Содержание
ПЛОСКИЙ файл CMS Content Management System
Добро пожаловать в демо-версию FLAT file CMS (открытое промо-видео)
Вы можете войти здесь, чтобы увидеть демонстрацию FLAT файла CMS . Поскольку это демонстрационная версия, никакие изменения не будут сохранены.
Для входа администратора вы можете использовать (имя) admin — (пароль) 1 или как пользователь (имя) пользователь — (пароль) 1
FLATCMS — одна из самых простых систем управления контентом (CMS). С FLATCMS владелец веб-сайта может легко редактировать содержимое. Это не требует каких-либо знаний о веб-сайтах или HTML.
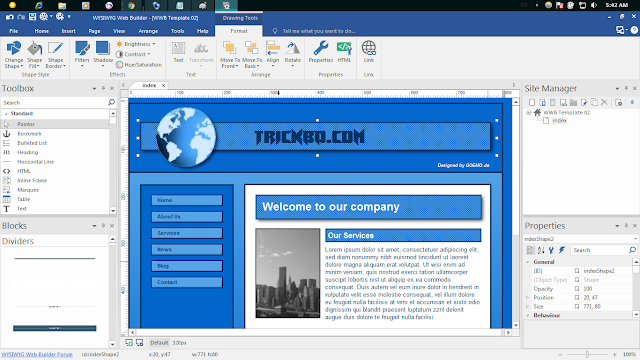
Вы можете установить FLATCMS на любой существующий веб-сайт или просто использовать HTML-шаблон. Вы предоставляете HTML-файлы с некоторыми редактируемыми тегами регионов. Затем FLATCMS узнает, какие части ему разрешено редактировать. Неважно, создали ли вы HTML-файлы самостоятельно или с помощью таких программ, как Dreamweaver, Frontpage, Studio Webdesign, WebCreator и т. д.
д.
В качестве администратора у вас есть собственный код входа. Это позволяет вам легко изменять конфигурацию, например скрывать определенные папки, включать/выключать кнопки для различных настроек свойств в редакторе (WYSIWYG) или изменять язык и устанавливать код входа для пользователя.
Пояснение
Установить FLAT CMS очень просто.
- Просто поместите несколько тегов ( и ) вокруг областей вашего веб-сайта, которые могут быть обновлены.
- Загрузите файлы на свой сервер.
- Установите FLATCMS на свой сайт и авторизуйтесь. (загрузить директорию admin)
- Ознакомьтесь с руководством по установке (включено в мастер установки)
FLATCMS будет напрямую сканировать ваш веб-сайт на наличие файлов с этими тегами и позволит пользователю редактировать эти области.
Характеристики
В обзоре ниже вы можете ознакомиться с функциями FLAT CMS.
Пользователь
- Управление страницами
- Загрузка, изменение размера и управление изображениями и файлами
- Настройте заголовок, описание и ключевые слова для каждой страницы для улучшения SEO
- Адаптивная CMS может использоваться на настольном компьютере, планшете или смартфоне
- Работает с языковыми файлами (в настоящее время доступно на английском, испанском, немецком и голландском языках)
Веб-дизайнер
- Автоматический CSS для редактора WYSIWYG или перезапись собственными
- Ваш собственный логин администратора
- Использует TinyMCE 5 в качестве редактора WYSIWYG и Roxyfileman
- Создать за считанные минуты cms для клиента только со статическими html файлами
- Если вы используете js_underscore перед именем, текстовая область не будет использовать редактор WYSIWYG, а будет обычной текстовой областью.
 Отлично подходит для редактирования расширенного меню или частей js. Пример
Отлично подходит для редактирования расширенного меню или частей js. Пример - Есть еще два префикса. ts_ При этом только несколько кнопок будут отображаться в WYSIWYG (жирный шрифт, курсив и цвета), а nm_ Установка этого параметра отменит метатеги, и они не будут отображаться. Пользователь не увидит эти префиксы, только админ
- Установить для отладки значение true для любых ошибок
- Переведите FLATCMS в демонстрационный режим. Тогда ни одно из изменений не будет сохранено.
- Использовать префиксы для разных текстовых областей. Обычная текстовая область, кнопки js или WYSIWYG
Технический
- Использует Bootstrap
- Оптимальная безопасность (защита от грубой силы)
- xHTML действительный исходный код
- PHP 5/8
Другие примеры DEMO
Я также сделал небольшую демонстрацию с одностраничным загрузочным шаблоном и flatcms. Перейдите на http://bootstrap.flatcms.nl/ и посмотрите в источнике, как я добавлял редактируемые области. Перейдите на http://bootstrap.flatcms.nl/admin/, чтобы авторизоваться и посмотреть, как это выглядит в админке (логин admin — 1). Я сделал этот пример за 10 минут!
Перейдите на http://bootstrap.flatcms.nl/ и посмотрите в источнике, как я добавлял редактируемые области. Перейдите на http://bootstrap.flatcms.nl/admin/, чтобы авторизоваться и посмотреть, как это выглядит в админке (логин admin — 1). Я сделал этот пример за 10 минут!
Дополнения
Вы можете легко добавить некоторые из моих других плагинов в TinyMCE wysiwyg, например, мой плагин TinyMCE 4, поиск и вставка на Youtube, плагин TinyMCE 4, поиск и размещение изображений на Flickr.
Часто задаваемые вопросы
1. Во время установки я получаю сообщение об ошибке «Не удается найти тестовый файл на FTP с….».
Почти всегда это означает, что поле «FTP» » «Корневой каталог» заполнено неправильно. Откройте программу FTP и перейдите в корень веб-сайта, где вы видите свои html-файлы. Укажите этот текущий путь (например, /httpdocs/) в поле установки «FTP» » «Корневой каталог». Нажмите еще раз на «Установить».
Нажмите еще раз на «Установить».
2. FLATCMS установлена правильно, но не показывает файлы для редактирования.
Это может быть вызвано двумя причинами.
- 1. Вы не добавили (правильно!!) редактируемые теги регионов. Пожалуйста, прочитайте руководство по установке для получения дополнительной информации о том, как интегрировать редактируемые региональные теги.
- 2. Корневой каталог, в котором установлена CMS, не позволяет CMS читать список файлов. Пожалуйста, CHMOD корневого каталога на «755», «766» или «777» и повторите попытку.
3. FLATCMS работала раньше, но теперь я получаю ошибки или больше не работает. В чем дело?
Окружающая среда, вероятно, изменилась. Возможно, веб-хостинг, ftp-логины или пути на веб-сервере изменились. Откройте config.php и удалите значения имени пользователя и пароля. Сохраните файл и загрузите его на FTP. Это заставит начать установку. Следуйте процедуре установки и послесловию, чтобы CMS снова работала нормально.
Это заставит начать установку. Следуйте процедуре установки и послесловию, чтобы CMS снова работала нормально.
4. Мой CSS не работает в WYSIWYG
Тогда у вас, вероятно, продвинутый веб-сайт, и FLATCMS не может правильно прочитать CSS. Вы можете отменить автоматический css, отредактировав файл editor.css, который можно найти в административном каталоге
.
5. Некоторые вещи не работают
Откройте admin/config.php и установите DEBUG_MODE в 1. В случае возникновения ошибок они появятся на экране.
6. Копирование страниц не работает
Какой-то хост заблокировал php от создания файлов. Используйте настройки ftp в конфигурации, чтобы решить эту проблему.
7. Удалите пробелы из области js и обычного текста
Откройте admin/index.php и найдите ‘ . $html . ‘ и измените на ‘ . preg_replace(‘/\h+/’, ‘ ‘, $html) . ‘
8. ДОПОЛНИТЕЛЬНЫЕ НАСТРОЙКИ и ПРЕФИКС
ДОПОЛНИТЕЛЬНЫЕ НАСТРОЙКИ и ПРЕФИКС
Перед названием региона можно установить четыре префикса
ts_ При этом в WYSIWYG появится только несколько кнопок (жирный, курсив и цвет)
nm_ Установка этого параметра отменит метатеги, и они не будут отображаться
js_ В этом текстовом поле будет использоваться не WYSIWYG-редактор, а простое текстовое поле. Отлично подходит для редактирования расширенного меню или частей js.
tx_ Будет использоваться только текстовая область. (без кнопок WYSIWYG или JS)
Видео
10 лучших файловых CMS | TL Dev Tech
20 августа 2020 г. 10 мая 2021 г.
Существует множество различных типов платформ веб-сайтов. Некоторые из них, такие как WordPress, могут быть трудны для изучения и использования новичками, потому что система очень сложна. Другие системы, такие как Blogger, гораздо более удобны для пользователя, но в них отсутствуют функции, которые могут понадобиться опытным пользователям для настройки своих веб-сайтов. Flat File CMS предлагает решение для обеих групп людей, поскольку оно простое в использовании и при этом имеет расширенные возможности настройки, когда они вам нужны.
Другие системы, такие как Blogger, гораздо более удобны для пользователя, но в них отсутствуют функции, которые могут понадобиться опытным пользователям для настройки своих веб-сайтов. Flat File CMS предлагает решение для обеих групп людей, поскольку оно простое в использовании и при этом имеет расширенные возможности настройки, когда они вам нужны.
Содержание
Что такое Flat-File CMS?
Плоский файл CMS — это тип веб-разработки, в котором система управления контентом хранит все свои данные в плоских файлах, организованных по папкам. Популярность этого типа CMS быстро выросла благодаря простоте использования и гибкости для разработчиков.
Сами файлы обычно хранятся в той же папке, что и веб-страницы и сценарии, которые они генерируют. Эта архитектура имеет некоторые преимущества, но также имеет и некоторые недостатки из-за недостаточной гибкости.
Некоторые преимущества CMS с плоскими файлами:
- CMS с плоскими файлами легко настроить.

- Вы можете легко добавлять новые страницы, не беспокоясь об управлении базой данных.
- Он легкий и не требует много ресурсов.
- Количество страниц, которые вы можете создавать или редактировать, не ограничено.
- Вам не нужно беспокоиться о проблемах безопасности, таких как SQL-инъекции, межсайтовые сценарии и т. д., поскольку вместо баз данных используются плоские файлы.
- Разработчикам, которые не умеют работать с базами данных, проще.
10 лучших CMS с плоскими файлами
Эти CMS с плоскими файлами помогут вам создать сайт без базы данных.
Grav
Grav имеет лицензию Массачусетского технологического института и использует язык Twig для предоставления вам результатов. Он полностью ориентирован на простоту и скорость. Таким образом, веб-сайты, работающие на этой платформе, чрезвычайно быстры, что поисковые системы тестируют, пока мы говорим. Редактировать файлы также просто.
Октябрь
Октябрь посвящен пользовательскому интерфейсу. Он очень прост в использовании. Платформа использует фреймворк Laravel PHP и имеет простую и привлекательную панель инструментов. Мы считаем, что он идеально подходит для тех, кто хочет создавать веб-сайты для своих клиентов.
Он очень прост в использовании. Платформа использует фреймворк Laravel PHP и имеет простую и привлекательную панель инструментов. Мы считаем, что он идеально подходит для тех, кто хочет создавать веб-сайты для своих клиентов.
Pico
Эта CMS является базовой за неимением лучшего слова. Он предлагает простой пользовательский интерфейс и базовые функции. Он предназначен для пользователей, которые создадут веб-сайт в автономном режиме, а затем загрузят его. Интересным фактом является то, что Pico использует тот же шаблон Twig, что и Grav, и имеет несколько одинаковых опций.
WonderCMS
Вот еще одна простая платформа. Очевидно, что он прост в использовании, но он также имеет встроенные функции. Например, вы можете использовать резервное копирование в один клик. Редактор WYSIWYG также присутствует. Все изменения можно легко сделать в течение нескольких секунд.
Flextype
Flextype изначально был разработан для замены Monstra (эта платформа больше не поддерживается). Flextype работает на PHP и использует различные плагины API и шорткоды, чтобы оправдать ваши ожидания. Да, это относительно новая платформа, но выглядит многообещающе.
Flextype работает на PHP и использует различные плагины API и шорткоды, чтобы оправдать ваши ожидания. Да, это относительно новая платформа, но выглядит многообещающе.
SingleCMS
Здесь у нас одна из самых простых платформ в списке. Здесь нет сложных процессов или шагов, и вы можете преобразовать всю HTML-страницу в эту платформу и отредактировать ее соответствующим образом.
razorCMS
razorCMS — немного более сложный вариант в нашем списке. Это смесь PHP (используется для передней части сайта) и углового JS, который используется для ядра сайта. Он поддерживает установку Docker.
Typesetter
Typesetter предлагает редактор WYSIWYG, скорость которого может достигать результатов в 8 раз выше, чем у WP, а также jQuery, Bootstrap и CKEEditor. Это было доступно в течение длительного периода времени, и это все еще желательный вариант для использования.
Automad
Automad настоятельно рекомендуется, если вы хотите создавать свои собственные темы.

 Отлично подходит для редактирования расширенного меню или частей js. Пример
Отлично подходит для редактирования расширенного меню или частей js. Пример