|
В последнее время, создание сайтов стало уделом не только
Если говорить о визуальных редакторах, то легендарными стали
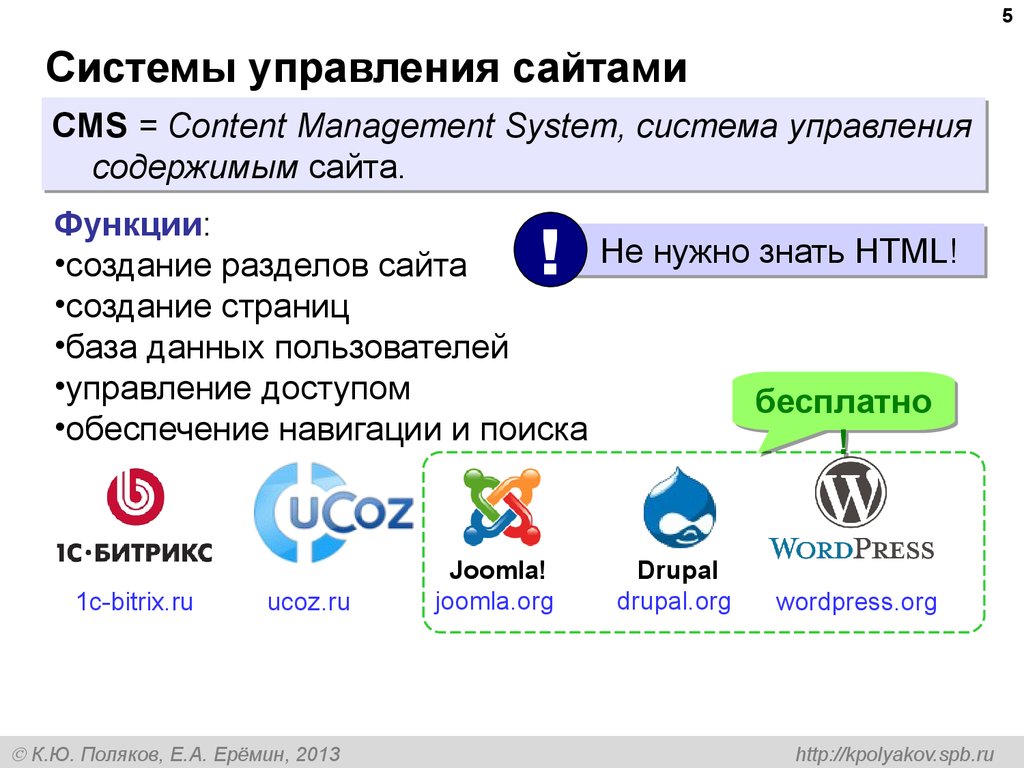
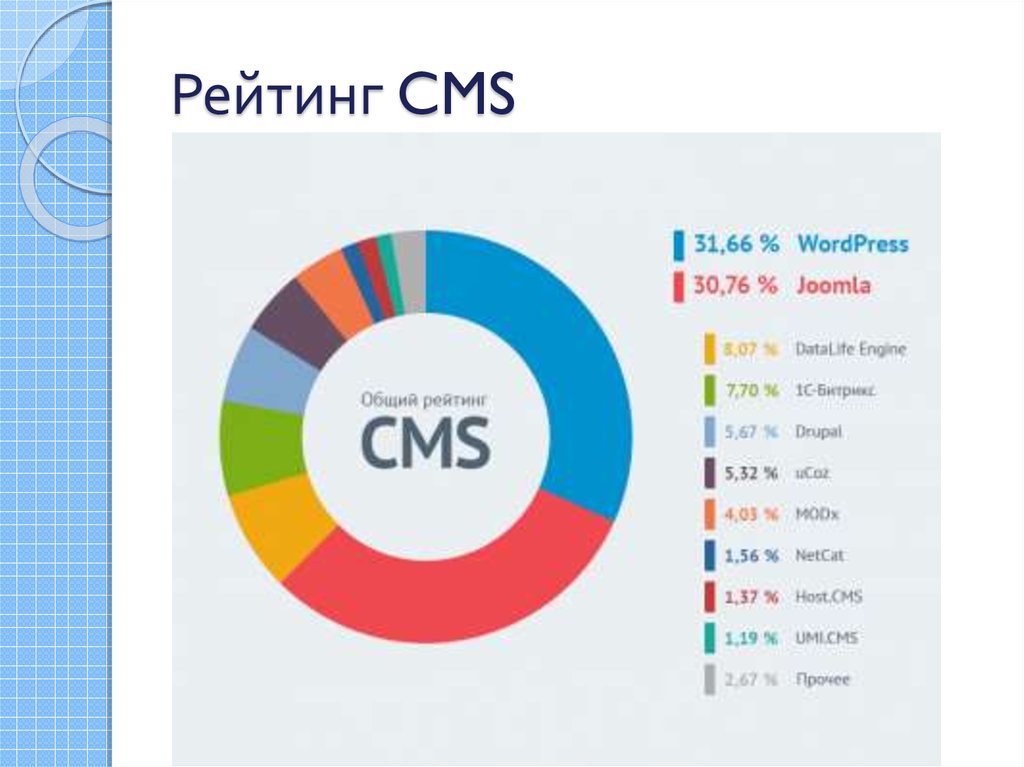
Подобные сайты выполняются на так называемых CMS
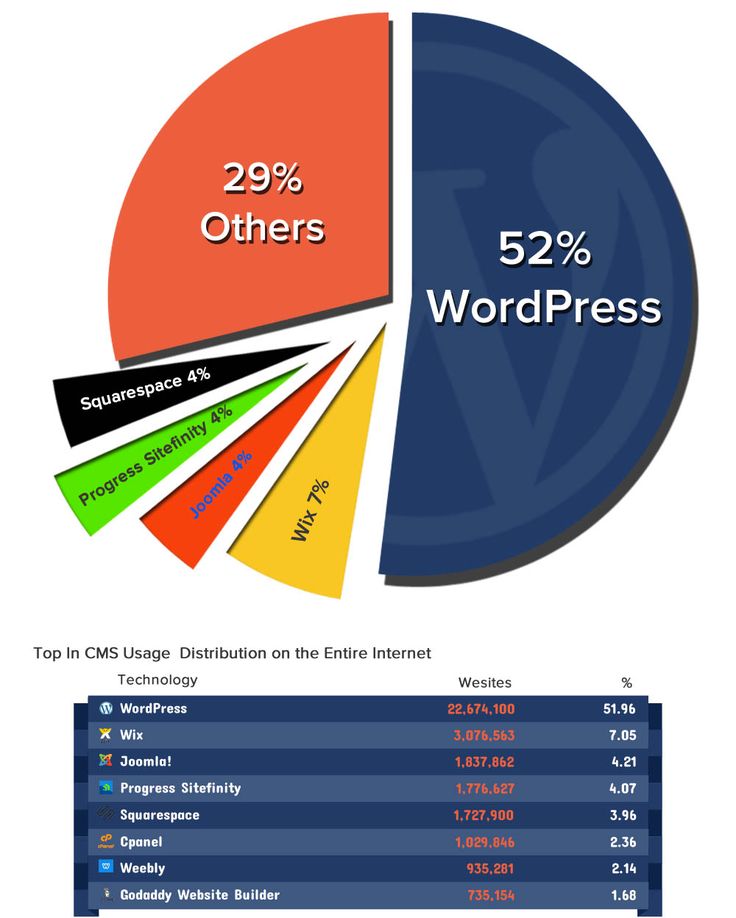
Самыми популярными в мире являются две CMS: WordPress и
Такие возможности Joomla достигаются за счет большого
Что касается шаблонов, то для Joomla их большое количество и
Если делать школьный сайт на Joomla, то стоит позаботиться
К сожалению, воспользоваться сервисом
В заключение хочу сказать, что при создание как личных, так и
|
Создание сайтов. Шаг 8 — Выбор системы управления сайтом (CMS)
После того, как мы определились со структурой и дизайном сайта, необходимо сделать следующий шаг — выбрать удобную и современную систему управления сайтом.
Система управления сайтом (английское обозначение CMS, расшифровывается как Content management system) предназначена для управления структурой и облегчения процесса создания, управления и редактирования содержимым сайта. Почему необходимо использовать данные системы?
Представим себе ситуацию – сайт, с целью экономии, заказан за 100 долларов у студента, который по быстрому нарисовал его в Word (да-да, в Word можно создавать сайты!), перевёл в HTML формат и выложил на хостинг. Всё прекрасно до того момента, когда понадобится добавить новость или статью. Вот тут то и выясниться, что устройство данного сайта знает только разработчик, добавить он может, но всё стоит денег….
По сути, экономия на первоначальном этапе превращается в долгую финансовую зависимость от одного человека или организации (как и при «акции» — домен в подарок).
При использовании в качестве «скелета» сайта системы управления сайтом (CMS) заказчик получает удобную систему с возможностью самостоятельного редактирования структуры и содержимого сайта. То есть, заказав сайт-визитку, состоящий из 1-3 страниц, заказчик сможем далее превратить его в полнофункциональный корпоративный сайт.
То есть, заказав сайт-визитку, состоящий из 1-3 страниц, заказчик сможем далее превратить его в полнофункциональный корпоративный сайт.
Если возникает вопрос о сложности данного процесса, то скажем честно и открыто – если Вы освоили Microsoft Word, то и с процессом добавления новостей при помощи CMS разберётесь. Но, необходимо учитывать тот факт, что разные системы управления содержимым содержат различные возможности, требования к хостингу и требуют, соответственно, различную квалификацию разработчиков и редакторов от заказчика.
Есть несколько факторов, которые определяют необходимость использования CMS:
– работа системы управления сайтом оттестирована множеством пользователей на примере множества сайтов, что позволяет достаточно оперативно устранять ошибки и уязвимости
– профессиональные CMS используют в своей работе самые передовые и проверенные технические решения;
– использование CMS позволяют существенно снизить временные и материальные затраты на разработку и дальнейшее сопровождение сайта;
Одним из важнейших аспектов использования Content management system является возможность оптимизации информации (контента) на сайте, что является одним из критериев оценки «качества» сайта со стороны поисковых систем. Поисковые системы поднимают сайты с оптимизированной структурой и информацией выше в выдаче результатов поиска пользователя, что позволяет привлечь на Ваш сайт большее количество посетителей без дополнительных затрат на продвижение сайта.
Поисковые системы поднимают сайты с оптимизированной структурой и информацией выше в выдаче результатов поиска пользователя, что позволяет привлечь на Ваш сайт большее количество посетителей без дополнительных затрат на продвижение сайта.
При разработке сайтов, в зависимости от требований и сложности проектов, нами используются несколько современных CMS. Это позволяет заказчику в дальнейшем без нашего участия осуществлять наполнение и развитие сайта. Но, в то же время, по желанию заказчика мы и после запуска можем осуществлять техническое и информационное сопровождение сайта.
Итак, нами выбрана современная CMS для управления сайтом, содержащая множество готовых возможностей. Однако, специфика Вашего бизнеса может потребовать создания дополнительных функциональных возможностей — о чём и пойдёт речь на следующем шаге.
Создать страницу о себе | Введение в Craft CMS
Иногда у вас будут уникальные, одноразовые страницы, которые не имеют смысла в качестве раздела. Однако, в отличие от контента, который вы можете хранить в Globals, каждая страница должна иметь свой собственный URL-адрес. Сингл идеально подходит для этого.
Однако, в отличие от контента, который вы можете хранить в Globals, каждая страница должна иметь свой собственный URL-адрес. Сингл идеально подходит для этого.
Давайте создадим сингл для страницы «О нас», который будет включать фотографию и биографию.
Мы снова хотим начать с наших полей. Чтобы все было аккуратно, мы создадим том для хранения общих изображений и добавим поле Assets, которое его использует. На этот раз вместо создания нового поля для содержимого страницы «О нас» мы повторно используем блок «Матрица», созданный ранее.
Создание тома активов
Во-первых, давайте добавим том для общих изображений. Возможно, позже нам потребуются изображения, которые мы не хотим путать с другими изображениями, предназначенными специально для сообщений в блогах.
- В ранее созданном каталоге
assetsсоздайте новый подкаталог с именемgeneral. - Вернувшись в панель управления Craft CMS, перейдите к Настройки → Активы .

- Выберите + Новый том .
- Введите имя «Общие» и установите следующее:
- Assets in this volume have public URLs : on/enabled
- Base URL :
@web/assets/general - File System Path :
@webroot/assets/general
- Сохраните объем активов.
Создать поле «Активы»
Теперь давайте создадим новое поле «Активы» для изображения страницы «О нас», указав, что количество доступных загрузок ограничивается только что созданным новым томом.
- Перейдите к Настройки → Поля .
- Создайте группу полей «Одиночные поля», затем выберите + Новое поле .
- Создайте поле под названием «Об изображении», введя следующее:
- Тип поля : Активы
- Ограничить загрузку в одну папку? : отмечено/включено
- Расположение актива по умолчанию : Общее
- Ограничить разрешенные типы файлов? : отмечено/включено
- Выберите Изображение , чтобы редакторы содержимого могли выбирать только файлы, являющиеся изображениями
- Сохраните поле.

Теперь мы можем создать одну страницу «О нас»:
- Перейдите к Настройки → Разделы и выберите + Новый раздел .
- Введите «О программе» в качестве имени раздела.
- Чтобы сделать этот новый раздел единым, выберите «Одиночный» в раскрывающемся меню Тип раздела . Обратите внимание, что в настройках сайта теперь используется один URI, а не формат URI входа, который требуется для раздела.
- Введите
aboutдля URI и_singles/aboutдля Template . - Сохраните этот раздел.
tutorial.ddev.site/admin/settings/sections/new
Настройки для новых о сингле.
Мы будем следовать той же процедуре, что и для блога, чтобы добавить поля в новую информацию о сингле:
- Перейдите к Настройки → Разделы и выберите Изменить тип записи справа от «О нас» .

- Создайте вкладку «Контент» и перетащите на нее поля «Об изображении» и «Контент публикации». (Обратите внимание, что мы повторно используем поле «Публикация контента», которое мы создали для записей блога.)
- Сохраните тип записи.
tutorial.ddev.site/admin/settings/sections/2/entrytypes/2
Новое о конфигурации макета одиночного поля.
Вы также можете выполнить те же шаги, чтобы создать сингл для домашней страницы (проверив маленький значок домашней страницы) и еще раз для целевой страницы блога. Но сейчас нам не нужно беспокоиться ни о том, ни о другом.
Была ли эта страница полезной?
Создание сайтов ServiceNow CMS — ServiceNow Elite
Советы и примеры по созданию сайтов ServiceNow CMS для вашей компании.
Многие сайты CMS спроектированы так же, как веб-сайты внутренней сети компании. Цвета, макеты и шрифты с веб-сайта компании используются для создания сайта CMS. В других случаях сайт CMS создается для размещения новых приложений с простой в использовании структурой.
Советы по обучению разработке CMS
Вот несколько советов по созданию вашего первого веб-сайта CMS с помощью ServiceNow.
Создайте стандартный веб-сайт. Возможно, у вас нет на это времени, но по возможности создайте несколько стандартных веб-сайтов в Интернете перед запуском ServiceNow CMS. Я создал не менее 15 веб-сайтов до того, как начал проект ServiceNow CMS. Даже базовый сайт может научить вас основам CSS, HTML-таблиц, ссылок и тегов привязки.
«Настройка» среды песочницы. Перейдите в среду песочницы ServiceNow и внесите всевозможные корректировки, чтобы подготовиться к первому сайту ServiceNow CMS.
Использовать новый идентификатор входа . когда вы будете готовы создать свой первый сайт ServiceNow CMS в экземпляре разработки, используйте новый идентификатор входа, чтобы вы могли легко находить созданные вами элементы.
Создать новое приложение .
 В экземпляре ServiceNow Dev создайте новое приложение для хранения нового сайта CMS. Приложения хороши, если вы создаете CMS-сайт, который вам не нравится. Вы можете удалить приложение, и оно также удалит все созданные вами элементы CMS. Хорошо, если вы экспериментируете с различными элементами CMS.
В экземпляре ServiceNow Dev создайте новое приложение для хранения нового сайта CMS. Приложения хороши, если вы создаете CMS-сайт, который вам не нравится. Вы можете удалить приложение, и оно также удалит все созданные вами элементы CMS. Хорошо, если вы экспериментируете с различными элементами CMS.Скопируйте сайт самообслуживания сотрудников OOB . Не изменяйте сайт OOB, поставляемый с экземпляром ServiceNow. Нажмите кнопку «Копировать сайт» на сайте и оставьте сайт OOB в покое. Имейте в виду, что копирование сайта иногда занимает некоторое время, а также может истечь время ожидания экрана, но копирует сайт. Копирование сайта дает вам выход, если вы создаете сайт, который хотите удалить позже.
Используйте короткое имя сайта . Не называйте свой новый сайт длинным именем, например «Крутой сайт Майка 2014 года». Держите его простым и коротким, как инициалы компании. Имена страниц имеют ограничения по размеру и другие проблемы с длинными именами сайтов.

Узнать правила входа . Изучите правила входа в систему и другие хитрости для управления несколькими сайтами CMS.
Сделайте резервную копию вашего сайта . Используйте набор обновлений и создайте резервную копию своего сайта в формате XML по мере необходимости. Возможно, вам придется удалить сайт или вернуться к предыдущей версии, и вы проработаете процесс разработки.
Узнайте, как удалить свой сайт . Удаление сайта не так просто, как удаление основного сайта. Вы удалили все связанные страницы и записи. Вы можете удалить все созданные вами файлы CMS, удалив созданное вами приложение. В противном случае использование нового идентификатора входа поможет идентифицировать все эти записи для удаления.
Пример: Добавление фона на сайт CMS
Это сайт OOB CMS, предоставляемый ServiceNow. Давайте добавим к нему фон!
Шаг 1. Добавьте изображение
Добавьте фоновое изображение с именем: snebackground. jpg. Это можно добавить в «Изображения» в левом навигаторе.
jpg. Это можно добавить в «Изображения» в левом навигаторе.
Шаг 2: Переключение макета
Переключение страницы портала на макет: CMS 1 Column
Я считаю, что этим макетом легче управлять, чем другими макетами.
Шаг 3: Добавить фон
Настроить эту таблицу стилей: Серый CSS — основа
BODY {
фон: url(snebackground.jpg) исправлен центр неповторения;
-webkit-background-size: обложка;
-moz-background-size: обложка;
-o-background-size: обложка;
размер фона: обложка;
высота: авто;
поле: 0px;
отступ: 0px;
граница: 0;
вес шрифта: нормальный;
семейство шрифтов: Arial, Helvetica, Geneva, без засечек;
} Шаг 4: Сделайте разделы прозрачными
Настройте эту таблицу стилей: Серый CSS — Base
Добавьте следующие элементы в таблицу стилей:
/****** Стили тела содержимого ****************
*************************************************/
.cms_layout_table_1_column
{
фон: прозрачный;
}
. cms_layout_container_1_column
{
фон: прозрачный;
}
.cms_layout_table
{
фон: прозрачный;
}
cms_layout_container_1_column
{
фон: прозрачный;
}
.cms_layout_table
{
фон: прозрачный;
} Шаг 5. Задайте фон блокам разделов
Настройте эту таблицу стилей: Серый CSS — Меню
div.cms_menu_section_blocks {
ширина: 260 пикселей;
высота: 260 пикселей;
плыть налево;
стиль границы: сплошной;
поле: 0px 12px 12px 0px ;
граница: 1px сплошная #e0e0e0;
отступ: 10 пикселей;
фон: #EEEEEE;
} Шаг 6: Удалить декоративную верхнюю и нижнюю границу
Редактировать страницу портала: Портал
Теперь у нас нет границ, но все еще есть верхняя граница над секционными блоками.
Шаг 6: Удалить верхнюю границу
нижний отступ: 20px;
}
Теперь у нас нет белой рамки. Однако мы должны настроить расстояние между блоками.
Шаг 6. Настройка интервала между блоками
Настройте эту таблицу стилей: Серый CSS — Меню
/***** ПРИМЕЧАНИЕ: DIV.cms_menu_section_blocks ИМЕЕТ НЕСКОЛЬКО РАСШИРЕНИЙ ***********/
DIV.

 По другому их еще
По другому их еще

 narod.ru не удастся, т.к.
narod.ru не удастся, т.к.



.jpg) В экземпляре ServiceNow Dev создайте новое приложение для хранения нового сайта CMS. Приложения хороши, если вы создаете CMS-сайт, который вам не нравится. Вы можете удалить приложение, и оно также удалит все созданные вами элементы CMS. Хорошо, если вы экспериментируете с различными элементами CMS.
В экземпляре ServiceNow Dev создайте новое приложение для хранения нового сайта CMS. Приложения хороши, если вы создаете CMS-сайт, который вам не нравится. Вы можете удалить приложение, и оно также удалит все созданные вами элементы CMS. Хорошо, если вы экспериментируете с различными элементами CMS.
 cms_layout_container_1_column
{
фон: прозрачный;
}
.cms_layout_table
{
фон: прозрачный;
}
cms_layout_container_1_column
{
фон: прозрачный;
}
.cms_layout_table
{
фон: прозрачный;
} 