Что такое CMS: определение и принцип работы. Cms принцип работы
Что такое CMS: определение и принцип работы
«Что такое CMS?» спросили Вы и попали на эту страницу. А значит надо дать ответ, чтобы Вы сразу не подумали плохо об этом сайте.
Ну так вот, CMS расшифровывается как “Content Management System”. что на русский переводится как “Система Управления Контентом”. Но гораздо понятнее и точнее звучит “Система Управления Сайтом”. То есть CMS — это движок, который позволяет управлять сайтом даже без навыков веб-программирования.
По сути, любая система управления сайтом похожа на Windows, Linux, MacOS и другие операционные системы. То есть она делает сайт понятным как для администратора сайта, так и для его посетителей.
Покажу наглядно.
Допустим, мы купили себе домен. Если мы введем его в адресной строке, то браузер вернет ошибку, так как не будет знать, что и откуда загружать.
Если установить CMS на хостинг и привязать ее к нашему домену, то при подключении к сайту загрузится тема “по умолчанию”, которая была создана при установке.
Если мы не будем устанавливать CMS, а просто создадим на хостинге файл index.html, то при подключении загрузится именно он и покажет то содержимое, что в файле. Если файл пустой, то браузер отобразит пустой экран.
Таким образом, CMS позволяет сосредоточиться на контенте, то есть содержимом сайта, а не мучаться с изучением HTML, CSS, PHP и других языков. Благодаря этому Вы сразу можете нести полезный опыт людям. О том, какие CMS существуют и какой выбрать для реализации своей задачи, Вы можете узнать из этой статьи. В ней я также сравниваю каждую CMS с девушками. По-моему, получилось достаточно познавательно и забавно.
Тем не менее, изучить основы HTML и CSS будет не лишним, так как это позволит отображать текст так, как Вы это видите у себя в голове. И тут мне видится 2 пути:
Пройти курсы по HTML и CSS
В рунете достаточно много различных блогов и курсов по изучению HTML и CSS, но я посоветую те, которые прошел сам и которые дали мне большую часть того, что я знаю и умею.
- Бесплатные видеоуроки Евгения Попова
- Пройти интерактивные онлайн курсы
Евгения Попова я спокойно могу назвать своим первым учителем по HTML и CSS. Именно благодаря его видеоурокам я понял все основные моменты. Его видеоуроки длятся не больше 20 минут, но в каждом из них показывается практически всё по теме урока. К тому же, кроме самих видеоуроков, Вы скачаете материалы, с которым Евгений работает в своих видео.
Благодаря этим урокам я буквально за неделю изучил основные моменты и смог устроиться в веб-студию на позицию «контент-менеджера» и дальше уже учился у работающих там людей.
У Евгения есть 2 курса, отдельно по HTML и CSS, которые я советую Вам пройти.
Бесплатный курс по HTML состоит из 33 видеоуроков, а Бесплатный курс по CSS из 45. После прохождения каждого курса Вы сможете спокойно читать код своего сайта и вносить необходимые правки.
У этих курсов только 1 минус. Они 2011 года. А за прошедшее время много что изменилось. Вообще, каждый год, если не чаще, в HTML и CSS добавляются такие возможности, что просто диву даешься и о которых раньше мог только мечтать. Но так как перед нами стоит задача только в умении читать и понимать код сайта, чтобы при желании дополнять его своими идеями, то эти уроки бесценны.
Такой вид обучения подойдет тем, кто любит применять полученные знания сразу же в действии и видеть, всё ли они правильно сделали. И королем среди таких курсов является проект «Академия HTML». На сайте проекта собрано 42 онлайн курса, проходя которые Вы на практике поймете принцип работы того или иного кода. Некоторые курсы платные, но они, в основном, направлены не на новичков, а на тех, кто хочет стать профессионалом в веб-индустрии. Для понимания основных моментов достаточно пройти и бесплатные курсы.
Все уроки построены таким образом, что Вы сначала читаете краткую теорию, а после применяете её для того, чтобы получилось как на образце. Обучение происходит в форме игры, поэтому знания и умения получаешь достаточно легко и практически не устаешь. Однажды, я проходил уроки в течение 3 часов без перерыва и даже не заметил пролетевшего времени. А еще в уроках много котиков, что лично мне очень нравится. Я кошатник 🙂
Обратиться к профессионалу
Если же Вы не хотите инвестировать время на обучение этому, то можете воспользоваться моими знаниями, которыми я делюсь на этом сайте. Либо заказать мои услуги для реализации практически всех Ваших идей. Стоимость этого 10 тысяч рублей за первый месяц, когда реализуется большинство задач. Стоимость работы в последующие месяцы обговаривается отдельно, но очень редко она оказывается выше 5 тысяч рублей.
Поделиться ссылкой:
Похожее
copywriting-rules.ru
Что такое CMS - Content Management System?
CMS (Content Management System, система управления контентом, движок сайта, CMS-движок) – специальная программа, написанная на одном из языков программирования (как правило, PHP) и предназначенная для эффективного управления сайтом.
Система управления контентом состоит из двух частей
- База данных с текстами, информацией, настройками сайта, базой пользователей и т.д.
- Графические элементы, шаблоны и дополнительные модули от которых зависит, как будет отображаться контент сайта.
Принцип работы CMS
Во время обращения пользователя к CMS система генерирует запрашиваемую страницу и делает это достаточно быстро, чтобы сделать ее редактирование или просмотр максимально комфортным. Одновременно обеспечивается безопасность данных, отсеивается «спам», выполняется много другой технической работы, незаметной для пользователя.
В сети существуют открытые (чаще бесплатные) и закрытые (чаще платные) системы управления контентом. Бесплатные CMS-движки имеют открытый исходный код, что позволяет вносить в них свои изменения, но они более уязвимы и имеют более скромный функционал. Платные CMS-системы обычно имеют закрытый исходный код, они более надежны и безопасны, эти движки намного чаще обновляются, но не позволяют вносить изменения с учетом нужд каждого конкретного ресурса.
Назначение CMS
Основное назначение систем управления контентом – обеспечить простое и удобное управление содержимым сайта и его внешним видом, доступное пользователям без специальных знаний. Благодаря CMS можно самостоятельно создавать нужное количество новых страниц, редактировать содержимое сайта, добавлять, изменять или удалять любой контент. В большинстве платформ имеется встроенный визуальный редактор (WYSIWYG), поэтому результат изменений можно видеть еще на этапе преобразований и при необходимости сразу же вносить нужные изменения.
Выбор CMS в SEO-оптимизации
Выбор движка сайта имеет большое значение для дальнейшего продвижения. Несмотря на то, что CMS, прежде всего, предназначены для простого администрирования, они могут существенно влияют на результаты поисковой выдачи. И влияние это не линейное (например, Bitrix дает плюс, а WordPress — минус к ранжированию), а косвенное. Влияют, в первую очередь, возможности каждой CMS в отдельности для решения задач поисковой оптимизации.
Большинство современных систем управления контентом, в том числе и открытые CMS, изначально оптимизированы, предоставляют возможности для кастомизации и упрощенного внедрения задач, что существенно облегчает работу веб-мастеров.
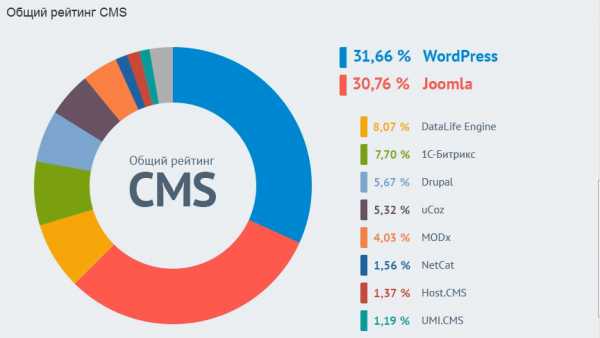
Популярные CMS
На сайте Рейтинг Рунета вы можете ознакомиться с наиболее популярными системами управления.
Как выбрать CMS для разработки сайта?
CMS выбирается под конкретные задачи, с перспективой развития в интересующем направлении. Лучше выбирать CMS с большим коммьюнити. Это обеспечит существование множества готовых решений типовых задач, а также появление новых модулей и плагинов. К тому же найти разработчика для распространенной CMS гораздо легче.
Таким образом, лучше всего определить заранее, что вам нужно: интернет-магазин, блог, или корпоративный сайт и подбирать CMS заточенную под эти цели.
Читайте также:
apanshin.ru
Принципы работы CMS
Пользователей интернета хоть однажды, но слышал о таких интересных движках, как Joomlа, Wordpress, Bitrix, Drupal. На самом деле их очень много, мы выделили лишь основные. Все эти программы связаны с функционированием сайта, но не только. Цель этой статьи – объяснить пользователю необходимость использования этих движков.
CMS – что это?
CMS расшифровывается как Content Management Software, в переводе обозначает «систему управления контентом». То есть, эта программа способствует упрощению управления содержимого сайта, при этом нет необходимости в задействовании каких-то особых навыков и принципов.
CMS выполняет две основные функции:
- формирование страниц для пользователей;
- участвует в управлении содержимого сайта.
Совсем недавно веб-сайты состояли из небольшого количества страниц. Для того, чтобы изменить их содержимое, необходимо было входить в систему под кодом и выполнять изменения прямо на месте. Это сложный процесс для людей, у которых нет никаких навыков. Поэтому к работе на сайте привлекались специалисты: программисты и кодеры. В результате такого сотрудничества нарушалась политика секретности и безопасности компании, а сам процесс изменений на сайте занимал огромное количество времени. Спустя время скорость выполнения обновлений стала играть решающую роль. На страницах стали появляться рисунки, схемы, аудио и видео. Понятно, что без специального инструмента управления сайтом сложно обойтись. решением стала система CMS.
Принцип действия работа системы управления сайтом
Сайты, составленные благодаря принципам CMS, не представляют собою разрозненные страницы. Многие задвижки меняются в зависимости от оформления сайта, хотя сама структура не меняется. Запрос пользователя формируется с учетом определенных параметров, например, авторизирован ли пользователь, какую информацию он искал перед этим и так далее. Допустим, ранее пользователь совершил покупку какого-то товара в интернет-магазине, поэтому на новых страницах у него будут высвечиваться аналогичные товары или изделия. CMS защищает любые действия сайта, препятствует накоплению спама и выполняет колоссальное количество дополнительной работы, которую не видит пользователь. Причем работа выполняется быстро, без задержек скорости получения информации, поэтому пользователь не уйдет на другой сайт в поисках решения своего вопроса.
Сайт может обойтись без услуг CMS при условии, что он состоит из одной страницы. Но в случае расширения сайта могут возникнуть сложности. Если понадобиться изменить какую-либо информацию, то потребуется заходить на каждую страницу, вводить код и заменять данные, например, номер телефона, ссылка на определенный адрес. А вот владельцу системы CMS достаточно заглянуть в свою админку и изменить данные, основываясь на предоставленные инструкции.
Виды CMS
CMS может быть платной и бесплатной, с открытым и зашифрованным кодом. Платная система сопровождается круглосуточной технической помощью и поддержкой. CMS совершенствуется и модернизируется регулярно, поэтому каждая версия безопасная, если сравнивать с бесплатными вариантами.
Но бесплатный вариант CMS обладает массой достоинств, которые не нуждаются в оплате. Вообще, версий CMS огромное количество. Каждая из них выбирается в зависимости от собственных потребностей и критериев качества.
zapscript.ru
CMS. Принцип работы. Достоинства и недостатки
Поддержка сайта осуществляется с помощью специальных панелей. CMS (система для управления контентом) объединяет в себе множество разнообразных панелей, необходимых для администрирования всего интернет-ресурса. В итоге получается, что под руководством CMS можно работать с файлами, дизайном, базами данных, категориями и новостями. Это весьма удобно в современных условиях.
CMS играет огромную роль в работе сайта. Самое большое ее преимущество в том, что она довольно легка в восприятии, и даже тот человек, который ни разу не сталкивался с программным кодом, сможет без труда в ней разобраться. Никому не секрет, что все известные компании, такие как Google, Wikipedia, The NewYorkTimes, Youtube управляются специальными системами.

Немаловажным фактором в пользу использования CMS абсолютно является ее доступность. Большая часть систем для управления контентом абсолютно бесплатные, а те программы, требующие постоянных подписок, уже давно взломаны. Кроме того, цена за подписку не превышает 50 долларов, а это сущие копейки, если сайт приносит прибыль.
- Распаковка данных файлов и их перенос в нужную директорию на сервере;
- Переименование единственного документа;
- Установка выбранного шаблона.
Достоинством CMS можно считать и ее функциональность. Если представить стандартную панель одной из CMS в качестве дома, то плагины и расширения будут иметь модель и значение пристроек. В настоящее время, когда работу сайта необходимо постоянно анализировать – различные счетчики и программы, которые отслеживают действия пользователей на сайте, просто необходимы всем вебмастерам. CMS в этом плане очень гибка: на нее можно установить много всего, не нагрузив при этом сервер.
Работа в CMS открывает дополнительные функции всем людям, имеющим базовое представление о структуре и назначении программного кода. С помощью HTML и CSS предоставляется возможность составления неповторимой структуры и дизайна сайта: расположение элементов, дизайн, цветовую гамму, формы для обратной связи. Чтобы каждый человек мог подстроить сайт под себя, создатели систем для управления контентом сознательно выкладывают бесплатный код в сеть. Это делает его открытым и редактируемым.
Исходя из предыдущего абзаца, любой сайт под руководством CMS делается уникальным и неповторимым.
Хоть многие и видят CMS безопасным софтом – на самом деле это не так. Открытость программного кода ускоряет процесс обнаружения багов и неисправностей, на которые умело надавливают непризнанные гении мира программистов. Даже обеспечив свой сайт поддержкой со стороны разработчиков, он все равно остается под угрозой.
Подводя итог, CMS помогает управлять сайтом, как единым целым объектом. Несмотря на простоту ситуации, каждый второй владелец сайта неправильно представляет реальную структуру сайта; на самом деле страницы одного сайта ничем кроме ссылок (со стороны SEO) не связаны. А все файлы, загруженные на сервер, никоем образом не закреплены за определенной страницей.
Делать выбор в сторону использования CMS стоит всем желающим создать собственный прибыльный проект, но не имеющим при этом специальных знаний в области Web-разработки. Если человек в состоянии написать свою панель управления, то лучше поступить именно так. Этим вы решите большое количество неточностей: обеспечите своему ресурсу надлежащую безопасность, подстроите весь функционал исключительно под себя, минимизируете нагрузку на сервер, убрав лишние функции.
osnel.ru
CMSList.ru | 11 принципов для CMS
Источник: SteptwoАвтор: James Robertson
Т.к. статья по своему объему довольно велика, мы решили составить для нее содержание:
Содержание
Введение
Функциональные возможности системы управления контентом (CMS) являются определяющим фактором при выборе нового продукта. Не меньшую значимость имеет удобство его использования или " юзабилити" .Если персонал, в особенности авторы контента, не имеют возможности без труда использовать CMS, такая система никогда не будет успешной, несмотря на спектр её возможностей.
Общее удобство использования CMS, а также то, насколько система отвечает требованиям пользователей, являются факторами, приобретающими всё большое значение в процессе оценки и выбора продукта.
Основной проблемой остается вопрос наилучших способов определения, а в последствии и оценки, свойств юзабилити системы. Простых ответов на данный вопрос не существует, поэтому настоящая статья ставит целью указать некоторые отправные точки для тех, перед теми кто столкнулся с проблемой выбора CMS.
В статье будут рассмотрены основные принципы, которые можно применить к оценке свойств юзабилити CMS. Данные принципы можно использовать при подготовке сценариев использования системы при демонстрации клиентам, а также при подготовке требований к функциональности CMS.
Авторы также выражают надежду, что данная статья послужит импульсом для дальнейших обсуждений среди производителей CMS о наилучшей реализации удобных в использовании продуктов.
Для разработчиков данные принципы будут полезны в планировании обновлений продуктов и помогут убедиться, что удобство не принесено в жертву новым возможностям.
Ведь пользоваться CMS можно только тогда, когда это удобно делать.
Вернуться к содержанию
Значение удобства использования CMS
Основные идеи этой статьи были сформулированы на основе двух предыдущих коротких заметок.
Значение удобства использования систем управления контентом рассматривается гораздо глубже, чем только с точки зрения " легкости использования" .
Статья " Больше пользователей = проще CMS" родилась на основе идеи, что большее количество авторов требует упрощения CMS, что зачастую не согласуется с общепринятой истиной о необходимости покупки корпоративных (enterprise) версий. Со времен написания этих заметок потребность в удобных системах управления контентом только возросла.
Сегодня CMS широко используются организациями, имеющими большое количество проектов, основанных на модели децентрализованного создания контента. Системы стали ещё мощнее, а значит и ещё сложнее. Вечное противоречие между удобством и возможностями выражается в том, что увеличение возможностей отражается на удобстве её использования авторами.
Однако и здесь применим фундаментальный принцип: CMS (а также проекты с использованием CMS) достигнут успеха только в случае действительного их использования. В большой степени это соображение учитывает и факт, что иметь возможность использовать систему должна и та армия непрофессиональных авторов контента, которая и создает большую его часть.
Таким образом, вопрос удобства CMS становится вопросом жизни и смерти для организаций, уже столкнувшихся с проблемами обучения и мотивации авторов. Если CMS неудобна, приспособиться к её использованию будет трудно, если не невозможно.
Вернуться к содержанию
Выбор с учетом удобства использования
Некоторые системы управления контентом очевидно более удобны в использовании, чем другие, даже если у них одинаковый набор возможностей.
Учитывая данный факт, компаниям следует обращать больше внимания на удобство CMS, так как покупка удобного продукта облегчит привыкание к нему авторов.
Таким образом, наряду с функциональностью, удобство в использовании становится ещё одним аспектом оценки продукта. А в ситуации, когда системой будет пользоваться большое количество персонала, удобство системы становится важнейшим аспектом оценки.
В настоящей статье освещены основные принципы удобства CMS, а также предложены некоторые практические советы оценки продукта.
Удобство использования может стать основным оцениваемым свойством.
Вернуться к содержанию
Основные принципы юзабилити
Теперь, когда у нас нет сомнений в важности и значении юзабилити-свойств CMS, гораздо труднее сформулировать их на практике. Здесь нет простых ответов, но есть некоторые базовые принципы, которые можно использовать при оценке удобства CMS.
Удобная CMS:
- имеет минимальный набор элементов
- работает стабильно и безошибочно
- имеет интерфейс, основанный на описании задач
- не нагружает пользователя техническими подробностями
- соответствует основным принципам юзабилити
- соответствует модели мышления авторов текстов
- удобна как для редкого, так и каждодневного использования
- имеет эффективный пользовательский интерфейс
- дает доступ к инструкциям
- не требует длительного обучения использованию
- самостоятельное использование
Каждый из этих принципов детально раскрывается ниже:
Вернуться к содержанию
1. Минимальный набор элементов
С наращиванием функциональности CMS растет количество кнопок, пунктов меню и ссылок.
Авторов (как и сторонних администраторов) может легко сбить с толку такой выбор, увеличивающий затраты времени на освоение системы и создающий серьезные проблемы с удобством использования. Поэтому важен следующий принцип: необходимо уменьшать число видимых элементов интерфейса.
Частично эту задачу можно решить с помощью разделения ролей и ограничения прав при использовании системы обычными авторами, что даст моментальное упрощение авторских интерфейсов.
Однако помимо этого, система управления контентом должны быть устроена таким образом, чтобы упростить интерфейс можно было в любой момент.
Этот пункт включает возможности:
- убрать опции, не относящиеся к отдельным пользователям или неиспользуемые ими
- ограничить использование меню и выпадающих списков, содержащих общие опции
- установить доступ к CMS, основанный на разграничении ролей пользователей
- использовать принцип описания задач в создании внутренних интерфейсов (как отмечено в принципе под номером 3)
В качестве дополнения: продавцам стоит всегда включать одну демонстрационную сессию, показывающую, что будет видеть обычный автор, а не прогонять демонстрацию в полнофункциональном режиме. Без этого приема потенциальным клиентам будет сложно понять, насколько легко будет пользоваться предлагаемой системой на практике.
Ограничьте количество функций системы, предоставляемых авторам
Вернуться к содержанию
2. Стабильная и безошибочная работа
Думаем, не стоит даже упоминать, что авторы не должны терять наполовину написанные материалы из-за проблем с CMS.
В реальной жизни добиться этого на 100% нелегко. Веб-приложения по своей сути менее устойчивы к воздействию пользователей или системным проблемам, поэтому для преодоления данной трудности предстоит проделать ещё много работы.
В большинстве CMS даже уже привычные в настольных приложениях функции могут не работать. Например, очень часто при случайном переходе из окна работы над контентом без сохранения, черновик теряется. Если учесть насколько легко случайно перейти в другое окно (все кнопки и меню находятся на панели во время редактирования), этому важному вопросу должно быть уделено внимание во многих CMS-продуктах.
Помимо этого в CMS должны присутствовать следующие возможности:
- автосохранение контента при любой возможности
- обеспечение сохранности написанного при сбое в браузере или CMS
- устойчивость при возникновении ошибок
- отображение ясных (и удобочитаемых) сообщений об ошибках
То есть авторы и владельцы сайтов не должны всегда быть на чеку во избежание потенциальных проблем при работе с CMS. Наоборот, это CMS должна создавать как можно меньше проблем, и достойно справляться с ними, даже если они появляются.
Ошибки и сбои не должны вести к потере написанного текста.
Вернуться к содержанию
3. Интерфейс, основанный на описании задач
В общем понимании назначение систем управления контентом сводится к выполнению определенных задач, будь то создание новой страницы или регистрация нового автора.
Можно улучшить юзабилити системы управления контентом, используя интерфейс, основанный на описании типовых задач, решаемых данной системой.
Часто имеющий форму " мастера" , такой интерфейс может упростить работу с CMS, а также значительно сократить набор опций, доступных в каждый момент работы с системой.
Как минимум весь набор функций CMS должен быть разделен на несколько больших категорий, соответствующих способам использования системы. Например, внутренние администраторские задания (безопасность или свойства пользователей) должны располагаться отдельно от часто используемых задач по написанию контента.
На практике же производители зачастую соблазняются " элегантностью" общей структуры системы, что зачастую означает наличие только одного способа выполнения всех задач, построенного вокруг основного набора объектов и меню.
Несмотря на элегантность такого подхода, часто его использование приводит к тому, что интерфейс CMS удаляется от принципа описания задач и становится сложным при выполнении авторами обычных действий. (Для демонстрации клиентам насколько хорошо соблюден в вашей системе принцип описании задач, следует использовать сценарии, о чем говорится далее в этой статье). Авторам необязательно видеть " закулисье" системы.
Вернуться к содержанию
4. Отсутствие технических подробностей
Одна из основных причин покупки CMS – уменьшение, а в идеале и полное устранение, необходимости иметь технические знания для управления сайтом, такие как знание языка HTML и другие общие знания веб-программирования.
Поэтому CMS должна убирать из поля зрения как можно больше технических деталей:
- не отображать файлы (HTML, JPEG, и т.п.), составляющие сайт
- позволять автоматически управлять публикацией файлов, без нужды запоминать, какие файлы необходимы
- позволять автоматическую передачу серверу необходимых файлов
- обеспечивать автоматическое удаление с сервера ненужных файлов
- скрывать (или представлять в удобном пользователю виде) настройки конфигурации сервера
Необходимо, насколько это возможно, позволить авторам управлять " страницами" " сайта" без нужды глубоко вникать в технические детали.
Стоит отметить, что иногда такое упрощение заходит слишком далеко и приводит к созданию слишком абстрактных интерфейсов, не дающих реального представления об управлении сайтом. Больше информации по этому поводу можно найти в пункте 6.
Вернуться к содержанию
5. Соответствие основным принципам юзабилити
Сам по себе дизайн CMS должен соответствовать основным принципам юзабилити любого пользовательского интерфейса.
В общих чертах это означает, что окна CMS должны иметь четкое расположение элементов и ясное представление информации.
Основные принципы юзабилити требуют:
- четкого отображения местоположения пользователя в интерфейсе CMS
- ясного отображения прогресса выполнения заданий (возможно, с помощью интерфейсов типа " мастер" )
- наличия " визуальной иерархии" на страницах, где самые важные элементы имеют наиболее заметное положение, а отношения между элементами имеют четкое отображение
- понятного отображения и легкого считывания информации
- группирования элементов интерфейса по логическому принципу
- наличия крупного и читабельного текста, с возможностью масштабирования
На практике многие CMS органично развиваются в соответствии с потребностями заказчиков. Эта стратегия развития продукта достаточно хороша, но может привести к созданию запутанных и сложных интерфейсов.
Поэтому, производителям необходимо пересматривать интерфейсы их продуктов для обеспечения четкости и простоты.
В CMS не должно быть хаоса и засилья новых элементов.
Вернуться к содержанию
6. Соответствие модели мышления авторов
Обычно, авторы представляют себе управление сайтом или внутренним информационным порталом в виде редактирования по-разному связанных друг с другом страниц с контентом.
Не беря во внимания некоторые исключения и специальные случаи, таким образом мы можем представить модель мышления авторов использующих CMS. Поэтому CMS должна соответствовать данной модели. Если этот принцип не соблюдается, пользователь неизбежно окажется в замешательстве и будет расстроен. Таким образом, необходимо:
- не отступать от концепции " сайт" и " страница" во всей системе
- отображать контент во время редактирования и создания наиболее близким образом к его виду на сайте
- не отображать технические детали, не соответствующие модели мышления пользователя
Эти принципы могут представлять проблему для систем управления контентом, построенных на модели " объектов контента" , соединяемых определенным образом для создания публикуемого сайта.
Тогда как эта модель является гораздо более гибкой и мощной, чем " страничная" модель, для пользователей она может представлять гораздо больше трудностей. Данные трудности обусловлены использованием незнакомых понятий, лежащих в основе системы, и несоответствием их привычной модели " сайт-страница" .
Таким образом, CMS должна соответствовать ожидаемой модели мышления пользователей, не взирая на архитектуру лежащую в основе системы.
Вернуться к содержанию
7. Поддержка как постоянных, так и редких пользователей
Существует четкое разделение авторов использующих CMS на две категории:
- частые пользователи - те, кто регулярно создает и поддерживает большое количество страниц
- нечастые пользователи - те, кто поддерживает небольшое количество страниц
Потребности двух этих групп могут значительно различаться, а CMS должна обеспечивать комфортную работу и тем и другим.
Существует несколько способов решить эту задачу. Например, частым пользователям можно дать доступ к внутреннему администраторскому интерфейсу CMS, что обеспечит большую эффективность, но и большую сложность работы. Нечастые пользователи могут использовать " контекстное редактирование" или " редактирование на ходу" , позволяющее изменять страницы во время непосредственного их просмотра с помощью нескольких дополнительных действий.
Хотя у " редактирования на ходу" есть некоторые ограничения, такой способ гораздо легче использовать и он может лучше отвечать потребностям нечастых пользователей, желающих вносить совсем незначительные изменения. В конце концов, эти принципы не призваны ограничивать дизайн CMS, но помогают понять, что существует два типа пользователей, потребностям каждого из которых должна отвечать система.
На практике, данный принцип можно использовать при подготовке сценариев использования системы для демонстрации клиентам (о чем мы будем говорить ниже) и улучшения понимания как ваша CMS сможет обслуживать оба типа пользователей. Эти вопросы освещены ниже в пункте 8.
CMS должна эффективно использоваться частыми пользователями
Вернуться к содержанию
8. Эффективный пользовательский интерфейс
Кроме легкости в использовании, CMS должна обладать эффективностью, особенно при регулярной работе с ней.
Когда речь идет об эффективности, пользовательские веб-интерфейсы проигрывают настольным в силу того, что в их основе лежит множество операций отправки и обновления данных, замедляющих быстродействие, что сказывается на их эффективности. Использование таких технологий как Ajax позволяет в некоторой степени справиться с проблемой, однако на пути к созданию действительно эффективного CMS интерфейса ещё очень много препятствий.
На практике эффективность означает:
- уменьшение количества кликов мышью для выполнения задания
- уменьшение количества страниц и вкладок, с помощью объединения элементов (по возможности)
- эффективное использование элементов окон интерфейса CMS
- уменьшения количества необходимых обновлений страницы
- создание коротких и эффективных путей выполнения частых операций
- увеличение скорости работы и быстроты реагирования CMS (актуально с увеличением использования)
Классическим примером низкой эффективности во многих CMS можно считать разрастание количества вкладок. Одна вкладка используется для стандартных операций со страницей (например, публикации даты), другая – для работы с контентом, а третья – для дополнительных действий. В этой ситуации пользователю требуется часто переключаться между вкладками и вводить несколько раз одну и ту же информацию. При каждой смене вкладки, система нуждается в обновлении страницы, что влечет дополнительное замедление работы.
Конечно, это не призыв к плотному размещению всех опций в одном месте, но стоит уделить внимание балансу между простотой и эффективностью использования CMS.
Помощь и инструкции должны быть доступны в любом месте CMS.
Вернуться к содержанию
9. Помощь и инструкции
Использование CMS, особенно в первый раз, может привести в замешательство. Ситуация усугубляется тем, что каждый производитель изобретает свою терминологию почти для каждого шага процесса создания и публикации контента. Поэтому производители могли бы значительно усилить удобство своих систем, включив в них встроенную опцию контекстного отображения разделов помощи. Такая опция включает отображение инструкций как в окне, так и при наведении курсора на элементы интерфейса. Такие инструкции помогают пользователям легче ориентироваться и выполнять необходимые задания.
Также все CMS должны обеспечивать доступ к исчерпывающей контекстной помощи по всем основным функциям системы, представляемой в более детальном виде, нежели моментальные подсказки в окне.
Полезно также включить опцию деактивации экранных подсказок для уже изучивших систему пользователей , что позволит более эффективно пользоваться системой. Безусловно, производитель обязан снабжать свой продукт исчерпывающими обучающими материалами и справочной документацией для авторов и администраторов. Несмотря на то, что от производителя к производителю CMS претерпевают всё больше изменений, вопрос обеспечения конечного пользователя необходимой справочной документацией и поддержкой остается основной задачей.
Вернуться к содержанию
10. Минимальный набор навыков
На практике в большинстве своем авторами контента являются обычные офисные служащие. Поэтому CMS должна быть устроена таким образом, чтобы минимизировать время начальной подготовки авторов. То же касается владельцев сайтов и администраторов, с учетом того, что для этой категории нужна расширенная подготовка.
Несмотря на то, что совсем избавиться от необходимости подготовки невозможно, CMS может быть устроена так, чтобы затраты на эту подготовку были абсолютно минимальными.
Сокращение подготовки также является субпродуктом некоторых других ключевых принципов удобства использования CMS, освещенных в пунктах 1, 6 и 9.
Также затраты на освоение могут служить прямым критерием оценки новой CMS, что освещается ниже.
Вернуться к содержанию
11. Самостоятельное использование
Выпущенная ранее статья на тему самостоятельного использования CMS освещала вопросы важности обеспечения администраторов (а также авторов) инструментами нетехнического управления сайтом. Таким образом, основные принципы юзабилити включают и факт того, что действительно удобная CMS позволяет пользователям выполнять обычные задания без помощи с какой бы то ни было стороны.
На практике это означает создание интерфейсов позволяющих в один клик выполнять такие простые операции, как:
- публикация нового контента
- управление и реструктурирование сайта
- добавление пользователей и управление ими
- создание или обновление деловых процедур
- обновление настроек безопасности
Во всех этих случаях пользователь должен обходиться без специальной технической подготовки.
Нужно помнить, что именно это требование лежит в основе желания организации приобрести CMS. Для клиентов желающих улучшить возможности управления сайтом, CMS должна быть построена с учетом требуемого уровня самостоятельности использования.
Владельцы сайтов должны иметь возможность самостоятельно управлять ими
Вернуться к содержанию
Оценка удобства использования CMS
Существует несколько различных практических способов оценки CMS в процессе выбора. Они освещены в следующих разделах.
Внесение принципов удобства использования CMS в тендерную документацию
Для начала, специфические требования к юзабилити продукта можно внести в тендерный документ, включающий некоторые принципы из данной статьи.
Поскольку производить оценку юзабилити предложенных систем по письменным ответам производителей на тендер бессмысленно и непрактично, такой документ просто четко даст понять производителям, что основным критерием вашего выбора будет именно удобство использования системы.
Обобщающий требования документ также позволит оценить юзабилити системы, наряду с её функциональностью и поэтому будет включен в процесс принятия окончательного решения.
Вернуться к содержанию
Сценарии в оценке юзабилити
Когда речь идет о демонстрации системы клиентам, подготовленные сценарии являются программой для всей процедуры.
Такие сценарии предлагают описание работы системы по модели " один день из жизни…" , концентрируясь на основных критериях выбора продукта.Такое использование сценариев позволит уйти от выверенной (но не очень реалистичной) обычной программы демонстрации продукта, а также позволит сконцентрироваться на самых важных возможностях системы.
Более того, использование сценариев позволяет легко оценить общее удобство пользования CMS при выполнении обычных задач. Также демонстрации по подготовленному сценарию позволяют более точно сравнить несколько продуктов.
(На практике некоторые системы позволят выполнять те или иные задания быстро, в то время как другие принесут не мало разочарования оценивающим).
Вернуться к содержанию
Пример обучения
Ещё одним простым и эффективным способом оценки легкости и удобства использования системы может быть демонстрация процесса обучения её использованию. Вышедших в финал поставщиков просят провести стандартную сессию обучения выбранных сотрудников (не вовлеченных в процесс выбора CMS).
Обычно за час или два можно понять насколько легко научиться пользоваться данной CMS (помимо этого можно оценить и процедуру обучения). Так, затратив совсем немного усилий, можно реально оценить насколько та или иная система приживется в данной организации. (Мы благодарим за эту идею Соню Картер).
Тестирование юзабилити может дать конкретные результаты
Вернуться к содержанию
Тестирование юзабилити
Наверное, самый прямой путь оценить юзабилити CMS – провести тестирование этого её свойства.
Тестирование включает определение обычных задач выполняемых авторами и привлечение нескольких сотрудников к выполнению этих задач с помощью тестируемой системы. Этот способ определения юзабилити системы одновременно является самым эффективным и самым ресурсоемким.
Возможно, перед началом тестирования будет необходимо провести обучение сотрудников пользованию CMS, так как не стоит ожидать, что неподготовленный персонал сможет использовать продукт. Поэтому данный способ подходит, когда CMS будет ядром бизнес-системы, или когда предполагается, что использовать систему будет очень большое количество людей. В таких ситуациях предварительные инвестиции в формальное тестирование системы окупятся с лихвой в будущем.
Есть ещё множество аспектов для изучения в сфере юзабилити CMS.
Вернуться к содержанию
Другие аспекты
В данной статье мы лишь немного коснулись вопросов удобства использования систем управления контентом.
Компания Step Two Designs не единственная, кого интересует эта тема. Ценную лепту внесли такие авторы как Тони Бирн (Tony Byrne, www.CMSWatch.com) и Дэн Браун (Dan Brown, www.greenonions.com).
Но все авторы сходятся в одном: предстоит ещё многое узнать о том, как лучше всего оценивать " удобную CMS" .
В следующих разделах освещаются некоторые другие важные вопросы.
Вернуться к содержанию
Разные пользователи, разные потребности
Нет двух одинаковых пользователей CMS. В данной статье мы намеренно не касались этого аспекта, т.к. речь шла о самых общих потребностях обычных пользователей CMS.
В реальности использование CMS может значительно различаться от одной индустрии к другой, а также в зависимости от роли пользователя. Этот вопрос имеет несомненную важность, так как требования к использованию CMS разными пользователями весьма различны. Как лучше удовлетворить потребности разных групп пользователей? Тогда как многие принципы являются общими для всех пользователей, специальные требования к юзабилити зависят от характера и частоты использования системы.
Приведение требований при разработке CMS в соответствие с самым маленьким " общим знаменателем" поможет удовлетворить среднего пользователя, но может негативно отразиться на эффективности использования системы более опытными и требовательными пользователями.
Поэтому стоит поднять вопрос о возможности гибкой настройки авторского и администраторского интерфейса CMS, в зависимости от потребностей отдельных групп пользователей.
Трудность состоит в том, что обеспечение таких возможностей требует большого опыта и высокого уровня мастерства от обслуживающей CMS команды, чтобы обеспечить действительно необходимую и эффективную настройку.
Поэтому организациям, устанавливающим CMS впервые, не рекомендуется производить такую настройку. Процедуру настройки авторского интерфейса стоит проводить только когда практическое использование доказало её необходимость.
Вернуться к содержанию
Доступность
Вместе с удобством использования CMS, стоит обратить внимание и на доступность её использования авторами с ограниченными способностями. Особенно этот аспект касается общественных организаций, в которых зачастую предъявляется требование обязательного соответствия стандартам доступности всех систем, как внутренних, так и внешних.
К сожалению, когда речь идет о CMS, может возникнуть фундаментальное противоречие между доступностью и эффективностью. Чтобы справиться с наследственными проблемами веб-приложений, производители наращивают арсенал средств разработки эффективных интерфейсов с помощью таких технологий, как Ajax, Flash и Java.
Однако улучшая общую эффективность продуктов, эти новшества напрямую снижают их доступность.
Поэтому до реального соответствия стандартам доступности использования авторами с ограниченными способностями данным продуктам очень далеко, и перспектива всё отдаляется.
Ответ на вопрос о том, как разрешить этот конфликт ещё только предстоит отыскать.
Вернуться к содержанию
Специальные рекомендации
И последнее чего мы коснемся, это вопрос наличия каких-либо стандартных требований к созданию CMS, которым стоит следовать разработчикам для обеспечения удобства пользования своих продуктов.
Сегодня наблюдается огромное разнообразие CMS-продуктов, однако, со временем индустрия придет к всё большей стандартизации и согласованности. На данном же этапе возможно создание четкого свода требований к дизайну, определяющего работу некоторых элементов CMS. Например, последовательность выполнения стандартных действий должна быть одинаковой, с приблизительно одинаковым дизайном во всех продуктах.
Пока ещё рано говорить о возможном содержании такого свода требований, стоит больше усилий направить на определение и развитие самых эффективных методов разработки в CMS индустрии. Только когда производители придут к общему понимаю потребностей пользователей и особенностей функционирования CMS, можно будет говорить о массовом производстве эффективных и удобных продуктов.
Вернуться к содержанию
Резюме
Вопрос удобства использования является ключевым при выборе новой системы управления контентом, также как и понимание того, что трудный в использовании продукт может не прижиться.
Поэтому компании должны помнить некоторые ключевые принципы помогающие оценить удобство использования предполагаемых к приобретению систем. Эти принципы включают гораздо больше, чем только легкость использования, они подразумевают эффективность и надежность предлагаемого решения, а также учитывают время необходимое на обучение работе с системой.
Помимо этого, стоит уделить внимание определению самых эффективных методов создания CMS, что поможет улучшить юзабилити всех производимых продуктов.
Больше информации об оценке и выборе CMS можно найти, скачав пакет требований к управлению контентом (Content Management Requirements Toolkit).
Об авторе
Джеймс Робертсон (James Robertson) является управляющим директором австралийской компании Step Two Designs (Сидней), занимающейся оказанием консультаций по вопросам управления контентом и внутренними сетями. Джеймс специализируется на стратегиях управления внутрикорпоративными сетями, управлении контентом, информационной архитектуре и юзабилити.
Вернуться к содержанию
cmslist.ru
Принцип работы CMS Joomla
Для людей не знакомых не только с Joomla, но и с сайтостроением как таковым вообще, объяснить, что такое CMS Joomla можно только следующим образом. На самом деле любой сайт, на который вы заходите, введя некое имя в поисковой строке, состоит из двух сайтов с различными интерфейсами. И эти сайты мы изначально назовем «для стороннего пользования» и «для внутреннего».
Сайт, который мы видим благодаря поисковому запросу, который читаем и на котором оставляем комментарии, является сайтом для стороннего пользователя. Он и был создан веб-мастером для нас, как пользователей. А вот второй сайт (располагающийся на том же хостинге, что и первый, и имеющий практически тот же адрес), является сайтом «для внутреннего пользования», или правильнее сказать – административной панелью сайта. Она нужна веб-мастеру, чтобы выставлять на сайте статьи и фотографии, создавать рубрики и макетировать сам сайт из различных плагинов. Это и есть CMS Joomla.
Именно с ее загрузки на хостинг и начинается работа над сайтом, созданным благодаря бесплатному конструктору Joomla. То есть - сперва вы загружаете минимальный набор инструментов, содержащийся в изначальной CMS Joomla, а постепенно, по мере надобности, добавляете все новые и новые. На практике это может выглядеть следующим образом:
- сперва у вас есть возможность размешать контент – статьи и фотографии;
- потом вы добавляете возможность размещать на сайте видео- и аудиофайлы;
- после добавляете комментарии к постам;
- после – форму;
- после – открываете на своем сайте форум, Интернет-магазин или хранилище файлов, которым могут воспользоваться все желающие.
Список этот можно продолжать до бесконечности, так как возможности CMS Joomla бесконечным, и они всегда соответствуют именно тем желаниям и потребностям, которые могут возникнуть у веб-мастера.
Ну а теперь несколько профессиональных характеристик CMS Joomla, которая расшифровывается как система управления содержимым (написана она на программных языках JavaScrip и PHP, и использует базу данных MySQL в качестве основного хранилища).
- CMS Joomla легко расширяется при помощи различных компонентов – плагинов, модулей;
- она является отличным средством защиты внутреннего содержания сайта от сторонних проникновений;
- при помощи CMS Joomla можно легко изменить вид (шаблон) сайта;
- так же можно полностью перестроить «начинку» сайта, меняя местами, удаляя или добавляя разные его компоненты;
- при работе с CMS Joomla вы можете использовать не только готовые компоненты и шаблоны, но и те, что напишите сами.
Ну а если добавить ко всему вышеперечисленному то, что чуть ли не каждый день появляются новые компоненты для работы с CMS Joomla, то можно смело сказать, что возможности, которые открывает перед вами система управления содержимым в области создания сайтов, поистине безграничны.
Еще записи по теме
live-code.ru
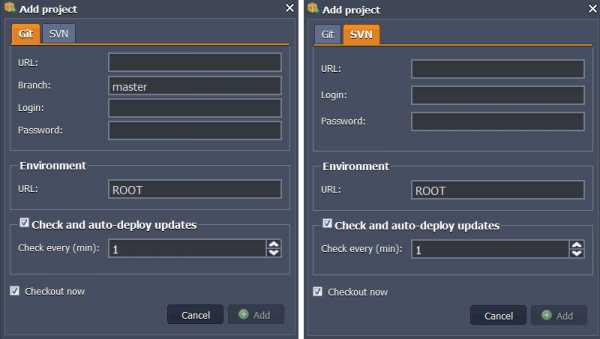
Принцип работы Alto CMS в картинках / Alto CMS inside
 Каждый запрос, который получает движок, сначала обрабатывается роутером (Router). Примерно так же, как каждого посетителя в крупных компаниях встречает девушка на ресепшен, которая узнает, чего надо посетителю, какой у него вопрос, и затем направляет его к тому нужному менеджеру, так и роутер направляет запрос нужному экшену (Action). Экшен, приняв посетителя запрос, выясняет все подробности, проверяет права и проч., и, выполнив все необходимые формальности, делает запрос в «отдел комплектации» — в компонент модуль (Module). Далее, по запросу из модуля маппер (Mapper) находит и отгружает требуемые сущности (Entity). Модуль, если нужно, может несколько раз получить необходимые данные от маппера, скомпоновать их, как требуется и отдать экшену. Но и экшен может обратиться к разным модулям несколько раз с разными запросами.
Каждый запрос, который получает движок, сначала обрабатывается роутером (Router). Примерно так же, как каждого посетителя в крупных компаниях встречает девушка на ресепшен, которая узнает, чего надо посетителю, какой у него вопрос, и затем направляет его к тому нужному менеджеру, так и роутер направляет запрос нужному экшену (Action). Экшен, приняв посетителя запрос, выясняет все подробности, проверяет права и проч., и, выполнив все необходимые формальности, делает запрос в «отдел комплектации» — в компонент модуль (Module). Далее, по запросу из модуля маппер (Mapper) находит и отгружает требуемые сущности (Entity). Модуль, если нужно, может несколько раз получить необходимые данные от маппера, скомпоновать их, как требуется и отдать экшену. Но и экшен может обратиться к разным модулям несколько раз с разными запросами.Получив все, что нужно, экшен поручает вьюеру (Viewer) доставить результат запроса посетителю сайта в красивой упаковке.
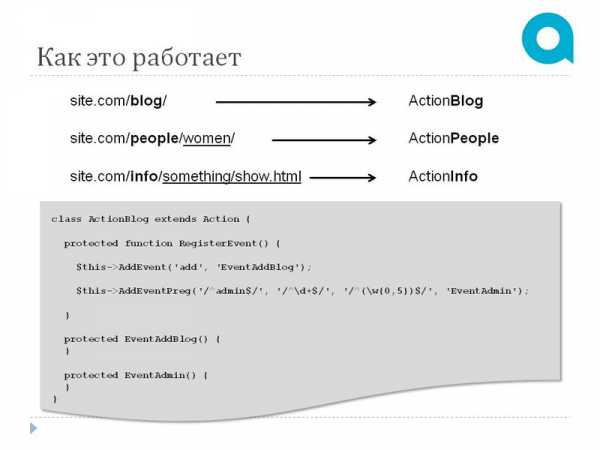
Хоть сам роутер очень программно очень наворочен, его принцип, по сути, довольно прост. Чтоб не писать слишком много букв, вот картинка, которая многое проясняет: Т.е. нужный экшен по умолчанию определяется по той части URL, которая идет после имени домена. Конечно, есть возможность многое перенастроить и переопределить, но ключевой принцип остается неизменным: любой адрес любой страницы, в итоге, должен указывать на экшен, который будет обрабатывать эту страницу.
Т.е. нужный экшен по умолчанию определяется по той части URL, которая идет после имени домена. Конечно, есть возможность многое перенастроить и переопределить, но ключевой принцип остается неизменным: любой адрес любой страницы, в итоге, должен указывать на экшен, который будет обрабатывать эту страницу.
Есть еще один очень важный компонент ядра движка — Engine. Фактически, все взаимодействие между разными компонентами (вызов модулей, формирование сущностей и проч.) — это все выполняется через Engine.
Вот как можно это представить более схематично: Здесь Router, Engine, Action, Module, Mapper, Entity — это все компоненты движка.
Здесь Router, Engine, Action, Module, Mapper, Entity — это все компоненты движка.
altocms.ru