Содержание
Редактирования сайта на Opencart • freelance job for a specialist • category Web programming ≡ Client Andrey Pidyak
3 of 3
project expired
publication
open for proposals
project expired
Нужно внести правки по списку.
- Поставить paladin SEO manager и настроить (он должен генерировать все страницы сайта.)
- Поставить редиректы для УРЛов без ЧПУ на УРЛЫ с ЧПУ
- В разделах перенести тексты под товары
- Сделать (можно только на главной меню «аккордеон»)
- Убрать этот блок в отображении категорий: http://joxi.ru/MAj3159hvnYQpr, оставить только на главной
- Перевести этот блок http://joxi.ru/YmEKn50cZdL5ZA
- В футере «подарочные сертификаты» дублируется два раза (один убрать)
- Страницы пагинации дублируются http://joxi.ru/brRalxphQ589bA
- Для страниц пагинации добавить в начале тайтла: Страница N + остальной тайтл, тоже самое с дискрипшионом
- Убрать дубли главной:
http://kidskomplex. com.ua/index.php?route=common/home
com.ua/index.php?route=common/home
http://kidskomplex.com.ua/index.php
- Языки сейчас не создают дубли?
- Добавить возможно вывести текст на главную и h2
- Убрать цену с ндс в карточке товара
- Надпись на карточке товара не переведена
- Боковое меню категорий сделать акардеоном (если человек находится в какойто категории она открыта, как на печках)
- Поставить SEO manager
- перевести остатки футера на русский (подписка)
- При нажатии на картинку в карте товара перебрасывает на страницу картинки переделать на увеличение
- Не работают стрелочки переключения картинок в карточке товара
- Убрать кликабельность на значке валют в шапке сайта там где бесплатная доставка от 2000 грн
- Перенести поиск в шапку сайта там где языки и валюты (нужно согласовать)
- Уменьшить размер шрифта там где верхнее меню (нужно согласовать)
- Убрать вывод категорий на странице категорий по центу (пример :http://kidskomplex.com.ua/index.
 php?route=product/category&path=60)
php?route=product/category&path=60)
Proposals
2
Declined
3
date
online
rating
cost
time to complete
1 day900 UAH
1 day900 UAH
Паладин покупали?
5 days1900 UAH
5 days1900 UAH
Привет могу помочь! Напишите мне начну прям щас.
freelancer isn’t working in the service any longer
freelancer isn’t working in the service any longer
2 days1000 UAH
2 days1000 UAH
Здравствуйте, выполню есть опыт работы с opencart
5 years ago
67 views
Разработали сайт, загрузили 15000 товаров, вывели в ТОП-10 Яндекса и Google – кейс Webtronics
Разработали сайт, загрузили 15000 товаров, вывели в ТОП-10 Яндекса и Google
Webtronics
#Сайт под ключ#SEO под ключ#Размещение контента
Webtronics
Россия, Москва
Поделиться:
Задача
Заказчик: Компания «ВсемКасса» продает, сдает в аренду, обслуживает онлайн-кассы, оказывает услуги в сфере автоматизации торговли. «ВсемКасса» — один из крупнейших в России и крупнейший в Москве дилер МТС-Касс, авторизованный сервисный центр десяти производителей кассового оборудования.
«ВсемКасса» — один из крупнейших в России и крупнейший в Москве дилер МТС-Касс, авторизованный сервисный центр десяти производителей кассового оборудования.
—————————————————————————————————————————————————
Проблема, с которой обратился заказчик:
На момент обращения у компании был действующий сайт в формате лендинга. Посетители привлекались на него только за счет контекстной рекламы, что значительно увеличивало расходы компании. Чтобы снизить эти расходы и диверсифицировать каналы привлечения посетителей, заказчик хотел создать новый сайт с объемным каталогом товаров, а также запустить его комплексное SEO-продвижение.
Решение
Чтобы решить поставленную задачу, мы предложили разработать многостраничный сайт в формате интернет-магазина с посадочными страницами. Такая структура сайта дает возможность продвигаться по двум направлениям:
→ в блок интернет-магазина загружается объемный каталог в десятки тысяч товаров, после чего каждый товар продвигается самостоятельно;
→ посадочные страницы сайта адаптируются под SEO-продвижение и под контекстную рекламу, после чего продвигаются по значимым для заказчика тематическим запросам и одновременно привлекают трафик за счет рекламы.
1Создание сайта за 1,5 месяца
Шаг 1: Подготовительные работы → 1 неделя
✓ Анализ сайтов ведущих конкурентов, выявление их сильных сторон
✓ Сбор и кластеризация семантического ядра
✓ Разработка структуры сайта на основе анализа конкурентов и собранного семантического ядра
✓ Утверждение структуры каталога, обработка данных для загрузки на сайт
✓ Техническая подготовка: регистрация и настройка хостинга, разворачивание CMS OpenCart, установка и настройка модулей
✓ Разработка дизайна сайта в figma: прототип, боковое меню, баннеры для главной страницы, цветовая гамма и фирменный стиль
—————————————————————————————————————————————————————
Шаг 2: Наполнение сайта контентом → 1,5 недели
✓ Разработка структуры каталога под эффективное комплексное SEO-продвижение
✓ Массовая загрузка товаров в каталог — всего загружено более 15 000 товаров за месяц
✓ Сортировка загруженных товаров по категориям
—————————————————————————————————————————————————————
Шаг 3: Верстка и программирование сайта → 1,5 недели
✓ Верстка сайта в соответствии с разработанным дизайном
✓ Интеграция верстки в движок сайта (CMS OpenCart)
✓ Настройка серверной части сайта
✓ Тестирование сайта и доработка функционала
—————————————————————————————————————————————————————
Шаг 4: Запуск нового сайта → 1 неделя
✓ Настройка и интеграция счетчиков и сервисов Вебмастеров: Яндекс-метрика, Google Analytics, Яндекс Вебмастер, Google Search Console
✓ Настройка переадресации со старого сайта на новый
✓ Настройка SSL-сертификата, robots. txt и модулей на основном домене
txt и модулей на основном домене
—————————————————————————————————————————————————————
В итоге на первом этапе работ за 1,5 месяца мы создали, наполнили контентом и запустили в работу новый сайт компании «ВсемКасса».
2Продвижение в ТОП-10 поисковых систем за 4 месяца
Для эффективного продвижения проекта в поисковых системах были проделаны следующие работы:
✓ Разработка ТЗ для написания текстов
✓ Проверка готовых текстов на предмет корректного включения ключевых фраз
✓ Составление Title, Description, Keywords
✓ Покупка ссылок
✓ Корректировка семантического ядра
✓ Постановка и контроль выполнения технических задач по SEO для программиста и контент-менеджеров
✓ Решение задач направленных на увеличение конверсии сайта
✓ Загрузка запросов, сгруппированных для страниц сайта, в сервис сбора позиций https://topvisor.ru/
✓ Аналитика по результатам продвижения и корректировка текущей стратегии продвижения
—————————————————————————————————————————————————————
В результате проделанных работ:
— переходы из поисковых систем за 4 месяца работ по SEO достигли 2 тысяч посетителей в месяц, а через год от старта работ — 7 тысяч посетителей в месяц;
— конверсия из посетителя в заявку составила 3%, что в 3 раза выше средней по отрасли;
— сайт вышел в ТОП-10 Яндекса и Google по значимым для заказчика тематическим запросам.
Результат
Стратегия команды Webtronics по созданию, наполнению и SEO-продвижению сайта сайт в формате интернет-магазина с посадочными страницами позволила получить следующие результаты:
1) По желанию заказчика разработали дизайн сайта в стиле МТС-Кассы. При построении страниц учли самые эффективные элементы у сайтов конкурентов: структуру , шапку, подвал, семантику, конверсионные элементы и вид карточек товаров
2) Загрузили на сайт более 15 тысяч товаров
3) Для каждого товара прописали до 30 характеристик. Для отдельных характеристик прописали до 100 значений. Выбор значения перенаправляет посетителя на отдельную страницу — SEO-фильтр с подборкой товаров
4) По каждой категорий товаров отобразили развернутую систему фильтров
5) На посадочных страницах предусмотрели конверсионные элементы, например, «Касса в подарок» с обратным отсчетом скидки
6) Для каждого города подменяется название населенного пункта и метаданные сайта: title, description, keywords. Такой подход позволяет эффективно продвигать страницы сайта в разных регионах России
Такой подход позволяет эффективно продвигать страницы сайта в разных регионах России
7) Реализовали возможность выбрать оборудование и тариф с предварительным расчетом стоимости
8) Подготовили и интегрировали на посадочные страницы онлайн-тест, который поможет выбрать оборудование
9) В карточке товара добавили опцию «Укомплектовать со скидкой сопутствующие услуги»
10) На страницах, посвященных аренде касс, внедрили развернутое тегирование. Это позволило расширить семантическое ядро, увеличить трафик и конверсию
11) За время запуска SEO-продвижения с апреля по июль 2020 года переходы из поисковых систем возросли возросли до 2 тысяч посетителей в месяц; за последующие 8 месяцев развития этого направления переходы из поисковых систем составили 7 тысяч посетителей в месяц.
12) Благодаря вовлекающим элементам, формам обратной связи, удобному интерфейсу, конверсия из посетителя в заявку составила 3%, что в 3 раза выше средней по отрасли
13) За четыре месяца сайт проекта вышел в ТОП-10 поисковых систем по ключевым для клиента запросам
Результаты SEO-продвижения в Google
Результаты SEO-продвижения в «Яндекс»
Ссылка на проект
https://vsemkassa. ru/
ru/
Стек технологий
Opencart
CMS
1 человеку
нравится этот кейс
нравится этот кейс
Сайт производителя дверной фурнитуры ARCHIE
Как мы провели анализ кофейного рынка другой страны
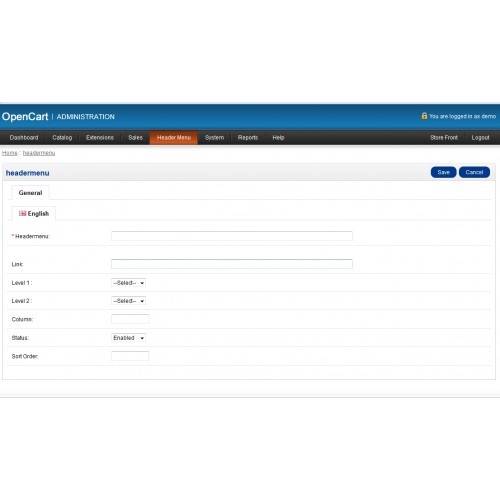
как добавить «Дом» в левую часть строки меню в OpenCart?
спросил
Изменено
7 лет, 3 месяца назад
Просмотрено
8к раз
Как добавить ссылку на домашнюю страницу — «Главная» — в левую часть строки меню в OpenCart?
Спасибо
- opencart
0
изменить catalog/view/theme/<ВАША_ТЕМА>/template/common/header. tpl
tpl
Найти:
<ул>Добавить справа:
0
Даже вы можете добавить свои собственные меню в верхнюю панель навигации
редактировать каталог/представление/тему//template/common/header.tpl
Найти:
<ул>Затем
Menu_Text А также вы можете добавить предопределенное меню, такое как информация, обслуживание клиентов и т. д.
информационное меню
Сервисное меню
<ул> Дополнительное меню
<ул> Меню учетной записи
<ул> Вышеупомянутые предварительно определенные меню работают только в области нижнего колонтитула, чтобы добавить это в верхнюю навигацию, вам необходимо внести некоторые изменения в header.
php
Перейти по этой ссылке
как добавить информационные ссылки в меню навигации в opencart ?
Открыть корзину
Версия 2.0.3.1
редактировать каталог/представление/тему//шаблон/common/header.tpl
Найти
А потом под вышеуказанным поставить
работает трает.Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Меню боковой панели — Документация MarketInSG
- Текущая версия: 3.
0.0
- Последнее обновление: 13 июля 2017 г.
- Лицензия: Коммерческая лицензия
- Совместимость: OpenCart 1.5.1.x, 1.5.2.x, 1.5.3.x, 1.5.4.x, 1.5.5.x, 1.5.6.x, 2.x, 3.x
Описание
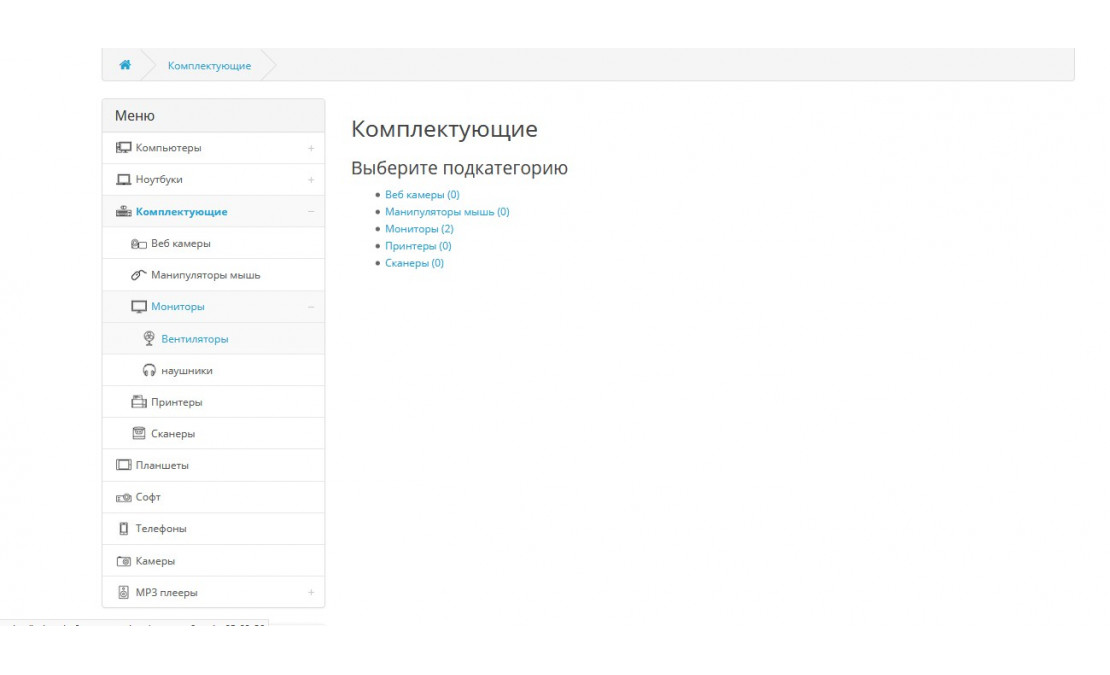
Боковое меню аналогично модулю «Категория» по умолчанию. Это позволяет вам иметь выпадающее меню вместо списка по умолчанию для подкатегорий. Меню боковой панели поставляется с отдельным файлом CCS, который позволяет легко настроить его в соответствии с дизайном вашей темы!
Особенности
- Многослойное меню
- Поддерживает до 4 слоев
- Настраиваемый CSS в соответствии с вашей темой
- 100% CSS, работает даже в браузере с отключенным JavaScript
Установка
Облако OpenCart
- Приобретите расширение в панели администратора.
- Перейдите к
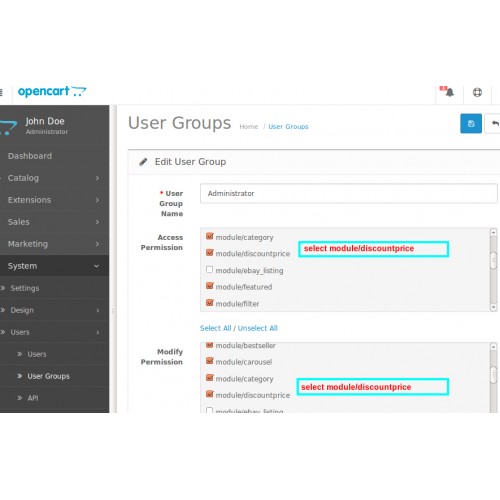
Extensions >> Extensionsи выберитеModules. Затем установитеменю боковой панели.Настройте расширение соответствующим образом.
- Пожалуйста, ознакомьтесь с подробностями конфигурации ниже.
OpenCart 2 и 3
- Перейдите к
Admin >> Extensions >> Installer, чтобы загрузить ZIP-файл расширения.- Перейдите к
Extensions >> Extensionsи выберитеModules. Затем установитеменю боковой панели. Настройте расширение соответствующим образом.- Пожалуйста, ознакомьтесь с подробностями конфигурации ниже.
Опенкарт 1.5
- Разархивируйте файлы.
- Загрузите файлы ВНУТРИ папки загрузки в папку установки OpenCart с помощью FTP-клиента. Папки должны объединиться.
- В панели администратора перейдите к
Расширения >> Модули. Затем установитеменю боковой панели. Настройте расширение соответствующим образом.- Пожалуйста, ознакомьтесь с подробностями конфигурации ниже.
Конфигурации
OpenCart 2, 3 и Облако
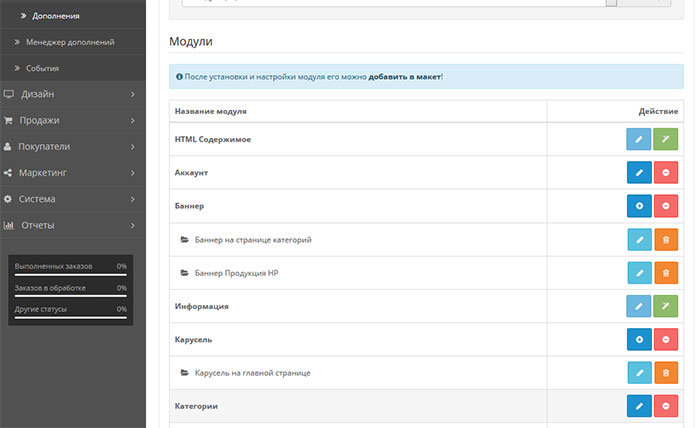
Добавление модуля в макет
После того, как вы установили и активировали расширение, вы можете добавить его в свой макет через страницу управления макетом OpenCart.
Опенкарт 1.5
Добавление модуля в макет
После того, как вы установили расширение, вы можете добавить его в свой макет через саму страницу настроек модуля бокового меню.
Журнал изменений
Версия 3.0.0 (13.07.2017)
- Исправлена совместимость с OpenCart 3.0.0.0
- Исправлены мелкие ошибки и улучшения
- Прекращена поддержка OpenCart 1.5
Версия 2.3.2 (07.12.2016)
- Исправлена совместимость с OpenCart 2.3.0.0
Версия 2.3.1 (04.01.2016)
- Исправлена незначительная ошибка
Версия 2.3.0 (03.10.2016)
- Исправлена совместимость с OpenCart 2.2.0.0
Версия 2.2.2 (23.04.2015)
- Исправление совместимости поддержки почты OC 2.0.2.0
Версия 2.2.1 (23.12.2014)
- Ссылка на поддержку обновления Facebook
Версия 2.

 php?route=product/category&path=60)
php?route=product/category&path=60) php
php 0.0
0.0 Настройте расширение соответствующим образом.
Настройте расширение соответствующим образом.