, которым больше всего гордятся сами разработчики CMS S.Builder — это визуальный редактор, которым редко кто сможет похвастаться среди популярных CMS. Любая блондинка способна освоить его за несколько минут.
Требования к хостингу для CMS S.Builder
- операционная система: *nix или Windows;
- веб-сервер: Apache версии 1.3 и выше;
- язык программирования: PHP версии 4.1 и выше;
- база данных: MySQL версии 3.23 и выше;
- Zend Optimizer.
Официальный сайт — http://www.sbuilder.ru.
www.woolfs.ru
|
Вход для партнёров |
Поисковая оптимизация — неотъемлемая часть комплексного продвижения Интернет-проекта. Разрабатывая систему управления S.Builder, мы всегда стремились сделать её удобной для работы оптимизаторов и SEO-специалистов. Эта особенность получила свое развитие и в новой версии системы. Перечислим те качества, благодаря которым система управления сайтом S.Builder по праву считается SEO-ориентированной.
Все они доступны уже в базовой версии системы, для их использования не нужно никаких дополнительных знаний и усилий.
|
www.sbuilder.ru
Данный текст находится в процессе написания, поэтому:
|
Этой статьей я хочу открыть большую серию статей по созданию сайтов на базе CMS S.Builder. В будущем будут еще статьи, в которых я опишу процесс установки системы на сервер, ее настройку, интерфейс, получение ключа и т.д. Но ведь это частности. Поэтому начну с самого интересного. Собирать будем самый любимый мною сайт: http://www.sbuilder.ru/.Вы сможете ознакомиться с процессом изготовления сайта еще до того, как сам сайт будет опубликован в сети. Конечно, это вызовет некоторые неудобства, т.к. шаблонов дизайна будет несколько, их код - не маленький и т.д. Таким образом, работать мы будем не с облегченным для демонстрации кодом и более простой задачей, как обычно делается в таких случаях, а с реальным сайтом с большим функционалом. Зато это будет интереснее (я надеюсь на это ;), и я смогу поделиться с вами теми тонкостями, которые наши специалисты оттачивали все 7 лет работы по созданию сайтов на базе нашей системы. Может быть текст получится довольно избыточным, но, я надеюсь, Вы получите массу новой информации, даже если отлично знакомы с процессом создания сайта на базе CMS S.Builder. А уж если незнакомы… ;) Сайт большой, модулей задействовано много, будут вещи, которые нельзя сделать в CMS в базе. Но, я надеюсь, что так будет только интереснее. :) Конечно это не истина в последней инстанции, и, хотя я практически уверен, что опыта в создании сайтов на базе нашей CMS у нас больше, чем у кого бы то ни было, тем не менее, у меня есть робкая надежда, что после выхода каждой статьи из этого большого цикла, найдутся люди, которые смогут поделиться с нами решениями, до которых не додумались мы, а, может быть, указать на наши ошибки и заблуждения! Ну и вопросы, конечно, любые, в любом формате. Будем обсуждать, отвечать, комментировать! Если вопросов будет много, прикрутим форум.
Если кратко описать шаги, которые необходимо предпринять для создания сайта, то они будут состоять из:
Тут все понятно? Значит, откупориваю баночку пива и приступаем: |
www.webincubator.ru
|
Вход для партнёров |
На этой странице представлены веб-разработчики и студии, которые помогут Вам в разработке сайта на базе CMS S.Builder: Фильтр по региону: Интернет-агентство BINNРоссия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Веб-студия MadeInWebРоссия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Сетевые РешенияРоссия, Санкт-Петербург и Ленинградская область Веб-студия (коллектив веб-разработчиков)
Интернет-агентство «IQ»Россия, Санкт-Петербург и Ленинградская область Веб-студия (коллектив веб-разработчиков)
"Веб студия Редакция сайтов"Россия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Gudzon webstudioРоссия, Орловская область Веб-студия (коллектив веб-разработчиков)
Рекламное агентство binardiРоссия, Санкт-Петербург и Ленинградская область Веб-студия (коллектив веб-разработчиков)
Агентство «Интенсивность»Россия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Frenkel StudioРоссия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Pobeda-ruРоссия, Приморский край Веб-студия (коллектив веб-разработчиков)
Студия "Сети плюс"Россия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
SarStudio.ruРоссия, Саратовская область Веб-студия (коллектив веб-разработчиков)
Веб-студия "Dizstudio"Россия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Почерк.РуРоссия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
Студия Design CreatorРоссия, Москва и Московская область Веб-студия (коллектив веб-разработчиков)
|
www.sbuilder.ru
CMS S.Builder: Возможности CMS (часть 3)
Если Вы еще не читали предыдущие статьи на эту тему, настоятельно советую ознакомиться с ними:
- Часть I: Возможности CMS
- Часть II: Возможности CMS
А для тех, кто уже читал эти статьи, продолжаем...
Технология SB.Update(Обновление CMS)
Основная задача модуля - поддерживать CMS в самом актуальном состоянии.
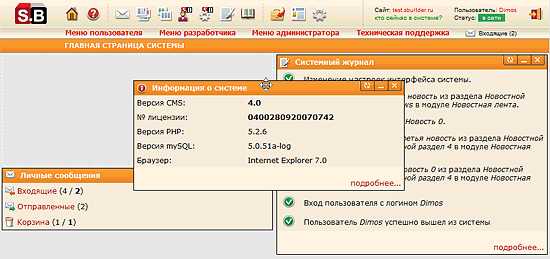
В самом начале я уже рассказывал об активном рабочем столе (SB.ActiveDesktop), в который пользователь попадает при входе и на котором собирается вся основная информация о системе. Одно из окон активного рабочего стола отображает информацию о текущей версии системы, дате последнего обновления и о наличии новых обновлений. Если новые обновления есть, пользователь увидит рекомендацию об обновлении системы.
Нажав «подробнее…» или выбрав соотв. пункт в меню системы, мы перейдем в сам модуль:

Здесь можно посмотреть уже установленные, а также еще не установленные обновления.
По многочисленным просьбам наших клиентов и партнеров появилась возможность установить сразу все накопившиеся обновления одной кнопкой!
Технология SB.Backup&Transfer(Создание контрольных точек для восстановления системы)
Совершенно новый модуль, основными задачами которого является:
- Создание контрольных точек для восстановления системы.
- Перенос сайта на другой сервер.
В первом случае, пользователь может в любой момент работы поставить контрольную точку, к которой можно будет «откатить систему» в случае возникновения такой необходимости:

Причем, делаются контрольные точки всех сайтов, работающих на данной CMS, если Вы используете многосайтовую версию системы.
Во втором случае данный модуль используется для переноса сайта на другой сервер.
Операцию описывать здесь я не буду. Она будет подробно описана в хелпе. Достаточно знать, что такая возможность есть и выполняется она крайне просто.
Кстати! Если с момента установки контрольной точки система была обновлена, или при переносе окажется, что на сайте установлена более свежая версия системы, то CMS сама скачает и установит необходимые обновления.
Технология SB.MultiSites(Создание на одной CMS нескольких сайтов)
С помощью данной технологии Вы сможете управлять несколькими сайтам из одной CMS.
При этом крайне важно знать:
- Количество сайтов на одной CMS не ограничено!
- Контент у всех сайтов может быть общий!
Вам самим теперь решать, какой контент должен выводиться на каких сайтах.
К примеру, одна новостная лента может выводиться только на сайте №1, а вторая на сайтах №1, 2 и 4, но не выводится на сайте №3. Это относится к любому виду наполнения сайта. Каталоги товаров, тексты, галереи изображений и другая информация может выводиться на любом из сайтов системы в любом дизайне.
Это позволит существенно сократить силы на поддержку нескольких сайтов с пересекающейся информацией (например, Интернет-магазинов с одинаковыми или почти одинаковыми товарами).
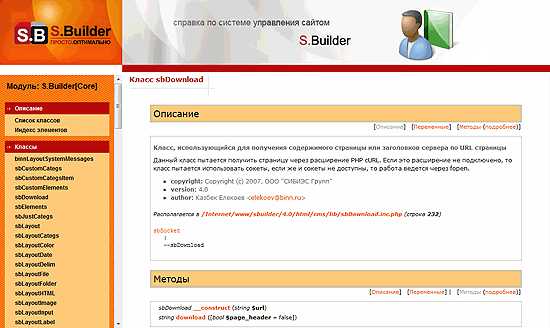
Подробное описание API системы
API – это Application Programming Interface, т.е. описание набора функций и объектов, позволяющих разрабатывать собственные модули для системы.
Вообще-то мы всегда считали свою систему, так сказать, «не для программистов». И пытались развивать CMS, ориентируясь на фразу: «Знаешь HTML – без проблем сделаешь сайт на CMS S.Builder». Тем более что из-за специфики системы и при определенных ее настройках PHP-код можно использовать практически в любом месте системы! Таким образом, немного расширить ее функционал можно всегда и везде.
Мы считали, что пусть конкуренты готовят подробное описание API своих CMS. Им нужнее, т.к. без навыков программирования в их системах и шагу ступить нельзя…
Но, несмотря на все это, под S.Builder писали и пишут сторонние разработчики, разбираясь в коде модулей, обращаясь к нашей техподдержке. Зачастую, методом проб и ошибок, но новые модули и/или расширения продолжают появляться к уже существующим.
Поэтому мы приняли решение выпустить подробное описание API наравне с обычным хелпом к новой версии системы. Тем более, нам есть здесь чем похвастаться. Контекстные меню, вывод разделов рубрикатора, вывод самих элементов модуля и т.д. создаются и настраиваются всего несколькими строками кода. При этом программист автоматически получает все базовые возможности системы (Ajax, Drag&Drop и т.д.). Они уже есть в этих объектах и будут работать сразу без какого-либо дополнительного программирования.

Фильтрация внутри CMS
Вот бывает же такое: вроде вполне серьезный продукт с серьезной функциональностью, а какой-то вполне логичной и нужной функции нет!
Вот и у нас так получилось! Много чего было в старой версии системы, а вот фильтрации внутри модулей системы не было. Странно конечно, но так получилось.
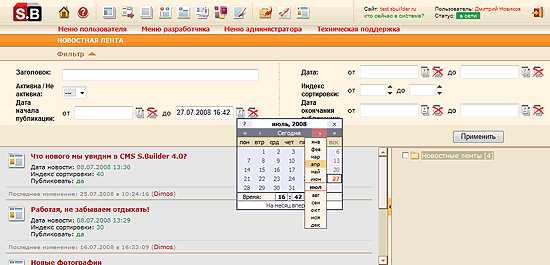
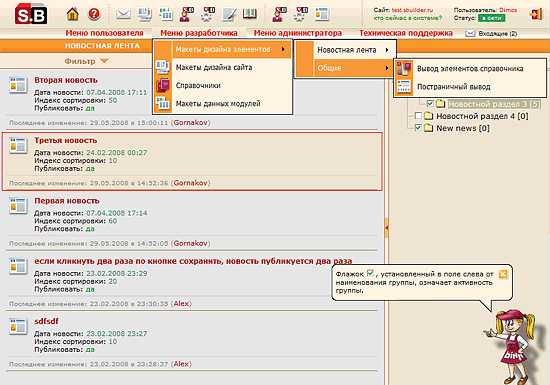
Практически у каждого модуля системы сразу после заголовка теперь есть плашка «Фильтр»:
Нажав на которую, откроется долгожданный фильтр по данному модулю:

В эту панель фильтра можно добавлять новые поля из числа вновь добавленных с помощью технологииSB.Flexibility.
Технология SB.Multilanguage(Языковые версии CMS)
CMS S.Builder выйдет только в кодировке UTF-8. Это позволит избежать проблем с кодировкой, а также переводить систему на любой язык мира.
Ранее у нас была UTF-8 версия системы, но основной была CMS на кодировке Windows-1251.
Планируется, что новый дистрибутив системы будет содержать файлы следующих языков:
- Русский язык
- Английский язык
- Украинский язык
- Грузинский язык
Должен заострить Ваше внимание на том, что речь идет именно о переводе самой системы!
Сам сайт может содержать любое количество разделов на любых языках мира!
Какие из языковых версий предоставить владельцу сайта, определяет его разработчик с помощью файла конфигурации.
Если у Вас есть предложения по другим языкам, пишите! Мы с удовольствием обсудим с Вами эту возможность!
Новые макеты дизайна CMS
Кто уже работал с нашей системой, отлично знает, что наш шаблонизатор серьезно отличается от шаблонизаторов конкурентов. Отличается, прежде всего, своей простотой.
Знание языка HTML вполне достаточно, чтобы собрать вполне профессиональный Веб-сайт с серьезной функциональностью.
Но цель этой статьи рассказать о нововведениях, а не о самом шаблонизаторе.
Чуть позже выйдет новая редакция этой статьи, уже опираясь на новую версию системы.
А теперь собственно о новом в шаблонизаторе.
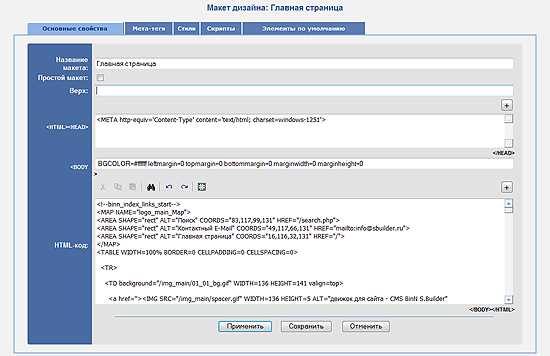
Если сравнить шаблонизатор старой версии системы:

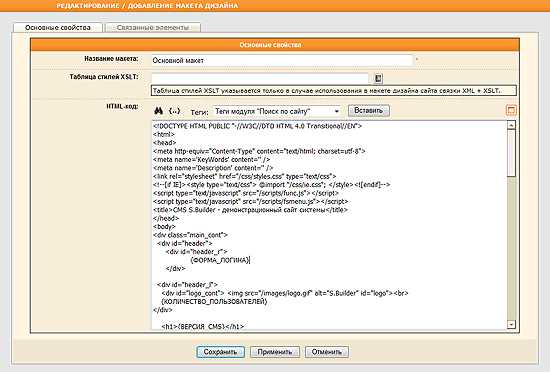
и новой:

то Вы увидите, что в новой он значительно упростился. Уменьшилось количество полей и вкладок.
Теперь Вы можете вставлять HTML-код, как есть! Не разбивая его на кусочки.
Это позволит:
- ускорить процесс разработки сайта;
- формировать код любого формата. Хоть HTML, хоть XHTML, хоть XML, хоть TXT и т.д.;
Просто мы заметили, что в последнее время все больше и больше сайтов наших партнеров разрабатываются на базе этого вида шаблона. Убрали присущие ему недостатки, добавили дополнительные возможности и обновленный шаблонизатор готов.
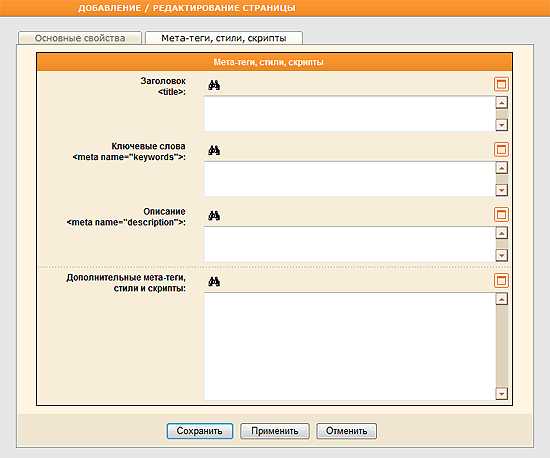
Если Вы внимательно смотрели на скриншот нового и старого шаблонизатора, то наверное заметили что в новом пропали вкладки «мета-теги», «стили» и «скрипты». Это происходит потому, что они больше не нужны! Возьмем для примера вкладку «мета-теги» в старой версии:

В новой версии этой вкладки нет, т.к. метатеги и их код Вы можете прописать прямо в HTML шаблоне. Но у каждой страницы эта вкладка осталась:

Если Вы заполните у страницы эти поля, система сама найдет в шаблоне нужные теги и заменит у них тексты.
Кроме этого в макетах дизайна страниц появились возможности:
- Явно использовать таблицы стилей XSLT, если сайт создается в связке XML XSLT.
- Вставлять теги с помощью специального окна, которое самостоятельно приведет введенный пользователем текст в нужный формат, сформирует и вставит в нужное место тег.
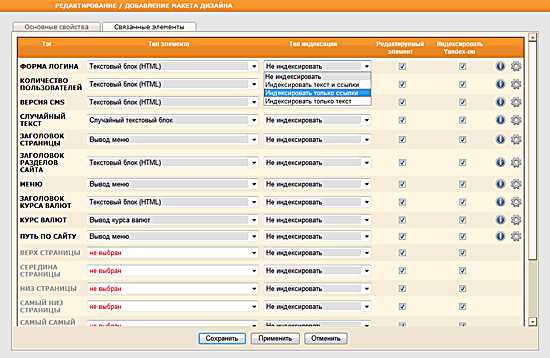
- Параметры индексации каждого конкретного тега теперь можно очень просто изменить, делая поиск по сайту максимально точным и удобным.

- Довольно часто возникает задача разместить на странице какой-либо контент, но очень не хочется давать возможность его изменять. Теперь появилась возможность запретить любые теги для редактирования с помощью визуального редактора. Достаточно снять чекбокс у поля «Редактируемый элемент» и отредактировать этот блок на странице будет невозможно.
- Точно также можно запретить индексацию отдельных блоков текста для Яндекса.
В общем мне кажется, шаблонизатор получился еще проще и при этом мощнее.
Новые макеты дизайна CMS
Персонаж.
Во время работы с системой Вас будет постоянно сопровождать персонаж, который будет объяснять наиболее тонкие и важные моменты, применительно к тому модулю, в котором Вы сейчас работаете.
Знаю, знаю… Все мы отключаем персонажей в Word сразу после его инсталляции. Но я не раз видел наших клиентов, у которых до сих пор в правом нижнем углу висит скрепка или какой-нибудь щенок. Значит, для наших клиентов (если отбросить стереотипы и комплексы) это реальная помощь в работе. А для наших партнеров, помимо помощи, это еще очень неплохой способ сделать систему более узнаваемой для своих клиентов.
Ведь персонажа можно менять!
Мы надеемся, что каждая Веб-студия будет предлагать клиентам систему со своим персонажем (хотя бы одним). Думаю, клиенты студии это оценят волне положительно.
Вот к примеру персонажи, разработанные для студии BinN:
Настраиваемая панель инструментов
С помощью данной функции Вы сможете вынести на панель инструментов иконки именно тех модулей, которые Вам чаще всего нужны для работы.
Вот пример моих настроек:

Интеллектуальный интерфейс
Про технологию SB.ActiveDesktop я уже рассказывал. Это начало той концепции, которую мы собираемся развивать в нашей новой CMS.
Ее продолжением являются иконки, которые сами появляются на панели инструментов в зависимости от того, с какими модулями Вы работали в последнее время. Проще говоря, три последних модуля, с которыми Вы работали, сами отображаются на панели.
Довольно просто, но в то же время довольно удобно, ведь обычно, при создании и отладке сайта приходится постоянно переключаться между всего несколькими модулями.
В дальнейшим мы будем развивать эту концепцию, и кто знает, может через некоторое время наша CMS станет для Вас другом, а не инструментом! ;)
Предыдущая страница
www.sbuilder.ru
CMS S.Builder: Возможности CMS
Я постараюсь рассказать о наиболее новом и интересном из того, что Вы увидите в CMS S.Builder, пока очень коротко:
Мультибраузерность
CMS S.Builder работает со всеми популярными браузерами:
- Internet Explorer версии 5.5 и выше
- Mozilla FireFox версии 1.5 и выше
- Opera версии 9.5 и выше
- Google Chrome
- Safari
Обновленный интерфейс системы
Итак, система получила обновленный интерфейс. Мы приняли решение не менять расположение элементов в окне, т.к. такое расположение кажется нам оптимальным, для тех задач, которые мы возлагаем на наш продукт, но изменили цветовую гамму, полностью сменили иконки, а также внесли еще ряд изменений в дизайн интерфейса. Очень надеюсь, что он придется Вам по вкусу.
Это вход в систему:

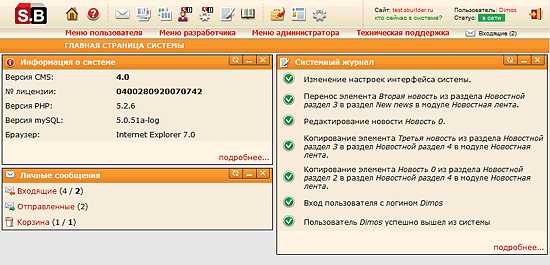
А это один из модулей CMS:

Тот, кто хорошо знаком с предыдущей версией системы, заметит, что в интерфейсе появилось много новых элементов, таких как:
- Статус
- Кто сейчас в системе
- Персонаж
- Входящие
- Фильтр
- И т.д.
О них мы расскажем Вам дальше.
Технология SB.ActiveDesktop(Активный рабочий стол)
В новой версии системы появился отдельный модуль, в который пользователь CMS попадает сразу после входа в систему (по крайней мере, по умолчанию).

Задача этого модуля собрать и отобразить пользователю все новое и интересное, что произошло в системе с момента его последнего посещения системы.
Например:
- Появились новые обновления системы
- Появились новые сообщения для пользователя
- Появились новые сообщения на форуме
- Появились новые комментарии к статьям и в блогах
- Появились новые записи в системном журнале
- И т.д.
Информация от каждого модуля отображается в виде отдельного окошка.
Эти окошки можно обновлять, сворачивать, закрывать и перетаскивать.

От каких модулей информацию Вы хотите видеть на главной странице, можно выбрать в настройках интерфейса, а также количество столбцов, в которые выводить эти окошки.
Надеемся, данная технология придется Вам по вкусу. Здесь еще есть масса поводов и возможностей для развития. Эта технология будет постоянно развиваться и становиться все удобнее и необходимее.
Технология SB.Flexibility(Расширение функционала ЛЮБОГО модуля)
Не знаю как Вы, а я, создавая, например, новостную ленту, не раз жалел о том, что нельзя добавить еще несколько полей у модуля. Ведь всем, казалось бы, устраивает модуль для данной задачи, но вот еще бы поле для указания автора, ну и может еще поле, где можно указать источник новости, и все! Что еще нужно для счастья? ;)
В S.Builder у большинства модулей количество полей не постоянно! Т.е., у новостной ленты, к примеру, были поля:
- Заголовок
- Дата публикации
- Анонс
- Подробный текст
- Фотография
- Публиковать/не публиковать
А Вам для определенной задачи нужно еще:
- Автор
- Адрес источника
- Большое изображение
- Комментарий автора
Знакомая ситуация? ;)
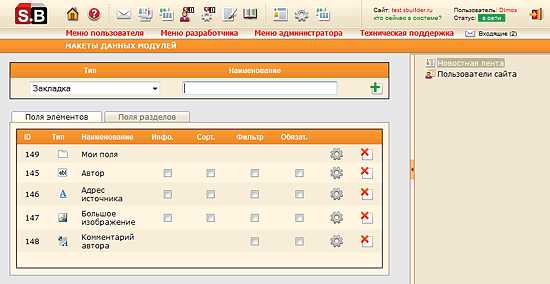
В новой версии Вы сможете без проблем добавить эти поля в новостную ленту, разбив их на закладки. Это теперь возможно и у других модулей системы! Типов полей стало намного больше. Возросла их функциональная нагрузка. Появилась возможность делать сложные проверки вводимых пользователем данных на PHP и JavaScript прямо в CMS. Дополнительные поля теперь добавляются не только у самих элементов модуля, но и у разделов модуля!
Теперь Вы сможете расширять модули системы так, как Вам это нужно!
Для примера, вот стандартные поля системы у модуля новостей:

Добавляем нужные нам поля:

Получаем дополнительную вкладку с нашим набором полей:

Как видите, делается это элементарно, за пару минут!
Остается настроить макет дизайна данного модуля, чтобы определить, где и в каком виде на сайте будут отображаться данные поля!
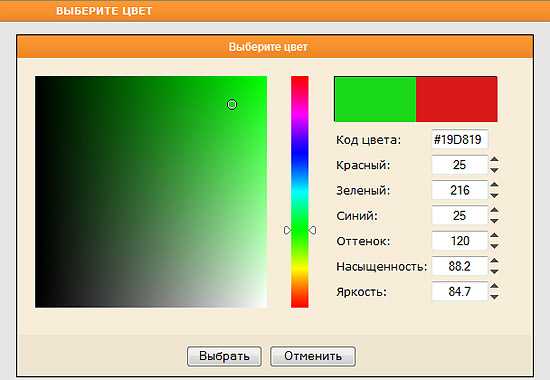
Кстати! Из новых типов полей есть, к примеру, поле для выбора цвета, которое используется в любом месте системы, где у пользователя возникает необходимость выбрать цвет.
Нажав иконку «выбрать цвет» пользователь увидит следующее окно:

Теперь пользователи CMS смогут визуально выбрать любой (!) цвет из всей палитры, а не только из заданной заранее разработчиками.
Технология SB.Real.WYSIWYG (Интерфейс визуального редактирования страниц)
Основная задача данной технологии - обеспечить возможность редактирования сайта человеку, совершенно не знакомому не только с нашей системой управления сайтом, но и вообще с технологиями работы с Web.
Мы не без основания считаем, что возможность редактирования контента прямо на страницах сайта, видя перед собой, как он выглядит на странице, подхватывая и используя стили этой страницы, с использованием знакомого всем интерфейса ворда, является одним из главных преимуществ нашей CMS.
Хочу сразу оговориться, что:
- Для того, чтобы эта технология работала, разработчику НИЧЕГО не нужно делать! Хотите Вы этого или нет, а визуальное редактирование страниц будет работать! Иногда, разве что, оно может работать криво, если у разработчика сайта кривые руки (без обид, пожалуйста, говорю только правду! :).
- Вы получаете полный набор возможностей нашего визуального редактора, включая создание и редактирование таблиц, изображений, карт изображений (Image Maps) и т.д.
Конечно, мы не могли не уделить этой технологии повышенного внимания в новой версии.
Вы сможете не только редактировать из визуального редактора страницы сайта, но и:
- Создавать из визуального интерфейса новые страницы.
- Попадать в визуальный интерфейс сразу после входа в систему, минуя базовый интерфейс системы.
- Визуально редактировать контент не только текстовых блоков, но и любых модулей системы.
- Редактируемые шаблоны блоков контента.
- и т.д.
Таким образом, существенное увеличение возможностей системы должно сказаться на конечных пользователях системы (заказчиках сайтов) только в лучшую сторону! Они смогут получить не только более мощный и функциональный сайт, но и более простой интерфейс для его администрирования! Это совсем немаловажно при всей сложности современных систем управления сайтами.
Более подробно об этой технологии Вы можете узнать в разделе посвященном визуальному редактору.
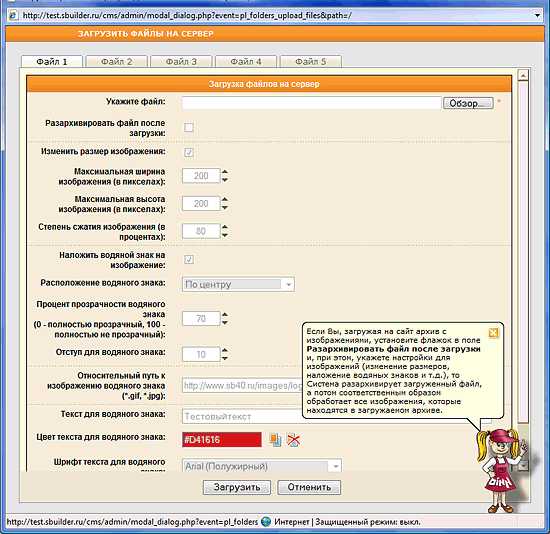
Технология SB.Uploader (Загрузка файлов на сайт)
О файловой панели системы мы поговорим чуть позже. Но есть у нее одна функция, которая достойна отдельного внимания.
Технология SB.Uploader позволяет загрузить на сайт через интерфейс системы любые файлы. Ничего нового, не правда ли?
Но все дело в том, что:
- Файлы могут загружаться в архиве. Если при этом Вы установите галочку «Разархивировать файл после загрузки», то на сайте, после загрузки файла, Вы получите не загруженный файл, а все файлы, которые были в этом архиве, включая всю иерархию папок.
- Если же Вы загружаете картинку, то Вы можете:
- Задать размеры картинки в ширину или в высоту (либо степень сжатия в процентах). В итоге, Вы получите на сервере уже отмасштабированную картинку.
- Вы можете наложить на эту картинку водяной знак в виде текста или изображения.
А теперь, внимание! Если Вы указали в качестве загружаемого файла архив, в котором есть изображения, то система может:
- Загрузить архив на сервер
- Разархивировать его
- Привести все картинки к нужному размеру
- Наложить на все картинки водяной знак
Использовать эту технологию можно не только в файловой панели, но и в любом месте системы, где нужно загружать файлы на сервер.

Продолжение читайте на следующей странице...
www.sbuilder.ru