Содержание
Онлайн-конструктор, офлайн-программа или CMS: что лучше выбрать для создания сайта
Есть три пути для самостоятельного создания сайта: конструкторы, десктопные программы и CMS (Content management system). Фреймворки и самописные движки не берём во внимание — они для бывалых, новичкам такие варианты будут не интересны на начальном этапе.
Онлайн-конструкторы сайтов
Онлайн-конструкторы сайтов — это комплексные решения, включающие в себя интерфейс для формирования веб-страниц, их наполнения и функционального обвеса, а также хостинг. В общем, это программы для создания сайтов, но установленные на веб-сервере. Основное отличие — технология drag-n-drop (тащи и бросай), которая как в детском конструкторе, позволяет создавать сайты, перетаскивая блоки и элементы на странице.
Короткая регистрация — и вот вы уже выбираете тип будущего сайта и шаблон, указываете название, вносите данные для обратной связи и пр. Всё это работает онлайн, через браузер, ничего устанавливать на ПК не нужно. Также некоторые системы обладают мобильными приложениями для создания сайтов — вы можете собрать неплохой сайт на телефоне по дороге с работы или на работу.
Также некоторые системы обладают мобильными приложениями для создания сайтов — вы можете собрать неплохой сайт на телефоне по дороге с работы или на работу.
Популярность конструкторов обусловлена доступностью во всех смыслах. Как правило, это недорого, несложно, везде есть готовые шаблоны, настраивать хостинг и прочие технические параметры не нужно, без навыков программирования тоже легко обойтись.
Более удобного подхода на сегодняшний день не существует. Онлайн-конструкторы идеальны для новичков и не только — профи тоже пользуются ими для запуска несложных проектов, своих или клиентских.
На рынке очень много конструкторов, конкуренция высокая, что вызвало их бурное развитие. Популярные движки обновляют чуть ли не каждый месяц, добавляя функции, упрощая рабочий процесс, придумывая уникальные фишки относительно других систем. Пользователям это на руку. Начав использовать систему, вы можете подать идею разработчику о реализации той или иной вещи. Если дело стоящее, вполне реально, что вскоре получите желаемое. Быстрая обратная связь, качественная техподдержка — это плюсы хороших конструкторов.
Быстрая обратная связь, качественная техподдержка — это плюсы хороших конструкторов.
Бывают профильные онлайн-конструкторы, предназначенные, к примеру, для создания исключительно магазинов или лендингов. Большинство же позволяют создавать несколько типов сайтов. Обычно это визитка, блог, посадочная страница и магазин — стандартная компоновка для известных WYSIWYG-платформ. Есть и универсальные варианты, позволяющие делать структурно сложные и разнообразные сайты. Конечно, не все конструкторы элементарны в использовании и изучении, но большинство стремится таковыми быть.
Плюсы конструкторов
- возможность создания сайта практически с нулевой подготовкой;
- удобство, комфорт, ведь всё необходимое идёт в комплекте;
- большой ассортимент движков — можно найти под любой вкус и задачу;
- готовые адаптивные шаблоны, сортированные по тематикам и назначению;
- отсутствие необходимости знаний в HTML, CSS, jQuery и пр.;
- возможность выбора тарифного плана с необходимым набором функций, не переплачивая за избыточные;
- высокая скорость разработки сайтов;
- регулярность обновлений;
- невысокая себестоимость сайтов;
- наличие техподдержки и справочных материалов;
- использование конструктора чаще всего гарантирует достижение результата.

Минусы конструкторов
- Сайты, созданные в рамках одного конструктора, частенько оказываются похожими между собой, хотя это касается далеко не всех систем.
- Трудность переноса сайта на другой хостинг.
- Разочарование в бесплатном тарифе — они в 99% случаев бесполезны для работы и подходят только для знакомства с продуктом. Бесплатный тариф часто предусматривает стороннюю рекламу, домен 3 уровня, отсутствие важных функций, незначительный объём места на диске и т. д. Лечится такой минус легко — оплатой подходящего тарифа.
Резюме
Конструктор — отличный вариант для создания первого сайта-визитки. Для магазинов лучше использовать профильные eCommerce-платформы. Для небольших торговых площадок подойдут WYSIWYG-системы, поскольку с ними проще работать. Для лендингов тоже лучше брать профильные сервисы, потому что у них, как правило, есть специфические инструменты для анализа и повышения конверсии. Блоговые модули бывают разного уровня качества, но любого из них окажется достаточно для ведения раздела новостей.
Читайте также: Лучшие конструкторы одностраничных сайтов.
Офлайн-программы для создания сайтов
Как правило, такого рода ПО используют веб-дизайнеры. Яркий пример — программы от Adobe, в которых можно создавать уникальное оформление страниц. Но есть исключения, которые подойдут новичкам. Пример — Mobirise, программа, которая являет собой визуальный редактор с готовыми шаблонами и секциями и сделана по принципу и уровню простоты как WYSIWYG-конструктор.
Десктопные программы для создания сайтов требуют установки на компьютер, а для публикации готовых сайтов нужен хостинг. Интерфейсы некоторых систем позволяют выгружать файлы сайтов по FTP или другими способами. В целом, такие программы — это несложно, но для первого раза придётся посмотреть какой-нибудь гайд.
Главный плюс десктопного ПО — возможность создания множества сайтов без ограничений тарифов, присущих конструкторам. Оплатив безлимитный хостинг, вы сможете разместить на нём хоть сотни проектов в одну цену хранилища, докупив домены, понятное дело.
Главный минус — нюансы с обновлением сайтов. У таких систем нет онлайновых админок, панелей управления. Файлы проектов хранятся у вас на ПК. Для внесения изменений в опубликованный на хостинге сайт нужно обновить его файлы на сервере после локального редактирования. Это основная причина того, что на таких движках, как правило, не делают больших сайтов или сайтов, использующих динамический контент. Визитка, лендинг — да. Магазин, блог — гораздо реже, потому что хлопотно, особенно если проект клиентский и/или крупный.
Плюсы офлайн-программ
- возможность создания неограниченного количества сайтов;
- многие системы носят профессиональный характер и позволяют очень детально прорабатывать дизайн страниц;
- возможность обвеса разнообразными модулями и плагинами для расширения функциональности;
- присутствие недорогих готовых шаблонов у некоторых программ;
- иногда можно обойтись без кодинга.
Минусы офлайн-программ
- Неудобство обновления сайтов.

- Сложность освоения, по крайней мере, профессиональных систем. Нужно понимать HTML и CSS в большинстве случаев.
- Недешёвая стоимость подписки или покупки качественного ПО (хотя бывают исключения).
- Непростая настройка, поиск плагинов, модулей.
Резюме
Офлайновые программы — узкая ниша, в которой ключевые позиции занимает продвинутое ПО для профессиональных разработчиков клиентских сайтов. Да, есть исключения, но качественных, комфортных вариантов для новичков очень мало.
В целом, изучать такие вещи стоит тем, кто хочет развивать навык веб-дизайна и зарабатывать этим. Для создания первого сайта вряд ли подойдёт — лучше взять конструктор, в котором проще освоиться и достичь результатов.
CMS (Content management system)
Системы управления контентом — это сбалансированное семейство движков по сложности и эффективности. Подходит для тех, кто хочет развиваться в нише создания сайтов. Отдельные системы (WordPress, Joomla, DLE) могут служить в качестве первого сайтбилдера, но, в любом случае, порог вхождения в их специфику выше, чем у большинства конструкторов. Но и возможностей они дают на порядок больше.
Но и возможностей они дают на порядок больше.
Для использования CMS не обязательно иметь навыки программирования, по крайней мере, в некоторых из них и на первых этапах работы. В отдельных движках существуют плагины визуальных редакторов, что максимально упрощает процесс оформления страниц. В целом же, очень желательно знать HTML и CSS. Хотя бы.
Многие движки являются бесплатными. Есть системы управления сайтом с платными лицензиями. Для любой CMS существует некоторое количество плагинов и шаблонов, которые тоже могут быть платными или бесплатными. Все сайты, созданные в таких системах, нужно размещать на хостинге, а также покупать для них домены. Это обязательные статьи вложений.
Выбор CMS играет важную роль. Под любую из них существуют плагины/компоненты/модули, набор которых тоже нужно уметь выбрать и освоиться с использованием. Для того чтобы не тратить время зря, желательно ознакомиться с обзорами, рейтингами и получить представление о системе до её установки. То же самое, в общем-то, касается и конструкторов, и офлайн-программ.
Плюсы CMS
- большой выбор движков, среди которых встречается немало универсальных;
- относительно невысокая себестоимость сайтов, по крайней мере, если вы работаете самостоятельно без привлечения сторонних специалистов;
- комфортное управление контентом на сайте;
- возможность интеграции функциональности любых внешних веб-сервисов;
- разнообразие плагинов, способных реализовать как типовые, так и довольно специфические функции;
- обилие справочных материалов, курсов, гайдов, обсуждений у популярных систем.
Минусы CMS
- Необходимость следить за совместимостью версии движка и устанавливаемых дополнений — несоответствие может привести к серьёзным сбоям на сайте.
- Большое количество установленных плагинов нередко снижает производительность сайта, иногда очень сильно.
- Некоторые функции в отдельных системах не получится реализовать — придётся заказывать разработку плагина, скрипта или ещё чего-то у программиста.

Резюме
CMS очень разные. У каждой из них своя экосистема и предел возможностей. С помощью CMS можно создать любой тип сайта: портал, интернет-магазин, визитка, форум, доска объявлений, блог, лендинг.
Большую роль играет выбор первой системы. Пусть она будет более или менее простой для понимания, как, например, WordPress. С осторожностью отнеситесь к установке плагинов для расширения возможностей движка. Шаблоны лучше использовать платные, поскольку они, как правило, качественнее и обладают расширенными, более удобными настройками.
Выводы
Единственно верного способа создания сайта выделить нельзя. Во всех категориях инструментов присутствует разброс по удобству и сложности. В каждой имеются отличные и откровенно слабые инструменты. Существуют мудрёные конструкторы, простые CMS и эффективные программы.
В целом, начинать удобно с конструкторов — зарегистрироваться и посмотреть, что такое редактор, как строятся веб-страницы, какие бывают настройки и всё такое. Быстрое знакомство с нишей разработки сайтов вам обеспечено.
Быстрое знакомство с нишей разработки сайтов вам обеспечено.
Десктопное ПО — промежуточный вариант, эффективность которого сильно зависит от выбранной программы. Лучше всего подходит для будущих дизайнеров. Освоив, например, профильное приложение от Adobe, можно зарабатывать на фрилансе. Как правило, в таких программах делают небольшие сайты с уникальным оформлением.
CMS — более продвинутый уровень. Нужно учиться, но взамен вы получите навык разработки сайтов и потенциал для заработка этим делом на жизнь. Начать можно с WordPress, потому что он понятнее большинства других движков для новичка. Если с нулевым опытом взять, к примеру, Drupal, то можно отбить желание делать сайты навсегда — система отличная, но сложная.
Перед выбором движка любой категории настоятельно рекомендуем посмотреть обзоры, отзывы, рейтинги и прочее в таком духе. Это снизит вероятность ошибочного выбора. Действовать наугад — не вариант, особенно в случае десктопного ПО и CMS.
Напоследок отметим, что создание нормального сайта — платное мероприятие. Бесплатные тарифы конструкторов и хостингов, демоверсии программ и всё такое — это варианты для ознакомления. Они не подходят для полноценной работы.
Бесплатные тарифы конструкторов и хостингов, демоверсии программ и всё такое — это варианты для ознакомления. Они не подходят для полноценной работы.
Определение cms онлайн: бесплатная проверка сайта
Содержание:
- Напомню о том, что такое CMS
- Зачем узнавать движок другого сайта
- Как проверка движков поможет продать что-то свое
- Онлайн-проверка
- Про рейтинги платформ и лучшие из них
Здравствуйте, уважаемые читатели моего блога. Сегодня вы узнаете много нового про определение cms онлайн. Быстрое осуществление этого процесса позволит открыть дополнительные каналы для получения прибыли.
Напомню о том, что такое CMS
Движок – это программа, которая позволяет создать портал и работать с ним. Продвинутые программисты пишут все самостоятельно в блокноте или через тяжеловесные программы, другие пользуются специальными платформами, движками или cms – все это синонимы.
Зачем узнавать движок другого сайта
Существует несколько причин для того, чтобы научиться бесплатно смотреть чужую CMS:
- Допустим, вам просто понравился чей-то сайт, и вы хотите узнать при помощи какого движка он сделан.
 Возможно в дальнейшим вы захотите повторить подвиг неизвестного вам разработчика.
Возможно в дальнейшим вы захотите повторить подвиг неизвестного вам разработчика. - Вы можете расширить свой кругозор и понять какие популярные ресурсы сделаны на движке, которым вы пользуетесь. Возможно, это вдохновит вас, вы увидите новые приемы, которые захотите воплотить на существующем у вас ресурсе. Это можно будет сделать, если вы твердо уверены, что движки вашего электронного ресурса и понравившегося портала совпадают.
Как проверка движков поможет продать что-то свое
Миссия моего блога помочь новичкам в создании интернет-проектов на продажу. Чем полезен навык проверки cms сайта при работе с клиентами?
Допустим, вы нашли заказчика и начали с ним общаться.
- Вы сможете создать аргументированную базу доказательств в пользу создания портала компании на вордпресс, любой другой платформе или даже в конструкторе.
Если вы решите создавать сайты на WordPress или Wix (https://wix.com), то наверняка встретите заказчиков, которые где-то когда-то краем уха слышали, что благодаря этим сервисам создают довольно простые ресурсы.
Для того, чтобы научиться работать с вордпресс понадобится совсем немного времени, а в случае с конструктором викс не нужны вообще никакие навыки.
Профессионалы никогда не преминут дать пару негативных отзывов, чтобы заказчики тратили уйму денег на самописные сайты или ту программу, в которой работают они. В этом нет ничего плохого. Вы тоже станете когда-нибудь такими.
Хорошо, если к тому моменту, когда вам выскажут первое сомнение у вас будет свое портфолио или хотя бы список крутых ресурсов, созданных благодаря предложенным вами программам.
Обзор CMS для сайтов позволит развенчать мифы. Если Sony создают что-то на вордпресс, что может сказать региональный предприниматель? Возможно эта платформа не такая функциональная, ну и что?
- Вам всегда могут предложить доработку существующего портала.
Как только вы станете более-менее известным в своих кругах, проявите себя как адекватный сотрудник, который хорошо выполняет работу, а также научитесь работать в программе – к вам пойдут клиенты за помощью.
Среди разработчиков, дизайнеров, копирайтеров, да и программистов крайне мало людей, умеющих (или желающих) располагать к себе других. Большинство ведет себя так, как будто они цари и Боги, лишь изредка спускающиеся в народ, на эту бренную землю, чтобы пообщаться с простыми смертными дабы одарить их парой умудренных опытом фраз.
Умение общаться с людьми на понятном им языке, открытость и понимание – один из самых редких и в то же время привлекающих навыков.
Не всегда ваши клиенты сразу же назовут cms собственного сайта, скорее всего им придется узнавать всю информацию у бывших разработчиков – длительно и нудно. Сразу скажу, вы не сможете работать с самописными порталами. Никто не сможет, кроме тех, кто его написал.
Поэтому не стоит тянуть время. Если вы быстро поймете, что за движок был использован, то сможете определиться имеет ли смысл пытаться работать с клиентом.
Даже если сейчас ваши услуги не понадобятся, к вам могут обратиться еще неоднократно для выполнения других проектов. В любом случае вы проявите себя, показав собственные умения и оперативность в решении задач.
В любом случае вы проявите себя, показав собственные умения и оперативность в решении задач.
Онлайн-проверка
Для того, чтобы узнать движок сайта я использую online сервис https://www.itrack.ru/whatcms/. Конечно можно использовать специальные плагины для браузеров. Но об этом сегодня говорить не будем.
Вы просто копируете URL сайта, который хотите проверить.
Вставляете его в форму и вводите код определения с картинки, тем самым доказывая, что вы не робот.
Далее кликаете по кнопке «Определить CMS» и узнаете какой движок у необходимого вам блога.
Как вы видите, выбранный мною журнал использует в качестве платформы – конструктор wix.
Про рейтинги платформ и лучшие из них
Сайт Itrack занимается разработкой сайтов, приложений, поддержкой веб-проектов и анализом рунета. Здесь вы можете найти рейтинг CMS. Это пригодится.
Как вы видите, на сегодняшний день, wordpress – самая используемая платформа для создания интернет порталов.
Кстати, если обратите внимание, то на 13 месте вы найдете конструктор wix, и какие бы про него отзывы не встречались в интернете – разработчики сайтов отдают ему предпочтение! И видимо не страдают от этого!
Какой же движок самый лучший для сайта? Тот, на котором у вас получается создать красивый проект.
Вот смотрите, это интернет-магазин на Wix (https://wix.com):
Или вот еще один:
А это прекрасный сайт компании, который тоже сделан на викс.
Сравните вот с этим самописным интернет-магазином.
Или студия веб-дизайнеров, предлагающих создание Интернет-ресурсов всего за 200 долларов. Интересно, их работы такие же манящие, как и их собственный сайт?
Пользуетесь ли вы бесплатным движком для сайта, конструктором или пишете в блокноте – важно, чтобы все это выглядело красиво, и вы смогли объяснить клиенту за что он платит, аргументировать выбор платформы и показать ценность своего продукта, чтобы потом заказчику не было мучительно больно отдавать деньги за то, чем он никогда не сможет или не захочет пользоваться.
Подписывайтесь на мой блог и получайте больше информации, которая поможет вам в работе! Всем удачи и до новых встреч. Надеюсь, что был вам полезен.
Sitecore CMS и автономная доставка | первенство | Услуги цифрового агентства
Блог Primacy
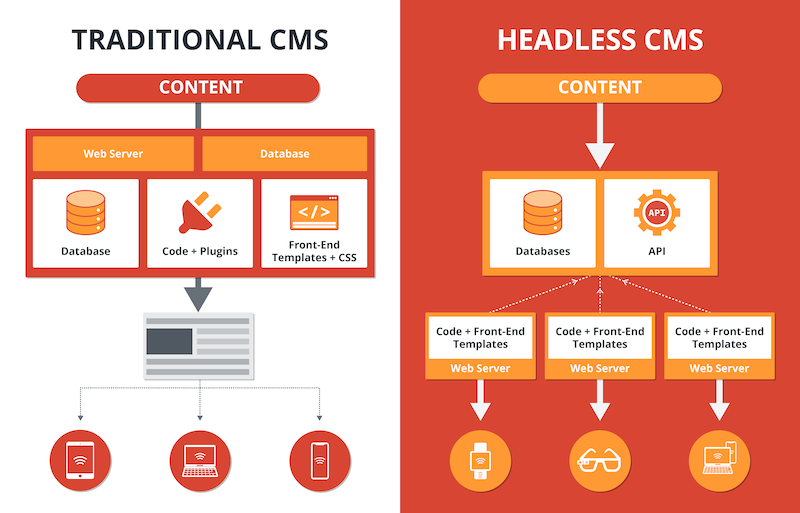
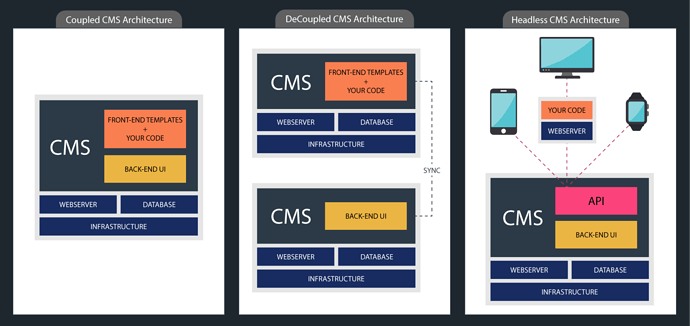
Типичным типом проектов, которыми мы занимаемся, является внедрение системы управления контентом (CMS). У нас есть опыт работы с различными сторонними продуктами CMS (например, SharePoint, Ektron, Sitecore, Adobe CQ, Vignette, Kentico). Одна вещь, которую часто упускают из виду, — это возможность многоканальной или автономной доставки .
Даже если основное внимание в проекте уделяется веб-доставке, что современные CMS делают очень хорошо, реализации CMS должны, по крайней мере, также учитывать возможность управления офлайн-контентом. Некоторые CMS имеют собственные возможности или дополнительные плагины, позволяющие еще более тесно интегрировать онлайн- и офлайн-доставку. Например, студия адаптивной печати Sitecore интегрируется с Adobe InDesign для извлечения контента в Sitecore CMS для создания материалов для печати в автономном режиме. Кроме того, большинство CMS будут предоставлять любой контент через API или уровень веб-сервиса, что позволяет разработчикам писать собственный код для извлечения контента из CMS и манипулирования им для других приложений.
Например, студия адаптивной печати Sitecore интегрируется с Adobe InDesign для извлечения контента в Sitecore CMS для создания материалов для печати в автономном режиме. Кроме того, большинство CMS будут предоставлять любой контент через API или уровень веб-сервиса, что позволяет разработчикам писать собственный код для извлечения контента из CMS и манипулирования им для других приложений.
В недавнем проекте для крупной страховой компании мы работали с одной конкретной CMS, Sitecore ( www.sitecore.net ). Sitecore имеет хороший баланс между простотой использования в среде редактирования и гибким API и платформой разработки. Общий проект включал в себя полную редизайн сайта с модульными компонентами, позволяющими авторам контента создавать страницы сайта, используя либо консоль администратора, либо контекстное «живое» представление. Как и в случае любой реализации CMS, основная ответственность за создание контента была возложена на отдел маркетинга, а не на отдел ИТ.
Уникальность этого проекта заключалась в отдельном разделе сайта под названием «Руководство поставщика». Руководство для поставщиков содержит полную информацию для поставщиков об их обязанностях и договорных обязательствах при работе с планами медицинского страхования компании. Наполненный информацией документ занимает более 500 страниц, разделенных на главы и разделы. Раньше содержимое обновлялось вручную, что требовало создания нового PDF-файла при каждом внесении изменений с надлежащей документацией и архивированием на случай, если потребуется контрольный журнал. Кроме того, было практически невозможно уведомлять поставщиков об изменениях, относящихся к ним, а обновления можно было распространять только путем повторной отправки/загрузки файла PDF, поскольку информация не была доступна или недоступна для поиска в Интернете.
Чтобы решить эти проблемы, мы сначала перенесли руководство провайдера в веб-интерфейс, улучшив работу во многих аспектах:
- Благодаря тому, что все руководство было представлено в веб-формате, пользователь получил удобный интерфейс с навигацией по главам, разделам и подразделам.

- Вся информация в Руководстве поставщика теперь управляется CMS, поэтому владельцы содержимого руководства могут вносить обновления так часто, как им нравится, с помощью обычного текстового редактора.
- Провайдеры могут подписаться на определенные разделы руководства и получать автоматические уведомления по электронной почте при каждом обновлении определенного раздела. Подписки хранятся в CMS, а безопасный процесс позволяет провайдерам управлять своими подписками, не требуя от них входа в систему.
- Весь онлайн-опыт был дополнительно представлен через надежный интерфейс поиска, включая предварительный просмотр результатов, фильтрацию по категориям и ключевым словам, а также автозаполнение с опережением ввода в соответствии с предоставленным списком предлагаемых поисковых терминов и распространенных орфографических ошибок.
Самое главное, мы также использовали тот же контент на основе CMS для динамического создания загружаемой версии руководства в формате PDF . Использование пакета программного обеспечения стороннего производителя под названием ABCpdf ( www.websupergoo.com ) в сочетании с API Sitecore, мы считываем содержимое из CMS, а затем асинхронно генерируем PDF-файл через службу Windows и веб-службы. Оглавление для каждой главы и всего документа также обновляется каждый раз, чтобы отразить любой новый контент.
Использование пакета программного обеспечения стороннего производителя под названием ABCpdf ( www.websupergoo.com ) в сочетании с API Sitecore, мы считываем содержимое из CMS, а затем асинхронно генерируем PDF-файл через службу Windows и веб-службы. Оглавление для каждой главы и всего документа также обновляется каждый раз, чтобы отразить любой новый контент.
Конечным результатом является то, что обновления веб-контента одновременно ставятся в очередь для обновления автономной версии PDF. Это также обеспечивает контрольный журнал для нормативных целей путем архивирования предыдущих версий. Такой подход к управлению контентом «обновление один раз, доступ к просмотру везде» снижает объем ручных операций, связанных с доставкой важных для бизнеса обновлений контента по нескольким каналам.
ПредыдущаяСледующая
Весна 2014 г. Offline/Computing Week | CMS Experiment
Ключевые даты и вехи для направлений Computing и Offline в 2015 году.
25-28 марта в ЦЕРНе прошла весенняя совместная неделя offline и вычислений (полная программа доступна в Indico). Главной темой недели стала готовность вычислительной инфраструктуры CMS и программного обеспечения CMSSW к запуску в 2015 году. Круг тем был очень широк и охватывал вехи вычислений 2014 года, вызов CSA14, состояние текущих разработок геометрии для детектора CMS 2015 года, определение «поездов анализа» для автоматизации создания аналитических кортежей, моделирования и готовность к реконструкции к 2015 г., эффективное использование дискового хранилища, управляемые диски уровня 1 с полным разделением дисковых и ленточных ресурсов, полное развертывание объединений данных по всему миру, запуск в производство новой версии нашего инструмента распределенного анализа (CRAB 3 ), общие рабочие процессы и распределенная оперативная реконструкция. Здесь мы опишем несколько тем, представляющих особый интерес, более подробно.
Главной темой недели стала готовность вычислительной инфраструктуры CMS и программного обеспечения CMSSW к запуску в 2015 году. Круг тем был очень широк и охватывал вехи вычислений 2014 года, вызов CSA14, состояние текущих разработок геометрии для детектора CMS 2015 года, определение «поездов анализа» для автоматизации создания аналитических кортежей, моделирования и готовность к реконструкции к 2015 г., эффективное использование дискового хранилища, управляемые диски уровня 1 с полным разделением дисковых и ленточных ресурсов, полное развертывание объединений данных по всему миру, запуск в производство новой версии нашего инструмента распределенного анализа (CRAB 3 ), общие рабочие процессы и распределенная оперативная реконструкция. Здесь мы опишем несколько тем, представляющих особый интерес, более подробно.
Использование многопоточного приложения реконструкции CMSSW имеет важное значение как для онлайновых, так и для автономных операций в течение 2015 года. Многопоточное приложение дает большие преимущества как с точки зрения использования памяти, так и времени, необходимого для запуска приложения с полными данными. образец, напр. реконструкция всех событий для люмисекции в рамках первичного набора данных. Существенная работа была проделана для разработки многопоточной среды, и CMS — это первый эксперимент LHC, завершивший такую структуру. Сейчас мы сосредоточены на изменениях в алгоритмах реконструкции, необходимых для эффективного использования этой структуры. Наши краткосрочные цели — обновить достаточное количество алгоритмов, чтобы достичь более 9Эффективность 0% до выпуска CMSSW_7_1_0. Затем мы можем использовать это приложение для тестирования масштаба в зависимости от количества ядер, выделенных для одного задания CMSSW, выполняемого в GRID или на ферме HLT. Адаптируя еще больше кода для правильной работы в многопоточной среде, мы должны повысить общую эффективность обработки данных. Эти дополнительные улучшения предназначены для выпуска CMSSW_7_2_0 осенью.
образец, напр. реконструкция всех событий для люмисекции в рамках первичного набора данных. Существенная работа была проделана для разработки многопоточной среды, и CMS — это первый эксперимент LHC, завершивший такую структуру. Сейчас мы сосредоточены на изменениях в алгоритмах реконструкции, необходимых для эффективного использования этой структуры. Наши краткосрочные цели — обновить достаточное количество алгоритмов, чтобы достичь более 9Эффективность 0% до выпуска CMSSW_7_1_0. Затем мы можем использовать это приложение для тестирования масштаба в зависимости от количества ядер, выделенных для одного задания CMSSW, выполняемого в GRID или на ферме HLT. Адаптируя еще больше кода для правильной работы в многопоточной среде, мы должны повысить общую эффективность обработки данных. Эти дополнительные улучшения предназначены для выпуска CMSSW_7_2_0 осенью.
Computing оценивает статус трех основных этапов в 2014 г., т. е. этапа управления данными (конец апреля 2014 г.), этапа распределенного анализа (конец июня 2014 г. ) и этапа организованной обработки (конец октября 2014 г.). С точки зрения управления данными прогресс виден в разделении дисков и лент на площадке уровня 1, что повысит нашу способность гибко и эффективно использовать наши ресурсы уровня 1: CNAF, CC-IN2P3, ОИЯИ, KIT, PIC и RAL завершила разделение, а CERN и FNAL скоро завершат работу. Развертывание федерации данных идет очень быстрыми темпами: проводятся тесты на открытие и чтение файлов, а полномасштабное тестирование планируется провести во время CSA14, во время которого федерация данных будет использоваться в масштабе это предусмотрено для реальной системы с участием как можно большего числа сайтов. Что касается распределенного анализа, цель июня — продемонстрировать полную производительность новой системы распределенного анализа CRAB3. Программа работы идет по плану: как и предупреждали, вскоре мы будем привлекать все сообщество, так как нам необходимо участие и активное участие опытных пользователей из Physics во время ежемесячного масштабного теста перед CSA14, а также во время самого испытания.
) и этапа организованной обработки (конец октября 2014 г.). С точки зрения управления данными прогресс виден в разделении дисков и лент на площадке уровня 1, что повысит нашу способность гибко и эффективно использовать наши ресурсы уровня 1: CNAF, CC-IN2P3, ОИЯИ, KIT, PIC и RAL завершила разделение, а CERN и FNAL скоро завершат работу. Развертывание федерации данных идет очень быстрыми темпами: проводятся тесты на открытие и чтение файлов, а полномасштабное тестирование планируется провести во время CSA14, во время которого федерация данных будет использоваться в масштабе это предусмотрено для реальной системы с участием как можно большего числа сайтов. Что касается распределенного анализа, цель июня — продемонстрировать полную производительность новой системы распределенного анализа CRAB3. Программа работы идет по плану: как и предупреждали, вскоре мы будем привлекать все сообщество, так как нам необходимо участие и активное участие опытных пользователей из Physics во время ежемесячного масштабного теста перед CSA14, а также во время самого испытания. Что касается организованной обработки, одним из ключевых вопросов для обсуждения был хороший прогресс в использовании фермы HLT для автономной обработки. Наличие ресурсов HLT для переработки является обязательным в Run-2, и интенсивная программа началась в 2013 году. С тех пор HLT уже успешно участвовал в официальных кампаниях по переработке, и теперь это плавно переходит в рутинную работу. Сетевой канал CERN-P5 был модернизирован до 60 Гбит/с (x3 по отношению к 2013 г.), что позволит преодолеть некоторые ограничения на максимальное количество параллельно выполняемых заданий. Также ведутся работы по подготовке фермы HLT к межзаливному использованию (установление протокола для запуска/остановки машин, исследование контрольных точек или приостановки машин и т. д.). Другими областями работы являются оптимизация рабочего процесса promt-reco, доступ к условным ресурсам, использование многоядерных приложений и распределение ресурсов.
Что касается организованной обработки, одним из ключевых вопросов для обсуждения был хороший прогресс в использовании фермы HLT для автономной обработки. Наличие ресурсов HLT для переработки является обязательным в Run-2, и интенсивная программа началась в 2013 году. С тех пор HLT уже успешно участвовал в официальных кампаниях по переработке, и теперь это плавно переходит в рутинную работу. Сетевой канал CERN-P5 был модернизирован до 60 Гбит/с (x3 по отношению к 2013 г.), что позволит преодолеть некоторые ограничения на максимальное количество параллельно выполняемых заданий. Также ведутся работы по подготовке фермы HLT к межзаливному использованию (установление протокола для запуска/остановки машин, исследование контрольных точек или приостановки машин и т. д.). Другими областями работы являются оптимизация рабочего процесса promt-reco, доступ к условным ресурсам, использование многоядерных приложений и распределение ресурсов.
Было представлено первое предложение по новому формату «мини-AOD», нацеленному примерно на 10% от размера текущего AOD. Этот формат предназначен для получения достаточного количества информации для обслуживания около 80% анализа CMS, при этом значительно упрощая дисковые ресурсы и ресурсы ввода-вывода, необходимые для анализа. Такие большие сокращения могут быть достигнуты с использованием ряда методов, включая определение легких кандидатов в потоки частиц, увеличение пороговых значений pT для сохранения кандидатов в физические объекты и снижение численной точности, когда это не требуется. Первая версия этого формата предназначена для выпуска CMSSW_7_1_0, однако работа над окончательным определением AOD и mini-AOD будет продолжена осенью.
Этот формат предназначен для получения достаточного количества информации для обслуживания около 80% анализа CMS, при этом значительно упрощая дисковые ресурсы и ресурсы ввода-вывода, необходимые для анализа. Такие большие сокращения могут быть достигнуты с использованием ряда методов, включая определение легких кандидатов в потоки частиц, увеличение пороговых значений pT для сохранения кандидатов в физические объекты и снижение численной точности, когда это не требуется. Первая версия этого формата предназначена для выпуска CMSSW_7_1_0, однако работа над окончательным определением AOD и mini-AOD будет продолжена осенью.
Помимо фокуса на 2015 год, есть новые исследования и разработки, направленные на понимание наиболее эффективной вычислительной модели для реконструкции и анализа CMS. Общая цель состоит в том, чтобы гарантировать, что CMS сможет продолжать экономически эффективно использовать вычислительные ресурсы по мере их развития в будущем, а также оценить потенциальные «изменяющие правила игры» подходы, обеспечиваемые отраслевыми разработками, которые потенциально могут обеспечить значительный прирост эффективности в вычислительная модель CMS.




 Возможно в дальнейшим вы захотите повторить подвиг неизвестного вам разработчика.
Возможно в дальнейшим вы захотите повторить подвиг неизвестного вам разработчика.