Что такое CMS простыми и понятными словами. Cms простая
Probel System. Простая CMS для простых сайтов
Введение.
Я являюсь разработчиком простых сайтов. Разрабатываю я как раз сайты-визитки для малого бизнеса. Время от времени я сталкиваюсь с такой проблемой: заказчик, кроме самого сайта, хочет получить от меня бесплатную пожизненную поддержку этого сайта. Поддержка заключается в обновлении какой-либо информации на сайте, будь то смена номера телефона, обновление текстов или добавление новой записи в его портфолио (если оно у него есть).
Как правило, лендинг пишется либо на чистом HTML, либо на каком-нибудь фреймворке, либо под движок. Сайт на фреймворке или на движке стоит, соответственно, дороже, чем просто свёрстанный сайт, так как сил и времени затрачивается больше.
У заказчика такой выбор:
- сайт на движке/фреймворке и заказчик сам производит правки на сайте
- сайт на чистом HTML и заказчик ищет человека для правок на сайте
- заказчик отказывается от разработки сайта, так как его не устроила либо цена сайта на движке/фреймворке, либо стоимость поддержки сайта.
Чаще всего клиент просто отказывается.
Так как я скорее дизайнер и верстальщик, а не программист, тогда я решил изучить рынок CMS и понять: «У меня одного такая проблема?». Как оказалось — нет.
Закрепим:
— Зачем мне для сайта-визитки движок или фреймворк?
— Чтобы контент сайта можно было оперативно редактировать, не залезая в код.
Ситуация на рынке.
Ситуация бесплатных систем следующая: лидер рынка — Wordpress — относительно медленная и сложная в понимании система, с непростым шаблонизатором. Для тех, кто ранее с ней не сталкивался, разработку сайта под Wordpress простой назвать очень сложно. Похожая ситуация и с Drupal, и Joomla. Эти системы созданы не для сайтов-визиток и посадочных страниц.
На втором месте стоят фреймворки (Laravel, YIi и др.), но здесь тоже всё не просто. Для разработки веб сайта нужно быть именно PHP программистом и понимать систему MVC, что тоже простой задачей не назовёшь, для человека, который никогда не был знаком с этим. Мало того, фреймворк тоже не предназначен для разработки лендинга. Это как, если ездить в соседний дом за хлебом на камазе. Не для этого он.
Таким образом, несмотря на то, что на данный момент около 80% (!) всех существующих сайтов — это сайт-визитка или лендинг, в мире попросту нет бесплатной CMS для поддержки этих сайтов.
Посмотрите даже на этот бум ICO. Посмотрите на лендинги этих новых криптовалют. Они почти все сделаны либо на wordpress, либо на фреймворке.
И если сайт на фреймворке вы сможете без каких-либо проблем передать заказчику, чтобы он там добавлял свои записи и менял телефон в шапке сайта через админ-панель, то Wordpress отдать со спокойной душой не получится. Уйдёт ни один час, чтобы объяснить 50-летней женщине-заказчице, куда надо нажать, чтобы что-то сделать и что-то изменить.
Поэтому ситуация на рынке очень плохая.
Почему никто до сих пор не сделал такую систему?
Здесь могут быть только догадки. Это, возможно, связано с тем, что те люди, которые могут это сделать, работают в другой индустрии веб-разработки. Они создают какие-то крупные проекты, веб-приложения, интернет-магазины и социальные сети. Короче говоря, им эта система для визиток не нужна. А те, которые хотят иметь такую систему попросту сделать её не могут. Кому надо — не могут, кому не надо — не хотят.
Тогда у меня появилось желание: создать такую систему.
Продукт.
PROBEL SYSTEM — система управления контентом, цель которой состоит в простой и быстрой разработке, а так же поддержке лендингов, сайтов-визиток и блогов
Нет, эта система — не панацея. На ней нельзя собрать какую-нибудь банковскую систему, сложное веб-приложение или интернет магазин, однако на ней можно собрать то, что сейчас очень популярно. Это как раз те низкофункциональные сайты, где главное — это не функциональность сайта, а его содержимое.
Нет. Это не, господи прости, онлайн генератор web-сайтов. Это именно движок.
У системы есть 3 основные функции: «контент», «переключатели» и «записи».
— Контент позволяет редактировать какую-либо информацию на сайте через админ-панель. Контент поможет заменить заголовок, строки текста или какое-то изображение. Через интерфейс создаётся переменная, вставляется в шаблон, в админ-панели указывается значение этой переменной.
— Переключатель позволит включать или отключать части сайта. То есть, вы сможете простым нажатием на кнопку отключить, допустим, блок отзывов или какой-нибудь слайдер, и он не будет отображаться на сайте.
— Записи — это удобная система статей. На основе записей вы сможете создать блог или какой-нибудь новостной сайт. В записях вы сами решаете, какие поля формы будут использованы в той или иной категории. Хабр тоже можно сделать на этой системе. Можно создать категорию, где будет только текст, а можно создать категорию, где будут такие поля, как: «запуск», «продукт», «команда», «продвижение» и т.д. То есть сайт vc.ru тоже можно сделать на этой системе.
Более подробно, как работают эти функции, я описал на сайте www.probelsystem.com . Там поэтапно, в видео, описана работа с этими функциями.
Система имеет интуитивно понятный интерфейс, понятную струкутуру шаблонов и человекопонятный шаблонизатор. Не нужно иметь никаких навыков программировании, чтобы начать разрабатывать сайты.
Нет. На этой системе какая-нибудь домохозяйка не сможет сделать сайт. Редактировать и управлять сайтом — да. Создать — нет. Однако, чтобы научиться подключать шаблон сайта к этой системе, достаточно знать только языки вёрстки (HTML и CSS). Всё остальное будет сделано через интерфейс.
Монетизация
Это очень важный вопрос. Если система будет платной — в ней не будет никакого смысла. Система не должна быть платной. Разработчики не всегда готовы платить за систему.
Но здесь ценность не в стоимости системы, а в рекламе. Нет, мы не будем размещать свои рекламные блоки на сайтах насильно. Учитывая тот факт, что эта система проста и на этой системе можно создать огромное количество сайтов, то у её есть все предпосылки, чтобы стать популярной. Таким образом, можно унифицировать маркетинговую составляющую и предлагать партнёрскую программу, как у Яндекс Директ или Google Adsense, но уже из коробки. Рекламодатель платит нам, мы платим владельцу сайта. Лендинги вряд ли захотят у себя что-то рекламировать, а вот новостные сайты или блоги — да. Ну это всё только один из вариантов монетизации.
Прошу заметить, что не так давно был куплен Disqus за ~$80 млн. Disqus — система комментариев для сайта, а Probel — система самого сайта.
Конечно, здесь стоит упомянуть о том, что после релиза в России, система будет переведена на английский язык и она будет презентована на западе.
Я бы хотел услышать ваше мнение на тему: как вы считаете, нужна ли эта система и прав ли я в своих суждениях?
Разбираемся с плоскими CMS
Развитие технологий диктует новые требования к качеству и скорости сайтов. Чем быстрее сайт, тем большей популярностью он пользуется как у пользователей, так и у поисковых систем. По этой причине онлайн-сервисы помешаны на повышении производительности. Вот тут на сцену выходят плоские CMS.
На этапе создания сайта бывает сложно выбрать систему управления контентом, особенно когда выбор велик. Плоские CMS становятся все популярнее, потому что решают большую часть проблем владельцев новых сайтов и даже разработчиков.
Если вы задумываетесь не выбрать ли подобную CMS для своего нового проекта, эта статья для вас.
Что такое плоская CMS?
Для начала давайте разберемся с тем что такое плоская CMS. CMS или система управления контентом (Content Management System) — это инструмент для управления, публикаций, создания и дизайна сайта. Он покрывает практически все формы контента. Если вы знакомы с WordPress или Drupal, то уже понимаете как важно правильно выбрать CMS для вашего сайта.
Так что из себя представляет плоская CMS?
Уже по название становится понятно, что это упрощенная версия традиционных систем управления контентом. Плоская CMS — легковесная альтернатива, которая отлично подойдет для небольшого бизнеса или персонального сайта.
Она не требует базы данных, чаще всего храня всю информацию в файлах и папках.
Эта статья поможет вам понять подходит ли вам подобное решение.
В чем преимущества плоских CMS?
Скорость
Плоская CMS как правило быстрее традиционных, потому что не нуждается в подключении к базам данных. Сайт на WordPress, при тщательной настройке и отсутствии утяжеляющих плагинов, может загрузиться за три секунды (это в хорошем случае). Плоские CMS загружаются быстрее.
Это всегда хорошо сказывается на SEO сайта, пользовательском опыте и конверсии. Другими словами, у сайта, который грузится за мгновение намного больше преимуществ.
Простая настройка
Опять же давайте сравним с WordPress. Сайт на этой системе можно установить за пять минут, но после придется потратить немало времени на настройку всего.
В случае с плоскими CMS, установка заключается в простой загрузке файлов и папок.
Беспроблеммная миграция
Сайт на плоской CMS легко переносить с одного хостинга на другой.
Часто эти системы включают автоматическое резервное копирование данных, которое также легко настроить. Это особенно удобно для разработчиков, чьи клиенты часто меняют тему деятельности и настройки сайтов.
Варианты плоских CMS
Если вы решили попробовать одну из плоских систем управления контентом, вот три хороших варианта:
Grav

Grav, пожалуй самая популярная система из себе подобных. Она включает такие функции как установка тем и плагинов за один клик, адаптивный дизайн и SEO-ориентированность. Также система выдает графики статистики и производительности сайта.
Bolt

Bolt обладает простым, но функциональным интерфейсом, на котором можно создать сайт без особых навыков в этой области. Система также гибка для фронт- и бэкенд-разработчиков, так как дает возможность интегрировать код и редакторы.
Еще одна приятная функция Bolt — вы можете поделиться созданной вами темой здесь.
Pico

По словам разработчиков Pico, красота этой системы в ее простоте. Даже сам код прост настолько, чтобы вам было максимально просто настроить его, в случае если это вообще понадобится. Но по факту создать сайт на Pico можно без знаний HTML.
Плюс ко всему Pico — программное обеспечение с открытым кодом. Это значит что вы можете менять и настраивать ее по своему желанию. А также система бесплатна, поэтому предложения по улучшению и пожертвования приветствуются.
В отличие от традиционных CMS, плоские системы управления контентом не нуждаются в доступе к серверу для нормального функционирования. Поэтому у них скромные системные требования и они работают практически в любой среде.
Традиционные CMS доказали свои возможности и преимущества, и мы не подвергаем их сомнению. Однако многие усложняющие и утяжеляющие систему функции совершенно без надобности, если вам нужен простой сайт: портфолио, целевая страница или персональный блог.
Если вы ищете простой интерфейс и несложную в управлении систему, возможно плоские CMS отлично вам подойдут!
Автор статьи - CHRISTOPHER JAN BENITEZ
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Заметки на полях #8. Идеальный движок для малостраничников
А зачем знать другое, если WP прекрасно работает?
Дейсвительно, зачем все эти Drupal, Joomla, Bitrix и т.д., когда есть WP. Зачем фреймоворки, когда есть CodeIgnite. Зачем есть куча языков программирования, когда C++ неплохо работает? Зачем OS X и Windows, когда есть Linux? А зачем... Ну в общем, ты понял, надеюсь.Это напоминает мне историю, когда "я знаю все по чуть-чуть, но при этом нихера не могу сделать, т.к. я не эксперт ни в одной из областей". Лучше быть спецом в одной из областей, чем не знать толком ни одного, ни другого.
Здесь я с тобой тоже не согласен.Вебмастер и есть "размытый" эксперт. Иначе: дизайнер, верстальщик, веб-программист, копирайтер, контент-менеджер, сеошник.Именно вебмастер может делать все эти вещи сам. Пусть не особо хорошо, но может в одиночку сбацать сайт от бэкенда до фронтенда. Как минимум разбирается в этих областях. Достаточно для того, чтобы понять - хорошо или плохо сделано. Другое дело, что при наличии свободных денег ты можешь делегировать это все. И именно к этому и надо стремиться, конечно. В общемя, лично считаю это достоинством.Я имел в виду, что если ты хочешь получать бабки с сайтов - знач пили сайты, улучшай навыки продвижения, написания текстов и т.д. Если же ты большую часть времени копаешься в коде, то соответвенно, уменьшается время на ПРАКТИЧЕСКИЕ дела, что позволяют продвинуть сайт в ПС. В таком случае ты может уменьшишь загрузку сайта, сделаешь его менее тяжеловесным, но на доход это никак не повлияет.
Ну вот, ты пишешь что знаешь структуру. А я не знаю. И зачем мне переходить на что-то другое, если у меня и так все работает?
Ты катаешься по городу на КамАЗе? Это же тоже автомобиль, он прекрасно ездит.Зачем переходить на мотороллер, когда и КамАЗ выполняет свою функцию доставки жопки в нужное место.В общем, я к тому, что на какой цмс сидит сайт - совершенно не важно.
Для конечного варианта, конечно, не важно.Моя статья для тех, кто ищет более простое решение. Не все фанаты ВП. Или может кто задумывался, на чем бы малостраничник. Для тех, кто хочет попробовать что-то новое, возможно написать свой движок на базе уже имеющегося.Мое дело порекомендовать хорошее решение с моей точки зрения.
sanchopancho.ru
Легкие движки для сайтов (CMS) которые не требуют базы данных
Nano CMS
NanoCMS — очень легкая и быстрая CMS на текстовых файлах, делал на ней несколько сайтов, понравилось. Единственное — у NanoCMS нет визуального редактора, и для добавления материалов нужно создавать текстовые файлы со статьями. И картинки нужно сначала залить по ftp, а затем указывать путь к ним. Хотя с минимальными навыками вебмастера это можно сделать без проблем.
Разметка текстовых файлов с контентом очень простая, и для наполнения материалами достаточно знать основы html и php. На блоге автора можно найти подробные инструкции по установке и работе с этим движком.
CMS Simple
CMS Simple — популярный движок. Легкий, простой в освоении, CMSSimple предлагает визуальный редактор для добавления материалов, весь текст сайта хранится в одном html файле, карта сайта генерируется автоматически.
Есть минус — у всех страниц одинаковые метатеги (хотя это лечится скриптингом). Из плюсов — поддержка мультиязычности, легкий вес — менее 100 Kb, php скриптинг, автоматический бэкап. Есть гостевая книга, форма обратной связи, поиск по сайту, версии страниц для печати.
CMS Guppy
CMS Guppy — движок портала без базы данных. Стандартная сборка CMS Guppy имеет такие блоки, как: новости, галерея, раздел статей, каталог ссылок, гостевая книга, форум, опросы, FAQ, статистика, а также файловый архив. Есть уровни пользователей и выбор из нескольких визуальных редакторов.
Функционал довольно богатый, есть много дополнительных модулей. Разработчики этого движка идут ногу со временем — сайт на CMS Guppy имеет мобильную версию. К слову сказать, в платном движке Data Life эта функция появилась несколько месяцев назад.
Kandidat CMS
Kandidat CMS — разработка компании Kan-Studio. Архив Kandidat CMS весит всего 154 Kb. Html и php коды разделены, что считается правилом хорошего тона у разработчиков и облегчает смену шаблонов дизайна и другие операции. Новая версия вышла совсем недавно, что говорит о том, что над Kandidat CMS активно ведутся работы по совершенствованию. Я сам не люблю, когда какой-либо движок не обновлялся годами.
Еще интересный момент — на сайте Kandidat CMS выложены бесплатные хостинги, которые позволяют работать с этим движком. Видна забота о пользователях. На мой взгляд, на сайте этого движка желательно разместить больше информации о его возможностях, добавить скриншоты и видеоролик.
Zebrum Lite
Zebrum Lite — есть поддержка чпу (автоматическое или ручное создание адресов страниц), для каждой страницы можно сделать свои метатеги, генерация страниц с автоматическим форматированием. Zebrum Lite работает на текстовых файлах. У Zebrum Lite есть облако тегов, как у WordPress.Также поддерживаются виджеты.
Mosquito
Mosquito — настоящий “москит” среди cms, вес архива с этим движком весит всего 37 Kb. Mosquito — это минималичный, но достаточно функциональный блог-движок, работающий на файлах. Ядро движка состоит всего из 400 строк кода. Функциональность легко расширяется плагинами, например: кросспостинг в ЖЖ, теги, публикация статей по таймеру, легкая цифровая капча, поддержка чпу, метатеги title, keywords и description для каждой страницы и многие другие.
Кстати, у этого движка есть младший братик — Neutrino, который весит вдвое меньше, но в нем есть самые нужные функции: записи, комментарии, rss лента, страницы, поиск по сайту.
Reload CMS
Reload CMS — с помощью модулей и патчей можно расширить функционал этой cms: установить продвинутую капчу (защитный код), визуальный редактор, каталог товаров, создать карту сайта для гугла в формате xml, модуль форума, установить галерею на javascript и продвинутые bb коды. В голом виде движок имеет лишь самые необходимые функции, зато с помощью плагинов из него можно сделать все, что нужно.
Rumba
Rumba — в этом интересном движке есть комментарии (комментарии админа можно подсветить), карта сайта, статистика, гостевая книга, защита от спама, функция регистрации пользователей, поддерживается чпу, постраничная навигация, адреса страниц в виде статичных html. Архив движка Rumba весит 75 Kb.
Sapid
Sapid — этот движок предлагает ajax интерфейс, визуальный редактор и поддержку многоязычных сайтов. На основе Sapid есть готовые сборки магазина, блога, галереи и персонального сайта. Также Sapid предлагает опросы посетителей, гостевую книгу, ленту новостей, RSS ленту, а также поддерживаются уровни пользователей — базовый, эксперт и оператор контента.
CMS MultiEngine
CMS MultiEngine — бесплатная версия этого движка отличается в основном админкой и набором модулей, в который входят самые необходимые: поддержка чпу, статичные адреса страниц, динамические метатеги title и keywords, автоматическая генерация карты сайта, форма обратной связи, модель вывода ссылок сапе в сайдбар, плагин для замены всех исходящих ссылок на ссылки через редирект, модуль галереи с генерацией превью и т.д.
Впрочем, этого функционала вполне достаточно для создания небольших сайтов.
OrkZ CMS
OrkZ CMS — довольно богатый функционал этой cms можно увидеть на сайте движка, который работает на OrkZ CMS.
CMS from Scrath
CMS from Scrath — бесплатный англоязычный движок без базы данных. Быстрая установка и ajax интерфейс. На сайте выложена подробная инструкция по установке и работе с движком, а также видео, наглядно демонстрирующее возможности движка — все как положено. Для CMS from Scratch на хостинге должно быть установлено расширение ionCube. Единственное — движок не обновлялся с 2007 года.
Pivot
Pivot — еще одна англоязычная cms на файлах. Этот движок без базы данных довольно популярен в англоязычном интернете, есть дружное сообщество любителей Pivot на форуме официального сайта. Удобное добавление картинок (плюс генерация превью), статистика, возможность комментирования, поддержка RSS и Atom лент, блокировка нерадивых посетителей по IP, опционный визуальный редактор, архивация материалов по неделям, месяцам или категориям, поиск по сайту, легкая смена шаблонов дизайна.
Pluck
Pluck — и еще одна англоязычная cms без базы данных. Цель разработчиков движка Pluck — простота и функциональность. На этой cms можно создать блог, фотоальбом с неограниченным числом страниц, контактной формой. Есть модули карты сайта, встроенного редактора css. Мне понравились модули интеграции статистики Google Analytics, фотохостинга Google Picasa и кросспостинга с блога на сервисе Blogspot.com.
Razor CMS
Razor CMS — англоязычная cms на файлах. Есть мультиязычность, поддержка дополнительных модулей. У движка простая установка, поддержка метатегов для страниц, есть опционный визуальный редактор. Ядро этого движка весит около 200 Kb. На выбор предлагаются 3 визуальных редактора.
SkyBlueCanvas
SkyBlueCanvas — на официальном сайте этого движка вас встречает сообщение, что у SkyBlueCanvas уже 20 тысяч скачиваний и PR 5 на главной. Это уже о многом говорит. Сам сайт, естественно, работает на SkyBlueCanvas. Контент хранится в xml. Есть поддержка чпу, генерация RSS ленты (всего сайта или статей), можно задавать метатеги как для каждой страницы, так и для всех страниц сайта.
Весит SkyBlueCanvas 3,5 Mb — настоящий толстяк по сравнению с другими движками . В SkyBlueCanvas можно легко встроить гаджеты Google, есть дополнительные плагины и шаблоны оформления.
admin1.ru
Лучшие cms на файлах для сайтов визиток
Перед каждым веб-мастером рано или поздно встает задача сделать небольшой и простой «как пять копеек» сайт – сайт-визитку, будь то для себя или клиента (ничего не понимающего в сайтах и их управлении). Прожженому в веб разработке мастеру на ум сразу придут, ставшие уже классическими, Joomla, Drupal, WordPress и многие другие «большие» cms. Но делать такие простые проекты на этих «монстрах» — как стрелять из пушки по воробьям – для каждой задачи должны быть свои инструменты.
Сегодняшний обзор посвящен простым системам управления контентом, созданным специально для разработки простых сайтов. Но, как и «большие» cms, они отвечают всем современным требованиям – удобная админка, визуальное редактирование страниц, простая интеграция тем и шаблонов, seo оптимизация, системы плагинов и модулей и многое другое. А главное их преимущество – использование в качестве базы данных файлов (не требуют для работы БД MySQL и другие):
- сайт можно разместить даже на бесплатном хостинге с поддержкой только PHP.
- сайт создает небольшую нагрузку на сервер.
- сайт продолжает работать на сервере хостера даже если дает сбой сервис базы данных.
- сайт легко перенести с одного сервера на другой при помощи простого копирования файлов.
- сайт очень быстро загружается.
Для обзора были выбраны три лучшие (на наш взгляд) cms на файлах для сайтов визиток – Kandidat CMS, KAPCMS и GetSimple.
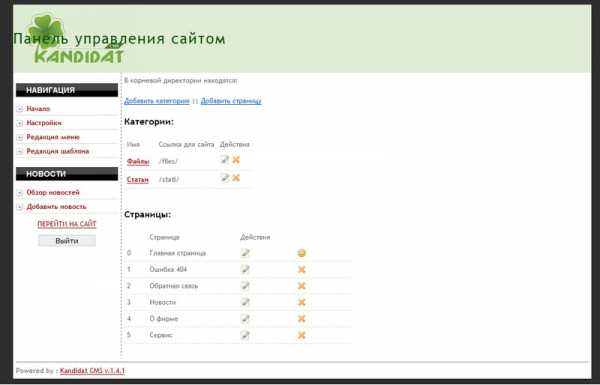
Kandidat CMS 1.4.1 (сайт разработчика — kan-studio.ru).
Система управления контентом Kandidat CMS создана для людей, которые хотят без особых усилий создавать простые сайты.
Особенности системы:
- Простая интеграция шаблонов
- Создание разделов и страниц в разделах 2-го уровня
- Визуальный редактор страниц
- Возможность подключать свой php код для каждой страницы
- Страница обратной связи
- Система реврайтинга, страницы с расширением .html
- Функционал несуществующей станицы — Ошибка 404.
- Дополнительные модули: новости, фото-альбом, гостевая книга, банерокрутилка, вывод случайно фразы и случайной картинки.
 Система постоянно обновляется, доступен форум с активным коммьюнити.
Система постоянно обновляется, доступен форум с активным коммьюнити.
KAPCMS 0.904 (сайт разработчика — kapcms.ru)
Система KAPCMS позволяет легко создавать сайты с редактируемым наполнением, имеет встроенный визуальный редактор, редакторы разделов и меню.
Особенности системы:
- простая настройка шаблонов;
- визуальный редактор страниц;
- файловый менеджер с редактором изображений;
- легкое и визуальное добавление информационных блоков на страницы сайта;
- галерея картинок;
- форма обратной связи;
- новостная лента.
 Система часто обновляется. На сайте представлена подробная документация по установке системы, интеграции шаблона и управлении cms.
Система часто обновляется. На сайте представлена подробная документация по установке системы, интеграции шаблона и управлении cms.
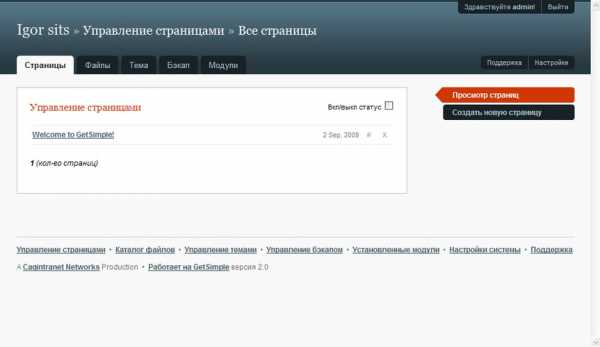
GetSimple 2.01 (сайт разработчика — get-simple.info)
Англоязычная система, идеально подходящая для сайтов-визиток и мини-страниц. GetSimple бесплатна, ее легко настраивать, просто управлять сайтом, переведена на русский язык.
Особенности системы:
- Простая и понятная админ панель
- Легкое создание и настройка тем (шаблонов)
- Система резервного копирования
- Много документации
- Система плагинов. Форма обратной связи, новостная лента, блог, фотогалерея, комментарии к страницам, поиск, рассылка и многие другие.
 Система активно развивается, очень большое (правда англоязычное) коммьюнити.
Система активно развивается, очень большое (правда англоязычное) коммьюнити.
Представленные cms с легкостью справятся с задачей создания простого сайта. Созданный проект почти не будет потреблять ресурсов сервера, и может быть отдан в управление человеку, не знакомому с html, php, css и другими страшными словами. Удобная и простая админка, визуальный редактор текста (в стиле Word) – с этим справится и секретарь в компании-кленте.
| Подпишитесь на нашу рассылку и получайте то, что не вошло в блог, анонсы и тематические подборки + несколько руководств (сбор подписчиков и продажа информации). |
adne.info
Простая cms без базы данных
Зачем мне простая cms без базы данных? Такая легкая cms может быть использована для ведения небольших заметок, например. Во многих профессиях, а тем более в профессии оптимизатора, нужно постоянно фиксировать то, что делаешь и планировать то, что будешь делать. Иначе работа превращается в какой то хаос! Но почему бы не использовать для этого обычный текстовый редактор?
Можно конечно, но как показывает практика множество документов на жестком диске не упрощает работу, а усложняет ее. К тому же нужно будет организовать полнотектовый поиск по этим документам, а это ещё одна программа. А если что-то случиться с компьютером? Да, нужно хранить все в облаке... в общем все очень непросто.
А можно сделать все элементарно: набрать в поиске "cms простая" и найти простой движок для сайта, который не требует даже базы данных и работает исключительно на php. Вы помещаете такой легкий движок для сайта в подпапку сайта и получаете раздел для заметок. Тут вам и доступ из любого места, тут и поиск по сайту, и дополнительные страницы в индексе, и при этом такая простая cms на php совсем не грузит сервер. Какая же простая cms на файлах подойдет для наших целей?
Самая простая cms
Я перепробовал несколько вариантов и остановился на Meruert. Ну ОЧЕНЬ cms легкая и простая, работает быстро и что не мало важно НА РУССКОМ ЯЗЫКЕ. Как ее установить?
Заходим на сайт по ссылке выше и скачиваем архив с движком. На сайте создаем подпапку, я создал папку с названием web, чтобы легко было попасть в раздел - zmoe.ru/seo/
Закачиваем в эту папку все файлы из папки извлеченной из архива. Папке Meruert я дал права для записи 777, но у меня сервер, вам возможно и не нужно будет что-то менять. Далее заходим по адресу папки и вы должны увидеть:
 Выбираем русский и жмем ОК. Далее получаем такое окно:
Выбираем русский и жмем ОК. Далее получаем такое окно:
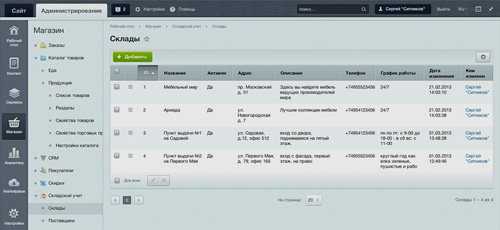
 Прописываем нужные данные и нажимаем кнопку НАЧИНАЕМ РАБОТАТЬ. Все, установка закончена. Вы увидите пустой сайт:
Прописываем нужные данные и нажимаем кнопку НАЧИНАЕМ РАБОТАТЬ. Все, установка закончена. Вы увидите пустой сайт:
 Дальше можно настроить все под себя, есть много уже установленных шаблонов, из которых можно выбрать больше всего понравившийся вам. Но я остановился на дефолтном.
Дальше можно настроить все под себя, есть много уже установленных шаблонов, из которых можно выбрать больше всего понравившийся вам. Но я остановился на дефолтном.
Далее нужно прописать код статистики, чтобы Яндекс и Google считали переходы и в этот раздел сайта. Ставиться код через меню в подвале - КОД СТАТИСТИКИ.
 Дальше объяснять нет смысла, все очень просто до безобразия, это и вправду самая простая cms для сайта, проще не встречал.
Дальше объяснять нет смысла, все очень просто до безобразия, это и вправду самая простая cms для сайта, проще не встречал.
В настройках можно включить комментарии для гостей и подключить кнопки социальных сетей, они уже вставлены в код движка. Есть rss лента и многое другое, на сайте разработчиков есть много статей и пояснений.
Вот такая простая cms для сайта визитки, ведения заметок или для чего то ещё. Если вы знаете что то лучше, то будет интересно узнать, пишите, обсудим 😉
P. S. Со временем удалил этот движок и поставил вордпресс с темой P2.
СОВЕТ ВЕБМАСТЕРУ: Умение зарабатывать в интернете - это только пол дела, вторая половина - это умение ВЫГОДНО обналичивать электронные деньги. Вот список офшорных банковских карт, на которые можно выводить средства и потом снимать с них хрустящие купюры:
1. Epayments - можно открыть счет в долларах, евро и рублях. Формально банка нет, юридический адрес в Лондоне, но можно получить реквизиты банка в Латвии.
2. AdvCash - Офшорный банк находится в Белизе, можно открыть счет в долларах, евро, фунтах и рублях.
3. Payeer - Штаб квартира этой платежной системы находится в Грузии, тут так же можно открыть счет в долларах, евро и рублях.
4. Capitalist - Можно создать счета в долларах, евро и рублях. Низкие тарифы на вывод. Компания зарегистрирована в юрисдикции Британских Виргинских Островов.
Во всех случаях можно заказать банковскую карту, которую пришлют вам по обычной почте. Активируете ее и идете снимать деньги банкомат! Тарифы смотрите на сайтах платежных систем.
zmoe.ru
Что такое CMS сайта и зачем она нужна
Здравствуйте, уважаемые читатели Start-Luck. Сегодня я пишу статью на тему, которую давно уже хотел осветить в этом блоге. Знаете, глупости говорят те, кто мечтает работать на себя, просто потому, что ты становишься сам себе хозяином. С таким подходом денег не заработаешь. Все равно должен быть некий план, ты зависишь от множества факторов.
Полной свободы не достичь никогда. Однако, я ухожу в другую степь. Эта тема скорее подходит для рубрики «Интересное», чуть позже я напишу все что думаю об этом, так что не забывайте подписываться на рассылку или мою группу Вконтакте.
Сегодня я расскажу о том, что такое CMS сайта. Вся информация, как и всегда, будет изложена простыми и понятными словами, так что никаких вопросов уже минут через 7 не останется. Вы узнаете зачем она нужна, как работает, какой бывает и многое другое, что будет весьма полезно.

Не буду долго ходить вокруг да около. Вступление затянулось. Давайте перейдем к конкретике. Информации будет достаточно.
Предназначение CMS
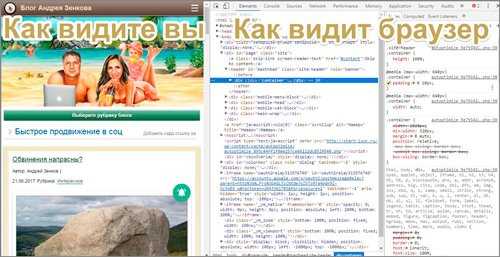
CMS, движок, платформа, панель управления сайтом – все это синонимы и означают одно и то же. Но прежде, чем переходить к этой теме, необходимо разобраться что же такое сайт в целом. Если говорить грубо, то это папка с файлами, которые содержат в себе код. Не важно пользуетесь вы конструктором, движком, программой или пишете все сами. В любом случае ваши действия преобразуются в код и записываются в отдельные документы.
Браузер трансформирует символы в приемлемый для читателя вид. Он видит уже конечный продукт, но при желании всегда может посмотреть как выглядит код страницы сайта. Могу предложить вам статью о том, что такое браузер, чтобы пробелов в понимании этого вопроса не осталось.

Google Chrome, Mozilla и Яндекс Браузер помогают читателю. CMS предназначен для того, чтобы облегчить жизнь тем, кто работает над созданием сайта – веб-мастерам. Как я уже сказал, любая страница – это код и чтобы копирайтеру, владельцу проекта и другим людям, которые не слишком разбираются в языках программирования не пришлось изучать их для выполнения простой работы, существуют движки.
Разбираемся наглядно
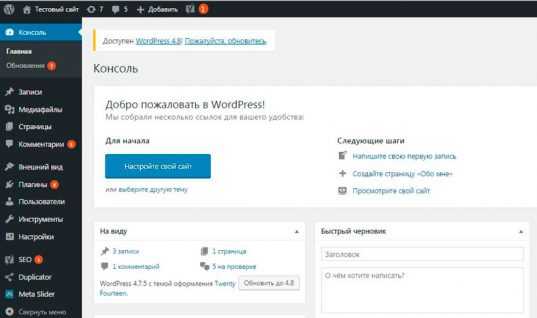
Давайте на примере WordPress, это мой любимый движок, а почему он стал таким я уже неоднократно рассказывал, я покажу как все это работает. У всех примерно одинаковое строение, о разнице мы поговорим чуть позже.
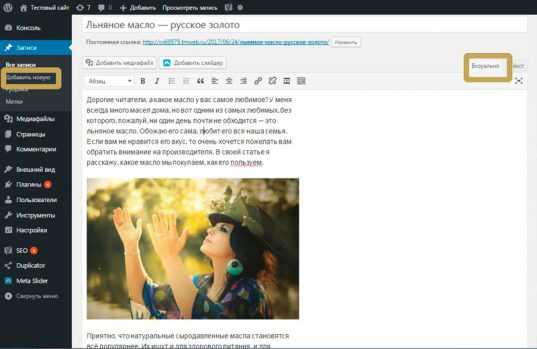
Вот так выглядит ВордПресс. Видите, ничего сложного, справится даже новичок. Все доступно и понятно – раздел страницы, записи, выводятся новые комментарии, есть возможность поработать с внешним видом и так далее.

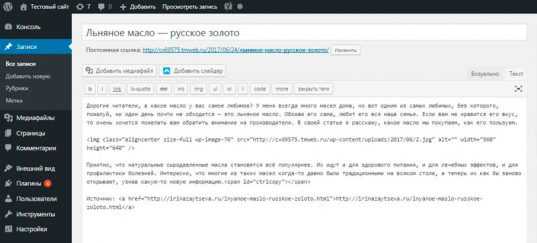
Даже самая простая статья на сайт публикуется примерно вот в таком виде. Посмотрите, какие-то непонятные теги и символы, неужели я должен все это запоминать? А даже если я их и так знаю, представляете сколько времени занимает написание этой белиберды, так еще и ошибок можно наделать и результат получится не таким, как хотелось изначально.

Благо, существует CMS. Вы просто выбираете раздел «Записи» — «Добавить новую», а затем вкладку «Визуально». Если вы разбираетесь в коде – пожалуйста, можете редактировать и через него, но это совершенно не обязательно.

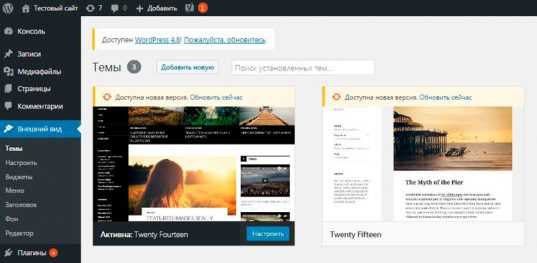
Или возьмем, к примеру, «Внешний вид». Этот раздел посвящен дизайну сайта. Я уже рассказывал где найти бесплатную тему на русском языке и как установить ее на ВордПресс. Чтение не занимает более 20 минут, а сама работа, с учетом поиска и выбора отнимет максимум пару часов.
Особое внимание я прошу вас уделить первой статье. Бытует мнение, что очень легко найти бесплатную тему для блога на ВордПресс. Это не так. Везде есть свои подводные камни, мне бы не хотелось, чтобы вы расстроились, когда наткнетесь на один из них. Это существенно подрывает желание создавать нечто свое.

При желании вы можете обратиться к коду через панель управления, но это необходимо для продвинутых пользователей, которые знают языки программирования.

Новичку, который еще не постиг всего этого или не столкнулся с реальной задачей, все это не обязательно. Он может использовать и простые функции, которые все равно обеспечат бесперебойную работу по ведению блога. Для всего остального есть форумы и биржа Kwork, где любая интернет-услуга обойдется заказчику всего в 500 рублей.
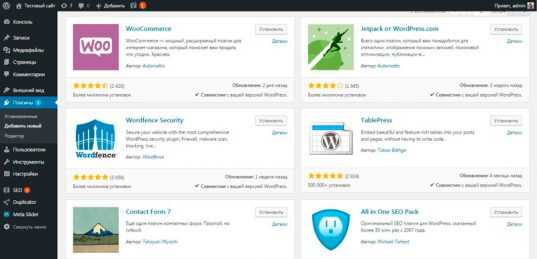
Первые шаги начинаются с использования плагинов. Я уже писал про эти полезные приложения, которые помогают создать форму обратной связи, добавить слайдер в проект, превратить обычный сайт в интернет-магазин или поставить какой-то необходимый блок.

Чуть больше вы можете увидеть в видео обзоре, посвященном этой платформе.
Интерфейс разных движков немного отличается, их объединяет то, что большинство из них понятны для новичка и работа не требует каких бы то ни было специальных знаний и навыков. Так, к примеру, выглядит Битрикс. Относительно сложная платформа, но пара часов с ней, что называется, один на один, и вам сразу станет все понятно. По крайней мере, не возникнет вопросов с основными функциями.

Итак, зачем нужны движки примерно понятно, так что сейчас, я полагаю, пришло время узнать разницу между ними, какими они бывают, а также понять почему некоторые веб-мастера считают их злом во плоти.
В чем разница
Было время, когда любой новичок, жаждущий поскорее создать сайт обращался к Google и находил тысячи статей о том, что CMS – великое зло, а работают с ними одни неудачники. Почему так?
Здесь есть некое недопонимание. Конечно же, сама платформа не может быть злом, так как она используется всегда. Просто некоторые разработчики создают ее самостоятельно, а другие пользуются готовыми и бесплатными предложениями.
Если проводить аналогию, то все соки (в данном случае движки) – это нормально, а вот конкретные марки вызывают некоторые сомнения. «Нелюбовь» связана с конкретными суждениями, опытом и даже, порой, самомнением. Конечно же, каждый кулик хвалит свое болото, как и программист будет отстаивать написанный своими руками софт.

От чего возникают основные претензии? Вспомните любой онлайн переводчик, тот же Google Translate. Когда вы вводите длинный текст на английском, то в результате получаете некую кракозябру, которую невозможно прочитать нормальному человеку. Точно также и с движками. Специалисты полагают, что код, созданный автоматически, не всегда идеален. Это сказывается на понимании сайта различными браузерами и, как следствие, их месту в поисковой выдаче.
Это не единственная претензия, но мне бы не хотелось сейчас заострять внимание на этом вопросе. Уровень грамотности программистов, работающих на движках, таких как WordPress, множество блогов, созданных при помощи бесплатных и популярных CMS, а также средние заработки с таких блогов существенно снизили количество негатива за последнее время.
Если вы заинтересовались созданием своего сайта, могу посоветовать вам курс «WordPress 4: пример создания блога» Михаила Русакова. Он научит вас правильной работе с этой платформой, чуть-чуть увеличит ваши знания языков, а также поможет буквально за пару недель спроектировать свой собственный сайт. Его останется лишь наполнять и думать о прибыли. Как именно зарабатывают на блогах вы можете узнать из одной из предыдущих моих статей.
Вот в принципе и все. Подписывайтесь на группу Start-Luck Вконтакте, чтобы узнать как проще и лучше делать деньги в интернете. Это доступно каждому. До новых встреч и удачи.
start-luck.ru










