Настройки default шаблона в MaxSite CMS. Cms шаблоны maxsite
Настройки default шаблона в MaxSite CMS
Сегодня хочу начать линейку уроков по MaxSite, которая будет называться:
Шаблон своими руками!
В последнее время я получаю много писем с просьбой рассказать, как что-то изменить, встроить, поменять, создать в шаблонах MaxSite CMS.
Соответственно, было принято решение создать пару полезных видео-уроков, которые покажут, как сделать из стандартного шаблона свой индивидуальный.
И сегодня будет первая часть: Настройки default шаблона в MaxSite CMS.
Почему я начинаю рассказ с настроек стандартного шаблона?
Да потому, что мы будем брать его за основу.
Относительно недавно стандартный шаблон в MaxSite CMS обновился, здорово обновился!
В нем появилась офигительная куча полезных настроек и расширений , которые позволяют буквально создать свой шаблон без специальных знаний.
Такого не было еще ни в одной системе!
Конечно, знания CSS и HTML никто не отменял, но я покажу самое необходимое, что бы вы смогли сделать свой шаблон таким, каким хотите!
Использовалась последняя версия MaxSite на момент записи видеоурока – 0.58
И так поехали…
Видео-урок - Настройки default шаблона в MaxSite CMS
Видео в HD-качестве (1280x720) скачать можно здесь.
ЗЫ: расскажите пожалуйста про эту бесплатную линейку уроков в своих социалках и форумах.
[sbox]ЗЫЫ: я принимаю вопросы по системе в комментах ниже, обязательно задавайте их там, что бы я включил ответы в будущие видео-уроки и смог помочь решить ваши проблемы. [/sbox]
master-css.com
Сообщество MaxSite CMS: плагины, шаблоны, новости
В этой рубрике публикуются доступные для скачивания MaxSite CMS плагины, а также анонсы плагинов, разработанных членами сообщества.
E-Commerce
Плагины для электронной коммерции (магазины, витрины и т.п.)
RSS
Плагины для всевозможной работы с rss
SEO
Плагины для облегчения поисковой оптимизации и продвижения сайтов в поисковых системах
Антиспам
Плагины для успешной борьбы со спамом и любым другим нежелательным контентом
Безопасность
Плагины для защиты сайта от несанкционированных действий посетителей
Виджеты
Плагины, которые реализуют разнообразные нестандартные виджеты
Голосования, рейтинги и тесты
Плагины реализации голосований, рейтингов и тестирования
Карты сайта
Плагины списков страниц сайта
Комментарии
Плагины кастомизации функции комментирования на сайте
Контент
Плагины для разнообразной работы с контентом
Лайтбоксы
Плагины создания модальных окон для диалогов и отображения больших изображений
Пагинация
Плагины кастомизации вывода пагинации на страницах рубрик, тэгов и т.п.
Панель администратора
Плагины для расширения возможностей панели администратора
Плееры
Плагины подключения аудио, видео, youtube плееров и различных плей-листов
Пользователи
Плагины для разнообразной работы с пользователями сайта
Порталы и форумы
Плагины для организации сообществ и средства генерации пользовательского контента
Разное
Плагины для реализации разнообразного функционала и структуры
Редакторы
Плагины подключения редакторов текста
Социальные сети
Плагины интеграции кода социальных сетей (виджетов, информеров и т.п.) на сайте
Украшательства
Плагины визуального и разнообразного функционального оформления сайтов
Файловые менеджеры
Плагины для кастомизации работы с пользовательскими файлами (загрузка, управление и т.п.)
Фотогалереи
Плагины для организации фотогалерей
maxhub.ru
Персональный шаблон для Вашего блога на MaxSite CMS.
Принимаю Ваши заказы, на создание персонального шаблона или перенос/адаптацию шаблонов сторонних CMS для БЛОГА, для последних версий, на основе дефолтного.
Я не вижу большого смысла делать хранилище из множества платных/бесплатных шаблонов. Даже не потому, что это отнимает немало времени, ведь надо следить за изменениями самой CMS MaxSite, вносить изменения и дополнения. Для каждого сайта необходимо вносить персональные изменения, а это усложняет сам процесс обновления шаблонов.
Каждый сайт и блог по своему уникален и отражает характер его владельца. Именно в процессе наполнения блога возникает желание исправить или изменить внешний вид. Добавить какую-то фишечку, выделить отдельные страницы или виджеты, оформить форму подписки... Даже заголовки на страницах и виджетах сделать разными.
К примеру, на своих блогах я постоянно что-то переделываю. Нет предела совершенству. Что-то нравится, что-то нет, что-то надоедает.Раз уж Вы заинтересовались платформой MaxSite, то скорее всего уже заметили, что не так много шаблонов под эту CMS. Для их создания требуются знания, умение и много свободного времени.
Что же я могу предложить лично Вам?
Шаблон будет сделан на основе дефолтного. Вы получите желаемый внешний вид своего блога. Пояснения и помощь, как менять внешний вид самостоятельно. Помощь в установке дополнительных плагинов. Рекомендации по оформлению блога и нужности отдельных виджетов.
Что мне необходимо от Вас для выполнения работы?
Конкретное понимание и способность объяснить, что Вам хочется видеть в итоге. Ссылки на сайты, где можно взять дизайн за основу. Или шаблон в интернете, для других CMS, который Вы хотите увидеть на своем блоге. Доступ к сайту через FTP и в админку. Желание учиться, вникать и разбираться.
Персональный шаблон для Вашего блога на заказ.



Стоимость работы составит 1950 рублей.
* Возможно увеличение стоимости, при увеличении объема работы (к примеру, разный дизайн отдельных страниц, форм подписки и т.п.) до ..... в общем любые капризы за ваши деньги
** Сумма в 1950 рублей является предоплатой за работу, вне зависимости от договорной цены.
*** Предложение действительно только для владельцев персональных блогов.
Еще записи по теме
Впечатление от MaxSite CMS
Некоторое время назад, на своём блоге я написал о движке MaxSite CMS, написал и даже разместил ссылку для скачивания движка и шаблонов, которые я нашёл в Интернет. Автор CMS утверждает, что она превосходит WordPress по многим показателям, один из которых значительно меньшая нагрузка на системные ресурсы серверов. Я не спорю, в отличии от знаменитого WordPress, блоги на MaxSite CMS потребляют значительно меньше ресурсов. А вот в плане функциональности, ему ещё расти и расти.
В прошлые выходные, я решил протестировать MaxSite CMS. Выбрал свободный домен, который находился на хостинге. Создал MySQL базу для блога. Далее, следуя инструкции, стал настраивать, вернее стал изменять файлы конфигурации, прописывая в них нужные значения. На это я потратил около получаса. Далее залил файлы движка в папку домена и изменил права доступа к некоторым папкам, как было написано в инструкции. После этого, очередным шагом был запуск инсталляции, то есть установки движка. Наконец-то появился блог, на который я потратил почти целый час. Довольно много, если учесть то, что установка WordPress занимает не более 10 минут. При этом в WordPress надо отредактировать только один файл, прописав в него значения базы MySQL.
Что-ж, пришло время активировать необходимые плагины. В MaxSite CMS огромное количество плагинов, большая часть которых абсолютно не нужна рядовым блогерам. Активировал самые необходимые плагины, после чего решил создать первую страницу. Первое, что меня поразило, это визуальный редактор. Оказывается, нормально вставить текст из Вордовского файла, просто не возможно. Нет, копировать текст в визуальный редактор конечно можно, но готовая страничка получится в ужасном виде. Я испробовал всё, потратил больше часа в попытке создать первую страничку — ничего не получилось, текст в визуальном редакторе отредактировать невозможно. Единственная возможность, это создавать посты непосредственно на блоге, в режиме онлайн или копировать текст из блокнота. Для меня это огромный минус, так как все свои статьи я предпочитаю писать на коммуникаторе, а потом уже копировать их в визуальный редактор блога из Word. В отличие от MaxSite CMS, редактор в WordPress значительно функциональнее.
Далее, я решил установить новый шаблон, один из тех, которые я нашёл в Интернет. К сожалению, сменить шаблон не удалось, движок выдал ошибку. Понятно! Мало того, что шаблонов для MaxSite CMS очень мало, да ещё и нужный не устанавливается.
Что-ж, осталось ещё немного покопаться в настройках движка и изучить плагины. На настройки CMS, я потратил около часа, тестирование плагинов отняло практически столько же времени. Как я уже говорил ранее, большая часть плагинов мало кому может понадобится. Что касается настроек, то в WordPress всё настраивается значительно проще и быстрее.
Какие я сделал выводы? MaxSite CMS ни когда не сможет составить конкуренцию WordPress, и уж тем более ни когда не сможет его заменить. По крайней мере, пока настройки его не будут упрощены, визуальный редактор не станет более функциональным и не появятся тысячи бесплатных шаблонов. Придя к такому выводу, я удалил базу MySQL и все файлы движка, дав себе установку забыть о MaxSite CMS, как о страшном сне.
wordpresse.ru
Забирайте 2 шаблона для MaxSite CMS!!!

Сегодня для Вас мы подготовили сразу 2 подарка! А именно – 2 шаблона для MaxSite CMS, которые Вы можете скачать и установить на последнюю версию системы прямо сейчас.
Эти шаблоны создал ученик Елены, который недавно окончил обучение в тренинге по MaxSite.
Зовут его Николай. И он любезно предоставил свои работы на скачивание. И даже записал для Вас видеоотзыв об обучении у Елены. Смотрите видео ниже.
Отзыв Николая о тренинге у Елены (1 минута):
Ниже, мы разместили 2 скриншота шаблонов:


Чтобы скачать эти шаблоны – просто нажмите на одну из кнопок в социальном замке и разместите запись на своей стене. После чего откроется окно с ссылками на скачивание.
Загрузка замка...
Загрузка замка...
Друзья, обязательно оставьте Николаю свои отзывы и слова благодарности в комментариях. Человек старался над ними и сам предложил подарить эти шаблоны нашей аудитории.
То есть – Вам! Будьте благодарны.
Спасибо за внимание.
Напоминаем:

3 июля у нас начнется набор на тренинг: «Создаем сайт на MaxSite: от новичка до профессионала»
Это новый тренинг, где мы будем изучать систему, ее настройки и работу с плагинами. В ходе этого – вы создадите собственный сайт и научитесь с ним профессионально работать.
Для продвинутых – будет создание 3-ех шаблонов. Причем шаблонов РАЗНЫХ! Со слайдерами, двумя сайдбарами, рекламными блоками и т.д.
Более подробно я расскажу об этом послезавтра.
А пока – предлагаю Вам записаться в предварительный список. Для всех участников этого списка, при наборе, будет скидка в 30%.
Записаться!
master-css.com
Сайт на MaxSite CMS
Иногда задают вопрос - как поставить движок на сайт, то это неправильно, хотя бы по той причине, что вначале устанавливают движок сайта, как программное ядро динамического сайта и только потом уже создают страницы собственно сайта. Наверно, спрашивающих интересовал ответ на другой вопрос: какой движок для сайта лучше?
Если вы создаете обычный сайт, то для меня ответ очевиден - MaxSite CMS.
Ниже вы найдете список статей, посвященных возможности и особенностям создания сайтов на cms maxsite.
Создание сайта на MaxSite CMS
Как и многие популярные движки MaxSite CMS настроен на быстрое создание блога. Пользователям, для создания сайта со статичной структурой придется немного повозиться, перенастраивая движок MaxSite под свои запросы. Уровень статей – «Новичкам».
План создания сайта на MaxSite
Статья об этапах создания сайта на конкретном движке. Эта статья будет особенно полезна полным чайникам, но более подробно материала выложен в рубрике Этапы создания сайта.
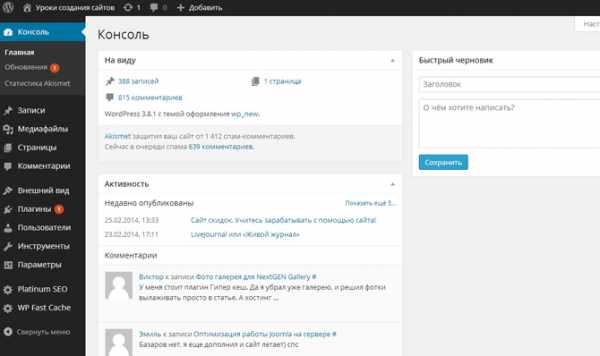
Пошаговая инструкция по созданию сайтаЗнакомимся с административной панелью MaxSite CMSЕсли установить MaxSite CMS на сервер можно и с помощью опытного друга или веб-мастера, то для работы с сайтом просто необходимо самому изучить Административную панель. Изучение Административной панели позволит сразу приступать к созданию собственного шаблона и наполнению сайта статьями. Читать всем. Как сделать блог на MaxSiteСтатья для новичков, создающих сайт-дневник. Некоторые пояснения по архитектуре сайтов-блогов. Дополнительные возможности движка MaxSite CMS для блогов. Структурированный сайт на MaxSite CMSСтатья о настройках движка MaxSite для создания структурированного сайта, аналогичного моему. Шаблон default. Модификация на своем сайтеШаблон default вы видите на моем сайте. Если вы так же решили оставить на своем сайте этот шаблон, то читаем статью о возможностях предустановленного шаблона и его многоликости. Профили оформления, вшитые в шаблон default, позволяют создать сайты с разными дизайнами. Другие шаблоны для MaxSiteПеречень бесплатных шаблонов для MaxSite CMS. Описание их особенностей для выбора под те или иные потребности. Плагины MaxSite CMSПлагины и виджеты MaxSite CMS позволяют расширить функционал стандартной поставки движка MaxSite. В этой статье вы найдете инструкцию по управлению плагинами и виджетами MaxSite CMS и способам их активации и удаления. Стандартные плагины MaxSite CMSТаблица установленных плагинов по умолчанию содержит список плагинов, обладающих самыми востребованными функциями. Плагины для MaxSite CMSНовые плагины постоянно разрабатываются вебмастерами, разрабатывающими сайты на MaxSite CMS. Самые полезные включаются автором в поставку движка. | |
Условия отображения виджетаКак сделать свой из шаблона defaultСтатья о способах создания своего шаблона методом переделки шаблона default или использованием заготовки из дистрибутива. Как сделать уникальный шаблонСтатья о способах создания своего уникального шаблона с нуля. Как написать статью в редакторе MaxSite CMSЧитатель узнает о самых простых методах написания и вставки текста в редакторе MaxSite CMS. В статье рассказывается о методах оформления страницы сайта. Плагины полезныеСтатья про дополнительные программы для сайта, позволяющие реализовать различные полезные опции на сайте. Плагины стандартных виджетов сайта. Плагины на вкусСтатья про нестандартные плагины, с помощью которых можно встроить в сайт разные «примочки». Плагины от сторонних авторов. Сайдбары и виджетыСтатья о создании нескольких сайдбаров и настройках вывода в них виджетов. Блог-клиент MaxSite CMSСтатья о некоторых приемах автоматизации при наполнении сайта контентом. Как загрузить и вставить файл в текстСтатья о методах загрузки, обработки и хранения файлов изображения на сайте. Способы создания галерей на вашем сайте. Музыка и видео на странице сайта. Главная колонкаМетоды организации главной колонки на странице сайта. Вывод нескольких (псевдо)колонок и вставка отдельных блоков. Как настроить главное менюВарианты навигации при помощи главного меню. Настройка выпадающего меню. |
design-for.net
[CMS] - Обсуждение MaxSite CMS
MaxSite CMS предназначена для создания сайтов различной сложности. Из-за того, что я долго занимался поддержкой русского WordPress, перед своей системой я поставил задачу сделать так, чтобы MaxSite CMS полностью перекрывала возможности WordPress.При этом очень большое внимание уделено ресурсопотреблению, скорости и расширяемости.
* Простая установка. Следуя несложной инструкции нужно указать параметры базы данных. Дальше инсталяция пройдет автоматически. * Скорость работы. За счет продуманной архитектуры системы, MaxSite CMS работает очень быстро. По некоторым оценкам WordPress работает примерно в 5-10 раз медленнее. * Небольшой размер системы. В распакованном виде это примерно 2,5Мб. Это с учетом того, что в комплекте 31 39 42 43 46 48 плагинов. * Небольшая ресурсоемкость. В среднем MaxSite CMS потребляет (php) около 3Мб. Максимум, что мне приходилось видеть - 4-5Мб. И это при всех включенных плагинах. Это даже не стоит сравнивать с WordPress, который обычно требует от 9 (ранних версий) до 20Мб (последних версий). * MaxSite CMS использует фреймворк CodeIgniter. Поэтому разработчику автоматически доступны богатые средства CodeIgniter: бибиотеки, хелперы, API для работы с базой данных и т.д. Стоит также отметить, что CodeIgniter считается одним из самых быстрых и удобных фреймворков. * Развитая система кэширования. Кэширование - часть системы и механизм кэширования очень простой. Поэтому у него высокая скорость и легкость использования в произвольных частях кода. * Гибкая система типов данных. На MaxSite CMS можно забыть про ограничения WordPress на типы данных и страниц. Вы можете придумывать свои типы данных, свою систему навигации и т.д. * MaxSite CMS не выполняет лишнего кода. При инициализации системы выполняется только «ядро» и подключаются активированные плагины. После этого управление передается шаблону. Поэтому система будет выполнять ровно тот код, который вы ей укажете. Это принципиально отличается от WordPress, в котором выполняется весь код, получаются все данные, а уже потом у разработчика есть возможность что-то с ним делать. С MaxSite CMS у вас полный контроль. * Шаблоны для MaxSite CMS не сложнее вордпрессовских. Последние версии шаблона default позволяют другим шаблонам использовать его функциональность для вывода разных типов данных. Такми образом, содание шаблона для MaxSite CMS по сути сводится к обычной верстке. * SEO-friendly. В MaxSite CMS можно указывать title, keywords, descriptions для каждой страницы. Можно указать дефолтные значения, а также различные комбинации. * Мета-данные страниц имеют структуру ini-файла. За счет этого добавить метаполе (дополнительную информацию к странице) можно вообще без программирования. * Опции, настройки также могут быть выполнены в виде ini-файла. Это значительно упрощает их добавление/редактирование. * Система разрешений авторов работает по принципу групп. Вы можете создавать разные группы и отмечать нужные для них действия. * Система комментирования позволяет оставлять комментарии анонимам, а также т.н. комюзерам - зарегистрированным. Причем регистрация происходит автоматически в момент комментирования. Данные комюзеров хранятся в отдельной базе и позволяют на её основе выполнять любые манипуляции. Главный плюс такого деления в том, что у комюзеров нет доступа в админ-панель. * Полная поддержка виджетов. В MaxSite CMS создать виджет очень просто за счет продуманного API. В отличие от WordPress'а, который позволяет устанвливать только один виджет для одного плагина, в MaxSite CMS любой виджет может использоваться сколько угодно раз. * MaxSite CMS расширяется за счет плагинов. В отличие от бардака WordPress, в MaxSite CMS используется строгое именование и за счет вспомогательных функций плагины получаются небольшими. Для примера, плагин антиспама, который имеет свою страницу настроек имеет размер всего 13кб. Плагины в которых только виджеты - еще меньше - 2-5Кб. * Шаблоны для админ-панели очень просты. Например дефолтный шаблон - это 9Кб. В шаблоне используется нормальный html и css, в которых разберется даже школьник. smile Поэтому, если потребуется сделать свой «фирменный» стиль админки, проблем не будет. * Функциональность админ-панели определяется точно такими же плагинами. Разница только в том, что эти плагины прописаны в коде и автоматически активируются при входе в админ-панель. Таким образом любой плагин может добавить себя в админ-панель. При этом все они используют единый несложный API. * В админ-панели существует возможность настраивать шаблон. В отличие от WordPress, где данная возможность реализуется очень сложно, в MaxSite CMS для этого достаточно разместить в каталоге шаблона один файл options.ini. Таким образом шаблон можно сделать полностью настраиваемым. * Для создания плагинов в комплекте поставки присутствуют файлы template-... для разных вариантов: только виджет, просто плагин, плагин с настройков в админ-панели, полный вариант. * На данный момент в комплекте следующие плагины: Блокировка по IP, Антиспам, BBCode, Календарь, Капча-антиспам, Облако рубрик, Вывод рубрик, Кнопки для комментирования, Счетчик переходов по ссылке, Виджет событий, Виджет Избранное, Последние комментарии, Последние записи, LightBox с галереей (картинки загружаются и автоматически подготавливаются для галереи, код галереи генерируется автоматически), Виджет для ссылок, Виджет для формы логина, Самое комментируемое, Самое читаемое, Пагинация (листание страниц), Плагин перелинковки страниц, Преобразование PRE в список OL, Псевдокод, Случайные страницы, Цитаты или случайный текст, Рейтинг страниц в виде звездочек, Форма поиска, Карта сайта (архив), Смайлики, Облако меток, Текстовый блок (html/php), Twitter (rss-агрегатор). * Плагины постоянно добавляются, поэтому их количество будет только увеличиваться. * В комплекте поставки входят magpierss и jquery (+UI). * Бесплатность и открытость. Лицензия GNU GENERAL PUBLIC LICENSE - 2. MaxSite CMS предназначена для создания сайтов различной сложности. Из-за того, что я долго занимался поддержкой русского WordPress, перед своей системой я поставил задачу сделать так, чтобы MaxSite CMS полностью перекрывала возможности WordPress.
При этом очень большое внимание уделено ресурсопотреблению, скорости и расширяемости.
* Простая установка. Следуя несложной инструкции нужно указать параметры базы данных. Дальше инсталяция пройдет автоматически. * Скорость работы. За счет продуманной архитектуры системы, MaxSite CMS работает очень быстро. По некоторым оценкам WordPress работает примерно в 5-10 раз медленнее. * Небольшой размер системы. В распакованном виде это примерно 2,5Мб. Это с учетом того, что в комплекте 31 39 42 43 46 48 плагинов. * Небольшая ресурсоемкость. В среднем MaxSite CMS потребляет (php) около 3Мб. Максимум, что мне приходилось видеть - 4-5Мб. И это при всех включенных плагинах. Это даже не стоит сравнивать с WordPress, который обычно требует от 9 (ранних версий) до 20Мб (последних версий). * MaxSite CMS использует фреймворк CodeIgniter. Поэтому разработчику автоматически доступны богатые средства CodeIgniter: бибиотеки, хелперы, API для работы с базой данных и т.д. Стоит также отметить, что CodeIgniter считается одним из самых быстрых и удобных фреймворков. * Развитая система кэширования. Кэширование - часть системы и механизм кэширования очень простой. Поэтому у него высокая скорость и легкость использования в произвольных частях кода. * Гибкая система типов данных. На MaxSite CMS можно забыть про ограничения WordPress на типы данных и страниц. Вы можете придумывать свои типы данных, свою систему навигации и т.д. * MaxSite CMS не выполняет лишнего кода. При инициализации системы выполняется только «ядро» и подключаются активированные плагины. После этого управление передается шаблону. Поэтому система будет выполнять ровно тот код, который вы ей укажете. Это принципиально отличается от WordPress, в котором выполняется весь код, получаются все данные, а уже потом у разработчика есть возможность что-то с ним делать. С MaxSite CMS у вас полный контроль. * Шаблоны для MaxSite CMS не сложнее вордпрессовских. Последние версии шаблона default позволяют другим шаблонам использовать его функциональность для вывода разных типов данных. Такми образом, содание шаблона для MaxSite CMS по сути сводится к обычной верстке. * SEO-friendly. В MaxSite CMS можно указывать title, keywords, descriptions для каждой страницы. Можно указать дефолтные значения, а также различные комбинации. * Мета-данные страниц имеют структуру ini-файла. За счет этого добавить метаполе (дополнительную информацию к странице) можно вообще без программирования. * Опции, настройки также могут быть выполнены в виде ini-файла. Это значительно упрощает их добавление/редактирование. * Система разрешений авторов работает по принципу групп. Вы можете создавать разные группы и отмечать нужные для них действия. * Система комментирования позволяет оставлять комментарии анонимам, а также т.н. комюзерам - зарегистрированным. Причем регистрация происходит автоматически в момент комментирования. Данные комюзеров хранятся в отдельной базе и позволяют на её основе выполнять любые манипуляции. Главный плюс такого деления в том, что у комюзеров нет доступа в админ-панель. * Полная поддержка виджетов. В MaxSite CMS создать виджет очень просто за счет продуманного API. В отличие от WordPress'а, который позволяет устанвливать только один виджет для одного плагина, в MaxSite CMS любой виджет может использоваться сколько угодно раз. * MaxSite CMS расширяется за счет плагинов. В отличие от бардака WordPress, в MaxSite CMS используется строгое именование и за счет вспомогательных функций плагины получаются небольшими. Для примера, плагин антиспама, который имеет свою страницу настроек имеет размер всего 13кб. Плагины в которых только виджеты - еще меньше - 2-5Кб. * Шаблоны для админ-панели очень просты. Например дефолтный шаблон - это 9Кб. В шаблоне используется нормальный html и css, в которых разберется даже школьник. smile Поэтому, если потребуется сделать свой «фирменный» стиль админки, проблем не будет. * Функциональность админ-панели определяется точно такими же плагинами. Разница только в том, что эти плагины прописаны в коде и автоматически активируются при входе в админ-панель. Таким образом любой плагин может добавить себя в админ-панель. При этом все они используют единый несложный API. * В админ-панели существует возможность настраивать шаблон. В отличие от WordPress, где данная возможность реализуется очень сложно, в MaxSite CMS для этого достаточно разместить в каталоге шаблона один файл options.ini. Таким образом шаблон можно сделать полностью настраиваемым. * Для создания плагинов в комплекте поставки присутствуют файлы template-... для разных вариантов: только виджет, просто плагин, плагин с настройков в админ-панели, полный вариант. * На данный момент в комплекте следующие плагины: Блокировка по IP, Антиспам, BBCode, Календарь, Капча-антиспам, Облако рубрик, Вывод рубрик, Кнопки для комментирования, Счетчик переходов по ссылке, Виджет событий, Виджет Избранное, Последние комментарии, Последние записи, LightBox с галереей (картинки загружаются и автоматически подготавливаются для галереи, код галереи генерируется автоматически), Виджет для ссылок, Виджет для формы логина, Самое комментируемое, Самое читаемое, Пагинация (листание страниц), Плагин перелинковки страниц, Преобразование PRE в список OL, Псевдокод, Случайные страницы, Цитаты или случайный текст, Рейтинг страниц в виде звездочек, Форма поиска, Карта сайта (архив), Смайлики, Облако меток, Текстовый блок (html/php), Twitter (rss-агрегатор). * Плагины постоянно добавляются, поэтому их количество будет только увеличиваться. * В комплекте поставки входят magpierss и jquery (+UI). * Бесплатность и открытость. Лицензия GNU GENERAL PUBLIC LICENSE - 2.
Нажмите, чтобы раскрыть...
www.nulled.cc