Template CMS - легкая и шустрая CMS для сайта-визитки. Шаблоны cms это
Выбор шаблона и движка сайта!
Приветствую вас, друзья! Сегодняшняя статья для тех, у кого еще нет своего сайта или блога, но в скором будущем собирается его создать.

Из сегодняшней статьи вы узнаете:
Что такое движок сайта?Рейтинг популярных движков (CMS).Какой движок выбрать?Как выбрать шаблон сайта?
Что такое движок сайта?
Для начала давайте разберемся, что такое движок сайта?
Движок сайта можно сравнить с двигателем внутреннего сгорания, который стоит на автомобиле. Большинство водителей понятия не имеют, как он работает, не знают обо всех механических и химических процессов, происходящих с автомобилем во время работы двигателя, однако это не мешает им управлять своим авто. Водитель просто садится, заводит двигатель, жмет педаль и машина едет.
Точно так же происходит и с движком сайта. Админу вовсе не нужно знать всех тонкостей обработки браузером PHP, HTML, CSS и Javascript кода. Движок сайта нужен для того, чтобы максимально сократить время работы над сайтом и облегчить работу web мастеру.
Разумеется когда-то не было таких популярных движков как WordPress, Drupal, Joomla и прочих. В те времена каждая страница сайта строилась с нуля, для каждой прописывался отдельный код. Представляете сколько для этого требовалось времени? Разумеется, в таких условиях и речи не могло быть о сайтах в несколько тысяч страниц, и тогда умные дяденьки решили придумать систему, которая бы облегчила работу в управлении сайтом, в особенности с добавлением новых страниц.
Идея была в следующем. Большая часть элементов страниц сайта идентична, таких как шапка сайта (header), подвал (footer), сайдбар (sidebar), размер и цвет основной части, где расположен контент (body), размер шрифта текста и заголовков. Так зачем каждый раз при создании новой страницы переписывать большую часть кода, пусть это делает «машина». Так появился движок сайта или CMS (Content management system).
Движок сайта (CMS) – это программное обеспечение, которое упрощает работу при редактировании файлов сайта и добавлении новых страниц.
Что такое движок сайта мы разобрались. Теперь давайте рассмотрим какие основные движки существуют.
Основные движки сайтов – рейтинг CMS.
Разумеется, точный рейтинг я просто физически составить не мог. В сети большая часть информации устарела, либо разрозненна. Поэтому сужу из личного опыта и по мнению профессионалов, которые работают с различными видами CMS. Что касается меня, я хорошо знаком лишь с WordPress и uCoz.
WordPress – один из самых простых и удобных движков. С каждым годом он все больше набирает популярность. Среди плюсов данного движка хотелось бы отметить его бесплатность, постоянное обновление от разработчиков, огромное количество бесплатных дополнений в виде плагинов и шаблонов, простота в работе и в SEO настройке. Минусом является то,что WordPress генерирует большое количество дублей страниц. Но это проблема всех CMS. О том как WordPress генерирует дубли страниц я писал здесь.
На WordPress можно создавать сайты любой направленности – простой сайт визитка, блог, корпоративный сайт или интернет магазин.

Drupal. С этим движком работают в основном профессионалы. Он немного сложнее чем WordPress и новичку будет сложнее в нем разобраться. Drupal в отличии от WordPress используют для более масштабных и сложных проектов.
Плюсами CMS Drupal являются хорошая заточенность под SEO, гибкость в управлении, большое количество модулей и шаблонов, продуманная система безопасности.
Среди минусов можно выделить то, что большая часть шаблонов для сайтов не русифицирована, для новичков достаточно сложный движок, большая часть модулей требует доработки.
Joomla – очень удобный движок. Для джумлы разработано много расширений и модулей. Я не пробовал им пользоваться, но говорят что очень удобный и простой движок. Имеется большое количество шаблонов. Среди минусов, опять же дубли страниц. Joomla как и WordPress генерирует дубли страниц. Избавиться от них можно, но новичку будет сложно. Разумеется поисковые системы со временем разберутся, где оригинальная страница, а где дубликат, но для этого требуется время. А поисковые системы так медлительны, когда необходимо, чтобы они думали быстрее 🙂

Эти три движка называют свободными (open-source). То есть их можн использовать с любой целью, можно улучшать и публиковать свою версию. Кстати, буду признателен, если в комментариях дополните плюсы и минусы каждого из этих движков.
Следующие на очереди «коробочные CMS» или коммерческие. Чтобы ими воспользоваться, придется либо их купить, либо платить разработчикам за тех поддержку.
Обычно их используют крупные интернет магазины и коммерческие сайты. Для мелкого же магазина нет смысла их приобретать, вполне подойдет WordPress и пару дополнений в виде плагинов.
Среди коммерческих CMS наиболее популярны:
- 1C Битрикс;
- NetCat;
- UMI. CMS;
- Host CMS;
- CS-Cart;
Судить о их плюсах и минусах я по понятным причинам не могу.
Какой движок выбрать?
Чтобы ответить на этот вопрос, сначала определитесь что вы хотите создать. У каждого движка есть свои плюсы и минусы. Если вы хотите разработать крупный проект, в который будете не жалея вкладывать деньги, то я советую обратиться к профессионалам, рассказать им свою идею и выслушать их дельный совет.
Если же вам нужен блог, сайт-визитка или небольшой интернет магазин, то я бы рекомендовал WordPress.
Как выбрать шаблон сайта?
ОК, вы купили хостинг, домен, установили движок на сайт, теперь необходимо выбрать и установить шаблон будущего сайта.
Самой распространенной ошибкой новичков при выборе шаблона, является его визуальное восприятие. То есть мы открываем большое количество бесплатных шаблонов и смотрим не на структуру шаблона, а на картинки. Печально, но это факт.
Поверьте, фон, шапку и прочие изображения вы вскоре захотите поменять, когда поймете, что таких сайтов сотни. А когда начнете разбираться в тонкостях SEO оптимизации, будете уверены, что этот шаблон точно не для вас. Взять, к примеру, мой блог изначально он выглядел вот так:

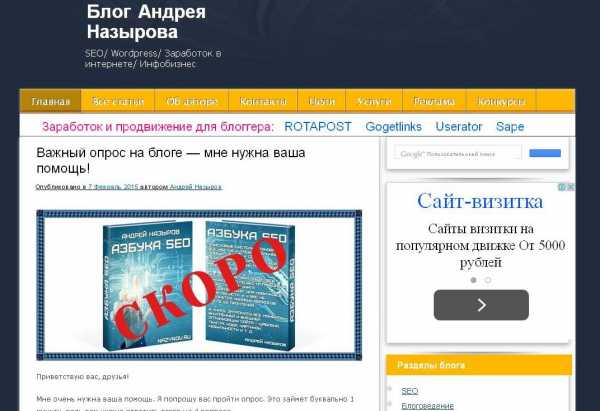
А после редактирования стал выглядеть так:

Исходя из собственного опыта и ошибок, вот вам несколько рекомендаций при выборе шаблона сайта или блога:
Выбирайте адаптивный шаблон. Не фиксированный, не резиновый, а именно адаптивный. Поисковые системы стали уделять этому большое значение, и я уверен, что вскоре адаптивность будет одним из основных факторов ранжирования.
Минимализм. Заляпать свой шаблон пестрыми картинками вы всегда успеете. Минималистичный шаблон проще редактировать.
Уникальность. Понятное дело, что не каждый может себе позволить купить премиум шаблон и приходиться довольствоваться бесплатным. Но лучше один раз потратиться и заказать уникальный шаблон для своего сайта. Если не готовы платить, то старайтесь максимально уникализировать бесплатный.
Надеюсь мои советы вам помогут выбрать хороший шаблон!
nazyrov.ru
CMS будущего / Блог компании Студия дизайна Genue / Хабр
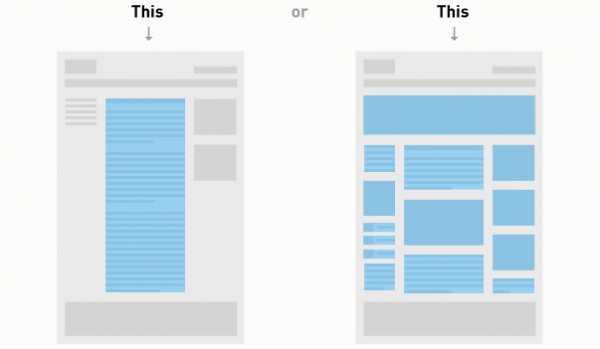
На протяжении всей истории интернета мы работали с контентом двумя способами:- Создавали «один шаблон на все случаи жизни»
- Создавали для каждого случая свой уникальный шаблон
 Во времена, когда большая часть контента представляла собой простую колонку текста с картинками, вставленными то тут, то там, идея о том, что особый тип контента может требовать своего уникального шаблона со своим собственным CSS, казалась слишком сложной. Мы создавали контент постольку поскольку. Но с течением времени мы накопили множество самых разных типов контента. Для каждого типа задано, какую информацию он содержит и в какой манере её представляет.
Во времена, когда большая часть контента представляла собой простую колонку текста с картинками, вставленными то тут, то там, идея о том, что особый тип контента может требовать своего уникального шаблона со своим собственным CSS, казалась слишком сложной. Мы создавали контент постольку поскольку. Но с течением времени мы накопили множество самых разных типов контента. Для каждого типа задано, какую информацию он содержит и в какой манере её представляет. Например, публикация блога. В такой форме принято публиковать статьи, документы, исследования. Для публикации блога характерны такие обязательные атрибуты как: название, автор, дата публикации, аннотация, текст, картинки, комментарии и т.д., а также особый визуальный способ представления этих атрибутов. Как правило, именно визуализация характерных атрибутов наиболее ясно отличает один тип контента от другого.
На самом деле, в приумножении типов контента нет проблемы. Каждый тип удовлетворяет определенную потребность, и его не возникает без особой нужды. Проблема в форматах представления этих типов. «Один шаблон на все случаи жизни» не подходит для всего многообразия типов. Поэтому мы создаём уникальные шаблоны для каждого. Т.е. проблема в раздувании шаблонов. Чем больше шаблонов, тем больше правил мы должны учитывать в CMS, тем больше времени тратить на проработку этих правил и их поддержку. В конце концов, нам приходится принимать столько решений ещё до того, как большая часть контента будет создана, что со временем мы чувствуем ограничения наших уникальных созданных шаблонов и очень хотим их поменять. Раздувание шаблонов неэффективно, затратно и, самое главное, оно нас удручает.
Но есть решение. Шесть месяцев назад оно существовало только в виде набросков в моём ноутбуке. А сейчас, это корневая часть нашего CMS. Многие наши клиенты уже используют это, и им нравится. Я покажу вам, как это работает. Уверен, что после этого вы не сможете думать о контенте уже по-другому. Но вначале я хочу немного углубиться в проблему шаблонов и дизайна, что потребует некоторого времени. Если вы торопитесь, то можете сразу перейти к разделу «Нам нужен модульный подход к контенту». Но обещайте, что чуть позже вы вернётесь и прочитаете всё целиком, договорились?
Управление контентом и управление страницами — две совершенно разные вещи. Пользуясь CMS, большую часть времени мы, к сожалению, заполняем содержимым формы, которые зависят от каждой конкретной страницы. Мы даём странице то, что нужно ей. Занимаясь созданием CMS долгое время, я неожиданно понял, насколько реальна та фрустрация, о которой мне постоянно твердят пользователи.Большинство систем управления контентом создано в первую очередь для разработчиков, нежели для создателей контента. СMS индустрия совершенно оторвана от того, как люди создают и редактируют контент. (Mark Boulton) То, как мы думаем об архитектуре систем управления контентом, неминуемо влияет на то, как мы думаем о форматировании контента. CMS склонны организовывать контент аналитически: раскладывать его по типам, для каждого задавая свой набор полей, свою структуру и логику. В то время как мы мыслим историями, в которых структура контента человечна, проста и проистекает из желания высказаться и выразить себя.Например, я использую WordPress для своего личного сайта. За считанные минуты я могу создать полную структуру сайта настроить всё так, как я хочу. Но в то же самое время я сильно ограничен в том, что я могу делать с контентом, который будет на сайте. Для разработчиков WordPress всё очень здорово: число переменных невелико, надёжность высока. В конце-концов, это хорошо и для меня. Мне не очень-то нужно что-то другое, кроме «одного шаблона на все случаи жизни». Но это далеко не то, в чём нуждаются мои клиенты. Им нужно что-то большее. Как и вам тоже, смею предположить.
Давайте представим, что мы обустраиваем новую квартиру. После того, как мы обустроили спальню, гостиную, ванную и кухню, у нас осталась одна запасная комната. Мы можем использовать её как гостевую или детскую, как офис или как склад, как захотим. Вроде бы наличие такой запасной комнаты заманчиво. Но что если у нас есть возможность выбрать мебель для этой комнаты только один раз? Не знаю как вы, но я бы воздержался от покупки какой-либо мебели вообще, пока у меня не будет чёткого представления, как я буду эту комнату использовать.
Глупо иметь «один шаблон на все случаи жизни». Когда мы не знаем, что нам нужно, мы поступаем самым естественным образом: не планируем ничего. Когда у нас нет чёткой поставленной задачи по тому, для чего предназначена комната, она может стать чем угодно. Большинство дизайнеров будут недовольны таким положением дел.
А теперь представим, что у нас может быть столько комнат в квартире, сколько мы захотим. У нас может быть и гостевая, и детская, и офис, и склад, и музыкальная, и спортивная, какая угодно. Тоже вроде звучит заманчиво. Если не брать в расчет, что мы довольно быстро покончим со всем этим, потому станет просто невозможно содержать всё это странное и огромное разнообразие.
Этот сумасшедший дом иллюстрирует подход с раздуванием шаблонов. Звучит нелепо, но такая огромная, расползающаяся и странная квартира не выглядит абсурдом на многих совещаниях по планированию сайта. Наоборот, все эти вещи кажутся правильными и даже демонстрируют наш профессионализм.
Я провёл инвентаризацию всех прототипов, которые я спроектировал за последний год, и обнаружил, что обычно получается по 15-20 прототипов на проект. Это не включая всяких всплывающих окон, предупреждений или этапов покупки в онлайн-магазине. Я говорю только об уникальных шаблонах, предполагающих уникальные формы ввода контента и выводящих этот контент во всех возможных комбинациях. Каждый из этих шаблонов требует своего отдельного макета, т.е. мы говорим о 15-20 файлах, которые дизайнер должен создать и утвердить с заказчиком. (Эти шаблоны также не включают альтернативные версии дизайнов для мобильных устройств). Лично наблюдая, как усложняется, удлиняется и удорожается производственный дизайнерский процесс, могу сказать, что 15-20 шаблонов — это слишком много.
Нужно отрезать лишнее, и нам в этом поможет то, что называется модульным подходом к контенту. Очень скоро я доберусь до этого.
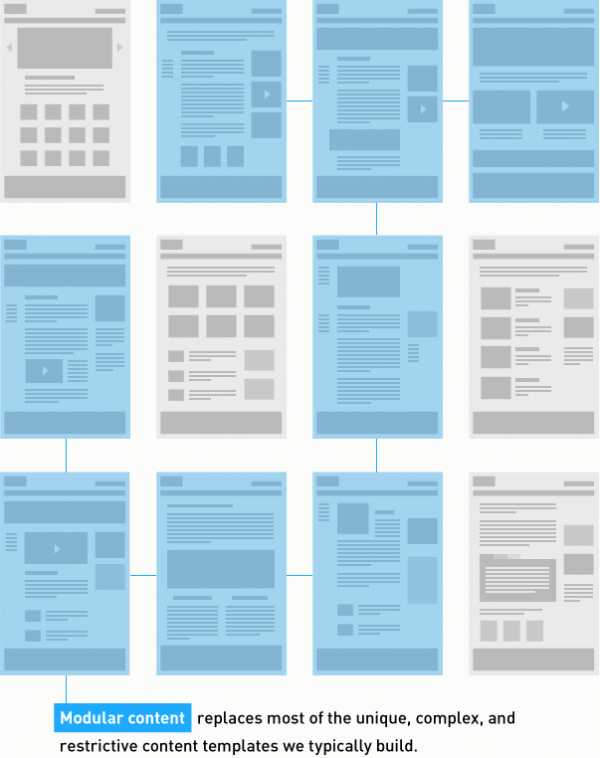
Модульный подход к контенту позволяет отказаться от создания множества уникальных и сложных шаблонов.
Почему проектирование уникальных шаблонов для каждого типа контента расточительно, почему мы должны перестать заниматься этим:
- Создателям контента приходится думать о макете слишком рано. Думать о том, как будет выглядеть контент, непродуктивно до тех пор, пока вы не будете до конца уверены, что это будет за контент, зачем он нужен, кому он предназначен, а также пока не будет ясности по целому ряду других прагматичных вопросов: кто создаёт контент, как часто он это делает.
- Нагрузка на дизайнеров значительно возрастает. Помимо того, что нужно создавать множество уникальных шаблонов, каждый из них требует обратной связи и процесса утверждения. Всё это сильно усложняет процесс принятия конечных дизайнерских решений.
- Управление контентом — очень сложное занятие. CMS ориентированы на аналитическую организацию контента по типам. Это значит, что с ростом количества типов контента способы связи между этими типами становятся всё более запутанными и трудозатратными. (Например: создать новую страницу — сохранить; создать слайдшоу — сохранить; создать картинку — сохранить; добавить картинку в слайдшоу — сохранить; добавить слайдшоу на страницу — сохранить; и т.д.)
- Поддержка слишком дорога в долгосрочной перспективе. Вероятность того, что вы захотите поменять макет, или даже просто какую-то мелкую деталь в нём — после того, как вы долго привыкали к работе с контентом в данном макете — практически нулевая. Более того, с 15-20 разными шаблонами, издержки разработчиков по внесению этого изменения могут оказаться далеко за пределами того, что вы ожидали заплатить.
Давайте посмотрим повнимательней, что это такое. Имеется в виду что-то наподобие такого от Globalpost, или такого от Pitchfork, или такого шедевра от New York Times. Последний пример Snow Fall наделал столько шума, что создание страниц, подобных этой, стали называть «snowfalling». Эти страницы наполнены изысканной красотой, они вбирают в себя самое лучшее из того, что мы привыкли получать от печатных изданий и современного интерактивного веб дизайна. Они похожи на произведения искусства. Но они же являются настоящим проклятием для дизайнера. Почему?

Причины, по которым эти snowfalling служат плохим примером веб дизайна:
- Это отвлекает. Страницы, подобные тем, что мы видим у New York Times или Pitchfork — это дизайн, который не концентрирует наше внимание, а служит нашему развлечению. Как вы думаете, сколько людей, привлечённых красотой Snow Fall, реально прочитали весь текст на этой странице? Совершенно ясно, что есть большая разница между числом посетителей и числом тех, кто усвоил информацию. Я очень сомневаюсь, что те 3.5 миллионов людей что-то читали. Нужны ли людям все эти блестящие HTML5 эффекты? Я думаю, что нет.
- Это дорого. Сообщается, что для создания Snow Fall потребовались 6 месяцев и команда из 16 человек. Стоило ли оно того? Скорее всего нет. Но даже не в этом дело. New York Times могут позволить себе делать, всё что хотят. Но у кого из нас есть такой же объем ресурсов? Кто и нас может так долго создавать контент?
- Это кастомно, сделано на заказ. Это не может делаться с помощью CMS! Эти страницы — результат кропотливого труда писателей, дизайнеров и разработчиков, сидящих рядом друг с другом на протяжении долгого времени и создающих нечто развлекательное. Неважно, идёт ли речь об одной странице или о серии. Это эксклзюзивный продукт, в котором структура и содержимое неразделимы. Даже если вы скопируете одну из этих страниц, чтобы использовать повторно для представления каких-то других данных, вам придётся практически всё переделать, в соответствии с тем новым содержимым, что вы вложите. Ведь поменяется всё: взаимосвязь текста и картинок, расположение интерактивных элементов, весь макет в целом. Другими словами, это не шаблон. Это его полная противоположность.
Инструменты CMS похожи на библиотеку. Каждая публикация, по сути, есть заполнение пустых бланков. Здесь заголовок, здесь аннотация, здесь содержимое, здесь картинки, здесь видео. После того, как вы заполняете эти бланки, CMS помещает всё это туда, куда вы и ожидали. Если вы добавляете видео, оно будет помещено слева или справа на странице, а текст будет его обтекать, потому что вы указали системе сделать именно так. Если вы добавляете картинку, она будет либо заполнять по ширине всю колонку, либо выравниваться по левому или по правому краю, как вы и указали.
Эти правила и ожидания как раз и делают шаблоны шаблонами. Плохо это или хорошо, но шаблоны — это валюта CMS. Они позволяют производить контент даже тем, кто ничего не смыслит в дизайне, либо тем, у кого нет времени заморачиваться с Фотошопом и кодом.
К сожалению, я встречал мало дизайнеров, которые понимают все эти вещи — основополагающие ограничения шаблонов и эксклюзивную природу snowfalling — и которые не были бы расстроены тем, что приходится примирять свою креативность с CMS. Как часто я сам впадал в уныние, сравнивая свои текущие дизайнерские возможности с теми, которые демонстрируют мне snowfalling.
Нам всегда хочется того, что находится непосредственно перед глазами. Но это не даёт нам права не придавать никакого значения тому, как это работает или как это было сделано. Задача каждого дизайнера — в первую очередь серьезно и ответственно думать о том, как контент будет создаваться, с помощью какой CMS будет управляться и как будет поддерживаться в долгосрочной перспективе. Это просто безответственно — делать дизайн сайта без серьезного обдумывания системы управления контентом. Именно поэтому так много дизайнеров и разработчиков чувствуют, в конце концов, что snowfalling — это не очень правильно.
Прямо сейчас некоторые могут подумать: «А как же Medium»? Контент, создаваемый с помощью Medium, прекрасен. Он позволяет создавать потрясающие страницы, подобные Snow Fall, с простотой, которую сложно представить. Как они это делают? Не означает ли это, что всё, что я говорил ранее — неправда? Говоря кратко, нет, не значит. И вот почему. Вот страница, которую я создал в Medium за 5 минут. Чтобы её увидеть, нужно авторизоваться. Для тех, кому это кажется утомительным, вот скриншот.

Выглядит круто, правда? Похоже на мою собственную причудливую версию Snow Fall, да? На самом деле, нет.
- Medium — это система управления контентом с одним единственным шаблоном. Да, вы можете размещать на одной странице текст и картинки в самых разных причудливых комбинациях. Но при этом Medium не позволяет производить контент похожий на Snow Fall потому что:
- Это CMS, а мы помним, что за созданием Snow Fall не стоит никакой CMS
- Это специальная блогерская платформа: всё что вы помещаете в Medium, остаётся тут навсегда
- Шаблон Medium имеет смысл только для этой системы. Если бы вы скопировали шаблон Medium, вы бы получили страницу без шапки, без навигации, без каких либо кнопок. Спроектировать красивую страницу гораздо проще, если вам не нужно думать, как эта страница впишется в более крупную и сложную информационную структуру.
- Самое главное: Medium — это не веб-сайт. Это Medium. Всё, что вы создаёте здесь, принадлежит им. Medium такая же CMS как и Blogger. Это система по созданию контента для специальной платформы, которая накапливает этот контент.
Подводя итог, скажем: системы управления контентом работают с шаблонами. У них может быть один шаблон или много. Если вы не можете сделать то, что хотите, с помощью шаблонов — они сдерживают вас творчески или технически — вы либо должны стандартизировать это и создать новый шаблон, либо отказаться от используемой CMS и создать что-то эксклюзивное за большие деньги.
Неудивительно, что дизайнеры ненавидят CMS. Если мы собираемся добиться какого-либо прогресса в создании контента для веба, мы не должны создавать новый шаблон или придумывать новый тип данных. Нам нужно поменять сам принцип работы CMS с контентом. Вот тут нам на помощь и приходит модульный подход к контенту.
Создание контента сегодня требует невероятного количества планирования, работы и гибкости. В первую очередь, нам нужно много времени тратить на стратегическое планирование, чтобы создать то, что устроит нашу аудиторию и достигнет поставленных целей. Работа по созданию контента, который мы запланировали, требует больших усилий: каждое слово, каждая картинка требуют отдельной обработки. Нужно уметь понимать, что мы говорим, как мы это говорим и кому — чтобы подстраиваться и создавать адекватное представление. Особенно сложно быть гибким, когда на пути встают технологические барьеры: когда шаблон не позволяет сделать того, что хочется, просто потому что в то время, когда он разрабатывался, никто не знал, что именно вы сделаете в будущем. Все эти вещи оказывают огромное давление на работу дизайнера.Нам нужен способ работы с контентом, который снимет часть этого давления, не будет заставлять нас планировать каждую вещь, которую мы когда либо захотим сделать, порождая сложнейшую систему с кучей настроек и с миллионом деталей. Нам нужно что-то, что позволит нам в нужное время проявить своё творчество и не искать путей решения за пределами CMS. Многие люди бьются над решением этой проблемы (не мы одни), но мы уже прошли довольно большой путь в этом направлении.
Каким условиям должна отвечать наша CMS:
- Должен быть приоритет контента без ущемления дизайна. В отличие от примеров snowfalling, которые мы видели, нам нужно что-то, что позволит оставаться в рамках дизайна, помогающего концентрировать внимание. То, что мы хотим рассказать и показать, слишком важно для нас, чтобы отвлекать нашу аудиторию разными спецэффектами. Нужен инструмент, который будет поддерживать наше интеллектуальное лидерство.
- Должна быть реальная отдача от затраченных усилий. Это значит, что с помощью новой системы можно легко и с удовольствием создавать контент и управлять им. И нужно иметь возможность делать это с той регулярностью, с которой мы захотим. С каждым разом это должно быть всё проще для нас.
- Минимальное раздувание шаблонов, хорошая масштабируемость и стабильность.
Я переспал с этим. На следующий день я стал думать дальше, как этот шаблон может работать внутри нашей CMS. Я стал думать, в каких случаях он может работать хорошо, а в чём у него будут ограничения. И сделал набросок на доске.

Затем я поделился идеей с нашей командой, мы совместно доработали её, убрали те ограничения, которые мне изначально казались неизбежными, и менее чем за месяц перевели нашу CMS на следующий уровень, полностью поменяв наш подход к работе с контентом. Итак, вот к чему мы пришли, и как это работает. Это не новый шаблон, это новый подход к созданию контента.
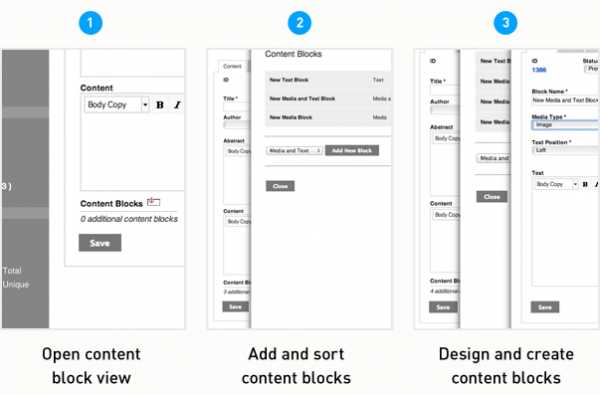
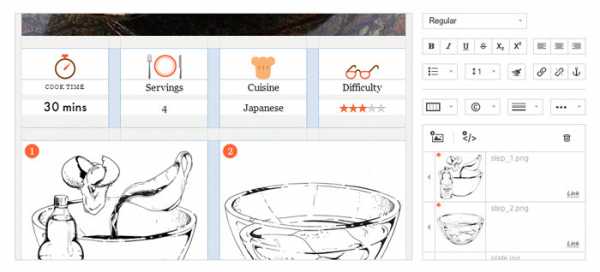
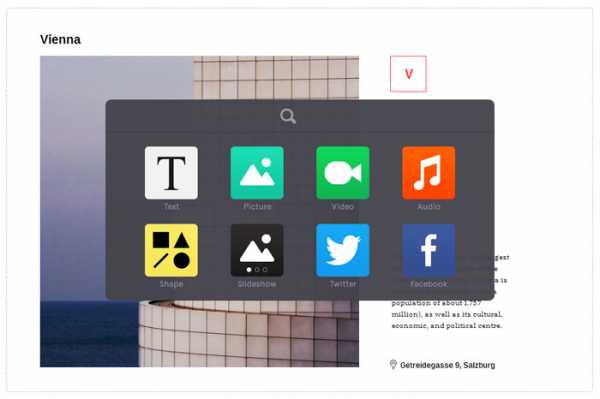
В отличие от поля на форме, в которое можно вводить текст и вставлять картинки, используя WYSIWYG редактор, или в отличие от шаблона, в котором уже предустановлены места для текста и мультимедиа, модульный подход к контенту позволяет нам добавлять любое содержимое в виде независимых блоков. Такой подход позволяет создавать страницы ad hoc, когда текст и мультимедиа добавляются в разных комбинациях и пропорциях, в зависимости от текущей задачи. После того, как мы создали и заполнили блоки, мы можем расставить их в другом порядке, как нам больше нравится. По сути, это конструктор «Лего» по работе с контентом.Модульный подход к контенту означает добавление контента в виде отдельных блоков, которые можно переставлять местами друг с другом. Блок контента может содержать текст, картинки, слайдшоу, видео: все по-отдельности или в комбинации друг с другом.
Замечу, что на картинке выше показаны не все возможные комбинации текста и мультимедиа в блоках. Вы можете сами создавать все необходимые комбинации. Можете создать блок, содержащий только один текст, растянутый на всю ширину, или двухколоночный текст, или текст и картинку, текст и видео, текст и слайдшоу, просто видео или просто слайдшоу. Ещё несколько примеров, чтобы прояснить картину.
Модульный контент можно использовать для создания как простых, так и сложных страниц.
Каждая из этих страниц — будь то простая текстовая статья или сложный лэндинг, полный текста и разнообразного мультимедиа — может быть собрана буквально за минуты в CMS, которая поддерживает работу с блоками модульного контента. Это означает, что модульный подход к контенту может использоваться для создания всех следующих типов страниц, для которых мы обычно используем индивидуальные уникальные шаблоны:
- Публикация блога
- Большая форма
- Тематический кейс
- Входная страница
- Биография сотрудника
- И т.д.
Откройте контентный блок. Добавляйте и перемещайте контентыне блоки. Создавайте и проектируйте контентные блоки.
Новый подход к управлению контентом позволяет более эффективно планировать информационную архитектуру. Это также позволят избежать создания множества отдельных индивидуальных шаблонов. Вы можете сэкономить время на придумку сложных настраиваемых шаблонов и потратить это время на тщательное продумывание дизайна в другом месте. Тем не менее, остаётся довольно много случаев, когда уникальные шаблоны всё равно необходимы
- Уникальные шаблоны для домашних страничек.
- Руководства по стилю списков и сетке, лежащие в основе страниц, агрегирующих такой контент как блоги, статьи, видео, продукты и т.п.
- Шаблоны, предполагающие усложнённую информационную архитектуру, например страницы продуктов с отдельными вкладками, содержащими разные слои информации, отзывы, формы заказа и другие данные, основанные на метаданных продукта и логике поведения пользователя.
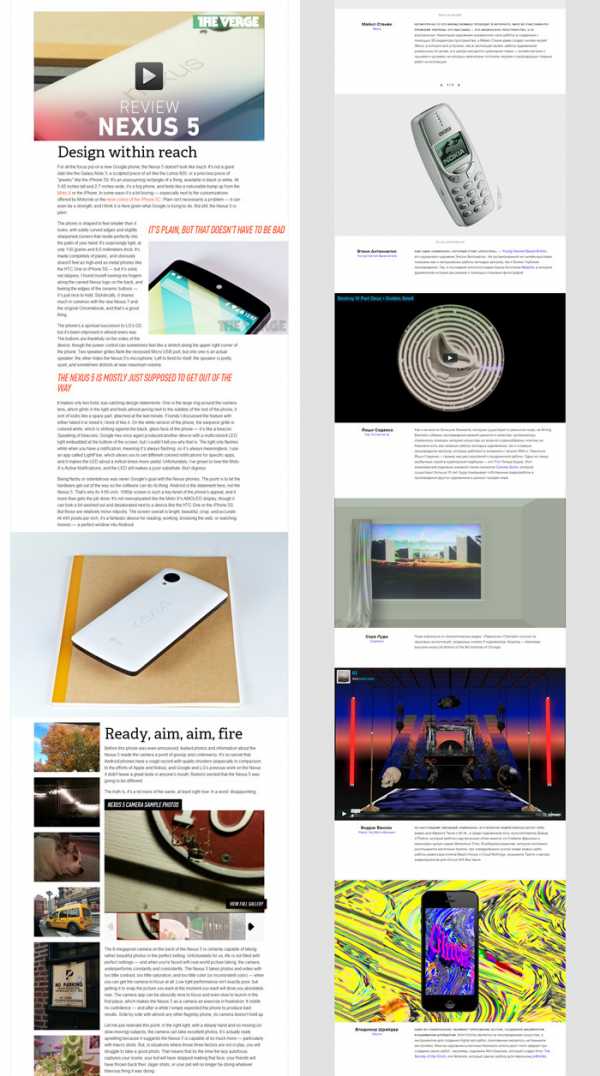
Публикации на theverge.com и lookatme.ru

Редактор публикаций lookatme, построенный на идее модульного подхода к контенту, используется редакцией издания.
Редактор публикаций readymag, тоже построенный на идее модульного подхода, предлагается как SAAS решение.
habr.com
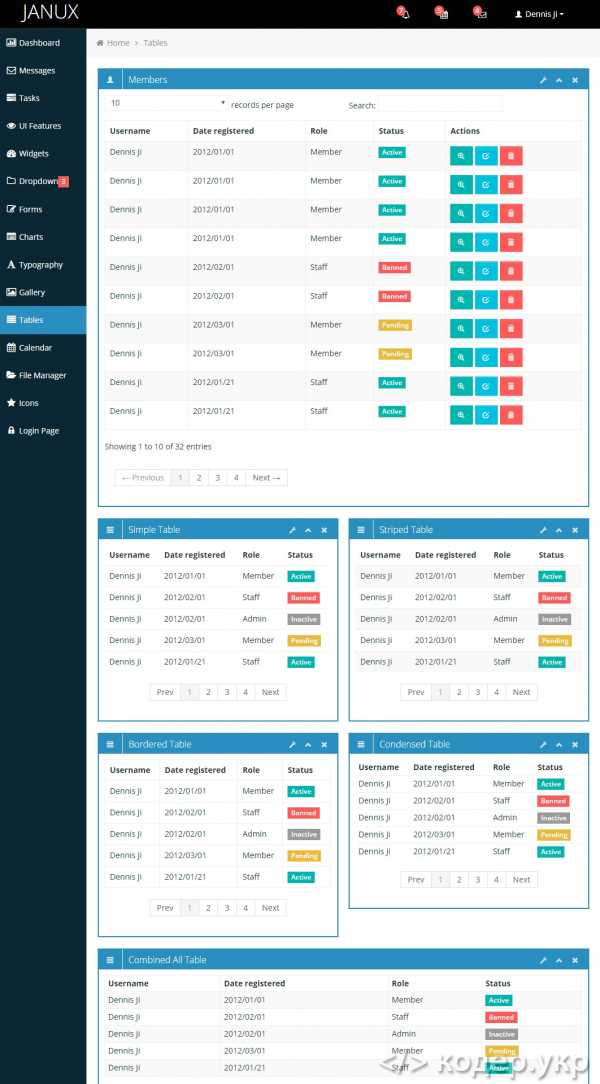
JANUX. Адаптивный HTML шаблон для CMS
25 марта 2016 г. 0 Курт 3306
JANUX - это многоцелевой шаблон основанный на Twitter Bootstrap 3.1 Framework.
JANUX может быть использован для любого типа веб-приложений: панель администратора, бэкэнд интернет магазина, CMS, CRM, SAAS, корпоративный сайт, портфолио, блог да в принципе все на что у вас хватит фантазии.
JANUX имеет огромную коллекцию плагинов и компонентов пользовательского интерфейса и работает без проблем на всех основных веб-браузерах, планшетах и телефонах. JANUX имеет чистый, интуитивно понятный и сбалансированный дизайн, который сделает ваш проект удобным, красивым и дружественным к пользователю.
Свойства шаблона
| HTML | да |
| JavaScript | да |
| CSS | да |
| Адаптивность | да |
| Кроссбраузерность | да |
| Retina Ready | нет |
| Документация | нет |
Примеры страниц
Главная страница:

Пример страницы виджетов:

Пример страницы с таблицами:

Приятной работы с шаблоном :)
Больше шаблонов для CMS смотрите здесь: http://кодер.укр/теги/CMS_Templates
xn--d1acnqm.xn--j1amh
это хорошо! Продолжаем разговор о CMS для сайта
В статье Как выбрать лучший движок для сайта? мы уже рассказывали о том, как легко, просто и без затей любой желающий может создать для себя красивый, а главное, приносящий выгоду, сайт. Достаточно быть, как говорят, «уверенным пользователем ПК» и уметь работать с браузером. Все остальное сделают за вас современные умные CMS, или по-русски — системы управления контентом, те самые сайтовые «движки». Достойных CMS для сайтов — огромное множество. Но как выбрать тот, что необходим именно вам? Чтобы найти ответ, мы решили опросить опытных пользователей (фрилансеров-верстальщиков, разработчиков и наших собственных экспертов), предпочитающих определенную систему управления контентом. Попросили их рассказать о плюсах, минусах и почему они так любят работать с конкретным движком.
Вордпресс: симпатичный сайт для позиционирования и продвижения в интернете за умеренные деньги
Начнем мы конечно же с признанного лидера среди бесплатных CMS — Wordpress’а. Для этого мы связались с опытным разработчиком сайтов «под ключ» и классным верстальщиком Ольгой Васильевой. Она уже давно и плотно работает с этим движком и может многое о нем поведать. Кроме того она фрилансер, так что имеет весьма непредвзятый и трезвый взгляд на вещи.
— Использовала в работе Вордпресс, Друпал. Первым моим сайтом, созданным на платформе, был сайт на Ucoz. Кстати, удобная штука. Не надо заморачиваться с хостингами, доменными именами, но достаточно для того, чтобы вникнуть в кухню внутреннего устройства сайта и наполнения его контентом. Однако, остановилась я в итоге на бесплатном и удобном Вордпрессе, перенесла содержание с Ucoz на новую платформу и стала его развивать. По началу было достаточно сложно, пришлось осваивать огромные массивы информации о модулях, темах, виджетах. Было это в 2009 году. С тех пор Вордпресс претерпел множество изменений, в лучшую сторону, конечно.
Дизайнеры-умельцы создают красивые шаблоны за умеренные деньги и благодаря этому вордпрессом пользуются очень многие.
— На данный момент мои заказчики в основном — это компании, которым требуется создать симпатичный сайт для позиционирования и продвижения в интернете за умеренные деньги. После создания чаще всего я провожу ликбез сотруднику, который сопровождает сайт, наполняет его материалами. Админка сайта на вордпрессе очень радует, она проста, удобна, адаптирована полностью для новичка. Однако, чаще всего ко мне обращаются не один раз, потому что изменения в сайт необходимо вносить, дополнять рубрики, устанавливать новые плагины и модули, править метки. Готова отправлять подобных заказчиков на ваши курсы, потому что я все-таки предпочитаю создавать новое, чем сопровождать имеющееся.
При создании сайта на Вордпресс решается еще очень важная задача для владельца — SEO-продвижение. Полноценные модули по оптимизации статичного и динамического контента и отличная система сбора статистики посещений позволят продвинуть сайт за очень короткий срок без использования дополнительных инструментов.
Мой путь от создания первого сайта до зарабатывания на этом денег составил целый год! Это много, потому что я полностью проходила через все сама и я до сих пор учусь. Курсы рекомендую всем, кто хочет связать жизнь с созданием сайтов и зарабатывать уже сразу.
Конкуренции не боюсь:) Спрос на создание красивых и удобных для внутреннего пользования и продвижения сайтов будет еще долго, на всех хватит.
Такая универсальная Джумла
Вторая по популярности, но не по своим качествам система управления сайтом — это, конечно же Joomla. В отличие от Вордпресса, матушку-джумлу больше всего уважают уже компании разработчиков и веб-агентства. Она требует более осмысленной и опытной руки. Поэтому мы, не мудрствуя лукаво, обратились с просьбой рассказать о ней к руководителю веб-студии Евгению Миронову.
Какие CMS у тебя на слуху? А какие применялись лично тобой? А с какой работаешь чаще всего?На слуху самые популярные CMS, такие как Джумла, Вордпрес, Друпал, Битрикс, и другие. Чаще всего заказчики выбирают у нас Джумлу, она дешевле, красочнее, и шаблонов великое множество создается именно под нее.
Почему выбор пал именно на нее? Какие плюсы есть у пользователя, выбравшего этото движок?
Джумла относительно проста в управлении, а шаблоны для нее своим разнообразием привлекают глаз пользователя. Пользователь, выбравший эту CMS, останется доволен дизайном, который верстается без особых проблем. Удобство и понятный интерфейс панели управления, конечно же. Сайты на джумле достаточно шустрые, главное выбор правильного поставщика хостинга.
А есть ли какие-то ограничения у этой CMS? Размер ресурса или объем контента? под что она, на твой взгляд «заточена»? Каким ресурсам (из каких сфер бизнеса, областей), ты можешь порекомендовать присмотреться к этой системе по-внимательней?
Единственная слабость, на мой взгляд, у этого движка, это безопасность. Если не задумываться о дополнительных плагинах и не обезопасить ее от взлома, то легко можно потерять нужную информацию. Поэтому всем нашим заказчикам мы рекомендуем воспользоваться дополнительными плагинами для этого. Джумла прекрасно подойдет для сайтов-визиток, информационных порталов, и даже для интернет-магазинов (она удачно интегрируется с платежными системами). Сферы бизнеса встречаются достаточно разные, будь то магазин дверей и фурнитуры с возможностью заказа и доставки, будь то праздничное агентство с шикарными выплывающими фотографиями и слайдерами, будь то одностраничные лендинги для компании грузоперевозок.
Поддерживает ли она современные тенденции в сайтостроении: адаптивный дизайн, «человеколюбивый» интерфейс и юзабилити, SEO, малый вес и легкость в управлении?
Дизайн у шаблонов джумлы более чем адаптивный, и юзабилити таких сайтов на высоком уровне. Если говорить о СЕО таких сайтов, то тут могут возникнуть небольшие проблемы, но для хорошего разработчика нет ничего невозможного. Малый вес оптимизируется количеством страниц, об этом нужно не забывать. Самоучки как правило забывают удалять с шаблонов ненужный контент и страницы, а просто их отключают.
А насколько легко ее освоить новичку? Т.е. можно ли с ней управиться самостоятельно, без «ненавязчивой помощи контент-менеджера» из веб-агенства?
Я начинал именно с нее, и наверно поэтому до сих пор в студии используем чаще именно Вордпресс. Изучал самостоятельно, изучал долго и упорно, получалось, честно говоря, совершенно не то, что изначально задумывалось. Но тогда у меня не было учителя, который показал бы как правильно и куда нужно тыкать. Сейчас мы, совместно с разработчиками, занимаемся обучением новичков, и им эта CMS дается быстрее, чем давалась нам в свое время.
Насколько просто обновляется этот движок: дизайн, модули, прочие составляющие части? Может ли это сделать непрофессионал?
У нас есть правило, всем заказчикам после изготовления сайта, мы записываем небольшой видео-урок, по обновлению и ведению сайта на этой системе. И, да, сделать может даже непрофессионал, главное знать что нужно делать ;).
В Академии Сухорукова есть Курс по созданию сайта с помощью движка (CMS). Поможет ли новичку прохождение этого курса для дальнейшей самостоятельной работы со своим сайтом?
Программа хорошая, полная, я бы возможно добавил чуть больше времени на изучение постановки сайта на хостинг и выбору этого хостинга, потому что в этом возникает ступор чаще всего. А так, в целом, времени будет достаточно для изучения этих движков, они все достаточно интересные.
Спросим у экспертов: самые популярные CMS для сайта
Естественно, приверженцы каждого движка будут доказывать его преимущества и прелести точно также, как и приверженцы операционных систем. ;-) Поэтому, чтобы уж точно подвести определённый итог, мы обратились за экспертной оценкой к Дмитрию Наседкину опытному PHP-разработчику и программисту. Вот «выжимка» отзывов на этот счет:
Друпал. Преимущества этой CMS: простое управление и создание шаблонов для любого типа контента, легкость в изменении и управлении различными типами форм, будь то регистрация или контакты. Из более веских плюсов нужно отметить легкость настройки блоков и даже модулей: большинство задач решаемо в визуальном редакторе без «вмешательства в код»
Вордпресс. Во-первых, это признанный лидер по числу всевозможных шаблонов и прочих «красивостей». При этом устанавливается все это на «раз-два»: ни верстку, ни дизайн знать не нужно. Из всего этого многообразия можно подобрать «шкурку» хоть для личной странички, хоть для новостного портала. Во-вторых, развернуть всю эту красоту, другими словами? Полностью готовый к работе сайт, можно буквально за пару часов. Огромное количество полностью готовых к установке плагинов, модулей, надстроек этому только способствуют. В-третьих, эта система имеет богатый, а главное русскоязычный, мануал. Обучиться самостоятельно — более чем реально! Кроме того, Вордпресс часто обновляется и с успехом устраняет различные «баги».
Минусы тоже есть и они касаются SEO-оптимизации. Частенько бывает так, что верстка «переверстывает» здравый смысл, что поисковики не любят. Нужно быть внимательным.
Джумла. Мощная как Друпал, куча «шкурок» и модулей, но замороченная с точки зрения именно управления контентом. В более ранних, чем 3.0 версиях, вам будет сложно найти нужную вам страницу, т.к. дерево контента реализовано из рук вон плохо. В 3.0 разработчики сделали попытку систематизировать и облегчить доступ к нужной странице, модулю, файлу, но все же проще найти искомое через поиск внутри админки. Однако работа с изображениями стала проще — теперь их можно грузить прямо со страницы. Раньше было необходимо предварительно заливать в медиацентр или на сервер. Это радует. Но стоит отметить, что безопасность у Джумлы все еще больное место и вредоносный код — одна из главных проблем. Однако это не мешает ей быть одной из самых мощных и гибких CMS-ок.
Битрикс. Из 4 перечисленных систем, только Битрикс — платный, с закрытым кодом. С одной стороны, это минус, но это же и плюс: качественная техподдержка, высокая степень безопасности для сайта. Какой уровень не может предложить ни одна бесплатная CMS. Четкие разграничения прав и ролей в админке тоже повышают безопасность, но для полноправной работы с системой вам потребуются суперадминские права. Да и, если вам нужен какой-то модуль, не входящий в «стандарт-пакет» его придется покупать.
Другая выгода в его заточке под 1С. Интегрировать систему с 1С бывает жизненно необходимо для интернет-магазинов, сайтов турагенств и прочих «купи-продай» ресурсов с большой и разветвленной базой данных. Относительно котнтента у Битрикса есть возможность переключения в визуальный режим прямо на изменяемой странице без перехода в админчасть. Таким решением среди «коробок» может похвастаться только Битрикс.
Другой плюс системы в почти автоматическом обновлении. При необходимости достаточно нажать кнопку «обновить». Правда, чтобы «допилить» и оптимизировать ее нужны супер-админские права и знания программиста средней руки как минимум. Но этим грешат все CMS-ки как таковые.
НО, для больших и разветвленных сайтов, порталов, каталогов, магазинов — отличный выбор!
ИТОГО: Если вам нужно нечто большее и интересное, чем стандартная «упаковка» — любой движок требует настройки и грамотной установки. Любая CMS-ка — уязвима. Учтите, что производительность любой стандартной системы управления контентом не высока. Однако это не будет критичным, если у вас не высоконагруженный проект В противном случае будет проще отказаться от стандартных решений и реализовывать что-то свое.
ИМХО Академии Сухорукова: какую бы систему вы не выбрали, надо ее тщательно изучать. Существует заблуждение, что работать с CMS — это просто: создаешь страницу, потом делаешь «все, как в ворде», сохраняешь — и готово! Это, в какой-то степени верно, только если вас устраивает самый простой сайт на готовом шаблоне. И вы не уделяете большое значение поисковой оптимизации.
Более глубокое знание CMS, на которой работает сайт, необходимо, если вы собираетесь совершенствовать ваш ресурс, менять дизайн, подключать/создавать новые модули. Так что, если вы хотите делать что-то за границами «скопировал-вставил», то вам определенно пригодится Курс по созданию сайта с помощью движка (CMS). На нем мы конкретно и подробно рассмотрим «Большую тройку» самых популярных движков, а также их менее известных «коллег». Так что пройдя его, вы сможете уверенно работать в админке любой cms для сайта. Общие принципы одинаковы везде!
До встречи в стенах Академии!
suhorukov.com
Template CMS - легкая и шустрая CMS для сайта-визитки

В одной из предыдущих статей я рассказывал о CMS для сайта-визитки, не использующей баз данных - Kandidat CMS. На базе этой CMS был успешно построен не один сайт, действительно достойный и простой вариант для не больших сайтов.
На днях попросили поработать над старым проектом - сайту уже больше года и, как таковой, CMS там не было. Сайт прекрасно работал на файлах, менять что-то самостоятельно заказчик не планировал, а мне было проще вносить изменения непосредственно правкой файлов по FTP. Однако, решение развивать проект, привело к необходимости обзаводиться CMS для удобства и структурировать контент. Согласитесь, что сомнительное удовольствие править более двух десятков страничек по FTP, учитывая факт, что их будет только больше.
Первым делом решил снова использовать, уже упомянутую Kandidat CMS, но проект как-то вяло развивается в последнее время, да и самому хотелось чего-то новенького. Альтернатива была найдена - Template CMS (http://template-cms.ru/) размером чуть более 220 kB! Буквально с первого захода в админку CMS меня порадовала.
Первое, на что обращаешь внимание - простая установка и действительно удобный интерфейс администрирования. Тема оформления админки чем-то напомнила мне TextPattern, CMS с которой всё собираюсь разобраться (почему-то не популярна у русскоязычных сайтостроителей). Видно, что разработчик задумывался о удобстве конечного пользователя системы. Здесь вы не найдете запутанных меню или не логичных настроек, так что вполне можно сдавать заказчикам, которые совершенно не разбираются в HTML, PHP и других "странных" словах, но желание что-то изменить самостоятельно просто распирает :)
Основные возможности:
- - Простота установки, использования и обновления.
- - Удобный интерфейс администрирования.
- - Минимальные требования к хостингу (без MySQL только PHP)
- - Многоязычный интерфейс администрирования.
- - Ключевые слова и описание как для каждой страницы так и для всех.
- - Возможность создавать индивидуальные шаблоны для страниц и плагинов.
- - Легкая разработка новых тем оформлений и интеграция существующих. Смена тем в один клик.
- - Расширяемость системы благодаря гибкому и удобному Plugin API
- - Поддержка ЧПУ
Буквально за пару часов удалось натянуть готовый шаблон старого сайта на новый движок. Здесь, конечно, уже потребуются некоторые знания, но по сравнению с тем же WordPress или того хуже с Bitrix, всё выглядит гораздо проще и логичнее. Сразу в комплекте идет удобный WYSIWYG-редактор страниц.
Легко установил дополнительные плагины (комментарии, новости, галереи...), реализовано это тоже по-человечески - закачиваем распакованный архив расширения в папку с плагинами и активируем его в админке.
Нельзя не упомянуть, что в качестве базы данных используется XML, а сам сайт будет в кодировке UTF-8, что на мой взгляд более отвечает современным требованиям в отличие от windows-1251, которая используется в Kandidat CMS (есть правда модификация и UTF-8). Но особенно впечатляет возможность сделать индивидуальный дизайн хоть для каждой странички.
Знакомство с Template CMS оставило в основном позитивные эмоции, конечно везде есть над чем работать и для новичков покажется не самым простым занятием создание меню на этом движке. Так же хромает документация, её можно сказать попросту нет - на сайте лишь несколько небольших примеров. Однако, как я уже говорил, в движке всё организовано довольно просто и логично, тем более существует русскоязычное комьюнити, хоть и довольно вялое.
Постараюсь сам, по мере сил, помогать в развитии Template CMS. Авторам удачи и не забрасывать проект.
Если считаете статью полезной,не ленитесь ставить лайки и делиться с друзьями.
mdex-nn.ru