Содержание
Как создать сайт с нуля | REG.RU
В этой статье мы расскажем, как быстро и легко начать создание сайта, если у вас ещё не заказаны домен и хостинг.
В REG.RU в рамках одного заказа вы можете приобрести всё, что нужно, чтобы создать новый сайт: домен, хостинг и WordPress. При этом вам не придётся настраивать услуги, привязывать домен к хостингу и устанавливать WordPress. Всё настроится автоматически. После заказа вам нужно будет войти в админку WordPress и создать сайт самостоятельно с помощью шаблонов и плагинов.
Описанный способ позволит вам сделать легкий сайт любой направленности: блог, сайт-визитку, информационный сайт, портфолио, сайт-каталог и др.
С чего начать создание сайта
-
1.Авторизуйтесь на сайте REG.RU. Если у вас нет личного кабинета, зарегистрируйтесь.
-
3.Выберите срок заказа услуги:
На этой же странице кликните + Домен. Введите в поисковую строку желаемое доменное имя. Система покажет, занят этот домен или нет. Если домен занят, укажите другой вариант. Чтобы добавить домен в корзину, нажмите кнопку Выбрать.
Выберите автоматическую привязку домена к хостингу (переключатель в положении ОN) и кликните Готово. Чтобы продолжить, внизу страницы нажмите Оплатить.
-
4.На открывшейся странице заполните контактные данные администратора домена или выберите уже заполненный профиль. Нажмите Готово.
-
6.В личном кабинете в блоке «Завершите настройку оплаченной услуги» нажмите Настроить все. На открывшейся странице поставьте галочку напротив пункта WordPress. Из выпадающего списка выберите нужный домен и нажмите Продолжить. Поля «Логин», «Пароль» и «E-mail администратора» заполнятся автоматически. Они понадобятся для входа в панель управления WordPress.
2.
На странице Хостинг WordPress выберите подходящий тариф и кликните Выбрать.
5.
Оплатите счёт любым удобным способом. После оплаты кликните К услугам.
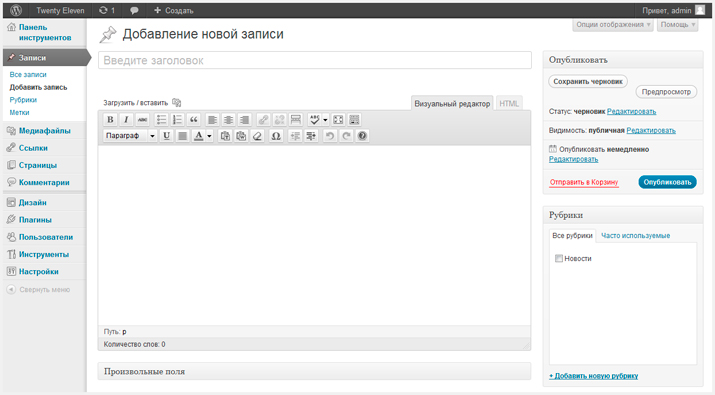
Готово, в течение 15 минут домен и хостинг будут активны в Личном кабинете. WordPress установится автоматически. Чтобы перейти к созданию сайта, войдите в админку WordPress.
Как войти в админку WordPress без регистрации и создать сайт
-
1.
Перейдите по ссылке из письма, которое пришло на контактный e-mail после заказа услуги.
-
2.На открывшейся странице введите логин и пароль и нажмите кнопку Войти. Данные для входа в админку WordPress указаны в письме, а также в личном кабинете в карточке услуги хостинга на вкладке «Доступы»:
Готово, вы вошли в административную панель WordPress и можете приступать к созданию сайта.
Чтобы создать личный сайт в интернете бесплатно на WordPress, потребуются навыки работы с плагинами. Если у вас появятся вопросы по работе в CMS, вы можете обратиться на официальный сайт WordPress Россия или к веб-разработчику. Также можно написать на тематические форумы, где вам подскажут, как бесплатно создать сайт.
Помогла ли вам статья?
Да
раз уже помогла
Как создать сайт с нуля новичку, гайд для чайников
Мы часто видим чужие сайты и много с ними взаимодействуем. Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы. Здесь на нас обрушивается лавина информации и предложений из интернета. Данная статья расскажет вам о том, как сделать наилучшим образом свой первый сайт, допустив минимум ошибок.
Иногда наступает момент, что сайт нужен нам самим, а мы к этому не готовы. Здесь на нас обрушивается лавина информации и предложений из интернета. Данная статья расскажет вам о том, как сделать наилучшим образом свой первый сайт, допустив минимум ошибок.
Сайт на конструкторе Сайт на шаблоне CMS Простая html страница Уникальный дизайн с натяжкой FAQ Итоги
+7 (926) 586-73-75
Заявка онлайн
Какие есть варианты в разработке сайта?
Для начала, нужно определиться кто будет его создавать, вы, самостоятельно или с помощью сторонних исполнителей? Если вы будете делать сайт сами, то у вас 2 пути, конструктор или вёрстка с натяжкой.
Разработка на конструкторе
Самый простой вариант, идёте в поиск вбиваете, «разработка сайта на конструкторе», и с помощью любого популярного сервиса делаете себе сайт. Как правило документации и видеоматериалов на эту тему в открытом доступе более чем предостаточно. Никаких особых знаний для создания сайта на конструкторе не нужно.
Минусы: в будущем развитии, сайт сложно будет кастомно доработать, кроме этого сайт будет храниться не на вашем хостинге, а у компании предоставляющие услуги. Уйти к другому хостинг провайдеру с этим решением порой будет невозможно. Кроме этого продвигать такие сайты бывает сложно, в силу их функциональной ограниченности (со временем этот вопрос решается, т.к. конструкторы всё время развиваются).
Плюсы: Не нужно никаких навыков. Низкая стоимость создания, при достойном качестве.
Разработка на шаблоне и CMS
Данный вариант требует начальных знаний html, css, минимальных навыков работы с выбранной вами CMS (wordpress, MODix и др.) и умение устанавливать сайт (файлы и базу данных) на хостинг. Совсем новичку такой вариант не подойдёт, но можно обратиться к фрилансеру на бирже (вроде Кворка и подобных). Здесь не нужна большая квалификации поэтому многие начинающие фрилансеры, за небольшую плату охотно вам помогут с настройкой и начальным наполнением сайта. В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
В итоге вы получите рабочий проект не самого плохого качества, с которым с можете производить улучшения и доработки.
Минусы: шаблон, как правило ограничен в дизайне и чуть хуже продвигается чем уникальные сайты. Нужен будет исполнитель, кто будет помогать вам в настройке сайта.
Плюсы: относительно дёшево и при сопоставимых вложениях времени, нормальное качество сайта.
Разработка html страницы без CMS
Для данной реализации не нужно использовать CMS, можно найти любой видео-курс для новичков и обучиться html вёрстке. Достаточно быстро вы научитесь располагать тексты и элементы на странице и сможете сами загрузить это на любой хостинг. Сайт будет очень простой, не будет работать с базой данных, скорее всего будет без мобильной версии, но он будет сделан вами от начала и до конца, чем вы сможете особенно гордиться!
Минусы: качество сайта будет низким, его будет крайне сложно продвинуть в поисковой системе.
Плюсы: вы сами сделаете сайт с нуля, вам будет от этого приятно и радостно, это бесплатный вариант, если не считать вашего времени.
Полноценная натяжка уникального дизайна на CMS (без шаблона)
Если у вас серьёзный коммерческий проект и вам не до экспериментов, то данный путь оптимальный. Самое сложное – это подобрать проверенных людей на эту работу.
Нанимаем профильных специалистов:
Дизайнера, верстальщика, программиста (для натяжки на CMS), контенщика (для хорошего заполнения сайта). В идеале еще нужно нанять сеошника/маркетолога, который разработает правильную структуру и начальное семантическое ядро, а также поможет в разработке прототипа для дизайна.
Вы можете сами дирижировать процессом, но если у вас нет нужных навыков – лучше обратиться к специалистам. Нужен продюсер, в роли которого может быть сео-специалист, или отдельный человек, кто подберёт команду и завершит проект от создания начального ТЗ, до его полного завершения.
Минусы: дорого, и нужно найти хорошую команду или веб-студию, для реализации под конечную задачу, порой это сделать с первого раза очень непросто.
Плюсы: при правильном подходе достигается максимальный результат, сайт получается уровнем выше конкурентов и относительно быстро занимает ведущие позиции в поисковой системе по интересующим вас запросам.
Вопрос-ответ
Сколько времени занимает создание сайта?
Очень простой сайт на конструкторе – от получаса работы. Сложные замороченные проекты – можно делать годами! Всё зависит от вашей фантазии и ресурсов.
Где искать программистов?
На популярных биржах фриланса, тематических форумах, или по рекомендациям друзей и знакомых. Если ресурсов много, можно обращаться в студии, но везде следует обращать внимание на репутацию исполнителей.
Я хочу сам сделать сайт, что делать?
Получать начальные навыки, изучить понятия: хостинг, домен, дизайн, ftp, html, css, php и др. Затем начать смотреть обучающие видео на Ютубе, связанные с данной темой. И много практиковаться! Если есть денежные ресурсы, можно купить платный курс или поискать курсы в открытом доступе.
Затем начать смотреть обучающие видео на Ютубе, связанные с данной темой. И много практиковаться! Если есть денежные ресурсы, можно купить платный курс или поискать курсы в открытом доступе.
Подведение итогов, как же создавать сайт?
Если вы хотите просто попробовать себя в роли создателя – то работайте с конструктором или изучайте азы html и основы работы с хостингом и доменом.
При желании более серьёзно погрузиться в процесс, изучайте уже CSS, php, работу с CMS или нанимайте людей кто сможет реализовать эту работу.
Если же у вас серьёзный коммерческий проект, то ищите профессионалов, которые всю работу смогут сделать за вас. Можете обратиться и в нашу студию для бесплатной консультации. Пожелаем вам удачи в этом непростом, но очень интересном деле.
Среднее время создания веб-сайта с нуля в 2022 году [Подробное объяснение]
Знание ответа на вопрос «сколько часов занимает создание веб-сайта?» может иметь решающее значение для успеха проекта.
Содержание
- Объяснение типичной временной шкалы веб-сайта
- Выбор стека разработки веб-сайта
- Оценка по типу веб-сайта
- Какие другие факторы влияют на среднее время создания веб-сайта
- Какой опыт Onix может предложить в веб-сайте Развитие
- The Takeaway
- Часто задаваемые вопросы
Разработчикам программного обеспечения требуется предварительная оценка времени, чтобы дать ценовое предложение. Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Мы собираемся предложить некоторые диапазоны для информационных целей. Первый расчет основан на важных этапах, которым следуют большинство дизайнеров и разработчиков, а также на нашем опыте веб-разработки.
Второй метод основан на среднем времени создания веб-сайта определенного типа. Имейте в виду, что ни одна из оценок не может быть точной или универсальной. Каждый проект уникален, потому что бизнес-потребности и ресурсы, стоящие за ним, уникальны. Поэтому сроки реализации проекта тоже будут отличаться.
Этот пост должен дать вам представление о том, чего ожидать, и лучше понять, сколько времени занимает проектирование и разработка веб-сайта. Давайте погрузимся в это!
Объяснение типичного графика работы веб-сайта
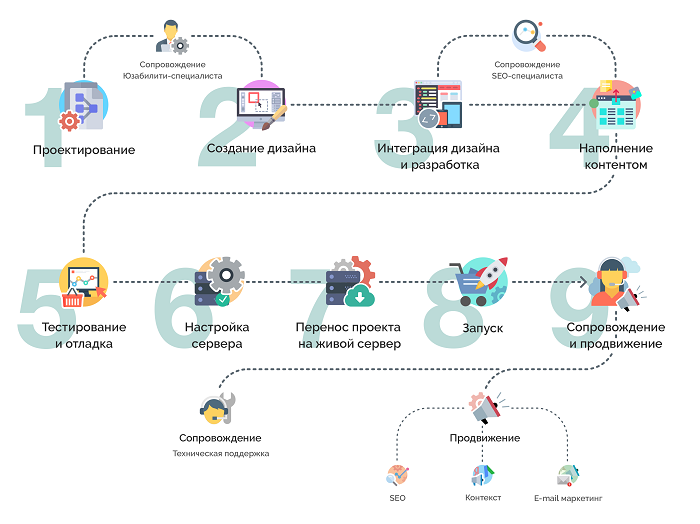
График разработки веб-сайта состоит из нескольких этапов. Количество времени, затрачиваемое на каждый этап, соответствует поставленным задачам и сложности. Давайте рассмотрим каждый шаг и подсчитаем, сколько времени они могут занять в целом:
1. Изучение и планирование (более 80 часов)
Начальный этап — это основа успеха проекта. Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может достаточно точно оценить время на этом этапе при условии, что:
Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может достаточно точно оценить время на этом этапе при условии, что:
- Истории пользователей собираются в список приоритетных требований (PRL)
- Каркасы высокого уровня, которые очень похожи на окончательный дизайн и его ход
- Перечислены требования к производительности
- Объем MVP (его этапы и сроки) определен
К сожалению, это бывает редко. Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Детали можно обсудить во время телефонных звонков или видеоконференций. Команда обычно разрабатывает карту сайта, чтобы определить общую структуру контента. После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
Обратите внимание, что этот этап очень напряженный в плане общения: будет сделано много звонков для уточнения деталей и принятия решения о дальнейших шагах. Отзывчивость и активное участие владельца продукта имеют решающее значение для того, чтобы команда могла работать без сбоев, имея перед глазами четкое видение продукта. Это будет определять общую плавность хода проекта.
В конце этого этапа команда, разрабатывающая сайт, должна иметь достаточно документации, чтобы начать процесс проектирования. Наконец, команда устанавливает вехи и сроки для проекта.
Срок выполнения данного этапа от 80 часов. Многократные проверки требуют дополнительного времени.
2. Создание контента (более 80 часов)
Успешный веб-сайт должен иметь практичное и привлекательное содержание. Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Для крупных проектов приобретение контента является длительным и, в некоторых случаях, наиболее трудоемким аспектом создания веб-сайта. Более того, он часто является определяющим и пересекается с другими этапами. Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Проектные группы должны начать писать контент после планирования сайта и до (или, по крайней мере, во время) этапа проектирования. Это экономит время и избавляет от неприятных сюрпризов в будущем. Например,
- Дизайнеры планируют макет для дальнейшего наполнения его различными элементами
- Команда создает архитектуру, планирует размер базы данных, формат запроса и т.
 д.
д. - QA-инженеры создают тестовые сценарии на основе усилий дизайнеров и команды
Точность содержания очень важна, поскольку любое упущение приводит к сверхурочной работе и увеличению бюджета.
Сроки для этого этапа сильно различаются и зависят не только от количества веб-страниц. Создание контента может занять 80 и более часов, поэтому разумно начинать как можно раньше.
3. Дизайн пользовательского интерфейса/UX (48+ часов)
Этот этап направлен на создание визуально привлекательного и удобного интерфейса для необходимых клиенту функций. Дизайнер использует информацию, каркасы и контент из предыдущих этапов, чтобы создать точные до пикселя представления предполагаемого внешнего вида веб-сайта и навигации.
Мокапы обычно включают дизайн целевой/главной страницы, внутренних страниц и мобильных представлений. От цветовых палитр до шрифтов — дизайн должен соответствовать имиджу компании и потребностям бизнеса. Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Компании должны быть очень осторожны, когда дело доходит до их присутствия в Интернете. Высококонкурентная среда оставляет мало места для ошибок, особенно для веб-сайтов электронной коммерции.
Если этап исследования пройден успешно, разработка UX/UI выполняется быстро. Однако в некоторых случаях этот шаг может занять еще несколько дней или еще неделю, в зависимости от требуемых изменений. Стадия проектирования может длиться около 48 часов.
4. Веб-разработка/кодирование (16+ часов)
Разработка интерфейса может начаться, как только дизайн и контент будут готовы. Если сайт требует сложных запросов, интеграции со сторонними сервисами, нестандартных задач по обработке данных и так далее, время разработки бэкенда будет значительным. Тестирование на протяжении всего этапа должно гарантировать качество продукта.
Кодирование, проверка, кросс-платформенное и браузерное тестирование занимают большую часть общего времени веб-сайта. Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять 16 часов и более.
Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять 16 часов и более.
5. Бета-тестирование и модификация (8+ часов)
Перед запуском готовый и полностью функциональный продукт должен пройти заключительный период тестирования. Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Легче всего обнаружить опечатки, медленно загружающиеся страницы и не загружаемые элементы. Пользователи и инвесторы оставляют отзывы о любых улучшениях дизайна, функциональности или контента. Команда должна проверить правильность работы в разных веб-браузерах, устройствах и размерах экрана и при необходимости выполнить поисковую оптимизацию. Перед запуском веб-сайта требуется окончательное одобрение всех участников проекта. Неполный контент — основная причина задержки запуска.
Неполный контент — основная причина задержки запуска.
Фаза модификации может занять от 8 часов или столько, сколько требуется клиенту для совершенствования веб-сайта. Как только минимально жизнеспособный продукт (MVP) запущен и запущен, клиент может начать зарабатывать деньги и улучшать веб-сайт, следуя отзывам конечных пользователей.
6. Официальный запуск (8+ часов)
После того, как все параметры бета-тестирования выполнены, пришло время запустить сайт для публики. Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Итого получается как минимум 240 часов.
Мы не случайно упомянули WordPress. Его готовые темы и конструкторы сайтов упрощают и ускоряют разработку.
В разработке WordPress, после универсальных «вех» открытия и создания контента, временная шкала веб-сайта немного отличается:
- Найдите веб-хостинг и купите домен.
 Этот этап не должен занимать более 1-2 часов.
Этот этап не должен занимать более 1-2 часов. - Настройте WordPress и выберите бесплатную или премиальную тему. После нескольких часов сравнения вариантов это не должно занять у вас более 4 часов.
- Создайте необходимые страницы, установите плагины и настройте тему. С конструктором сайтов эта фаза может занять у вас 4-8 часов. В противном случае рассчитывайте потратить как минимум неделю. Исправления или небольшие изменения могут занять несколько дополнительных дней.
- Протестируйте сайт и внесите необходимые коррективы перед запуском. Потратьте не менее 2 дней, чтобы изучить ваш сайт на детальном уровне.
При таком же количестве времени, отведенном на фазу обнаружения и содержания, это составляет как минимум 190 часов.
Читайте также: Почему этап открытия проекта
Глядя на оба графика разработки, можно сделать вывод, что простой веб-сайт с контентом можно сделать примерно за месяц, в то время как для крупных и сложных проектов могут потребоваться месяцы работы. От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
Выбор стека разработки веб-сайта
Термин «технологический стек» относится к набору технологий, а именно к языкам программирования, включая их модули, библиотеки, фреймворки и т. д. Это инструменты, которые помогают эффективно создавать веб-сайт.
Сегодня нет недостатка в технологиях, из которых можно выбирать, что делает выбор правильной технологии сложной задачей. За все годы разработки Onix у нас была возможность использовать всевозможные комбинации технологических стеков. В этой статье мы поделимся самыми популярными моделями технологического стека для разработки веб-сайта.
Тем не менее, ваши возможности не ограничены перечисленными выше моделями стека технологий. Выбор технологического стека, который соответствует цели ваших проектов и сокращает среднее время создания веб-сайта, может стать тем, на чем следует сосредоточиться. Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайтов:
Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайтов:
Оценка по типу веб-сайта
Существуют десятки типов веб-сайтов, от целевых страниц до сложных корпоративных решений. По логике, «типичных» таймфреймов должны быть десятки. Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Мы также постараемся дать несколько диапазонов для наиболее часто встречающихся типов:
Целевая страница (35+ часов)
Целевая страница может быть одностраничным веб-сайтом или отдельной страницей. на многостраничном сайте. Он создан для продвижения или продажи продукта или услуги и должен мотивировать посетителей к действию. Поэтому поиск, создание контента и обзоры занимают меньше времени, чем обычно. Оценка времени веб-дизайна колеблется в пределах 15-80 часов. Срок разработки лендинга от 24 часов. Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
- Дизайн — 15-80 часов;
- Проявление — 24-80 часов;
- DevOps — 8-24 часа;
- ОК — 8-16 часов.
Сайт для бизнеса (165+ часов)
Информационный сайт должен продвигать бренд и повышать лояльность клиентов. Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
С помощью WordPress можно создать базовый веб-сайт за 5 часов, при условии, что все требования точны, а контент доступен заранее. Функции членства, подписки, загружаемый контент и аналогичные функции усложняют работу. На создание каждой дополнительной функции уходит больше часов. На создание веб-сайта для крупного бизнеса с множеством функций могут уйти месяцы.
Веб-сайт электронной торговли (более 350 часов)
Электронная торговля требует более значительных инвестиций на каждом этапе временной шкалы веб-сайта, особенно в аспекте UX/UI. Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
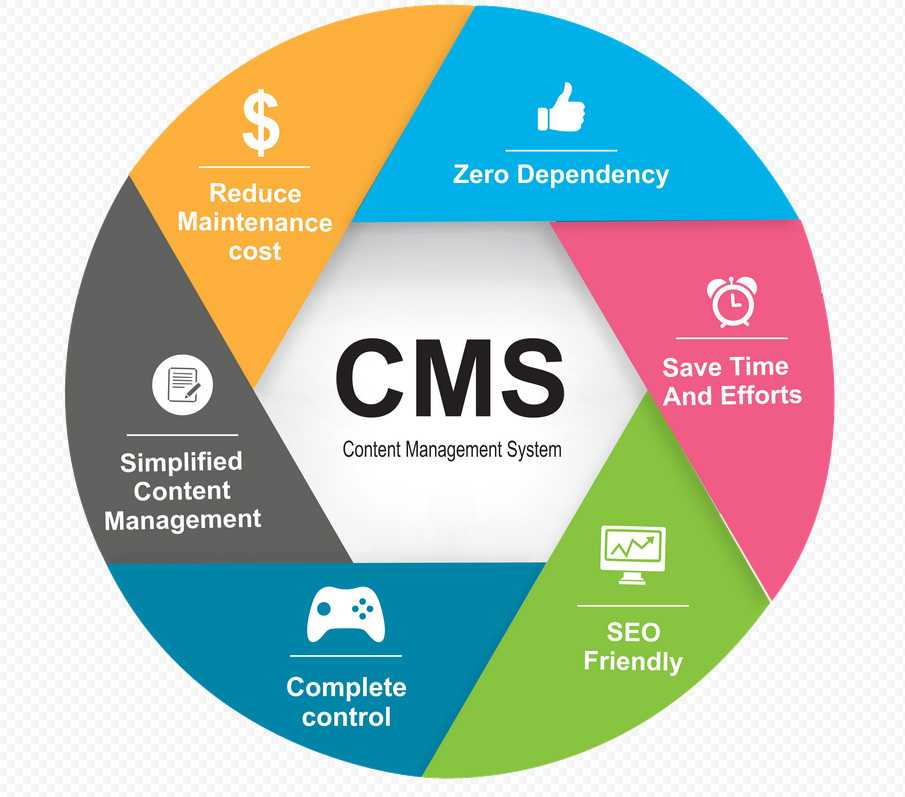
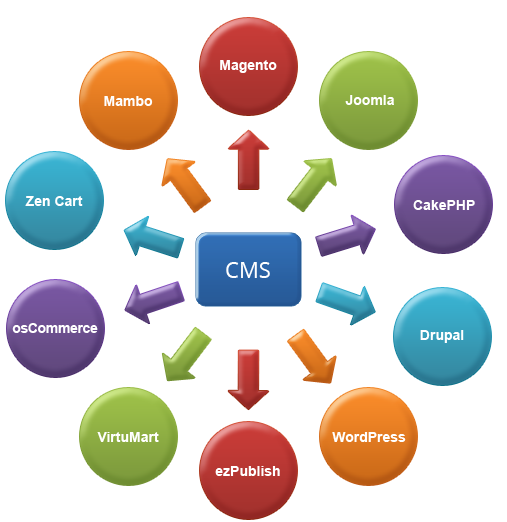
Системы управления контентом (CMS) позволяют владельцам веб-сайтов создавать, управлять и редактировать контент на своих ресурсах. Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Метод «среднее количество часов на разработку сайта» выглядит привлекательно и помогает спланировать бюджет. К сожалению, число может оказаться неточным в конце. Более того, существуют разные технологии, команды разработчиков различаются по размеру и уровню квалификации, а разработчики используют разные методологии. Следовательно, «среднее количество часов», указанное одним, может быть неактуальным для другого.
Как насчет изменения перспективы? Удивительно, но «масштабное мышление» может помочь вам контролировать сроки и бюджет. Не планируйте весь проект на месяцы, не говоря уже о годе вперед. Договариваемся с командой разработки на месяц работы. В конце месяца они должны предоставить MVP. Он готов к запуску и начал работать на вас. Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Какие другие факторы влияют на среднее время создания веб-сайта
У вас возникли проблемы с вопросом «сколько часов необходимо для разработки веб-сайта?» без упоминания дополнительных факторов, которые могут повлиять на общую продолжительность создания веб-сайта? развитие. К ним относятся:
Четкость требований
Документ с техническими требованиями к веб-сайту должен описывать его функции, особенности и возможности, шаги по его созданию, а также бюджет и сроки. Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Цель веб-сайта
Разработка веб-сайта, предназначенного только для привлечения потенциальных клиентов (также известного как целевая страница), займет меньше времени, чем веб-приложение, предоставляющее пользователям необходимые функции. Типичная целевая страница — это одностраничный сайт, который содержит только важную информацию о компании, ее продуктах или услугах и имеет относительно ограниченную функциональность. Такой сайт можно создать за пару недель. С другой стороны, полноценный сайт со сложным функционалом, различными надстройками, плагинами и функциями может быть сделан не менее чем за 4 недели, плюс на тестирование потребуется больше времени, чем на лендинг.
Сложность
Даже полноценные сайты различаются по сложности. Например, на создание веб-сайта электронной коммерции потребуется около 1000 часов, а на создание веб-сайта в социальной сети — 2000 часов и более.
Услуги, которые вы будете предоставлять через свой веб-сайт
Услуги влияют на функции, которые могут вам понадобиться, и на их сложность. Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован от начала до конца. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Больше платформ
Среднее время разработки веб-сайта может увеличиться, если вы хотите, чтобы ваш веб-сайт без проблем работал на разных платформах (например, Windows, MAC или Android).
Уровень квалификации вашей команды
Например, Onix может применить свой богатый опыт для создания веб-сайта в срок и в рамках бюджета, поскольку у нас есть профессионалы, которые могут сделать весь процесс разработки предсказуемым. Мы предоставляем команду разработчиков полного цикла, поэтому вам не нужно будет нанимать дополнительных специалистов или погружаться в процесс управления, если на то пошло.
Какой опыт Onix может предложить в разработке веб-сайтов
Услуги веб-разработки в Onix — это хорошо зарекомендовавшие себя методологии в сочетании с обширным опытом предоставления превосходных веб-решений в срок и в рамках бюджета. Наши талантливые и преданные своему делу команды разработчиков сопоставляют современные технологии с ожиданиями и требованиями клиентов, чтобы реализовать удобный интерфейс, обеспечивающий уникальный пользовательский опыт. За более чем 20 лет Onix воплотила в жизнь сотни идей для веб-сайтов. Вот некоторые из них:
- Пул обучения.
 Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Благодаря своему опыту быстрой разработки в сжатые сроки команда помогла ускорить разработку и выполнение задач в Learning Pool без ущерба для качества. В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
- Raiz Invest. Это веб-приложение и мобильное приложение для микроинвестиций. Заказчик предоставил рекомендации по стилю и документацию высокого уровня о том, какие функции и модификации требуются. Благодаря налаженной постоянной связи между менеджерами по продуктам Raiz и командами дизайнеров и разработчиков Onix проект прошел гладко, даже когда требования к проекту время от времени менялись.
 Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Читайте также: Руководство по разработке приложения для микроинвестирования
Вывод
Сколько времени уходит на создание сайта? Количество времени варьируется в зависимости от цели, размера и сложности проекта.
Более того, проекты одного типа отличаются друг от друга. Кто-то может потратить месяцы на подготовку контента для «простого» проекта, в то время как другие создают интернет-магазин за несколько дней, используя преимущества WordPress. Последний уточняет ответ на вопрос в заголовке: зависит, но в WordPress он короче.
Независимо от масштаба проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить оптимальный результат в кратчайшие сроки. Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Многие разработчики называют 30-45 дней «нормальным» сроком и соглашаются с тем, что разработка программного обеспечения зависит от огромного количества факторов. Опытный PM должен помочь вам рассмотреть все элементы и оценить оптимальные сроки и стоимость создания вашего сайта. Обращайтесь в Оникс — будем рады помочь!
Часто задаваемые вопросы
- Как лучше всего разработать веб-сайт?
Доступны три распространенных варианта: нанять фрилансера, нанять штатную команду или нанять специальную команду разработчиков на аутсорсинге. Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
- Собственная команда: высокий уровень преданности делу, поскольку они работают только над вашим проектом.

- Фрилансеры: самый экономичный вариант.
- Специализированная команда аутсорсеров: такая команда может помочь вам на каждом этапе разработки продукта, от проверки вашей бизнес-идеи до самого запуска.
- Время разработки внешнего интерфейса обычно больше или меньше времени разработки внутреннего интерфейса веб-сайта?
В среднем примерно одинаково. Тем не менее, серверная часть займет больше времени для обширного веб-приложения электронной коммерции, которое использует различные способы оплаты, CRM и некоторые более сложные функции и функции. Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
- Какая часть разработки сайта занимает больше времени?
Вопреки распространенному мнению, что наиболее трудоемким элементом разработки веб-сайта является кодирование, на самом деле это получение правильных требований для проекта. Если с ними справиться должным образом, у команды будет четкая оценка и определенные часы для разработки веб-сайта, поэтому это не требует времени, а занимает столько, сколько требуется.
Если с ними справиться должным образом, у команды будет четкая оценка и определенные часы для разработки веб-сайта, поэтому это не требует времени, а занимает столько, сколько требуется.
- Сокращает ли WordPress много времени на разработку веб-сайта?
Как уже упоминалось выше, среднее время создания веб-сайта с использованием WordPress составляет около 5 недель или 200 часов, в то время как создание пользовательского веб-сайта занимает как минимум 240 часов. Так что да, WordPress может сэкономить вам много времени. Однако WordPress подходит только для сайтов базового и среднего уровня; это не будет очень полезно для специализированного веб-сайта.
- Как нетехнический специалист может оценить время разработки сайта?
Нужно больше знать жизненный цикл разработки веб-сайта и внутренние процессы, чем быть техническим или нетехническим специалистом. Сколько времени занимает кодирование сайта? Чтобы оценить и ответить на этот вопрос, разработчикам необходимо как можно больше подробностей о будущем проекте (например, требования к проекту, технические спецификации и проекты).
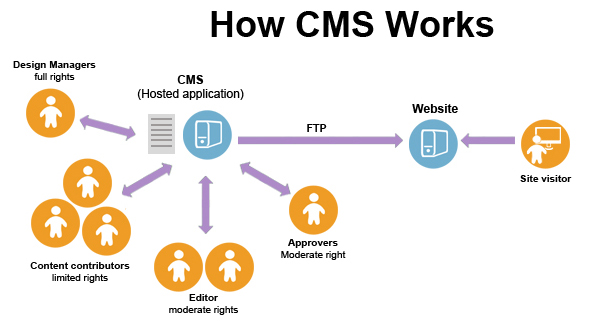
система управления контентом — Разработка собственной CMS
спросил
Изменено
12 лет, 4 месяца назад
Просмотрено
6к раз
ПОЧЕМУ?! … Может быть, это ваша первая мысль, когда вы читаете заголовок этой темы.
Существует множество CMS с открытым исходным кодом на любой вкус. И я думаю, вы правы… на самом деле я очень согласен.
Но эта тема для наивных и упоротых программистов вроде меня, которым очень нравится идея разработки собственной CMS с нуля. Но с чего мне начать и на что следует обратить внимание при планировании этой CMS?
Существуют ли какие-нибудь хорошие учебные пособия, статьи, книги и т. д. по разработке собственной CMS с нуля?
Если нет, возможно, некоторые из вас пытались разработать свою собственную CMS. .. если да, то поделитесь хорошим и неудачным опытом.
.. если да, то поделитесь хорошим и неудачным опытом.
Заранее спасибо
- система управления контентом
1
Если у вас еще нет ответов на эти вопросы, вы, вероятно, начинаете с неправильного типа проекта. CMS, даже базовая, может быть очень сложным зверем, вот несколько вещей, которые вы должны принять во внимание:
- Как будет выглядеть ваша база данных
- Насколько гибко вы позволите пользователю отображать информацию о странице (т. е. насколько настраиваемы свойства)
- Как люди будут редактировать данные страницы
- Как вы будете просматривать опубликованную версию страницы
- Как вы будете поддерживать управление версиями
- Какие сайты должны быть целью CMS
Ответы на эти вопросы помогут решить, как выглядит база данных, как разбиты проекты, как вести себя с людьми, желающими создавать страницы, и так далее.
Я бы посоветовал вам начать с просмотра проектов CMS с открытым исходным кодом и получить представление о том, как они это делают, это даст вам больше идей, когда вы хотите создать свой собственный. В противном случае вы можете легко запутаться в вариантах.
В противном случае вы можете легко запутаться в вариантах.
Редактировать — Просто решил добавить, что я вношу вклад в CMS с открытым исходным кодом (Umbraco), поэтому я знаком с тем, что нужно сделать для CMS, я не просто отрицаю
Да, CMS может быть большими, но они могут начаться с малого и как обучающий / забавный проект, который довольно хорош, и реальная точка продажи заключается в том, что вы можете использовать его самостоятельно. Если бы мне пришлось создавать другую CMS, вот несколько вещей, которые я бы/не стал делать.
1) Не полагайтесь на 100% Xsl при создании своего контента — в 2001 году это выглядело как разумная ставка, и я ошибался.
2) Не пытайтесь написать свой собственный элемент управления для редактирования Javascript/Flash — уже слишком много хороших
3) Создайте CMS, которая делает что-то уникальное — лично я хотел бы CMS, которая позволяла бы мне для создания комиксов — выберите нишу
4) На раннем этапе проработайте хороший дизайн сервера/БД.
5) Просто сделай это…
Звучит познавательно для меня. Несмотря на опасения других, если вы заинтересованы в понимании проблем, которые необходимо решать в рамках CMS, лучший способ изучить ее — создать свою собственную или, по крайней мере, создать несколько интересных ее частей. Я бы не стал использовать доморощенный для своего репозитория. Но так же, как создание компилятора и интерпретатора помогло мне лучше понять технологии, то же самое относится и к CMS. Я не использую созданный мной компилятор или интерпретатор для «реальной работы», но я рад, что создал их.
Я разработал свою CMS для себя и своих клиентов.
Я ненавижу использовать чужие программы, если в этом нет крайней необходимости.
Кроме того, поскольку я постоянно разрабатываю новые сайты, гораздо удобнее использовать собственную cms и просто каждый раз немного ее настраивать.
Так или иначе. Как это сделать?
Просто начните что-то делать. Люди застревают, потому что думают, что должны сначала придумать идеальную структуру и так далее. Расслабься, это не будет идеально. Вероятно, вам придется внести некоторые изменения позже. Но по моему опыту, сделать что-то не так и исправить это все же быстрее, чем ждать, пока видение идеального решения просветит вас.
Расслабься, это не будет идеально. Вероятно, вам придется внести некоторые изменения позже. Но по моему опыту, сделать что-то не так и исправить это все же быстрее, чем ждать, пока видение идеального решения просветит вас.
Так что просто сядьте и начните писать страницу за страницей: добавьте страницу, вставьте страницу, обновите страницу… Вы поймете, что еще нужно в процессе.
1
Делайте это небольшими шагами, сначала одна маленькая часть функциональности, другой слой, затем еще один. Если вы попытаетесь сначала определить всю желаемую функциональность, а затем попытаться реализовать ее, вы, скорее всего, потерпите неудачу. Делайте это постепенно. И не забывайте о регулярных проверках кода и рефакторинге.
Очень важный вопрос: хотите ли вы, чтобы он был в значительной степени серверным или клиентским, в зависимости от того, что вы ближе к вики или блогу. И какие языки и какой масштаб? Это может быть хорошим шансом узнать что-то новое, если вы хотите продолжать работать над этим некоторое время, но если вы просто хотите покончить с этим, используйте язык, который вы знаете.
Я бы начал с решения некоторых общих задач, которые потребуются всем CMS, а затем построил бы их. Вот некоторые из них:
- Аутентификация пользователя Вам потребуется иметь возможность работать с клиентами, которые будут редактировать контент, и, возможно, с другими пользователями.
- Панель администратора — Как ваши клиенты собираются редактировать контент? Он должен быть гибким, чтобы поддерживать различные настройки.
- Редактирование страниц — На большинстве сайтов есть какие-то простые статические страницы, вам понадобится какой-то способ их хранения/редактирования.
- Синдицированный контент — еще одна вещь, которая есть на большинстве сайтов, например лента новостей или записи в блогах.
Если бы вы сделали все это, у вас были бы зачатки простой CMS.
Я бы посоветовал не создавать свою cms. Время, затрачиваемое вами на написание, совершенствование, фиктивное доказательство, написание документации, проведение юзабилити-тестов, тестирование на различных серверах, рынок, если у вас нет команды и вы хорошо финансируетесь, просто не стоит того.
Есть и другие вещи, которые вам придется учитывать: лицензии, судебные издержки и обновление системы. Кроме того, как ваши покупатели будут уверены, что индивидуальный владелец будет рядом, чтобы предоставлять обновления. Я говорю о большом опыте в этой области, так как я разработал свою собственную CMS в течение нескольких лет, и продавать CMS становится еще сложнее, поскольку joomla, wordpress и drupal имеют цену, которую вы не можете купить.
1
Строка «Я создал свою собственную CMS в 2009 году» или аналогичная «С нашей собственной CMS..» в представлении фирмы может быть большим знаком минус в моем списке, когда я должен принять решение нанять его/их.
Возможно, вы ожидаете не такого ответа, но на вашем месте я бы подумал о разработке действительно новых модулей для существующей CMS. Моя личная ставка на Drupal, но вы можете найти много других вариантов.
Лучше потраченное время, ИМХО.



 д.
д. Этот этап не должен занимать более 1-2 часов.
Этот этап не должен занимать более 1-2 часов. Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах. Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.