Содержание
создание сайта с помощью сервисв JIMDO — CMS Magazine
Миллионы пользователей Сети ежедневно публикуют новые записи в блогах, выкладывают фотографии в фотогалереях и рассылают электронные письма друзьям, которых хотят оповестить о каком-нибудь важном событии. Все это делается с помощью различных сервисов. Но есть и более простой путь – вы можете самостоятельно создать сайт, который объединит и блог, и фотогалерею,
|
Совет
| |||
Отличие бесплатного аккаунта JimdoFree от платного JimdoPro заключается в том, что последний предоставляет значительно больше возможностей. Владелец платного аккаунта получает доменное имя первого уровня (вида www.imya-sajta.com), 5 Гб места на сервере для загрузки своего контента (вместо 500 Мб в бесплатной версии), возможность создания почтового ящика с названием вида mail@imya-sajta. com, возможность просматривать подробную статистику посещений и т.д. Кроме того, со страниц пользователя исчезают рекламные блоки, присутствующие в бесплатной версии сайта. Платная версия обойдется пользователю в 5 евро в месяц (с НДС), причем при регистрации потребуется внести оплату за год. Полный список различий между версиями представлен на странице http://ru.jimdo.com/jimdopro. com, возможность просматривать подробную статистику посещений и т.д. Кроме того, со страниц пользователя исчезают рекламные блоки, присутствующие в бесплатной версии сайта. Платная версия обойдется пользователю в 5 евро в месяц (с НДС), причем при регистрации потребуется внести оплату за год. Полный список различий между версиями представлен на странице http://ru.jimdo.com/jimdopro. |
и станет площадкой для публикации ваших материалов. При этом на создание собственного многофункционального веб-ресурса у вас уйдет не более получаса. Никаких специальных знаний, денежных затрат и дополнительных программ, помимо браузера, не потребуется. Все это возможно, если вы пользуетесь сервисом Jimdo.
ComputerBild
поможет освоить его основные возможности. В данном материале мы описываем функционал бесплатной версии ресурса. При желании вы можете приобрести и платный аккаунт – о его преимуществах см. врезку справа.
Как создать собственный сайт, не имея навыков программирования
Очень просто – с помощью конструктора Jimdo легко можно создать интернет-сайт, используя для этого заранее подготовленные тексты, графику и сервисы. Оформление и содержание страниц, созданных с помощью Jimdo, строится из отдельных элементов – легко настраиваемых блоков, которые могут содержать текст, таблицы, картинки, видеоролики, фрагменты карты Google и т.д. При этом справиться с их созданием и изменением сможет даже пользователь, не очень уверенно чувствующий себя за компьютером.
Впрочем, при наличии навыков в программировании сайтов на языке HTML вы сможете использовать расширенные профессиональные функции сервиса Jimdo и создавать свою страничку с их помощью. Если таких навыков нет, к вашим услугам 70 качественных макетов, которые можно настроить по собственному желанию. В результате вы получите яркую и привлекательную домашнюю страницу.
Законодательные аспекты создания сайта
Любой пользователь, создающий собственный сайт в Интернете, не должен выходить за рамки законов и предписаний, принятых в стране его проживания. В России при публикации фотографий и видео не стоит использовать чужой контент – авторы или владельцы авторских прав могут потребовать заплатить за него. То же самое касается литературных или публицистических текстов, защищенных законом.
В России при публикации фотографий и видео не стоит использовать чужой контент – авторы или владельцы авторских прав могут потребовать заплатить за него. То же самое касается литературных или публицистических текстов, защищенных законом.
Помимо этого, стоит помнить, что под запрет попадает публикация материалов порнографического и экстремистского содержания – например, статьи, призывающие к насильственному свержению государственного строя, возбуждающие национальную, религиозную или социальную рознь или содержащие подробные инструкции по созданию бомб или ядов. Сайт, содержащий такую информацию, будет закрыт по требованию правоохранительных органов, а его создатель может быть привлечен к уголовной ответственности.
Самостоятельное создание сайта с нуля бесплатно: пошаговая инструкция
Читать
Содержание
- 1 Взвешенное решение: что нужно для самостоятельного создания сайта
- 2 Изучаем техническую сторону создания сайта
- 3 Как работать в конструкторе сайтов
- 3.
 1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
- 3.
- 4 Веб-сайт на CMS
- 4.1 Инструкция по самостоятельному созданию сайтов на WordPress
- 5 Создание HTML-сайта
- 5.1 Примерный алгоритм создания самописной страницы
- 6 Что делать после публикации онлайн-проекта
4.4
(5)
В эпоху растущего использования интернета бизнес без сайта практически не существует. Для владельца малого бизнеса с ограниченными техническими навыками самостоятельное создание сайта может казаться пугающей затеей.
Безусловно, всегда можно обратиться за помощью к экспертам, но это будет довольно дорого и займёт уйму времени. Если бюджет ограничен, а бизнес только на старте, хорошая новость заключается в том, что пока предприниматель готов засучить рукава и приступить к работе, создание собственной веб-страницы — вполне выполнимая задача.
В этой пошаговой инструкции расскажем, как создать свою страницу в Интернете, что при этом следует учитывать, а также поговорим про различные конструкторы веб-сайтов, программные инструменты и CMS, которые будут использоваться в работе.
Взвешенное решение: что нужно для самостоятельного создания сайта
Если решили сделать сайт своими силами, взвесьте все «за» и «против». Достаточно ли времени, есть ли технические возможности, хватит ли терпения? Даже если на всё вышеперечисленное ответ «да», не лучше ли использовать свои ресурсы, чтобы сосредоточиться на других аспектах бизнеса?
Перед тем как создать интернет-проект самостоятельно, узнайте мнение нескольких профессионалов. Консультация поможет понять, насколько осуществимы идеи, возможно, специалисты предложат более оптимальное решение, которое можно применить на каком-либо этапе самостоятельной разработки сайта. Это не промышленный шпионаж, просто мнение со стороны. Вот здесь можно получить бесплатную консультацию по разработке сайтов.
Итак, работа начинается с теории. Интернет-маркетинг — один из многих маркетинговых каналов, которые можно использовать, чтобы общаться с целевой аудиторией, укреплять позиционирование бренда, расширять клиентскую базу, увеличивать продажи. Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Веб-ресурс — центр стратегии цифрового маркетинга, которая, если всё сделано правильно, будет хорошо работать на благо бизнеса.
Приступая к этому увлекательному, полезному путешествию «самостоятельное создание сайта», необходимо принять во внимание несколько ключевых моментов:
- Цель создания сайта. Это может быть платформа электронной коммерции, способная принимать заказы, обрабатывать платежи. Можно просто публиковать статьи или новости, делая их общедоступными. Создание интернет-страницы без предварительного определения её цели — частая ошибка многих людей, особенно тех, кто делает сайт своими силами.
- Целевая аудитория. Знание своей аудитории жизненно важно для создания привлекательного для неё веб-ресурса. Контент должен соответствовать желаниям или потребностям пользователей, отвечать на запросы, которые люди используют для поиска продукта или услуги. Достижение всего этого требует тщательного изучения рынка.
- Мобильность. Всё больше людей просматривают интернет с помощью своих мобильных устройств, даже Google включил индексирование с ориентацией на гаджеты, чтобы обеспечить пользователям наилучшие возможности просмотра веб-страниц.

Изучите разницу между мобильными и адаптивными сайтами. Первые — специально разработаны для мобильных устройств. Вторые — создаются для нескольких типов гаджетов, их макет автоматически настраивается, хорошо отображаясь на экране любого размера. Для новых бизнес-страниц адаптивный дизайн — оптимальный первый шаг. Приложение всегда можно создать позже, если в этом будет необходимость.
- Поисковая оптимизация (SEO) и другие методы маркетинга. Знание того, как создать веб-страницу, не гарантирует, что клиенты сразу устремятся за покупками или загрузкой контента. Маркетинг будет играть большую роль, особенно вначале. Только не ждите мгновенных результатов. Для более эффективного продвижения понадобится сочетание маркетинговых инструментов, таких как SEO, продвижение в социальных сетях, реклама с оплатой за клик, ретаргетинг, ответы на вопросы, создание интересного контента и т.д.
- Активность. Наличие веб-сайта — это половина дела, дальше надо не дать ему застояться.
 Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Изучаем техническую сторону создания сайта
Если энтузиазм ещё не пропал, пора приступать к созданию сайта. И первое, с чего надо начать, — выбрать доменное имя. После того как определите название своего ресурса, следующим шагом будет его регистрация. Регистрация позволяет зарезервировать выбранное имя для исключительного использования на определённый период. Чтобы веб-сайт начал работать, его могла просматривать целевая аудитория, нужен провайдер веб-хостинга, который размещает и хранит интернет-страницу на своих серверах.
Теперь точно все подготовительные работы позади, время приступить к творчеству. Определите, как будете создавать сайт, есть несколько вариантов, выбор которых будет зависеть от имеющихся навыков:
- Новичок.
 Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других. - Средний уровень. Когда есть адекватные веб-навыки, минимальный опыт программирования, можно работать на WordPress или использовать другие CMS промежуточного уровня, такие как Drupal или Joomla.
- Продвинутый. Подойдёт тем, чьи высокие навыки программирования позволяют написать код с нуля.
Рассмотрим каждый уровень подробнее, начнём с уровня «новичок». Но перед этим можно подробнее ознакомиться с этапами создания сайта.
Как работать в конструкторе сайтов
Удивительное дело — одни люди создали сайт, чтобы другие люди, не владеющие специальными знаниями и навыками, создавали на нём свои сайты. Это и есть суть конструкторов. Их на рынке довольно много, стоит остановиться на самых популярных, интуитивно понятных платформах:
- Nethouse — российский проект, в котором любой желающий может создать как сайт-визитку, так и полноценный интернет-магазин.
 Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной. - uKit — крупный игрок, завоевавший любовь пользователей современным интерфейсом панели администратора, многофункциональностью, возможностью создавать адаптивные сайты с современным дизайном без кодинга. Доступны модули с базовыми SEO-настройками, аналитикой и др.
- Wix — удобный конструктор, который позволяет любому создавать потрясающие профессиональные веб-сайты независимо от их уровня подготовки. С Wix не нужно трогать строку кода, что делает его платформой выбора для многих владельцев бизнеса и даже профессионалов.
- uCoz — платформа с универсальным функционалом. Мощный инструмент для создания сайтов любой степени сложности, прост в использовании, предлагает ряд настроек, параметров сборки и интеграции.
Каждый конструктор имеет набор готовых шаблонов сайтов, организованных по отраслям. У большинства платформ есть дополнительные приложения, среди которых можно найти надстройки для расширения возможностей сайта, включая формы, календари, планировщик, счётчик посещений, приложения для бронирования, Google и Яндекс аналитика, инструменты электронного маркетинга. Часто такие опции доступны на платных тарифах.
Часто такие опции доступны на платных тарифах.
Помимо прочего, конструкторы размещают сайт на своих серверах и поддоменах, поэтому можно поэкспериментировать с дизайном до покупки собственного доменного имени.
Главные недостатки платформ — реклама на бесплатных тарифах, ограниченная интеграция с некоторыми сторонними сервисами.
Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
Для наглядного примера создадим сайт на Nethouse. Сначала регистрируем аккаунт. В открывшейся панели администратора кликаем на кнопку «Добавить».
1. Придумайте имя сайта, затем нажмите «Создать сайт». Откроется админка, где надо выбрать один из готовых шаблонов (дизайнов), который подходит по виду деятельности или назначению (визитка, лендинг, интернет-магазин). Найдя нужный, нажмите «Редактировать» — сразу попадёте в простой и понятный конструктор.
2. Теперь творческий процесс. Каждая страница разбита на тематические блоки. Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Меняйте элементы, дизайн, добавляйте новую структуру. Используйте для работы инструменты, которые увидите в разных частях экрана.
Чтобы видеть промежуточный результат работы, воспользуйтесь функцией «Предпросмотр». Шаблоны здесь адаптивные, поэтому страницы отлично будут отображаться на любых устройствах. Конструктор позволяет добавлять: изображения, фавикон, кнопки, заполнять тайтл, дескрипшн, активировать счётчики и аналитику, а также страницы с авторским контентом.
3. Когда закончите работать со структурой, дизайном и контентом, если результат устраивает, кликните на кнопку «Опубликовать», чтобы сайт могли видеть все пользователи сети.
Естественно, публикация — только начало долгого пути поиска идеала, а также развития ресурса. Вот так, не зная языка программирования, можно за пару часов самостоятельно создать сайт.
Веб-сайт на CMS
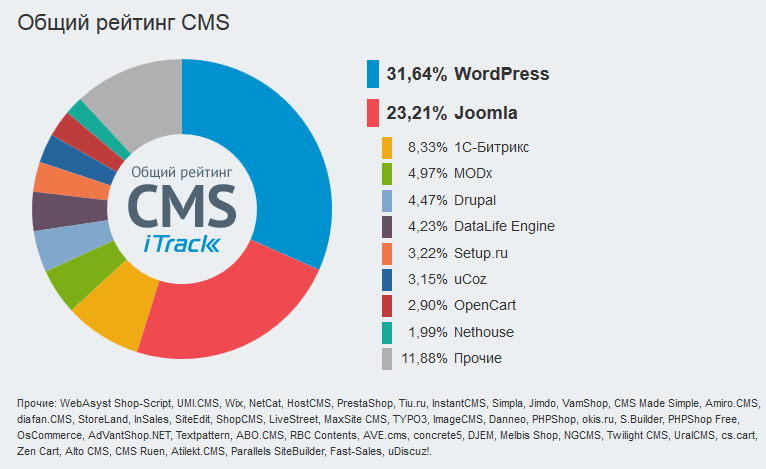
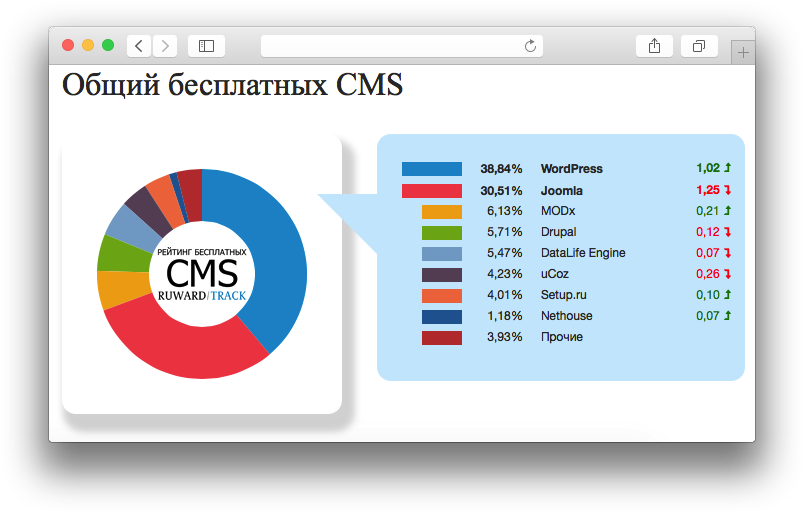
Порядок создания сайта самостоятельно с использованием систем управления контентом (CMS) кажется сложным, но только на первый взгляд. Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
Сегодня движков на рынке много, есть бесплатные и платные. Каждый из них имеет ряд преимуществ и недостатков, выбор конкретной системы зависит от целей и задач будущего сайта. Самые популярные бесплатные CMS:
- WordPress — одно из универсальных решений, подходит для создания любых типов страниц: от лендинга, визитки, корпоративного многостраничника до внушительных размеров интернет-магазина или форума.
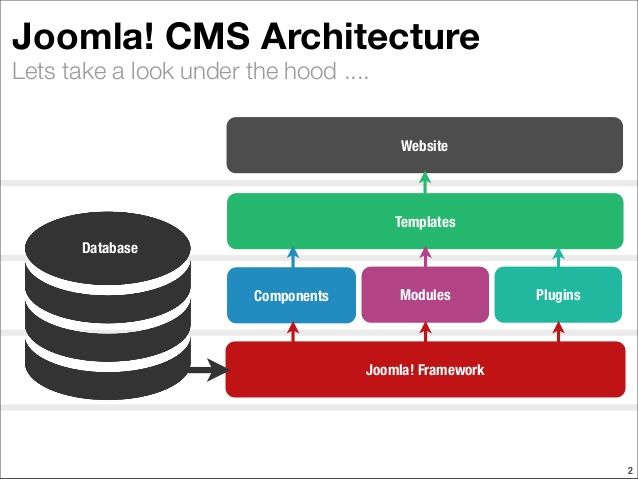
- Joomla — не менее популярная система, на которой работают множество сайтов мелких и крупных организаций, площадки электронной коммерции.
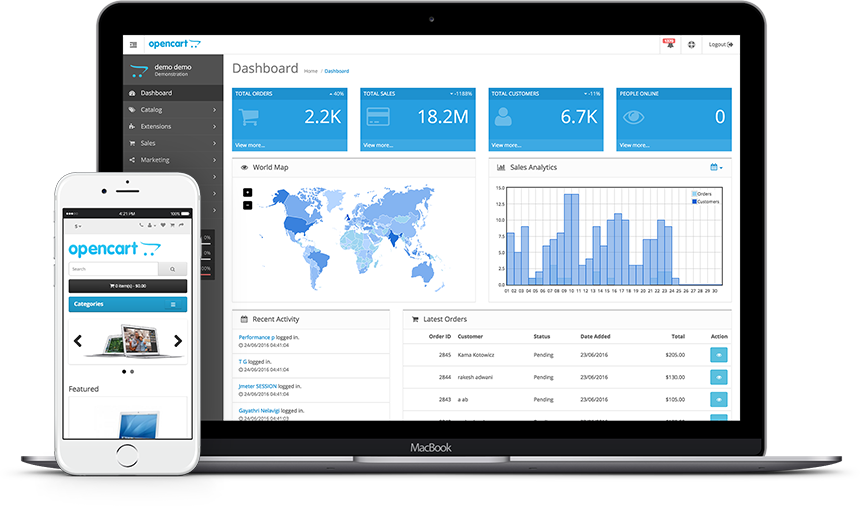
- OpenCart — узкоспециализированный движок, на котором разрабатывают в основном интернет-магазины. Несмотря на кажущуюся простоту, довольно сложный в освоении, если нет хотя бы минимальных знаний PHP-программирования.
- Drupal — CMS, которая не сдаёт своих позиций уже много лет. А всё потому, что с ней легко работать, создавая портфолио, блоги и любые другие многостраничные сайты, не вникая в код.
- phpBB — движок, на котором часто разрабатывают форумы.

Платные CMS: «1С-Битрикс», UMI.CMS, osCommerce и др.
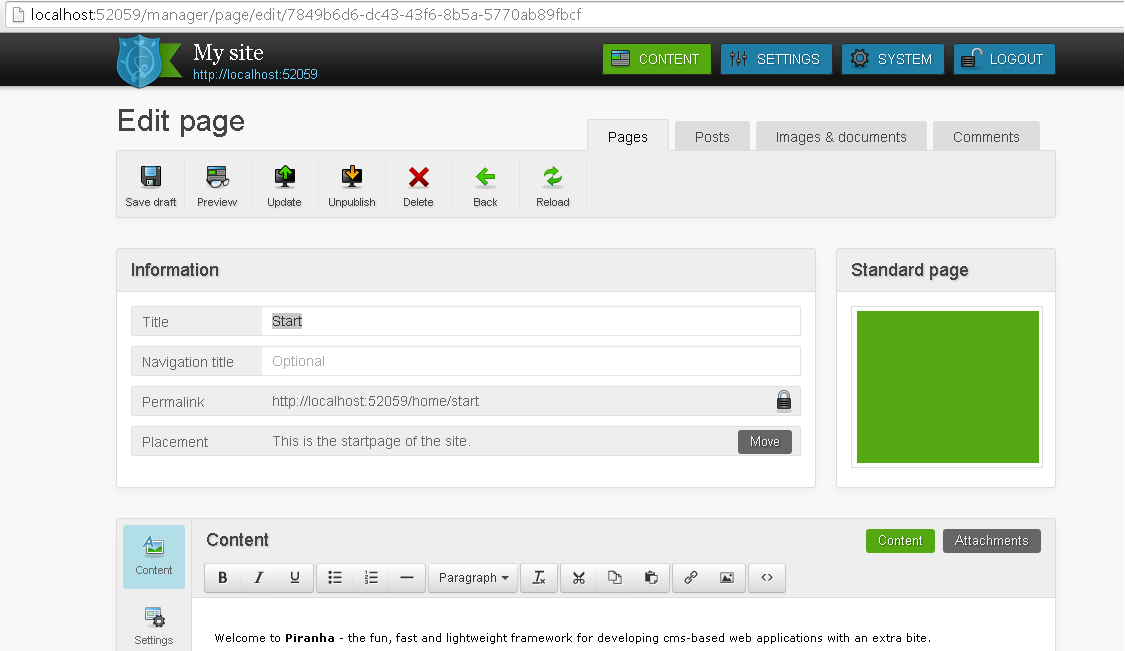
Создание сайта начинается с покупки доменного имени и хостинга. У многих провайдеров в панели управления хостинга есть возможность установки большинства бесплатных CMS. Но пользователю придётся самостоятельно создавать базу данных и подключать её к движку.
Поскольку в системах управления контентом есть прямой доступ к файлам сайта, что даёт возможность править шаблоны, страницы и модули, базовые навыки работы с HTML и CSS просто необходимы.
Трудно сказать, какая CMS лучше, стоит выбирать движок под конкретные задачи, чтобы понимать, какой функционал нужен. Интерфейсы CMS-систем разные, поэтому общих инструкций по работе в них нет, с каждой надо разбираться персонально.
Инструкция по самостоятельному созданию сайтов на WordPress
Что делает WordPress популярной платформой? Её относительно легко использовать. И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
И с таким количеством доступных тем, плагинов, интеграций можно делать практически всё: интернет-магазин, блог, портфолио, сайт фотографа, сервисный бизнес и т. д.
Установите WordPress. Хостинг-провайдеры обычно включают в себя функцию установки WP в один клик. У некоторых он даже предустановлен.
- Ознакомьтесь с панелью управления, куда будете загружать изображения, создавать, редактировать страницы и сообщения в блогах, управлять комментариями, настраивать внешний вид сайта, добавлять плагины или виджеты.
- Установите любую тему WordPress.
- Установите плагины, такие как Yoast для оптимизации SEO, WPForms для создания контактных форм, MonsterInsights или Google Analytics для анализа веб-данных, Mailchimp для создания списка адресов электронной почты и т. д.
- Добавьте контент, например, страницы, сообщения в блог.
- Опубликуйте новый сайт.
Существует разница между конструкторами веб-сайтов и системами управления контентом. Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Конструкторы предоставляют все инструменты, необходимые для создания интернет-сайта, но без возможности изменения кода. Программные решения CMS, такие как WordPress, позволяют пользователям создавать, изменять и управлять не только контентом, но и кодом.
Если нет собственного опыта по работе с WordPress, но уже есть понимание, что хочется с ним работать, то обратите внимание на этот курс: Как сделать качественный продающий сайт на WordPress за 40 часов.
Создание HTML-сайта
HTML-сайт — пример уникальной страницы, создание которой пройдёт полностью самостоятельно, при условии, что автор знает основы веб-дизайна и языки программирования. Самописные веб-страницы имеют почти безграничные возможности, они часто создаются для бизнеса, их легко масштабировать, оптимизировать, ими просто управлять.
Поскольку исходный код таких сайтов открыт, их структуру, дизайн, наполнение можно менять сколько угодно раз.
Язык гипертекстовой разметки (HTML) — базовая структура веб-страниц или приложений, делающая контент «читаемым» для браузеров. Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
Он состоит из открывающихся и закрывающихся тегов, расположенных в определённой последовательности.
При создании самописного сайта ещё используют CSS, каскадные таблицы стилей, они и определяют внешний вид страниц, блоков и даже кнопок. Открытый код базируется на языке PHP, который может интегрироваться в HTML. Но творческий процесс начинается с создания дизайн-макета будущего ресурса.
Примерный алгоритм создания самописной страницы
- Начните с настройки локальной рабочей среды. Она нужна для создания и организации исходников. Можно работать на своём компьютере, используя специальный софт — IDE (интегрированную среду разработки).
- В графическом редакторе отрисуйте дизайн страниц, составьте структурный план сайта.
- Используя HTML и CSS, кодифицируйте дизайн.
- Сделайте шаблон динамическим с помощью JavaScript и / или jQuery.
- С помощью FTP-клиента загрузите локальные файлы на сервер (на хостинг).
Сейчас есть сервисы онлайн-прототипирования, где можно отрисовывать структуру, дизайн сайта, которая сразу «превращается» в код. Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Если их освоить, можно создавать уникальные HTML-сайты с открытым кодом, не владея веб-языками.
Что делать после публикации онлайн-проекта
Используя пошаговые инструкции, создать сайт самостоятельно — несложная задача, но это только начало жизни проекта. Ещё перед публикацией протестируйте веб-страничку в различных браузерах, на разных типах устройств, чтобы убедиться, что всё работает правильно. Тестирование — не очень увлекательный процесс, но он лучше, чем поток жалоб от клиентов.
Вносите коррективы с учётом аналитики, конкуренции и меняющихся тенденций. Продолжайте улучшать свой веб-сайт и добавлять новый контент, чтобы обеспечить максимальное удобство для клиентов. Нельзя забывать о продвижении своего проекта.
Распространяйте информацию через свои учетные записи в социальных сетях, собирайте адреса электронной почты, запускайте платную рекламу. Включите свой URL-адрес как в физические, так и в цифровые маркетинговые материалы. Используйте методы поисковой оптимизации или SEO, чтобы подняться в топ поисковой выдачи.
Создание сайта самостоятельно бесплатно с нуля сейчас под силу любому желающему, независимо от уровня его технической подготовки. Определитесь с целями, задачами проекта, выбирайте подходящий инструмент и расскажите о себе или своём бизнесе другим людям.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4.4 / 5. Количество оценок: 5
Оценок пока нет. Поставьте оценку первым.
Сожалеем, что вы поставили низкую оценку!
Позвольте нам стать лучше!
Расскажите, как нам стать лучше?
Материалы автора
Похожие материалы
Подарок!
За 4 шага исследуйте поведенческие факторы Вашего сайта и увеличьте посещаемость бесплатно.
Email*
Предоставлено SendPulse
Новые материалы
Советы по разработке веб-сайта на основе CMS
Одним из основных решений при создании веб-сайта является использование системы управления контентом (CMS). Многие владельцы веб-сайтов выбирают этот путь, и самым большим преимуществом является то, что CMS позволяет редакторам контента и маркетологам легко управлять контентом веб-сайта с минимальными техническими знаниями.
Многие владельцы веб-сайтов выбирают этот путь, и самым большим преимуществом является то, что CMS позволяет редакторам контента и маркетологам легко управлять контентом веб-сайта с минимальными техническими знаниями.
Это решение должно быть принято на ранней стадии проекта веб-сайта, так как оно повлияет на ряд других решений на протяжении всего процесса. Хотя выбор использования CMS самым непосредственным образом влияет на фазу разработки, во время проектирования также необходимо принять во внимание соображения, которые могут упростить интеграцию.
Следующие советы помогут вам выбрать дизайн для создания удобного для CMS дизайна веб-сайта.
Исследование функций CMS
Успешная разработка веб-сайта на основе CMS требует некоторых исследований, в частности, функций и ограничений, которые могут повлиять на представление контента. Если вы разрабатываете что-то, что невозможно воспроизвести в CMS, вы можете столкнуться с дорогостоящей доработкой во время разработки.
Например, если существуют определенные типы контента, такие как сообщения в блогах или события, которые должны использовать предопределенный макет в CMS, убедитесь, что ваш дизайн соответствует этому макету. Работайте в тесном контакте со своей командой разработчиков, чтобы выяснить, что возможно, а что невозможно с технической точки зрения, и спроектируйте соответствующим образом.
Дизайн с возможностью повторного использования
Системы управления контентом обычно лучше всего работают с модульным дизайном веб-сайта, то есть с дизайном, состоящим из повторно используемых компонентов и шаблонов.
В CMS обычные редакторы контента смогут создавать и изменять страницы, а типы добавляемого контента, скорее всего, будут различаться. Создание многократно используемых компонентов дизайна помогает поддерживать целостный вид всего веб-сайта, в то же время предоставляя пользователю варианты отображения нового контента.
Сохраняйте гибкость содержимого
Компоненты содержимого должны не только многократно использоваться при разработке веб-сайта на основе CMS, но и быть гибкими. Эта гибкость полезна для редакторов контента, но может быть сложной задачей для дизайнеров.
Эта гибкость полезна для редакторов контента, но может быть сложной задачей для дизайнеров.
При разработке страницы подумайте, какие области, скорее всего, нужно будет редактировать. Затем подумайте, как может измениться контент и как это повлияет на дизайн. Например, если текстовая область спроектирована так, чтобы лучше всего выглядеть на определенной высоте, что произойдет, если пользователь добавит больше текста? Или меньше текста?
Как правило, редактируемые области выигрывают от упрощенного дизайна для учета гибкого содержимого. Найдите правильный баланс между креативностью и гибкостью, который лучше всего подходит для нужд вашего веб-сайта.
Думайте о шаблонах
Хотя большинство веб-сайтов используют шаблоны страниц, они необходимы для большинства систем управления контентом, где пользователям часто приходится выбирать шаблон для каждой новой создаваемой страницы.
Прежде чем приступить к дизайну, спланируйте, какие шаблоны потребуются для вашего сайта. Сколько уникальных дизайнов страниц необходимо? Какой из этих дизайнов можно повторно использовать для другого контента?
Сколько уникальных дизайнов страниц необходимо? Какой из этих дизайнов можно повторно использовать для другого контента?
Цель должна состоять в том, чтобы предоставить достаточно вариантов как для запланированного контента, так и для будущего контента, сведя количество шаблонов к минимуму. Разработчикам может быть сложно управлять слишком большим количеством шаблонов, а редакторы контента могут запутаться.
Учитывайте технический уровень конечного пользователя
Технический опыт основных редакторов содержимого веб-сайта может изменить ваш подход к дизайну определенных элементов.
Например, если есть редактируемые области, где к изображениям была добавлена специальная обработка, сможет ли обычный пользователь воссоздать ее, если ему нужно заменить изображение? Или, если в области контента есть специальные стили текста или ссылок, позволит ли CMS редакторам добавлять эти стили?
Уделение внимания этим типам деталей поможет вам разработать страницы, которые сохранят целостность своего дизайна при обновлении в будущем.
Не забывайте о встроенных функциях
Каждая CMS имеет уникальные функции, многие из которых предоставляют базовые элементы, которые пользователи могут добавить на свой веб-сайт. Например, в систему могут быть встроены функции формы, разбивка на страницы, кнопки или другие функциональные элементы.
Если ваша CMS имеет такие функции, не забудьте создать дизайн для любых элементов, которые могут использоваться на вашем веб-сайте. Хотя многие компоненты CMS имеют стили по умолчанию, вы, вероятно, захотите настроить дизайн так, чтобы он соответствовал внешнему виду остальной части вашего веб-сайта. Спросите своих разработчиков, какие типы функций вам необходимо учитывать на этапе проектирования.
В конечном счете, создание гибкого и ориентированного на шаблоны дизайна, адаптированного к функциям CMS вашего веб-сайта, поможет сэкономить время и усилия в будущем. Это не только упростит интеграцию вашего дизайна с CMS во время разработки, но и поможет поддерживать единообразие дизайна во всем пользовательском контенте.
Пришло время изменить дизайн вашего сайта? Мы можем помочь. Давайте поговорим
Статьи по теме
- 4 фактора, которые помогут вам выбрать лучшую систему управления контентом
- Использование модульной конструкции для создания эффективного и экономичного веб-сайта
- Причины для компромисса в проектных решениях
Что такое CMS и как она может помочь вам в развитии?
В прошлом создание веб-сайта и добавление на него содержимого требовало опыта и большого технического мастерства. Но, к счастью, системы управления контентом (CMS) упростили процесс до такой степени, что любой, включая тех, у кого практически нет опыта в создании веб-сайтов, может создавать свои собственные веб-сайты с помощью простой маркетинговой CMS и делиться в них контентом или продуктами. Если вы еще не знакомы с тем, что такое CMS, подумайте о ней как о кабине, из которой вы управляете своим сайтом. Вы узнаете гораздо больше о системах управления контентом и о том, как они могут помочь вашему бизнесу расти, когда вы продолжите читать эту статью. Так что следите за обновлениями!
Так что следите за обновлениями!
Руководство покупателя CMS
Нужна помощь в выборе идеальной CMS?
Загрузите наше бесплатное Руководство для покупателей CMS!
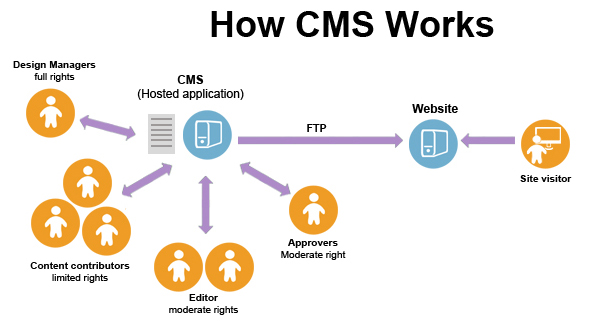
Как работает CMS
Иметь приблизительное представление о том, что такое система управления контентом, недостаточно! Вы должны понимать, как это работает, потому что это необходимо для развития вашего бизнеса в Интернете. Итак, давайте углубимся и узнаем больше о том, как они работают, и почему вы должны использовать их для создания веб-сайта для своего бизнеса.
Проще говоря, CMS — это программная платформа хостинга, используемая для управления процессом создания контента и его отображения на вашем веб-сайте. Это инструмент, который позволяет создавать, редактировать, хранить и публиковать контент для общедоступных или избранных пользователей в Интернете. Не только это, но и помогает Google и другим поисковым системам лучше понять ваш сайт.
Например, если вы хотите начать кулинарный блог, использование CMS, такой как WordPress или Drupal, позволит вам настроить свой веб-сайт с уникальным дизайном, создать и опубликовать свой контент и попытаться занять место в поисковой выдаче (результаты поисковой системы). страницы).
страницы).
А если у вас особый подход к бизнесу или если у вашего бизнеса особая философия и трудовая этика, вы можете перенести это на свой веб-сайт. Если ваш бизнес минималистский или экологически чистый, вы можете создать простой и минималистичный дизайн веб-сайта в зеленоватых тонах; и наоборот, если вы хотите, чтобы ваша аудитория тратила время на ваш контент, просто выберите дизайн веб-страницы в стиле BuzzFeed.
В обоих случаях любая система ведения блогов с открытым исходным кодом прекрасно справится со своей задачей! Разница заключается в том, насколько легко ими пользоваться и насколько вы эксперт.
Большинство CMS, таких как Drupal, довольно доступны по цене и с ними относительно легко работать. Вам не нужно быть экспертом в HTML, CSS и PHP, а также вкладывать большой бюджет в создание удобного и привлекательного веб-сайта. Однако, чтобы понять, как работает CMS, вам нужно знать, как создается сайт с нуля; и это то, на что мы собираемся быстро взглянуть сейчас..jpg)
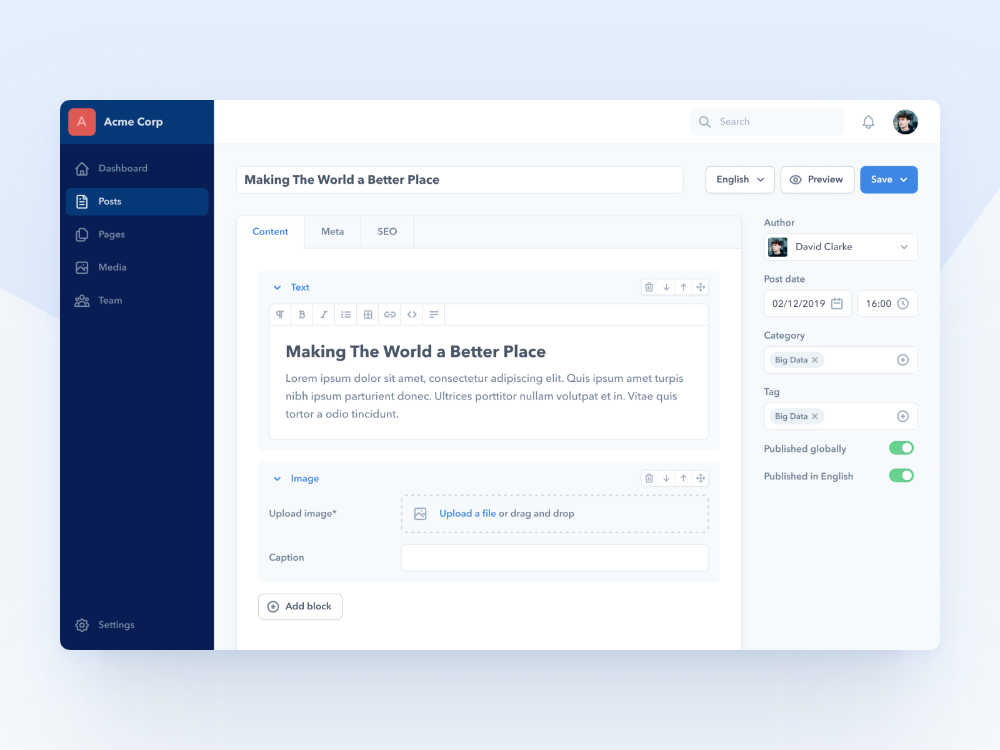
Как создаются веб-сайты с помощью CMS
Каждый веб-сайт состоит из строительных блоков. И каждый из них имеет разные цели и функции для посетителей, такие как панели навигации, тексты, шрифты, изображения, цвета и многие другие компоненты. А чтобы построить эти компоненты с нуля, нужно нанимать команду профессиональных программистов и вкладывать много ресурсов и ждать относительно долго.
Итак, если у вас нет необходимых навыков программирования или достаточных ресурсов, разработка сайта с нуля может оказаться для вас не идеальным выбором. И если вы все еще спрашиваете, зачем использовать CMS; в двух словах: он предлагает вам готовую платформу, на которой вы можете разрабатывать свой веб-сайт, не занимаясь ни единой строкой кода.
С помощью маркетинговой CMS, например, вы можете создавать, управлять и доставлять контент на ходу. Вы должны сосредоточиться только на внешнем интерфейсе вашего веб-сайта, в то время как CMS позаботится о внутреннем коде.
Другими словами, вы занимаетесь созданием и доставкой контента, а CMS позаботится о сложных вещах за вас.
Однако, говоря о CMS, следует помнить о двух понятиях: приложение для управления контентом (CMA) и доставка управления контентом (CMD). Эти два компонента являются основными строительными блоками каждой CMS: 9.0003
- Приложение для управления контентом — это внешний интерфейс, который позволяет создателям создавать, редактировать, управлять и публиковать свой контент для любого бизнес-сайта. И он поставляется с множеством функций, которые оптимизируют и автоматизируют все процессы создания контента, не полагаясь на HTML.
- Управление контентом отвечает за отображение вашего сайта в Интернете. Это в основном то, что видят конечные пользователи, когда они посещают ваш сайт, и то, как ваш контент доставляется им. Например, когда вы заканчиваете сообщение в блоге и решаете опубликовать его, CMD переносит сообщение из «основных» баз данных в веб-базу данных, где ваше сообщение публикуется и становится доступным для просмотра всему миру.

Короче говоря, CMA предназначен для создания и управления вашим контентом во внешнем интерфейсе вашей CMS, а CMD – для отображения вашего сайта в реальном времени (онлайн-видимость) и доставки контента конечным пользователям в Интернете.
Как CMS может помочь развитию вашего бизнеса
Теперь совершенно ясно, что использование CMS необходимо для развития бизнеса в Интернете. Большинство успешных компаний используют CMS для маркетинга своего контента и продуктов, потому что у нее есть много преимуществ и функций, которые оптимизируют процесс создания, обновления и управления контентом.
В свою очередь, это обеспечивает высокую видимость в Интернете, а также улучшает привлечение потенциальных клиентов и продажи. Если вы все еще не убеждены в важности системы управления контентом для маркетинга и развития вашего бизнеса, вот несколько дополнительных причин того, как она может помочь вам в развитии вашего бизнеса.
Удобные и простые рабочие процессы
Неважно, являетесь ли вы владельцем простого блога или веб-сайта крупного бизнеса, создание контента является ключом к привлечению вашей целевой аудитории и повышению коэффициента конверсии. Это необходимо для успеха и роста в Интернете.
Это необходимо для успеха и роста в Интернете.
Таким образом, работа с CMS для маркетинга или продаж — это привилегия, если вы хотите разработать плавный и эффективный рабочий процесс, особенно с точки зрения создания контента и управления им. Это позволит вашей команде создавать, редактировать, изменять и публиковать плавно и эффективно, не занимаясь кодированием или программированием.
Эта мощная функция помогает вашей команде работать более продуктивно и сосредоточиться на создании первоклассного контента. Кроме того, CMS предлагают очень удобный и простой интерфейс, в котором вы можете создавать, отслеживать и публиковать все, что захотите. Вы будете оснащены десятками плагинов для повышения производительности. Также будет множество функций от создания контента до SEO-оптимизации, включая другие инструменты, которые вы можете использовать для создания выигрышной стратегии контент-маркетинга.
Например, Drupal — это CMS, которая поставляется с множеством простых в использовании инструментов, подключаемых модулей и тем, помогающих пользователям составить надежный маркетинговый план при создании блогов и веб-сайтов.
CMS отлично подходят для совместной работы
За каждым успешным предприятием стоит сплоченная совместная команда. Вот почему наличие корпоративной CMS очень важно для эффективного управления и работы с вашей командой.
Допустим, у вас есть сайт электронной коммерции, и вы работаете с огромной группой маркетологов, редакторов, администраторов и создателей контента — будет гораздо сложнее организовать и управлять каждым из них по отдельности! Тем не менее, правильная CMS предоставляет вам организационную и интерактивную среду, в которой вы можете легко управлять и сотрудничать со своей командой в одном месте.
Вы сможете следить за работой вашей команды и при необходимости предлагать улучшения. Кроме того, вы будете собирать аналитические данные об общем состоянии вашего бизнес-сайта в Интернете, что даст вам критическое представление о том, что работает, а что необходимо изменить. Это улучшит маркетинговые и производственные усилия вашей команды и ускорит рост вашего бизнеса.
CMS повысят ваши продажи
Ваша работа продавца заключается в том, чтобы продавать! Но это может быть сложной задачей, когда речь идет об управлении вашим присутствием в Интернете и одновременном увеличении продаж. По этой причине для успеха в Интернете важно иметь эффективную CMS для продаж.
Большинство продавцов используют свои CMS для более эффективного управления, обновления, организации и распространения своего торгового контента, не тратя много времени на поиск в неорганизованной базе данных. Благодаря такой программе вы сможете автоматизировать многие процессы управления контентом. И это сэкономит вам много времени, которое можно потратить на другие сложные задачи.
Короче говоря, CMS имеют десятки преимуществ для увеличения ваших продаж и получения большего дохода. Они предлагают бесчисленные функции для беспрепятственного создания и управления вашим бизнес-контентом. Все дело в выборе правильной CMS, которая предлагает функциональные возможности и инструменты, наилучшим образом соответствующие вашим бизнес-целям.
Системы управления контентом для создания цифрового опыта ваших клиентов
Если бы цифровой маркетинг был горой, его вершиной был бы вездесущий маркетинг. Это означает присутствие везде в Интернете (социальные сети, аудиоплатформы, видеоплатформы и т. д.) и подключение всех этих платформ к вашему веб-сайту. Это помогает быстрее наращивать авторитет в Интернете и увеличивает привлечение потенциальных клиентов и продажи.
Таким образом, использование CMS для маркетинга позволит вам не только создавать контент и управлять своей командой, но и свободно применять новейшие маркетинговые технологии без каких-либо ограничений. Вы можете очень легко добавить значки социальных сетей на панель уведомлений и связать их со своими профилями в социальных сетях. И сделайте то же самое со своими профилями в социальных сетях. Перемещение аудитории между разными медиа-платформами и вашим сайтом повысит активность вашего сайта, и поэтому Google будет знать, что люди заботятся о вас. Это приведет к лучшим результатам в долгосрочной перспективе. Кроме того, присутствие повсюду заставит вашу аудиторию воспринимать вас как заслуживающего доверия и заслуживающего доверия.
Это приведет к лучшим результатам в долгосрочной перспективе. Кроме того, присутствие повсюду заставит вашу аудиторию воспринимать вас как заслуживающего доверия и заслуживающего доверия.
Пять лучших платформ CMS
Теперь, когда вы знаете, насколько эффективно и важно создавать веб-сайты, самое время проверить наш выбор пяти лучших CMS для создания веб-сайтов:
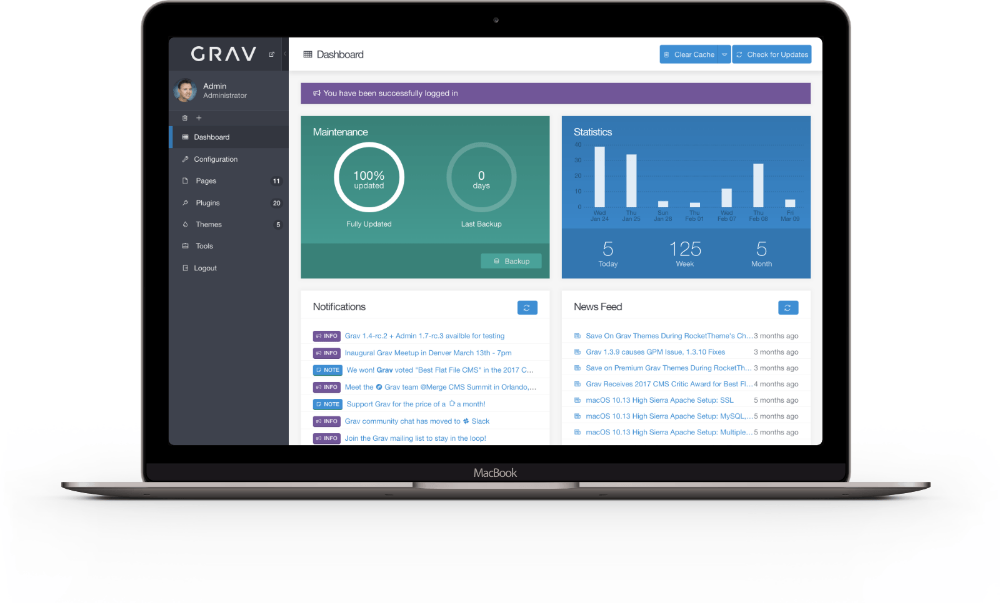
Drupal
Он возглавляет наш список пяти лучших по нескольким причинам. Но в двух словах, платформа имеет очень продвинутую систему безопасности, которая не позволяет шпионам и хакерам собирать данные ваших пользователей или даже красть ваш сайт. Более того, операционная система Drupal с открытым исходным кодом чрезвычайно пластична и гибка. Он может отлично функционировать как система управления контентом для маркетинга, ведения блога и даже для демонстрации ваших ранее завершенных проектов и портфолио. Кроме того, если вы хотите создать или настроить новый сайт, дистрибутив Drupal Varbase позволит вам сделать это легко и просто. Он поставляется с более чем 100 функциями и возможностями для улучшения вашего сайта на ядре Drupal.
Он поставляется с более чем 100 функциями и возможностями для улучшения вашего сайта на ядре Drupal.
Узнайте, почему Varbase CMS является лучшим многоязычным конструктором веб-сайтов Drupal корпоративного уровня
WordPress
WordPress, пожалуй, самая известная и широко используемая CMS. Это довольно практично и доступно для простого использования, но, в отличие от Drupal, WordPress может потребоваться немного знаний в области кодирования и разработки, чтобы на 100% использовать его возможности. Он эффективно функционирует как система управления маркетинговым контентом, но широко используется на веб-сайтах блогов.
Joomla
Эта платформа является бесплатной CMS с открытым исходным кодом. Он широко используется в качестве CMS для электронной коммерции и маркетинга. Пользователи Joomla в большинстве случаев являются веб-разработчиками и экспертами по языку шифрования PHP, потому что это дает своим пользователям полную свободу (и ответственность) в том, как они защищают данные и контент своего веб-сайта; но зачем делать то, что делает для вас армия экспертов в Drupal и WordPress!
Magento
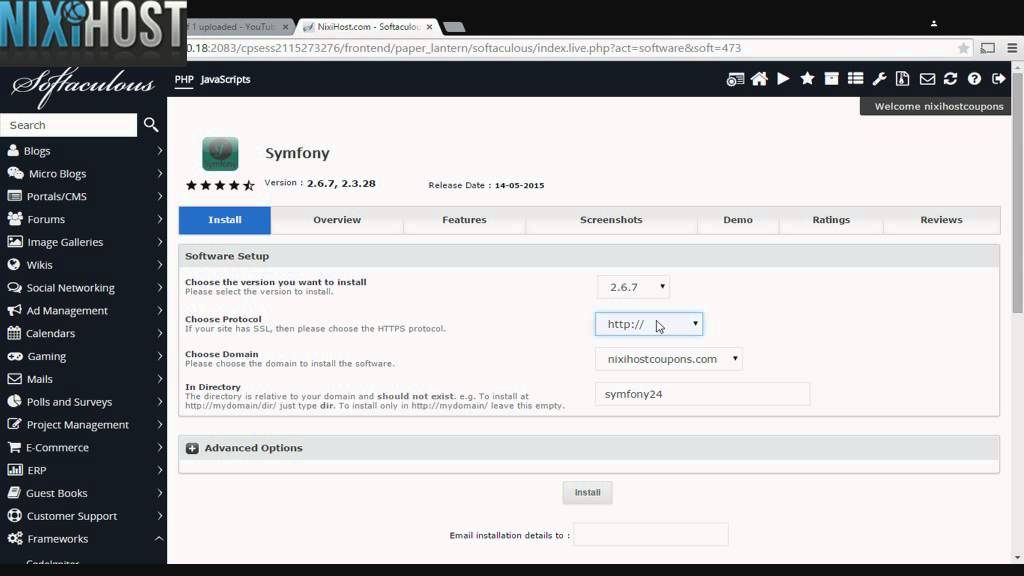
Написанная на PHP, Magento в основном представляет собой маркетинговую CMS, используемую для создания веб-сайтов электронной коммерции и интернет-магазинов. Платформа многофункциональна и использует множество фреймворков PHP, включая Laminas и Symfony. Если мы укажем на один большой недостаток Magento, то это будет его очень большая и сложная структура. Поэтому это не лучший выбор, если вы не опытный разработчик.
Платформа многофункциональна и использует множество фреймворков PHP, включая Laminas и Symfony. Если мы укажем на один большой недостаток Magento, то это будет его очень большая и сложная структура. Поэтому это не лучший выбор, если вы не опытный разработчик.
Webflow
Компания начинала как компания, предоставляющая услуги цифрового программного обеспечения, а теперь Webflow Inc. является акулой в индустрии CMS. Он предоставляет своим пользователям визуальный онлайн-редактор, который помогает им создавать, проектировать и запускать веб-сайты для различных целей. Если вы хотите сэкономить свое время, попробуйте Webflow, поскольку он позволяет быстрее и проще создавать целевые страницы и обеспечивает точность между макетами и конечным продуктом.
Заключение
Как и плавание, использование CMS в теории звучит просто, но в реальном мире поначалу вы столкнетесь со множеством проблем. Но становится только легче каждый раз, когда вы сталкиваетесь с крошечной проблемой и решаете ее.

 1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
1 Как создать сайт самостоятельно в конструкторе Nethouse: пошаговая инструкция
 Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах.
Чтобы ресурс поддерживал хорошую репутацию в поисковых системах и среди целевой аудитории, жизненно важно поддерживать его активность, постоянно добавляя свежий контент, который будет полезен как существующим, так и потенциальным клиентам. Это требует приверженности, не говоря уже о времени, энергии и других ресурсах. Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других.
Если возникает вопрос о том, что нужно для создания сайта самостоятельно, — это повод использовать удобные для новичков конструкторы, такие как Wix, uKit, Nethouse, UMI и масса других. Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.
Широкий функционал, простота использования, а также отзывчивая техническая поддержка, сделали эту платформу очень популярной.