Документация по макросам и шаблонам UMI.CMS. Umi cms шаблоны
Шаблоны сайтов бесплатно для создания в конструкторе
В каждом продукте есть адаптивный шаблон, который позволяет подстраиваться вашему интернет-магазину под мониторы и экраны любых размеров. При просмотре интернет-магазина с мобильных устройств на странице отсутствует горизонтальная прокрутка сайта, таким образом, сайт полностью занимает всю доступную ширину экрана, и отдельные элементы интерфейса не «выезжают» за его границы. Адаптивный сайт 1C-UMI значительно облегчает пользование сайтом, и посетители не упустят из виду ни одной важной детали, фразы или кнопки. Сервис UMI, по признанию множества пользователей, — это лучшие шаблоны сайтов с профессиональным дизайном, готовыми текстами и большим количеством возможностей для ведения онлайн-торговли. Кроме того, немаловажным является тот факт, что все шаблоны сайтов на русском языке, а это значит, что вам не нужно разбираться в настройках англоязычных сервисов.
Все тарифы 1C-UMI доступны как на платной, так и на бесплатной основе. Бесплатные тарифы ограничивают некоторые возможности, в то время, как покупка готового сайта даёт все необходимое, чтобы развивать ваш бизнес в сети Интернет. Какой бы тариф вы не выбрали, ваш сайт в полной мере отражает ту информацию и контент, который вы хотите на нём видеть. Так, адаптивный бесплатный шаблон уже на стартовом тарифе содержит 100 Мб дискового пространства, доменное имя вида имя_сайта.umi.ru, возможности создания неограниченного количества контентных и новостных страниц, постов блога, страниц с отзывами, фотоальбомов и форм обратной связи. Кроме того, у вас уже есть модули социальных сетей, возможности подключения интерактивных карт Яндекс и Google, любых счетчиков посещаемости для анализа трафика и эффективности рекламных кампаний, а также множество других опций для организации вашего онлайн-представительства или торговой площадки.
В дальнейшем, вы в один клик сможете заменить уже выбранный ранее шаблон, или перенести свой ресурс с нашего хостинга на любой другой. При этом, все данные на вашем веб-ресурсе сохранятся. Ведь 1C-UMI заботится о том, чтобы вы с легкостью не только создали, но и в дальнейшем управляли своим сайтом. Теперь вы знаете, где взять качественные шаблоны для своего сайта. Убедитесь сами, что с сервисом готовых решений 1C-UMI это легко и просто!
umi.ru
Шаблоны данных в UMI.CMS - блог Станислава Горнакова
Система управления сайтом UMI.CMS, безусловно, является универсальным продуктом и предоставляет разработчику определенный базис, на котором можно создавать сайты любой сложности. Но очевидно, что в процессе разработки проектов вам придется решать конкретные задачи, в которых не обойтись обычными стандартными решениями. Например, когда на сайте необходимо разместить несколько рубрик новостей с различным набором характеристик или когда необходимо расширить характеристики каталога товаров и так далее.
В этой связи система управления сайтом UMI.CMS обладает большой гибкостью, и даже простой пользователь не знакомый с программированием может воспользоваться шаблонами данных системы и создать сайт отвечающий запросом текущего проекта. Так в частности UMI.CMS уже содержит в себе ряд предустановленных шаблонов, таких как «Раздел каталога», «Лента новостей», «Новость», «Конференция форума», «Топик в форуме», «Сообщение в форуме» и многие другие. Вы можете редактировать имеющиеся шаблоны, а также создавать новые шаблоны данных и тем самым настраивать сайт под себя, не внося коррективы в программный код UMI.CMS. Это возможно благодаря встроенному в систему модулю Шаблоны данных.
Методика работы с шаблонами данных
Общая концепция работы с модулем Шаблоны данных заключается в том, что пользователь может самостоятельно расширять набор свойств или набор полей и параметров каждого объекта системы. Это возможно благодаря так называемому типу данных, который определяет назначение объекта и содержит в себе набор характеристик объекта UMI.CMS. Вы можете добавлять, удалять или редактировать существующие типы данных для конкретного взятого объекта, определяя тем самым необходимые вам характеристики.
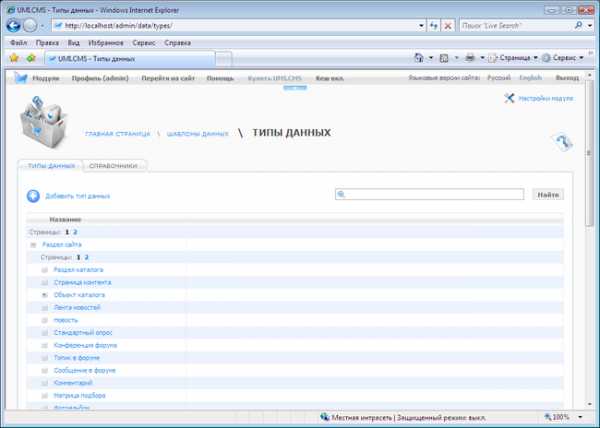
Обратимся к модулю Шаблоны данных в административной части системы. Главная страница модуля, представленная на рис. 1 имеет набор данных, которые разделены логически на две вкладки Типы данных и Справочники. Все данные представлены постранично в виде раскрывающейся древовидной иерархии.
На первой вкладке Типы данных перечислены типы уже имеющиеся в системе. Каждый тип данных может содержать вложенный подтип, то есть фактически служит своеобразной категорией данных. Скажем, если взять имеющийся в системе тип данных Объект каталога, то раскрыв его структуру, вы найдете еще несколько воженных подтипов, которые позволяют разбить большой тип данных на конкретные экземпляры со своими индивидуальными характеристиками. В конечном счете, такой подход в организации типов данных позволяет задавать нужные характеристики объектам UMI.CMS.
 Рис. 1. Модуль Шаблоны данных
Рис. 1. Модуль Шаблоны данных Примечание. Ряд типов данных представленных в шаблонах изначально являются системными, и удалить их невозможно. Напротив таких системных данных стоит пиктограмма с изображением замочка.
Создаем и редактируем типы данных
Чтобы создать новый тип данных, выберите в верхней части модуля ссылку Добавить тип данных. Откроется форма добавления данных с набором полей, которые необходимо заполнить соответствующим образом. К слову редакция уже существующего типа данных осуществляется аналогичным образом, а открытие типа данных происходит путем клика по названию или наведения курсора на название типа данных и выбора пиктограммы Редактировать.
 Рис. 2. Редакция типа данных
Рис. 2. Редакция типа данных Свойства типа
- Название типа – название типа данных.
- Можно использовать как справочник – это поле позволяет в момент создания полей типа Выпадающий список или Список с множественным выбором избрать тип данных в качестве справочника.
- Общедоступный – флажок, разрешающий использовать тип как справочник.
- Назначение типа – выпадающий список, позволяющий установить соответствие типа данных с базовым типом. Работает в том случае если выбран флажок Использовать как справочник и Общедоступный.
Под формой типа данных располагается группа полей, которая и определяет характеристики текущего типа данных. Все характеристики отличаются друг от друга свойствами, например: поле, в которое пользователь может ввести данные, или поле с возможностью выбрать один из вариантов, поле для загрузки изображения и так далее. Большинство полей вам уже знакомо по главе создания страниц и разделов сайта. Да, это те самые типы данных, которые позволяют определить характеристики создаваемой страницы сайта. Добавление группы данных в этом типе позволит вам добавить новые поля в страницу сайта. Таким образом, получается, что опции, имеющиеся на странице создания или редактирования типа данных, определяют, какие именно поля будут доступны для заполнения, а соответственно и какие характеристики будут заданны объекту UMI.CMS.
Добавляем группу полей
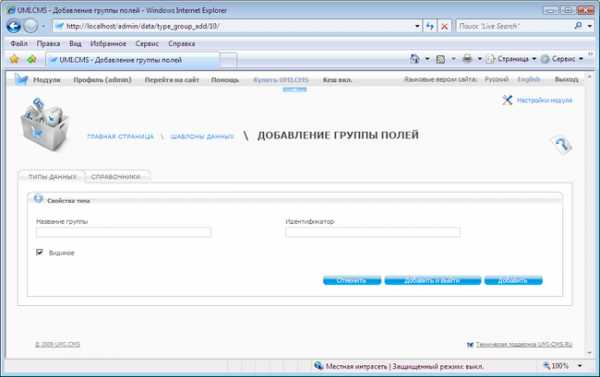
Чтобы добавить новую группу полей в тип данных выберите Добавить группу полей. Откроется новая страница, изображенная на рис. 3. На этой странице находятся три следующих опции.
- Название поля – это название будет отображаться при добавлении или редактировании объекта UMI.CMS.
- Идентификатор – идентификатор будущего объекта UMI.CMS. Идентификатор аналогичен макросу и выглядит как %identifikator%. Макрос необходимо вставить в шаблон сайта либо на страницу сайта.
- Видимое – выбор этого флажка позволит сделать данное поле видимым на сайте.
 Рис. 3. Страница добавления группы полей
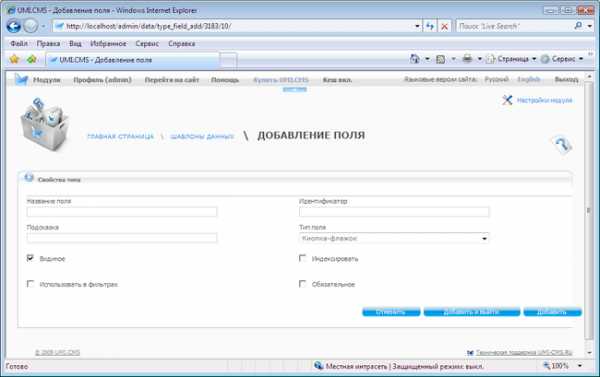
Рис. 3. Страница добавления группы полей В каждую группу полей вы можете добавлять отдельные поля или добавлять свои уникальные характеристики. Чтобы добавить новое поле, перейдите к типу данных и в одной из групп полей изберите ссылку Добавит поле. Откроется станица создания нового поля (рис. 4), где вам предстоит заполнить ряд следующих полей.
- Название поля – это название будет отображаться при добавлении или редактировании объекта UMI.CMS.
- Подсказка – всплывающая подсказка для этого поля.
- Видимое – выбор этого флажка позволит сделать данное поле видимым на сайте.
- Использовать в фильтрах – если выбран этот флажок, то данный элемент будет участвовать в фильтре поиска сайта.
- Идентификатор – идентификатор будущего объекта UMI.CMS. Идентификатор аналогичен макросу и выглядит как %identifikator%. Макрос необходимо вставить в шаблон сайта либо на страницу сайта.
- Тип поля – задает и определяет тип создаваемого поля. В системе предусмотрено множество различных полей, таких как текстовый редактор, флажок, список, изображение и так далее. Выбор определенного типа поля задает его суть.
- Индексировать – разрешает индексацию поля поисковому механизму сайта.
- Обязательное – выбор этого флажка делает создаваемое поле обязательным к заполнению.
 Рис. 4. Страница добавления поля
Рис. 4. Страница добавления поля
На заметку
Интересная статья о том чем заработать в Интернет. В частности автор рассказывает о бесплатном контенте для блогов и путях заработка на нем в сети.
www.gornakov.com
Управление шаблонами
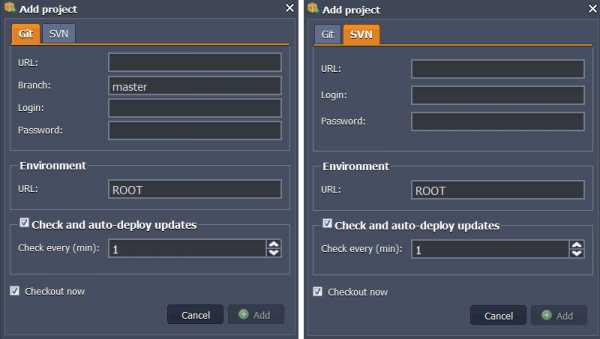
В настройках модуля Структура можно регистрировать шаблоны страниц. Для этого шаблон страницы нужно загрузить на сервер в папку /tpls/content/ (в случае tpl-шаблонов), или /xsltTpls/ (в случае xsl-шаблонов), а затем в данной форме прописать название шаблона и имя загруженного файла.
При создании любых страниц выбор шаблона осуществляется по следующим правилам:
| • | Если страница создается подразделом другой страницы, и у этого раздела еще нет ни одной дочерней страницы, то в качестве шаблона по умолчанию выбирается шаблон этого раздела; |
| • | Если создается страница подразделом другой страницы, и у этого раздела есть одна или больше дочерних страниц, то в качестве шаблона по умолчанию выбирается тот шаблон, который используется в большинстве подстраниц этого раздела. |
Основной шаблон используется для системных страниц, таких как страница успеха после отправки из формы обратной связи или страница результатов поиска.
При нажатии на пиктограмму "Изменить" вы попадете на страницу редактирования данных шаблона.

Здесь отображается список страниц, которым назначен текущий шаблон.
Новый формат хранения шаблонов
С версии 2.8.5 в системе появился новый способ хранения и управления шаблонами. Обратите внимание, что в "Свойствах шаблона" появилось два новых поля - это "Имя шаблона" и "Тип шаблона". В поле "Имя шаблона" следует вводить название шаблона (соответствует имени директории шаблона в папке ~/templates/), а в поле "Тип шаблона" - выбирать соответствующий шаблонизатор.Также настоятельно рекомендуем ознакомиться с новым форматом расположения папок и файлов относительно корневой директории.
Обратите внимание, что при использовании на сайте шаблонов нового формата, работа расширений функциональности (PHP) происходит следующим образом: при вызове вашего макроса через протокол udata (site.ru/udata://content/testMenu) и "напрямую" (site.ru/content/testMenu), отрабатывать будут те php-скрипты, которые находятся в той же директории (~/templates/{имя_шаблона}/), что и шаблон, назначенный "Основным" для данного домена. В случае необходимости вызвать напрямую макрос из шаблона, не назначенного основным - следует добавить к строке вызова параметр "?template_id={идентификатор шаблона в админ-панели}". При вызове же макроса на странице, будут отрабатываться php-скрипты, принадлежащие шаблону данной страницы.
Указанные ранее правила выбора системой шаблона для страниц при создании и при отображении "системных" страниц остаются неизменны.
Более подробно о создании и интегрировании шаблонов читайте здесь.
Модуль "Шаблоны данных"
Этот модуль даёт вам неограниченные возможности в редактировании и конструировании системы UMI.CMS "под себя", учитывая все нюансы и специфику вашего интернет-бизнеса или для любых других задач. Если вам в голову пришла идея по улучшению или доработке системы, вам не придётся слать письма в техническую поддержку, теперь вы можете сделать это сами, потратив несколько минут.
Не секрет, что не бывает идеальных систем по управлению контентом сайтов. Как правило, при планировании и создании такой системы, разработчики либо ориентируются на определённую группу потенциальных покупателей, либо выполняют работу для конкретного заказчика.
В первом случае, разработчики, держа в голове правило "невозможно объять необъятное", останавливаются на более-менее стандартном наборе функций, реализованных в системах конкурентов, плюс добавляют пару-тройку своих "фишек" и строят на них свою рекламную кампанию. Отрицательная сторона такого подхода состоит в том, что покупатели такой системы "обречены" строить и развивать свой интернет-бизнес, пользуясь только той функциональностью, которую вложили в систему разработчики. Но в нашем современном динамичном мире прогресс не стоит на месте: появляются новые технологии продаж, рекламы, представления товара в электронном магазине, способы его доставки и так далее. И в какой-то момент той функциональности, которая была реализована в системе управления контентом, купленной некоторое время назад, станет не хватать. И тогда заказчик, плюнув на все, пойдет по второму пути.
Второй путь подразумевает создание системы с нуля под нужды конкретного заказчика. Но и в этом случае есть свои минусы. Во-первых, по сравнению с покупкой обычной системы, это будет стоить больших денег. Во-вторых, как правило, никто не обеспечит вам техническую поддержку, обновления и тому подобное. Чаще всего разработчики будут требовать за это отдельную плату.
Итак, в чем же состоит тот революционный подход, который предлагает вам система UMI.CMS?
Приведём небольшой пример. У вас есть интернет-магазин, а вы решили расширить его ассортимент еще одной продуктовой линейкой. В большинстве существующих систем управления контентом вам придется вносить как минимум изменения в шаблоны, а в большинстве случаев - изменения в код системы, что повлечет за собой дополнительные расходы на разработку.
А как бы поступил владелец UMI.CMS?
Он создаст новый тип данных, в который добавит необходимые для этого товара поля характеристик: нужное количество строк, чисел, картинок, отсортирует их в заданном порядке. В случае, если на сайте настроен вывод полей группами, в шаблонах дизайна не потребуется ничего менять, и уже через десять-пятнадцать минут можно будет добавлять новые товары на сайт.
И это только самый простой пример. UMI.CMS представляет собой конструктор, из которого вы можете собирать ту систему, которая отвечает именно вашим запросам, затем пересобирать её для других задач, другого бизнеса. Всё, начиная от настройки администраторской панели, до создания мощнейших коммерческих порталов, теперь доступно и элементарно. Любые самые смелые решения, пришедшие вам в голову, теперь можно реализовать самому, не обращаясь за помощью к квалифицированным специалистам.
То, что вам необходимо знать, чтобы быстро внедрить какую-либо функциональность, написано в этой главе. Мы пойдем от самых простых задач к более сложным, представляя различные примеры использования концепции UMI.CMS.
help.docs.umi-cms.ru
Документация по макросам и шаблонам UMI.CMS
Руководство пользователя Документация по API- Шаблоны и макросы
- Вводная информация
- Модель данных UMI.CMS
- Типы данных
- Объекты в UMI.CMS
- Страницы в UMI.CMS
- Дополнительные сведения
- PHP-шаблонизатор UMI.CMS
- Общие сведения
- Преимущества PHP-шаблона
- Начало работы с PHP-шаблонизатором
- Структура PHP-шаблонизатора
- Описание API PHP-шаблонизатора
- Расширения PHP-шаблонизатора
- Переход с XSLT-шаблонизатора на PHP
- XSLT-шаблонизатор UMI.CMS
- Общие сведения
- 10 аргументов в пользу XSLT
- Создание и подключение XSLT-шаблона
- Формат UMI Data
- Макросы: протокол UData
- Страницы: протокол UPage
- Объекты: протокол UObject
- Выборки из БД: протокол USel
- Внешние XML-данные: протокол UHttp
- Файловая система: протокол UFS
- Отладка и тестирование XSLT-шаблонов
- Использование технологии flash
- Формирование данных на сервере: протокол UMap
- Типы данных: протокол UType
- Литература и полезные ссылки по XSLT
- TPL-шаблонизатор UMI.CMS
- Общие сведения
- Создание и подключение TPL-шаблона
- Макросы в TPL-шаблонизаторе
- Новый формат хранения шаблонов
- Подключение мобильных версий шаблонов
- Обработка и отображение ошибок макросов
- Ошибки вызова макроса
- Ошибки выполнения макроса
- Edit-in-place
- Условия работы
- Особенности верстки TPL-шаблона
- Особенности верстки XSLT-шаблона
- Описание атрибутов из пространства имен umi
- Примеры назначения редактируемых регионов
- Настройка внешнего вида панели быстрого редактирования
- Практические примеры
- Получение значения cookie средствами XSLT-шаблонизатора
- Различные меню средствами XSLT-шаблонизатора
- Общие сведения
- Меню в виде списка
- Меню с изображениями
- Многоуровневое меню
- Несколько меню на сайте
- Карта сайта средствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Ленты новостей средствами XSLT-шаблонизатора
- Постановка задач
- Необходимые шаблоны
- Верстка шаблона разметки
- Шаблоны обработки результатов используемых модулей
- Список использованных файлов
- Подписка на рассылки с сайта средствами XSLT-шаблонизатора
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Комментарии средствами XSLT-шаблонизатора
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Поиск на сайте средствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Постраничный вывод (пейджинг) стредствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Ленты новостей средствами tpl-шаблонизатора
- Постановка задач
- Необходимые шаблоны
- Верстка шаблонов дизайна
- Верстка шаблонов используемых модулей
- Список использованных файлов
- Активация аккаунта и восстановление пароля
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Интернационализация сайта
- Интернационализация контента
- Интернационализация шаблонов сайта
- Интернационализация шаблонов данных
- Интернационализация административной панели
- Подключение Яндекс.Быстрый заказ
- Подключение Safe Browsing API Яндекса
- Вывод пункта "Самовывоз" на странице добавления адреса доставки
- Подключение OpenID провайдера к форме авторизации (loginza)
- Заказ в 1 клик
- Заказ в 1 шаг
- Подключение OpenID провайдера к форме авторизации (ulogin)
- Справочник макросов UMI.CMS
- Глобальные макросы
- catched_errors — Выводит сообщения об ошибках при некорректном вызове макроса на странице.
- content — Выводит содержание (контент) страницы.
- curr_time — Выводит текущее время в формате UNIX TIMESTAMP.
- current_user_id — Выводит id текущего пользователя.
- description — Выводит содержание meta-тега description.
- domain — Выводит домен, который система определила в качестве текущего.
- header — Выводит заголовок страницы (тег h2).
- keywords — Выводит содержание meta-тега keywords.
- menu — Выводит меню сайта.
- parent_id — Выводит id родительской страницы.
- pid — Выводит id текущей страницы.
- pre_lang — Выводит языковой префикс текущей языковой версии сайта.
- scope — Выводит список доступных локальных макросов.
- system_build — Выводит номер текущей сборки.
- title — Выводит title текущей страницы (тег title)
- sitename — %sitename% — Выводит название сайта.
- csrf — выводит csrf токен
- Баннеры
- banners insert() — Выводит баннер, соответствующий указанному рекламному месту.
- banners fastInsert() — Выводит баннер, соответствующий указанному рекламному месту.
- banners multipleFastInsert() — Выводит баннеры, соответствующий указанному рекламному месту.
- Блоги
- blogs20 blogsList() — Выводит список блогов.
- blogs20 postsList() — Выводит список публикаций блога/блогов.
- blogs20 postsByTag() — Выводит сообщения, содержащие указанный тег.
- blogs20 draughtsList() — Выводит список черновиков текущего пользователя.
- blogs20 commentsList() — Выводит список (дерево) комментариев к указанной публикации.
- blogs20 postView() — Выводит содержимое публикации.
- blogs20 postEdit() — Выводит форму для редактирования публикации
- blogs20 postAdd() — Выводит форму для добавления публикации.
- blogs20 commentAdd() — Выводит форму для добавления комментария.
- blogs20 editUserBlogs() — Выводит форму редактирования/добавления пользовательских блогов
- blogs20 viewBlogAuthors() — Выводит список авторов блога.
- blogs20 placeControls() — Выводит элементы управления комментарием или публикацией.
- Каталог
- catalog category() — Выводит информацию о разделе каталога.
- catalog getCategoryList() — Выводит список подразделов в указанном разделе каталога.
- catalog getObjectsList() — Выводит список объектов каталога в указанном разделе.
- catalog search() — Выводит фильтр по товарам.
- catalog viewObject() — Выводит подробное описание объекта каталога.
- catalog getSmartCatalog() — Выводит объекты каталога
- catalog getSmartFilters() — Выводит фильтры по объектам каталога
- Комментарии
- comments countComments() — Выводит кол-во комментариев на странице с указанным id.
- comments insert() — Выводит список комментариев для страницы.
- comments smilePanel() — Вставляет панель со смайлами.
- Структура и контент
- content get_page_id() — Выводит id страницы по ее пути.
- content get_page_url() — Выводит путь до страницы.
- content insert() — Вставляет содержание (контент) страницы element_id_or_path.
- content menu() — Выводит меню сайта по определенному шаблону.
- content pagesByAccountTags() — Выводит элементы иерархии (страницы сайта), которым назначен один из указанных тегов, на основании анализа страниц всего аккаунта (всех доменов системы).
- content pagesByDomainTags() — Выводит элементы иерархии (страницы сайта), которым назначен один из указанных тегов, на основании анализа страниц текущего домена.
- content redirect() — Совершает перенаправление на указанный url.
- content sitemap() — Выводит карту сайта.
- content tagsAccountCloud() — Выводит облако тегов аккаунта (всех сайтов системы).
- content tagsAccountEfficiencyCloud() — Выводит облако эффективности тегов аккаунта (всех сайтов системы).
- content tagsAccountUsageCloud() — Выводит облако используемых тегов аккаунта (всех сайтов системы).
- content tagsDomainCloud() — Выводит облако тегов текущего домена.
- content tagsDomainEfficiencyCloud() — Выводит облако эффективности тегов текущего домена.
- content tagsDomainUsageCloud() — Выводит облако используемых тегов текущего домена.
- filemanager list_files() — Выводит список доступных для скачивания файлов.
- filemanager shared_file() — Выводит подробную информацию о доступном для скачивания файле.
- content getMobileModesList() — Получает список режимов отображения сайта.
- content getRecentPages() — Выводит список последних просмотренных страниц.
- content addRecentPage() — Добавляет текущую страницу к списку последних просмотренных страниц.
- content delRecentPage() — Удаляет страницу из списка последних просмотренных страниц.
- content getList() — Выводит список элементов типа "Страница контента"
- Виртуальный модуль "core"
- core curr_module() — Выводит название текущего модуля.
- core navibar() — Выводит навибар для текущей страницы.
- Шаблоны данных
- data doSelection() — Отображает результаты выборки из базы данных UMI.CMS по заданному шаблону USel.
- data getAllGroups() — Выводит все группы полей страницы по определенному шаблону.
- data getAllGroupsOfObject() — Выводит все группы полей объекта по определенному шаблону.
- data getAtomMetaByPath() — Выводит meta-тег для ATOM-ленты.
- data getAtomMeta() — Выводит meta-тег для ATOM-ленты.
- data atom() — Выводит meta-тег для RSS-ленты.
- data getCreateForm() — Выводит список свойств для добавления объекта.
- data getEditForm() — Выводит список свойств для редактирования объекта с указанным id.
- data getProperty() — Выводит свойство страницы по определенному шаблону.
- data getPropertyGroup() — Выводит группу свойств страницы по определенному шаблону.
- data getPropertyGroupOfObject() — Выводит группу свойств объекта по определенному шаблону. Макрос используется для вывода свойств у объектов UMI.CMS, не имеющих представления в структуре, например, у пользователей или баннеров.
- data getPropertyOfObject() — Выводит свойство объекта по определенному шаблону.
- data getRssMetaByPath() — Выводит meta-тег для RSS-ленты.
- data getRssMeta() — Выводит meta-тег для RSS-ленты.
- data rss() — Выводит meta-тег для RSS-ленты.
- Рассылки
- dispatches subscribe() — Выводит форму подписки на рассылки.
- Интернет-магазин
- emarket basket() — Осуществляет взаимодействие с корзиной для текущего пользователя.
- emarket basketAddLink() — Возвращает ссылку на добавление указанного товара в корзину.
- emarket cart() — Выводит содержимое корзины для текущего пользователя.
- emarket compare() — Выводит список добавленных к сравнению товаров и список сравниваемых характеристик.
- emarket currencySelector() — Выводит список валют, доступных в магазине.
- emarket customerDeliveryList() — Выводит список адресов доставки, ранее использовавшихся этим покупателем в магазине.
- emarket discountInfo() — Выводит информацию о скидке.
- emarket getCompareList() — Выводит список товаров, добавленных к сравнению.
- emarket getCompareLink() — Выводит ссылку для добавления или удаления товара из сравнения.
- emarket getCustomerInfo() — Выводит информацию о текущем покупателе.
- emarket price() — Возвращает стоимость товара.
- emarket purchase() — Осуществляет поэтапный процесс оформления заказа для текущего пользователя.
- emarket stores() — Возвращает список складов, где есть в наличии указанный товар.
- emarket order() — Возвращает информацию о заказе.
- emarket ordersList() — Возвращает список заказов текущего пользователя.
- emarket basketAddFastLink() — Возвращает ссылку на добавление указанного товара в корзину.
- emarket createForm() — Выводит список свойств для оформления заказа в 1 клик.
- emarket getOneClickOrder() — Оформляет заказ в 1 клик.
- emarket purchasing_one_step() — Возвращает все поля, необходимые для оформления заказа в 1 шаг.
- emarket saveInfo() — Оформляет заказ в 1 шаг.
- FAQ
- faq addQuestionForm() — Выводит форму для добавления вопроса.
- faq category() — Выводит список всех вопросов необходимой категории.
- faq project() — Выводит список категорий вопросов указанного проекта.
- faq projects() — Выводит список всех проектов.
- faq question() — Выводит расширенную информацию о вопросе.
- Форум
- forum conf() — Выводит топики текущей конференции.
- forum confs_list() — Выводит список конференций.
- forum conf_last_message() — Выводит список последних сообщений указанной конференции.
- forum message_post() — Выводит форму для добавления сообщения.
- forum topic() — Выводит
- Глобальные макросы
dev.docs.umi-cms.ru
отзывы и рекомендации от Kraftwork, шаблоны, разработка и создание сайтов на UMI в Москве
Почему именно UMI?
UMI CMS изначально построена на новых технологиях, в отличие от других систем, «выросших» из старых стандартов и тянущих за собой тяжелый багаж прошлого. В результате UMI — единственная CMS, соответствующая современным технологическим критериям:
Технические преимущества UMI CMS делают возможными и приемлемыми по ценам те задачи, которые на других CMS нереальны. В технологическом плане UMI уже является лидером рынка, и в ближайшей перспективе эти преимущества сделают UMI CMS абсолютным лидером и в маркетинговом плане. |
UMI CMS + Kraftwork
Kraftwork разрабатывает сайты в подавляющем большинстве случаев на UMI CMS. Данная платформа (разработчик находится в Санкт-Петербурге) прочно занимает почетное 2-ое место в рейтинге движков в России и проигрывает по распространенности только Bitrix, у которого на российском рынке производителей CMS была значительная фора по времени.

Все, необходимые для успешного поискового продвижения сайта, атрибуты имеются в UMI, начиная от ЧПУ и заканчивая свободной манипуляцией метаданными и текстом. Любая версия движка UMI обладает превосходными техническими свойствами, такими, как: слабая нагрузка на сервер, низкая вирусная уязвимость; предусмотрены возможность интеграции с 1С-бухгалтерией, организация clоud системы управления группой сайтов через одну админку, и прочая, и прочая.
Техническая поддержка UMI CMS русскоязычная и доступна практически круглосуточно. Проверено Кроликами.
Официальный сайт разработчика: Система управления сайтами UMI.CMS
krwork.ru
Верстка шаблонов дизайна
Руководство пользователя Документация по API- Шаблоны и макросы
- Вводная информация
- Модель данных UMI.CMS
- Типы данных
- Объекты в UMI.CMS
- Страницы в UMI.CMS
- Дополнительные сведения
- PHP-шаблонизатор UMI.CMS
- Общие сведения
- Преимущества PHP-шаблона
- Начало работы с PHP-шаблонизатором
- Структура PHP-шаблонизатора
- Описание API PHP-шаблонизатора
- Расширения PHP-шаблонизатора
- Переход с XSLT-шаблонизатора на PHP
- XSLT-шаблонизатор UMI.CMS
- Общие сведения
- 10 аргументов в пользу XSLT
- Создание и подключение XSLT-шаблона
- Формат UMI Data
- Макросы: протокол UData
- Страницы: протокол UPage
- Объекты: протокол UObject
- Выборки из БД: протокол USel
- Внешние XML-данные: протокол UHttp
- Файловая система: протокол UFS
- Отладка и тестирование XSLT-шаблонов
- Использование технологии flash
- Формирование данных на сервере: протокол UMap
- Типы данных: протокол UType
- Литература и полезные ссылки по XSLT
- TPL-шаблонизатор UMI.CMS
- Общие сведения
- Создание и подключение TPL-шаблона
- Макросы в TPL-шаблонизаторе
- Новый формат хранения шаблонов
- Подключение мобильных версий шаблонов
- Обработка и отображение ошибок макросов
- Ошибки вызова макроса
- Ошибки выполнения макроса
- Edit-in-place
- Условия работы
- Особенности верстки TPL-шаблона
- Особенности верстки XSLT-шаблона
- Описание атрибутов из пространства имен umi
- Примеры назначения редактируемых регионов
- Настройка внешнего вида панели быстрого редактирования
- Практические примеры
- Получение значения cookie средствами XSLT-шаблонизатора
- Различные меню средствами XSLT-шаблонизатора
- Общие сведения
- Меню в виде списка
- Меню с изображениями
- Многоуровневое меню
- Несколько меню на сайте
- Карта сайта средствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Ленты новостей средствами XSLT-шаблонизатора
- Постановка задач
- Необходимые шаблоны
- Верстка шаблона разметки
- Шаблоны обработки результатов используемых модулей
- Список использованных файлов
- Подписка на рассылки с сайта средствами XSLT-шаблонизатора
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Комментарии средствами XSLT-шаблонизатора
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Поиск на сайте средствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Постраничный вывод (пейджинг) стредствами XSLT-шаблонизатора
- Общие сведения
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Ленты новостей средствами tpl-шаблонизатора
- Постановка задач
- Необходимые шаблоны
- Верстка шаблонов дизайна
- Верстка шаблонов используемых модулей
- Список использованных файлов
- Активация аккаунта и восстановление пароля
- Постановка задач
- Верстка шаблонов
- Итоговый набор шаблонов
- Интернационализация сайта
- Интернационализация контента
- Интернационализация шаблонов сайта
- Интернационализация шаблонов данных
- Интернационализация административной панели
- Подключение Яндекс.Быстрый заказ
- Подключение Safe Browsing API Яндекса
- Вывод пункта "Самовывоз" на странице добавления адреса доставки
- Подключение OpenID провайдера к форме авторизации (loginza)
- Заказ в 1 клик
- Заказ в 1 шаг
- Подключение OpenID провайдера к форме авторизации (ulogin)
- Справочник макросов UMI.CMS
- Глобальные макросы
- catched_errors — Выводит сообщения об ошибках при некорректном вызове макроса на странице.
- content — Выводит содержание (контент) страницы.
- curr_time — Выводит текущее время в формате UNIX TIMESTAMP.
- current_user_id — Выводит id текущего пользователя.
- description — Выводит содержание meta-тега description.
- domain — Выводит домен, который система определила в качестве текущего.
- header — Выводит заголовок страницы (тег h2).
- keywords — Выводит содержание meta-тега keywords.
- menu — Выводит меню сайта.
- parent_id — Выводит id родительской страницы.
- pid — Выводит id текущей страницы.
- pre_lang — Выводит языковой префикс текущей языковой версии сайта.
- scope — Выводит список доступных локальных макросов.
- system_build — Выводит номер текущей сборки.
- title — Выводит title текущей страницы (тег title)
- sitename — %sitename% — Выводит название сайта.
- csrf — выводит csrf токен
- Баннеры
- banners insert() — Выводит баннер, соответствующий указанному рекламному месту.
- banners fastInsert() — Выводит баннер, соответствующий указанному рекламному месту.
- banners multipleFastInsert() — Выводит баннеры, соответствующий указанному рекламному месту.
- Блоги
- blogs20 blogsList() — Выводит список блогов.
- blogs20 postsList() — Выводит список публикаций блога/блогов.
- blogs20 postsByTag() — Выводит сообщения, содержащие указанный тег.
- blogs20 draughtsList() — Выводит список черновиков текущего пользователя.
- blogs20 commentsList() — Выводит список (дерево) комментариев к указанной публикации.
- blogs20 postView() — Выводит содержимое публикации.
- blogs20 postEdit() — Выводит форму для редактирования публикации
- blogs20 postAdd() — Выводит форму для добавления публикации.
- blogs20 commentAdd() — Выводит форму для добавления комментария.
- blogs20 editUserBlogs() — Выводит форму редактирования/добавления пользовательских блогов
- blogs20 viewBlogAuthors() — Выводит список авторов блога.
- blogs20 placeControls() — Выводит элементы управления комментарием или публикацией.
- Каталог
- catalog category() — Выводит информацию о разделе каталога.
- catalog getCategoryList() — Выводит список подразделов в указанном разделе каталога.
- catalog getObjectsList() — Выводит список объектов каталога в указанном разделе.
- catalog search() — Выводит фильтр по товарам.
- catalog viewObject() — Выводит подробное описание объекта каталога.
- catalog getSmartCatalog() — Выводит объекты каталога
- catalog getSmartFilters() — Выводит фильтры по объектам каталога
- Комментарии
- comments countComments() — Выводит кол-во комментариев на странице с указанным id.
- comments insert() — Выводит список комментариев для страницы.
- comments smilePanel() — Вставляет панель со смайлами.
- Структура и контент
- content get_page_id() — Выводит id страницы по ее пути.
- content get_page_url() — Выводит путь до страницы.
- content insert() — Вставляет содержание (контент) страницы element_id_or_path.
- content menu() — Выводит меню сайта по определенному шаблону.
- content pagesByAccountTags() — Выводит элементы иерархии (страницы сайта), которым назначен один из указанных тегов, на основании анализа страниц всего аккаунта (всех доменов системы).
- content pagesByDomainTags() — Выводит элементы иерархии (страницы сайта), которым назначен один из указанных тегов, на основании анализа страниц текущего домена.
- content redirect() — Совершает перенаправление на указанный url.
- content sitemap() — Выводит карту сайта.
- content tagsAccountCloud() — Выводит облако тегов аккаунта (всех сайтов системы).
- content tagsAccountEfficiencyCloud() — Выводит облако эффективности тегов аккаунта (всех сайтов системы).
- content tagsAccountUsageCloud() — Выводит облако используемых тегов аккаунта (всех сайтов системы).
- content tagsDomainCloud() — Выводит облако тегов текущего домена.
- content tagsDomainEfficiencyCloud() — Выводит облако эффективности тегов текущего домена.
- content tagsDomainUsageCloud() — Выводит облако используемых тегов текущего домена.
- filemanager list_files() — Выводит список доступных для скачивания файлов.
- filemanager shared_file() — Выводит подробную информацию о доступном для скачивания файле.
- content getMobileModesList() — Получает список режимов отображения сайта.
- content getRecentPages() — Выводит список последних просмотренных страниц.
- content addRecentPage() — Добавляет текущую страницу к списку последних просмотренных страниц.
- content delRecentPage() — Удаляет страницу из списка последних просмотренных страниц.
- content getList() — Выводит список элементов типа "Страница контента"
- Виртуальный модуль "core"
- core curr_module() — Выводит название текущего модуля.
- core navibar() — Выводит навибар для текущей страницы.
- Шаблоны данных
- data doSelection() — Отображает результаты выборки из базы данных UMI.CMS по заданному шаблону USel.
- data getAllGroups() — Выводит все группы полей страницы по определенному шаблону.
- data getAllGroupsOfObject() — Выводит все группы полей объекта по определенному шаблону.
- data getAtomMetaByPath() — Выводит meta-тег для ATOM-ленты.
- data getAtomMeta() — Выводит meta-тег для ATOM-ленты.
- data atom() — Выводит meta-тег для RSS-ленты.
- data getCreateForm() — Выводит список свойств для добавления объекта.
- data getEditForm() — Выводит список свойств для редактирования объекта с указанным id.
- data getProperty() — Выводит свойство страницы по определенному шаблону.
- data getPropertyGroup() — Выводит группу свойств страницы по определенному шаблону.
- data getPropertyGroupOfObject() — Выводит группу свойств объекта по определенному шаблону. Макрос используется для вывода свойств у объектов UMI.CMS, не имеющих представления в структуре, например, у пользователей или баннеров.
- data getPropertyOfObject() — Выводит свойство объекта по определенному шаблону.
- data getRssMetaByPath() — Выводит meta-тег для RSS-ленты.
- data getRssMeta() — Выводит meta-тег для RSS-ленты.
- data rss() — Выводит meta-тег для RSS-ленты.
- Рассылки
- dispatches subscribe() — Выводит форму подписки на рассылки.
- Интернет-магазин
- emarket basket() — Осуществляет взаимодействие с корзиной для текущего пользователя.
- emarket basketAddLink() — Возвращает ссылку на добавление указанного товара в корзину.
- emarket cart() — Выводит содержимое корзины для текущего пользователя.
- emarket compare() — Выводит список добавленных к сравнению товаров и список сравниваемых характеристик.
- emarket currencySelector() — Выводит список валют, доступных в магазине.
- emarket customerDeliveryList() — Выводит список адресов доставки, ранее использовавшихся этим покупателем в магазине.
- emarket discountInfo() — Выводит информацию о скидке.
- emarket getCompareList() — Выводит список товаров, добавленных к сравнению.
- emarket getCompareLink() — Выводит ссылку для добавления или удаления товара из сравнения.
- emarket getCustomerInfo() — Выводит информацию о текущем покупателе.
- emarket price() — Возвращает стоимость товара.
- emarket purchase() — Осуществляет поэтапный процесс оформления заказа для текущего пользователя.
- emarket stores() — Возвращает список складов, где есть в наличии указанный товар.
- emarket order() — Возвращает информацию о заказе.
- emarket ordersList() — Возвращает список заказов текущего пользователя.
- emarket basketAddFastLink() — Возвращает ссылку на добавление указанного товара в корзину.
- emarket createForm() — Выводит список свойств для оформления заказа в 1 клик.
- emarket getOneClickOrder() — Оформляет заказ в 1 клик.
- emarket purchasing_one_step() — Возвращает все поля, необходимые для оформления заказа в 1 шаг.
- emarket saveInfo() — Оформляет заказ в 1 шаг.
- FAQ
- faq addQuestionForm() — Выводит форму для добавления вопроса.
- faq category() — Выводит список всех вопросов необходимой категории.
- faq project() — Выводит список категорий вопросов указанного проекта.
- faq projects() — Выводит список всех проектов.
- faq question() — Выводит расширенную информацию о вопросе.
- Форум
- forum conf() — Выводит топики текущей конференции.
- forum confs_list() — Выводит список конференций.
- forum conf_last_message() — Выводит список последних сообщений указанной конференции.
- forum message_post() — Выводит форму для добавления сообщения.
- Глобальные макросы
dev.docs.umi-cms.ru