Содержание
Какие языки программирования используются при создании сайтов: публикации CASTCOM
Оглавление:
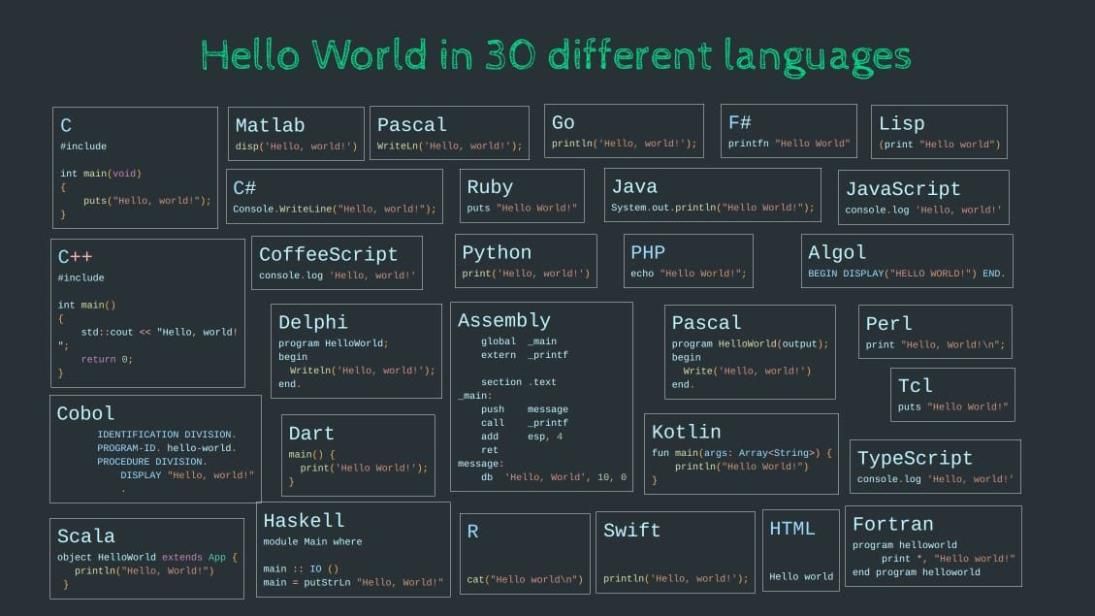
- Коротко о распространенных языках программирования
- Полезен ли большой багаж знаний?
Развитие IT-сферы, а именно рост спроса на услуги по созданию и поисковому продвижению веб сайтов, привел к тому, что появилось множество, так называемых, веб-мастеров, готовых выполнить все работы по сайту и его дальнейшую поддержку. Стоит ли говорить, что большая часть подобных проектов создавалась с помощью бесплатных конструкторов, в сами «мастера» имеют лишь теоретическое представление о технической составляющей качественного веб-ресурса. Веб-дизайн сайта, заполнение, продуманность юзабилити — все это, безусловно, важно. Но технически неисправный сайт, с ошибками в коде просто обречен на неудачу.
Коротко о распространенных языках программирования
PHP. В основе лежит язык разметки HTML. PHP — это язык сценариев общего назначения, исходный код — открытый. Синтаксис достаточно легко поддается освоению, имеет немало общих черт с C, Java и Perl. Главное преимущество PHP заключается в том, что с его помощью разработчики могут оперативно создавать динамически генерируемые веб-страницы. При профессиональном владении языком, его можно использовать и для выполнения других задач.
Синтаксис достаточно легко поддается освоению, имеет немало общих черт с C, Java и Perl. Главное преимущество PHP заключается в том, что с его помощью разработчики могут оперативно создавать динамически генерируемые веб-страницы. При профессиональном владении языком, его можно использовать и для выполнения других задач.
Python. В русском языке распространено как «питон». Высокоуровневый язык программирования общего назначения, ориентированный на повышение производительности разработчика и читаемости кода. Синтаксис ядра Python минималистичен. В то же время стандартная библиотека включает большой объём полезных функций.
Ruby. В русском языке распространено как «руби». Динамический, рефлективный, интерпретируемый высокоуровневый язык программирования для быстрого и удобного объектно-ориентированного программирования. Язык обладает независимой от операционной системы реализацией многопоточности, строгой динамической типизацией, сборщиком мусора и многими другими возможностями. По особенностям синтаксиса он близок к языкам Perl и Eiffel, по объектно-ориентированному подходу — к Smalltalk. Также некоторые черты языка взяты из Python.
По особенностям синтаксиса он близок к языкам Perl и Eiffel, по объектно-ориентированному подходу — к Smalltalk. Также некоторые черты языка взяты из Python.
ASP. Разработчиком данного языка является Microsoft. Технология позволяет разрабатывать приложения для WWW. ASP легко и быстро. Платформы для работы ASP: Windows NT и IIS (Internet Information Server). Не совсем корректно называть ASP языком, скорее, это именно технология для подключения программы к Web-страницам. Простой скриптовый язык и возможность использования внешних COM-компонентов — вот и весь секрет успеха ASP.
JavaScript. Принцип работы JavaScript несколько отличается от других языков программирование. Главное отличие состоит в том, что он подключается напрямую в HTML-файл. Сценарий, написанный на JavaScript, проходит обработку интерпретатором, встроенным в браузер.
Области использования языка весьма обширны:
- Создание веб-страниц, которые могут изменяться после загрузки документа
- Решение локальных задач
- Проверка грамотности заполнения форм пользователем до их пересылки на сервер
Многообразие возможностей javascript обуславливает популярность языка. С его помощью можно:
С его помощью можно:
- Вносить изменения на страницу: работать с тегами, менять стили, писать текст
- Реагировать на события (например, клик мыши) и выполнять определенную функцию
- Выводить сообщения, проверять корректность данных, устанавливать и считывать cookie
- Загружать данные без перезагрузки страницы и т.д.
Perl. Изначально этот язык был средством для соединения программок, выполняющих различные функции, в единый сценарий, позволяющий решить комплекс задач: обработка текста, администрирование и т.д. Сегодня Perl — это основное средство для создания приложений CGI. С его помощью выполняется администрирование веб-серверов и других систем. Простота и оперативность написания сценариев на данном языке привели к его адаптации на такие платформы, как Windows, Mac и т.д. Perl — открыт и доступен, исходные тексты интерпретатора можно получить совершенно бесплатно.
Полезен ли большой багаж знаний?
Основам программированию учат на школьных уроках информатики. С Делфи и Паскаль сталкивался практически каждый. Более сложные языки требуют куда более серьезного подхода к изучению. Определенный склад ума — математически-логический и, конечно, желание стать специалистом в своем деле помогут начинающему программисту добиться успеха. Не стоит стараться освоить все языки сразу. Лучше отлично знать один, чем обладать обрывочными знаниями о пяти.
С Делфи и Паскаль сталкивался практически каждый. Более сложные языки требуют куда более серьезного подхода к изучению. Определенный склад ума — математически-логический и, конечно, желание стать специалистом в своем деле помогут начинающему программисту добиться успеха. Не стоит стараться освоить все языки сразу. Лучше отлично знать один, чем обладать обрывочными знаниями о пяти.
В каждом языке программирования есть общие принципы, все они построены на логике действий, поэтому с опытом, осваивать новые технологии станет быстрее и проще. Изменять и копировать готовые коды могут многие, но стать настоящим «художником», а не подражателям могут далеко не все программисты.
_________________________
Автор: Владимир Фомин (Digital Agency CASTCOM) / Дата публикации: 2015-08-19
Иерархия КИС для разработки сайта
Аннотация
Какие инструменты используют для создания сайтов. Почему в одних случаях пишут собственный код на одном из языков программирования, в других применяют фреймворки, а в третьих предпочитают CMS. В чем отличие этих инструментов друг от друга и когда какой из них стоит применять.
В чем отличие этих инструментов друг от друга и когда какой из них стоит применять.
Оглавление
Содержание
В своей работе я постоянно сталкиваюсь с необходимостью создания или модернизации сайтов. При этом заказчики часто задают вопросы, почему вы рекомендуете именно эту CMS, зачем нужны фреймворки, как вы определяете, что нужно в нашем случае. Когда-то, когда я сам изучал это направление программирования, я и сам задавался подобными вопросами.
Сегодня создание сайтов – одно из направлений моей деятельности и как бизнес-консультанта, в рамках комплексных проектов, и как программиста. Например, сайт trinion.org я лично создавал на CMS Drupal. Здесь большая часть верстки и программных решений – лично мои. Кроме того, я нередко принимаю участие как программист в работе над сайтами заказчиков.
Но, независимо от личного профессионализма, наверное, практически каждый веб-разработчик сталкивается с вопросами, которые я озвучил выше. В помощь пользователям и коллегам, которые также вынуждены постоянно отвечать на одинаковые вопросы, я решил написать эту статью.
В помощь пользователям и коллегам, которые также вынуждены постоянно отвечать на одинаковые вопросы, я решил написать эту статью.
Что такое сайты
Чтобы разобраться в инструментах и программных решениях для создания сайтов, нужно четко понимать, что это такое – веб-сайт. Википедия дает такое определение:
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети»), — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователем как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP. ©
С моей точки зрения, этот вариант грамотный, но сложный для восприятия не программистами. Я предлагаю обычно свой вариант определения:
Сайт – это технология, которая позволяет взаимодействовать с информацией посредством веб-браузера.
Здесь, как и в большинстве моих публикаций, я исхожу с определенной точки зрения, а именно точки зрения пользователя. Потому стараюсь избавиться от ненужных подробностей и делаю основной упор на то, что в итоге получит пользователь. Если
В данном случае важно понимать, что веб-сайты не существуют без веб-браузеров. Оба эти инструмента появились одновременно, и очень сильно взаимосвязаны. Так, без браузера вы не сможете увидеть информацию, размещенную на страницах сайта. Но, одновременно, без веб-сайтов браузеры становятся абсолютно бессмысленными программами. Даже если вы открываете почтовый клиент или сайт в мобильном телефоне, вы будете использовать браузер, явный или встроенный в приложение. И когда мы создаем сайт, мы всегда помним, что его будут читать веб-браузеры, и соответствующим образом пишем программный код.
Основные технологии разработки сайтов
Итак, решено. Вам нужен сайт. Но с чего начать и как его создать? Необходимо определиться, какие методы, инструменты и языки программирования вы будете использовать.
Существует 3 основных вида компьютерных информационных систем, которые используют для создания сайтов:
- Языки веб-программирования.
- Применение Frameworks (фреймворков).
- Разработка сайта на основе CMS.
Чтобы получить готовый сайт, необходимо проработать два направления – ввод информации и вывод ее в браузере. Ввод может осуществляться также через браузер либо каким-либо другим методом. Так, нередко страницы кода создают в Блокноте или специализированных программах для создания сайтов, а потом выкладывают их в виде файлов на сервер. Но, как бы там ни было, первое, что нужно организовать, это ввод данных. Причем, в таком виде, чтобы впоследствии браузер смог их вывести на экран. Описанные выше технологии как раз и отвечают за ввод данных для сайта.
Давайте разберемся подробнее с каждым из вариантов, чтобы понять, чем они отличаются друг от друга и какой, когда лучше применять.
Языки веб-программирования
Языки веб-программирования – это самое нижнее звено, на котором можно писать сайт. Здесь следует понимать, что «нижнее» в программировании – это не самое простое, как это мы привыкли понимать, а наиболее близкое к машинному коду. Т.е. на самом деле, «нижний» уровень – наиболее трудоемок, но зато имеет меньше всего ограничений. Программист может написать любой код, ему не придется учитывать особенности уже разработанных инструментов и работать в их «рамках».
Здесь следует понимать, что «нижнее» в программировании – это не самое простое, как это мы привыкли понимать, а наиболее близкое к машинному коду. Т.е. на самом деле, «нижний» уровень – наиболее трудоемок, но зато имеет меньше всего ограничений. Программист может написать любой код, ему не придется учитывать особенности уже разработанных инструментов и работать в их «рамках».
Наиболее популярные языки веб-программирования ( привожу для примера):
- PHP;
- Javascript;
- Java;
- Python;
- Ruby;
- C#;
- Go;
- Erlang;
- Elixir;
- C++;
- Rust и т.д.
Итак, язык программирования дает возможность написать любой сайт без ограничений. Это может быть важным, если вам не подойдет ни один фреймворк или CMS. На самом деле, сами фреймворки и CMS также пишутся на языке программирования. Но о них мы поговорим чуть ниже.
- Плюс написания сайта с нуля – отсутствие ограничений.
- Минус такого подхода – нет готовых решений.

Например, вам необходимо создать систему авторизации пользователей на сайте. Программист должен будет подробно на уровне команд описать – где будут храниться данные, как они будут защищены, как будет выглядеть форма ввода, как система будет проверять наличие пользователя и т.д. Эта работа потребует значительных затрат рабочего времени программиста. Если решение нужно действительно уникальное, расходы оправданы.
Но вы и сами, скорей всего, замечали, что в интернете огромное количество типовых решений. Те же формы регистрации и авторизации мало чем отличаются от сайта к сайту. Писать каждый раз одинаковый код с нуля – это почти как «изобретать велосипед», бессмысленно и затратно. Потому и были придуманы инструменты для веб-разработки – Frameworks и CMS.
Применение Frameworks
Чтобы каждый раз не писать один и тот же код с нуля, многие программисты используют собственные наработки. Хранят типовые куски кода в файлах, применяют по мере необходимости. Но этот подход имеет определенные недостатки:
- Программист все равно при добавлении читает свой «типовой» код, чтобы адаптировать его к текущей задаче.

- Над базой готовых решений работает один человек. При этом нет какой-то стандартизации. Даже если коллеги начинают обмениваться своими наработками, для подключения чужого кода к своей задаче, придется его изучать и частично менять.
В результате базой готовых наработок чаще всего пользуется один человек. И каждый программист вынужден снова-таки, «изобретать свой велосипед», вместо чтобы взять готовый вариант у коллег. Фреймворки появились как решение проблемы стандартизации и создании базы готовых решений.
Frameworks в разработке сайтов – это фрагменты готового кода, объединенные в некие модули, которые для взаимодействия между собой используют некую парадигму, т.е. перечень заранее оговоренных правил.
Т.е. теперь для решения задачи авторизации пользователя нет необходимости писать код с нуля. Можно взять готовый фреймворк, установить его в нужном месте сайта, и все. Работа по созданию блока авторизации пользователей вместо нескольких дней, а иногда и недель, занимает считанные минуты. В некоторых случаях могут возникнуть сложности при настройке. Но даже тогда это – часы работы программиста, но никак не дни.
В некоторых случаях могут возникнуть сложности при настройке. Но даже тогда это – часы работы программиста, но никак не дни.
- Плюс выбора фреймворков – значительная экономия времени на реализацию типовых решений.
- Минус фреймворков – определенные ограничения и правила. Программист, который работает с фреймворками, должен знать не только язык программирования, но и правила разработки модулей Frameworks. Он должен понимать, как они строятся, как соединяются между собой такие модули, как обеспечивается безопасность и т.д.
Вернемся к примеру с авторизацией, программист должен для реализации:
- Найти готовый фреймворк, выполняющий необходимые действия так, как это требуется в проекте.
- Установить сначала Framework, а потом и сам модуль.
- Подключить модуль к сайту и настроить его.
Т.е. программисту мало знать, например, PHP, но также придется изучить выбранный фреймворк.
Количество различных фреймворков постоянно растет. Разные программисты на разных языках пишут готовые решения под различные типы сайтов.
Разные программисты на разных языках пишут готовые решения под различные типы сайтов.
Самые популярные:
- Ruby on Rails
- D01go
- Angular(previously Angular JS)
- ASP.NET
- METEOR
- Laravel
- Express
- Spring
- PLAY
- CodeIgniter
Каждый из них требует от программиста затрат времени на изучения. Но, с другой стороны, позволяет экономить время и силы, применяя готовые модули.
К слову, когда говорят о фреймворках, часто упоминают «каркас» или «фундамент». Одна из причин – перевод самого слова «Framework», по-русски это и будет «каркас». На самом деле, в программировании сложно говорить о каркасных решениях. Фреймворки – это именно модули, а сама работа с фреймворками больше похожа на конструктор «Лего», т.е. отдельные кирпичики соединяются друг с другом, а потом еще и еще в общую систему.
Если мы работаем на фреймворке, мы не можем разделить, вот тут мы работаем с сайтом, а тут – с фреймворком. Так не бывает. Если сайт создается на фреймворке, то с ним вы будете работать постоянно. Это общая система, в которой все взаимосвязано друг с другом.
Так не бывает. Если сайт создается на фреймворке, то с ним вы будете работать постоянно. Это общая система, в которой все взаимосвязано друг с другом.
CMS
Описанные выше варианты требуют обязательного участия в процессе создания сайта профессионального веб-программиста. Но что делать, если вы хотите создать сайт, но у вас нет нужных знаний? Здесь на помощь приходит готовая система управления контентом CMS.
CMS (Content Management System) – это готовая программа или система, предназначенная для создания и редактирования, т.е. управления контентом.
Подробно о том, что такое CMS, я обязательно расскажу в одной из будущих статей. С точки зрения иерархии CMS – это следующий уровень, такая система может быть написана на языке программирования или собрана из фреймворков.
Например, вы – не программист, но хотите вести свой блог. И вам нужна та самая, уже много раз упомянутая нами система авторизации. Вам нужно, чтобы вы могли входить на сайт и добавлять информацию, нужны различные права доступа для пользователей, которые будут комментировать ваши тексты, для соавторов и т. д. Возможно, вам также захочется подключить авторизацию через социальные сети и т.д.
д. Возможно, вам также захочется подключить авторизацию через социальные сети и т.д.
Если все это писать на языке программирования, придется изучить язык, особенности API, базы данных и многое другое. Если вы решите подключить фреймворк, то нужно будет знать, в какой базе есть подходящий модуль, изучить выбранный фреймворк, правильно установить и настроить модуль.
В CMS самое главное – это не разработка сайта, а управление контентом. Разработка здесь уходит на второй план. В эту систему вы просто заносите контент, и получаете готовый сайт, куда смогут зайти люди. А такие вещи, как авторизация пользователя и многие другие функции, уже реализованы. Даже настройка прав доступа возможна без знания фреймворков и языков программирования. В CMS основная работа ведется с контентом, и ориентированы эти системы не столько на программистов, сколько на пользователей.
Но не стоит обольщаться, совсем без программиста при настройке CMS редко кому удается обойтись. Если вам нужен самый простой блог или сайт-визитка, вы не привередливы в плане внешнего вида, т. е. согласны на один из готовых шаблонов, проблем не будет. В серьезных проектах, где вам надо будет подключать корзину для покупок, автоматическую оплату, чат помощника и многое другое, без помощи специалиста не обойтись.
е. согласны на один из готовых шаблонов, проблем не будет. В серьезных проектах, где вам надо будет подключать корзину для покупок, автоматическую оплату, чат помощника и многое другое, без помощи специалиста не обойтись.
- Плюсы CMS – возможность создания сайта без знаний программирования или с минимальным участием программиста.
- Минусы CMS – еще больше ограничений. Множество готовых решений ограничивают программиста, который настраивает и дорабатывает сайт. Кроме того, программист должен знать кроме языков программирования, еще и выбранную CMS, понимать логику работы системы, ориентироваться в коде. Иначе он не сумеет выполнить необходимые пользователю доработки.
Программист, который работает с CMS должен понимать: как работают встроенные модули системы, изучить структуру базы данных, понимать, где и какой код открыт для изменения, уметь корректно работать с кодом CMS. Если он также применяет фреймворки, например, для реализации возможностей, не предусмотренных в CMS, ему также придется изучить какие-то Framework и уметь настраивать обмен информацией между ними и кодом CMS. И, конечно, все это невозможно без знания языков программирования. Т.е. на этом уровне программист должен знать все три типа работы с сайтами.
И, конечно, все это невозможно без знания языков программирования. Т.е. на этом уровне программист должен знать все три типа работы с сайтами.
Но, с другой стороны, CMS – это готовые решения, которые можно быстро установить и настроить. При этом программисты принимают все меньше участия в этом процессе. Современные CMS уже настолько мощные, что часто даже специалисты не интересуются, на чем они написаны, просто выполняют настройку при помощи встроенных решений и подключаемых модулей.
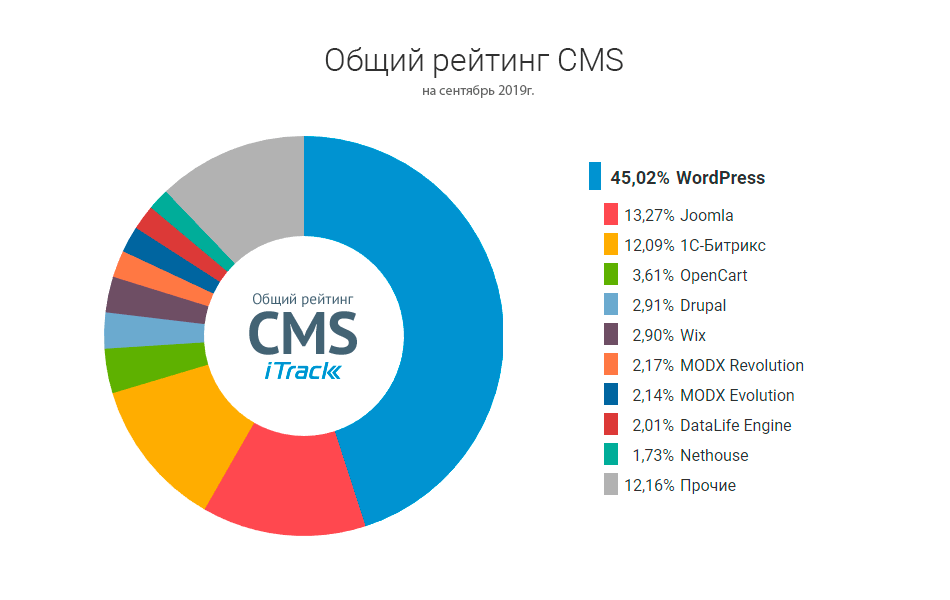
Примеры популярных CMS:
- Drupal
- WordPress
- Bitrix и т.д.
Разные CMS ориентированы на различные типы сайтов, есть среди них платные и бесплатные, с открытым и закрытым кодом. Подробно о том, как выбрать CMS, вы можете прочитать в статье, посвященной этому вопросу.
Как использовать иерархию КИС
Описанную выше иерархию можно сравнить со слоеным пирогом.
Первый уровень – язык программирования – имеет только ядро и ничего более. Мы не можем расширить его функциональность. Мы просто работаем с программным кодом. Конечно, в некоторых языках есть возможность подключать готовые библиотеки, т.е. куски кода. Но это, скорее, вспомогательные инструменты. По сути, язык – это и есть ядро. И в этом случае программист работает с ядром напрямую.
Мы просто работаем с программным кодом. Конечно, в некоторых языках есть возможность подключать готовые библиотеки, т.е. куски кода. Но это, скорее, вспомогательные инструменты. По сути, язык – это и есть ядро. И в этом случае программист работает с ядром напрямую.
Когда речь идет о фреймворке, там уже есть ядро, сам фреймворк, и готовые модули. И, конечно, все это основано на языке программирования. Здесь мы можем установить ядро, после чего выбирать и подключать нужные модули. Можем написать эти модули самостоятельно или доработать код существующих, таким образом, возвращаясь частично на уровень работы с языком программирования.
В CMS ядром становится большая и мощная система, а к ней подключаются различные модули, встроенные или загружаемые. В случае, если вы работаете с CMS и фреймворками, придется установить весь пакет базовых решений, и только потом проводить настройку и доработку. И, конечно, в случае необходимости всегда можно вернуться на уровень прямой работы с кодом, конечно, если вся CMS или еще часть не закрыты для редактирования.
Важно понимать, что в программировании всегда есть ядро, и модули, которые создаются на основе ядра для облегчения труда программиста. При этом, чем выше степень упрощения, тем больше ограничений. Т.е. чем выше в иерархии выбранное решение, тем меньше вариантов решения будет доступно.
В CMS большое число решений уже реализованы, и мы не сможем их настраивать «под себя» так, как это позволяют сделать фреймворки. Но и они, в свою очередь, не дают такой свободы в выборе решений, как прямая работа с кодом.
На основе этого правила, можно дать ответ на вопрос, что и когда следует выбирать для создания сайта. Если у вас – типовой интернет-магазин, статейный блог или другой подобный не самый сложный проект, CMS станет оптимальным решением. Система позволит создать сайт максимально быстро и дешево.
В случае сложных проектов, например, с какими-то не типовыми вариантами личного кабинета, с активным использованием API, с постоянным обменом большим количеством данных, доверьте решение специалистам. Программисты смогут определить, какой инструмент подойдет для вашего случая. Каждая задача требует своего набора инструментов и их комбинаций.
Программисты смогут определить, какой инструмент подойдет для вашего случая. Каждая задача требует своего набора инструментов и их комбинаций.
Чем ниже уровень выбранного решения, тем больше знаний потребуется от вас. Даже если вы сотрудничаете с программистами, необходим определенный уровень понимания особенностей работы с выбранным инструментом, чтобы говорить с ними на одном языке. Потому не стоит применять чистый код для типовых решений, это сложно, долго, дорого. Но если ваша задача нетривиальна и сложна, придется готовиться и к таким решениям.
Успехов в создании веб-сайтов!
Какой язык программирования лучше всего подходит для разработки CMS?
Организации используют различные языки программирования для создания систем управления контентом. Среди самых популярных — C#, Java, PHP и Python. И хотя некоторые технические эксперты клянутся своими фаворитами, возникает вопрос — что лучше использовать?
Краткий ответ: не существует «лучшего» языка для разработки CMS . Как есть много способов подняться на вершину пресловутой горы, так и существует много жизнеспособных языков программирования, которые можно использовать для создания CMS.
Как есть много способов подняться на вершину пресловутой горы, так и существует много жизнеспособных языков программирования, которые можно использовать для создания CMS.
Выбор языка программирования для вашей CMS на самом деле является обсуждением нескольких разных вещей:
- Доступность разработчиков, знающих язык
- Доступность веб-решений на языке
- Стойкость самого языка
В таком случае лучшим языком программирования для разработки CMS является тот, который лучше всего подходит для вашей организации с учетом этих трех пунктов выше.
Java, например, чрезвычайно популярный язык в разработке программного обеспечения. Java-разработчики повсюду. Это означает, что пул найма экспоненциально больше, чем со многими другими языками.
Java — это простой, основанный на классах, объектно-ориентированный язык, который позволяет разработчикам легко повторно использовать свой код в самых разных местах.
Однако некоторым техническим специалистам не нравится Java из-за ее скорости и многословия. Это может потреблять много памяти и работать медленнее, чем другие языки, скомпилированные в собственном коде.
C# похож на Java. Это еще один объектно-ориентированный язык программирования общего назначения, который примерно на пять лет моложе Java; однако C# имеет некоторые собственные возможности, такие как изменение определенного типа для добавления к нему полей, которых может не быть в других языках, таких как Java.
C# также является очень популярным языком, что расширяет круг потенциальных сотрудников. Он также хорошо интегрируется с Windows (это часть платформы .NET для Windows) и несет некоторую гарантию безопасности, учитывая, что это скомпилированный язык, что предотвращает доступ хакеров к исходному коду в случае, если они взломают вас; однако приложения, использующие код компиляции, необходимо перекомпилировать и повторно развертывать каждый раз, когда вносятся изменения, основные или второстепенные , что может быть отстойным.
PHP — это язык веб-программирования, созданный для кодирования серверной части веб-сайтов. В этом случае существует ряд доступных инструментов, и сам язык адаптирован для таких случаев использования. Это удобный язык для систем управления контентом.
Подобно Java и C#, это простой язык. Если вы знакомы с одним из других, вы довольно быстро освоите PHP. Он также поставляется со встроенными модулями подключения к базе данных, которые помогают сократить время разработки (и головные боли), связанные с приложениями и сайтами.
Однако, если бы разработчику пришлось выбирать между PHP и, скажем, Python, Python выиграл бы из-за отсутствия в PHP библиотек машинного обучения и, следовательно, потенциальной невозможности масштабирования в соответствии с будущими потребностями бизнеса.
Python, популярность которого за последнее десятилетие росла, входит в число самых простых для изучения языков программирования. Таким образом, уже существует бесчисленное множество библиотек Python, и многие из них предназначены для веб-разработки. Это также отличный язык для прототипирования (как и следовало ожидать от языка, очень часто используемого специалистами по данным). Как и в случае с Java, благодаря своей популярности круг найма гораздо шире, чем в случае с другими языками программирования.
Таким образом, уже существует бесчисленное множество библиотек Python, и многие из них предназначены для веб-разработки. Это также отличный язык для прототипирования (как и следовало ожидать от языка, очень часто используемого специалистами по данным). Как и в случае с Java, благодаря своей популярности круг найма гораздо шире, чем в случае с другими языками программирования.
Однако всегда есть и обратная сторона медали. Одним из недостатков является то, что Python имеет динамическую типизацию, что классически не нравится бэкенд-инженерам, поскольку он более подвержен ошибкам. И эти ошибки легче внести и сложнее найти.
Независимо от того, какой язык лучше всего поддерживает ваши усилия, опять же, помните о трех пунктах выше: насколько хорошо известен язык, насколько легко доступны веб-решения для языка и насколько вероятно, что язык сохранится в будущем.
Другие особенности языка программирования CMS
- Язык должен легко читаться и пониматься, что избавит от головной боли при просмотре кода.

- Насколько «целостным» является язык программирования, который вы хотите использовать? Если вам необходимо воссоздать элементы, которые вам не нужно было бы воссоздавать, если бы вы использовали другой язык, то это стоит рассмотреть.
- Язык должен быть достаточно гибким, чтобы соответствовать различным целям вашей организации.
- Полезно, если вокруг языка есть сообщество; таким образом, ваши разработчики могут использовать сообщество для решения проблем или просто для импорта существующих библиотек и экономии времени.
Предпочитаемый Brightspot язык программирования CMS
Первоначально взвесив C#, Brightspot в конце концов остановился на Java в качестве предпочтительного языка программирования. Было трудно отказаться от популярности, особенно в 2008 году, когда появилась Brightspot CMS, платформа мирового класса для продвижения вашей цифровой стратегии.
Brightspot позволяет разработчикам моделировать типы контента с помощью классов Java. С помощью Java модель данных можно изменить, изменив классы Java, которые ее определяют, независимо от схемы базы данных или других конфигураций, что является примером того, как Brightspot устраняет препятствия для разработчиков.
С помощью Java модель данных можно изменить, изменив классы Java, которые ее определяют, независимо от схемы базы данных или других конфигураций, что является примером того, как Brightspot устраняет препятствия для разработчиков.
Редакционный пользовательский интерфейс Brightspot автоматически создается из базовых классов Java, описывающих объекты содержимого.
Таким образом, Java имеет решающее значение для того, что Brightspot делает лучше всего: интуитивно понятные типы контента, очень гибкие интеграции, API-интерфейсы, изменения в бизнес-логике клиентов, интуитивно понятные рабочие процессы, интеллектуальные роли и разрешения, глубокое редактирование форматированного текста и многое другое.
Если вы присматриваетесь к языкам программирования при инициализации следующей системы управления контентом, помните об этом. Но если вы хотите сэкономить время с чем-то, что уже создано для всех вариантов использования и становится лучше с каждым днем, сначала попробуйте Brightspot.
Какой язык программирования лучше всего подходит для создания CMS
Чтобы иметь успешный и процветающий веб-сайт, вам нужно смешать множество ингредиентов. Одной из таких важных частей является CMS.
Сосредоточение внимания на правильной CMS является одним из наиболее важных моментов при работе над процессом веб-разработки.
Что такое CMS или система управления контентом?
Это программное приложение или набор программ, которые используются для создания и управления цифровым контентом. Он предоставляет возможности нескольким пользователям с разными уровнями разрешений для управления веб-страницами.
На современном рынке программирования область CMS полностью переполнена. Прежде всего, вам нужно понять, каковы цели. Есть множество аспектов, которые вы должны рассмотреть, прежде чем решите инвестировать в CMS.
Первый аспект – это интеллектуальные возможности поиска и удобный интерфейс редактора. Тем не менее, использование программного обеспечения зависит от различных элементов, таких как обновления в реальном времени.
Тем не менее, использование программного обеспечения зависит от различных элементов, таких как обновления в реальном времени.
Это полное заблуждение, что CMS исключает необходимость найма профессионального разработчика программного обеспечения. Для внесения изменений на сайте необходимо ссылаться на них. Программисты пишут большинство систем, разрабатывают дизайн, брендинг и удобство использования. Большинство готовых сайтов CMS с открытым исходным кодом нуждаются в настройке.
Если вы спросите, какие языки CMS использовать при программировании, ответ может показаться простым. Каждый язык поддерживает веб-программирование/разработку веб-приложений. Однако, чтобы выбрать подходящий вариант, учитывайте все перечисленное ниже.
1. PHP
Этот выбор дает вам возможность работать с максимальной функциональностью при минимальном кодировании. PHP популярен, потому что его поддерживают практически все хосты. Это объектно-ориентированный язык программирования на основе классов, оснащенный надежными инструментами, повышающими продуктивность разработчиков. Некоторые из самых модных веб-сайтов CMS, такие как WordPress, Magento и Drupal, написаны на PHP. Есть несколько фреймворков, которые вы можете использовать для создания своей безголовой CMS. Например, основным фреймворком может быть Laravel — PHP Framework для веб-мастеров.
Некоторые из самых модных веб-сайтов CMS, такие как WordPress, Magento и Drupal, написаны на PHP. Есть несколько фреймворков, которые вы можете использовать для создания своей безголовой CMS. Например, основным фреймворком может быть Laravel — PHP Framework для веб-мастеров.
2. JAVA
Очень гибкий язык программирования, используемый с 1990-х годов; для разработки автономных программ. Ваши сайты будут хорошо работать во всех типах браузеров. Java привлекательна, когда дело доходит до отладки, и это очень важно при создании CMS. Кроме того, в этом языке используются модели Model View Controller (MVC).
Наиболее популярными CMS, работающими на Java, являются Alfresco, OpenCMS и Magnolia. Эти платформы имеют много преимуществ, таких как удобство для пользователя и написанный понятным кодом. Функции перетаскивания позволяют нетехническим пользователям чувствовать себя более комфортно.
3. .NET Framework
.NET Framework
Эта каркас широко используется в решениях CMS. .NET имеет обширную коллекцию предопределенных библиотек классов. Это означает, что вы можете положиться на работу других разработчиков и использовать уже написанный код в своих программах. В .NET даже есть специальные библиотеки для обеспечения безопасности, шифрования и доступа к базе данных. Этот фреймворк имеет сильное сообщество пользователей, которое не обязательно является самым популярным.
Вот некоторые платформы CMS, основанные на .NET. DNN (DotNetNuke) — одна из них: она бесплатна и проста в установке. Платформа также включает в себя полный набор функций, которые важны для автоматизации маркетинга и безопасного кода с более чем 800 000 веб-сайтов по всему миру. Kentico с подробным описанием того, как использовать его функции, оказывается одной из самых настраиваемых программ. С Kentico обновление вашего веб-сайта становится интуитивно понятным.
Еще одна CMS с открытым исходным кодом — это Umbraco с чистой архитектурой . NET и активным сообществом. Его можно использовать от самых маленьких сайтов до крупных предприятий.
NET и активным сообществом. Его можно использовать от самых маленьких сайтов до крупных предприятий.
4. PYTHON
Python, еще один популярный язык программирования с широкими возможностями расширения и улучшенной читабельностью. Язык может быть легко интегрирован в существующие приложения. В Python есть много полезных функций, таких как обширная библиотека и автоматическое управление памятью. Платформы CMS, написанные на Python, лучше всего работают на серверах под управлением Linux и Windows. Будучи динамическим языком программирования, Python прост в изучении. Вот почему это отличный выбор для многих веб-разработчиков. Для приложений исследовательского уровня это более чем приемлемо.
Популярные CMS, такие как Django CMS, Mezzanine и Wagtail, работают на Python. Они выделяются быстрой загрузкой страницы, простым редактированием плагинов и настройкой.
Последнее слово заключается в том, что нет лучших или худших языков программирования CMS.


