Содержание
Редактор joomla-лучший визуальный редактор cms
Редактор joomla TinyMCE, который входит в базовый комплект системы, до недавнего времени «славился» слабым и не очень удобным функционалом, но с выходом joomla версии 3.7, разработчики постарались удивить фанатов этого движка. Какие новые возможности есть уже сейчас?
Новые возможности
- Создание и управление наборами
- Вставка кода
- Изменение внешнего вида
Прежде всего, настройки редактора joomla TinyMCE, находятся в плагинах системы, в группе editors.
По умолчанию они установлены таким образом, что для каждой группы пользователей, свой набор функций и меняются одним кликом по разноцветным кнопкам.
Набор 2 — для общей группы
Набор 1 — для менеджеров и авторизованных
Набор 0 — для администраторов, супер администраторов и редакторов
При желании, у администратора есть возможность составлять эти наборы, для разных групп пользователей, расширяя или урезая функционал визуального редактора joomla, путем перетаскивания функций, обозначенных так же в виде кнопок.
Содержание
- Как создать новый набор в редакторе joomla TinyMCE
- Редактор joomla и его настройки для вставки кода
- Внешний вид tinyMCE
Как создать новый набор в редакторе joomla TinyMCE
Новый набор создается в дополнительных параметрах, простым увеличением количества наборов и установкой размера самого визуального редактора.
Новый набор появится в списке уже существующих наборов и соответственно для него можно создать необходимый функционал с помощью готовых разноцветных кнопок, или простым перетаскиванием. Затем выбрать группу пользователей для работы с этим редактором.
Для примера, можно создавать один набор опций для материалов, другой набор, для публикации изображений, видео, со своего сайта или с других ресурсов.
Предоставив дополнительные права группе пользователей, наполняющих сайт статьями с фронтальной части, можно гибко настраивать визуальный редактор joomla TinyMCE, так чтобы он был просто текстовый и ничего лишнего в нем не было.
Редактор joomla и его настройки для вставки кода
Наверняка вы в курсе, что некоторые html-теги нельзя просто так вставить в редактор joomla. При сохранении материала, сторонний html-код просто обрезался (до версии joomla 3.5), а теперь оборачивается специальными тегами комментариев.
Для его настройки под группу super users, вначале необходимо:
— Включить параметр «использовать текстовый фильтр Joomla»
— В общих настройках системы, в меню «Фильтры текста», для этой же самой группы установить настройки «нет фильтрации»
В этом случае, супер администратор сможет вставлять не только HTML-код в редактор joomla, но и любой другой.
По такому же принципу настраиваются параметры и для других групп, имеющих право редактировать контент на сайте.
Главное чтобы группа пользователей, для которых в общих настройках указан параметр «нет фильтрации», совпадала с группой настроек редактора tinyMCE.
Внешний вид tinyMCE
Для любителей экстравагантного, в настройках есть ссылка «мастер создания шаблонов», на сайт где можно самостоятельно создать собственную тему для редактора.
После выставления нужных настроек, необходимо скачать созданную тему, распаковать в папку /media/editors/tinymce/skins.
Сохранив настройки, в списке появится новая тема для установки.
Вообще, если прослеживать последнюю тенденцию развития cms-joomla, то явно видно, базовый комплект становится более функциональней. И от некоторых расширений можно уже отказаться.
Например некогда популярный визуальный редактор jce, или плагин Sourcerer, для вставки любого кода в редактор joomla.
Конечно это не все.
У каждого администратора есть свой набор инструментов для своего проекта.
Если так пойдет и дальше, то визуальный редактор joomla TinyMCE в скором будущем по праву будет называться лучший редактор для cms.
Есть запись урока где все эти моменты показаны. Смотреть видео
На этом пока все!
Поделитесь с друзьями.
Визуальный редактор шаблонов — Shopker
Описание
Визуальный редактор шаблонов позволяет редактировать текст, картинки, ссылки, удалять/перемещать элементы, а также делать статический HTML-код динамическим. В визуальном режиме можно создать меню, хлебные крошки, корзину товаров, список страниц внутри категории и т.д.
В визуальном режиме можно создать меню, хлебные крошки, корзину товаров, список страниц внутри категории и т.д.
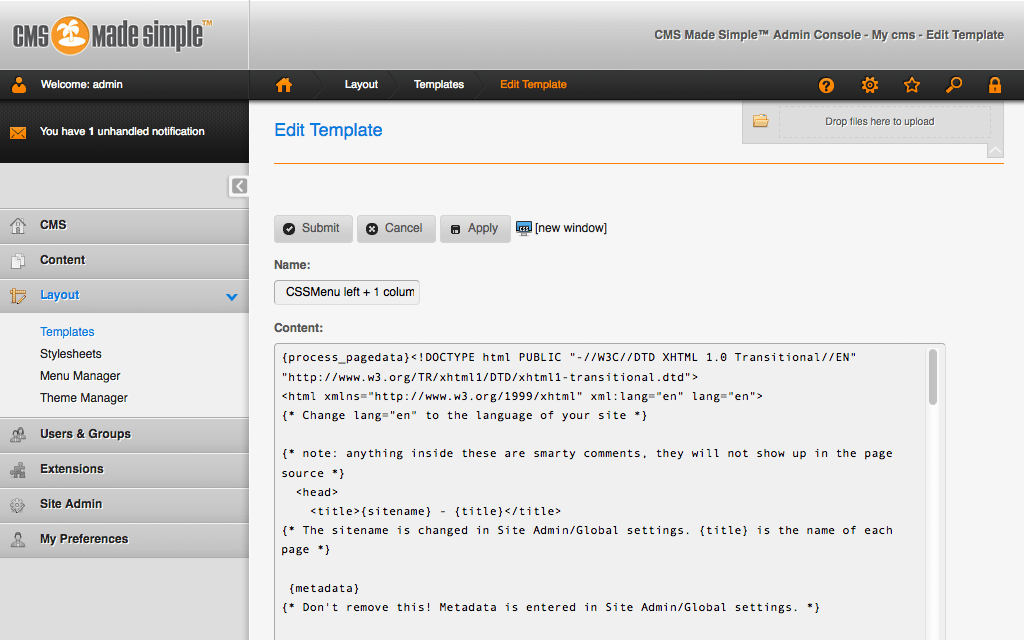
Создание темы шаблонов
Создать папку по адресу
/public/assets/-ВАША-ПАПКА-. В эту папку загрузить файлы HTML-страниц (html, css, js, картинки…).На панеле редактора шаблонов нажать кнопку «Создать новую тему». В поле «Название темы» указать название папки, в которой находятся HTML-страницы. Откорректировать содержимое поля «HTML-файл главной страницы».
Нажать кнопку «Создать». В папке
/templates/будет создана папка новой темы шаблонов. Также в эту папку будут скопированы файлы из темы «default», которые указаны в параметре «default_copy» конфигурационного файла «/config/packages/twigvisual.yaml».Активировать новую тему можно в настройках интерфейса администратора (поле «Тема шаблонов») или в файле
/config/settings.yaml(параметр «app.template_theme»). После этого нужно очистить системный кэш. Обновить страницу в браузере.
Обновить страницу в браузере.Для создания нового шаблона нажать кнопку «Создать шаблон». В списке «HTML-файл» выбрать HTML-файл, из которого нужно сделать шаблон. В списке «Название шаблона» выбрать название шаблонв, который необходимо создать. Этот список шаблонов берется из параметра «templates» конфигурационного файла «twigvisual.yaml».
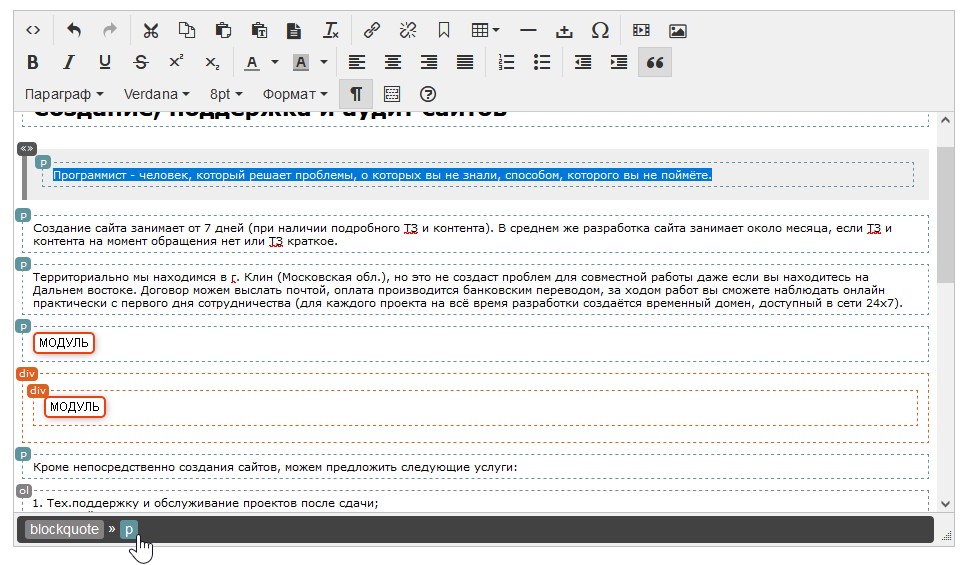
Редактирование HTML-элементов
Редактирование контента. Нажать кнопку «Элемент интерфейса» для перехода в режим выбора элемента. Навести курсор на элемент, содержимое которого нужно отредактировать. При этом можно использовать колёсико мыши для выбора родительского элемента. Нажать кнопку «Редактировать контент». Далее можно редактировать текст на странице, внутри выбранного элемента. Нажать кнопку «Сохранить».
Редактирование ссылки. Выбрать элемент ссылки, как описано выше. Этот элемент должен иметь тег «a». Нажать кнопку «Редактировать ссылку» на панеле инструментов.
 В поле «Ссылка» можно отредактировать URL ссылки. Также ниже можно выбрать как должна открываться ссылка (в текущей или новой вкладке браузера). Нажать кнопку «Сохранить».
В поле «Ссылка» можно отредактировать URL ссылки. Также ниже можно выбрать как должна открываться ссылка (в текущей или новой вкладке браузера). Нажать кнопку «Сохранить».Замена картинки. Выбрать элемент картинки (тег «img»). Нажать кнопку «Заменить картинку» на панеле инструментов. Сразу откроется окно, в котором нужно выбрать файл картинки, на которую необходимо сделать замену. Нажать кнопку «Сохранить». См. список ограничений ниже.
Удаление элемента. Выбрать элемент, нажать кнопку «Удалить элемент», затем «Подтвердить».
Перемещение элемента. Выбрать элемент, который нужно переместить. Нажать кнопку «Переместить элемент», далее выбрать эелемент, который должен быть целью перемещения. Выбрать одно из действий («Вставить», «Вставить до», «Вставить после»). Нажать кнопку «Применить».
Ограничения
Для корректной работы визуального редактора шаблонов необходимы следующие условия:
Редактирование HTML-элементов шаблона невозможно, если HTML-код генерируется или редактируется в JavaScript (например, в шаблоне используется скрипт для создания фото-галереи).

В папке темы шаблонов
/templates/-ВАША-ПАПКА-ТЕМЫ-должен находиться файл «twigvisual-data.yaml». Этот файл создается автоматически при создании темы шаблонов в визуальном редакторе (кнопка «Создать новую тему»). В этом файле находятся куски кода элементов, в том виде, какими они были до того как стали динамическими (например, исходный код меню). Этот код применяется для того, чтобы вернуть исходное состояние шаблона, чтобы выбранные элементы были найдены при выполнении действий. Это необходимо, т.к. для нахождения элементов используется XPath, который зависит от соседних элементов.В текущей версии не поддерживаются блоки
{% block block_name %}...{% endblock %}и функция{% include 'template_name.html.twig' %}. Внутри таких блоков контент нельзя редактировать.
- Документация шаблонизатора Twig
Визуальный редактор | Surreal CMS
Визуальный редактор
Визуальный редактор — это место, где вы будете редактировать большую часть своего времени. Вы увидите копию своего
Вы увидите копию своего
веб-страница, на которой вы можете редактировать метаданные и любые области контента
вы определили.
Чтобы открыть визуальный редактор, выберите веб-сайт, с которым вы хотите работать, а затем выберите страницу для редактирования.
Если вы работаете с мышью, вы увидите направляющие, которые появляются при наведении указателя мыши на области содержимого.
Чтобы выбрать область содержимого, просто нажмите или коснитесь ее.
Некоторые области содержимого, такие как блочные и встроенные области, принимают фокус и предоставляют панель инструментов. Другие
вызовет панель, которая появится в правой части экрана.
Когда вы закончите редактирование, выберите Опубликовать на боковой панели, чтобы опубликовать изменения.
обратно на сервер.
Форматирование текста
В блочных областях разделы могут быть отформатированы как заголовки, абзацы, предварительно отформатированный текст и цитаты.
Следующие элементы могут быть созданы с помощью меню абзаца на панели инструментов.
| Опция | Элемент | Описание |
|---|---|---|
| Рубрики 1–6 | | Стандартная позиция |
| Пункт | | Стандартный параграф |
| Предварительно отформатированный текст | <пред> | Блок текста, который оставляет пробелы нетронутыми и обычно отображается моноширинным шрифтом. |
| Цитата | <цитата> | Длинная цитата |
В блочных, встроенных и связанных областях вы можете добавить форматирование, такое как жирный шрифт, курсив, зачеркивание и т. д.
результирующая разметка состоит из семантических элементов HTML5.
| Опция | Элемент | Описание |
|---|---|---|
| Жирный | <сильный> | Сильный или важный текст |
| Курсив | | Выделенный текст |
| Зачеркнутый | <удалить> | Удален текст |
| Верхний индекс | | Надстрочный текст |
| Нижний индекс | | Подстрочный текст |
| Код | <код> | Компьютерный код |
| Подсветка | <знак> | Выделенный или выделенный текст |
| Мелкий шрифт | <маленький> | Мелкий текст, например авторские права, юридические и побочные комментарии |
Ссылки
Разметка для ссылок довольно проста.
Главная
Ссылки также могут иметь атрибут title или target в зависимости от параметров.
выбрал в редакторе.
Изображения
Разметка для изображений зависит от того, есть ли у изображения подпись.
Изображения с подписями будут использовать <рисунок> элемент.
<рисунок>
Подпись
Изображения без подписей будут использовать элемент .
Видео
Видео можно использовать для встраивания контента со сторонних веб-сайтов. Используемая разметка зависит от источника
встроить. Есть два способа вставки встраиваемого контента.
Вы можете скопировать и вставить код вставки в панель видео, и он будет добавлен на страницу как есть. Этот
это самый надежный способ, но он требует, чтобы вы нашли код для встраивания на стороннем
Веб-сайт. (Обычно скрыт за кнопкой «Поделиться».)
Для удобства вы также можете вставить URL-адрес в панель видео, и мы попытаемся получить вставку.
код для вас с помощью oEmbed API поставщика. (Например, попробуйте
вставка URL-адреса YouTube или Vimeo.)
Если провайдер не поддерживает oEmbed, вам потребуется найти код для встраивания вручную.
Столы
Таблицы полезны для отображения табличных данных. Новые таблицы будут использовать следующую разметку.
<таблица>
<тело>
<тд>
<тд>
<тд>
<таблица> Процентные единицы будут использоваться при изменении размера таблицы. Это гарантирует, что таблица остается отзывчивой даже
Это гарантирует, что таблица остается отзывчивой даже
после изменения размера.
Анкеры
Якоря
позволяют создавать прямые ссылки на определенные части страницы. Новые якоря будут использовать эту разметку.
<а>
Обычно лучше всего размещать якоря в начале заголовка или абзаца. При создании
якорь, убедитесь, что id уникален среди всех остальных на странице.
Кодовые блоки
Блоки кода — это специальные элементы, содержащие одну или несколько строк компьютерного кода. Surreal CMS использует
после W3C
рекомендация
для структурирования блоков кода.
<пред>
<код>
...
Галереи
Галереи — это коллекции изображений, которые вы можете добавить в любую область блока. Вы можете делать галереи
Вы можете делать галереи
интерактивный с использованием библиотек JavaScript, таких как
Лайтбокс и
Фэнсибокс. Галереи используют следующую разметку.
<дел>
Изображения галереи должны использовать приведенный ниже синтаксис.
Избегайте добавления дополнительных элементов, классов и атрибутов, так как они будут удалены при
галерея
анализируется.
<изображение src="загрузки/миниатюры/изображение-256x256.jpg" alt="Описание" данные-заголовок = "Подпись" >
Миниатюры создаются автоматически при добавлении изображений в галерею. Они будут храниться в
[uploads]/thumbnails/ на вашем сервере.
Галереи очень похожи на регионы галереи, но
есть различия в том, как они настроены. Следующие атрибуты
Следующие атрибуты data- могут быть
использовал в области содержимого , чтобы управлять тем, как миниатюры и другие галереи
особенности работы.
| Атрибут | Описание | По умолчанию |
|---|---|---|
ширина миниатюры галереи данных | Желаемая ширина миниатюр. | 256 |
высота эскиза галереи данных | Желаемая высота миниатюр. | 256 |
изменение размера галереи данных-миниатюры | Как изменить размер миниатюр. | Подходит для |
данные-галерея-заголовки | Подписи хранятся в атрибуте data-caption каждого изображения. Онипредназначен для использования с галереями в стиле лайтбоксов. Если они вам не нужны, установите это на ложно . | правда |
ссылки на галерею данных | Ссылка на полноразмерное изображение будет размещена вокруг каждой миниатюры. Если вы не хотите, чтобы ваш миниатюры, заключенные в ссылки, установите для этого параметра значение false . | правда |
Разрывы разделов
Вы можете вставить разрывы разделов в документ с помощью меню Вставить . Разрыв раздела
состоит из следующей разметки.
<час>
Исторически сложилось, что
обозначало горизонтальное правило и использовалось для отображения
горизонтальная линия на странице. Этот элемент был переопределен в HTML5 и теперь является семантически подходящим.
элемент для добавления
тематические перерывы в содержании.
Headless CMS — Builder.io
Живая демонстрация 👉 Вся демонстрация, без презентации: Контент и коммерция / Builder.io и Elastic Path, 13 декабря
×
Разработчики
Продукт
Варианты использования
Цены
Разработчики
Ресурсы
Компания
90 904 90 Начало работы05Вход
Характеристики
Интеграция
Разработчики
Управляйте контентом и улучшайте взаимодействие с помощью визуальных средств
Перетаскивайте для создания страниц на лету, изменяйте макеты и обновляйте контент по каналам, не полагаясь на разработчиков.
РАДЫ ОБСЛУЖИВАТЬ МОЛНИЧНО БЫСТРЫЙ КОНТЕНТ ДЛЯ
Повысьте эффективность с помощью CMS
, которая работает для всех
Повышение эффективности с помощью CMS, которая работает для всех
Наш мощный и гибкий визуальный редактор позволяет визуально создавать контент
и
опубликуйте его сразу на всех своих каналах.
Наш мощный и гибкий визуальный редактор позволяет визуально создавать контент и публиковать его сразу на всех ваших каналах.
Двигайся быстрее
Создавайте именно то, что хотите, не полагаясь на разработчиков. Перетаскивайте, чтобы создавать индивидуальные страницы, и используйте свою систему дизайна для создания безупречного фирменного интерфейса.
Удаление зависимостей
Команды по маркетингу и цифровым технологиям могут самостоятельно запускать и тестировать идеи, в то время как разработчики освобождают свои незавершенные работы. Builder делает команды счастливее.
Builder делает команды счастливее.
Работает с любой настройкой сайта или приложения
Сохраняйте текущий бэкенд и любимые приложения с помощью автономной CMS, которая безупречно работает с любой настройкой и конфигурацией.
Headless CMS в сочетании с мощным визуальным редактором с перетаскиванием
Headless CMS в сочетании с мощным визуальным редактором с перетаскиванием
Создавайте новые возможности, обновляйте существующий контент и публикуйте его на всех своих каналах за считанные минуты.
Создавайте новые возможности, обновляйте существующий контент и публикуйте его на всех своих каналах за считанные минуты.
Создавайте новые возможности, обновляйте существующий контент и публикуйте его на всех своих каналах за считанные минуты.
Мощный расширяемый визуальный редактор
Перетаскивайте, чтобы создавать и оптимизировать цифровые возможности и публиковать их на любом сайте, в приложении или на любом канале.
Предварительный просмотр и немедленная публикация
Предварительный просмотр в режиме реального времени. Посмотрите, как ваш контент будет выглядеть на разных экранах, и настройте его перед выходом в эфир, чтобы все выглядело правильно.
Предварительный просмотр в режиме реального времени во время сборки. Посмотрите, как ваш контент будет выглядеть на разных экранах, и внесите соответствующие изменения перед выходом в эфир, чтобы убедиться, что все выглядит правильно.
Абсолютная гибкость
Простая интеграция с любой платформой, серверной частью или источником данных, созданным самостоятельно или сторонним, для создания богатого и динамичного опыта.
Концентратор высокоскоростного контента
Молниеносно быстрый контент на каждом канале. Запускайте молниеносные целевые страницы, страницы продуктов, блоги и разнообразные цифровые возможности.
«Builder изменил правила игры. Как безголовая CMS, она позволяет нашим нетехническим командам создавать насыщенный контент для цифрового маркетинга и мерчандайзинга, который легко интегрируется в наш опыт покупок».
Эффективная безголовая CMS не должна зависеть от разработчиков
Предоставьте любому возможность создавать, обновлять и публиковать опыт на ваших сайтах, в приложениях и каналах, не добавляя в список невыполненных работ разработчиками. Они будут вам благодарны!
Начало работы
Больше, чем просто безголовая CMS
Встроенные высокопроизводительные возможности персонализации и оптимизации.
быстро по умолчанию
Так же быстро, как ваши разработчики. Наш визуальный редактор можно использовать для вывода высокопроизводительного кода, позволяя нетехническим специалистам визуально создавать и управлять страницами и контентом, которые загружаются так же быстро, как если бы разработчик написал их вручную.
высокоскоростное A/B-тестирование
Экспериментируйте, чтобы найти рост. Используйте свои собственные инструменты или встроенное высокоскоростное A/B-тестирование Builder для создания, тестирования и публикации контента по каналам.
персонализация в любом масштабе
Легко доставляйте нужное сообщение нужному человеку. Настройте опыт на основе любых критериев, таких как поведение в Интернете, новые и вернувшиеся пользователи, рекламная кампания, данные CRM и многое другое.
Посмотрите, чем мы выделяемся
Builder дает вам гораздо больше гибкости.
Builder дает вам гораздо больше гибкости.
Сравнение функций
Популярные без головы CMS
Шаблон темы и совместимость страниц
Fast / Head / Tech Agnostic
Структурированные данные и модели контента
System
Publish и локалы
Ecommerce extration
. Интегрируется со сторонними и собственными инструментами
Интегрируется со сторонними и собственными инструментами
Перетаскивание компонентов кода
напр. дизайн-система
Немного
Визуальный редактор с перетаскиванием
Немного
Перетащите сделанные на заказ страницы и разделы
Предварительный просмотр в реальном времени на разных устройствах
Слой оптимизации
A/B-тестирование, аналитика, 900 сегментация 4 «Builder — один из самых простых инструментов для создания контента, который я когда-либо использовал, а его способность создавать как простой, так и полностью настраиваемый контент делает его удобным универсальным средством».
Buddy + Co
Начало работы с Builder
Управляйте контентом и создавайте лучшее
Впечатления, визуально
Управляйте контентом и улучшайте взаимодействие с помощью визуальных средств
Обновляйте контент по каналам, перетаскивайте, чтобы создавать страницы на лету, и меняйте макеты, не полагаясь на разработчиков.
Обновляйте содержимое по каналам, перетаскивайте для создания страниц на лету и изменяйте макеты, не полагаясь на разработчиков.
Начало работы с Builder
Управляйте контентом и улучшайте
опыт, визуально
Обновляйте контент по каналам, перетаскивайте, чтобы создавать страницы на лету, и меняйте макеты, не полагаясь на разработчиков.
Начните бесплатно
Визуально создавайте и оптимизируйте цифровые возможности на любом технологическом стеке. Кодирование не требуется, одобрено разработчиком.
РАЗРАБОТЧИКИ
Builder для разработчиков
Документы разработчика
GitHub
JSX Lite
QWIK
Интеграции
React
Angular
Далее. JS
Gatsby
Продукт
Product Features
. Headless CMS
Headless Storefront
РЕСУРСЫ
Руководства пользователя
Блог
Форум
Шаблоны
КОМПАНИЯ
О компании
Карьера 🚀
Визуально создавайте и оптимизируйте цифровой опыт в любом технологическом стеке.

 Обновить страницу в браузере.
Обновить страницу в браузере. В поле «Ссылка» можно отредактировать URL ссылки. Также ниже можно выбрать как должна открываться ссылка (в текущей или новой вкладке браузера). Нажать кнопку «Сохранить».
В поле «Ссылка» можно отредактировать URL ссылки. Также ниже можно выбрать как должна открываться ссылка (в текущей или новой вкладке браузера). Нажать кнопку «Сохранить».