Содержание
Самоучитель по NetCat: первые шаги
Введение
Эта инструкция рассчитана, в первую очередь, на тех разработчиков, которые ещё совсем не знакомы с нашей системой, но хотели бы познакомиться и создать свой первый сайт. Здесь мы, отходя от основной документации, рассказываем основные пути разработки сайта, используя простейшие примеры.
Что сделать в первую очередь
В первую очередь нужно обзавестись дистрибутивом системы. Прежде чем приобретать лицензию вы можете поупражняться на демо-версии.
Скачать демо-версию: netcat.ru/democentre/demdownload/
Вы можете скачать полный дистрибутив (архив, содержащий все файлы системы) либо только файл install.php, который при запуске скачает все необходимые файлы на ваш сервер.
Для начала обучения будет достаточно редакции Standart.
Установка системы
Какой бы способ вы не выбрали, файл (или файлы) нужно загрузить на сервер в корневую папку вашего сайта.
Создайте базу.
Запустите установщик:
- если вы используете полный дистрибутив, к адресу сайта добавьте /install/
//example. com/install/
com/install/ - если используете файл install.php, запустите его
//example.com/install.php
Установка системы не отличается особенной сложностью. Обратите внимание на шаг — варианты установки. Для обучения (и разбора как оно работает) вы можете установить систему с полным набором — с готовыми, заполненными сайтами, компонентами, макетами дизайна и т. д. В дальнейшем вы сможете устанавливать чистую систему, без сайтов, макетов дизайна, компонентов и т. д.
Пока можно установить чистую систему, то есть выбрать пункт «Установить минимальный набор».
Завершите установку.
Если сайт тестовый, папку /install/ или файл install.php удалять необязательно, они вам ещё могут пригодиться, если решите переустанавливать систему.
На этом установка системы завершена, вы можете перейти в административный раздел.
Сайт и его структура
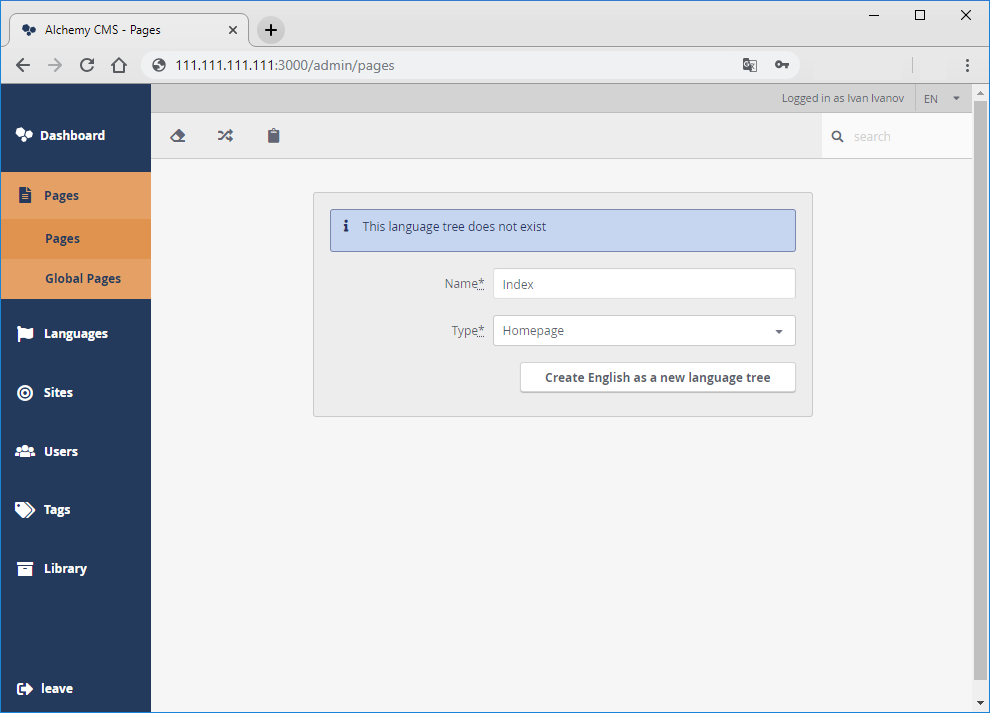
Откройте административный раздел, введя логин admin и пароль, который вы ввели на этапе установки. Если вы ничего не вводили, значит пароля нет, заполните только логин.
Если вы ничего не вводили, значит пароля нет, заполните только логин.
Первое что вы увидите — рабочий стол с виджетами.
Количество виджетов отличается в зависимости от редакции.
Рабочее пространство подразделяется на:
- главное меню
- область с отображением карты сайта, инструментов и т. д.
- рабочая область
Со всеми этими элементами вы познакомитесь в процессе создания сайта.
Итак, создадим новый сайт:
Укажите название сайта и его домен.
Нажмите на кнопку «Добавить». Новый сайт добавлен и его содержимое появилось в карте сайта
Настройки сайта пока можно не трогать, по умолчанию они уже выставлены и далее вы сможете их поправить.
Создайте структуру сайта. Наведите на любой из созданных разделов, вы увидите несколько иконок:
- переход на раздел на сайте
- добавление подраздела
- удаление раздела
В зависимости от того, где должен располагаться новый раздел, в корне сайта или на уровень ниже, наводите на нужный раздел и жмите на иконку добавления подраздела.
Возьмём структуру простейшего сайта и добавим несколько разделов в корне сайта:
В окне добавления введите название и ключевое слово. Ключевое слово можно сгенерировать автоматически из названия:
Добавьте необходимое количество разделов. Пока вводите только название и ключевое слово, остальные настройки мы выставим позже.
Ключевое слово участвует в построении пути по сайту, другими словами – формирует URL конечной страницы.
Итак, структура создана:
Как видите, одни из иконок разделов серого цвета, другие синие. Синие обозначают активные (включенные) разделы, соответственно серые — выключенные. Активные разделы участвуют в построении навигации: меню, хлебные крошки и т. д. Неактивные разделы на сайте не отображаются, но на них можно попасть, используя прямой адрес (цепочку из ключевых слов разделов, разделённых символом «/»).
После того как структура создана, переходим к компонентам.
Компоненты
Компоненты — это контейнеры, в которых хранятся все данные, отображаемые на вашем сайте: тексты, новости, списки сотрудников, товары и т. д. Каждому компоненту соответствует своя таблица в базе данных.
д. Каждому компоненту соответствует своя таблица в базе данных.
Для того, чтобы раздел сайта можно было наполнять той или иной информацией, нужно к разделу прикрепить соответствующий компонент.
Единица информации, создаваемая в разделе с помощью прикреплённого к нему компонента, называется объект.
Перейдите на страницу компонентов: меню «разработка» → «компоненты»:
Все пункты меню, отображаемые с суффиксом v4, относятся к прежним версиям системы, и отличаются стилем кода. В этот функционал мы углубляться не будем и использовать его уже не стоит.
В каждом разделе с прикреплённым к нему компонентом может находиться как один объект, так и несколько. Например:
- раздел «О компании» в самом простом исполнении будет содержать только один объект, в котором будет произвольный html-текст. Всего 1 поле.
- раздел «Новости» будет содержать список объектов. Каждый из объектов (новостей) будет содержать: заголовок, текст новости, изображение для списка и дату публикации.
 Всего 4 поля.
Всего 4 поля.
Таким образом, созданная нами ранее структура будет содержать:
- О компании: текст, один объект
- Каталог: список объектов
- Команда: список объектов
- Контакты: текст, один объект
Нам понадобится всего три компонента: «Текст», «Каталог» и «Команда». После создания компонентов мы будем их прикреплять к разделам, при этом один и тот же компонент можно использовать в разных разделах.
Добавим самый первый, простой компонент «Текст». Для этого нажмите на кнопку «Добавить компонент» и далее «Создать новый компонент с нуля». Заполните поля с информацией о компоненте:
- название
- группу, её название может быть произвольным. Как правило, в группу собирают компоненты одного сайта или одной темы
Следующие компоненты можно добавлять в уже существующие группы или создавать новые. Нажмите кнопку «Добавить компонент». Добавленные компонент и его группа отобразятся в левой части
Нажмите кнопку «Добавить компонент». Добавленные компонент и его группа отобразятся в левой части
В чистой системе уже могут быть установлены некоторые компоненты, все они имеют отношения к модулям и удалять их не рекомендуется.
В только что созданный компонент необходимо добавить одно или несколько полей. В этих полях будут храниться данные компонента. В системе существует несколько типов полей и со всеми в подробностях вы можете ознакомиться позднее на странице документации //netcat.ru/developers/docs/components/types-of-fields/. Пока же мы рассмотрим только несколько типов: строка, текст, файл.
В компоненте «Текст» достаточно одного поля типа «Текст». В данное поле можно будет ввести любой html-код, или, используя визуальный редактор, работать с текстом и изображениями.
Перейдите на вкладку «Поля» и добавьте новое поле. Заполните название поля, описание, тип поля и настройки поля:
Остальные настройки пока можно не трогать. Добавьте поле. После добавления оно отобразится в таблице:
После добавления оно отобразится в таблице:
В этом компоненте поля добавлять больше не нужно. Перейдём к добавлению следующего: каталог. Это будет список продукции компании.
Добавьте новый компонент
Введите его название и добавьте поля:
| Название поля | Описание | Тип поля |
| caption | Название | Строка |
| text | Описание | Текстовый блок |
| image | Изображение товара | Файл |
В итоге у вас получится подобная таблица:
Самостоятельно добавьте третий компонент «Команда». Предполагаемые поля:
| Название поля | Описание | Тип поля |
| name | Имя и фамилия | Строка |
| text | Описание | Текстовый блок |
| image | Фотография | Файл |
Таким образом, в списке компонентов отобразятся три ваших компонента:
Следующее что нужно сделать — внедрить html и php коды отображения введённой информации. Перейдите в компонент «Текст», вкладка «Редактирование компонента». Здесь вы увидите ряд полей:
Перейдите в компонент «Текст», вкладка «Редактирование компонента». Здесь вы увидите ряд полей:
- префикс списка объектов. Это то что отображается в самом верху: заголовок страницы, форма поиска или фильтров и т. д.
- объект в списке. Повторяющаяся область. Выводит один или несколько объектов на странице.
- суффикс списка объектов. Нижняя часть страницы. На ней, как правило, отображается постраничная навигация или иная дополнительная информация.
- отображение объекта. В том случае, если из списка объектов посетитель переходит на страницу полного просмотра (анонс новости и её полный текст), на ней отображается то, что введено в этом поле.
Для компонента «Текст» заполним поле «объект в списке». Вывод введённых данных производится при помощи переменной, сформированной следующим образом: $f_название_поля.
Если поле имеет название text, переменная для вывода содержимого будет писаться так $f_text.
Переменные $f_AdminCommon и $f_AdminButtons служебные и отвечают за вывод панелей управления объектами.
Сохраните изменения.
В каталоге код вывода может быть таким:
В общем, код вывода зависит только от вёрстки вашего шаблона. Принцип вывода данных един для всех компонентов. Ссылка на полный просмотр объекта формируется в переменной $fullLink. Например, для перехода на страницу продукта добавьте ссылку на заголовок:
Если есть ссылка на полный просмотр, нужно заполнить поле «Отображение объекта». Делается это аналогично — смесь html и php кода.
Поупражняйтесь с компонентами, добавьте отображение для последнего компонента «Команда».
После того, как работа с компонентами завершена, перейдите в карту сайта. Эти компоненты теперь можно прикрепить к разделам и внести некоторые данные.
Перейдите на вкладку «Инфоблоки»
В выпадающем списке выберите соответствующий компонент, поля «Название» и «Ключевое слово» пока можно оставить по умолчанию:
Добавьте инфоблок. Инфоблоков в одном разделе может быть несколько, они могут работать в связке или просто выводиться на одной странице. Например, на странице «Контакты» может быть два инфоблока:
Инфоблоков в одном разделе может быть несколько, они могут работать в связке или просто выводиться на одной странице. Например, на странице «Контакты» может быть два инфоблока:
- текст с контактами
- форма обратной связи
После того как в разделы добавлены инфоблоки, можно наполнить их информацией. Перейдите на вкладку «Редактирование» и нажмите кнопку «Добавить». Заполните поле или поля:
Сохраните результат. Текст будет отображён здесь же, на странице редактирования:
По аналогии заполните остальные разделы. В разделе каталога или новостей необходимо добавлять несколько объектов. В этом случае они будут отображаться один под другим.
Самое время перейти к внедрению шаблонов дизайна.
Макет дизайна
Начнём с того, что для NetCat не нужно создавать какой-то уникальный шаблон, подойдёт любой готовый чистый html-шаблон. Если вы работаете над каким-то новым сайтом, его внешний вид (макеты дизайна и html-шаблоны), как правило, делается уникальным.
В нашей документации уже собран раздел, в котором мы поэтапно рассказываем о внедрении шаблона в систему. Документация по внедрению макета дизайна можно посмотреть по ссылке //netcat.ru/developers/docs/design/
По следующей ссылке вы можете скачать шаблон, который рассматривается в документации и пошагово повторять все действия с ним:
//netcat.ru/netcat_files/docs/15/nc_doc_template.zip
Что дальше?
Выше мы описали первоначальные действия по созданию простого сайта и после их выполнения вы будете иметь новый сайт, собранный своими силами. После прохождения этих шагов мы рекомендуем вам обратиться к полноценной документации, в которой вы найдёте информацию:
- по быстрому старту //netcat.ru/developers/docs/faststart/. Это страница, на которой мы собрали наиболее важные ссылки на разделы документации.
- по работе с модулями //netcat.ru/developers/docs/modules/
- управлению пользователями //netcat.ru/developers/docs/users-and-rights/
- об инструментах системы //netcat.
 ru/developers/docs/system-tools/ и многом другом.
ru/developers/docs/system-tools/ и многом другом. - Дополнительно можете почитать текстовые уроки по работе с системой //netcat.ru/support/uroki-po-rabote-cms-netcat/
Помимо этого вы можете изучать систему с помощью видеоуроков //youtube.com/channel/UCTVAaLj-KU_rd4lF78T0VNA
Справиться с возникающими проблемами вам поможет наша техническая поддержка: //netcat.ru/forclients/support/tickets/
Удачи в работе с NetCat!
Книга Coffee CMS
Почему книга и почему в вопросах и ответах?
Мы уже долгое время пытаемся создать книгу о том, как работает Coffee CMS, как создавать для нее шаблоны и модули, но получается очень неудовлетворительно.
Это похоже на то, как если вы откроете учебник по высшей математике и сходу автор атакует вас формулами и терминами которые вы не понимаете и самое главное не понимаете зачем вам это знать. Тут же становится тоскливо от навалившейся безысходности.
Мы знаем, что не сможем заставить вас читать такую книгу. Но даже писать такую книгу мучительно.
Поэтому пришла мысль просто отвечать на возникающие по мере изучения CMS вопросы. Мы предполагаем какие вопросы возникают у человека, желающего изучить новую CMS и отвечаем на них максимально доходчиво. Кроме того это позволит выложить книгу уже сегодня и просто дописывать по мере возможностей.
Присылайте свои вопросы через Контакты и мы добавим ответы на них в данную Книгу. Или в конце страницы оставляйте свои комментарии.
Зачем понадобилось создавать еще одну CMS, разве недостаточно существующих?
Мы работали с разными CMS, но у каждой из них есть свои неустранимые недостатки. Избавиться от них невозможно поскольку они продиктованы логикой работы той или иной CMS и проще написать новую, чем устранить недостатки в существующей.
Что это за недостатки? Чем отличается ваша CMS от других?
Самый большой недостаток это сложность создания шаблонов под них. Например, вы нарисовали и сверстали в html-файл свой шаблон. И прежде чем он будет успешно установлен в CMS придется еще долго помучиться. Изучить различные php-функции чтобы выводить заголовок, дату публикации и т.п. И после этого обнаружится что функции создают дополнительную разметку, которая не была учтена при верстке в html-файл. Придется повторить этап верстки с учетом этого лишнего кода. И бывает так, что пожелание заказчика просто невозможно выполнить не изменив код этих функций. А изменяя код функций мы теряем возможность обновлять CMS, и нужно теперь искать способы как предотвратить проверку обновлений и заморозку в текущей версии. Ну а поскольку постоянно обнаруживаются новые уязвимости и обновлять крайне желательно, то придется после каждого обновления повторять работы по возвращению исходного внешнего вида. В Coffee CMS такой проблемы нет принципиально, вся разметка задается шаблоном. Достаточно знать что есть php-переменная-массив $cms в которой содержится вся информация и просто ее вывести в нужных местах.
Например, вы нарисовали и сверстали в html-файл свой шаблон. И прежде чем он будет успешно установлен в CMS придется еще долго помучиться. Изучить различные php-функции чтобы выводить заголовок, дату публикации и т.п. И после этого обнаружится что функции создают дополнительную разметку, которая не была учтена при верстке в html-файл. Придется повторить этап верстки с учетом этого лишнего кода. И бывает так, что пожелание заказчика просто невозможно выполнить не изменив код этих функций. А изменяя код функций мы теряем возможность обновлять CMS, и нужно теперь искать способы как предотвратить проверку обновлений и заморозку в текущей версии. Ну а поскольку постоянно обнаруживаются новые уязвимости и обновлять крайне желательно, то придется после каждого обновления повторять работы по возвращению исходного внешнего вида. В Coffee CMS такой проблемы нет принципиально, вся разметка задается шаблоном. Достаточно знать что есть php-переменная-массив $cms в которой содержится вся информация и просто ее вывести в нужных местах.
И только ради этого сделали свою CMS?
Не только. Еще важна скорость работы сайта. Некоторые CMS не выдерживают даже пару сотен человек и начинают тормозить. Поэтому очень популярные сайты, с большим числом посетителей переходят на генераторы статических сайтов. Мы же хорошенько обдумали что такое кэш и пришли к выводу что идеальный кэш — это страница на диске. Поэтому и движок задуман так, чтобы спрятаться в одной скрытой папке и не мешать создавать на диске любые файлы и папки, которые веб-сервер будет передавать посетителям с максимальной скоростью. Т.е. Coffee CMS в это время даже не запускается и не нагружает процессор. А это означает что не придется переходить на более дорогой тариф у хостера.
Почему вы думаете, что ваша CMS лучше других?
Потому что мы делали ее для себя, чтобы нам было легче разрабатывать сайты. И придерживались идей минимализма. Чем меньше кода — тем меньше ошибок, и тем быстрее он работает. Мы знаем о всяких разных концепциях типа ООП и MVC, но так же знаем что они создают проблем больше, чем решают. Поэтому мы выкинули их из головы и писали код в понятном процедурном стиле. Благодаря чему нет проблем ни со старыми, ни с новыми версиями PHP. Запускайте нашу (и вашу) CMS на том что имеете. Мы не тестируем специально на какой версии PHP она будет работать, а просто устанавливаем и убеждаемся что она работает и на 8-ой версии тоже. Нам никакого дела нет от нововведений в языке. И любой школьник при желании сможет разобраться в коде. Для этого не нужно оканчивать институтов. CMS должна решать задачи, а не воплощать чьи-то концепции в себе.
Поэтому мы выкинули их из головы и писали код в понятном процедурном стиле. Благодаря чему нет проблем ни со старыми, ни с новыми версиями PHP. Запускайте нашу (и вашу) CMS на том что имеете. Мы не тестируем специально на какой версии PHP она будет работать, а просто устанавливаем и убеждаемся что она работает и на 8-ой версии тоже. Нам никакого дела нет от нововведений в языке. И любой школьник при желании сможет разобраться в коде. Для этого не нужно оканчивать институтов. CMS должна решать задачи, а не воплощать чьи-то концепции в себе.
На каком фреймворке написана CMS?
Coffee CMS написана на чистом PHP, без всяких фреймворков. Поэтому когда будете модифицировать свои шаблоны, то не ищите какого-то особого скрытого смысла внутри ядра или функций, которые сделают за вас всю работу. Пишите запросы к базе данных, выполняйте их, извлекайте данные и отображайте. Все проекты очень индивидуальны, и поэтому нет смысла писать универсальные функции, состоящие из трех строк кода, не бойтесь делать это самостоятельно, подсмотрите примеры кода в модулях. Поищите их по словам mysqli_query.
Поищите их по словам mysqli_query.
Можете рассказать вкратце как она работает?
Работает Coffe CMS очень просто. Есть всего два файлика ядра. Во второй вынесены функции ядра (587 строк), чтобы сократить основной код для удобочитаемости. И главный index.php, который состоит всего из 92 строк кода. Все что делает ядро — загружает модули и запускает их функции в нужные моменты. Эти моменты — это 4 этапа. Первый — обработка запроса, второй — шаблонизация получившегося ответа, третий — отправка страницы браузеру, четвертый — запись страницы на диск, чтобы впоследствии веб сервер ее отправлял сам, бе запуска CMS. Модули выполняют свои функции на каждом из этапов, вот и все. Ну и кроме основных 4х этапов есть еще три служебных, admin — когда открывается админка, api — когда админка сохраняет какие-то данные, например редактируемую страницу, и cron — он существует для выполнения различных вспомогательных задач, например для публикации подготовленных статей в будущем.
А как же определить в какой последовательности и когда эти этапы наступают?
Обычная последовательность этапов это query -> template -> echo -> write, как и написно выше. Но модули, загружаясь, могут сказать что если поспупит запрос /-admin от браузера, то нужно включить этап admin. А уже этап админ указывает что после него нужно выполнить этап template. Т.е. модуль админки нарушает стандартную последовательность и в этом случае последовательность будет admin -> template -> echo. Да, модуль админки отключает последний этап записи страницы на диск. Админку записывать на диск нет необходимости. И вот таким вот образом, любой из модулей может оказывать влияние на ход событий.
В исходном коде в файле index.php этапы перечисленны в массиве. Элементы этого массива — это этапы. В каждом элементе указывается на какой этап дальше перейти. Если этап выполнять не нужно, то переменная disabled = true.
Задайте вопрос
Помогайте наполнять книгу смыслом, задавайте вопросы.
Учебное пособие по CMS
. Как выбрать и использовать CMS
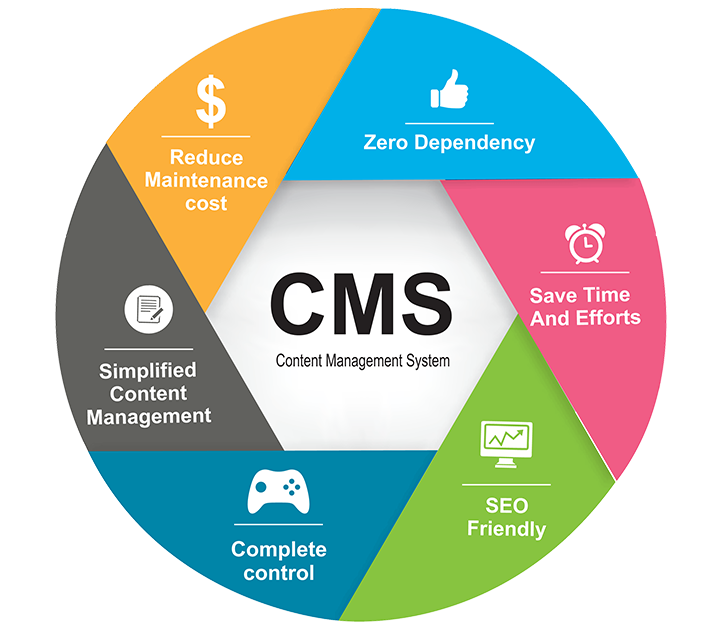
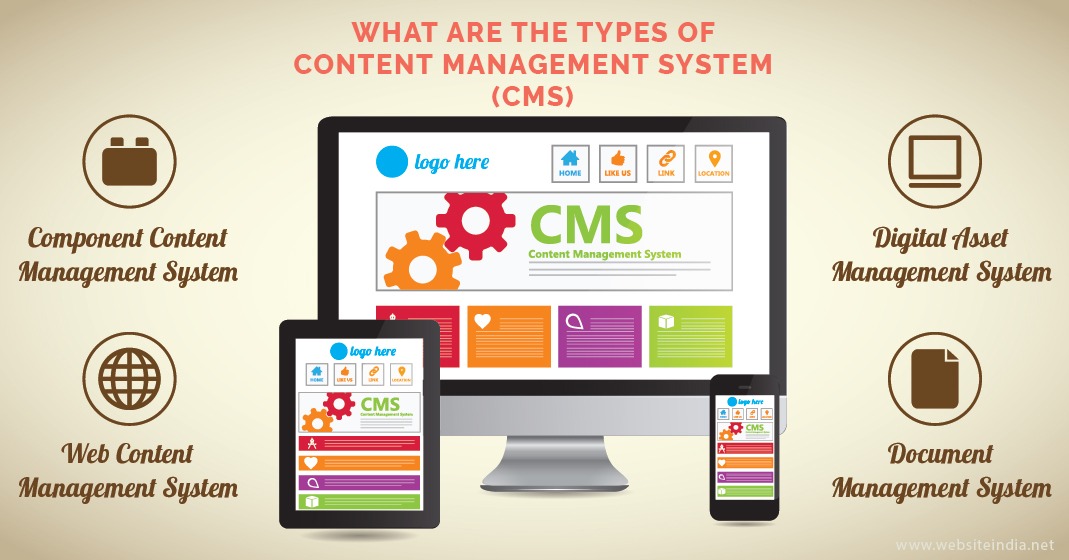
Что такое CMS?
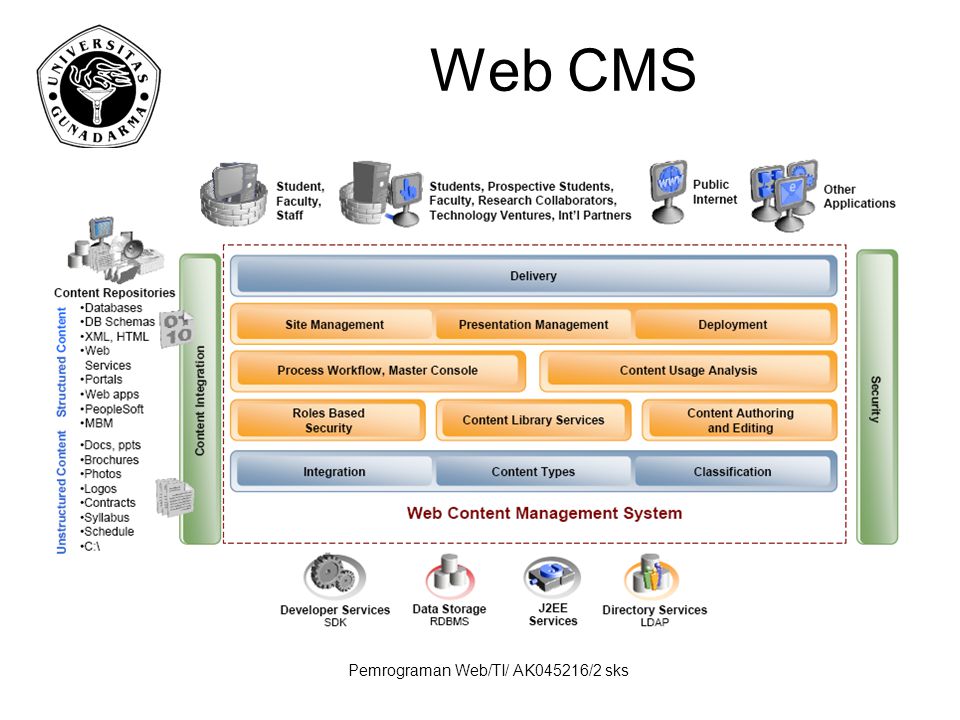
Согласно магическому квадранту Gartner для управления веб-контентом 2020, ниже перечислены функции, которые должны иметь функции CMS:
- Базовые и расширенные функции создания контента, такие как создание шаблонов, рабочий процесс и управление изменениями
- Репозиторий контента, предоставляющий метаданные о контенте
- Ключевые функции управления веб-сайтом, такие как макет веб-сайта, меню и параметры навигации
- Средства развертывания контента
- Возможности аналитики и персонализации
- Интеграция через API для подключения к платформам цифровой коммерции, платформам социальных сетей и платформам автоматизации маркетинга
- Гибридные варианты многоканальной доставки контента на основе API
Зачем бизнесу CMS?
С учетом того, как развивался поиск, независимо от того, есть ли у компании специальный веб-сайт или нет, она должна рассматривать Google в качестве своей домашней страницы. Почему? Благодаря расширенным результатам поиска Google, обеспечивающим наиболее релевантный результат для запроса пользователя, поисковая выдача Google — это первое взаимодействие клиента с бизнесом, а не с веб-сайтом, как это было несколько лет назад.
Почему? Благодаря расширенным результатам поиска Google, обеспечивающим наиболее релевантный результат для запроса пользователя, поисковая выдача Google — это первое взаимодействие клиента с бизнесом, а не с веб-сайтом, как это было несколько лет назад.
CMS обязательна, так как она оптимизирует рабочий процесс бизнеса независимо от ИТ-опыта, когда дело доходит до создания веб-сайта, и заботится о других ключевых требованиях, таких как расширенная поисковая оптимизация, многоканальное присутствие, соответствие требованиям и многое другое. Кратко о том, зачем вашему бизнесу нужна CMS:
Пользовательский опыт и вовлеченность
Пользовательский опыт и вовлеченность
Хорошая CMS предложит бизнесу полное и масштабируемое решение для веб-сайта, которое включает в себя архитектуру веб-сайта, услугу хостинга, дизайн и контент. Когда дело доходит до дизайна и контента, намерения пользователей постоянно развиваются, и наличие экспериментального дизайна веб-сайта является ключом к созданию конверсий для бизнеса, и это можно легко сделать с помощью шаблонов веб-страниц CMS.

Кроме того, наличие выделенных страниц с релевантным контентом и разметкой схемы для местного контента, такого как встречи, свадьбы, запуск нового продукта и т. д., поможет повысить рейтинг компании в поиске местного контента.
Технология веб-сайта и SEO
Технология веб-сайтов и SEO
Чтобы бизнес привлекал трафик на свой веб-сайт, он должен идти в ногу с новейшими технологиями, созданными с учетом моделей поведения клиентов, а также иметь безупречную SEO-оптимизацию, чтобы подняться в рейтинге в поиске. Начиная с расширенного SEO, внедрение схем помогает веб-сайту идти рука об руку с переходом Google на семантический поиск с поиска по ключевым словам. Схемы позволяют бизнесу диктовать поисковой системе, что именно представляет собой контент, и в процессе помогают поисковой системе отображать контент как релевантный результат для онлайн-запроса.
Наличие часто задаваемых вопросов на странице поможет бизнес-контенту соответствовать алгоритму Google BERT, который теперь предпочитает отображать наиболее релевантные результаты в диалоговом формате.
 Преимущества часто задаваемых вопросов многочисленны, но в двух словах они помогают бизнесу создавать местный контент и отображаться в качестве релевантного результата поиска для локального запроса. Самое главное, он оптимизирует веб-сайт для голосового поиска, за которым, безусловно, будущее поиска. Говоря о локализованном контенте, наличие интегрированного инструмента событий поможет бизнесу появиться в локальном поиске и привлечь трафик на свой веб-сайт.
Преимущества часто задаваемых вопросов многочисленны, но в двух словах они помогают бизнесу создавать местный контент и отображаться в качестве релевантного результата поиска для локального запроса. Самое главное, он оптимизирует веб-сайт для голосового поиска, за которым, безусловно, будущее поиска. Говоря о локализованном контенте, наличие интегрированного инструмента событий поможет бизнесу появиться в локальном поиске и привлечь трафик на свой веб-сайт.Веб-сайт должен быть оптимизирован для производительности платформы и скорости сайта (минимизация HTTP-запросов, оптимизация изображений и т. д.), возможности сканирования (проверки HTML, CSS, XML Sitemap и т. д.) и поиска (схемы, оптимизированные теги Alt, теги заголовков, метаданные). Теги, социальные теги и т. д.), а CMS позаботится об этом, чтобы упростить процесс видимости бренда в поиске.
Оптимизация доходов
Оптимизация доходов
Хорошая и масштабируемая CMS поможет бизнесу беспрепятственно интегрировать функции оптимизации доходов и персонализацию на основе ИИ, чтобы повысить удобство работы пользователей и конверсии.

Не только для того, чтобы избежать судебных исков, которые могут составить миллионы для бизнеса, но и в первую очередь для обеспечения доступности веб-сайта для всех, веб-сайт должен соответствовать требованиям ADA, GDPR и WCAG 2.1.
Аналитика и поддержка
Аналитика и поддержка
Централизованное хранение ключевых сведений поможет бизнесу быстрее принимать решения по улучшению и масштабированию. Кроме того, система управления контентом с аналитическими отчетами избавит компанию от подготовки отчетов Excel, даст комплексное представление об их маркетинговой стратегии, консолидирует производительность всех местоположений и свойств по всему миру, а также даст ключевую информацию с конкурентным сравнительным анализом в SEO, голосовой связи. поиск, мобильная разработка, многоканальное присутствие и веб-технологии.
Как работает CMS?
Система управления контентом позволяет бизнесу создавать веб-сайт и вносить изменения в контент, не зная кода. Раньше все веб-сайты создавались вручную с использованием кодов HTML, CSS, Javascipt и т. д., что требовало глубоких навыков программирования, а любые изменения, которые необходимо было вносить в веб-сайт, требовали помощи программиста, веб-дизайнера и т. д.
Раньше все веб-сайты создавались вручную с использованием кодов HTML, CSS, Javascipt и т. д., что требовало глубоких навыков программирования, а любые изменения, которые необходимо было вносить в веб-сайт, требовали помощи программиста, веб-дизайнера и т. д.
С CMS, независимо от опыта человека, веб-сайт может быть создан и изменен на основе требуемого внешнего вида с использованием шаблонов, в основном, как сборка головоломки или лего. CMS можно разделить на 2 части:
- Приложение для управления контентом: Это используется создателями контента, специалистами по маркетингу или отдельными лицами, управляющими веб-сайтом, для создания контента в шаблонах на основе бизнес-требований без необходимости знания кода
- Приложение для доставки контента: Это серверная часть CMS, которая преобразует изменения контента в шаблонах в работающий веб-сайт в режиме реального времени
Короче говоря, веб-авторы выбирают контент веб-сайта, в то время как веб-дизайнер создает шаблоны, которые могут быть выбраны бизнесом с помощью команды контроля качества. Затем он сохраняется на CMS со встроенным каталогом и службой безопасности. После того, как бизнес выбирает шаблоны, веб-сайт создается по одной веб-странице за раз (в зависимости от количества страниц, требуемых бизнесом), и это доставляется через серверы интрасети и экстрасети, которые затем могут просматриваться пользователями в Интернете.
Затем он сохраняется на CMS со встроенным каталогом и службой безопасности. После того, как бизнес выбирает шаблоны, веб-сайт создается по одной веб-странице за раз (в зависимости от количества страниц, требуемых бизнесом), и это доставляется через серверы интрасети и экстрасети, которые затем могут просматриваться пользователями в Интернете.
Существует 3 типа CMS, которые предприятия могут выбирать в зависимости от своих требований:
- Традиционная или объединенная CMS Традиционная CMS проста в использовании, и бизнес может использовать редактор WYSIWYG (что вы видите, если то, что получаете) для внесения изменений в содержимое веб-сайта. Затем CSS автоматически структурирует макет страницы на основе уже выбранного шаблона
- Несвязанная CMS Как следует из названия, несвязанная CMS — это система, в которой интерфейс и сервер разделены. Таким образом, бизнес вводит изменения контента в серверную часть CMS, а внешний интерфейс автоматически обрабатывается в соответствии с требованием 9.
 0008
0008 - Headless CMS Подобно несвязанной CMS, Headless CMS отделяет серверный репозиторий контента от внешних инструментов публикации, и любые изменения, сделанные в серверной части, доставляются через API на различные платформы
.
Ключевые характеристики CMS
Помимо упрощения процесса управления контентом веб-сайта, есть еще несколько факторов, определяющих необходимость использования лучших CMS для бизнеса:
- Безопасность Хорошие CMS обеспечивают надежную защиту от киберпреступлений и атак вредоносного ПО, поскольку они имеют расширенную аутентификацию, брандмауэры и строгие этапы разрешения для доступа
- Многоканальная доставка На одном экране предприятия могут доставлять контент на нескольких языках по нескольким каналам и платформам, что отлично подходит для предприятий, расположенных в нескольких местах, и для предприятий
- Удобный для пользователя Поиск постоянно развивается, и компании постоянно адаптируются к свежему контенту, чтобы взаимодействовать с пользователями в Интернете, а CMS делает весь процесс удобным для пользователя
- Подходит для экспериментов CMS позволяет бизнесу экспериментировать с внешним видом веб-сайта, удобством использования, потоком контента и т.
 д., чтобы увидеть, что лучше всего подходит для них. Такие изменения можно легко внести
д., чтобы увидеть, что лучше всего подходит для них. Такие изменения можно легко внести - Контент может быть персонализирован С помощью искусственного интеллекта (ИИ) контент может быть персонализирован в соответствии с потребностями клиентов для увеличения доходов бизнеса
- Масштабируемость Используя постоянно развивающиеся облачные сервисы, бренды могут гарантировать, что их присутствие в Интернете станет больше благодаря их известности и популярности. Компании могут легко и быстро масштабировать свои онлайн-потребности
- Аналитика В идеале CMS должна иметь поддержку аналитики, чтобы оценивать их производительность и знать, что они делают правильно или неправильно. На самом деле, они могут даже использовать конкурентный бенчмаркинг, чтобы составить дорожную карту, чтобы победить своих конкурентов 9.0008
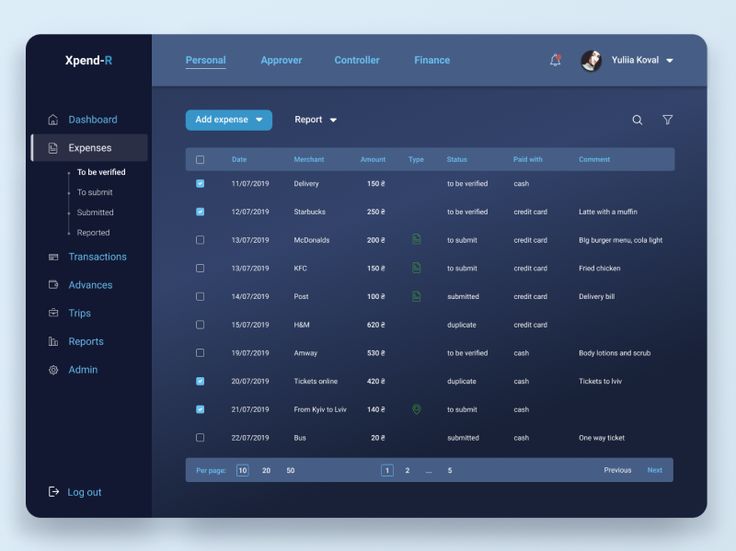
Пример простой в использовании CMS для предприятий
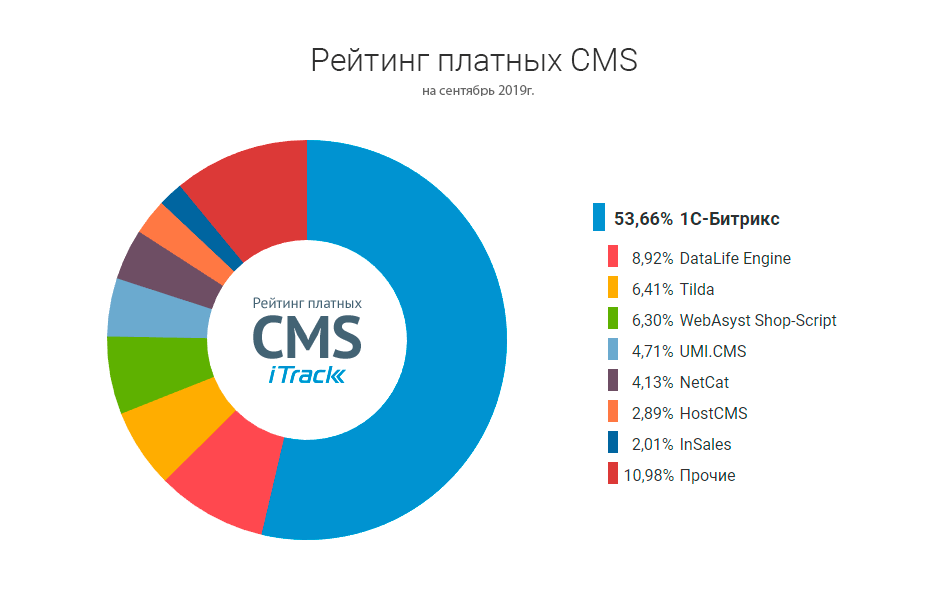
Какие CMS являются лучшими на рынке?
CMS, такие как Adobe Experience Manager (лидер рынка), Drupal (открытая и независимая CMS), Acquia, SiteCore, Oracle и Episerver являются крупнейшими CMS на рынке и обслуживают крупные предприятия. Тем не менее, они взимают премиальную плату, а функции связаны и не могут быть настроены, чтобы дать бизнесу только то, что им нужно.
Тем не менее, они взимают премиальную плату, а функции связаны и не могут быть настроены, чтобы дать бизнесу только то, что им нужно.
Что может помочь Milestone?
Все клиентские веб-сайты Milestone разработаны на Milestone CMS, которая использует Azure в качестве хостинг-провайдера, а платформа приложений построена на ASP.NET, где код и бизнес-логика интегрированы. Чтобы избежать повторных вызовов SQL с серверов и сократить время отклика, Milestone CMS использует сети доставки контента (CDN) Cloudfare и Cloudinary.
Cloudfare работает в кэшировании, чтобы улучшить время отклика для повторных посетителей веб-сайта, а также используется для очистки кеша для любых изменений, внесенных в представление веб-сайта, бизнес-логику и т. д. С другой стороны, Cloudinary используется для извлечения данных изображения из исходной системы, поскольку они имеет превосходные возможности обработки изображений по сравнению с Cloudfare. Кроме того, Microsoft SQL используется для хранения данных, тогда как Midguard API используется для извлечения данных с серверов через вызовы API.
Кроме того, Microsoft SQL используется для хранения данных, тогда как Midguard API используется для извлечения данных с серверов через вызовы API.
Milestone CMS ориентирована как на малый и средний бизнес, так и на поддержку корпоративного бизнеса, и позволяет настраивать функции с помощью гибких пакетов, чтобы дать компаниям свободу выбора именно того, что им нужно, и возможность добавлять функции по мере масштабирования бизнеса и изменения его масштабов. Milestone CMS предлагает самую низкую совокупную стоимость владения и объединяет ключевые требования для любого бизнеса, такие как инфраструктура хостинга, безопасность, скорость и техническое SEO, и не упаковывает эти ключевые элементы и функции отдельно. Milestone отвечает четырем ключевым требованиям, предъявляемым к малому и среднему бизнесу, а также к крупному бизнесу: масштабирование, обеспечение видимости в поиске, повышение вовлеченности и увеличение доходов:
Расширенный пользовательский опыт и взаимодействие с пользователем
Бизнес может использовать шаблоны Milestone CMS для создания своего веб-сайта или даже для настройки своих веб-страниц в соответствии со своими требованиями. Он предлагает гибкость для бизнеса, чтобы изменить внешний вид своего веб-сайта и идти в ногу с последними тенденциями клиентов. Кроме того, наша CMS гарантирует, что посетители веб-сайта получат лучший пользовательский опыт, и это достигается с помощью адаптивного подхода, ориентированного на мобильные устройства, который интегрирован с ускоренными мобильными страницами (AMP) и прогрессивными веб-приложениями (PWA). Конечно, наш встроенный инструмент разметки схемы гарантирует, что весь контент будет максимально видимым в поиске в виде расширенных результатов.
Он предлагает гибкость для бизнеса, чтобы изменить внешний вид своего веб-сайта и идти в ногу с последними тенденциями клиентов. Кроме того, наша CMS гарантирует, что посетители веб-сайта получат лучший пользовательский опыт, и это достигается с помощью адаптивного подхода, ориентированного на мобильные устройства, который интегрирован с ускоренными мобильными страницами (AMP) и прогрессивными веб-приложениями (PWA). Конечно, наш встроенный инструмент разметки схемы гарантирует, что весь контент будет максимально видимым в поиске в виде расширенных результатов.
Новейшие технологии веб-сайтов и требования SEO
Milestone CMS — единственная CMS, ориентированная на SEO, на рынке, и наша реализация схемы позволяет бизнесу предлагать поисковой системе четкое представление о том, что именно представляет собой контент, чтобы помочь контенту быть выбран в качестве релевантного результата для онлайн-запроса. Кроме того, наш инструмент управления часто задаваемыми вопросами с разметкой схемы позволяет компаниям создавать местный контент и отображать его в качестве релевантного результата поиска для локального запроса. Кроме того, он оптимизирует сайт для голосового поиска. Наша CMS гарантирует, что веб-сайт оптимизирован для производительности платформы, возможности сканирования и соответствует всем требованиям SEO, чтобы его можно было увидеть в поиске.
Кроме того, он оптимизирует сайт для голосового поиска. Наша CMS гарантирует, что веб-сайт оптимизирован для производительности платформы, возможности сканирования и соответствует всем требованиям SEO, чтобы его можно было увидеть в поиске.
Функции оптимизации доходов
Для увеличения доходов бизнеса Milestone CMS поставляется со сторонней интеграцией бронирования, функциями восстановления веб-сайта и бронирования, а также виджетами с паритетом ставок для прямого бронирования на веб-сайте и управляемым искусственным интеллектом. персонализация для целевой аудитории. Соблюдение является приоритетом, и мы гарантируем, что все веб-сайты соответствуют требованиям WCAG 2.1, ADA и GDPR.
Поддержка аналитики и статистики
Наша служба поддержки Analytics и Insights поможет компаниям провести ключевые сравнения со своими конкурентами, даст им всестороннее представление об их маркетинговых стратегиях и решениях и консолидирует производительность всех их офисов по всему миру, когда речь идет о скорости веб-сайта. , влияние голосового поиска, результаты реализации схемы, многоканальное присутствие, локальная производительность, полученный доход и т. д.
, влияние голосового поиска, результаты реализации схемы, многоканальное присутствие, локальная производительность, полученный доход и т. д.
Учебные пособия | Учебные пособия по Node.js Headless CMS
с открытым исходным кодом | Безголовая CMS 9 с открытым исходным кодом Node.js0006
Product
Solutions
Resources
Сообщество
Ценообразование
Cloud
Блог
/
Урок
. От базового обходного решения до подробных руководств по разработке.
Strapi v3.
Strapi v4.
Popoola Temitope 9 декабря 2022 г.
Tutorialsbeginner20 min read
Введение в интернационализацию и ее реализацию в приложении Strapi с помощью плагина i18n и Gatsby.
Nwani Victory1 декабря 2022 г.
Tutorialsbeginner11 min read
В этой статье с помощью TypeScript мы рассмотрим различные системы (сервисы, контроллеры и маршруты), которые Strapi использует для получения запросов и ответа на них.
Alex Godwin29 ноября 2022 г.
Tutorialsbeginner12 min read
Узнайте, как создать невероятно быстрое приложение для блога с помощью Blazor WebAssembly, Tailwind CSS и Strapi. Мы будем использовать Strapi для хранения наших постов и Blazor для внешнего интерфейса.
Мы будем использовать Strapi для хранения наших постов и Blazor для внешнего интерфейса.
Sumit Kharche 28 ноября 2022 г.
Tutorialsintermediate14 мин чтения0005
Tutorialsbeginner14 min read
Узнайте, как использовать Elasticsearch для создания поисковой системы для вашего приложения, добавив функцию поиска в приложение Strapi Foodadvisor.
Alex Godwin17 ноября 2022 г.
Tutorialsbeginner15 min read
Узнайте о преимуществах каждого метода рендеринга, предоставляемого Next.js. Затем создайте приложение блога SSG (Static Site Generation), используя Strapi, Next.js и веб-перехватчики.
Olaoluwa Ajibade16 ноября 2022 г.

 com/install/
com/install/ Всего 4 поля.
Всего 4 поля. ru/developers/docs/system-tools/ и многом другом.
ru/developers/docs/system-tools/ и многом другом.
 Преимущества часто задаваемых вопросов многочисленны, но в двух словах они помогают бизнесу создавать местный контент и отображаться в качестве релевантного результата поиска для локального запроса. Самое главное, он оптимизирует веб-сайт для голосового поиска, за которым, безусловно, будущее поиска. Говоря о локализованном контенте, наличие интегрированного инструмента событий поможет бизнесу появиться в локальном поиске и привлечь трафик на свой веб-сайт.
Преимущества часто задаваемых вопросов многочисленны, но в двух словах они помогают бизнесу создавать местный контент и отображаться в качестве релевантного результата поиска для локального запроса. Самое главное, он оптимизирует веб-сайт для голосового поиска, за которым, безусловно, будущее поиска. Говоря о локализованном контенте, наличие интегрированного инструмента событий поможет бизнесу появиться в локальном поиске и привлечь трафик на свой веб-сайт.
 0008
0008 д., чтобы увидеть, что лучше всего подходит для них. Такие изменения можно легко внести
д., чтобы увидеть, что лучше всего подходит для них. Такие изменения можно легко внести