Создание сайтов при помощи готовых CMS или разработка с нуля? Создание cms
Разработка CMS с нуля. Часть 0: С чистого листа
О, посетитель! fussraider приветствует тебя и рад что ты заглянул. Сегодня я хочу начать новый цикл статей — разработка собственной CMS (Content management system) или, проще говоря — разработка собственного движка сайта. Интересно? Ну тогда вперед под кат)
Пара избитых фраз
Думаю что каждый разработчик в какой-то момент начинает подумывать о разработке какого-то чисто своего проекта. Кто-то пишет свою библиотеку, фреймворк, программу, модуль… Каждый разработчик желает что-то дать, от себя, этому миру.
Так, я когда-то писал аудиоплеер, который не требовал сторонних кодеков, имел шаблоны и читал всевозможные форматы, какие позволяла, на тот момент, библиотека bass, имел 18 полос эквалайзера и стандартный набор эффектов (эхо, реверб и пр.). Так вот, каждый задумывается, но не все реализовывают или доводят дело до конца. Мой плеер так и не вышел из стадии беты и был, к сожалению, заброшен. Я переместил свой интерес на веб-разработку: сменил delphi и c++ на PHP и JavaScript. Помню в том году как раз вышел релиз PHP 5.3. Немного ушел от темы, возвращаюсь 😛
У любого разработчика есть целая библиотека исходников, которые кочуют из проекта в проект — и веб-разработка не исключение. В какой-то момент понимаешь, что из всей этой кучи не связанных скриптов и классов уже можно что-то слепить. Что-либо «лепить» мы с вами не будем, а вот систему управления (CMS) или движок сайта с нуля разработать попробуем.
Для чего и зачем мне это
Кто-то скажет: «зачем изобретать велосипед и ко-ко-ко…» — тогда возникает вопрос: как такие люди сюда попали и что забыли? Да велосипед, да простенький, да в магазине велосипеды больше блестят, да-да-да.. Но зато это мой велосипед, который собран с душой и разбираюсь в нем я куда лучше чем в тех, что предлагают в магазине. К тому же, нет лучшего изучения материала чем изучение его на практике. Заменим слово «велосипед» на PHP и продолжим уже в нашей стезе.
Разработка своего движка — это отличный способ изучить язык PHP и научиться ООП (Объектно ориентированное программирование) на примере. Не знаю как остальные, а я испытываю эйфорию, когда моя CMS оживает и еще больше когда она окажется кому-то нужна. Вот так, сложив все составляющие в единое целое можно сделать вывод зачем все это мне: вам полезно, а я покайфую что пригодился:D Сразу оговорюсь: я не гуру PHP и все что я буду показывать не есть правильное решение на 100%. К тому же, не так давно мой хостер стал поддерживать PHP 7, а это зверь относительно новый… Так что будем вместе изучать его фишки.
Что такое CMS
При возникновении любых вопросов я всегда обращаюсь к гуглу и википедии. И вот что они говорят на этот счет:
Систе́ма управле́ния содержи́мым (конте́нтом) (англ.Content management system, CMS) — информационная система или компьютерная программа, используемая для обеспечения и организации совместного процесса создания, редактирования и управления контентом (то есть содержимым).
© Wikipedia
*Есть разделение на прикладные CMS и Web CMS (WCMS). Так, как прикладные мы не рассматриваем, то говоря CMS я буду иметь именно WCMS.
Из этого определения можно сделать вывод, то CMS состоит из двух основных частей:
- Административная — инструмент настройки, редактирования материала и пр.
- Пользовательская — все то, что должен видеть обычный пользователь, зайдя к вам на сайт
На сегодняшний день в сети можно найти целое множество различных систем такого рода. Но меня и вас — тех, кто хочет изучить язык PHP и написать свой движок сайта на примере — не интересуют готовые решения. Мы будем творить свое, и доведем на этот раз дело до конца — начинаем.
Что должна уметь CMS
Любое начинание должно иметь представление того, что будет в конечном итоге: в нашем случае это функционал и возможности нашей системы управления контентом.
Начнем мы с того, что разделим весь функционал нашего движка на две части: внутренний и внешний.
Внутренний функционал — это будет набор таких функций, которые выполняют не видимую глазу, но необходимую работу. К таким функциям можно отнести:
- загрузка фреймворка и всех его составляющих
- подключение и работа с базой данных
- работа с файловой системой и кеширование
- обработка и вывод ошибок
- защита от взлома и пр.
Их еще можно назвать «функции ядра». То есть это тот функционал, который обеспечивает основную работу всей системы и внешнего функционала.
Внешний функционал — это своего рода интерфейс между ядром и его администратором. Это те функции которые работают уже с самой логикой системы, то, что использует администратор или пользователь при работе с системой. К таким функциям можно отнести, например:
- добавление нового материала или страницы
- изменение настроек самой системы
- подключение новых модулей
- поиск по сайту и т.п.
Эти функции можно еще назвать «пользовательскими», то есть такие, которыми пользуется простой пользователь или админ для достижения какой либо цели.
Допустим, что мы храним в одной из таблиц базы текст нашей статьи, но нам она не нравится и мы хотим изменить текст: нажимая кнопку «изменить», мы воспользовались внешним (пользовательским) функционалом. Эта функция, в свою очередь, выполнила подключение к БД (базе данных), сделала выборку из таблицы с нашими статьями и вывела текст для его дальнейшего редактирования — это уже функционал ядра или «внутренний». Вот мы изменили текст и нажали кнопку «сохранить» — запустили пользовательскую функцию, которая, опять же, пользуется функционалом яда и так далее. Надеюсь на примере это понятно.
Теперь, когда взаимопонимание установлено, а я надеюсь на это, предлагаю перейти к следующему шагу и определить функционал, общий, который мы хотим воплотить в жизнь. У меня в голове есть уже такой список, и предлагаю начать с него. Итак, что я хочу реализовать в своей CMS и показать вам на примере как это сделать:
- Добавление, редактирование и удаление статей и страниц сайта
- Реализация подключаемых модулей и плагинов
- визуальный редактор материалов
- работа с шаблонами и их редактирование из самой системы
- ЧПУ — так называемые «ЧеловекоПонятные УРЛы» или ссылки, которые вы можете наблюдать у меня в блоге.
- загрузка и удаление файлов
- защита от взлома и SQL-инъекций
- возможность регистрации новых пользователей и распределение их прав доступа к разделам сайта
- комментарии, подписки и т.п.
- двухэтапная регистрация и оповещения на email
- поддержка публикаций текстов кода с подсветкой
- перехват ошибок HTTP и их страницы соответственно
- интеграция с социальными сетями
- кеширование и управление им
- возможность задержки загрузки файлов
- временные ссылки для загрузки файлов
- внедрение микроразметки shema и/или opengraph
- включение или отключение любой из перечисленной функции
- ведение статистики ресурса (посещаемость, переходы и пр.)
- перехват ссылок на внешние ресурсы и переадресация с предупреждением
- мультиязычность
Вот такой вот перечень. Он не окончательный, будет пополняться по мере нашей с вами работы, но для начала и этого вполне достаточно. Теперь поговорим о том, на чем же мы все таки будем писать и что использовать.
Инструмент
Так, как в теме явно указано «разработка с нуля», значит начинать мы будем с пустого текстового файла. Также мы хотим изучить сам язык PHP на примере, как можно глубоко погрузиться в него, а значит готовые решения нам ни к чему: я не буду использовать какие-либо фреймворки типа yii и т.п. С нуля — значит с нуля. Максимум, на что я согласен — использование тех решений, про которые я уже рассказывал на своих страницах, с изменениями под нужды нашей CMS.
Для работы нам потребуется веб-сервер — я по-прежнему советую использовать Open Server версии 5.2.4 и выше, так как в нем есть поддержка PHP 7 и возможность настраивать каждый компонент отдельно. Ну и конечно нам потребуется мой любимый SublimeText, который входит в состав максимальной редакции OpenServer и Dreamweaver для верстки.
Заключение
Вот пока что и все, что я хотел обсудить в этой статье. Теперь нам надо продумать структуру и логику нашей будущей системы — чем я и займусь. В следующей статье представлю вам этот материал. А пока, подумайте, что еще можно добавить в список функционала — кто знает, может мы именно твою фичу реализуем и я посвящу этому целую статью в будущем)
До встречи!
Похожее
fussraider.ru
CMS своими руками — Toster.ru
Автор, а что гуглить. Есть минимум 3 способа: расковырять простую Open-Source CMS (проблема: найти CMS с хорошей архитектурой и аккуратным кодом), устроиться в компанию, у которой есть своя CMS (а она есть почти у каждой студии), и наконец, написать самому правильно.Маны нужны не по написанию CMS, а по используемым продуктам и технологиям.
Сначала надо определиться с задачей. Установите и попользуйтесь несколькими CMS, просто чтобы увидеть особенности их работы. (если вы не можете это сделать — вам надо изучать основы установки и настройки apache/mysql/whatever, а не CMS писать. Уходите практиковать эти навыки). Также, есть хороший сайт, где установлены демки десятков CMS и можно их посмотреть, не устанавливая.
Запишите, что вы хотите получить, сделайте наброски страниц. Определитесь с требованиями к вашей CMS. Какие в ней будут модули, как ими можно управлять.
CMS обычно состоит из 2 частей — т.н. «админки» (запароленный раздел, где меняется конфигурация сайта, добавляются материалы) и публичной части сайта, которую видят пользователи.
Если вы еще не бросили эту затею, перейдем к следующему пункту. Проектирование архитектуры и написание CMS. Чтобы хорошо писать сложную CMS, нужен опыт и понимание того, как вообще писать сложные программы. Нужно глубокое знание HTTP/HTML/CSS/JS/SQL. А именно:
— система должна быть модульной, чтобы, написав основу, можно было, не переписывая ее, не спеша добавлять модули и расширять функционал — система должна писаться с использованием грамотной архитектуры и аккуратного кода, так как поддержка и переписывание плохого кода будет отнимать у вас слишком много сил. А потом в нем вообще никто не сможет разобраться.
Что еще надо знать. Во-первых, надо иметь представление что значит MVC или 3-звенная архитектура.
M в MVC — это Model. CMS скорее всего будет хранить данные в БД — надо знать, что такое и как пишется DBAL (гуглите: PDO), плейсхолдеры в запросах, возможно, Table Gateway, ознакомиться с тем, что такое ORM, и почему PHP-ные ORM так тормозят. Если будете делать модельки, не храните значения полей в публичных свойствах — это неудобно и нарушает инкапсуляцию. Храните их в приватном массиве $attributes.
V is for View. Надо знать, что такое шаблонизаторы (прочтите мануал по Smarty, Django Templates, HAML и XSLT, чтобы иметь общее представление, какие они бывают). Для PHP хорошие варианты — использовать чистый PHP или XSLT, если осилите. Smarty — устаревший тормозной хлам, Twig тоже имеет недостатки. И не стоит ставить шаблонизатор, только, чтобы писать {$a} вместо [?= $a =].
Не смешивайте логику (сложные вычисления, обращение к БД) и шаблонизацию. Лучше сделайте 2 файла: один с кодом, другой с шаблоном. В идеале, шаблонизатор получает от контроллера значения переменных и, кроме хелперов, никакого другого кода не вызывает.
C — контроллеры. Но это самая простая часть, контроллер — это просто класс с методами типа viewAction(), editAction() и роутер, который смотрит на УРЛ и вызывает нужный контроллер. Посмотрите, как устроен Zend_Controller и Zend_Front_Contriller, и сделайте так же, но попроще. выкинув 90% функционала — он вам не понадобится.
Нужно как-то сделать систему компонентной без сильных связей: чтобы ядро могло работать и без модулей, а добавление модуля не требовало дописывания кода в ядро. Почитайте про Dependency Injection, а также Observer (observer — это когда мы делаем функцию addEventListener()).
Не используйте хуки, как в Друпал. Это дурной и порочный путь, взятый видимо из древных времен и программирования на Си.
Что еще. Освоив все эти понятия, у вас в принципе не будет сложностей написать CMS, но почитайте еще мои советы по тому, как писать правильный код с исп. ООП: habrahabr.ru/qa/17158/#answer_70869
Написание своих велосипедов, в общем, полезно и способствует расширению кругозора разработчика, заставляет его изучать разные подходы к написанию кода.
Ну что еще. Если (в чем я сильно сомневаюсь) благодаря моему скромного совету вы все же сможете пройти этот нелегкий путь и станете успешным разработчиком, можете заплатить мне денег. Я не против.
toster.ru
Разработка CMS с нуля. Часть 1: Структура
Здравствуй мой читатель. Как и обещал в прошлой статье, сегодня мы продолжим разбираться в вопросах разработки своей CMS. Сегодня мы будем рассматривать структуру работы нашей будущей системы. Хватит разглагольствовать, за дело!
Поговорим о структуре
Для правильного построения логики любой системы, нужно сперва хорошо проработать ее структуру. Всю структуру нашей CMS я предлагаю разделить на несколько частей:
- База данных
- Файловая система
- Ядро
- Интерфейс
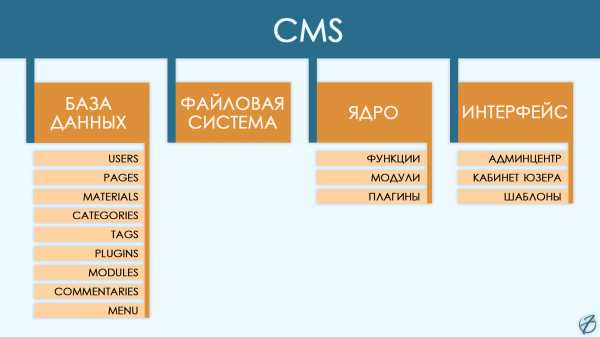
Которые, в свою очередь, так же делятся на несколько частей. Для лучшего понимания я набросал схему нашей будущей структуры и выглядит она вот так:

Это не конечный вариант — как видите структуру файловый системы я пропустил: она будет формироваться по мере самой разработки. Все остальные структуры состоят только из самых основных (на мой взгляд) элементов. По мере продвижения, из статьи к статье, они могут (и скорее всего будут) изменены и расширены. Предлагаю начать с более детального знакомства со структурой БД.
Структура базы данных
Итак, как видно из приведенной мной схемы выше, в базе данных у нас будет как минимум 9 таблиц: users, pages, materials, categories, tags, plugins, modules, commentaries, menu.
По порядку разберем структуру каждой таблицы. Поехали.
Таблица USERSДанная таблица будет отвечать за хранение данных о всех зарегистрированных пользователях нашего сайта, в том числе и администраторах. Структура этой таблицы у нас будет такой:
- id — уникальный идентификатор пользователя
- username — логин для авторизации в системе
- password — пароль для авторизации в системе
- access — права доступа (пользователь, модератор, администратор)
- email — адрес электронной почты
- name — отображаемое имя пользователя на страницах сайта
- reg_date — дата регистрации
- last_login — дата последнего входа в систему
- avatar — аватар пользователя
Тут все, думаю, понятно. Переходим к следующей таблице.
Таблица PAGESЭта таблица будет хранить в себе все создаваемые страницы нашего сайта и несколько их параметров. Структура будет выглядеть так:
- id — уникальный идентификатор
- title — заголовок страницы, отображаемый
- name — имя страницы, внутрисистемное
- material — контент страницы (id записи из таблицы materials)
- status — статус страницы (доступно или нет)
- access — право доступа (кому доступна страница)
Тут тоже вопросов возникнуть не должно. Дальше у нас…
Таблица MATERIALSВ этой таблице мы будем хранить все материалы нашего сайта — статьи, тексты, контент для отдельных страниц. Структуру я выбрал следующую:
- id — уникальный идентификатор записи
- name — имя материала, он же является заголовком
- category — принадлежность к категории
- autor — автор материала
- date — дата публикации материала
- last_update — дата последнего изменения материала
- update_autor — кто внес изменения последний раз
- tags — теги материала
- access — право доступа (аналогично таблице pages)
Пока обойдемся этим набором полей данных. Дальше будем изменять по надобности. Едем дальше.
Таблица CATEGORIESЭта таблица небольшая, но значимая для нашей системы. В ней будут храниться названия наших категорий, по которым будет производиться навигация и составление меню и ссылок (ЧПУ). Выглядит достаточно просто:
- id — уникальный идентификатор
- name — имя категории
- description — описание категории
Как и сказал — небольшая табличка получилась.
Таблица TAGSЭта таблица будет держать в себе все теги всех наших материалов и страниц. Заполняться она будет в основном автоматически. Структура еще проще, всего два столбца:
- id — уникальный идентификатор
- name — имя тега
тут и говорить не о чем. переходим к …
Таблицы PLUGINS, MODULES и COMMENTARIESЭти таблицы в рамках этой статьи мы рассматривать не будем. Их структуру я еще не до конца продумал, поэтому пока что просто знайте, что они есть. По имени понятно, для чего они будут служить.
Таблица MENUЕще одна важная таблица, которая будет содержать данные нашего меню:
- id — думаю, уже понятно что это за поле
- title — отображаемый текст пункта меню
- link — куда ведет этот пункт меню
Пока будет вот такая простая структура. В дальнейшем она перетерпит некоторые изменения, но это уже когда мы будем заниматься расширением функционала нашей CMS, а пока так.
Вот, пока что, и вся структура нашей будущей базы данных. Типы данных каждого поля подберем попозже. Единственное что точно известно, это то, что поле id будет иметь тип integer, являться ключом и заполняться автоматически по счетчику.
Системой управления баз данных я всегда выбирал и буду выбирать СУДБ MySQL — простая, быстрая, распространенная и подходит под все наши нужды. Так же входит в состав Open Server.
Пока что мы рассмотрели только будущую структуру. Воплощать же ее в жизнь мы будем постепенно, по мере надобности тех или иных таблиц. На сегодня пожалуй хватит. В следующих статьях мы начнем выстраивать структуру ядра, познакомимся с понятием «паттерн» или «шаблон разработки» и приступим к написанию первых строк кода. До скорой встречи!
Похожее
fussraider.ru
Создание сайта на php. Как сделать свою простенькую CMS на PHP в связке с базой mySql на коленке?
В интернете я с 2008 года. За это время накопился немалый опыт по созданию проектов. Им и собираюсь с Вами поделиться.
Сегодня сайты создают все, кому не лень, благо средств для этого масса. У меня много знакомых, совершенно далёких от программирования, но некоторым из них это абсолютно не помешало добиться серьёзных результатов в "манимейкинге".
О cms
Если Вы в этом деле новичок или вообще только начали интересоваться темой создания своего сайта, блога, то поясню некоторые моменты.
CMS (content mamagement system) - система управления контентом, по-простому - движок сайта. Это главный инструмент, среда, в которой и варится вся эта каша. При помощи cms вы можете:
- создавать странички;
- определять их в категории или организуете каким-либо другим образом;
- менять дизайн сайта.
Одним словом - Вы просто управляете контентом (содержанием материалов) и Вас не заботит как это происходит, где сохраняется, как обрабатывается. Т.е. создать сайт способен любой человек - юзер средней руки.
Как это было
Я начинал с популярного движка для блогов Mambo (Joomla в последствии), потом пробовал Wordpress. Но все это было не для себя, а просто на сайты заказ.
Позже я попробовал зарабатывать на своих сайтах. С другом взяли для опытов WP и доработали его под свои нужды. Нужна была автоматизация некоторых процессов... по крону (cron) по расписанию публиковались переведённые сервисом translate.google.com статьи из тематических буржуйских rss лент. Ещё всё это пинговалось и т.д. Да уж, пришлось разработать такие модули, был такой опыт.
Производительность
Тогда то мы заметили некоторую тяжеловесность вордпресса. Этим страдает и joomla и прочие навороченные cms - тяжёлая производительность.
На простеньком VDS самой нижней линейки было всего 10 сайтов на вордпрессе. Это потолок. Можно было и больше, но планировщик, запускавший сервисы, частенько становился последней каплей и сервер не выдерживал и "вешался на галстуке".
Наш ответ популярным cms
Пришлось создать простенькую cms "на коленке". Она делала минимум телодвижений. Все запросы были оптимизированы. Ничего лишнего. В результате чахлый чудо сервер забивался 50-ю сайтами и шуршал, как молодой.
Позже я довёл систему до ума:
- реализовал простенький кабинет пользователя
- прикрутил визуальный редактор
- добавил систему комментирования
- и ещё кучку вкусных плюшек, потребность в которых диктовали мне суровые условия :)
План
Кто-то скажет, что я изобретаю велосипед... Но это мой выбор. Мне интересно было поглубже разобраться в php, mysql и т.д. Готовыми шаблонами тоже не пользуюсь. Photoshop, css - всё это изучил в пределах разумного.
Пусть эта статья станет планом моих рецептов по созданию своей системы управления сайтом (cms).
- Азы php
- Проектирование структуры базы или всё что нужно знать о хранении данных
- Админы ленивые, им нужен свой кабинет
- Пишем класс постраничного вывода материалов
- "С чем едят" поисковые запросы?
- "Новое платье короля" или сайту нужно приодеться
- Как насчёт оптимизации? Кеширование страничек - это просто
- Социализируемся по минимуму
- Минимум плюшек или строгая диета не догма
По ходу дела буду корректировать темы, хотя не факт. Пока переваривайте, а я за напильником ;)
Поделиться в социальных сетях или оставить коммент в :
easysmart.ru
Создание сайтов при помощи готовых CMS или разработка с нуля?
 Перед разработчиками веб-сайтов часто встает вопрос: разработка сайтов на готовых CMS или создание системы управления с нуля. Как не ошибиться в выборе и в чем разница изготовления таких CMS, разберемся в данной статье.
Перед разработчиками веб-сайтов часто встает вопрос: разработка сайтов на готовых CMS или создание системы управления с нуля. Как не ошибиться в выборе и в чем разница изготовления таких CMS, разберемся в данной статье.
Что такое CMS и в чем ее предназначение?
CMS (система управления сайтом) – компьютерная система, с помощью которой можно создать сайт, отредактировать функционал и внести изменения в существующий контент. То есть это движок с базовым функционалом, служащий для разработки сайта. Наличие удобной системы управления сайтом позволяет упростить процесс его верстки, программинга и администрирования. Можно заказать готовую CMS, а можно разработать индивидуально под проект. Для того, чтобы понять, как поступить, определим основные особенности данных CMS. Особенности готовых CMS.
Какая лучше: платная или бесплатная?
 Разработка сайтов на готовых CMS отлично подходит практически для всех сайтов со стандартным функционалом. Главное – правильно подобрать систему управления сайтом. Несомненным преимуществом использования готовых CMS является их популярность.Поскольку это дает возможность легко найти разработчиков для внесения изменений и обновлений. Сайты, созданные на основе готовых систем управления, так же, как и на CMS, разработанных с нуля, просты в администрировании. Стоимость приобретения готового движка существенно ниже стоимости самописного. В случае возникновения проблем, найти специалистов, оказывающих техническую поддержку сайта с данной системой управления, не составит труда. А это также сэкономит Ваше время и деньги. Готовые CMS весьма универсальны, поэтому Вы сможете использовать их для разработки последующих сайтов. Кроме того, в них заранее заложены готовые плагины, что позволяет сократить расходы при необходимости создания дополнительного функционала. Практически для всех движков существует большое количество готовых шаблонов, допилить которые можно под любую тематику и функционал. Но использовать шаблон стоит в тех случаях, когда нет необходимости в разработке индивидуального дизайна. Готовые системы управления сайтов бывают как бюджетные, так и платные. Наиболее популярными среди них являются WordPress, Joomla, Bitrix и ModX.
Разработка сайтов на готовых CMS отлично подходит практически для всех сайтов со стандартным функционалом. Главное – правильно подобрать систему управления сайтом. Несомненным преимуществом использования готовых CMS является их популярность.Поскольку это дает возможность легко найти разработчиков для внесения изменений и обновлений. Сайты, созданные на основе готовых систем управления, так же, как и на CMS, разработанных с нуля, просты в администрировании. Стоимость приобретения готового движка существенно ниже стоимости самописного. В случае возникновения проблем, найти специалистов, оказывающих техническую поддержку сайта с данной системой управления, не составит труда. А это также сэкономит Ваше время и деньги. Готовые CMS весьма универсальны, поэтому Вы сможете использовать их для разработки последующих сайтов. Кроме того, в них заранее заложены готовые плагины, что позволяет сократить расходы при необходимости создания дополнительного функционала. Практически для всех движков существует большое количество готовых шаблонов, допилить которые можно под любую тематику и функционал. Но использовать шаблон стоит в тех случаях, когда нет необходимости в разработке индивидуального дизайна. Готовые системы управления сайтов бывают как бюджетные, так и платные. Наиболее популярными среди них являются WordPress, Joomla, Bitrix и ModX.
Разработчики готовых CMS заботятся о своей репутации и постоянно дорабатывают и обновляют их, что гарантирует высокое качество. Выбрать платную или бесплатную CMS, решать Вам, но помните, что платными пользуются реже, поэтому вероятность встретить похожий сайт снижается. За CMS, приобретаемую для разработки блога или одностраничника, не стоит отдавать больших денег. От того, насколько правильно будет подобран движок, зависит работоспособность всего сайта. Так, если использовать CMS Open Cart (подходит для разработки сайта-каталога, интернет-магазина) для создания блога, то сайт будет работать не на всю мощь, поскольку останется много незадействованного функционала, предназначенного для другого вида сайта. CMS с нуля Такие CMS пишутся под заказ и подходят тогда, когда необходимо разработать сайт с нестандартным функционалом или структурой, а также при наличии других особых пожеланий по сайту. Самописная CMS учитывает все нюансы, которые необходимо внедрить при разработке сайта. Максимальная заточенность системы управления сайтом под проект в ряде случаев является наилучшим решением. Но так происходит тогда, когда действительно необходимо реализовать сложную нестандартную задачу. Разработка движка с нуля полезна, в первую очередь, для прокачки скилла самих разработчиков. В процессе создания и совершенствования такой CMS специалист набирается опыта и повышает уровень своих знаний.
Использование так называемого фреймворка (программного обеспечения) упрощает разработку движка с нуля, поскольку позволяет создавать эксклюзивный нестандартный программинг. Фреймворк подходит для высококлассных больших сайтов, весомо отличающихся от всех других. Необходимо помнить, что при наличии самописного движка клиент напрямую привязывается к разработчику. Поскольку, если возникнет необходимость во внесении каких-либо изменений или дополнений, помочь решить данные вопросы сможет только тот, кто является автором системы управления и знаком со всеми нюансами ее работы.
Существенная особенность CMS, разработанной с нуля, заключается в высокой цене и продолжительном сроке ее создания. Ведь создание движка с нуля – это много усилий и богатый багаж знаний, а также высокое качество и персональная заточенность под проект. Заключение И так, теперь мы понимаем, что выбор CMS зависит, прежде всего, от того, какой проект необходимо реализовать с ее помощью. Готовые движки подходят для разработки любого сайта, самописные – для создания веб-ресурсов с нестандартными условиями и хорошим бюджетом. Гибкость готовой CMS заключается в возможности ее использования для многих проектов и совершенствовании функционала, а самописной – в персональной разработке программного обеспечения для конкретного проекта.
Какую CMS выбрать, решать, конечно же, Вам. Но знайте, создание и настройка движка, обеспечивающего в будущем жизнеспособность Вашего сайта, требует профессионального подхода, поэтому предлагаем заказать разработку системы управления сайтом в компании Erbiko, осуществляющую также создание сайтов под ключ. Заказывая создание сайтов в Минске и других регионах Беларуси и стран ближнего зарубежья, Вы сможете получить бесплатную консультацию специалистов компании.
joomix.org
Создание собственной системы управления контентом сайта на PHP своими руками
Как создать собственную полноценную CMS. Идеология, технические нюансы и подводные камни
1. Нужно четко определиться что вам жизненно необходимо написать свою собственную систему управления контентом
Разработка своей собственной платформы займет очень много времени, в лучшем случае от 1 года вашей жизни. Если вы не готовы потратить такое огромное количество времени на это занятие то вам лучше сразу отказаться от этой затеи.Вы должны понимать что это реально для ваших возможностей
Технически для создания проекта уровня полноценной CMS требуется не малое количество опыта и знаний, приступая к нему у вас должно быть ощущение что вы знаете что все получится, вы должны быть уверенны в своих силах.Неожиданные проблемы при создании — как неизбежность
Подводные камни которые встанут у вас на пути лучше устранять в самом начале иначе в дальнейшем их размер может оказаться больше ожидаемого.1. Идеология
Для начала скажу что все приведенные мною данные являются лично моим мнением, и я не исключаю возможности что в чем то возможно мыслю не верно, ошибаюсь или заблуждаюсь. Но считаю огромным плюсом ко всему сказанному, даже если на ваш взгляд я и не прав: я уже являюсь создателем довольно мощной платформы с потрясающими возможностями и учитывая это замечу сразу что любое негативное мнение людей еще не сделавших своего личного проекта относящегося тематически к этим материалам рекомендую рассматривать как мнение личности не имеющей соответствующего опыта в плане реализации создания CMS на языке PHP.Зачем? и что? для этого нужно.
Давайте рассмотрим саму идеологию создания платформы, что же приводит человека отказаться от имеющихся решений. Ответ на удивление прост. Если все будут делать сайты на своих лично разработанных платформах то в интернете придется закрыть 80% топиков форумов за ненадобностью. Почему? да потому — что основную долю трудоемкого время у людей отнимает именно поиск ответов на решения вопросом связанных именно с использованием чужого ПО. В то время когда я работал с чужими платформами — я стоял на месте. И сейчас занимаясь собственным проектом я двигаюсь в перед. Вперед двигаются и мои конкуренты, но чтобы быть в курсе всех технических вопросов устройства чужих «контент менеджеров» мне потребуется постоянно следить за всеми «движениями в коде» разработчиков, что совершенно не требуется при работе со своим личным проектом. Занимаясь собственным проектом человек может рыться в интернете в поисках интересных решений для себя, а не искать что-то для решения трабл в чужом коде, модулях, плагинах. Написать этот хаб меня спровоцировала статья которая стала последней каплей, это была статья с этого-же хабрахаба о использовании систем от спама на сайтах. Просто уже до идиотизма надоело видеть как в поле зрения фигурируют обсуждения все тех-же проблем в тех-же узких местах. Создавая платформу я провозился несколько дней выдумывая собственную капчу, по моему мнению ее не должен пройти ни один бот. Ну и что вы думаете? Все отлично работает и я не видел еще не одного спамера. Также я не видал попыток взлома, подбора паролей, просматривая логи я вижу как вся нечисть уходит стороной. Все классно ребята! Хочется сказать — Делайте! и вам воздастся.Ну а теперь перейдем к следующей части.
технические нюансы
Где начинать?
Естественно сервер должен стоять прямо перед носом, либо это ненужный компьютер либо в самом крайнем случае что-то наподобие денвера. Единственное позаботьтесь о надежности, потерять все данные через пол года работы будет очень обидно и провально. Почему нельзя использовать хостинг в интернете под разработку? А как вы собираетесь редактировать и создавать несколько тысяч файлов кода? Вы что при отладке каждого участка будете ждать выгрузки и загрузки файлов на далекий сервер? Сохранять и открывать файлы потребуется очень часто в течении всего срока разработки и тормоза связанные с удаленными серверами вас просто съедят — поверьте. Сервак под боком! — это первое правило.С чего начинать?
Первым делом врубаем в настройках сервера полный вывод всех ошибок. Если сервер настроен, и вы готовы к работе то возникает очень тяжелый момент, вы возможно осознаете что совершенно не можете понять за что нужно браться именно сейчас. Для решения этого момента вам нужно не напрягаясь спокойно раздумывать и записывать все мысли, делать зарисовки. Этот момент будет длится довольно долго, и со временем так и не сдвинувшись с места вы упретесь в целую кучу сложнейших проблем. Этот момент обязательно нужно пережить, я конечно могу вам подсказать что именно надо делать но намного выгоднее будет если вы сами по размышляете несколько дней и попытаетесь что-то понять и придумать. Гвоздем на этом этапе является именно то что вам требуется правильно задать стратегию построения движка. Выбрав изначально ошибочное направление вы уткнетесь в тупик находясь уже далеко в пути и дорога назад покажется вам еще более мучительной. Собственно приведу пример: Я не занимался объектным программированием на PHP, но мне пришлось изменить все функции работы с базой данных и переписать полностью все апи движка когда я прочел в интернете отказ поддержки от какой-то одной не объектной, используемой мною функции. В этот момент я осознал что объектная модель будет вытеснять обычный стиль кодинга и для того чтобы моя CMS не отставала мне необходимо поменять подход на объектно ориентированный. Было очень неудобно и обидно понять это находясь уже далеко за стартом. И если честно, зная об этом ранее я бы отказался писать код сам и продолжил пользоваться чужими решениями так как я плохо знал объектный подход. Но ничего страшного, несколько недель изучения и все стало понятно как день.То есть что я хочу сказать: Не нужно рваться писать код. Для начала напишите всю вашу платформу набросками да картинками, и проанализируйте все что вы придумали. Рассмотрите пути решения поставленных задач. Это займет уйму вашего времени, но поверьте если вы этого не будете делать то потом вас может ждать крах. Зайдя в неудачный поворот и поняв что все напрасно вы возможно не сможете подняться. Начать все заново будет еще тяжелее, чем просто начать с нуля.
Далее по техническим нюансам: Не берите пример с других платформ, можно подсматривать но не нужно повторять. Вы можете подцепить грубую ошибку. Так например в одной из известных платформ есть реализация мультишаблонов для любого типа модулей, это очень классно придумано, но и как раз в этой же реализации есть очень неприятный недостаток. Сейчас я вам его опишу и вы сами поймете о чем идет речь. Движек собирает в кучу все что тащится вместе со всеми позициями, плагинами, модулями и выплевывает это на страницу, и даже если модуль не используется то его ява и css будут красоваться подгруженными на всех страницах подряд. Естественно движек работает отлично но почему бы не проверять что есть на страничке а чего нет и не давать вылетать тому что не требуется. Но к сожалению реализовать это у вас получится лишь продумав эти моменты еще на этапе «карандаша» когда код будет готов изменения принципа работы будут просто катастрофичны. Вы не представляете ка тяжело отладить много сотен взаимодействующих собственных апи и после этого узнать что сам принцип в подходе имеет недостаток. Устранять баги на этом этапе становится нереально трудным занятием.До тех пор пока вы не нарисуете весь каркас движка приступать к коду нет смысла — Продумывайте абсолютно все! Касаемо чисто технического вопроса, имея уже довольно обширный опыт хочу сказать, что я бы не рекомендовал организовывать подключение модулей или блоков сайта по GET параметрам в стиле index.php/mod=mod_content&article=32… это решение очень распространено и оно является совершенно утопическим, оно на первый взгляд только дает удобство, на самом деле если ваш URL будет index.php/?page=45 и не более того, а дальше ставится обработчик всего что принадлежит вашей «page» то жизнь станет намного проще а условия разработки более гибкими.
Еще несколько советов:
Правильно выбранный порядок загрузки файлов с функциями очень с экономит время, на деле часто натыкаешься с потребностью использовать что-то что находится там что еще не подключилось к системе. Лоадер ваших библиотек будет пливаться как старый иж в кукурузном поле если вы не угадаете заранее что и где вам сможет понадобиться.
Перед любым применением переменных проверяйте ее на инициализацию, конечно вы не не заметите разницы если даже и не будите этого делать но по факту вылезет следующий глюк — на рабочей платформе в случае атаки, перебора паролей, неадекватного бота, происках спамера — вы загляните в логи. И как раз там и обломитесь. Использование неициализированных переменных завалит вам логи до такой степени сообщениями о том что переменная «юндэфинед» что по сути вы просто не найдете то зачем пришли из-за этих прекрасных «SMS». Большинство хостингов где возможно придется жить вашему детищу будут настроены таким образом что при первом же обращении к сайту лог завалит напрочь. Конечно при включенном выводе ошибок и уверенности что переменная будет определенна до ее использования вы понадеятесь что все прекрасно, но возможно как только вы переедите на новый хостинг по каким-то причинам сайт на вашем движке рухнет. И в двух случаях из трех окажется что в ваших файлах идет перебор пустого не заданного массива — это буде 503 ошибка на рас. И возможно найти эту траблу удастся не за один месяц. Я потратил 2 недели пока один из хостеров не помог мне с отладкой, если бы сам хостер не участвовал в решении проблемы я так думаю что я мог и не справится, у меня уже просто опускались руки. Ровно два раза сайт падал натыкаясь на этот узкий момент. Причина его появления в основном связанна с запросами в базу, мы настолько наслышаны об опасностях инъекций и самого качества запросов, что при написании функций делаем шизофренически много проверок всех данных прежде чем отправлять запрос, но забываем проверять валидность выдачи базы. На домашнем сервере база может работать без нариканий а вот у хостера вместо ответа «что нет данных по запросу» база может просто промолчать, и если это молчание присвоить переменной и выкинуть return_ом из класса работающего с базой, думая что там в худшем случае летит false — то мы ошибемся, и даже его там не окажется. Поэтом ставим на все переменные if(!empti($var)) и юзаем дальше.
В остальном все технические вопросы по самому языку PHP прекрасно раскрыты в мануалах, и там вы найдете все что угодно, лезть в гуглы практически не приходится. В гуглах кстати вы будете искать ответы когда начнете прикручивать к движку всякого рода внешние API и создавать свои собственные, на этот момент вы будете активно внедрять ява коды и тут как раз может возникнуть миллион вопросов которые нет возможности решать по документации.
Я не ставлю целью сделать одним хабом самоучитель по созданию CMS платформ для управления контентом так что на этом можно закончить обзор технической части вашей работы.
Подводные камни
Вам нужен свой сервер, но не замарачивайтесь до синяков под глазами, не стоит ставить сложных систем. LAMP и даже денверо подобного сервера вам будет достаточно. Если вы будете уделять много времени самому серверу вы можете в конце пожалеть что зря его потратили так как жить в интернете ваш проект будет возможно даже в «более плохих условиях».
Следите за размером базы данных, большинство хостеров ограничивает по размеру загрузку бекапов баз и вы можете неожиданно узнать что ваша база не пролезет в новый дом.
Делайте бекапы базы в процессе ее расширения и пытайтесь заливать на доступные вам хостинг аккаунты. При заливке дампа вы возможно узнаете что ваш дамп имеет недочеты мешающие его воссозданию в другом месте, упереться в такой глюк очень неприятно когда база практически готова и для его устранения вам возможно придется многое изменить. Вам будет намного проще отладить базу еще до того как она обрастет таблицами и данными. Проверяйте работоспособность дампов базы от вашей системы на других площадках у хостеров.
Не парьтесь с документированием, я встречал очень грамотно и красиво оформленный комментариями с описанием код — несущий минимум функционала. Зачем он нужен? Конечно хочется красоты и аккуратности, пожалуйста — оформляйте каждую функцию если у вас есть лишние 5-6 лет для этого. В меньшие сроки, потея над каждым сантиметром описания вы вряд-ли уложитесь рассчитывая написать что-нибудь достойное по функционалу. Привыкайте видеть код, зачем его подписывать? вы что читать просто код не можете? Учитесь. Вы думаете что забудете зачем та или иная функция или переменная? А для чего давать им такие имена чтоб потом не помнить? Называйте все соответствующими именами и проблем с пониманием вашего кода не будет не у кого.
Основной проблемой при написании будет являться сам стимул и потраченное время. Нужно сделать очень много работы, у меня при наличие всех знаний и «бумажного плана действий» на написание кода движка ушел ровно год. При этом темп работ был ужасающий, примерно двое суток с перерывом на поспать и снова на двое суток кода. Проведя так целый год, результатом становится не только твое детище а еще и впавшие глаза, упавшие нервы и напрочь поехавшая крыша.
Сложного в написании совершенно ничего нет, просто объем работ очень большой и в нормальном ритме одного человека это от двух — трех лет и больше. При условии наличия наработанной базы своих наборов скриптов и сотен сайтов опыта за спиной на всевозможных платформах.
Надеюсь что мне удалось рассказать что ждет и чего стоит создание своей CMS платформы для управления контентом WEB сайтов. При изложении своих мыслей я имел ввиду, полноценной платформы — достойного уровня и с обширным функционалом, не уступающей по качеству не одной из существующих на данный момент а в чем-то даже и стоящей уровнем выше.
И самое главное не бойтесь камней и ошибок и не слушайте никого — больше работайте и все получится. Учитывать советы «бывалых» это не плохо но это не должно взрывать вам голову. Единственное что должно быть в ней это ваше желание. Добиться вы сможете, главное то — что вы готовы делать ради этого?
Работать, работать и работать или всю жизнь только прикидывать и взвешивать. Посмотрите вокруг! кого вы считаете профи? Людей которые изучили мануалы и теперь разжевывают их всем остальным? А в чем их сила? Они написали свой движок? Запустили новые стандарты валидности CSS? а ну так у них сайт есть? Так много у кого есть… Карма хорошая наверно? Или они клиентам на битриксе по нашлепали уродов?
Профи только инженеры — создатели. Если все обсуждать с ними а не на форумах то вы увидите что людей с достойными знаниями намного меньше чем казалось. Потратить один — два года, и выйти из конкуренции на всю жизнь. Выпить тепловоз чаю и выкурить короб сигарет размером с пяти этажный дом, разучится говорить в живую, смеяться без причины или наоборот найти причину громко посмеяться глядя на PHP код приведенный на хабрахабре в одной из веток.
Что лучше друг?
habr.com
Создание сайта на CMS
Один из самых простых при этом достаточно эффективный способ создания сайта, это создание сайта на готовом CMS. Так как в интернете огромное изобилие всевозможных бесплатных решений для данного вопроса вам не придется тратить лишние деньги на покупку ненужных вам скриптов и подобного. Все предельно просто и понятно.
Не берусь говорить о точной цифре, но больше половины сайтов в интернете написаны на CMS, и данный метод создания сайта не прекращает набирать обороты. Вам не придется изучать особенности и сложности веб программирования, становится каким либо программистом, вам достаточно будет изучить инструкцию по пользованию конкретным CMS и все.
Сайты различной сложности делаются на готовых решениях, вы можете создать как обычную статическую страницу, так и целый интернет магазин при этом сложность выполнения данной задачи сводится к выбору правильного CMS и конечно к его настройке.
Благодаря тому, что данные решения достаточно хорошо развиты вы без проблем сможете находить бесплатные шаблон с красивым дизайном, всевозможные плагины и расширения для улучшения и выполнения необходимых вам функций.
Я попытаюсь вам описать как можно подробнее все основные плюс и минусы данного варианта создания сайта:
- Трудозатратнось. Средняя так как в конечном итоге в делаете все сами и соответственно изучать материал вам придется самостоятельно, и выполнять всю работу. Безусловным плюсом могу здесь обозначить наличие несложных инструкций, написанных изначально для людей мало разбирающихся в веб программировании и соответственно сами CMS административные панели написаны с учетом этого.
- Качество. Безусловно, качество остается на высшем уровне, так как сам код пишут профессионалы и соответственно они знают что делают. Но существуют такой отрицательный момент, что в итоге вы ограничиваетесь рамками возможностей конкретного CMS и не всегда есть возможность реализовать вашу задумку как вы хотите, без соответственных и достаточно хороших знаний веб программирования, но и с ними не всегда все получается.
- Финансовые затраты. Этот момент безусловно приятный финансовых затрат у вас ни будет ни каких, так как все бесплатно и уроки и инструкции и конечно сами CMS. Так, что ваш кошелек не пострадает.
- Перспективы развития. Да, безусловно они есть, но как я уже говорил они будут ограничены рамками обновления и создания плагинов к выбранному вами CMS. И если вы захотите в кардинально что-то изменить, то возможно вам придется менять весь CMS на другой, поэтому прежде чем остановить свой выбор на конкретном варианте узнайте все возможности у выбираемх вами CMS и подумайте наперед, что вы хотите увидеть на своем сайте в будущем и какие он функции должен выполнять.
Для того чтобы приступить к изучению и созданию сайта на CMS для вас созданы, информационные раздел по разным CMS с подробными уроками по их изучению:
Уроки Joomla
В этом разделе сайта собраны уроки полостью посвященные самому популярному CMS Joomla, на основе которого в интернете создано огромное количество всевозможных сайтов, разного направления.
Какие сайты вы можете сделать на основе данного CMS:
- Обычный сайт визитка, просто подбираем нужный шаблон пишем текст и все.
- Достаточно качественный Блог, для реализации данной функции вам потребуется несколько дополнительных компонентов но это не проблема.
- Интернет-магазин практически любого объема и сложности.
- Сайт каталог или файловый архив.
- Портал - реализуется как с помощью стандартных возможностей Joomla
- Сайт галерея создание мощной галереи изображений или видео, для этого у Joomla достаточно расширений
- 7. Сайт для общения между людьми - для Joomla существует огромное количество компонентов и модулей, специально созданных для реализации общения между посетителями сайта.
И многое другое…
Перейти в Уроки Joomla
Уроки WordPress
Данный раздел полностью посвящен урокам по работе с самым известным движком для блогов WordPress. Самый популярный и востребованный движок для блогов, не только распространяется бесплатно, но и постоянно обновляется и улучшается.
Какие сайты вы можете сделать на основе данного CMS:
- Блог это безусловно первое и основное направление для которого был создан этот движок.
- Создание обычного статического сайта, в принципе это могут любые CMS
- Сайт объявлений
- Каталог статей
- Сайт фотогалерею
- Форум
И другое…
Перейти в Уроки WordPress
Но на этом проект не ограничивается и так как сайт постоянно развиваются в скором времени появятся новые разделы по новым CMS.
Сами CMS вы можете скачать в разделе Скрипты.
Так же рекомендую для решения вопросов которые могут возникнуть у вас в голове изучить следующие статьи:
Так же кто хочет максимально подробно и качественно разобраться во всех тонкостях CMS рекомендую следующие видео уроки:
"Если Вы Давно Мечтаете О Собственном Блоге, Но Вам Все Время Что-то Мешает, То Дайте Мне 14 Часов И 47 Минут, И Я Шаг За Шагом Покажу Вам, Как Создать Качественный Блог На Движке Wordpress!"

"109 Видеоуроков По Всем Техническим Вопросам Создания и Ведения Своего Блога На Движке Wordpress"
Подробнее...
for-net.ru









